Getting Started with ASP.NET MVC Rich Text Editor Control
4 Nov 20255 minutes to read
This section briefly explains about how to include ASP.NET MVC Rich Text Editor control in your ASP.NET MVC application using Visual Studio.
Ready to streamline your Syncfusion® ASP.NET MVC development? Discover the full potential of Syncfusion® ASP.NET MVC controls with Syncfusion® AI Coding Assistant. Effortlessly integrate, configure, and enhance your projects with intelligent, context-aware code suggestions, streamlined setups, and real-time insights—all seamlessly integrated into your preferred AI-powered IDEs like Visual Studio, Visual Studio Code, Cursor, Syncfusion® CodeStudio and more. Explore Syncfusion® AI Coding Assistant
Prerequisites
System requirements for ASP.NET MVC controls
Create ASP.NET MVC application with HTML helper
Install ASP.NET MVC package in the application
To add ASP.NET MVC controls in the application, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), search for Syncfusion.EJ2.MVC5 and then install it.
Install-Package Syncfusion.EJ2.MVC5 -Version 32.1.19NOTE
Syncfusion® ASP.NET MVC controls are available in nuget.org. Refer to NuGet packages topic to learn more about installing NuGet packages in various OS environments. The Syncfusion.EJ2.MVC5 NuGet package has dependencies, Newtonsoft.Json for JSON serialization and Syncfusion.Licensing for validating Syncfusion® license key.
Add namespace
Add Syncfusion.EJ2 namespace reference in Web.config under Views folder.
<namespaces>
<add namespace="Syncfusion.EJ2"/>
</namespaces>
Add stylesheet and script resources
Here, the theme and script is referred using CDN inside the <head> of ~/Views/Shared/_Layout.cshtml file as follows,
<head>
...
<!-- Syncfusion ASP.NET MVC controls styles -->
<link rel="stylesheet" href="https://cdn.syncfusion.com/ej2/32.1.19/fluent.css" />
<!-- Syncfusion ASP.NET MVC controls scripts -->
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js"></script>
</head>NOTE
Checkout the Themes topic to learn different ways (CDN, NPM package, and CRG) to refer styles in ASP.NET MVC application, and to have the expected appearance for Syncfusion® ASP.NET MVC controls. Checkout the Adding Script Reference topic to learn different approaches for adding script references in your ASP.NET MVC application.
Register Syncfusion® script manager
Also, register the script manager EJS().ScriptManager() at the end of <body> in the ~/Views/Shared/_Layout.cshtml file as follows.
<body>
...
<!-- Syncfusion ASP.NET MVC Script Manager -->
@Html.EJS().ScriptManager()
</body>Add ASP.NET MVC Rich Text Editor control
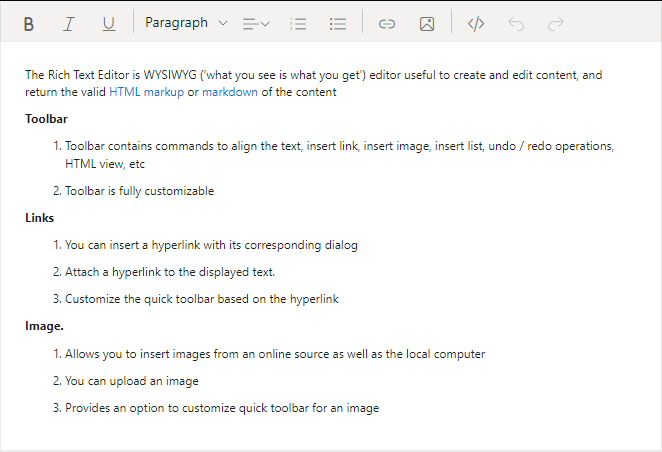
Now, add the Syncfusion® ASP.NET MVC Rich Text Editor control in ~/Views/Home/Index.cshtml page.
@Html.EJS().RichTextEditor("editor").Value(ViewBag.value).Render()public class HomeController : Controller
{
public ActionResult Index()
{
ViewBag.value = @"<p>The Syncfusion Rich Text Editor, a WYSIWYG (what you see is what you get) editor, is a user interface that allows you to create, edit, and format rich text content. You can try out a demo of this editor here.</p><p><b>Key features:</b></p><ul><li><p>Provides <IFRAME> and <DIV> modes.</p></li><li><p>Bulleted and numbered lists.</p></li><li><p>Handles images, hyperlinks, videos, hyperlinks, uploads, etc.</p></li><li><p>Contains undo/redo manager. </p></li></ul><div style='display: inline-block; width: 60%; vertical-align: top; cursor: auto;'><img alt='Sky with sun' src='https://cdn.syncfusion.com/ej2/richtexteditor-resources/RTE-Overview.png' width='309' style='min-width: 10px; min-height: 10px; width: 309px; height: 174px;' class='e-rte-image e-imginline e-rte-drag-image' height='174' /></div>";
return View();
}
}Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to run the app. Then, the Syncfusion® ASP.NET MVC Rich Text Editor control will be rendered in the default web browser.

Configure the Toolbar
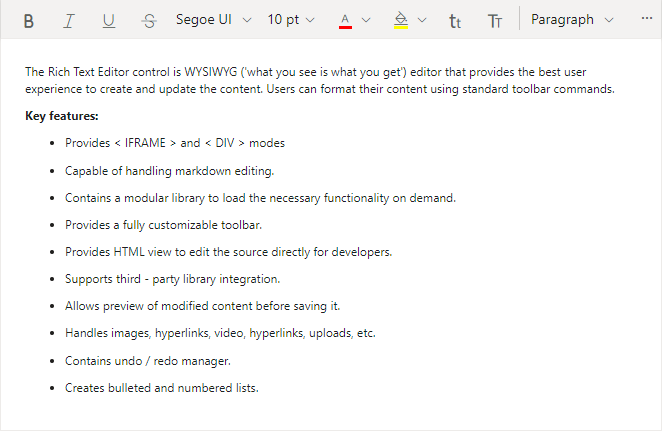
Configure the toolbar with the tools using items field of the ToolbarSettings property as your application requires.
@Html.EJS().RichTextEditor("toolbar").ToolbarSettings(e => e.Items((object)ViewBag.tools)).Value(ViewBag.value).Render()public ActionResult Index()
{
List<string> tools = new List<string>() {
"Bold", "Italic", "Underline", "StrikeThrough",
"FontName", "FontSize", "FontColor", "BackgroundColor",
"LowerCase", "UpperCase", "|",
"Formats", "Alignments", "OrderedList", "UnorderedList",
"Outdent", "Indent", "|",
"CreateLink", "Image", "CreateTable", "|", "ClearFormat", "Print",
"SourceCode", "FullScreen", "|", "Undo", "Redo"
};
return View(tools);
}
NOTE
|and-can insert a vertical and horizontal separator lines in the toolbar.
NOTE
See also
- Real time example using Rich Text Editor
- How to insert Emoticons
- How to change the editor type
- How to render the iframe
- How to render the toolbar in inline mode
- Accessibility in Rich text editor
- Keyboard support in Rich text editor
- Globalization in Rich text editor
NOTE
You can refer to our ASP.NET MVC Rich Text Editor feature tour page for its groundbreaking feature representations. You can also explore our ASP.NET MVC Rich Text Editor example that shows how to render the rich text editor tools.