Inline Mode
11 Apr 20232 minutes to read
This is the inline example for the Rich Text Editor. For this you must set the InlineMode property.
Inline edition allows you to select any editable element or click the element on the page and edit it in-place.
Inline editing is a true WYSIWYG formation and on the contrary to Rich Text Editor HTML/MD editing, the styles that are used for edited content comes directly from the document stylesheet. This means that inline editors ignore the default Rich Text Editor content styles.
Show on Select/Click
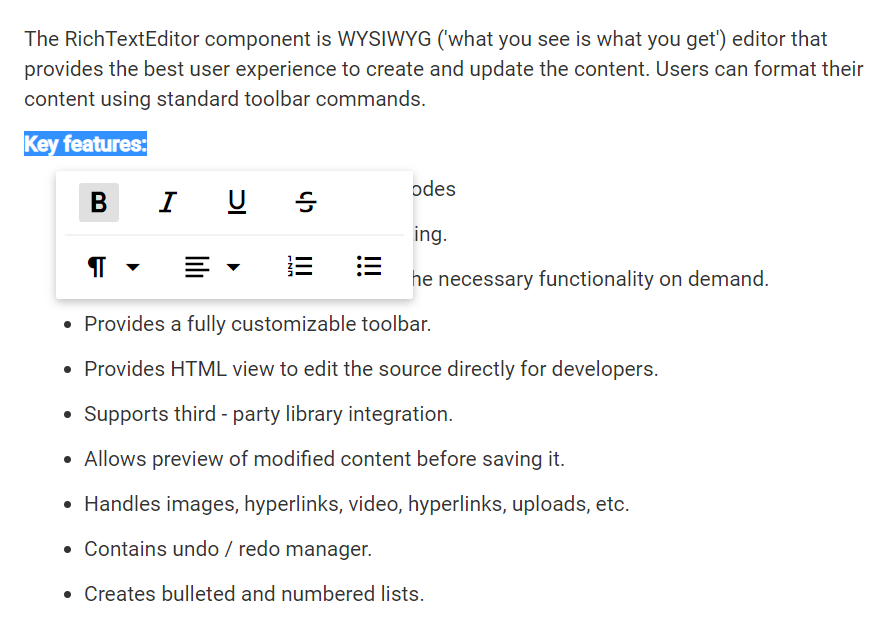
Enabling the onSelection option of inlineMode makes the inline Rich Text Editor to appear. You can select the text in the editable area otherwise the inline Rich Text Editor will be appear once click into the editable area.
@Html.EJS().RichTextEditor("inlineMode").ContentTemplate(@<div>
<p>
The Rich Text Editor control is WYSIWYG ('what you see is what you get') editor that provides the best user experience to create and update the content.
Users can format their content using standard toolbar commands.
</p>
<p><b> Key features:</b></p>
<ul>
<li><p> Provides < IFRAME > and < DIV > modes </p></li>
<li><p> Capable of handling markdown editing.</p></li>
<li><p> Contains a modular library to load the necessary functionality on demand.</p></li>
<li><p> Provides a fully customizable toolbar.</p></li>
<li><p> Provides HTML view to edit the source directly for developers.</p></li>
<li><p> Supports third - party library integration.</p></li>
<li><p> Allows preview of modified content before saving it.</p></li>
<li><p> Handles images, hyperlinks, video, hyperlinks, uploads, etc.</p></li>
<li><p> Contains undo / redo manager.</p></li>
<li><p> Creates bulleted and numbered lists.</p></li>
</ul>
</div>).InlineMode(e => e.Enable(true).OnSelection(true)).ToolbarSettings(e => e.Items((object)ViewBag.items)).Render()public class HomeController : Controller
{
public ActionResult Index()
{
ViewBag.items = new[] { "Bold", "Italic", "Underline", "StrikeThrough", "-",
"Formats", "Alignments", "OrderedList", "UnorderedList" };
return View();
}
}