Label and Size in Radio Button Component
20 Oct 20221 minute to read
This section explains the different sizes and labels.
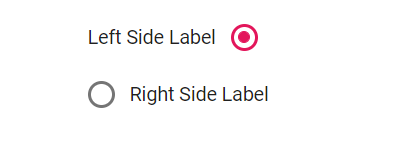
Label
RadioButton caption can be defined by using the label property.
This reduces the manual addition of label for RadioButton. You can customize the label position before or after the RadioButton through the labelPosition property.
@Html.EJS().RadioButton("radio1").Label("Option 1").Name("state").Checked(true).Render()
@Html.EJS().RadioButton("radio2").Label("Option 2").Name("state").Render()
<style>
.e-radio-wrapper {
margin-top: 18px;
}
li {
list-style: none;
}
</style>public ActionResult Label()
{
return View();
}
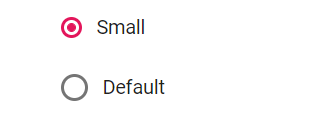
Size
The different RadioButton sizes available are default and small. To reduce the size of the default RadioButton to small, set the cssClass property to e-small.
@Html.EJS().RadioButton("radio1").Label("Small").Name("size").CssClass("e-small").Checked(true).Render()
@Html.EJS().RadioButton("radio2").Label("Default").Name("size").Render()
<style>
.e-radio-wrapper {
margin-top: 18px;
}
li {
list-style: none;
}
</style>public ActionResult Size()
{
return View();
}