Globalization
21 Dec 20227 minutes to read
Localization
Localization library allows you to localize the default text content of the In-place Editor to different cultures using the Locale property. In-place Editor following keys will be localize based on culture.
| Locale key | en-US (default) |
|---|---|
| save | Close |
| cancel | Cancel |
| loadingText | Loading… |
| editIcon | Click to edit |
| editAreaClick | Click to edit |
| editAreaDoubleClick | Double click to edit |
To load translation object in an application use load function of L10n class. In the following sample, French culture is set to In-place Editor and change the tooltip text.
@using Syncfusion.EJ2.InPlaceEditor;
<div id='container'>
<table class="table-section">
<tr>
<td> EditableOn: </td>
<td>
@Html.EJS().DropDownList("dropDown").Width("auto").DataSource(ViewBag.editableOnData).Value(ViewBag.value).Change("onChange").Placeholder("Select edit type").Render()
</td>
</tr>
<tr>
<td class="sample-td"> Enter your name: </td>
<td class="sample-td">
@Html.EJS().InPlaceEditor("element").Mode(RenderMode.Inline).Value(ViewBag.inplaceValue).Locale("fr-BE").Model(ViewBag.model).Render()
</td>
</tr>
</table>
</div>
<style>
.table-section {
margin: 0 auto;
}
tr td:first-child {
text-align: right;
padding-right: 20px;
}
.sample-td {
padding-top: 10px;
min-width: 230px;
height: 100px;
}
</style>
<script>
ej.base.L10n.load({
'fr-BE': {
'inplace-editor': {
'save': 'enregistrer',
'cancel': 'Annuler',
'loadingText': 'Chargement...',
'editIcon': 'Cliquez pour éditer',
'editAreaClick': 'Cliquez pour éditer',
'editAreaDoubleClick': 'Double-cliquez pour éditer'
}
}
});
function onChange(e) {
var editObj = document.getElementById('element').ej2_instances[0];
var editType = e.itemData.value;
editObj.editableOn = editType;
editObj.dataBind();
}
</script>public class HomeController : Controller
{
public ActionResult Index()
{
ViewBag.model = new { placeholder = "Enter some text" };
ViewBag.editableOnData = new string[] { "Click", "DblClick", "EditIconClick" };
ViewBag.value = "Click";
ViewBag.inplaceValue = "Andrew";
return View();
}
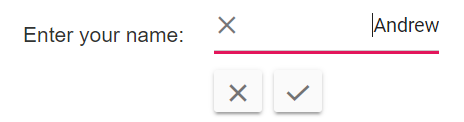
}The output will be as follows.

Right to left
Specifies the direction of the In-place Editor control using the EnableRtl property. For writing systems that require it like Arabic, Hebrew, etc., the direction can be switched to right-to-left.
NOTE
It will not change based on the locale property.
@using Syncfusion.EJ2.InPlaceEditor;
<div id='container'>
<span class="content-title"> Enter your name: </span>
@Html.EJS().InPlaceEditor("element").Mode(RenderMode.Inline).Value(ViewBag.value).EnableRtl(true).Render()
</div>
<style>
#container {
display: flex;
justify-content: center;
align-items: center;
height: 80px;
}
#element {
width: 150px;
}
.content-title {
font-weight: 500;
margin-right: 20px;
display: flex;
align-items: center;
}
</style>public class HomeController : Controller
{
public ActionResult Index()
{
ViewBag.value = "Andrew";
return View();
}
}The output will be as follows.
Format
Formatting is a way of representing the value in different format. You can format the following mentioned controls with its format property, when it passed through the In-place Editor Model property.
- DatePicker
- DateRangePicker
- DateTimePicker
- NumericTextBox
- Slider
- TimePicker
<div id='container'>
<span class="content-title"> Select date: </span>
@Html.EJS().InPlaceEditor("element").Type(Syncfusion.EJ2.InPlaceEditor.InputType.Date).Value(ViewBag.value).Model(ViewBag.model).Render()
</div>
<style>
#container {
display: flex;
justify-content: center;
}
.content-title {
font-weight: 500;
margin-right: 20px;
display: flex;
align-items: center;
}
</style>public class HomeController : Controller
{
public ActionResult Index()
{
ViewBag.value = new DateTime(2018, 11, 23);
ViewBag.model = new { placeholder = "Select date", format = "yyyy-MM-dd" };
return View();
}
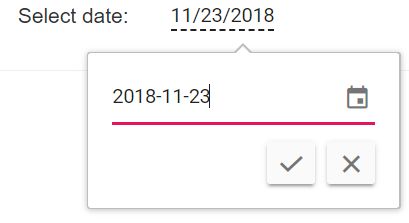
}The output will be as follows.