Getting Started with ASP.NET MVC In-place Editor Control
29 Dec 202513 minutes to read
This section briefly explains about how to include ASP.NET MVC In-place Editor control in your ASP.NET MVC application using Visual Studio.
Prerequisites
System requirements for ASP.NET MVC controls
Create ASP.NET MVC application with HTML helper
Install ASP.NET MVC package in the application
To add ASP.NET MVC controls in the application, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), search for Syncfusion.EJ2.MVC5 and then install it.
Install-Package Syncfusion.EJ2.MVC5 -Version 32.1.19NOTE
Syncfusion® ASP.NET MVC controls are available in nuget.org. Refer to NuGet packages topic to learn more about installing NuGet packages in various OS environments. The Syncfusion.EJ2.MVC5 NuGet package has dependencies, Newtonsoft.Json for JSON serialization and Syncfusion.Licensing for validating Syncfusion® license key.
Add namespace
Add Syncfusion.EJ2 namespace reference in Web.config under Views folder.
<namespaces>
<add namespace="Syncfusion.EJ2"/>
</namespaces>
Add stylesheet and script resources
Here, the theme and script is referred using CDN inside the <head> of ~/Pages/Shared/_Layout.cshtml file as follows,
<head>
...
<!-- Syncfusion ASP.NET MVC controls styles -->
<link rel="stylesheet" href="https://cdn.syncfusion.com/ej2/32.1.19/fluent.css" />
<!-- Syncfusion ASP.NET MVC controls scripts -->
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js"></script>
</head>NOTE
Checkout the Themes topic to learn different ways (CDN, NPM package, and CRG) to refer styles in ASP.NET MVC application, and to have the expected appearance for Syncfusion® ASP.NET MVC controls. Checkout the Adding Script Reference topic to learn different approaches for adding script references in your ASP.NET MVC application.
Register Syncfusion® script manager
Also, register the script manager EJS().ScriptManager() at the end of <body> in the ~/Pages/Shared/_Layout.cshtml file as follows.
<body>
...
<!-- Syncfusion ASP.NET MVC Script Manager -->
@Html.EJS().ScriptManager()
</body>Add ASP.NET MVC In-place Editor control
Now, add the Syncfusion® ASP.NET MVC In-place Editor control in ~/Views/Home/Index.cshtml page.
@Html.EJS().InPlaceEditor("element").Render()Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to run the app. Then, the Syncfusion® ASP.NET MVC In-place Editor control will be rendered in the default web browser.
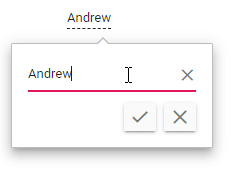
Add the In-place Editor with Textbox
By default, the Syncfusion® ASP.NET MVC TextBox control is rendered in In-place Editor with the Type property sets as Text.
<div style="margin:0 auto; width:300px;">
@Html.EJS().InPlaceEditor("element").Type(Syncfusion.EJ2.InPlaceEditor.InputType.Text).Value(ViewBag.value).Model(ViewBag.modalData).Render()
</div>public class HomeController : Controller
{
public ActionResult Index()
{
ViewBag.modalData = new { placeholder = "Enter employee name" };
ViewBag.value = "Andrew";
return View();
}
}
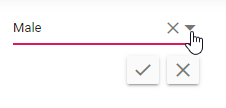
Configuring DropDownList
You can render the Syncfusion® ASP.NET MVC DropDownList by changing the Type property as DropDownList and configure its properties and methods using the Model property.
In the following sample, Type and Model values are configured to render the DropDownList control.
@using Syncfusion.EJ2.InPlaceEditor
<div style="margin:0 auto; width:300px;">
@Html.EJS().InPlaceEditor("element").Type(Syncfusion.EJ2.InPlaceEditor.InputType.DropDownList).Mode(RenderMode.Inline).Model(ViewBag.modalData).Render()
</div>public class HomeController : Controller
{
public ActionResult Index()
{
string[] genderData = new string[] { "Male", "Female" };
ViewBag.modalData = new { placeholder = "Select gender", dataSource = genderData };
return View();
}
}
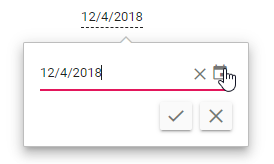
Integrate DatePicker
You can render the Essential® JS2 DatePicker by changing the Type property as Date and also configure its properties and methods using the Model property.
In the following sample, Type and Model values are configured to render the DatePicker control.
<div style="margin:0 auto; width:300px;">
@Html.EJS().InPlaceEditor("element").Type(Syncfusion.EJ2.InPlaceEditor.InputType.Date).Value(ViewBag.dateValue).Model(ViewBag.modalData).Render()
</div>public class HomeController : Controller
{
public ActionResult Index()
{
ViewBag.dateValue = new DateTime(2018, 12, 04);
ViewBag.modalData = new { showTodayButton = true };
return View();
}
}
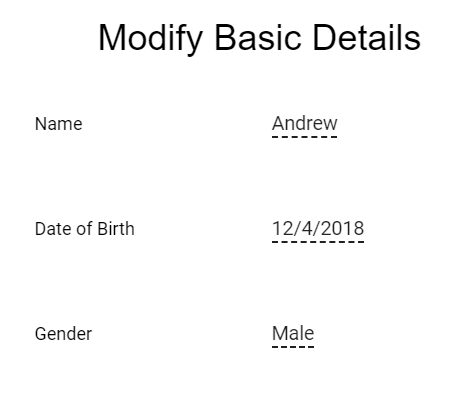
In the following sample, type and model values are configured to render the TextBox, DropDownList and DatePicker control.
@using Syncfusion.EJ2.InPlaceEditor
<div id='container'>
<div class="control-group">
<div class="e-heading">
<h3> Modify Basic Details </h3>
</div>
<table>
<tr>
<td>Name</td>
<td class='left'>
@Html.EJS().InPlaceEditor("element").Type(Syncfusion.EJ2.InPlaceEditor.InputType.Text).Value(ViewBag.elementValue).Model(ViewBag.elementModel).Mode(RenderMode.Inline).Render()
</td>
</tr>
<tr>
<td>Date of Birth</td>
<td class='left'>
@Html.EJS().InPlaceEditor("dateofbirth").Type(Syncfusion.EJ2.InPlaceEditor.InputType.Date).Value(ViewBag.dateValue).Model(ViewBag.dateModel).Mode(RenderMode.Inline).Render()
</td>
</tr>
<tr>
<td>Gender</td>
<td class='left'>
@Html.EJS().InPlaceEditor("gender").Type(Syncfusion.EJ2.InPlaceEditor.InputType.DropDownList).Value(ViewBag.dropValue).Model(ViewBag.genderModel).Mode(RenderMode.Inline).Render()
</td>
</tr>
</table>
</div>
</div>
<style>
#container .control-group {
margin-top: 50px;
}
#container .control-group table {
margin: auto;
}
#container .control-group table td {
height: 70px;
width: 150px;
}
#container .e-heading {
text-align: center;
}
#container .control-group table td {
text-align: left;
}
</style>public class HomeController : Controller
{
public ActionResult Index()
{
ViewBag.elementModel = new { placeholder = "Enter your name" };
ViewBag.dateValue = new DateTime(2018, 12, 04);
ViewBag.dateModel = new { showTodayButton = true, placeholder = "Select date of birth" };
string[] genderData = new string[] { "Male", "Female" };
ViewBag.genderModel = new { placeholder = "Select gender", dataSource = genderData };
ViewBag.elementValue = "Andrew";
ViewBag.dropValue = "Male";
return View();
}
}
Submitting data to the server (save)
You can submit editor value to the server by configuring the Url, Adaptor and PrimaryKey.
| Property | Usage |
|---|---|
Url |
Gets the URL for server submit action. |
Adaptor |
Specifies the adaptor type that is used by DataManager to communicate with DataSource. |
PrimaryKey |
Defines the unique primary key of editable field which can be used for saving data in the data-base. |
NOTE
The
PrimaryKeyproperty is mandatory. If it’s not set, edited data are not sent to the server.
Refresh with modified value
The edited data is submitted to the server and you can see the new values getting reflected in the In-place Editor.
@using Syncfusion.EJ2.InPlaceEditor
<div id='container'>
<div className='control-group' style="text-align: center; width: 50%; margin: 100px auto;">
Best Employee of the year:
@Html.EJS().InPlaceEditor("element").Type(Syncfusion.EJ2.InPlaceEditor.InputType.DropDownList).Value(ViewBag.textValue).Model(ViewBag.elementModel).Mode(RenderMode.Inline).Name("Employee").Url(ViewBag.url).PrimaryKey("Employee").Adaptor(AdaptorType.UrlAdaptor).ActionSuccess("actionSuccess").Render()
</div>
<table style='margin:auto;width:50%'>
<tr>
<td style="text-align: left">
Old Value :
</td>
<td id="oldValue" style="text-align: left"></td>
</tr>
<tr>
<td style="text-align: left">
New Value :
</td>
<td id="newValue" style="text-align: left">
Andrew Fuller
</td>
</tr>
</table>
</div>
<style>
.e-inplaceeditor {
min-width: 200px;
text-align: left
}
#container .control-group {
text-align: center;
margin: 100px auto;
}
</style>
<script>
function actionSuccess(e) {
var newEle = document.getElementById('newValue');
var oldEle = document.getElementById('oldValue');
oldEle.textContent = newEle.textContent;
newEle.textContent = e.value;
}
</script>public class HomeController : Controller
{
public ActionResult Index()
{
string[] frameWorkList = new string[] { "Andrew Fuller", "Janet Leverling", "Laura Callahan", "Margaret Hamilt", "Michael Suyama", "Nancy Davloio", "Robert King" };
ViewBag.elementModel = new { dataSource = frameWorkList, placeholder = "Select employee", popupHeight = "200px" };
ViewBag.url = "https://ej2services.syncfusion.com/development/web-services/api/Editor/UpdateData";
ViewBag.textValue = "Andrew Fuller";
return View();
}
}
NOTE