Row selection in ASP.NET MVC Grid component
31 Mar 202524 minutes to read
Row selection in the Grid component allows you to interactively select specific rows or ranges of rows within the grid. This selection can be done effortlessly through mouse clicks or arrow keys (up, down, left, and right). This feature is useful when you want to highlight, manipulate, or perform actions on specific row within the Grid.
To enable row selection, you should set the SelectionSettings.Mode property to either Row or Both. This property determines the selection mode of the grid.
Single row selection
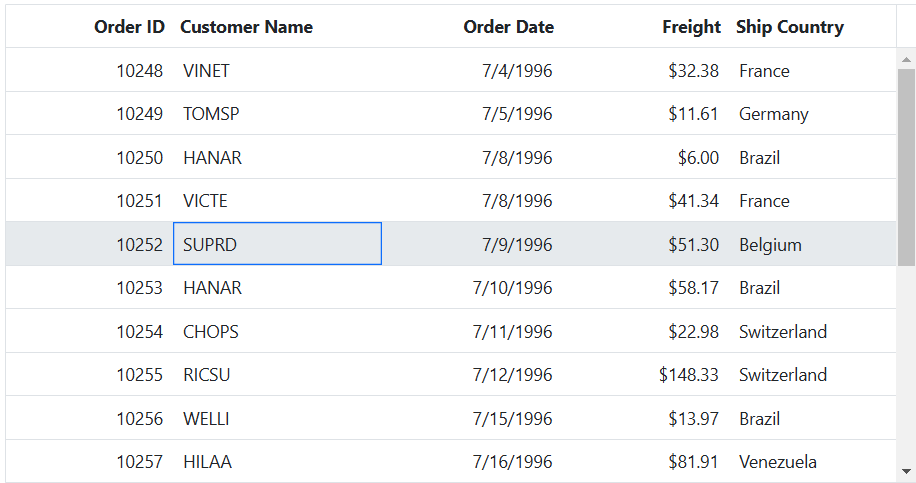
Single row selection allows you to select a single row at a time within the Grid. This feature is useful when you want to focus on specific rows or perform actions on the data within a particular row.
To enable single row selection, set the SelectionSettings.Mode property to Row and the SelectionSettings.Type property to Single. This configuration allows you to select a only one row at a time within the grid.
Here’s an example of how to enable single row selection using properties:
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.dataSource).Height("348px").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("150").Add();
col.Field("OrderDate").HeaderText("Order Date").Width("130").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Format("yMd").Add();
col.Field("Freight").HeaderText("Freight").Width("120").Format("C2").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("ShipCountry").HeaderText("Ship Country").Width("120").Add();
}).SelectionSettings(select => select.Type(Syncfusion.EJ2.Grids.SelectionType.Single).Mode(Syncfusion.EJ2.Grids.SelectionMode.Row)).Render()public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
Multiple row selection
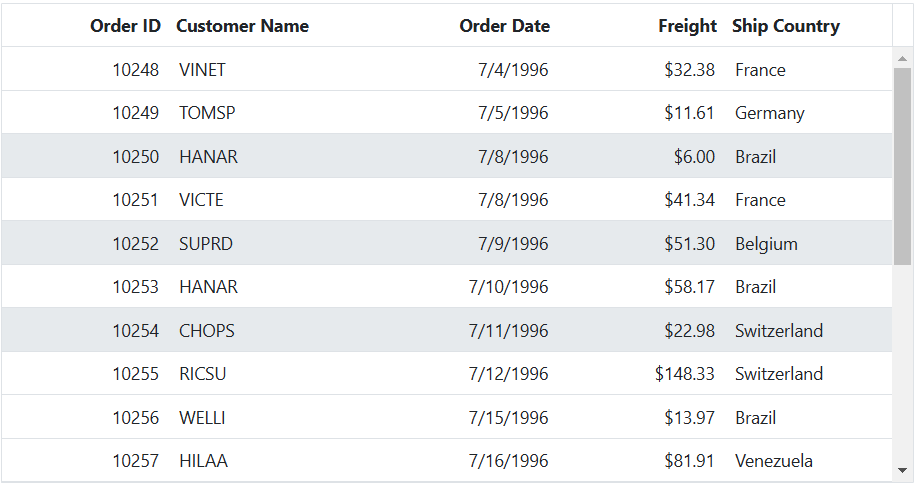
Multiple row selection allows you to select multiple rows within the Grid. This feature is valuable when you need to perform actions on several rows simultaneously or focus on specific data areas.
To enable multiple row selection, set the SelectionSettings.Mode property to Row and the SelectionSettings.Type property to Multiple. This configuration allows you to select a multiple rows at a time within the grid.
Here’s an example of how to enable multiple rows selection using properties:
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.dataSource).Height("348px").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("150").Add();
col.Field("OrderDate").HeaderText("Order Date").Width("130").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Format("yMd").Add();
col.Field("Freight").HeaderText("Freight").Width("120").Format("C2").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("ShipCountry").HeaderText("Ship Country").Width("120").Add();
}).SelectionSettings(select => select.Type(Syncfusion.EJ2.Grids.SelectionType.Multiple).Mode(Syncfusion.EJ2.Grids.SelectionMode.Row)).Render()public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
Select row at initial rendering
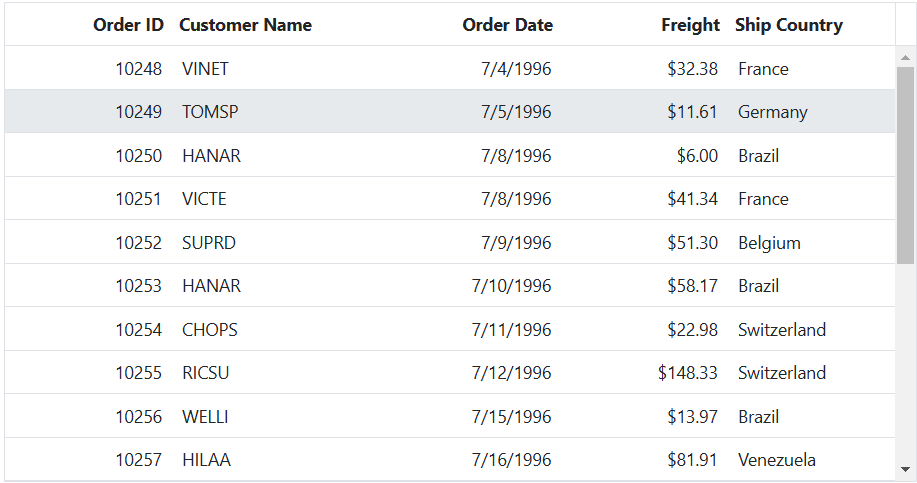
You have the ability to select a specific row during the initial rendering of the Grid component. This feature is particularly useful when you want to highlight or pre-select a specific row in the grid. To achieve this, you can utilize the SelectedRowIndex property provided by the Grid component.
In the following example, it demonstrates how to select a row at initial rendering:
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.dataSource).SelectedRowIndex(1).Height("348px").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("150").Add();
col.Field("OrderDate").HeaderText("Order Date").Width("130").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Format("yMd").Add();
col.Field("Freight").HeaderText("Freight").Width("120").Format("C2").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("ShipCountry").HeaderText("Ship Country").Width("120").Add();
}).SelectionSettings(select => select.Type(Syncfusion.EJ2.Grids.SelectionType.Multiple).Mode(Syncfusion.EJ2.Grids.SelectionMode.Row)).Render()public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
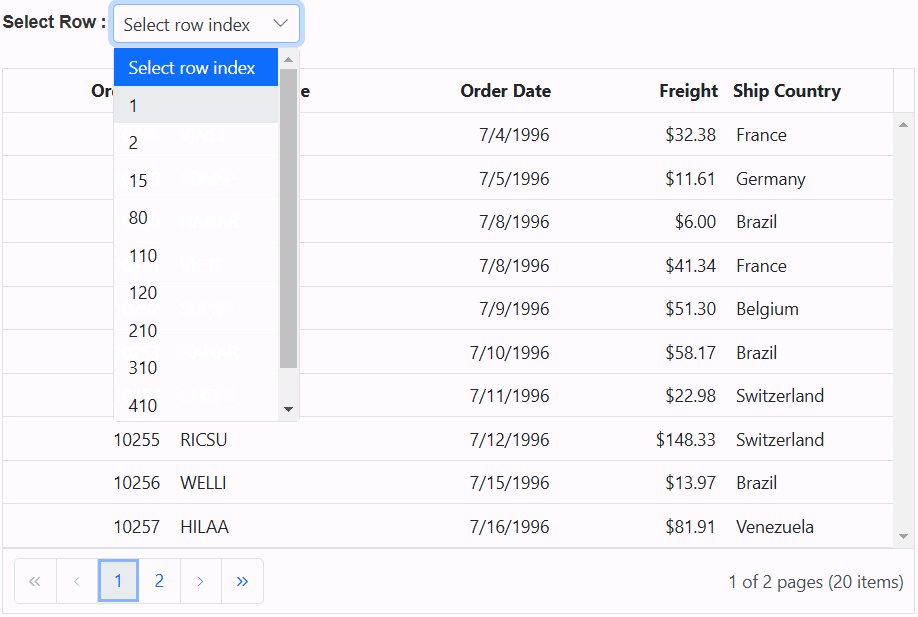
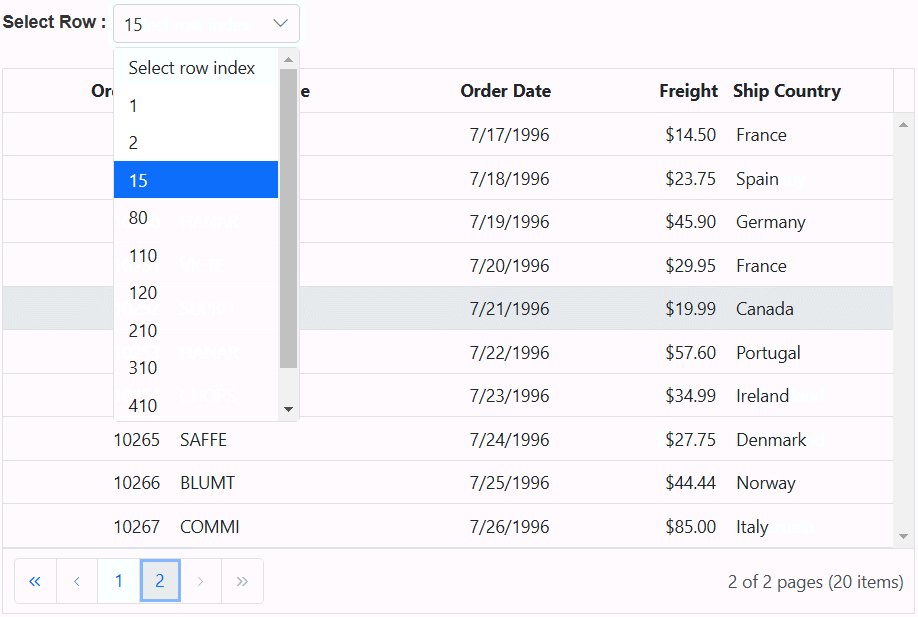
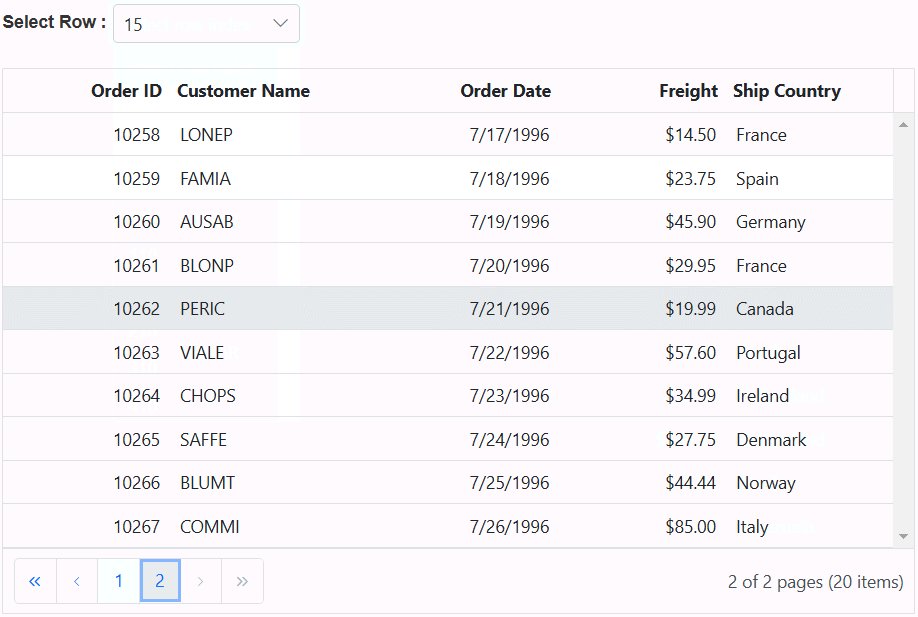
Select rows in any page based on index value
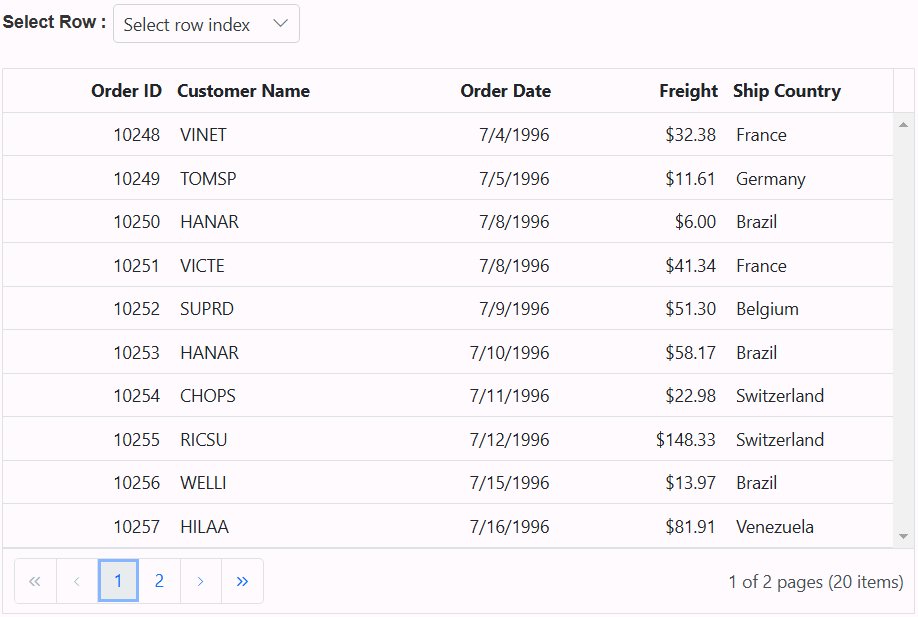
The Grid allows you to select rows in any page based on their index value. This feature is useful when you want to perform specific actions on rows, such as highlighting, applying styles, or executing operations, regardless of their location across multiple pages within the grid.
To achieve this, you can utilize the selectRow method and the goToPage method of the Grid control. By handling the Change event of DropDownList component, you can implement the logic to navigate to the desired page and select the row based on the index value.
Additionally, by handling the ActionComplete event of the Grid, you can maintain the selection of the desired row after completing the paging action.
The following example demonstrates how to select rows in any page based on index value using ActionComplete and Change event:
@{
var dropDownData = new[] {
new { text = "Select row index", value = "" },
new { text = "1", value = "1" },
new { text = "2", value = "2" },
new { text = "15", value = "15" },
new { text = "80", value = "80" },
new { text = "110", value = "110" },
new { text = "120", value = "120" },
new { text = "210", value = "210" },
new { text = "310", value = "310" },
new { text = "410", value = "410" },
new { text = "230", value = "230" }
};
}
<div style="padding-bottom:20px">
<div style="display: flex;">
<label style="padding: 5px 5px 0 0;font-weight: bold"> Select Row :</label>
<span style="height:fit-content">
@Html.EJS().DropDownList("dropDown").Width("150px").Index(0).DataSource(dropDownData).Change("valueChange").Render()
</span>
</div>
</div>
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.dataSource).Height("348px").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("150").Add();
col.Field("OrderDate").HeaderText("Order Date").Width("130").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Format("yMd").Add();
col.Field("Freight").HeaderText("Freight").Width("120").Format("C2").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("ShipCountry").HeaderText("Ship Country").Width("120").Add();
}).AllowPaging().ActionComplete("actionComplete").PageSettings(page => { page.PageSize(10); }).SelectionSettings(select => select.Type(Syncfusion.EJ2.Grids.SelectionType.Single).Mode(Syncfusion.EJ2.Grids.SelectionMode.Row)).Render()
<script>
let value;
let modulus;
function actionComplete(args) {
var grid = document.getElementById("grid").ej2_instances[0];
if (args.requestType === "paging") {
grid.selectRow(modulus);
}
}
function valueChange(args) {
var grid = document.getElementById("grid").ej2_instances[0];
value = +args.value;
modulus = (value - 1) % 10;
var page = Math.ceil(value / 10);
if (page === 1) {
if (grid.pagerModule.pagerObj.currentPage != 1) {
grid.pagerModule.goToPage(1);
}
grid.selectRow(modulus);
}
else {
grid.pagerModule.goToPage(page);
if (grid.pagerModule.pagerObj.currentPage == page) {
grid.selectRow(modulus);
}
}
}
</script>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
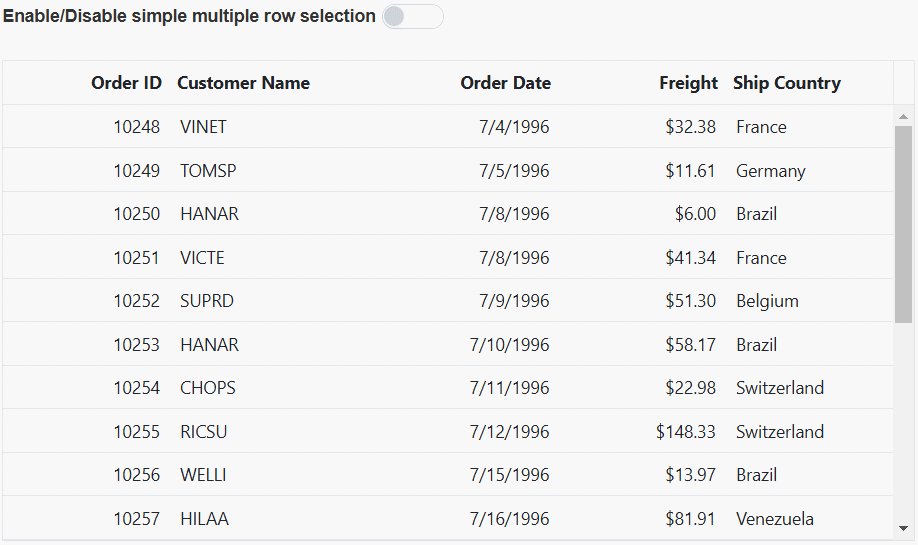
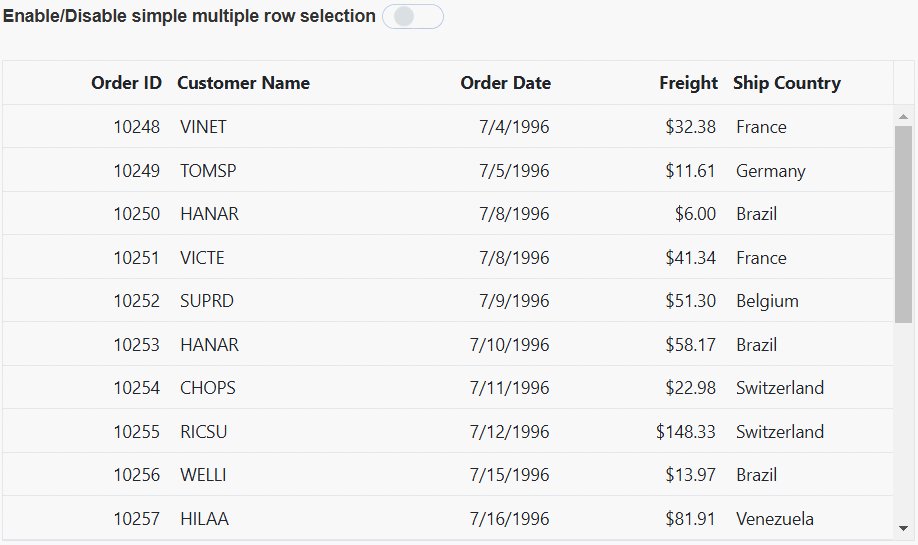
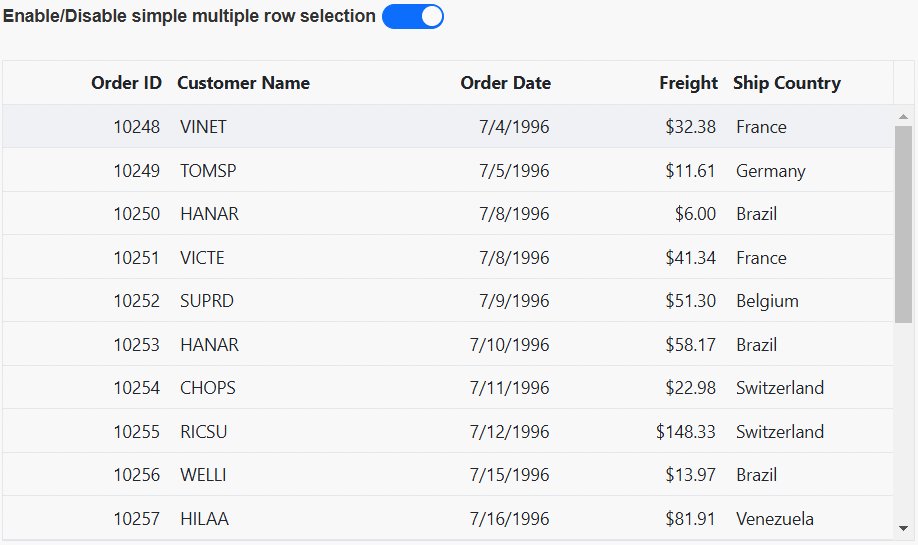
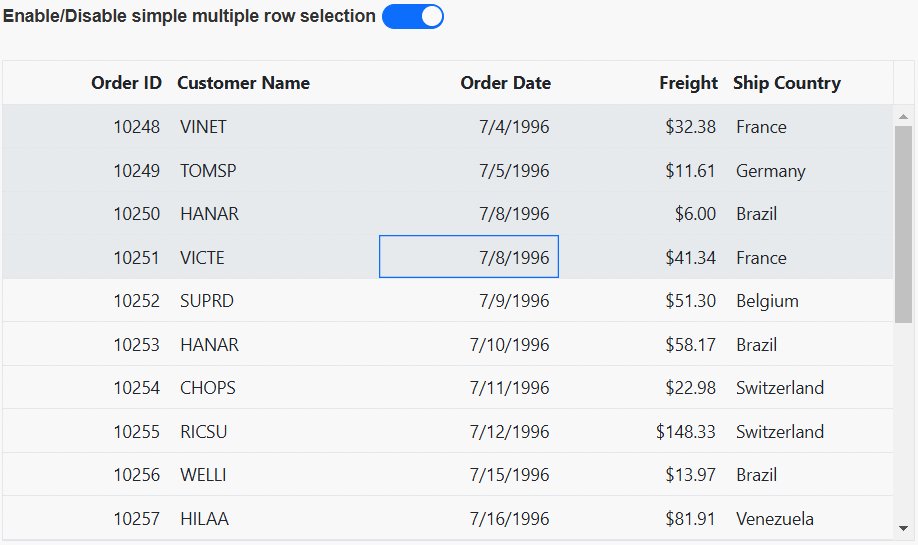
Multiple row selection by single click on row
The Grid component allows you to perform multiple row selection by simply clicking on rows one by one without pressing CTRL or SHIFT keys. This means that when you click on a row, it will be selected, and clicking on another row will add it to the selection without deselecting the previously selected rows. To deselect a previously selected row, you can click on the row again, and it will be unselected.
To enable the simple multiple row selection, you need to set the SelectionSettings.EnableSimpleMultiRowSelection property to true.
The following example demonstrates how to enable multiple row selection with a single click on the Grid row using EnableSimpleMultiRowSelection property:
<div style="padding-bottom: 20px; display: flex">
<label style="margin-right:5px;font-weight: bold;">Enable/Disable simple multiple row selection</label>
@Html.EJS().Switch("switch").Change("toggleRowSelection").Render()
</div>
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.dataSource).Height("348px").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("150").Add();
col.Field("OrderDate").HeaderText("Order Date").Width("130").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Format("yMd").Add();
col.Field("Freight").HeaderText("Freight").Width("120").Format("C2").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("ShipCountry").HeaderText("Ship Country").Width("120").Add();
}).SelectionSettings(select => select.Type(Syncfusion.EJ2.Grids.SelectionType.Multiple)).Render()
<script>
function toggleRowSelection(args) {
var grid = document.getElementById("grid").ej2_instances[0];
grid.selectionSettings.enableSimpleMultiRowSelection =args.checked;
}
</script>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
Select rows externally
You can perform single row selection, multiple row selection, and range of row selection externally in a Grid using built-in methods. This feature allows you to interact with specific rows within the Grid. The following topic demonstrates how you can achieve these selections using methods.
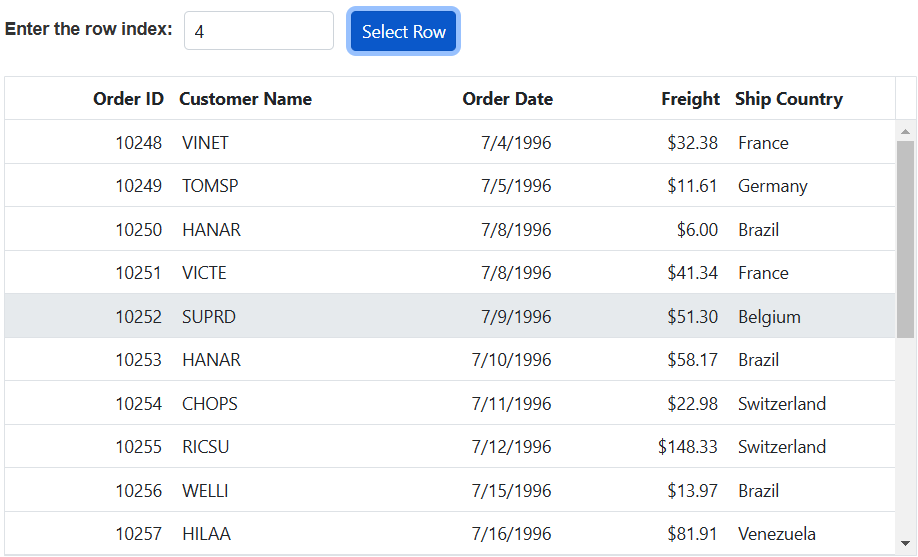
Single row selection
Single row selection allows you to select a single row at a time within the Grid. This feature is useful when you want to focus on specific rows or perform actions on the data within a particular row.
To achieve single row selection, you can use the selectRow method. This method allows you to programmatically select a specific row within the Grid by specifying its index.
The following example demonstrates how to select a single row within the Grid by obtaining the selected row index through a TextBox component and passing these row index as argument to the selectRow method. When the button event is triggered by clicking the Select Row button, a single row is selected within the Grid:
<div style="padding-bottom: 20px">
<label style="padding: 30px 5px 0 0">Enter the row index:</label>
@Html.EJS().TextBox("inputTextBox").Width("120px").Render()
@Html.EJS().Button("buttons").CssClass("e-primary custom").Content("Select Row").Render()
</div>
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.dataSource).Height("348px").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("150").Add();
col.Field("OrderDate").HeaderText("Order Date").Width("130").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Format("yMd").Add();
col.Field("Freight").HeaderText("Freight").Width("120").Format("C2").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("ShipCountry").HeaderText("Ship Country").Width("120").Add();
}).SelectionSettings(select => select.Type(Syncfusion.EJ2.Grids.SelectionType.Single).Mode(Syncfusion.EJ2.Grids.SelectionMode.Row)).Render()
<script>
document.getElementById('buttons').onclick = function () {
var grid = document.getElementById("grid").ej2_instances[0];
var textBox = document.getElementById("inputTextBox").ej2_instances[0];
rowIndex = parseInt(textBox.element.value, 10);
if (!isNaN(rowIndex)) {
grid.selectRow(rowIndex);
}
};
</script>
<style>
.custom{
margin-left: 10px;
}
</style>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
Multiple rows selection
The ASP.NET MVC Grid allows you to select multiple rows within the grid simultaneously. This feature is valuable when you need to perform actions or operations on several rows at once or focus on specific areas of your data.
To achieve multiple row selection, you can use the selectRows method. This method allows you to select a collection of rows by specifying their indexes, giving you the ability to interact with multiple rows together.
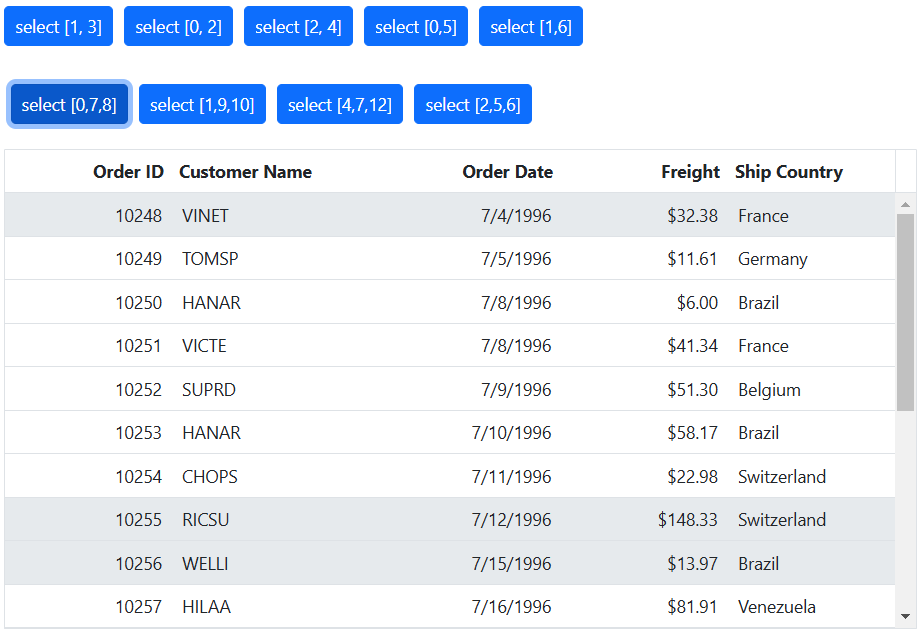
The following example, demonstrates how to select multiple rows in the Grid by calling the selectRows method within the button onclick event and passing an array of row indexes as arguments.
<div style="padding: 10px 0px 20px 0px">
@Html.EJS().Button("buttonOne").CssClass("e-primary").Content("select [1, 3]").Render()
@Html.EJS().Button("buttonTwo").CssClass("e-primary custom").Content("select [0, 2]").Render()
@Html.EJS().Button("buttonThree").CssClass("e-primary custom").Content("select [2, 4]").Render()
@Html.EJS().Button("buttonFour").CssClass("e-primary custom").Content("select [0,5]").Render()
@Html.EJS().Button("buttonFive").CssClass("e-primary custom").Content("select [1,6]").Render()
</div>
<div style="padding: 10px 0px 20px 0px">
@Html.EJS().Button("buttonSix").CssClass("e-primary custom").Content("select [0,7,8]").Render()
@Html.EJS().Button("buttonSeven").CssClass("e-primary custom").Content("select [1,9,10]").Render()
@Html.EJS().Button("buttonEight").CssClass("e-primary custom").Content("select [4,7,12]").Render()
@Html.EJS().Button("buttonNine").CssClass("e-primary custom").Content("select [2,5,6]").Render()
</div>
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.dataSource).Height("348px").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("150").Add();
col.Field("OrderDate").HeaderText("Order Date").Width("130").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Format("yMd").Add();
col.Field("Freight").HeaderText("Freight").Width("120").Format("C2").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("ShipCountry").HeaderText("Ship Country").Width("120").Add();
}).SelectionSettings(select => select.Type(Syncfusion.EJ2.Grids.SelectionType.Multiple).Mode(Syncfusion.EJ2.Grids.SelectionMode.Row)).Render()
<script>
document.getElementById('buttonOne').onclick = handleButtonClick;
document.getElementById('buttonTwo').onclick = handleButtonClick;
document.getElementById('buttonThree').onclick = handleButtonClick;
document.getElementById('buttonFour').onclick = handleButtonClick;
document.getElementById('buttonFive').onclick = handleButtonClick;
document.getElementById('buttonSix').onclick = handleButtonClick;
document.getElementById('buttonSeven').onclick = handleButtonClick;
document.getElementById('buttonEight').onclick = handleButtonClick;
document.getElementById('buttonNine').onclick = handleButtonClick;
function handleButtonClick(event){
var grid = document.getElementById("grid").ej2_instances[0];
grid.clearRowSelection();
if(event.target.id === "buttonOne") grid.selectRows([1, 3]);
else if (event.target.id === "buttonTwo") grid.selectRows([0, 2]);
else if (event.target.id === "buttonThree") grid.selectRows([2, 4]);
else if (event.target.id === "buttonFour") grid.selectRows([0, 5]);
else if (event.target.id === "buttonFive") grid.selectRows([1, 6]);
else if (event.target.id === "buttonSix") grid.selectRows([0, 7, 8]);
else if (event.target.id === "buttonSeven") grid.selectRows([1, 9, 10]);
else if (event.target.id === "buttonEight") grid.selectRows([4, 7, 12]);
else if (event.target.id === "buttonNine") grid.selectRows([2, 5, 6]);
}
</script>
<style>
.custom{
margin-left: 5px;
}
</style>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
Range of rows selection
Range of row selection in the Grid enables you to select a continuous range of rows within the grid. This feature is particularly useful when you want to perform actions on multiple rows simultaneously or focus on a specific range of data.
To achieve range of row selection, you can use the selectRowsByRange method. This method selects a range of rows from start and end row indexes.
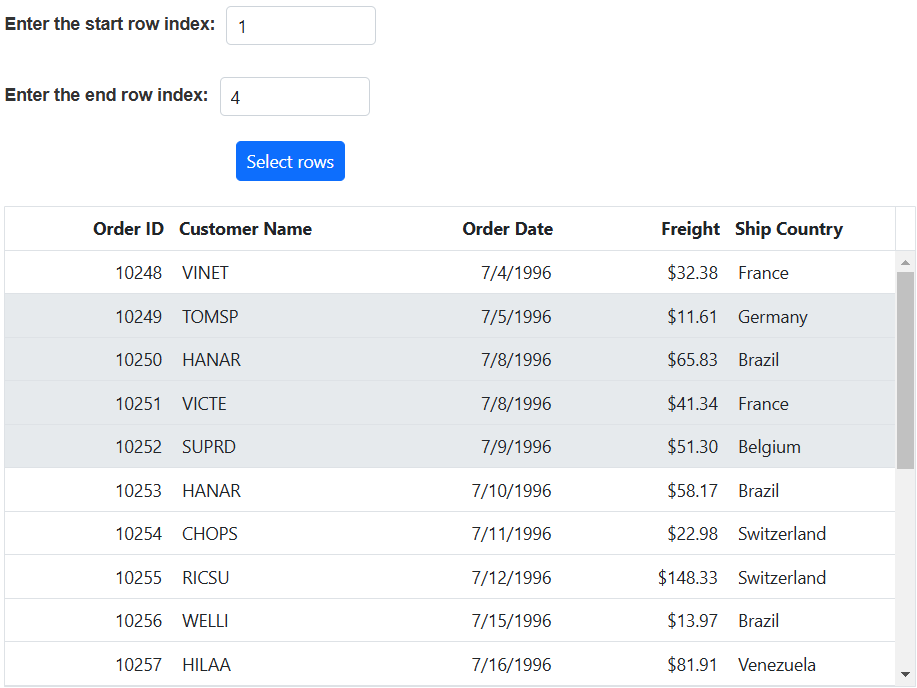
The following example, demonstrates how to select a range of rows within the Grid by obtaining the selected rows start index and end index through TextBox components. Then, pass these start index and end index as arguments to the selectRowsByRange method. When you trigger the button event by clicking the Select Rows button, a range of rows is selected within the Grid.
<div style="padding-bottom: 20px">
<div>
<label style="padding: 30px 5px 0 0">Enter the start row index:</label>
@Html.EJS().TextBox("inputTextBox").Width("120px").Render()
</div>
<div>
<label style="padding: 30px 5px 0 0">Enter the end row index:</label>
@Html.EJS().TextBox("inputTextBoxLast").Width("120px").Render()
</div>
<div style="padding-top: 20px;margin-left: 185px;">
@Html.EJS().Button("buttons").CssClass("e-primary").Content("Select rows").Render()
</div>
</div>
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.dataSource).Height("348px").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("150").Add();
col.Field("OrderDate").HeaderText("Order Date").Width("130").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Format("yMd").Add();
col.Field("Freight").HeaderText("Freight").Width("120").Format("C2").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("ShipCountry").HeaderText("Ship Country").Width("120").Add();
}).SelectionSettings(select => select.Type(Syncfusion.EJ2.Grids.SelectionType.Multiple).Mode(Syncfusion.EJ2.Grids.SelectionMode.Row)).Render()
<script>
document.getElementById('buttons').onclick = function () {
var grid = document.getElementById("grid").ej2_instances[0];
var textBoxStart = document.getElementById("inputTextBox").ej2_instances[0];
var textBoxEnd = document.getElementById("inputTextBoxLast").ej2_instances[0];
let startIndex = parseInt(textBoxStart.value, 10);
let endIndex = parseInt(textBoxEnd.value, 10);
grid.selectionModule.clearRowSelection();
if (!isNaN(startIndex) && !isNaN(endIndex)) {
grid.selectionModule.selectRowsByRange(startIndex, endIndex);
}
};
</script>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
Select grid rows based on certain condition
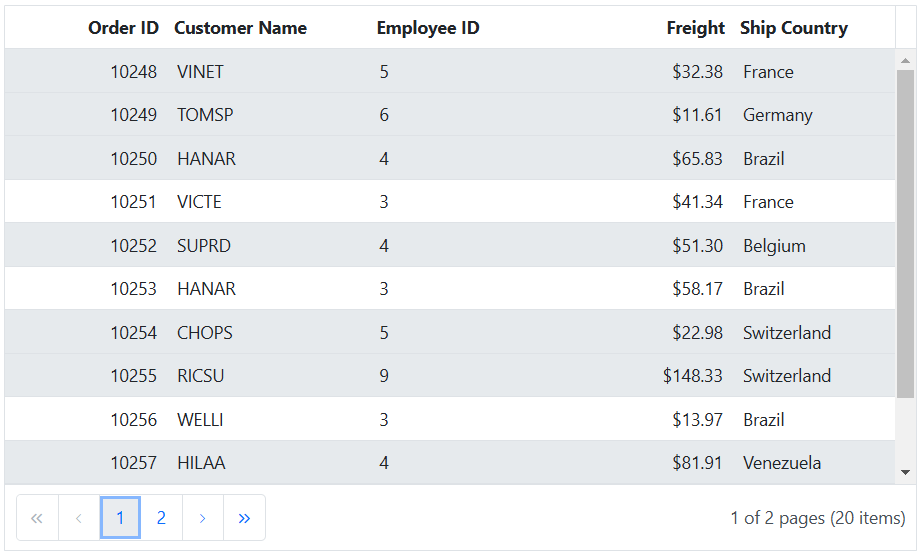
You can programmatically select specific rows in the ASP.NET MVC Grid component based on a certain condition. This feature is particularly useful when you need to dynamically highlight or manipulate specific rows in the grid based on custom conditions. This functionality can be achieved using the selectRows method in the DataBound event of Grid and RowDataBound along with obtaining the index value based on the condition.
In the below demo, we have selected the grid rows only when EmployeeID column value greater than 3.
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.dataSource).Height("348px").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("150").Add();
col.Field("EmployeeID").HeaderText("Employee ID").Width("150").Add();
col.Field("Freight").HeaderText("Freight").Width("120").Format("C2").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("ShipCountry").HeaderText("Ship Country").Width("120").Add();
}).AllowPaging().DataBound("dataBound").RowDataBound("rowDataBound").SelectionSettings(select => select.Type(Syncfusion.EJ2.Grids.SelectionType.Multiple).Mode(Syncfusion.EJ2.Grids.SelectionMode.Row)).Render()
<script>
let cellIndex=[];
function rowDataBound(args) {
if (args.data['EmployeeID'] > 3) {
cellIndex.push(parseInt(args.row.getAttribute('data-rowindex'), 10));
}
}
function dataBound() {
var grid = document.getElementById("grid").ej2_instances[0];
if (cellIndex.length) {
grid.selectRows(cellIndex);
cellIndex = [];
}
}
</script>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
How to get selected row indexes
You can retrieve the indexes of the currently selected rows in the Grid component. This feature is particularly useful when you need to perform actions or operations specifically on the selected rows.
To achieve this, you can leverage the getSelectedRowIndexes method, which returns an array of numbers representing the indexes of the selected rows.
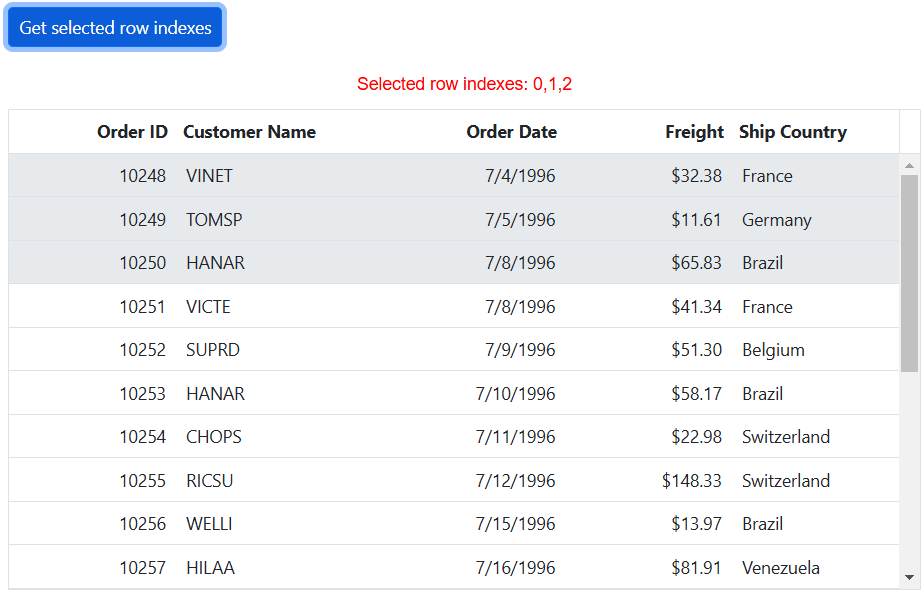
The following example demonstrates how to get selected row indexes using getSelectedRowIndexes method:
<div style="padding-bottom: 20px">
@Html.EJS().Button("buttons").CssClass("e-primary").Content("Get selected row indexes").Render()
</div>
<p style="color:red;text-align:center" id="message"></p>
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.dataSource).Height("348px").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("150").Add();
col.Field("OrderDate").HeaderText("Order Date").Width("130").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Format("yMd").Add();
col.Field("Freight").HeaderText("Freight").Width("120").Format("C2").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("ShipCountry").HeaderText("Ship Country").Width("120").Add();
}).SelectionSettings(select => select.Type(Syncfusion.EJ2.Grids.SelectionType.Multiple)).Render()
<script>
document.getElementById('buttons').onclick = function () {
var grid = document.getElementById("grid").ej2_instances[0];
let selectedRowIndexes = grid.getSelectedRowIndexes();
if (selectedRowIndexes.length > 0) {
document.getElementById("message").innerText = `Selected row indexes: ${selectedRowIndexes}`;
}
else {
document.getElementById("message").innerText = '';
}
}
</script>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
How to get selected records on various pages
The Grid component allows you to retrieve the selected records even when navigating to different pages. This feature is useful when working with large data sets and allows you to perform actions on the selected records across multiple pages.
To persist the selection across pages, you need to enable the PersistSelection property. By default, this property is set to false. To enable it, set the value to true in the SelectionSettings property of the Grid component.
To retrieve the selected records from different pages, you can use the getSelectedRecords method. This method returns an array of the selected records.
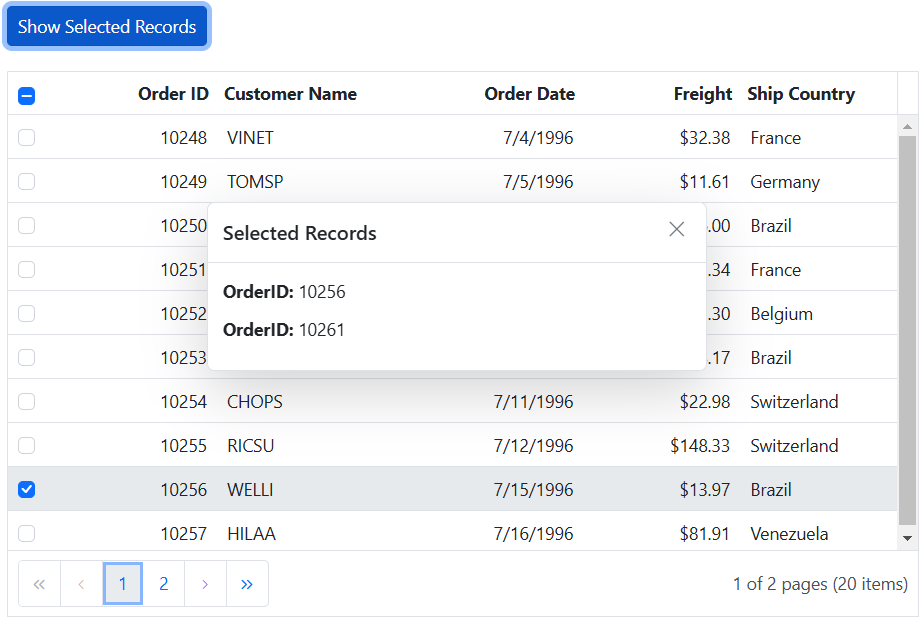
The following example demonstrates how to retrieve selected records from various pages using the getSelectedRecords method and display OrderID in a dialog when a button is clicked:
<div style="padding-bottom: 20px">
@Html.EJS().Button("buttons").CssClass("e-primary").Content("Show Selected Records").Render()
</div>
<div id="dialog" ></div>
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.dataSource).Height("348px").Columns(col =>
{
col.Type("checkbox").Width("40").Add();
col.Field("OrderID").HeaderText("Order ID").Width("120").IsPrimaryKey(true).TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("150").Add();
col.Field("OrderDate").HeaderText("Order Date").Width("130").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Format("yMd").Add();
col.Field("Freight").HeaderText("Freight").Width("120").Format("C2").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("ShipCountry").HeaderText("Ship Country").Width("120").Add();
}).AllowPaging().PageSettings(page => { page.PageSize(10); }).SelectionSettings(select => select.PersistSelection(true).Mode(Syncfusion.EJ2.Grids.SelectionMode.Row).Type(Syncfusion.EJ2.Grids.SelectionType.Multiple)).Render()
<script>
let dialogVisible = true;
let dialog = new ej.popups.Dialog({
header: 'Selected Records',
showCloseIcon: true,
position: { X: 560, Y: 280 },
width: '400px',
visible: false,
close: dialogClose,
});
dialog.appendTo('#dialog');
function dialogClose() {
dialogVisible = false;
}
document.getElementById('buttons').onclick = function () {
var grid = document.getElementById("grid").ej2_instances[0];
let selectedRecords = grid.getSelectedRecords();
if (selectedRecords.length>0) {
dialog.visible = true;
dialog.content = '';
for (let i = 0; i < selectedRecords.length; i++) {
dialog.content += `<p><b>OrderID:</b> ${(selectedRecords[i]).OrderID}</p>`;
}
}
};
</script>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
To persist the grid selection, it is necessary to define any one of the columns as a primary key using the Columns property.
How to get selected records
The get selected records allows you to retrieve the data of the selected rows from the Grid component. This can be particularly useful when you need to perform actions on the selected data or display specific information based on the selected rows.
To retrieve the selected records, you can use the getSelectedRecords method. This method allows you to obtain an array of objects representing the selected records.
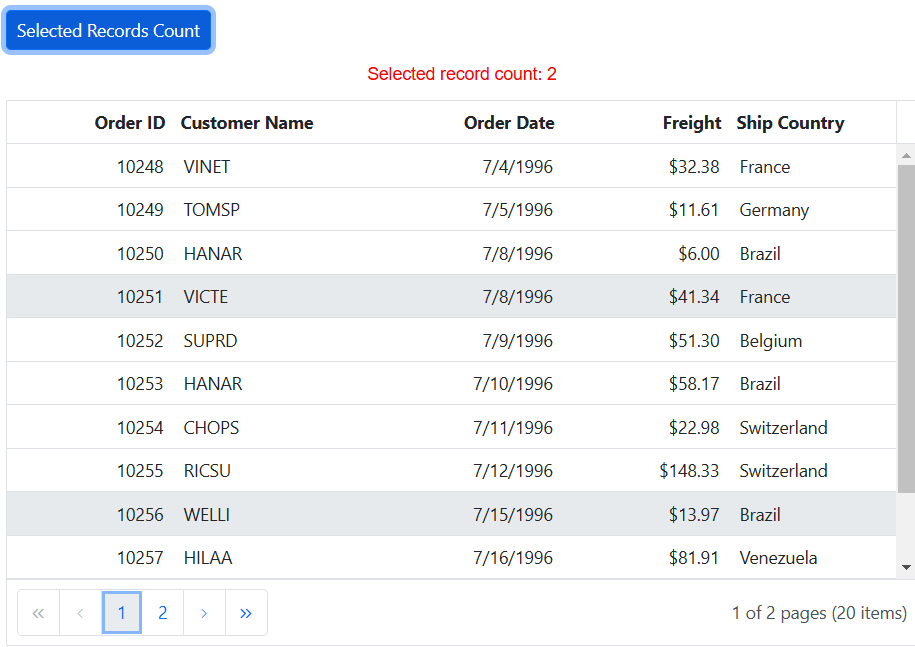
Here’s an example that displays the selected row count using the getSelectedRecords method:
<div style="padding-bottom: 10px">
@Html.EJS().Button("buttons").CssClass("e-primary").Content("Selected Records Count").Render()
</div>
<p style="color:red;text-align:center" id="message"></p>
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.dataSource).Height("348px").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("150").Add();
col.Field("OrderDate").HeaderText("Order Date").Width("130").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Format("yMd").Add();
col.Field("Freight").HeaderText("Freight").Width("120").Format("C2").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("ShipCountry").HeaderText("Ship Country").Width("120").Add();
}).AllowPaging().AllowSelection().SelectionSettings(select => select.Mode(Syncfusion.EJ2.Grids.SelectionMode.Row).Type(Syncfusion.EJ2.Grids.SelectionType.Multiple)).Render()
<script>
let selectedRecordscount = 0;
document.getElementById('buttons').onclick = function () {
var grid = document.getElementById("grid").ej2_instances[0];
selectedRecordscount = grid.getSelectedRecords().length;
if (selectedRecordscount > 0) {
document.getElementById("message").innerText = `Selected record count: ${selectedRecordscount}`;
}
else {
document.getElementById("message").innerText = '';
}
}
</script>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
Clear row selection programmatically
Clearing row selection programmatically in the Grid component is a useful feature when you want to remove any existing row selections. To achieve this, you can use the clearRowSelection method.
The
clearRowSelectionmethod is applicable when the selection Type is set to Multiple or Single.
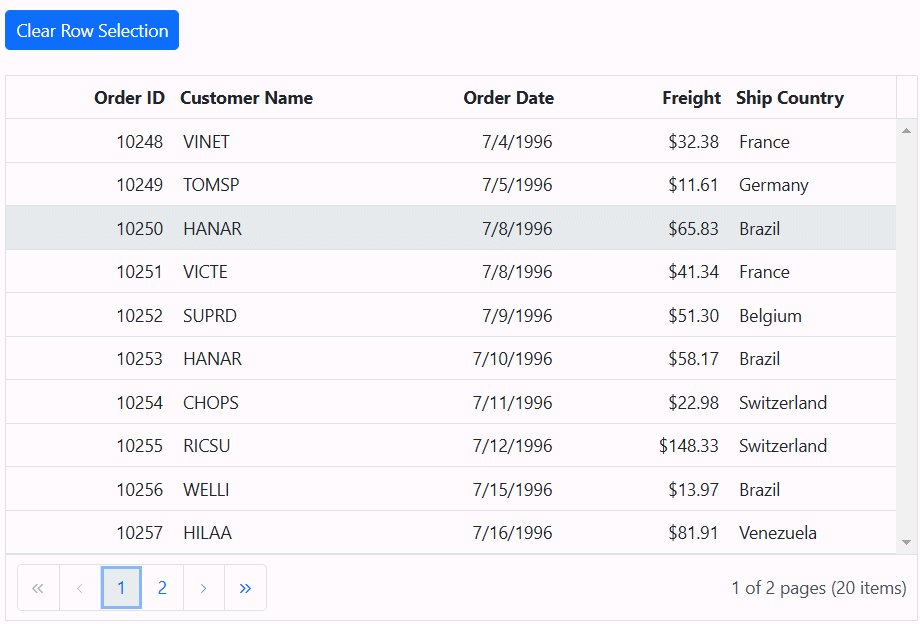
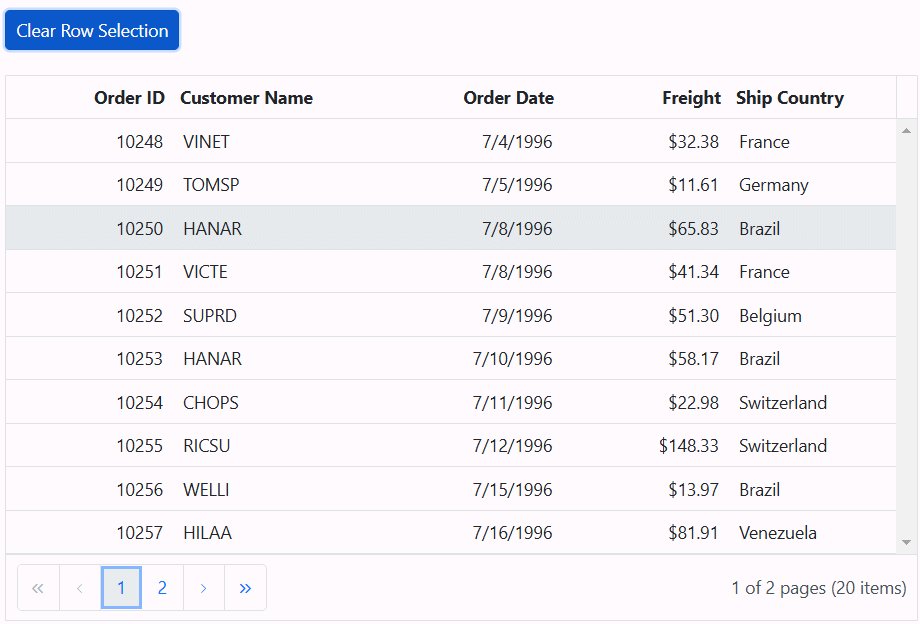
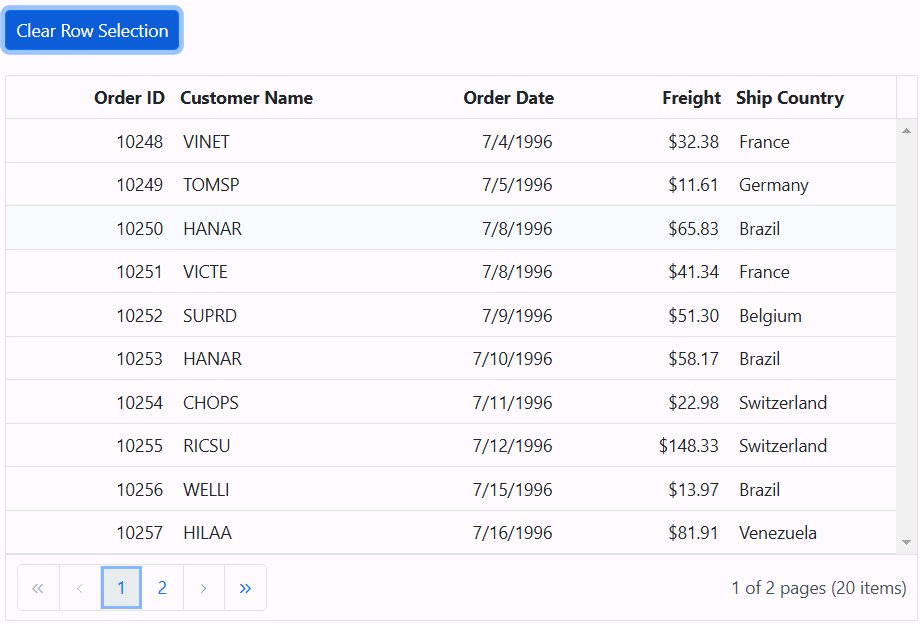
The following example demonstrates how to clear row selection by calling the clearRowSelection method in the button onclick event.
<div style="padding-bottom: 10px">
@Html.EJS().Button("buttons").CssClass("e-primary").Content("Clear Row Selection").Render()
</div>
<p style="color:red;text-align:center" id="message"></p>
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.dataSource).SelectedRowIndex(2).Height("348px").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("150").Add();
col.Field("OrderDate").HeaderText("Order Date").Width("130").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Format("yMd").Add();
col.Field("Freight").HeaderText("Freight").Width("120").Format("C2").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("ShipCountry").HeaderText("Ship Country").Width("120").Add();
}).AllowPaging().PageSettings(page => { page.PageSize(10); }).SelectionSettings(select => select.Type(Syncfusion.EJ2.Grids.SelectionType.Multiple).Mode(Syncfusion.EJ2.Grids.SelectionMode.Row)).Render()
<script>
document.getElementById('buttons').onclick = function () {
var grid = document.getElementById("grid").ej2_instances[0];
grid.selectionModule.clearRowSelection();
};
</script>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
Row selection events
The Grid provides several events related to row selection that allow you to respond to and customize the behavior of row selection. These events give you control over various aspects of row selection. Here are the available row selection events:
RowSelecting: This event is triggered before any row selection occurs. It provides an opportunity to implement custom logic or validation before a row is selected, allowing you to control the selection process.
RowSelected: This event is triggered after a row is successfully selected. You can use this event to perform actions or updates when a row is selected.
RowDeselecting: This event is triggered just before a selected row is deselected. It allows you to perform custom logic or validation to decide whether the row should be deselected or not.
RowDeselected: This event is triggered when a particular selected row is deselected. You can use this event to perform actions or validations when a row is no longer selected.
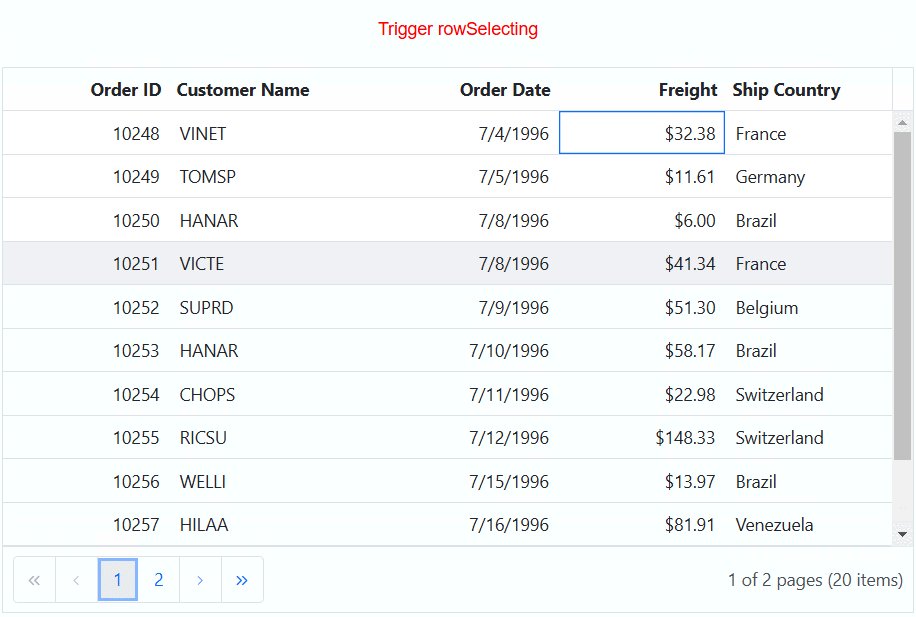
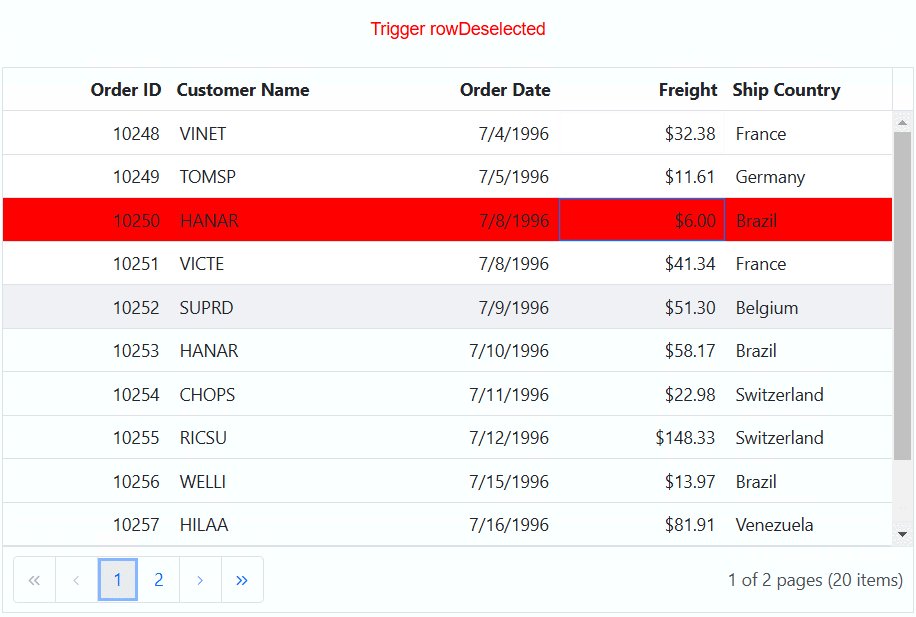
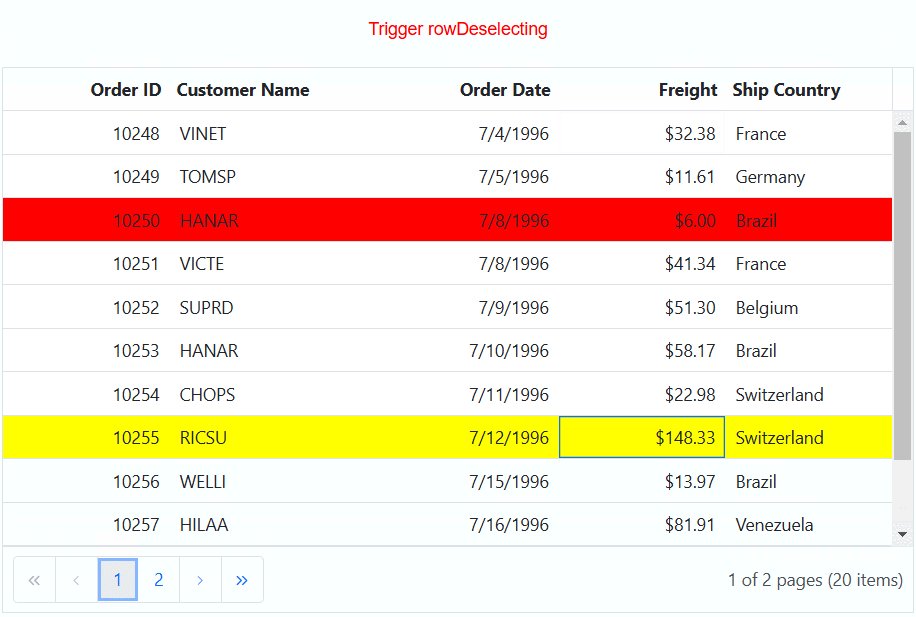
In the following example, row selection is canceled when the value of CustomerID is equal to VINET within the RowSelecting event. The background color changes to green when the value of Freight is greater than 10 and less than or equal to 140, triggering the RowDeselected event. The background color changes to red when the value of Freight is less than or equal to 10 during the RowDeselected event. Furthermore, the background color changes to yellow when the value of Freight is greater than 140 during the RowDeselected event. A notification message is displayed to indicate which event was triggered whenever a row is selected.
<p style="color:red;text-align:center;padding-bottom:10px" id="message"></p>
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.dataSource).EnableHover().Height("348px").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("150").Add();
col.Field("OrderDate").HeaderText("Order Date").Width("130").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Format("yMd").Add();
col.Field("Freight").HeaderText("Freight").Width("120").Format("C2").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("ShipCountry").HeaderText("Ship Country").Width("120").Add();
}).AllowPaging().AllowSelection().RowDeselecting("rowDeselecting").RowDeselected("rowDeselected").RowSelecting("rowSelecting").RowSelected("rowSelected").SelectionSettings(select => select.Type(Syncfusion.EJ2.Grids.SelectionType.Multiple).Mode(Syncfusion.EJ2.Grids.SelectionMode.Row)).Render()
<script>
function rowSelecting(args) {
if (args.data.CustomerID == 'VINET') {
document.getElementById("message").innerText = `Trigger rowSelecting`;
args.cancel = true;
}
else
document.getElementById("message").innerText='';
}
function rowSelected(args) {
if (args.data.Freight > '10' || args.data.Freight <= '140') {
document.getElementById("message").innerText = ` Trigger rowSelected`;
args.row.style.backgroundColor = 'rgb(96, 158, 101)';
}
}
function rowDeselected(args) {
if (args.data.Freight <= '10') {
document.getElementById("message").innerText = `Trigger rowDeselected`;
args.row.style.backgroundColor = 'red';
}
}
function rowDeselecting(args) {
if (args.data.Freight > '140') {
document.getElementById("message").innerText = `Trigger rowDeselecting`;
args.row.style.backgroundColor = 'yellow';
}
}
</script>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
Pass selected records to server using AJAX
The Syncfusion ASP.NET MVC Grid allows you to select multiple or single records and send them to the server using AJAX requests. This feature is useful for scenarios where you need to process or manipulate selected data on the server side.
To achieve passing selected records to the server using AJAX requests in the Syncfusion ASP.NET MVC Grid, follow these steps:
Step 1: Open Visual Studio and create an ASP.NET MVC project named SelectRecord. To create an ASP.NET MVC application, follow the documentation link for detailed steps.
Step 2 : Create a simple Syncfusion ASP.NET MVC Grid by following the Getting Started documentation link.
Step 3: In your HTML file (e.g., Index.cshtml), add a button to trigger the AJAX call and include the Syncfusion ASP.NET MVC Grid with necessary configurations:
@Html.EJS().Button("passRecords").Content("Pass the selected records to controller").CssClass("e-primary").Render()
<div style="padding: 20px 17px 0 0">
@*Replace **** with your actual port number.*@
@Html.EJS().Grid("Grid").DataSource(ds => ds.Url("https://localhost:****/Grid/UrlDatasource").Adaptor("UrlAdaptor")).Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").IsPrimaryKey(true).TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Width("100").Add();
col.Field("EmployeeID").HeaderText("Employee ID").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Width("120").Add();
col.Field("OrderDate").HeaderText("Date").Width("150").Format("yMd").Add();
}).SelectionSettings(select => select.Type(Syncfusion.EJ2.Grids.SelectionType.Multiple)).Render()
</div>Step 4: In your script section, you need to handle the button click event. When clicked, retrieve the selected records using the getSelectedRecords method from the Syncfusion ASP.NET MVC Grid and send them to the server using AJAX. Add the following code:
<script>
// Button click event to send selected records.
document.getElementById("passRecords").addEventListener("click", function () {
var grid = document.querySelector("#Grid")?.ej2_instances?.[0]; // Get the Grid instance.
var selectedRecords = grid.getSelectedRecords(); // Get selected rows.
if (selectedRecords.length === 0) {
alert("Please select at least one record.");
return;
}
// Convert selected records to JSON.
var rows = JSON.stringify(selectedRecords);
// Send data to the server using Ajax.
var ajax = new ej.base.Ajax({
url: 'https://localhost:****/Grid/SelectRecord', // Replace **** with actual server port.
type: 'POST',
contentType: 'application/json; charset=utf-8',
data: rows
});
ajax.onSuccess = function (result) {
console.log("Records sent successfully:", result);
};
ajax.send();
});
</script>Step 5: On the server side, create a controller named GridController.cs under the Controllers folder to handle incoming requests and process selected records. Add the following code:
namespace SelectRecord.Controllers
{
public class GridController : Controller
{
private static List<OrdersDetails> order = OrdersDetails.GetAllRecords();
[HttpPost]
public ActionResult UrlDatasource(DataManagerRequest DataManagerRequest)
{
// Retrieve data source and convert to queryable.
IEnumerable<OrdersDetails> DataSource = order;
DataOperations queryableOperation = new DataOperations(); // Initialize DataOperations instance.
// Handling searching operation.
if (DataManagerRequest.Search != null && DataManagerRequest.Search.Count > 0)
{
DataSource = queryableOperation.PerformSearching(DataSource, DataManagerRequest.Search);
}
// Handling filtering operation.
if (DataManagerRequest.Where != null && DataManagerRequest.Where.Count > 0)
{
foreach (var condition in DataManagerRequest.Where)
{
foreach (var predicate in condition.predicates)
{
DataSource = queryableOperation.PerformFiltering(DataSource, DataManagerRequest.Where, predicate.Operator);
}
}
}
// Handling sorting operation.
if (DataManagerRequest.Sorted != null && DataManagerRequest.Sorted.Count > 0)
{
DataSource = queryableOperation.PerformSorting(DataSource, DataManagerRequest.Sorted);
}
// Get the total count of records.
int totalRecordsCount = DataSource.Count();
// Handling paging operation.
if (DataManagerRequest.Skip != 0)
{
DataSource = queryableOperation.PerformSkip(DataSource, DataManagerRequest.Skip);
}
if (DataManagerRequest.Take != 0)
{
DataSource = queryableOperation.PerformTake(DataSource, DataManagerRequest.Take);
}
// Get the total records count.
int count = DataSource.Count();
// Return result and total record count.
return DataManagerRequest.RequiresCounts ? Json(new { result = DataSource, count }) : Json(DataSource);
}
[HttpPost]
public ActionResult SelectRecord(List<Gridcolumns> row)
{
return Json(row);
}
public class SelectedModel
{
public List<Gridcolumns> rowData { get; set; }
}
public class Gridcolumns
{
public int OrderID { get; set; }
public string CustomerID { get; set; }
public int EmployeeID { get; set; }
public DateTime OrderDate { get; set; }
}
}
}Step 6: Create a model class named OrdersDetails.cs under the Models folder in the server-side project to represent the order data. Add the following code:
namespace SelectRecord.Models
{
public class OrdersDetails
{
public static List<OrdersDetails> order = new List<OrdersDetails>();
public OrdersDetails()
{
}
public OrdersDetails(
int OrderID, string CustomerId, int EmployeeId, double Freight, bool Verified,
DateTime OrderDate, string ShipCity, string ShipName, string ShipCountry,
DateTime ShippedDate, string ShipAddress)
{
this.OrderID = OrderID;
this.CustomerID = CustomerId;
this.EmployeeID = EmployeeId;
this.Freight = Freight;
this.ShipCity = ShipCity;
this.Verified = Verified;
this.OrderDate = OrderDate;
this.ShipName = ShipName;
this.ShipCountry = ShipCountry;
this.ShippedDate = ShippedDate;
this.ShipAddress = ShipAddress;
}
public static List<OrdersDetails> GetAllRecords()
{
if (order.Count() == 0)
{
int code = 10000;
for (int i = 1; i < 10; i++)
{
order.Add(new OrdersDetails(code + 1, "ALFKI", i + 0, 2.3 * i, false, new DateTime(1991, 05, 15), "Berlin", "Simons bistro", "Denmark", new DateTime(1996, 7, 16), "Kirchgasse 6"));
order.Add(new OrdersDetails(code + 2, "ANATR", i + 2, 3.3 * i, true, new DateTime(1990, 04, 04), "Madrid", "Queen Cozinha", "Brazil", new DateTime(1996, 9, 11), "Avda. Azteca 123"));
order.Add(new OrdersDetails(code + 3, "ANTON", i + 1, 4.3 * i, true, new DateTime(1957, 11, 30), "Cholchester", "Frankenversand", "Germany", new DateTime(1996, 10, 7), "Carrera 52 con Ave. Bolívar #65-98 Llano Largo"));
order.Add(new OrdersDetails(code + 4, "BLONP", i + 3, 5.3 * i, false, new DateTime(1930, 10, 22), "Marseille", "Ernst Handel", "Austria", new DateTime(1996, 12, 30), "Magazinweg 7"));
order.Add(new OrdersDetails(code + 5, "BOLID", i + 4, 6.3 * i, true, new DateTime(1953, 02, 18), "Tsawassen", "Hanari Carnes", "Switzerland", new DateTime(1997, 12, 3), "1029 - 12th Ave. S."));
code += 5;
}
}
return order;
}
public int? OrderID { get; set; }
public string? CustomerID { get; set; }
public int? EmployeeID { get; set; }
public double? Freight { get; set; }
public string? ShipCity { get; set; }
public bool? Verified { get; set; }
public DateTime OrderDate { get; set; }
public string? ShipName { get; set; }
public string? ShipCountry { get; set; }
public DateTime ShippedDate { get; set; }
public string? ShipAddress { get; set; }
}
}The following screenshot shows how to pass selected records to the server:

Pass selected records to server using FETCH
The Syncfusion ASP.NET MVC Grid allows you to select multiple or single records and send them to the server using Fetch requests. This feature is useful for scenarios where you need to process or manipulate selected data on the server side.
To achieve passing selected records to the server using Fetch requests in the Syncfusion ASP.NET MVC Grid, follow these steps:
Step 1: Open Visual Studio and create an ASP.NET MVC project named SelectRecord. To create an ASP.NET MVC application, follow the documentation link for detailed steps.
Step 2 : Create a simple Syncfusion ASP.NET MVC Grid by following the Getting Started documentation link.
Step 3: In your HTML file (e.g., Index.cshtml), add a button to trigger the Fetch call and include the Syncfusion ASP.NET MVC Grid with necessary configurations:
@Html.EJS().Button("passRecords").Content("Pass the selected records to controller").CssClass("e-primary").Render()
<div style="padding: 20px 17px 0 0">
@*Replace **** with your actual port number.*@
@Html.EJS().Grid("Grid").DataSource(ds => ds.Url("https://localhost:****/Grid/UrlDatasource").Adaptor("UrlAdaptor")).Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").IsPrimaryKey(true).TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Width("100").Add();
col.Field("EmployeeID").HeaderText("Employee ID").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Width("120").Add();
col.Field("OrderDate").HeaderText("Date").Width("150").Format("yMd").Add();
}).SelectionSettings(select => select.Type(Syncfusion.EJ2.Grids.SelectionType.Multiple)).Render()
</div>Step 4: In your script section, you need to handle the button click event. When clicked, retrieve the selected records using the getSelectedRecords method from the Syncfusion ASP.NET MVC Grid and send them to the server using Fetch. Add the following code:
<script>
// Button click event to send selected records.
document.getElementById("passRecords").addEventListener("click", function () {
var grid = document.querySelector("#Grid")?.ej2_instances?.[0]; // Get the Grid instance.
var selectedRecords = grid.getSelectedRecords(); // Get selected rows.
if (selectedRecords.length === 0) {
alert("Please select at least one record.");
return;
}
// Convert selected records to JSON.
var rows = JSON.stringify(selectedRecords);
// Send data to the server using Fetch.
var fetch = new ej.base.Fetch({
url: 'https://localhost:****/Grid/SelectRecord', // Replace **** with actual server port.
type: 'POST',
contentType: 'application/json; charset=utf-8',
data: rows
});
fetch.onSuccess = function (result) {
console.log("Records sent successfully:", result);
};
fetch.send();
});
</script>Step 5: On the server side, create a controller named GridController.cs under the Controllers folder to handle incoming requests and process selected records. Add the following code:
namespace SelectRecord.Controllers
{
public class GridController : Controller
{
private static List<OrdersDetails> order = OrdersDetails.GetAllRecords();
[System.Web.Mvc.HttpPost]
public ActionResult UrlDatasource(DataManagerRequest DataManagerRequest)
{
// Retrieve data source and convert to queryable.
IEnumerable<OrdersDetails> DataSource = order;
DataOperations queryableOperation = new DataOperations(); // Initialize DataOperations instance.
// Handling searching operation.
if (DataManagerRequest.Search != null && DataManagerRequest.Search.Count > 0)
{
DataSource = queryableOperation.PerformSearching(DataSource, DataManagerRequest.Search);
}
// Handling filtering operation.
if (DataManagerRequest.Where != null && DataManagerRequest.Where.Count > 0)
{
foreach (var condition in DataManagerRequest.Where)
{
foreach (var predicate in condition.predicates)
{
DataSource = queryableOperation.PerformFiltering(DataSource, DataManagerRequest.Where, predicate.Operator);
}
}
}
// Handling sorting operation.
if (DataManagerRequest.Sorted != null && DataManagerRequest.Sorted.Count > 0)
{
DataSource = queryableOperation.PerformSorting(DataSource, DataManagerRequest.Sorted);
}
// Get the total count of records.
int totalRecordsCount = DataSource.Count();
// Handling paging operation.
if (DataManagerRequest.Skip != 0)
{
DataSource = queryableOperation.PerformSkip(DataSource, DataManagerRequest.Skip);
}
if (DataManagerRequest.Take != 0)
{
DataSource = queryableOperation.PerformTake(DataSource, DataManagerRequest.Take);
}
// Get the total records count.
int count = DataSource.Count();
// Return result and total record count.
return DataManagerRequest.RequiresCounts ? Json(new { result = DataSource, count }) : Json(DataSource);
}
[System.Web.Mvc.HttpPost]
public ActionResult SelectRecord(List<Gridcolumns> row)
{
return Json(row);
}
public class SelectedModel
{
public List<Gridcolumns> rowData { get; set; }
}
public class Gridcolumns
{
public int OrderID { get; set; }
public string CustomerID { get; set; }
public int EmployeeID { get; set; }
public DateTime OrderDate { get; set; }
}
}
}Step 6: Create a model class named OrdersDetails.cs under the Models folder in the server-side project to represent the order data. Add the following code:
namespace SelectRecord.Models
{
public class OrdersDetails
{
public static List<OrdersDetails> order = new List<OrdersDetails>();
public OrdersDetails()
{
}
public OrdersDetails(
int OrderID, string CustomerId, int EmployeeId, double Freight, bool Verified,
DateTime OrderDate, string ShipCity, string ShipName, string ShipCountry,
DateTime ShippedDate, string ShipAddress)
{
this.OrderID = OrderID;
this.CustomerID = CustomerId;
this.EmployeeID = EmployeeId;
this.Freight = Freight;
this.ShipCity = ShipCity;
this.Verified = Verified;
this.OrderDate = OrderDate;
this.ShipName = ShipName;
this.ShipCountry = ShipCountry;
this.ShippedDate = ShippedDate;
this.ShipAddress = ShipAddress;
}
public static List<OrdersDetails> GetAllRecords()
{
if (order.Count() == 0)
{
int code = 10000;
for (int i = 1; i < 10; i++)
{
order.Add(new OrdersDetails(code + 1, "ALFKI", i + 0, 2.3 * i, false, new DateTime(1991, 05, 15), "Berlin", "Simons bistro", "Denmark", new DateTime(1996, 7, 16), "Kirchgasse 6"));
order.Add(new OrdersDetails(code + 2, "ANATR", i + 2, 3.3 * i, true, new DateTime(1990, 04, 04), "Madrid", "Queen Cozinha", "Brazil", new DateTime(1996, 9, 11), "Avda. Azteca 123"));
order.Add(new OrdersDetails(code + 3, "ANTON", i + 1, 4.3 * i, true, new DateTime(1957, 11, 30), "Cholchester", "Frankenversand", "Germany", new DateTime(1996, 10, 7), "Carrera 52 con Ave. Bolívar #65-98 Llano Largo"));
order.Add(new OrdersDetails(code + 4, "BLONP", i + 3, 5.3 * i, false, new DateTime(1930, 10, 22), "Marseille", "Ernst Handel", "Austria", new DateTime(1996, 12, 30), "Magazinweg 7"));
order.Add(new OrdersDetails(code + 5, "BOLID", i + 4, 6.3 * i, true, new DateTime(1953, 02, 18), "Tsawassen", "Hanari Carnes", "Switzerland", new DateTime(1997, 12, 3), "1029 - 12th Ave. S."));
code += 5;
}
}
return order;
}
public int? OrderID { get; set; }
public string? CustomerID { get; set; }
public int? EmployeeID { get; set; }
public double? Freight { get; set; }
public string? ShipCity { get; set; }
public bool? Verified { get; set; }
public DateTime OrderDate { get; set; }
public string? ShipName { get; set; }
public string? ShipCountry { get; set; }
public DateTime ShippedDate { get; set; }
public string? ShipAddress { get; set; }
}
}The following screenshot shows how to pass selected records to the server:
