Check box Selection in ASP.NET MVC Grid component
12 Jan 20268 minutes to read
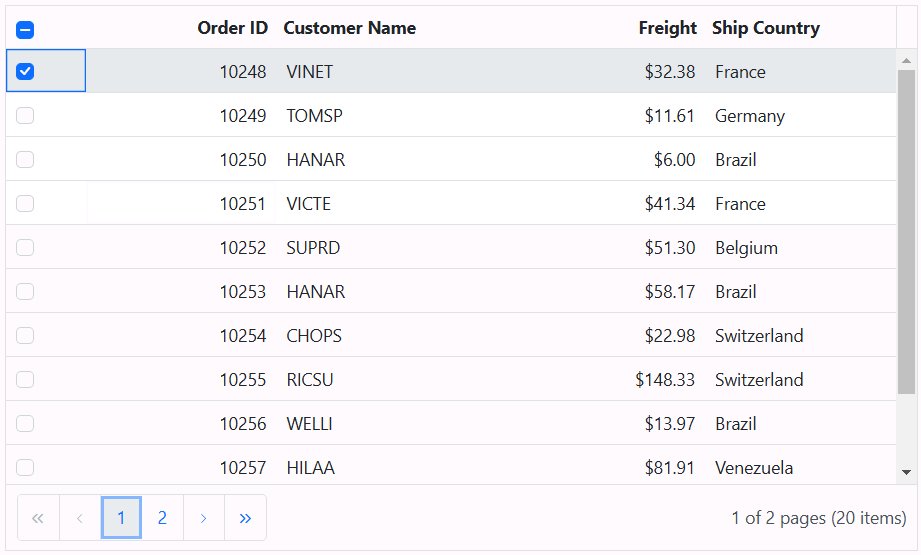
Checkbox selection in the Grid component allows you to provide an option to select multiple records by using a checkbox in each row. This feature is particularly useful when you need to perform bulk actions or operations on selected records within the Grid.
To render checkbox in each grid row, you need to use checkbox column with type as checkbox using column Type property.
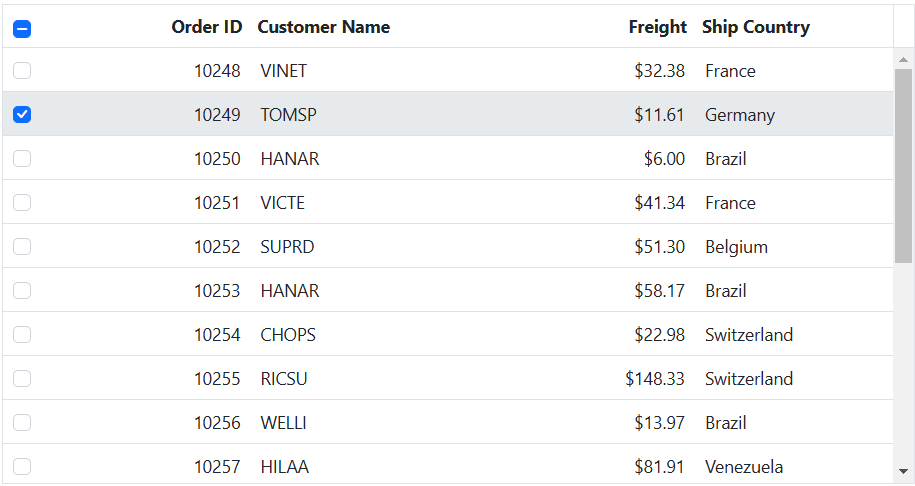
Here’s an example of how to enable check box selection using Type property in the Grid component:
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.dataSource).Height("348px").Columns(col =>
{
col.Type("checkbox").Width("50").Add();
col.Field("OrderID").HeaderText("Order ID").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("150").Add();
col.Field("Freight").HeaderText("Freight").Width("120").Format("C2").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("ShipCountry").HeaderText("Ship Country").Width("120").Add();
}).Render()public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
By default selection is allowed by clicking a grid row or checkbox in that row. To allow selection only through checkbox, you can set SelectionSettings.CheckboxOnly property to true.
Selection can be persisted on all the operations using SelectionSettings.PersistSelection property. For persisting selection on the Grid, any one of the column should be defined as a primary key usingColumns.IsPrimaryKeyproperty.
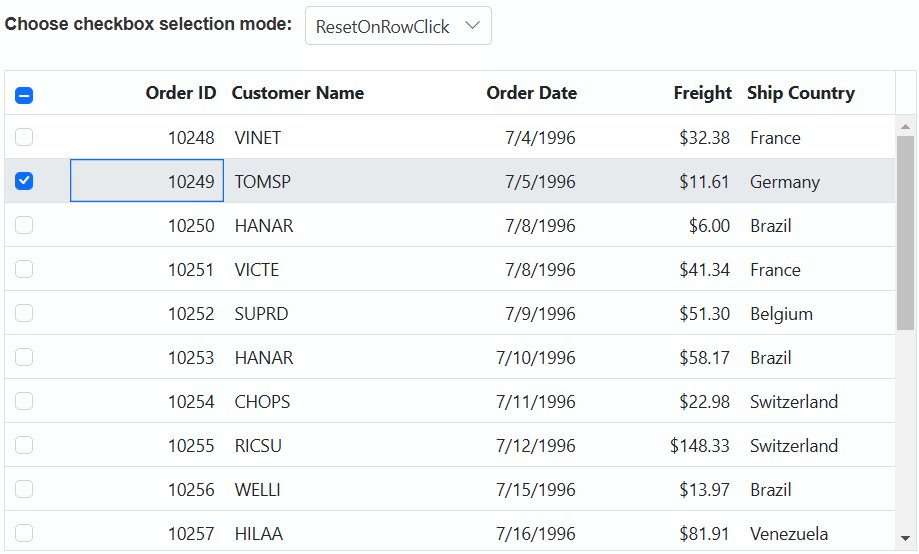
Checkbox selection mode
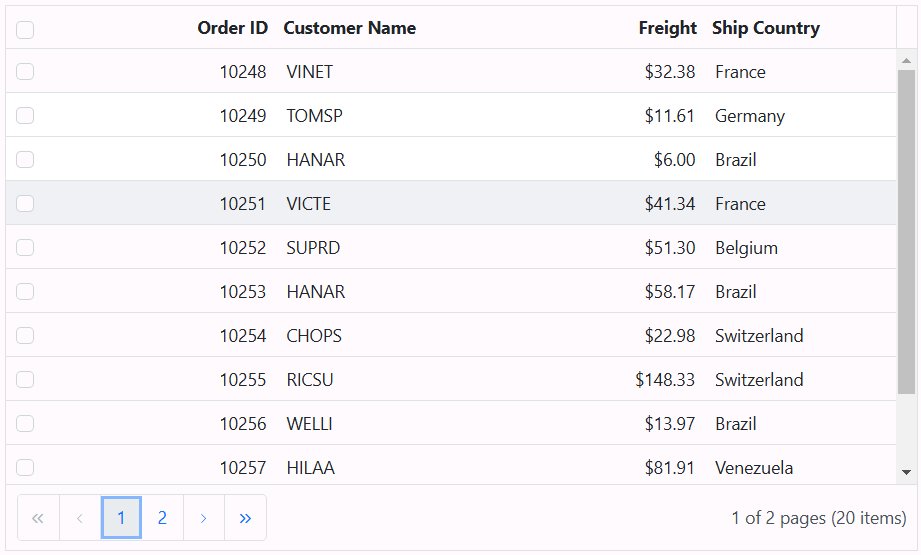
The checkbox selection mode in the Grid allows you to select rows either by clicking on checkboxes or by clicking on the rows themselves. This feature provides two types of checkbox selection modes that can be set using the SelectionSettings.CheckboxMode property. The available modes are:
-
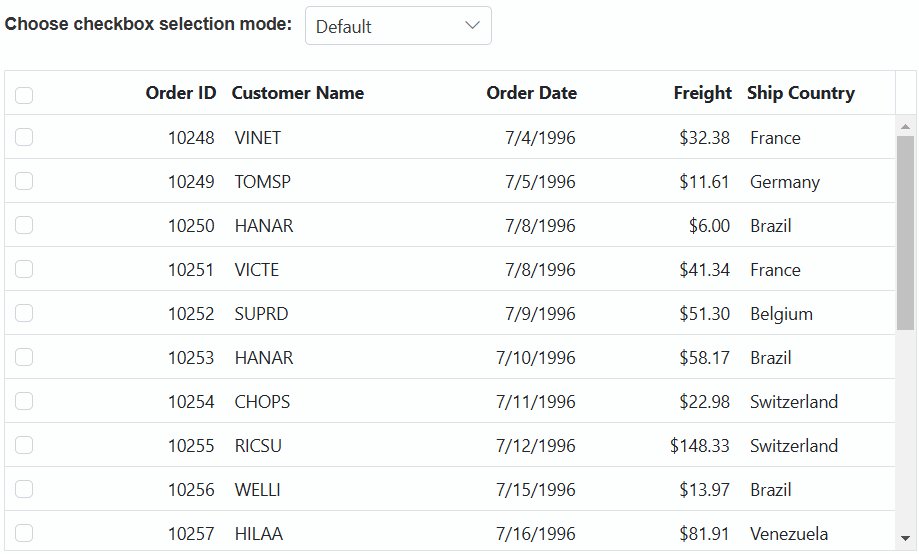
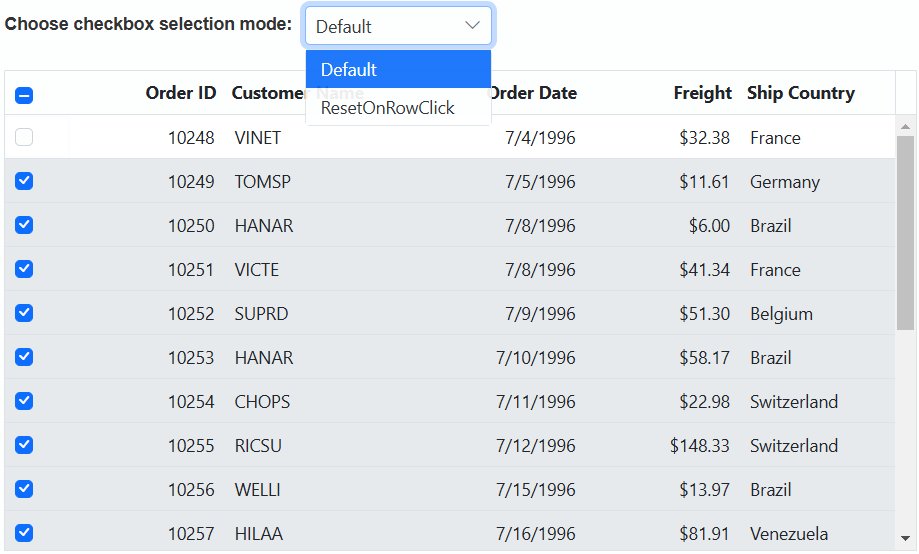
Default: This is the default value of the
CheckboxMode. In this mode, you can select multiple rows by clicking rows one by one. When you click on a row, the checkbox associated with that row also switches to the ‘checked’ state. -
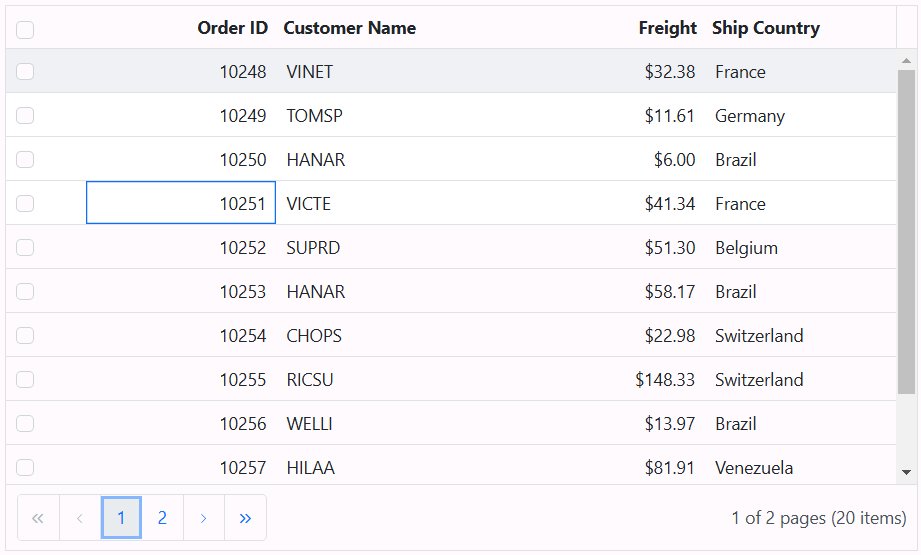
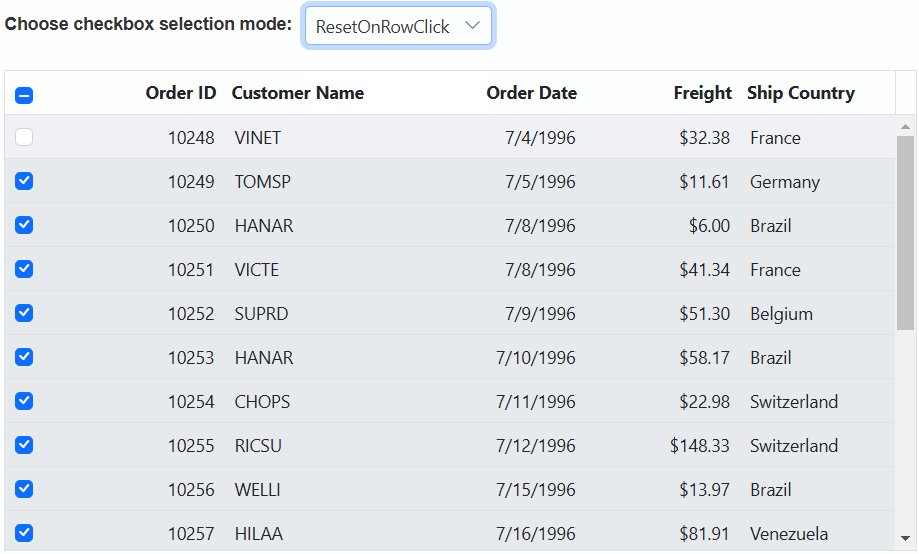
ResetOnRowClick: In
ResetOnRowClickmode, when clicking on row it will reset previously selected row. Also you can perform multiple-selection in this mode by press and hold CTRL key and click the desired rows. To select range of rows, press and hold the SHIFT key and click the rows.
In the following example, it demonstrates how to dynamically enable and change the CheckboxMode using the DropDownList component:
@{
ViewBag.dropDownData = new List<object>
{
new { value = "Default", text = "Default" },
new { value = "ResetOnRowClick", text = "ResetOnRowClick" },
};
}
<div style="padding-bottom:20px">
<div style="display: flex">
<label style="padding: 5px 10px 0 0"> Choose checkbox selection mode:</label>
<span style="height:fit-content">
@Html.EJS().DropDownList("dropDown").Width("150px").Index(0).DataSource(@ViewBag.dropDownData).Change("valueChange").Render()
</span>
</div>
</div>
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.dataSource).Height("348px").Columns(col =>
{
col.Type("checkbox").Width("50").Add();
col.Field("OrderID").HeaderText("Order ID").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("150").Add();
col.Field("OrderDate").HeaderText("Order Date").Width("130").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Format("yMd").Add();
col.Field("Freight").HeaderText("Freight").Width("120").Format("C2").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("ShipCountry").HeaderText("Ship Country").Width("120").Add();
}).Render()
<script>
function valueChange(args){
var grid = document.getElementById("grid").ej2_instances[0];
grid.selectionSettings.checkboxMode = args.value;
}
</script>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
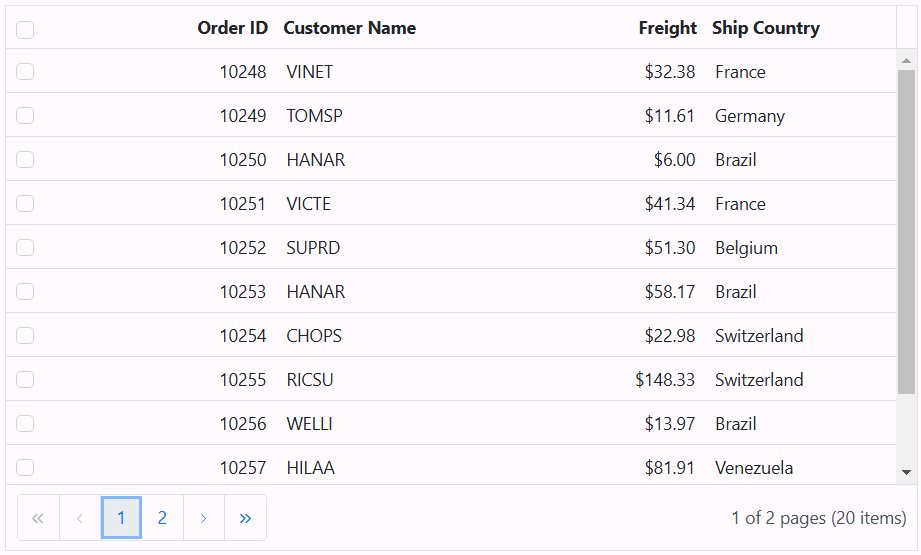
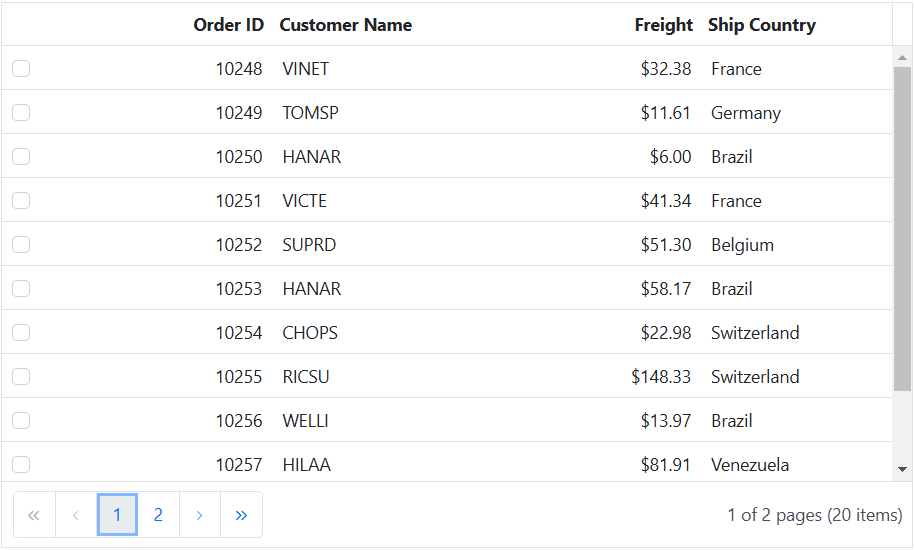
Hide select-all checkbox in column header
You can hide the select all checkbox in the column header of the Syncfusion Grid. This is a useful feature in various scenarios where you want to customize the appearance and behavior of the checkboxes within the grid.
By default, when you set the column type as checkbox, it renders a column with checkboxes for selection purposes. However, if you want to hide the header checkbox, you can achieve this by defining an empty HeaderTemplate property in the grid column.
Here’s an example of how to hide selectall checkbox in column header using empty HeaderTemplate property in the Grid component:
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.dataSource).AllowPaging().Height("348px").Columns(col =>
{
col.Type("checkbox").Width("50").HeaderTemplate("#headerTemplate").Add();
col.Field("OrderID").HeaderText("Order ID").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("150").Add();
col.Field("Freight").HeaderText("Freight").Width("120").Format("C2").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("ShipCountry").HeaderText("Ship Country").Width("120").Add();
}).SelectionSettings(select => select.Type(Syncfusion.EJ2.Grids.SelectionType.Multiple)).Render()
<script id="headerTemplate" type="text/x-template">
</script>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
Conditional row selection
The isRowSelectable callback determines which rows in the Data Grid can be selected. It evaluates each row’s data and returns true for rows that should be selectable and false for those that should not.
Local data: The callback runs once when the grid initializes and evaluates all records because the full dataset is already available on the client.
Remote data: The callback runs only for the rows displayed on the current page when the grid first loads. It runs again whenever the grid fetches new data such as during paging, filtering, or sorting to re-evaluate the newly visible rows.
In the example below, it prevents selection of rows with canceled orders.
Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.dataSource).Columns(col =>
{
col.Type("checkbox").Width("40").Add();
col.Field("OrderID").HeaderText("Order ID").IsPrimaryKey(true).TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Width("110").ValidationRules(new { required = true }).Add();
col.Field("CustomerName").HeaderText("Customer Name").Width("120").ValidationRules(new { required = true }).Add();
col.Field("Product").HeaderText("Product").Width("110").EditType("dropdownedit").Add();
col.Field("Amount").HeaderText("Amount").Width("110").Format("C2").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).ValidationRules(new { required = true }).Add();
col.Field("OrderDate").HeaderText("Order Date").Width("110").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).EditType("datepickeredit").Format("yMd").Add();
col.Field("Status").HeaderText("Status").Width("110").EditType("dropdownedit").Add();
}).AllowPaging().AllowSorting().AllowFiltering().Toolbar(new List<string>() { "Edit", "Update", "Cancel" }).FilterSettings(filter => filter.Type(Syncfusion.EJ2.Grids.FilterType.Excel)).EditSettings(edit => {edit.AllowEditing(true).AllowAdding(false).AllowDeleting(false).Mode(Syncfusion.EJ2.Grids.EditMode.Normal);}).SelectionSettings(select => select.PersistSelection(true)).IsRowSelectable("isRowSelectable").Render()
<script>
function isRowSelectable(data, columns) {
return data.Status !== 'Cancelled';
}
</script>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
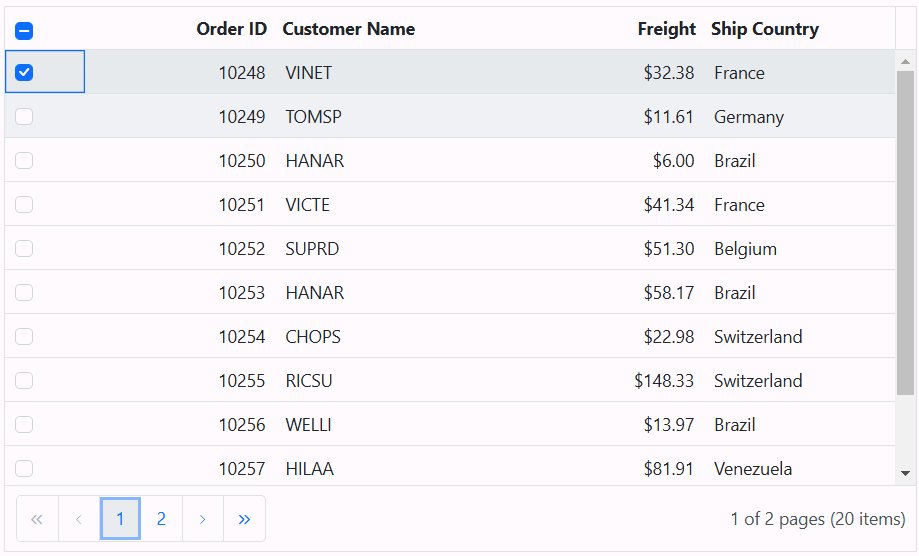
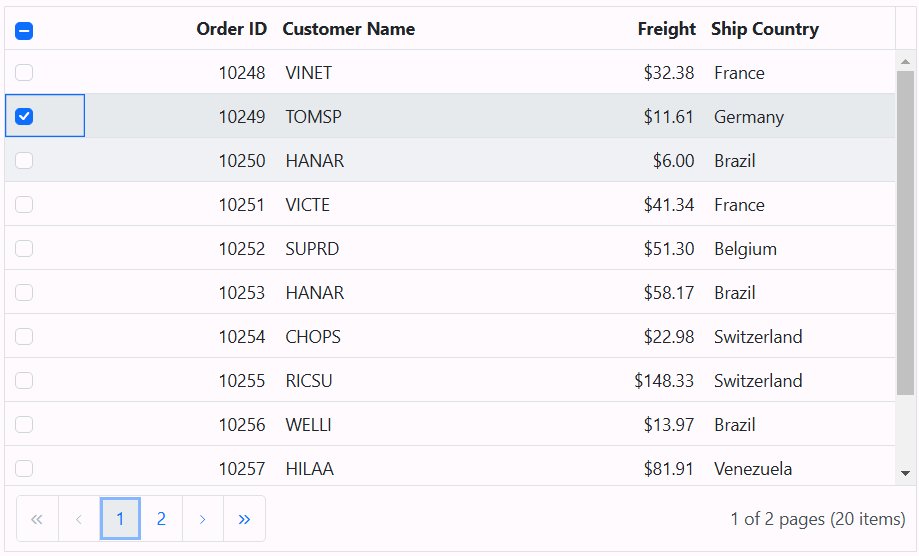
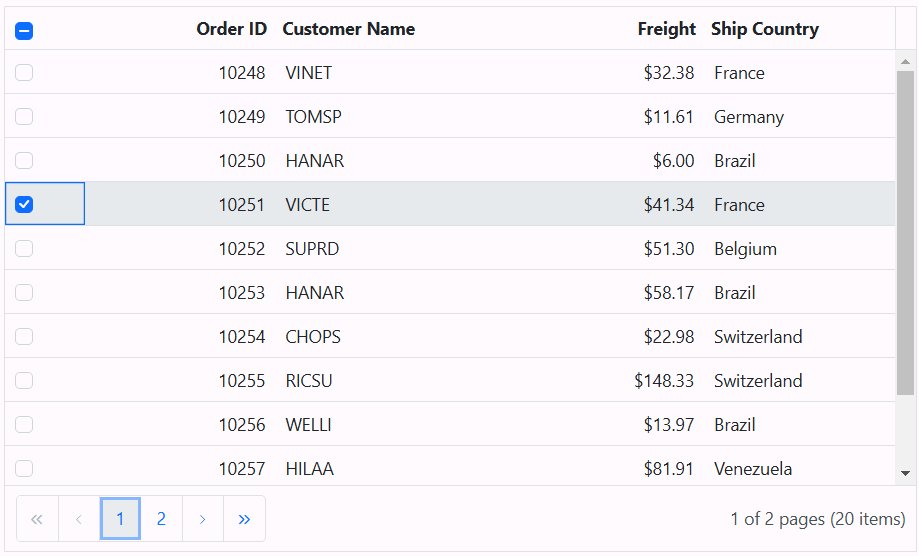
}Select single row in checkbox selection mode
The ASP.NET MVC Grid allows you to select only one row at a time within the Grid. This feature is particularly useful when you want to ensure that only a single row is selected, and any previous selections are cleared when a new row is selected.
To achieve single-row selection in checkbox selection mode within the Grid, you can handle the RowSelecting event and use the clearSelection method to clear any previous selections before selecting a new row. This ensures that only one row is selected at a time, and any prior selections are deselected when a new row is chosen.
When you set the CheckboxMode property to ResetOnRowClick, it will reset the previously selected row when you click on a new row. Please note that this behavior applies to rows and not checkboxes, and it is the default behavior of the grid.
Here’s an example of how to select a single row in checkbox selection mode using the clearSelection method along with the RowSelecting event:
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.dataSource).AllowPaging().RowSelecting("rowSelecting").Height("348px").Columns(col =>
{
col.Type("checkbox").Width("50").Add();
col.Field("OrderID").HeaderText("Order ID").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("150").Add();
col.Field("Freight").HeaderText("Freight").Width("120").Format("C2").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("ShipCountry").HeaderText("Ship Country").Width("120").Add();
}).Render()
<script>
function rowSelecting(args) {
if (args.target && args.target.classList.contains('e-icons')) {
var grid = document.getElementById("grid").ej2_instances[0];
grid.clearSelection();
}
}
</script>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
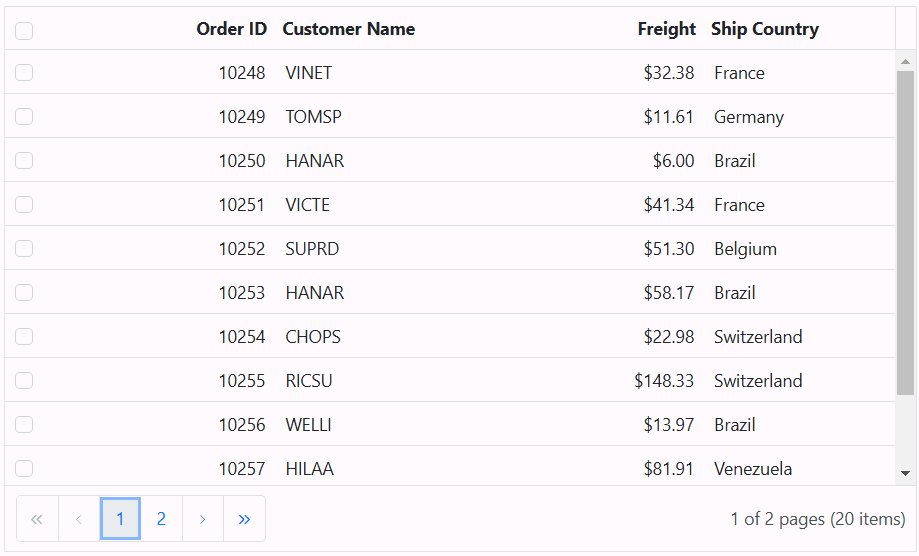
Allow selection only through checkbox click
By default, the Grid component allows selection by clicking either a grid row or the checkbox within that row. If you want to restrict selection so that it can only be done by clicking the checkboxes, you can set the SelectionSettings.CheckboxOnly property to true.
Here’s an example of how to enable selection only through checkbox click using CheckboxOnly property:
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.dataSource).AllowPaging().Height("348px").Columns(col =>
{
col.Type("checkbox").Width("50").Add();
col.Field("OrderID").HeaderText("Order ID").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("150").Add();
col.Field("Freight").HeaderText("Freight").Width("120").Format("C2").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("ShipCountry").HeaderText("Ship Country").Width("120").Add();
}).SelectionSettings(select => select.CheckboxOnly(true)).Render()public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}