Cell Selection in ASP.NET MVC Grid component
10 Dec 202422 minutes to read
Cell selection in the Grid component allows you to interactively select specific cells or ranges of cells within the grid. This selection can be done effortlessly through mouse clicks or arrow keys (up, down, left, and right). This feature is useful when you want to highlight, manipulate, or perform actions on specific cell within the Grid.
To enable cell selection, you should set the SelectionSettings.Mode property to either Cell or Both. This property determines the selection mode of the grid.
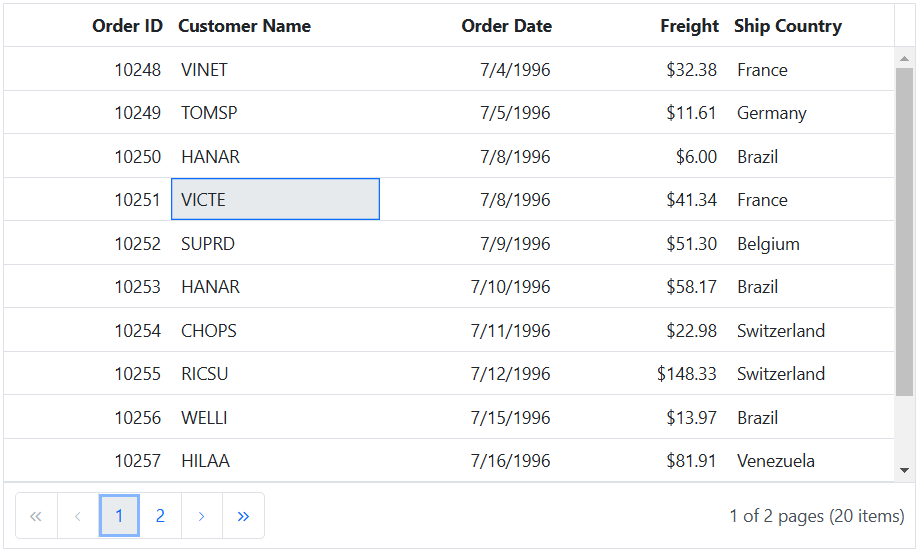
Single cell selection
Single cell selection allows you to select a single cell within a Grid. This feature is useful when you want to focus on a specific cell or perform actions on individual cells within the grid.
To enable single cell selection, set the SelectionSettings.Mode property to Cell and the SelectionSettings.Type property to Single. This configuration allows you to select a single cell at a time within the grid.
In the following example demonstrates how to enable single cell selection using property:
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.datasource).Height("348px").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("150").Add();
col.Field("OrderDate").HeaderText("Order Date").Width("130").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Format("yMd").Add();
col.Field("Freight").HeaderText("Freight").Width("120").Format("C2").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("ShipCountry").HeaderText("Ship Country").Width("120").Add();
}).AllowPaging().SelectionSettings(select => select.Mode(Syncfusion.EJ2.Grids.SelectionMode.Cell).Type(Syncfusion.EJ2.Grids.SelectionType.Single)).Render()public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
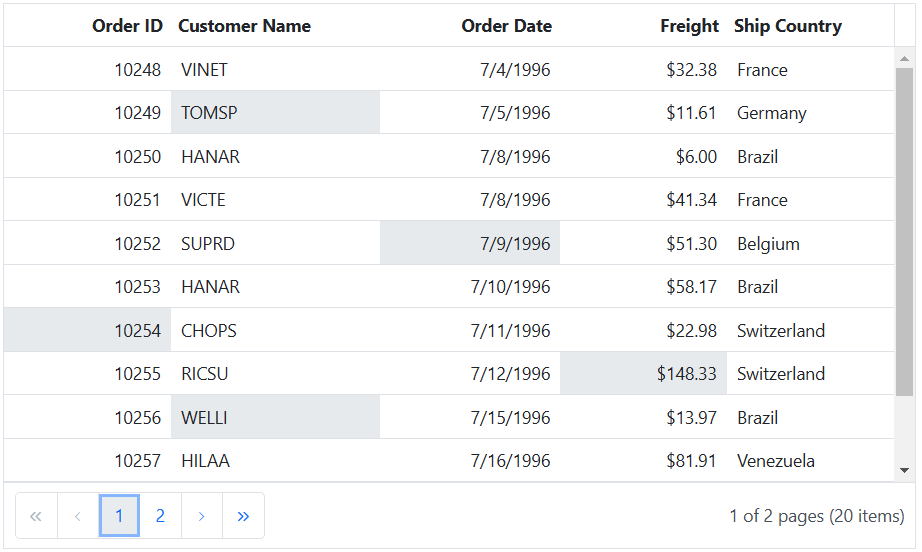
Multiple cell selection
Multiple cell selection allows you to select multiple cells within a Grid. This feature is beneficial when you need to perform actions on multiple cells simultaneously or focus on specific areas of your data.
To enable multiple cell selection, set the SelectionSettings.Mode property to Cell and the SelectionSettings.Type property to Multiple. This configuration allows you to select and interact with multiple cells within the grid.
In the following example demonstrates how to enable multiple cell selection using property:
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.datasource).Height("348px").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("150").Add();
col.Field("OrderDate").HeaderText("Order Date").Width("130").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Format("yMd").Add();
col.Field("Freight").HeaderText("Freight").Width("120").Format("C2").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("ShipCountry").HeaderText("Ship Country").Width("120").Add();
}).AllowPaging().SelectionSettings(select => select.Mode(Syncfusion.EJ2.Grids.SelectionMode.Cell).Type(Syncfusion.EJ2.Grids.SelectionType.Multiple)).Render()public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
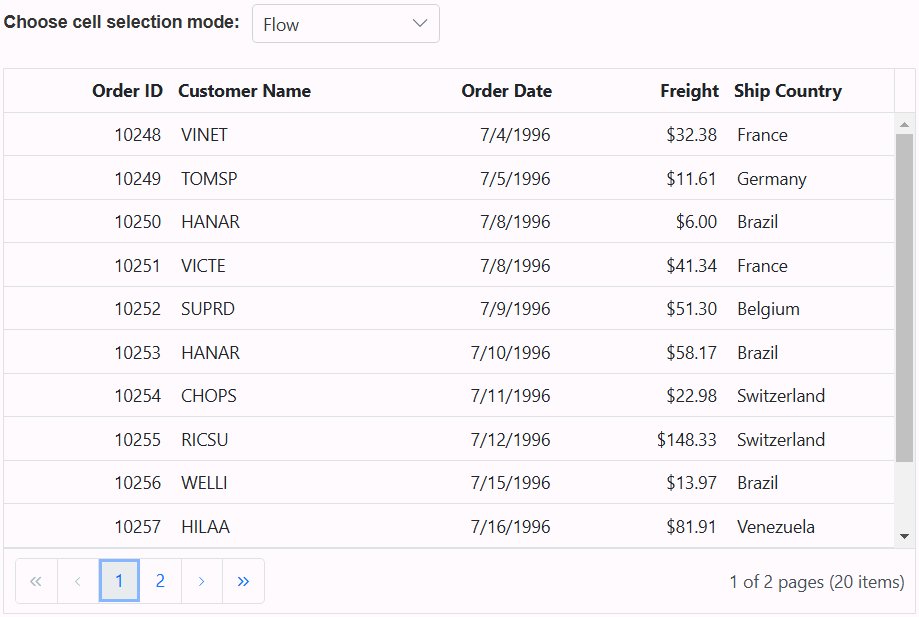
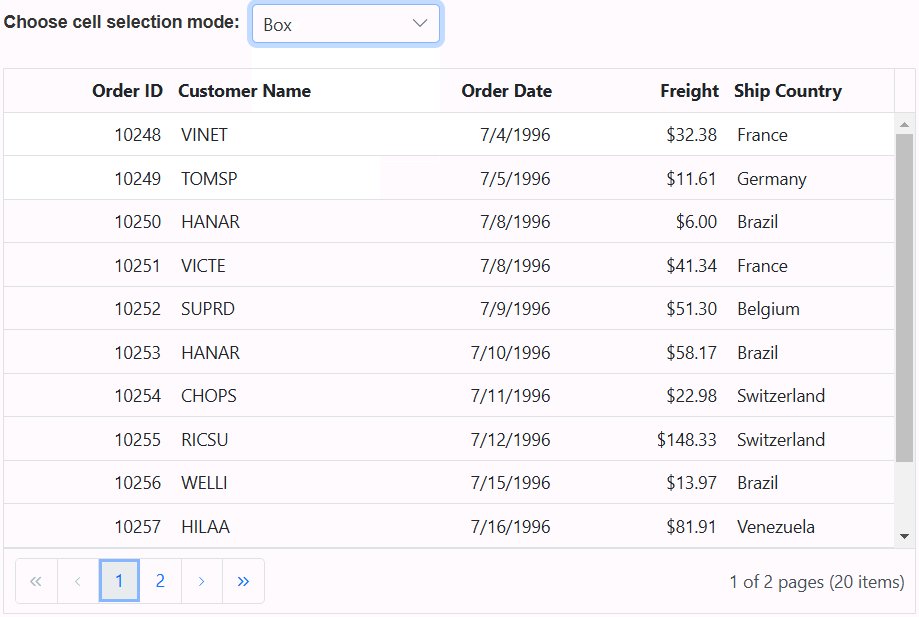
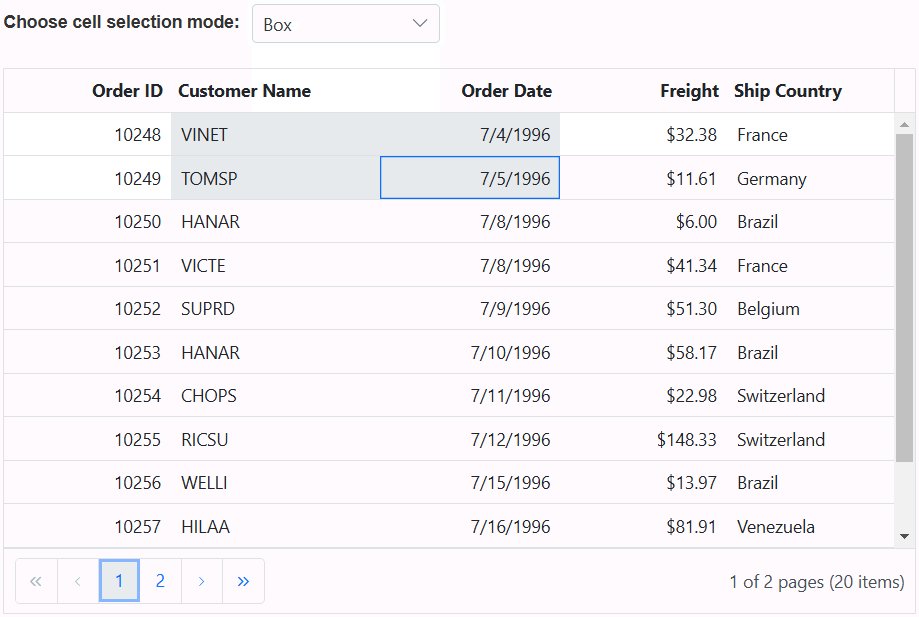
Cell selection mode
The cell selection mode allows you to interactively select specific cells or ranges of cells within the grid. This feature is particularly useful when you want to perform actions on specific cells or obtain data from selected cells.
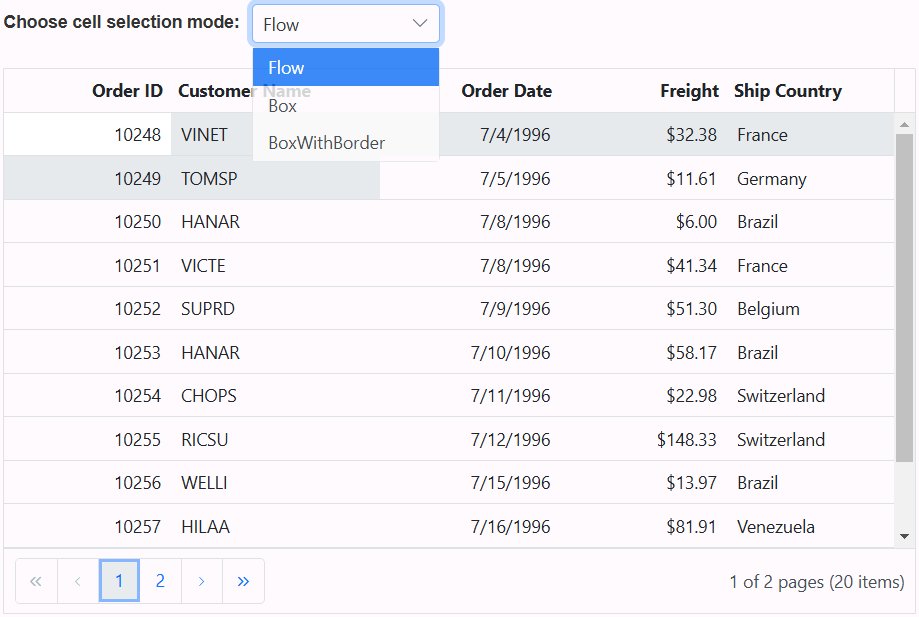
The grid supports three types of cell selection mode which can be set by using SelectionSettings.CellSelectionMode. These modes are:
- Flow - This is the default mode. It allows you to select a range of cells between the start index and end index, including all cells in between the rows. It provides a continuous flow of cell selection.
- Box - In this mode, you can select a range of cells within the start and end column indexes, including all cells in between the rows within the specified range. This mode is useful when you need to select cells within specific columns.
- BoxWithBorder: This mode is similar to the Box mode, but it adds borders to the selected range of cells. This visual distinction makes it easy to identify the selected cells within the grid.
Cell Selection requires the SelectionSettings.Mode to be Cell or Both and Type should be Multiple.
In the following example demonstrates how to dynamically enable and change the CellSelectionMode using the DropDownList component:
@{
ViewBag.dropDownData = new List<object>
{
new { value = "Flow", text = "Flow" },
new { value = "Box", text = "Box" },
new { value = "BoxWithBorder", text = "BoxWithBorder" }
};
}
<div style="padding-bottom:20px">
<div style="display: flex">
<label style="padding: 5px 10px 0 0"> Choose cell selection mode:</label>
<span style="height:fit-content">
@Html.EJS().DropDownList("dropDown").Width("150px").Index(0).DataSource(@ViewBag.dropDownData).Change("valueChange").Render()
</span>
</div>
</div>
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.datasource).Height("348px").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("150").Add();
col.Field("OrderDate").HeaderText("Order Date").Width("130").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Format("yMd").Add();
col.Field("Freight").HeaderText("Freight").Width("120").Format("C2").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("ShipCountry").HeaderText("Ship Country").Width("120").Add();
}).AllowPaging().SelectionSettings(select => select.Mode(Syncfusion.EJ2.Grids.SelectionMode.Cell).Type(Syncfusion.EJ2.Grids.SelectionType.Multiple)).Render()
<script>
function valueChange(args) {
var grid = document.getElementById("grid").ej2_instances[0];
grid.selectionSettings.cellSelectionMode = args.value;
}
</script>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
Select cells externally
You can perform single cell selection, multiple cell selection, and range of cell selection externally in a Grid using built-in methods. This feature allows you to interact with specific cells within the Grid. The following topic demonstrates how you can achieve these selections using methods.
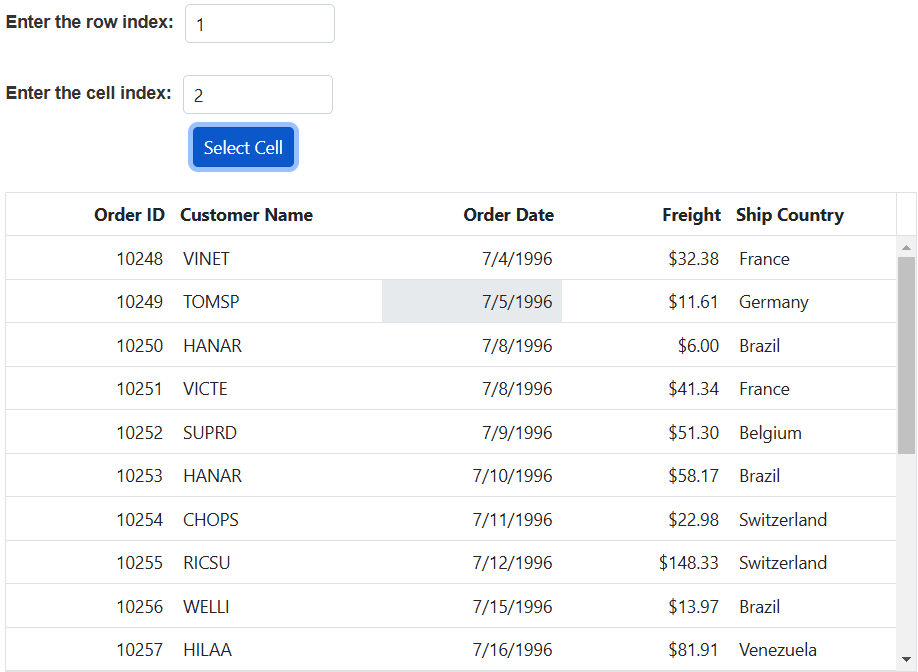
Single cell selection
The ASP.NET MVC Grid allows you to select a single cell within a grid. This feature is useful when you want to focus on a specific cell or perform actions on individual cells within the grid.
To achieve single cell selection, you can use the selectCell method. This method selects a cell based on the given index.
The following example demonstrates how to select a single cell within the Grid by obtaining the selected row index and cell index through a TextBox component and passing these row and cell indexes as arguments to the selectCell method. When the button event is triggered by clicking the Select cell button, a single cell is selected within the Grid:
<div style="padding-bottom: 20px">
<div>
<label style="padding: 30px 5px 0 0;font-weight: bold">Enter the row index:</label>
@Html.EJS().TextBox("inputTextBox").Width("120px").Render()
</div>
<div>
<label style="padding: 30px 5px 0 0;font-weight: bold">Enter the cell index:</label>
@Html.EJS().TextBox("inputTextBoxTwo").Width("120px").Render()
</div>
<div style="padding: 10px 0 0px 170px">
@Html.EJS().Button("buttons").CssClass("e-primary").Content("Select Cell").Render()
</div>
</div>
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.datasource).Height("348px").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("150").Add();
col.Field("OrderDate").HeaderText("Order Date").Width("130").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Format("yMd").Add();
col.Field("Freight").HeaderText("Freight").Width("120").Format("C2").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("ShipCountry").HeaderText("Ship Country").Width("120").Add();
}).SelectionSettings(select => select.Type(Syncfusion.EJ2.Grids.SelectionType.Single).Mode(Syncfusion.EJ2.Grids.SelectionMode.Cell)).Render()
<script>
document.getElementById('buttons').onclick = function () {
var grid = document.getElementById("grid").ej2_instances[0];
var rowIndex = parseInt(document.getElementById("inputTextBox").ej2_instances[0].value, 10);
var cellIndex = parseInt(document.getElementById("inputTextBoxTwo").ej2_instances[0].value, 10);
if (!isNaN(rowIndex) && !isNaN(cellIndex)) {
grid.selectCell({ rowIndex: rowIndex, cellIndex: cellIndex });
}
};
</script>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
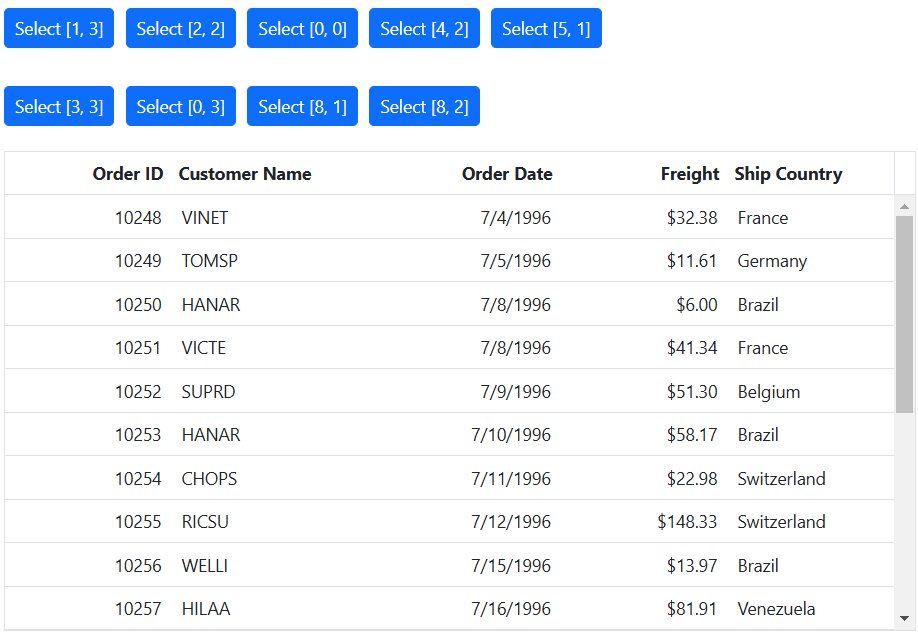
Multiple cell selection
Multiple cell selection allows you to select multiple cells within a Grid. This feature is beneficial when you need to perform actions on multiple cells simultaneously or focus on specific areas of your data.
To achieve multiple cell selection, you can use the selectCells method. This method allows you to select a collection of cells based on their row and column indexes.
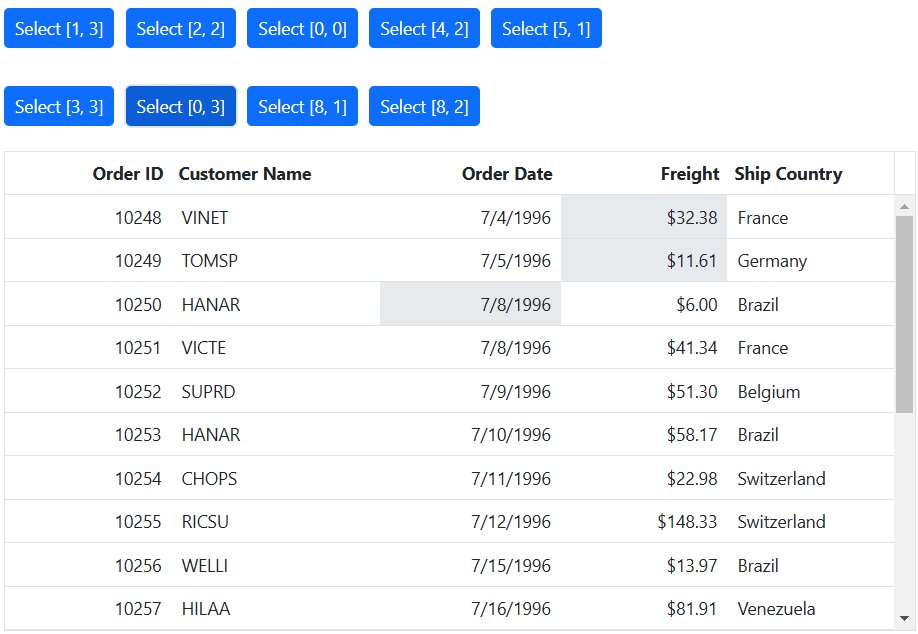
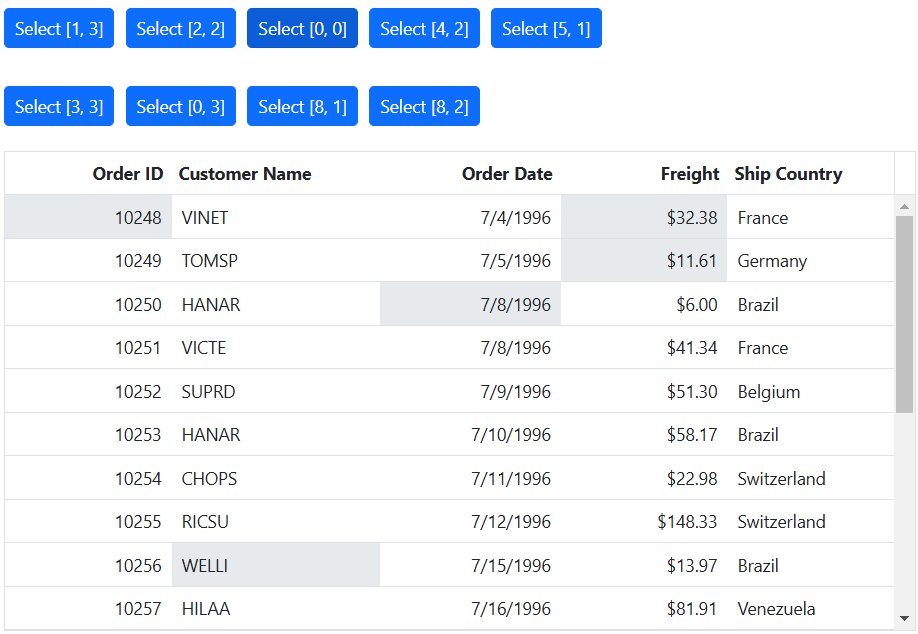
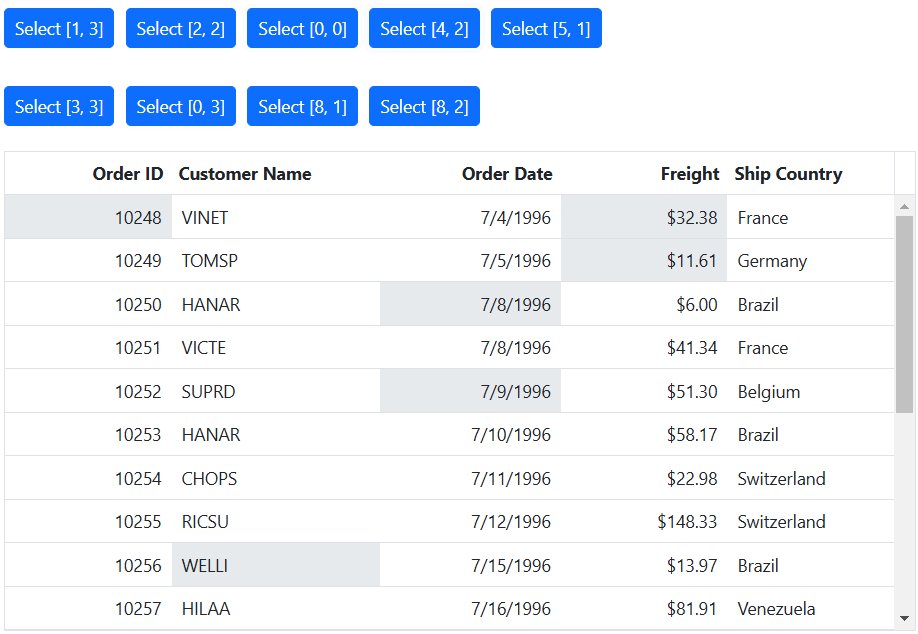
In the following example, it demonstrates how to select multiple cells in the Grid by calling the selectCells method within the button onclick event and passing an collection of row and column indexes as arguments.
<div style="padding: 10px 0px 20px 0px">
@Html.EJS().Button("buttonOne").CssClass("e-primary").Content("Select [1, 3]").Render()
@Html.EJS().Button("buttonTwo").CssClass("e-primary custom").Content("Select [2, 2]").Render()
@Html.EJS().Button("buttonThree").CssClass("e-primary custom").Content("Select [0, 0]").Render()
@Html.EJS().Button("buttonFour").CssClass("e-primary custom").Content("Select [4, 2]").Render()
@Html.EJS().Button("buttonFive").CssClass("e-primary custom").Content("Select [5, 1]").Render()
</div>
<div style="padding: 10px 0px 20px 0px">
@Html.EJS().Button("buttonSix").CssClass("e-primary").Content("Select [3, 3]").Render()
@Html.EJS().Button("buttonSeven").CssClass("e-primary custom").Content("Select [0, 3]").Render()
@Html.EJS().Button("buttonEight").CssClass("e-primary custom").Content("Select [8, 1]").Render()
@Html.EJS().Button("buttonNine").CssClass("e-primary custom").Content("Select [8, 2]").Render()
</div>
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.dataSource).Height("348px").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("150").Add();
col.Field("OrderDate").HeaderText("Order Date").Width("130").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Format("yMd").Add();
col.Field("Freight").HeaderText("Freight").Width("120").Format("C2").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("ShipCountry").HeaderText("Ship Country").Width("120").Add();
}).SelectionSettings(select => select.Type(Syncfusion.EJ2.Grids.SelectionType.Multiple).Mode(Syncfusion.EJ2.Grids.SelectionMode.Cell)).Render()
<script>
document.getElementById('buttonOne').onclick = handleButtonClick;
document.getElementById('buttonTwo').onclick = handleButtonClick;
document.getElementById('buttonThree').onclick = handleButtonClick;
document.getElementById('buttonFour').onclick = handleButtonClick;
document.getElementById('buttonFive').onclick = handleButtonClick;
document.getElementById('buttonSix').onclick = handleButtonClick;
document.getElementById('buttonSeven').onclick = handleButtonClick;
document.getElementById('buttonEight').onclick = handleButtonClick;
document.getElementById('buttonNine').onclick = handleButtonClick;
function handleButtonClick(event){
var grid = document.getElementById("grid").ej2_instances[0];
if (event.target.id === "buttonOne") selectCells(1, 3);
else if (event.target.id === "buttonTwo") selectCells(2, 2);
else if (event.target.id === "buttonThree") selectCells(0,0);
else if (event.target.id === "buttonFour") selectCells(4,2);
else if (event.target.id === "buttonFive") selectCells(5,1);
else if (event.target.id === "buttonSix") selectCells(3,3);
else if (event.target.id === "buttonSeven") selectCells(0,3);
else if (event.target.id === "buttonEight") selectCells(8,1);
else if (event.target.id === "buttonNine") selectCells(8,2);
}
function selectCells(rowIndex, columnIndex) {
var grid = document.getElementById("grid").ej2_instances[0];
grid.selectCells([{ rowIndex: rowIndex, cellIndexes: [columnIndex] }]);
}
</script>
<style>
.custom{
margin-left: 5px;
}
</style>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
Cell Selection requires the SelectionSettings.Mode to be Cell or Both and Type should be Multiple.
Range of cell selection
Range of cell selection in the Grid allows you to select multiple cells in a continuous range. This capability is particularly useful when you need to perform actions on multiple cells simultaneously or focus on specific areas of your data.
To achieve range of cell selection, you can use the selectCellsByRange method. This method selects a range of cells based on the specified start and end indexes.
- Range cell selection allows you to select multiple cells in box mode when CellSelectionMode is set to Box. However, if you set
CellSelectionModeto Flow, it will select the range of cells between the start and end indexes, including other cells of the selected rows.- Cell Selection requires the SelectionSettings.Mode to be Cell or Both and Type should be Multiple.
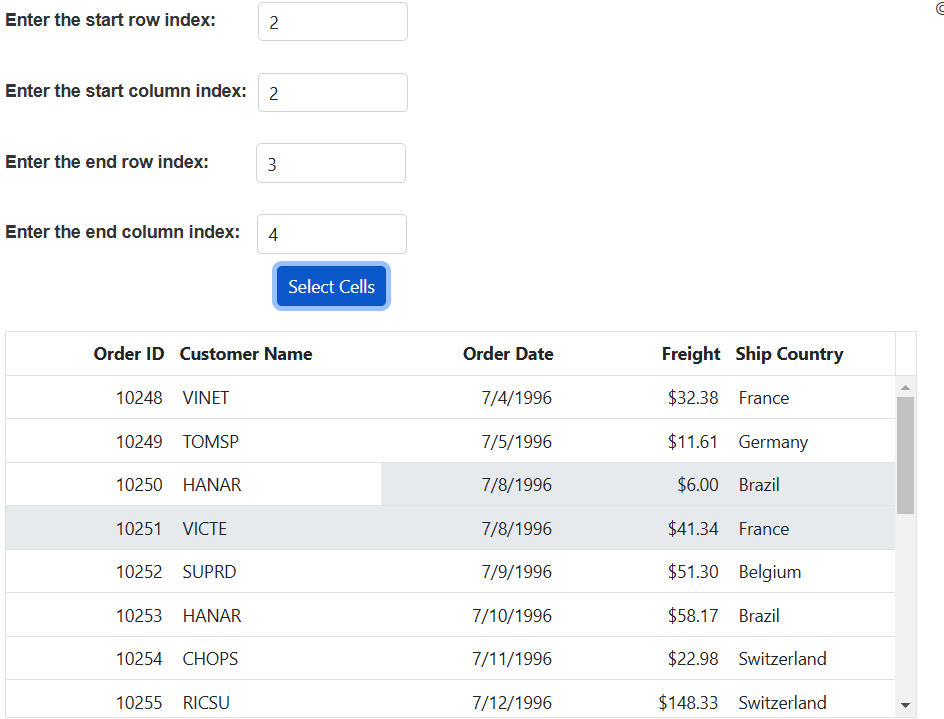
The following example demonstrates how to select a range of cells within the Grid by obtaining the selected cells start index and end index through TextBox components. Then, pass these row and cell indexes as arguments to the selectCellsByRange method. When you trigger the button event by clicking the Select Cells button, a range of cells is selected within the Grid.
<div style="padding-bottom: 20px">
<div>
<label style="padding: 30px 30px 0 0;font-weight: bold">Enter the start row index:</label>
@Html.EJS().TextBox("inputTextBox").Width("120px").Render()
</div>
<div>
<label style="padding: 30px 5px 0 0;font-weight: bold">Enter the start column index:</label>
@Html.EJS().TextBox("inputTextBoxTwo").Width("120px").Render()
</div>
<div>
<label style="padding: 30px 34px 0 0;font-weight: bold">Enter the end row index:</label>
@Html.EJS().TextBox("inputTextBoxThree").Width("120px").Render()
</div>
<div>
<label style="padding: 30px 10px 0 0;font-weight: bold">Enter the end column index:</label>
@Html.EJS().TextBox("inputTextBoxFour").Width("120px").Render()
</div>
<div style="padding: 10px 0 0px 220px">
@Html.EJS().Button("buttons").CssClass("e-primary").Content("Select Cells").Render()
</div>
</div>
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.datasource).Height("273px").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("150").Add();
col.Field("OrderDate").HeaderText("Order Date").Width("130").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Format("yMd").Add();
col.Field("Freight").HeaderText("Freight").Width("120").Format("C2").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("ShipCountry").HeaderText("Ship Country").Width("120").Add();
}).SelectionSettings(select => select.Mode(Syncfusion.EJ2.Grids.SelectionMode.Cell).Type(Syncfusion.EJ2.Grids.SelectionType.Multiple)).Render()
<script>
document.getElementById('buttons').onclick = function () {
var grid = document.getElementById("grid").ej2_instances[0];
var startRowIndex = parseInt(document.getElementById("inputTextBox").ej2_instances[0].value, 10);
var startColumnIndex = parseInt(document.getElementById("inputTextBoxTwo").ej2_instances[0].value, 10);
var endRowIndex = parseInt(document.getElementById("inputTextBoxThree").ej2_instances[0].value, 10);
endColumnIndex = parseInt(document.getElementById("inputTextBoxFour").ej2_instances[0].value, 10);
grid.clearCellSelection();
if (!isNaN(startRowIndex) && !isNaN(startColumnIndex) && !isNaN(endRowIndex) && !isNaN(endColumnIndex)) {
grid.selectCellsByRange({ rowIndex: startRowIndex, cellIndex: startColumnIndex }, { rowIndex: endRowIndex, cellIndex: endColumnIndex });
}
};
</script>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
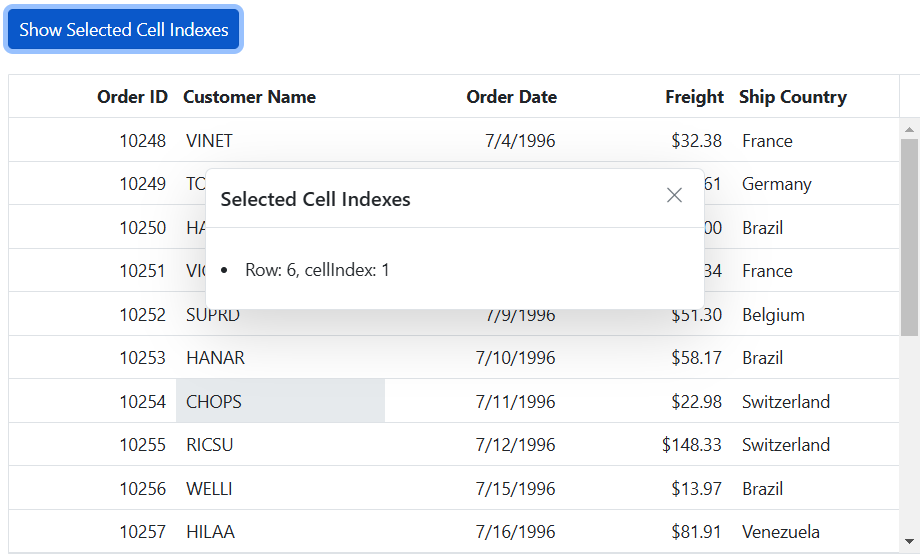
How to get selected row cell indexes
You can retrieve the collection of selected row and cell indexes of the currently selected cells in the Grid component. This is useful for performing various actions or manipulations on the selected cells within the grid. To achieve this, you can utilize the getSelectedRowCellIndexes method.
The following example demonstrates how to obtain the selected row cell indexes using the getSelectedRowCellIndexes method and display them in a dialog when a button is clicked:
<div style="padding-bottom:20px">
@Html.EJS().Button("buttons").CssClass("e-primary").Content("Show Selected Cell Indexes").Render()
</div>
<div id="dialog" ></div>
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.datasource).Height("348px").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width("120").IsPrimaryKey(true).TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("150").Add();
col.Field("OrderDate").HeaderText("Order Date").Width("130").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Format("yMd").Add();
col.Field("Freight").HeaderText("Freight").Width("120").Format("C2").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("ShipCountry").HeaderText("Ship Country").Width("120").Add();
}).SelectionSettings(select => select.PersistSelection(true).Mode(Syncfusion.EJ2.Grids.SelectionMode.Cell).Type(Syncfusion.EJ2.Grids.SelectionType.Multiple)).Render()
<script>
var dialogVisible = true;
document.getElementById('buttons').onclick = function () {
var grid = document.getElementById("grid").ej2_instances[0];
var selectedCells = grid.getSelectedRowCellIndexes();
if(selectedCells.length>0){
dialog.visible = true;
for (var i = 0; i < selectedCells.length; i++) {
dialog.content += `<p><li>Row: ${selectedCells[i].rowIndex}, cellIndex: ${selectedCells[i].cellIndexes} <p>`;
}
}
};
var dialog = new ej.popups.Dialog({
header: 'Selected Cell Indexes',
showCloseIcon: 'true',
position: { X: 370, Y: 250 },
width: '400px',
visible: false,
close: dialogClose
});
dialog.appendTo('#dialog');
function dialogClose() {
dialogVisible = false;
}
</script>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
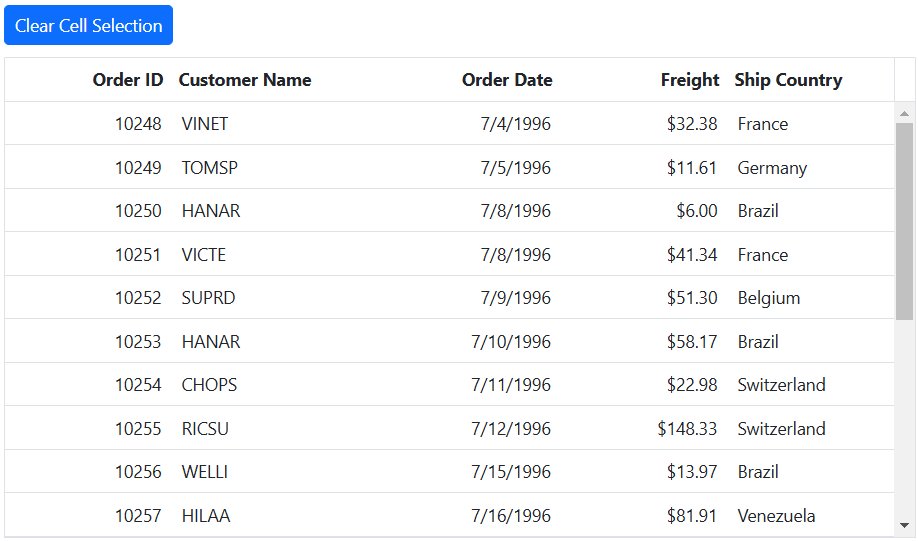
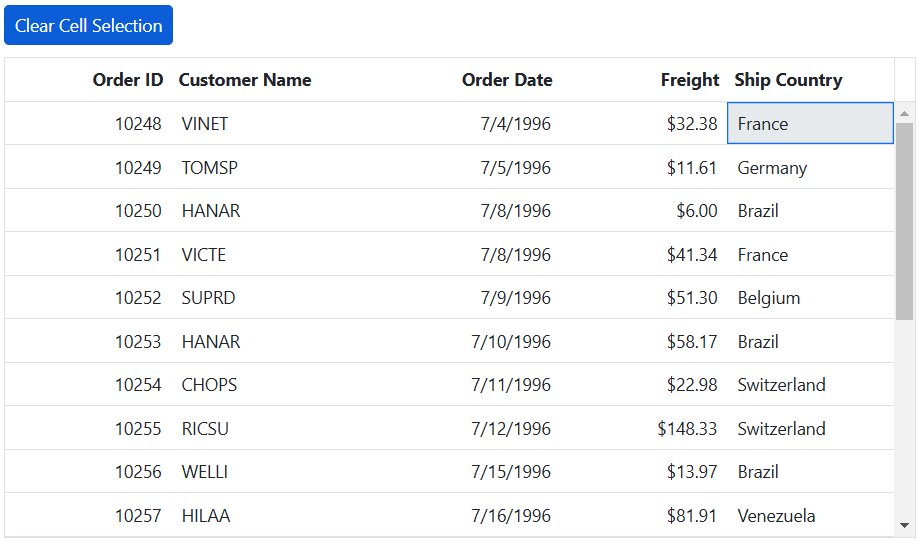
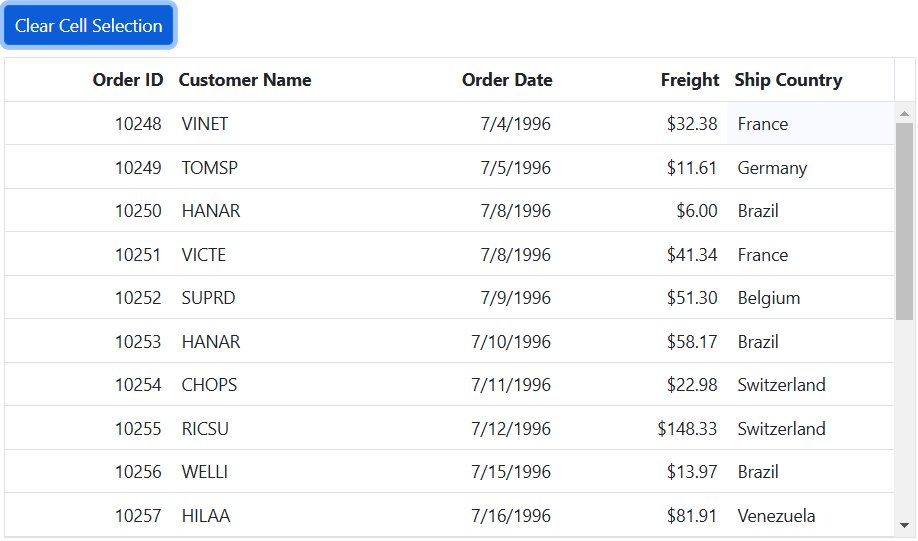
Clear cell selection programmatically
Clearing cell selection programmatically in the Grid component is a useful feature when you want to remove any existing cell selections. To achieve this, you can use the clearCellSelection method.
The
clearCellSelectionmethod is applicable when the selection Type is set to Multiple or Single.
The following example demonstrates how to clear cell selection by calling the clearCellSelection method in the button onclick event.
<div style="padding-bottom: 10px">
@Html.EJS().Button("buttons").CssClass("e-primary").Content("Clear Cell Selection").Render()
</div>
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.datasource).Height("348px").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("150").Add();
col.Field("OrderDate").HeaderText("Order Date").Width("130").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Format("yMd").Add();
col.Field("Freight").HeaderText("Freight").Width("120").Format("C2").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("ShipCountry").HeaderText("Ship Country").Width("120").Add();
}).SelectionSettings(select => select.Type(Syncfusion.EJ2.Grids.SelectionType.Multiple).Mode(Syncfusion.EJ2.Grids.SelectionMode.Cell)).Render()
<script>
document.getElementById('buttons').onclick = function () {
var grid = document.getElementById("grid").ej2_instances[0];
grid.selectionModule.clearCellSelection();
};
</script>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
Cell selection events
The Grid provides several events related to cell selection, allowing you to respond to and customize the behavior of cell selection. Here are the available cell selection events:
CellSelecting: This event is triggered before any cell selection occurs. It provides an opportunity to implement custom logic or validation before a cell is selected, allowing you to control the selection process.
CellSelected: This event is triggered after a cell is successfully selected. You can use this event to perform actions or updates when a cell is selected.
CellDeselecting: This event is triggered just before a selected cell is deselected. It allows you to perform custom logic or validation to decide whether the cell should be deselected or not.
CellDeselected: This event is triggered when a particular selected cell is deselected. You can use this event to perform actions or validations when a cell is no longer selected.
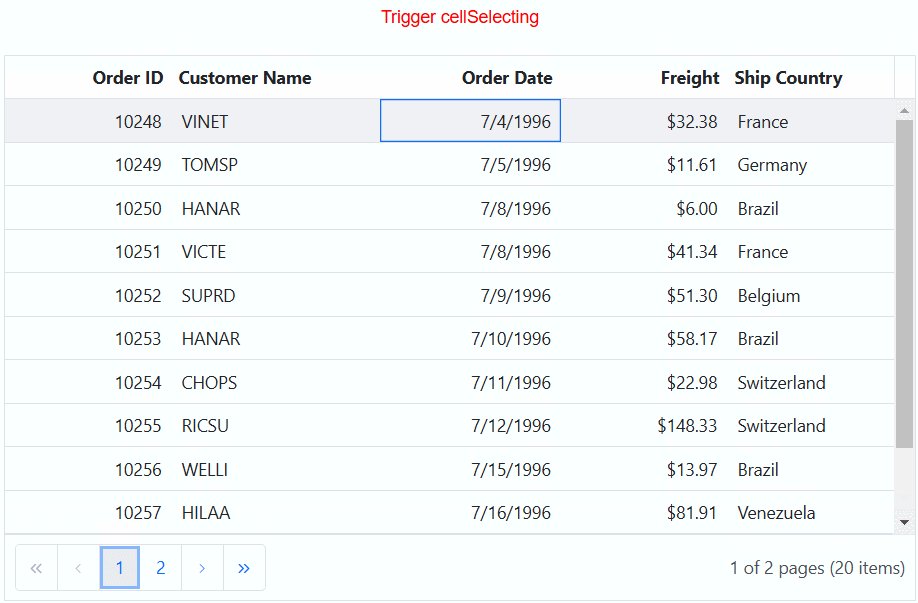
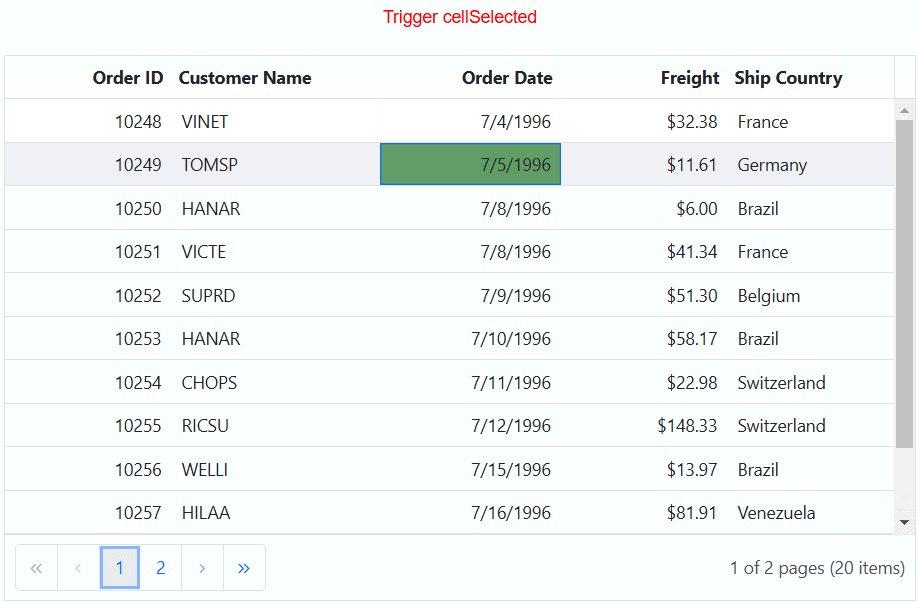
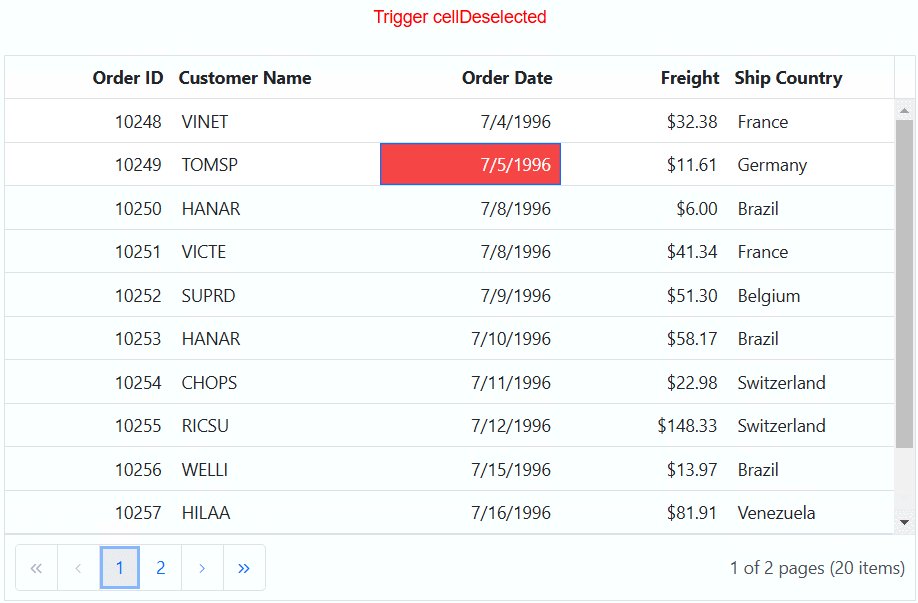
In the following example, cell selection is canceled when the value of ShipCountry is equal to France within the CellSelecting event. The background color changes to green when the CellSelected event is triggered, and it changes to red when the CellDeselecting event is triggered. Furthermore, the text color switches to white when the CellDeselected event is triggered. A notification message is displayed to indicate which event was triggered whenever a cell is selected.
<p style="color:red;text-align:center;padding-bottom:10px" id="message"></p>
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.datasource).Height("348px").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("150").Add();
col.Field("OrderDate").HeaderText("Order Date").Width("130").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Format("yMd").Add();
col.Field("Freight").HeaderText("Freight").Width("120").Format("C2").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("ShipCountry").HeaderText("Ship Country").Width("120").Add();
}).AllowPaging().AllowSelection().CellDeselecting("cellDeselecting").CellDeselected("cellDeselected").CellSelecting("cellSelecting").CellSelected("cellSelected").SelectionSettings(select => select.Type(Syncfusion.EJ2.Grids.SelectionType.Multiple).Mode(Syncfusion.EJ2.Grids.SelectionMode.Cell)).Render()
<script>
function cellSelected(args) {
document.getElementById("message").innerText = ` Trigger cellSelected`;
args.currentCell.style.backgroundColor = 'rgb(96, 158, 101)';
}
function cellSelecting(args) {
document.getElementById("message").innerText = `Trigger cellSelecting`;
if (args.data.ShipCountry == 'France')
args.cancel = true;
}
function cellDeselected(args) {
document.getElementById("message").innerText = `Trigger cellDeselected`;
args.cells[0].style.backgroundColor = 'rgb(245, 69, 69)';
}
function cellDeselecting(args) {
document.getElementById("message").innerText = `Trigger cellDeselecting`;
args.cells[0].style.color = 'rgb(253, 253, 253)';
}
</script>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}