Types in Chips Control
22 Jan 20256 minutes to read
The ChipList control has the following types.
- Input Chips
- Choice Chips
- Filter Chips
- Action Chips
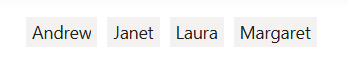
Input Chips
Input Chips holds information in compact form. It converts user input into Chips.
@Html.EJS().ChipList("chip-avatar").Chips(chip =>
{
chip.Text("Andrew").Enabled(true).Add();
chip.Text("Janet").Enabled(true).Add();
chip.Text("Laura").Enabled(true).Add();
chip.Text("Margaret").Enabled(true).Add();
}).Render()public IActionResult Index()
{
return View();
}
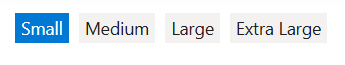
Choice Chips
Choice Chips allows to select a single Chips from the set of ChipList/ChipCollection. It can be enabled by setting the selection property to Single.
@Html.EJS().ChipList("chip-avatar").Selection(Syncfusion.EJ2.Buttons.Selection.Single).Chips(chip =>
{
chip.Text("Small").Enabled(true).Add();
chip.Text("Medium").Enabled(true).Add();
chip.Text("Large").Enabled(true).Add();
chip.Text("Extra Large").Enabled(true).Add();
}).Render()public IActionResult Index()
{
return View();
}
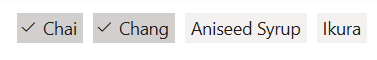
Filter Chips
Filter Chips allows to select a multiple Chips from the set of ChipList/ChipCollection. It can be enabled by setting the selection property to Multiple.
@Html.EJS().ChipList("chip-avatar").Selection(Syncfusion.EJ2.Buttons.Selection.Multiple).Chips(chip =>
{
chip.Text("Chai").Enabled(true).Add();
chip.Text("Chang").Enabled(true).Add();
chip.Text("Aniseed Syrup").Enabled(true).Add();
chip.Text("Ikura").Enabled(true).Add();
}).Render()public IActionResult Index()
{
return View();
}
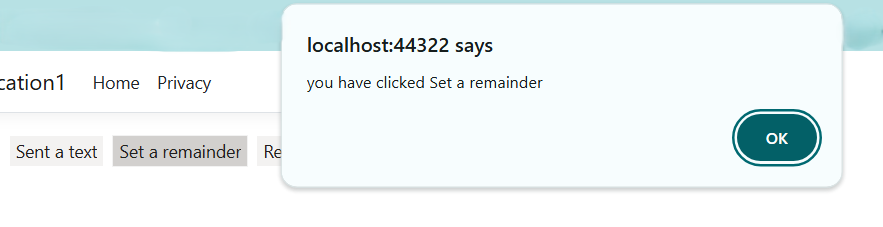
Action Chips
The Action Chips triggers the event like click or delete, which helps doing action based on the event.
@Html.EJS().ChipList("chip-avatar").Chips(chip =>
{
chip.Text("Send a text").Enabled(true).Add();
chip.Text("Set a remainder").Enabled(true).Add();
chip.Text("Read my emails").Enabled(true).Add();
chip.Text("Set alarm").Enabled(true).Add();
}).Click("chipclick").Render()
<script>
function chipclick(e){
alert('you have clicked ' + e.text);
}
</script>public IActionResult Index()
{
return View();
}
Deletable Chips
Deletable Chips allows to delete a Chips from ChipList/ChipCollection. It can be enabled by setting the enableDelete property to true.
@Html.EJS().ChipList("chip-avatar").EnableDelete(true).Chips(chip =>
{
chip.Text("Send a text").Enabled(true).Add();
chip.Text("Set a remainder").Enabled(true).Add();
chip.Text("Read my emails").Enabled(true).Add();
chip.Text("Set alarm").Enabled(true).Add();
}).Render()public IActionResult Index()
{
return View();
}
NOTE