Positioning in ASP.NET MVC AppBar Control
4 Jun 20246 minutes to read
The position of the AppBar can be set using the position and sticky property. The AppBar provides the following options for setting its position:
- Top AppBar
- Bottom AppBar
- Sticky AppBar
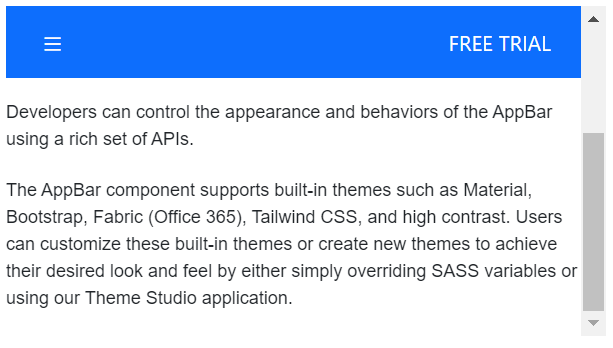
Top AppBar
The top AppBar is the default one in which it positions the AppBar at the top of the content.
@using Syncfusion.EJ2;
@using Syncfusion.EJ2.Navigations;
<div class="default-appbar-section">
@(Html.EJS().AppBar("defaultAppBar").ColorMode(AppBarColor.Primary).ContentTemplate(@<div>
@Html.EJS().Button("defaultButtonMenu").CssClass("e-inherit").IconCss("e-icons e-menu").Render()
<div class="e-appbar-spacer"></div>
@Html.EJS().Button("defaultButtonLogin").CssClass("e-inherit").Content("FREE TRIAL").Render()
</div>).Render())
<div class="appbar-content" style="font-size: 12px">
<p>
The AppBar also known as action bar or nav bar displays information and actions related to the current application screen. It is used to show branding, screen titles, navigation, and actions. The control supports height mode, color mode, positioning, and more.
</p>
<p>
The AppBar control provides flexible ways to configure the look and feel of the bar to match your requirement.
</p>
<p>
Developers can control the appearance and behaviors of the AppBar using a rich set of APIs.
</p>
<p>
The AppBar component supports built-in themes such as Material, Bootstrap, Fabric (Office 365), Tailwind CSS, and high contrast. Users can customize these built-in themes or create new themes to achieve their desired look and feel by either simply overriding SASS variables or using our Theme Studio application.
</p>
</div>
</div>
<style>
.default-appbar-section {
height: 220px;
margin: 0 auto;
width: 500px;
overflow-y: scroll;
}
.default-appbar-section .e-btn.e-inherit {
margin: 0 3px;
}
</style>public ActionResult Index()
{
return View();
}
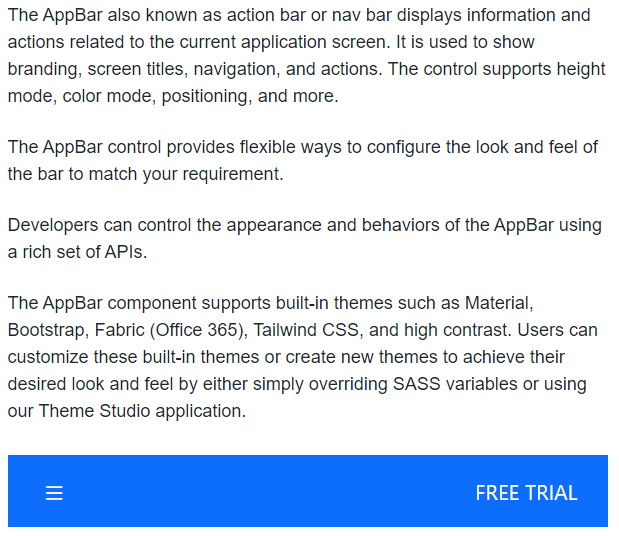
Bottom AppBar
This position can be set to the AppBar by setting Bottom to the position property. The bottom AppBar positions the AppBar at the bottom of the content.
@using Syncfusion.EJ2;
@using Syncfusion.EJ2.Navigations;
<div class="default-appbar-section">
@(Html.EJS().AppBar("defaultAppBar").ColorMode(AppBarColor.Primary).Position(AppBarPosition.Bottom).ContentTemplate(@<div>
@Html.EJS().Button("defaultButtonMenu").CssClass("e-inherit").IconCss("e-icons e-menu").Render()
<div class="e-appbar-spacer"></div>
@Html.EJS().Button("defaultButtonLogin").CssClass("e-inherit").Content("FREE TRIAL").Render()
</div>).Render())
<div class="appbar-content" style="font-size: 12px">
<p>
The AppBar also known as action bar or nav bar displays information and actions related to the current application screen. It is used to show branding, screen titles, navigation, and actions. The control supports height mode, color mode, positioning, and more.
</p>
<p>
The AppBar control provides flexible ways to configure the look and feel of the bar to match your requirement.
</p>
<p>
Developers can control the appearance and behaviors of the AppBar using a rich set of APIs.
</p>
<p>
The AppBar component supports built-in themes such as Material, Bootstrap, Fabric (Office 365), Tailwind CSS, and high contrast. Users can customize these built-in themes or create new themes to achieve their desired look and feel by either simply overriding SASS variables or using our Theme Studio application.
</p>
</div>
</div>
<style>
.default-appbar-section {
height: 420px;
width: 500px;
margin: 0 auto;
position: relative;
}
.default-appbar-section .e-btn.e-inherit {
margin: 0 3px;
}
</style>public ActionResult Index()
{
return View();
}
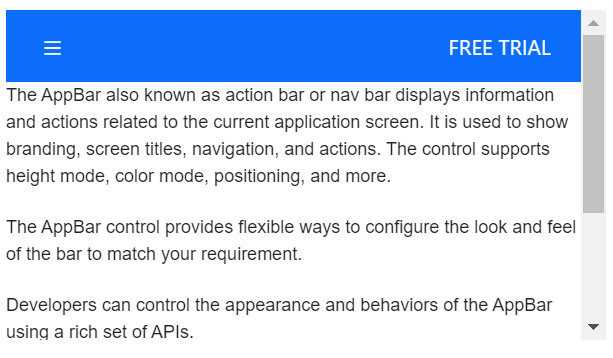
Sticky AppBar
This position can be set to the AppBar by setting true to the sticky property. AppBar will be sticky while scrolling the AppBar content.
@using Syncfusion.EJ2;
@using Syncfusion.EJ2.Navigations;
@(Html.EJS().AppBar("defaultAppBar").ColorMode(AppBarColor.Primary).IsSticky(true).ContentTemplate(@<div>
@Html.EJS().Button("defaultButtonMenu").CssClass("e-inherit").IconCss("e-icons e-menu").Render()
<div class="e-appbar-spacer"></div>
@Html.EJS().Button("defaultButtonLogin").CssClass("e-inherit").Content("FREE TRIAL").Render()
</div>).Render())
<div class="appbar-content" style="font-size: 12px">
<p>
The AppBar also known as action bar or nav bar displays information and actions related to the current application screen. It is used to show branding, screen titles, navigation, and actions. The control supports height mode, color mode, positioning, and more.
</p>
<p>
The AppBar control provides flexible ways to configure the look and feel of the bar to match your requirement.
</p>
<p>
Developers can control the appearance and behaviors of the AppBar using a rich set of APIs.
</p>
<p>
The AppBar component supports built-in themes such as Material, Bootstrap, Fabric (Office 365), Tailwind CSS, and high contrast. Users can customize these built-in themes or create new themes to achieve their desired look and feel by either simply overriding SASS variables or using our Theme Studio application.
</p>
</div>
<style>
#defaultAppBar .e-btn.e-inherit {
margin:0 3px;
}
</style>public ActionResult Index()
{
return View();
}