Design User Interface with ASP.NET MVC AppBar Control
7 Jun 202417 minutes to read
Spacer
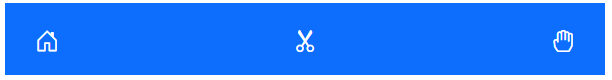
Spacer is used to provide spacing between the AppBar contents which gives additional space to the content layout.
The following example depicts the code to provide spacing between the home and pan buttons in the AppBar:
@using Syncfusion.EJ2;
@using Syncfusion.EJ2.Navigations;
@(Html.EJS().AppBar("defaultAppBar").ColorMode(AppBarColor.Primary).ContentTemplate(@<div>
@Html.EJS().Button("defaultButtonHome").CssClass("e-inherit").IconCss("e-icons e-home").Render()
<div class="e-appbar-spacer"></div>
@Html.EJS().Button("defaultButtonCut").CssClass("e-inherit").IconCss("e-icons e-cut").Render()
<div class="e-appbar-spacer"></div>
@Html.EJS().Button("defaultButtonPan").CssClass("e-inherit").IconCss("e-icons e-pan").Render()
</div>).Render())public ActionResult Index()
{
return View();
}
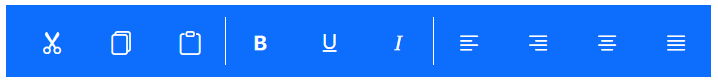
Separator
Separator shows a vertical line to visually group or separate the AppBar contents.
The following example depicts the code to provide a vertical line between a group of buttons in the AppBar.
@using Syncfusion.EJ2;
@using Syncfusion.EJ2.Navigations;
@(Html.EJS().AppBar("defaultAppBar").ColorMode(AppBarColor.Primary).ContentTemplate(@<div>
@Html.EJS().Button("defaultButtonCut").CssClass("e-inherit").IconCss("e-icons e-cut").Render()
@Html.EJS().Button("defaultButtonCopy").CssClass("e-inherit").IconCss("e-icons e-copy").Render()
@Html.EJS().Button("defaultButtonPaste").CssClass("e-inherit").IconCss("e-icons e-paste").Render()
<div class="e-appbar-separator"></div>
@Html.EJS().Button("defaultButtonBold").CssClass("e-inherit").IconCss("e-icons e-bold").Render()
@Html.EJS().Button("defaultButtonUnderline").CssClass("e-inherit").IconCss("e-icons e-underline").Render()
@Html.EJS().Button("defaultButtonItalic").CssClass("e-inherit").IconCss("e-icons e-italic").Render()
<div class="e-appbar-separator"></div>
@Html.EJS().Button("defaultButtonAlignLeft").CssClass("e-inherit").IconCss("e-icons e-align-left").Render()
@Html.EJS().Button("defaultButtonAlignRight").CssClass("e-inherit").IconCss("e-icons e-align-right").Render()
@Html.EJS().Button("defaultButtonAlignCenter").CssClass("e-inherit").IconCss("e-icons e-align-center").Render()
@Html.EJS().Button("defaultButtonJustify").CssClass("e-inherit").IconCss("e-icons e-justify").Render()
</div>).Render())
<style>
#defaultAppBar .e-btn.e-inherit {
margin: 0 3px;
}
</style>public ActionResult Index()
{
return View();
}
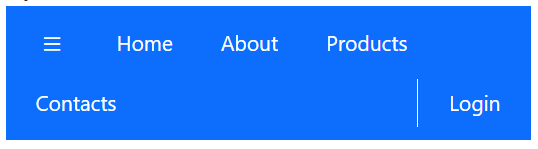
Media Query
Media Query is used to adjusting the AppBar for different screen sizes. Resize the screen to observe the responsive layout of the AppBar.
@using Syncfusion.EJ2;
@using Syncfusion.EJ2.Navigations;
<div class="default-appbar-section">
@(Html.EJS().AppBar("defaultAppBar").ColorMode(AppBarColor.Primary).ContentTemplate(@<div>
@Html.EJS().Button("defaultButtonMenu").CssClass("e-inherit").IconCss("e-icons e-menu").Render()
@Html.EJS().Button("defaultButtonHome").CssClass("e-inherit").Content("Home").Render()
@Html.EJS().Button("defaultButtonAbout").CssClass("e-inherit").Content("About").Render()
@Html.EJS().Button("defaultButtonProducts").CssClass("e-inherit").Content("Products").Render()
@Html.EJS().Button("defaultButtonContacts").CssClass("e-inherit").Content("Contacts").Render()
<div class="e-appbar-spacer"></div>
<div class="e-appbar-separator"></div>
@Html.EJS().Button("defaultButtonLogin").CssClass("e-inherit").Content("Login").Render()
</div>).Render())
</div>
<style>
.default-appbar-section .e-btn.e-inherit {
margin: 0 3px;
}
@@media screen and (max-width: 1024px) {
.default-appbar-section .e-appbar,
.default-appbar-section .e-appbar > div:first-child {
flex-flow: row wrap;
height: auto;
gap: 8px;
}
.default-appbar-section {
width: 350px;
}
}
@@media screen and (max-width: 480px) {
.default-appbar-section {
width: 200px;
margin: 0 2px;
}
}
</style>public ActionResult Index()
{
return View();
}
Designing AppBar with Menu
AppBar is rendered with a Menu component in its AppBar header area. Menu component’s styles are inherited from the AppBar component using the e-inherit CSS class.
@using Syncfusion.EJ2;
@using Syncfusion.EJ2.Navigations;
@(Html.EJS().AppBar("defaultAppBar").ColorMode(AppBarColor.Primary).ContentTemplate(@<div>
@Html.EJS().Button("defaultButtonMenu").CssClass("e-inherit").IconCss("e-icons e-menu").Render()
@Html.EJS().Menu("defaultMenuCompany").CssClass("e-inherit").Items(ViewBag.CompanyMenuItems).Render()
@Html.EJS().Menu("defaultMenuProducts").CssClass("e-inherit").Items(ViewBag.ProductMenuItems).Render()
@Html.EJS().Menu("defaultMenuAbout").CssClass("e-inherit").Items(ViewBag.AboutMenuItems).Render()
@Html.EJS().Menu("defaultMenuCarrers").CssClass("e-inherit").Items(ViewBag.CarrerMenuItems).Render()
<div class="e-appbar-spacer"></div>
@Html.EJS().Button("defaultButtonLogin").CssClass("e-inherit").Content("Login").Render()
</div>).Render())
<style>
#defaultAppBar .e-btn.e-inherit {
margin: 0 3px;
}
</style>using Syncfusion.EJ2.Navigations;
public ActionResult Index()
{
List<MenuItem> companyMenuItems = new List<MenuItem>(){
new MenuItem
{
Text = "Company",
Items = new List<MenuItem>()
{
new MenuItem { Text= "About Us" },
new MenuItem { Text= "Customers" },
new MenuItem { Text= "Blog" },
new MenuItem { Text= "Careers" }
}
}
};
ViewBag.CompanyMenuItems = companyMenuItems;
List<MenuItem> productMenuItems = new List<MenuItem>(){
new MenuItem
{
Text = "Products",
Items = new List<MenuItem>()
{
new MenuItem { Text= "Developer" },
new MenuItem { Text= "Analytics" },
new MenuItem { Text= "Reporting" },
new MenuItem { Text= "Help Desk" }
}
}
};
ViewBag.ProductMenuItems = productMenuItems;
List<MenuItem> aboutMenuItems = new List<MenuItem>(){
new MenuItem
{
Text = "About Us"
}
};
ViewBag.AboutMenuItems = aboutMenuItems;
List<MenuItem> carrerMenuItems = new List<MenuItem>(){
new MenuItem
{
Text = "Carrers"
}
};
ViewBag.CarrerMenuItems = carrerMenuItems;
return View();
}
Designing AppBar with Buttons
The AppBar is rendered with a Button and DropDownButton component in its AppBar header area. Button and DropDownButton components’ styles are inherited from the AppBar component using the e-inherit CSS class.
@using Syncfusion.EJ2;
@using Syncfusion.EJ2.Navigations;
@(Html.EJS().AppBar("defaultAppBar").ColorMode(AppBarColor.Primary).ContentTemplate(@<div>
@Html.EJS().Button("defaultButtonMenu").CssClass("e-inherit").IconCss("e-icons e-menu").Render()
@Html.EJS().DropDownButton("defaultDropDownButtonProduct").CssClass("e-inherit").Content("Products").Items(ViewBag.ProductDropDownButtonItems).Render()
<div class="e-appbar-spacer"></div>
@Html.EJS().Button("defaultButtonLogin").CssClass("e-inherit").Content("Login").Render()
</div>).Render())
<style>
#defaultAppBar .e-btn.e-inherit {
margin: 0 3px;
}
</style>public ActionResult Index()
{
List<object> productDropDownButtonItems = new List<object>();
productDropDownButtonItems.Add(new
{
text = "Developer",
});
productDropDownButtonItems.Add(new
{
text = "Analytics",
});
productDropDownButtonItems.Add(new
{
text = "Reporting",
});
productDropDownButtonItems.Add(new
{
text = "E-Signature",
});
productDropDownButtonItems.Add(new
{
text = "Help-Desk",
});
ViewBag.ProductDropDownButtonItems = productDropDownButtonItems;
return View();
}
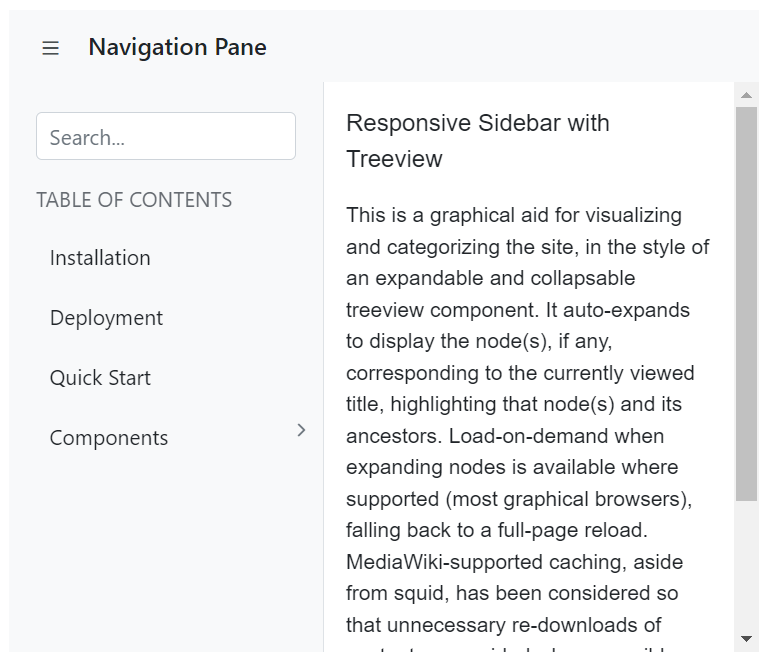
Designing AppBar with SideBar
The AppBar is rendered with the SideBar component below the AppBar. Click on the menu icon to expand/collapse the Sidebar. In the following sample, the toggle method has been used to show or hide the Sidebar on the AppBar button click.
@using Syncfusion.EJ2;
@using Syncfusion.EJ2.Navigations;
<div class="default-appbar-section">
<div>
@(Html.EJS().AppBar("defaultAppBar").ContentTemplate(@<div>
@Html.EJS().Button("defaultButtonMenu").CssClass("e-inherit").IconCss("e-icons e-menu").Click("toggle").Render()
<div class="e-folder">
<div class="e-folder-name">Navigation Pane</div>
</div>
</div>).Render())
</div>
@{Html.EJS().Sidebar("sideTree").Width("290px").Target(".main-content").MediaQuery("(min-width: 600px)").IsOpen(true).ContentTemplate(@<div>
<div class='main-menu'>
<div class="table-content">
@Html.EJS().TextBox("resSearch").Placeholder("Search...").Render()
<p class="main-menu-header">TABLE OF CONTENTS</p>
</div>
<div>
@Html.EJS().TreeView("mainTree").CssClass("main-treeview").ExpandOn(Syncfusion.EJ2.Navigations.ExpandOnSettings.Click).Fields(new Syncfusion.EJ2.Navigations.TreeViewFieldsSettings() { Id = "nodeId", Text = "nodeText", DataSource = ViewBag.TreeData, HasChildren = "hasChild", ParentID = "pid" }).Render()
</div>
</div>
</div>).HtmlAttributes(ViewBag.HtmlAttribute).Render();}
<div class="main-content" id="main-text">
<div class="sidebar-content">
<div class="sidebar-heading"> Responsive Sidebar with Treeview</div>
<p class="paragraph-content">
This is a graphical aid for visualising and categorising the site, in the style of an expandable and collapsable treeview component.
It auto-expands to display the node(s), if any, corresponding to the currently viewed title, highlighting that node(s)
and its ancestors. Load-on-demand when expanding nodes is available where supported (most graphical browsers),
falling back to a full-page reload. MediaWiki-supported caching, aside from squid, has been considered so that
unnecessary re-downloads of content are avoided where possible. The complete expanded/collapsed state of
the treeview persists across page views in most situations.
</p>
</div>
</div>
</div>
<script>
document.addEventListener('DOMContentLoaded', function () {
sidebarObj = document.getElementById("sideTree").ej2_instances[0];
});
function toggle() {
sidebarObj.toggle();
}
</script>
<style>
.default-appbar-section .e-appbar .e-folder {
margin:0 5px;
}
.container-fluid {
padding-left: 0;
padding-right: 0;
}
.sidebar-treeview .e-treeview .e-icon-collapsible,
.sidebar-treeview .e-treeview .e-icon-expandable {
float: right;
}
.sidebar-treeview .e-treeview .e-icon-collapsible,
.sidebar-treeview .e-treeview .e-icon-expandable {
margin: 3px;
}
.sidebar-treeview .e-treeview,
.sidebar-treeview .e-treeview .e-ul {
padding: 0;
margin: 0;
}
.default-appbar-section .sidebar-treeview {
z-index: 20 !important;
}
.sidebar-treeview .main-menu .main-menu-header {
color: #656a70;
padding: 15px 15px 15px 0;
font-size: 14px;
width: 13em;
margin: 0;
}
#main-text .sidebar-heading {
font-size: 16px;
}
.sidebar-treeview .table-content {
padding: 20px 18px;
height: 8em;
}
#main-text .sidebar-content .line {
width: 100%;
height: 1px;
border-bottom: 1px dashed #ddd;
margin: 40px 0;
}
#main-text .sidebar-content {
padding: 15px;
font-size: 14px;
}
#main-text .paragraph-content {
padding: 15px 0;
font-weight: normal;
font-size: 14px;
}
.sidebar-treeview .main-treeview .icon {
font-family: 'fontello';
font-size: 16px;
margin: -4px 0;
}
.e-folder {
text-align: center;
font-weight: 500;
font-size: 16px
}
.sidebar-treeview .e-treeview .e-text-content {
padding-left: 18px;
}
#wrapper .e-toolbar {
border-bottom: 1px solid #d2d6de;
}
.default-appbar-section .main-content {
height: 380px;
}
.sidebar-treeview {
border-right: 1px solid #dee2e6 !important;
}
.e-folder-name {
margin-top: -2px;
}
</style>public ActionResult Index()
{
Dictionary<string, object> htmlAttribute = new Dictionary<string, object>()
{ {"class", "sidebar-treeview" } };
ViewBag.HtmlAttribute = htmlAttribute;
List<TreeDatas> treedata = new List<TreeDatas>();
treedata.Add(new TreeDatas { nodeId = "01", nodeText = "Installation" });
treedata.Add(new TreeDatas { nodeId = "02", nodeText = "Deployment" });
treedata.Add(new TreeDatas { nodeId = "03", nodeText = "Quick Start" });
treedata.Add(new TreeDatas { nodeId = "04", nodeText = "Components", hasChild = true });
treedata.Add(new TreeDatas { nodeId = "04-01", nodeText = "Calendar", pid = "04" });
treedata.Add(new TreeDatas { nodeId = "04-02", nodeText = "DatePicker", pid = "04" });
treedata.Add(new TreeDatas { nodeId = "04-03", nodeText = "DateTimePicker", pid = "04" });
treedata.Add(new TreeDatas { nodeId = "04-04", nodeText = "DateRangePicker", pid = "04" });
treedata.Add(new TreeDatas { nodeId = "04-05", nodeText = "TimePicker", pid = "04" });
treedata.Add(new TreeDatas { nodeId = "04-06", nodeText = "SideBar", pid = "04" });
ViewBag.TreeData = treedata;
return View();
}
public class TreeDatas
{
public string nodeId { get; set; }
public string nodeText { get; set; }
public bool hasChild { get; set; }
public string pid { get; set; }
}