Getting Started with ASP.NET Core application in Visual Studio Mac
26 Dec 20253 minutes to read
This article provides step-by-step instructions for building ASP.NET Core application with Syncfusion® ASP.NET Core Calendar control using Visual Studio for Mac.
Prerequisites
Create ASP.NET Core web application with Razor pages
Install ASP.NET Core package in the application
Syncfusion® ASP.NET Core controls are available in nuget.org. Refer to NuGet packages topic to learn more about installing NuGet packages in various OS environments. To add ASP.NET Core components in the application, Right-click on the ASP.NET Core application or solution in the Solution Window, and choose Manage NuGet Packages…, search for Syncfusion.EJ2.AspNet.Core and then install it.
NOTE
The Syncfusion.EJ2.AspNet.Core NuGet package has dependencies, Newtonsoft.Json for JSON serialization and Syncfusion.Licensing for validating Syncfusion® license key.
Add Syncfusion® ASP.NET Core Tag Helper
Open ~/Views/_ViewImports.cshtml file and import the Syncfusion.EJ2 TagHelper.
@addTagHelper *, Syncfusion.EJ2Add style sheet
Checkout the Themes topic to learn different ways (CDN, NPM package, and CRG) to refer styles in ASP.NET Core application, and to have the expected appearance for Syncfusion® ASP.NET Core controls. Here, the theme is referred using CDN inside the <head> of ~/Pages/Shared/_Layout.cshtml file as follows,
<head>
...
<!-- Syncfusion ASP.NET Core styles -->
<link rel="stylesheet" href="https://cdn.syncfusion.com/ej2/32.1.19/material.css" />
</head>Add script reference
In this getting started walk-through, the required scripts are referred using CDN inside the <head> of ~/Pages/Shared/_Layout.cshtml file as follows,
<head>
...
<!-- Syncfusion ASP.NET Core controls script -->
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js"></script>
</head>Register Syncfusion® Script Manager
Add the Syncfusion® Script Manager at the end of <body> element in the ~/Pages/Shared/_Layout.cshtml layout page.
<body>
...
<!-- Syncfusion ASP.NET Core Script Manager -->
<ejs-scripts></ejs-scripts>
</body>Add ASP.NET Core Calendar control
Now, add the Syncfusion® ASP.NET Core Calendar control in the ~/Pages/Index.cshtml page.
<div>
<ejs-calendar id="calendar"></ejs-calendar>
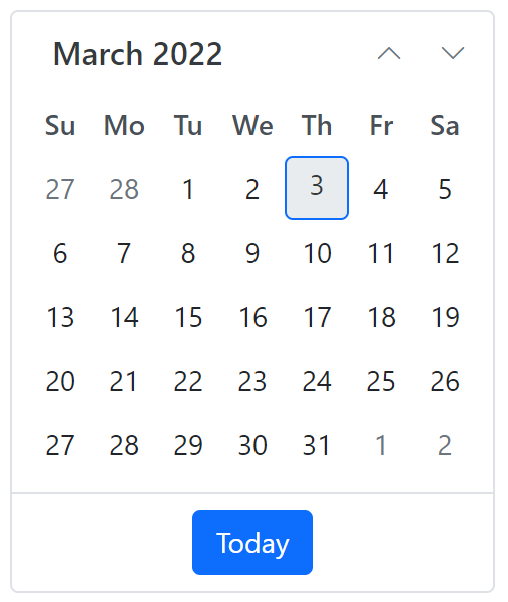
</div>Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to run the app. Then, the Syncfusion® ASP.NET Core Calendar control will be rendered in the default web browser.