Getting Started with ASP.NET Core MVC using HTML Helper
17 Feb 20223 minutes to read
This article provides a step-by-step instructions for building ASP.NET Core MVC application with Calendar component using HTML helper in Visual Studio.
Prerequisites
System requirements for ASP.NET Core components
Create ASP.NET Core MVC application
## Install ASP.NET Core package in the application
Syncfusion ASP.NET Core components are available in nuget.org. Refer to NuGet packages topic to learn more about installing NuGet packages in various OS environments. To add ASP.NET Core components in the application, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), search for Syncfusion.EJ2.AspNet.Core and then install it.
The Syncfusion.EJ2.AspNet.Core NuGet package has dependencies, Newtonsoft.Json for JSON serialization and Syncfusion.Licensing for validating Syncfusion license key.
Add Syncfusion ASP.NET Core Namespace
Open ~/Views/_ViewImports.cshtml file and add the Syncfusion.EJ2 namespace.
@using WebApplication1
@using WebApplication1.Models
@using Syncfusion.EJ2
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpersAdd Style Sheet
Checkout the Themes topic to learn different ways (CDN, NPM package, and CRG) to refer styles in ASP.NET Core application, and to have the expected appearance for Syncfusion ASP.NET Core components. Here, the theme is referred using CDN inside the <head> of ~/Views/Shared/_Layout.cshtml file as follows,
<head>
....
....
<!-- Syncfusion Essential JS 2 Styles -->
<link rel="stylesheet" href="https://cdn.syncfusion.com/ej2//material.css" />
</head>Add Script Reference
In this getting started walk-through, the required scripts are referred using CDN inside the <head> of ~/Views/Shared/_Layout.cshtml file as follows,
<head>
....
....
<!-- Syncfusion Essential JS 2 Scripts -->
<script src="https://cdn.syncfusion.com/ej2//dist/ej2.min.js"></script>
</head>Register Syncfusion Script Manager
Open ~/Views/Shared/_Layout.cshtml page and register the script manager
<body>
....
....
<!-- Syncfusion Script Manager -->
@Html.EJS().ScriptManager()
</body>Add ASP.NET Core Calendar Component
Now, add the Syncfusion ASP.NET Core Calendar Html helper in ~/Views/Home/Index.cshtml page.
<div>
@Html.EJS().Calendar("calendar").Render()
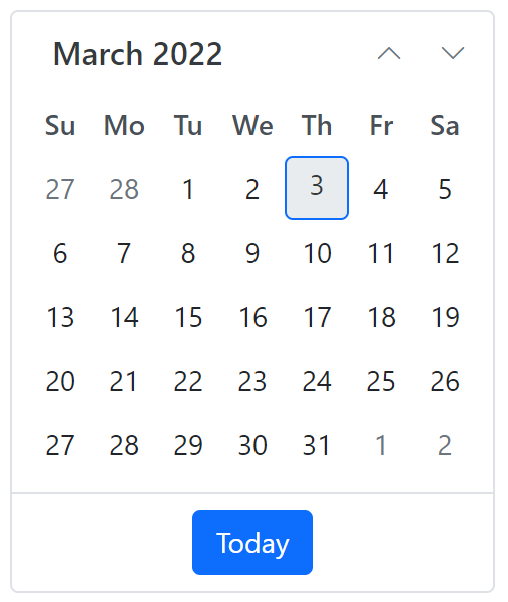
</div>Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to run the app. Then, the Syncfusion ASP.NET Core Calendar component will be rendered in the default web browser.