Getting Started with ASP.NET Core 3D Chart Control
26 Dec 20254 minutes to read
This section briefly explains about how to include ASP.NET Core 3D Chart control in your ASP.NET Core application using Visual Studio.
Prerequisites
System requirements for ASP.NET Core controls
Create ASP.NET Core web application with Razor pages
Install ASP.NET Core package in the application
To add ASP.NET Core controls in the application, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), search for Syncfusion.EJ2.AspNet.Core and then install it. Alternatively, you can utilize the following package manager command to achieve the same.
Install-Package Syncfusion.EJ2.AspNet.Core -Version 32.1.19NOTE
Syncfusion® ASP.NET Core controls are available in nuget.org. Refer to NuGet packages topic to learn more about installing NuGet packages in various OS environments. The Syncfusion.EJ2.AspNet.Core NuGet package has dependencies, Newtonsoft.Json for JSON serialization and Syncfusion.Licensing for validating Syncfusion® license key.
Add Syncfusion® ASP.NET Core tag helper
Open ~/Pages/_ViewImports.cshtml file and import the Syncfusion.EJ2 TagHelper.
@addTagHelper *, Syncfusion.EJ2Add script resources
Here, script is referred using CDN inside the <head> of ~/Pages/Shared/_Layout.cshtml file as follows,
<head>
...
<!-- Syncfusion ASP.NET Core controls scripts -->
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js"></script>
</head>NOTE
Checkout the Adding Script Reference topic to learn different approaches for adding script references in your ASP.NET Core application.
Register Syncfusion® script manager
Also, register the script manager <ejs-script> at the end of <body> in the ASP.NET Core application as follows.
<body>
...
<!-- Syncfusion ASP.NET Core Script Manager -->
<ejs-scripts></ejs-scripts>
</body>Add ASP.NET Core 3D Chart control
Now, add the Syncfusion® ASP.NET Core 3D Chart tag helper in ~/Pages/Index.cshtml page.
@{
...
List<Data> data = new List<Data>
{
new Data { X= "Tesla", Y= 137429 },
new Data { X= "Aion", Y= 80308 }
};
}
<ejs-chart3d id="columnContainer" enableRotation="true" rotation="7" tilt="10" depth="100">
<e-chart3d-primaryxaxis valueType="@Syncfusion.EJ2.Charts.ValueType.Category" labelPlacement="@Syncfusion.EJ2.Charts.LabelPlacement.BetweenTicks" labelRotation="-45">
</e-chart3d-primaryxaxis>
<e-chart3d-series-collection>
<e-chart3d-series dataSource="data" xName="X" yName="Y" name="Gold" type="@Syncfusion.EJ2.Charts.Chart3DSeriesType.Column">
</e-chart3d-series>
</e-chart3d-series-collection>
</ejs-chart3d>public IActionResult Index()
{
List<Data> data = new List<Data>
{
new Data { X= "Tesla", Y= 137429 },
new Data { X= "Aion", Y= 80308 }
};
ViewBag.dataSource = data;
return View();
}
public class Data
{
public string X;
public double Y;
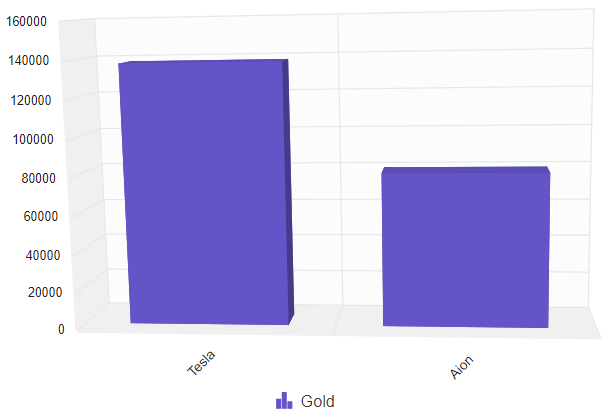
}Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to run the app. Then, the Syncfusion® ASP.NET Core Chart control will be rendered in the default web browser.

NOTE
View Sample in GitHub.