Image in Angular Rich text editor component
27 Apr 202414 minutes to read
Rich Text Editor allows to insert images in your content from online sources as well as local computer. For inserting an image to the Rich Text Editor, the following list of options have been provided in the insertImageSettings
| Options | Description |
|---|---|
| allowedTypes | Specifies the extensions of the image types allowed to insert on bowering and passing the extensions with comma separators. For example, pass allowedTypes as .jpg and .png. |
| display | Sets the default display for an image when it is inserted in to the Rich Text Editor. Possible options are: ‘inline’ and ‘block’. |
| width | Sets the default width of the image when it is inserted in the Rich Text Editor. |
| height | Sets the default height of the image when it is inserted in the Rich Text Editor. |
| saveUrl | Provides URL to map the action result method to save the image. |
| path | Specifies the location to store the image. |
| resize | To enable resizing for image element. |
| minWidth | Defines the maximum Width of the image. |
| maxWidth | Defines the maximum Width of the image. |
| minHeight | Defines the minimum Height of the image. |
| maxHeight | Defines the maximum Height of the image. |
| resizeByPercent | Image resizing should be done by percentage calculation. |
Upload options
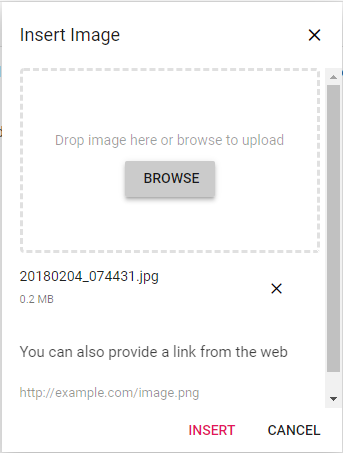
Through the browse option in the Image dialog, select the image from the local machine and insert into the Rich Text Editor content.
If the path field is not specified in the insertImageSettings, the image will be transferred into base 64 and blob url for the image will be created and the generated url will be set to the src property of img tag.
<img src="blob:http://ej2.syncfusion.com/3ab56a6e-ec0d-490f-85a5-f0aeb0ad8879" >If you want to insert a lot of tiny images in the editor and don’t want a specific physical location for saving images, you can opt to save format as Base64.
In the following sample, the image has been loaded from the local machine and it will be saved in the given location.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { RichTextEditorAllModule } from '@syncfusion/ej2-angular-richtexteditor'
import { DialogModule } from '@syncfusion/ej2-angular-popups'
import { Component } from '@angular/core';
import { ToolbarService, LinkService, ImageService, HtmlEditorService } from '@syncfusion/ej2-angular-richtexteditor';
@Component({
imports: [
RichTextEditorAllModule,
DialogModule
],
standalone: true,
selector: 'app-root',
template: `<ejs-richtexteditor id='iframeRTE' [toolbarSettings]='tools'>
<ng-template #valueTemplate>
<p>The Rich Text Editor component is WYSIWYG ("what you see is what you get") editor
that provides the best user experience to create and update the content.
Users can format their content using standard toolbar commands.</p>
<p><b>Key features:</b></p>
<ul><li><p>Provides <IFRAME> and <DIV> modes</p></li>
<li><p>Capable of handling markdown editing.</p></li>
<li><p>Contains a modular library to load the necessary functionality on demand.</p></li>
<li><p>Provides a fully customizable toolbar.</p></li>
<li><p>Provides HTML view to edit the source directly for developers.</p></li>
<li><p>Supports third-party library integration.</p></li>
<li><p>Allows preview of modified content before saving it.</p></li>
<li><p>Handles images, hyperlinks, video, hyperlinks, uploads, etc.</p></li>
<li><p>Contains undo/redo manager.</p></li>
<li><p>Creates bulleted and numbered lists.</p></li>
</ul>
</ng-template>
</ejs-richtexteditor>`,
providers: [ToolbarService, LinkService, ImageService, HtmlEditorService]
})
export class AppComponent {
public tools: object = {
items: ['Image']
};
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Delete Image
To remove an image from the Rich Text Editor content, select the image and click Remove tool from the quick toolbar. It will delete the image from the RTE content as well as from the service location if the removeUrl is given.
Once you select the image from the local machine, the URL for the image will be generate. From there,you can remove the image from the service location by clicking the cross icon.

The following sample explains, how to configure removeUrl to remove a saved image from the remote service location, when the following image remove actions are performed:
-
deletekey action. -
backspacekey action. - Removing uploaded image file from the insert image dialog.
- Deleting image using the quick toolbar
removeoption.
/**
* RTE - removeUrl Sample
*/
import { Component } from '@angular/core';
import { RichTextEditorModule, ToolbarService, LinkService, ImageService, HtmlEditorService, QuickToolbarService, TableService, PasteCleanupService, ToolbarSettingsModel, ImageSettingsModel } from '@syncfusion/ej2-angular-richtexteditor';
@Component({
imports: [
RichTextEditorModule
],
standalone: true,
selector: 'app-root',
template: `<ejs-richtexteditor [toolbarSettings]='toolbarSettings' [insertImageSettings]='insertImageSettings' [(value)]='value'></ejs-richtexteditor>`,
providers: [ToolbarService, LinkService, ImageService, HtmlEditorService, QuickToolbarService, TableService, PasteCleanupService]
})
export class AppComponent {
public value: string = "<p>The Rich Text Editor is a WYSIWYG (\"what you see is what you get\") editor useful for creating and editing content, and returning valid <a href=\"https://ej2.syncfusion.com/home/\" target=\"_blank\">HTML markup</a> or <a href=\"https://ej2.syncfusion.com/home/\" target=\"_blank\">markdown</a> of the content.</p><p><b>Key features:</b></p><ul><li><p>Provides <IFRAME> and <DIV> modes.</p></li><li><p>Capable of handling markdown editing.</p></li><li><p>Contains a modular library to load the necessary functionality on demand.</p></li><li><p>Provides a fully customizable toolbar.</p></li><li><p>Provides HTML view to edit the source directly for developers.</p></li><li><p>Supports third-party library integration.</p></li><li><p>Allows preview of modified content before saving it.</p></li><li><p>Handles images, hyperlinks, videos, uploads, etc.</p></li></ul>";
public toolbarSettings: ToolbarSettingsModel = {
items: ['Image']
};
public insertImageSettings: ImageSettingsModel = {
saveUrl: 'https://services.syncfusion.com/angular/production/api/RichTextEditor/SaveFile',
removeUrl: 'https://services.syncfusion.com/angular/production/api/RichTextEditor/DeleteFile'
};
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Insert from web
To insert an image from the online source like Google, Ping, etc., you should enable the image tool on the editor’s toolbar. By default, the image tool opens a simple dialog which allows you to insert an image from online source.
Dimension
Sets the default width and height of the image when it is inserted in the Rich Text Editor using width and height of the insertImageSettings property.
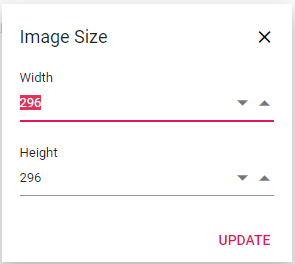
Through the quick toolbar, change the width and height using Change Size option. Once you click, the Image Size dialog box will open as follows. In that you can specify the width and height of the image in pixel.

Caption and Alt Text
Image caption and alternative text can be specified for the inserted image in the Rich Text Editor through the quickToolbarSettings property. It has following two options,
- Image Caption
- Alternative Text.
Through the Alternative Text option, set the alternative text for the image, when the image is not upload successfully into the Rich Text Editor.
By clicking the Image Caption, the image will get wrapped in an image element with a caption. Then, you can type caption content inside the Rich Text Editor.
Display position
Sets the default display for an image when it is inserted in the Rich Text Editor using display field in insertImageSettings. It has two possible options: ‘inline’ and ‘block’.
import { Component } from '@angular/core';
import { RichTextEditorModule, ToolbarService, LinkService, ImageService, HtmlEditorService, QuickToolbarService, TableService, PasteCleanupService } from '@syncfusion/ej2-angular-richtexteditor';
@Component({
imports: [
RichTextEditorModule
],
standalone: true,
selector: 'app-root',
template: `<ejs-richtexteditor #imageRTE id='imageRTE' [insertImageSettings]='insertImageSettings' [(value)]='value'></ejs-richtexteditor>`,
providers: [ToolbarService, LinkService, ImageService, HtmlEditorService, QuickToolbarService, TableService, PasteCleanupService]
})
export class AppComponent {
public value: string = "<p>Rich Text Editor allows you to insert images from online sources as well as your local computer into your content.</p><p><b>Get started with Quick Toolbar by clicking on the image</b></p><p>Custom styles can be applied to the selected image inside the Rich Text Editor through the quick toolbar.</p><img id=\"rteImageID\" style=\"width:300px; height:300px; transform:rotate(0deg);\" alt=\"Logo\" src=\"https://ej2.syncfusion.com/demos/src/rich-text-editor/images/RTEImage-Feather.png\">";
public insertImageSettings = {
display: 'inline'
};
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Image with link
The hyperlink itself can be an image in Rich Text Editor. If the image given as hyperlink, remove, edit and open link will be added to the quick toolbar of image. For further details about link, see the link documentation documentation.

Resize
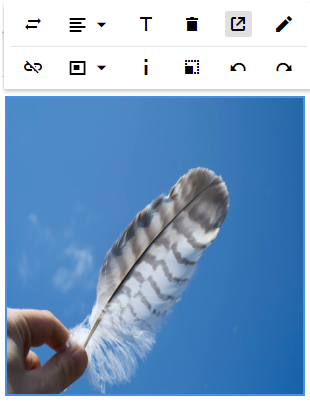
Rich Text Editor has a built-in image inserting support. The resize points will be appearing on each corner of image when focus. So, users can resize the image using mouse points or thumb through the resize points easily. Also, the resize calculation will be done based on aspect ratio.

Drag and Drop
By default, the Rich Text Editor allows you to insert images by drag-and-drop from the local file system such as Windows Explorer into the content editor area. And, you can upload the images to the server before inserting into the editor by configuring the saveUrl property. The images can be repositioned anywhere within the editor area by dragging and dropping the image.
In the following sample, you can see feature demo.
import { Component } from '@angular/core';
import { RichTextEditorModule, ToolbarService, LinkService, ImageService, HtmlEditorService, QuickToolbarService, TableService, PasteCleanupService } from '@syncfusion/ej2-angular-richtexteditor';
@Component({
imports: [
RichTextEditorModule
],
standalone: true,
selector: 'app-root',
template: `<ejs-richtexteditor [insertImageSettings]='insertImageSettings' [(value)]='value'></ejs-richtexteditor>`,
providers: [ToolbarService, LinkService, ImageService, HtmlEditorService, QuickToolbarService, TableService, PasteCleanupService]
})
export class AppComponent {
public value: string = "<p>The Rich Text Editor component is a WYSIWYG ('what you see is what you get') editor that provides the best user experience for creating and updating content. Users can format their content using standard toolbar commands.</p><p><b>Key features:</b></p><ul><li><p>Provides <IFRAME> and <DIV> modes.</p></li><li><p>Capable of handling markdown editing.</p></li><li><p>Contains a modular library to load the necessary functionality on demand.</p></li><li><p>Provides a fully customizable toolbar.</p></li><li><p>Provides HTML view to edit the source directly for developers.</p></li><li><p>Supports third-party library integration.</p></li><li><p>Allows preview of modified content before saving it.</p></li><li><p>Handles images, hyperlinks, videos, uploads, etc.</p></li><li><p>Contains undo/redo manager.</p></li><li><p>Creates bulleted and numbered lists.</p></li></ul>";
public insertImageSettings = {
saveUrl: 'https://services.syncfusion.com/angular/production/api/RichTextEditor/SaveFile'
};
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Drag and drop with specific extension images
You can allow the specific images alone to be uploaded using the the allowedTypes property. By default, the Rich Text Editor allows the JPG, JPEG, and PNG formats. You can configure this formats as follows.
insertImageSettings: {
allowedTypes: ['.jpg']
}Prevent drag and drop action
You can prevent drag-and-drop action by setting the actionBegin argument cancel value to true. The following code shows how to prevent the drag-and-drop.
actionBegin: function (args: any): void {
if(args.type === 'drop' || args.type === 'dragstart') {
args.cancel =true;
}
}