Audios in Angular Rich text editor Component
24 Jan 202524 minutes to read
The Rich Text Editor allows you to insert audio from online sources and local computers and then insert them into your content. You can insert the audio with the following list of options in the insertAudioSettings property.
Configuring the Audio Tool in the Toolbar
You can add an Audio tool in the Rich Text Editor toolbar using the toolbarSettings items property.
To use Audio feature, inject
AudioServicein the provider section.
To configure the Audio toolbar item, refer to the below code.
import { RichTextEditorAllModule } from '@syncfusion/ej2-angular-richtexteditor'
import { DialogModule } from '@syncfusion/ej2-angular-popups'
import { Component } from '@angular/core';
import { ToolbarService, QuickToolbarService, LinkService, HtmlEditorService, AudioService } from '@syncfusion/ej2-angular-richtexteditor';
@Component({
imports: [
RichTextEditorAllModule,
DialogModule
],
standalone: true,
selector: 'app-root',
template: `<ejs-richtexteditor id='' [toolbarSettings]='toolbarSettings' [value]="value"></ejs-richtexteditor>`,
providers: [
ToolbarService, QuickToolbarService, LinkService, AudioService, HtmlEditorService,
],
} )
export class AppComponent {
public toolbarSettings: object = {
items: [ 'Audio' ]
};
public value: string = `<p>The Syncfudion Rich Text Editor, a WYSIWYG (what you see is what you get) editor, is a user interface that allows you to create, edit, and format rich text content. You can try out a demo of this editor here.</p><p><b>Key features:</b></p><ul>
<li>
<p>Provides <IFRAME> and <DIV> modes.</p>
</li>
<li>
<p>Bulleted and numbered lists.</p>
</li>
<li>
<p>Handles images, hyperlinks, videos, hyperlinks, uploads, etc.</p>
</li>
<li>
<p>Contains undo/redo manager. </p>
</li>
</ul><div style="display: inline-block; width: 60%; vertical-align: top; cursor: auto;"><img alt="Sky with sun" src="https://cdn.syncfusion.com/ej2/richtexteditor-resources/RTE-Overview.png" width="309" style="min-width: 10px; min-height: 10px; width: 309px; height: 174px;" class="e-rte-image e-imginline e-rte-drag-image" height="174" /></div> `;
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Audio Save Formats
The audio files can be saved as Blob or Base64 URL by using the insertAudioSettings.saveFormat property, which is of enum type, and the generated URL will be set to the src attribute of the <source> tag.
The default
saveFormatproperty is set toBlobformat.
<audio>
<source src="blob:http://ej2.syncfusion.com/3ab56a6e-ec0d-490f-85a5-f0aeb0ad8879" type="audio/mp3" >
</audio>
<audio>
<source src="data:audio/mp3;base64,iVBORw0KGgoAAAANSUhEUgAAADAAAAAwCAYAAABXAvmHA" type="audio/mp3" >
</audio>Insert Audio from the Web
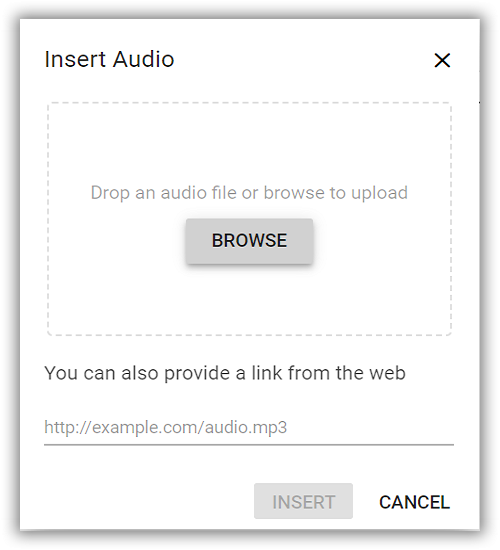
You can insert audio from either the hosted link or the local machine, by clicking the audio button in the editor’s toolbar. On clicking the audio button, a dialog opens, which allows you to insert audio from the web URL.
Inserting Audio from Web URLs
By default, the audio tool opens the audio dialog, allowing you to insert audio from an online source. Inserting the URL will be added to the src attribute of the <source> tag.

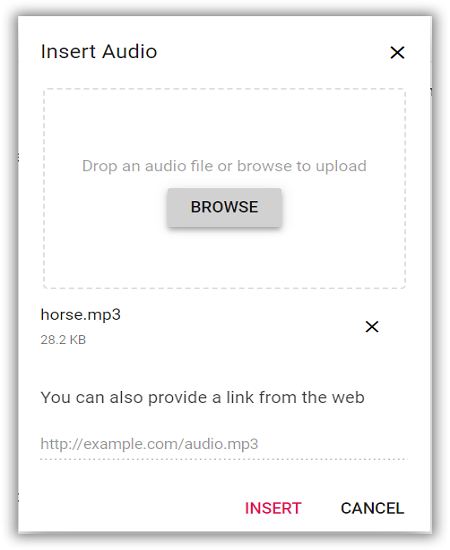
Uploading Audio from Local Machine
You can use the browse option on the audio dialog, to select the audio from the local machine and insert it into the Rich Text Editor content.
If the path field is not specified in the insertAudioSettings, the audio will be converted into the Blob URL or Base64 and inserted inside the Rich Text Editor.
Server-Side Action
The selected audio can be uploaded to the required destination using the controller action below. Map this method name in insertAudioSettings.saveUrl and provide the required destination path through insertAudioSettings.path properties.
If you want to insert lower-sized audio files in the editor and don’t want a specific physical location for saving the audio, you can opt to save the format as
Base64.
In the following code blocks, the audio module has been injected and can insert the audio files saved in the specified path.
import { Component } from '@angular/core';
import { ToolbarService, QuickToolbarService, LinkService, HtmlEditorService, AudioService } from '@syncfusion/ej2-angular-richtexteditor';
@Component( {
selector: 'app-root',
template: `<ejs-richtexteditor id='' [toolbarSettings]='toolbarSettings' [insertAudioSettings] = 'insertAudioSettings' >
</ejs-richtexteditor>`,
providers: [
ToolbarService, QuickToolbarService, LinkService, AudioService, HtmlEditorService,
],
} )
export class AppComponent {
public toolbarSettings: object = {
items: [ 'Audio' ]
};
public insertAudioSettings: Object = {
saveUrl: "[SERVICE_HOSTED_PATH]/api/uploadbox/SaveFiles",
path: "[SERVICE_HOSTED_PATH]/Files/"
};
}using System;
using System.IO;
using FileUpload.Models;
using System.Diagnostics;
using System.Net.Http.Headers;
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Http;
using System.Collections.Generic;
using Microsoft.AspNetCore.Hosting;
namespace FileUpload.Controllers
{
public class HomeController : Controller
{
private IHostingEnvironment hostingEnv;
public HomeController(IHostingEnvironment env)
{
hostingEnv = env;
}
public IActionResult Index()
{
return View();
}
[AcceptVerbs("Post")]
public void SaveFiles(IList<IFormFile> UploadFiles)
{
try
{
foreach (IFormFile file in UploadFiles)
{
if (UploadFiles != null)
{
string filename = ContentDispositionHeaderValue.Parse(file.ContentDisposition).FileName.Trim('"');
filename = hostingEnv.WebRootPath + "\\Files" + $@"\{filename}";
// Create a new directory, if it does not exists
if (!Directory.Exists(hostingEnv.WebRootPath + "\\Files"))
{
Directory.CreateDirectory(hostingEnv.WebRootPath + "\\Files");
}
if (!System.IO.File.Exists(filename))
{
using (FileStream fs = System.IO.File.Create(filename))
{
file.CopyTo(fs);
fs.Flush();
}
Response.StatusCode = 200;
}
}
}
}
catch (Exception)
{
Response.StatusCode = 204;
}
}
[ResponseCache(Duration = 0, Location = ResponseCacheLocation.None, NoStore = true)]
public IActionResult Error()
{
return View(new ErrorViewModel { RequestId = Activity.Current?.Id ?? HttpContext.TraceIdentifier });
}
}
}Saving Audio to the Server
saveFormat Sets the default save format of the audio element when inserted. Possible options are: Blob and Base64.
saveUrl provides URL to map the action result method to save the audio.
removeUrl provides URL to map the action result method to remove the audio.
Renaming Audio Before Inserting
You can use the insertAudioSettings property, to specify the server handler to upload the selected audio. Then by binding the fileUploadSuccess event, you can receive the modified file name from the server and update it in the Rich Text Editor’s insert audio dialog.
<ejs-richtexteditor id='' [toolbarSettings]='toolbarSettings' [insertAudioSettings] = 'insertAudioSettings' (fileUploadSuccess) = 'onAudioUploadSuccess($event)' >
<ng-template #valueTemplate>
<p>The Rich Text Editor is WYSIWYG ("what you see is what you get") editor useful to create and edit content, and return the valid <a href="https://ej2.syncfusion.com/home/" target="_blank">HTML markup</a> or <a href="https://ej2.syncfusion.com/home/" target="_blank">markdown</a> of the content</p>
</ng-template>
</ejs-richtexteditor>import { Component } from '@angular/core';
import { ToolbarService, QuickToolbarService, LinkService, HtmlEditorService, AudioService,} from '@syncfusion/ej2-angular-richtexteditor';
@Component({
selector: 'app-root',
templateUrl: `app.component.html`,
providers: [ ToolbarService, QuickToolbarService, LinkService, AudioService, HtmlEditorService ],
})
export class AppComponent {
public toolbarSettings: object = {
items: ['Audio'],
};
public insertAudioSettings: Object = {
saveUrl: "[SERVICE_HOSTED_PATH]/api/uploadbox/Rename",
path: "[SERVICE_HOSTED_PATH]/Files/"
};
public onAudioUploadSuccess = (args: any) => {
alert("Get the new file name here");
if( args.e.currenTarget.getResponseHeader('name') != null ){
args.file.name = args.e.currentTarget.getResponseHeader('name');
let fileName : any = document.querySelector(".e-file-name")[0];
fileName.innerHTML = args.fileData.name.replace(document.querySelectorAll(".e-file-type")[0].innerHTML , '');
fileName.title = args.fileData.name;
}
};
}To configure the server-side handler, refer to the below code.
int x = 0;
string file;
[AcceptVerbs("Post")]
public void Rename()
{
try
{
var httpPostedFile = System.Web.HttpContext.Current.Request.Files["UploadFiles"];
fileName = httpPostedFile.FileName;
if (httpPostedFile != null)
{
var fileSave = System.Web.HttpContext.Current.Server.MapPath("~/Files");
if (!Directory.Exists(fileSave))
{
Directory.CreateDirectory(fileSave);
}
var fileName = Path.GetFileName(httpPostedFile.FileName);
var fileSavePath = Path.Combine(fileSave, fileName);
while (System.IO.File.Exists(fileSavePath))
{
fileName = "rteFiles" + x + "-" + fileName;
fileSavePath = Path.Combine(fileSave, fileName);
x++;
}
if (!System.IO.File.Exists(fileSavePath))
{
httpPostedFile.SaveAs(fileSavePath);
HttpResponse Response = System.Web.HttpContext.Current.Response;
Response.Clear();
Response.Headers.Add("name", fileName);
Response.ContentType = "application/json; charset=utf-8";
Response.StatusDescription = "File uploaded succesfully";
Response.End();
}
}
}
catch (Exception e)
{
HttpResponse Response = System.Web.HttpContext.Current.Response;
Response.Clear();
Response.ContentType = "application/json; charset=utf-8";
Response.StatusCode = 204;
Response.Status = "204 No Content";
Response.StatusDescription = e.Message;
Response.End();
}
}Restricting Audio by Size
You can restrict the audio uploaded from the local machine when the uploaded audio file size is greater than the allowed size by using the fileUploading event.
The file size in the argument will be returned in
bytes.
In the following illustration, the audio size has been validated before uploading, and it is determined whether the audio has been uploaded or not.
import { Component } from '@angular/core';
import { ToolbarService, QuickToolbarService, LinkService, HtmlEditorService, AudioService } from '@syncfusion/ej2-angular-richtexteditor';
import { UploadingEventArgs } from '@syncfusion/ej2-angular-inputs';
@Component( {
selector: 'app-root',
template: `<ejs-richtexteditor id='' [toolbarSettings]='toolbarSettings' [insertAudioSettings] = 'insertAudioSettings' (fileUploading) = 'onAudioUpload($event)' >
</ejs-richtexteditor>`,
providers: [
ToolbarService, QuickToolbarService, LinkService, AudioService, HtmlEditorService,
],
} )
export class AppComponent {
public toolbarSettings: object = {
items: [ 'Audio' ]
};
public insertAudioSettings: Object = {
saveUrl: 'https://aspnetmvc.syncfusion.com/services/api/uploadbox/Save',
path: '../Files/'
};
public onAudioUpload = ( args: UploadingEventArgs ) => {
let sizeInBytes: number = args.fileData.size;
let fileSize: number = 500000;
if ( fileSize < sizeInBytes ) {
args.cancel = true;
}
}
}Uploading Audio with Authentication
You can add additional data with the audio uploaded from the Rich Text Editor on the client side, which can even be received on the server side by using the fileUploading event and its customFormData argument, you can pass parameters to the controller action. On the server side, you can fetch the custom headers by accessing the form collection from the current request, which retrieves the values sent using the POST method.
By default, it doesn’t support the
UseDefaultCredentialsproperty; we need to manually append the default credentials with the upload request.
import { Component } from '@angular/core';
import { ToolbarService, QuickToolbarService, LinkService, HtmlEditorService, AudioService,} from '@syncfusion/ej2-angular-richtexteditor';
import { UploadingEventArgs } from '@syncfusion/ej2-angular-inputs';
@Component({
selector: 'app-root',
template: `<ejs-richtexteditor id='' [toolbarSettings]='toolbarSettings' [insertAudioSettings] = 'insertAudioSettings' (fileUploading) = 'onAudioUpload($event)' >
</ejs-richtexteditor>`,
providers: [ ToolbarService, QuickToolbarService, LinkService, AudioService, HtmlEditorService ],
})
export class AppComponent {
public toolbarSettings: object = {
items: ['Audio'],
};
public insertAudioSettings: Object = {
saveUrl: "[SERVICE_HOSTED_PATH]/api/uploadbox/SaveFiles",
path: "[SERVICE_HOSTED_PATH]/Files/"
};
public onAudioUpload = (args: UploadingEventArgs) => {
let accessToken = "Authorization_token";
// adding custom form Data
args.customFormData = [ { 'Authorization': accessToken}];
};
}public void SaveFiles(IList<IFormFile> UploadFiles)
{
string currentPath = Request.Form["Authorization"].ToString();
}Audio Replacement Functionality
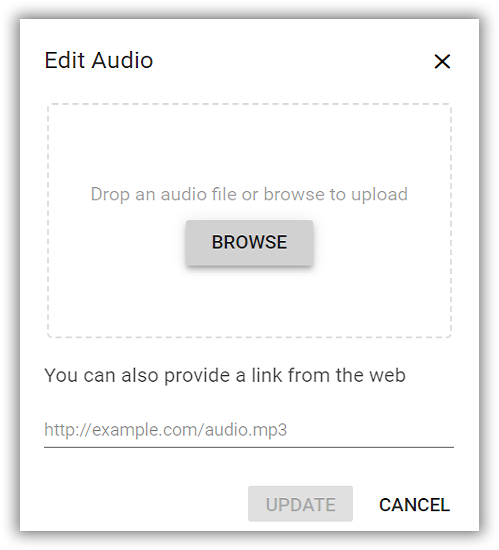
Once an audio file has been inserted, you can change it using the Rich Text Editor quickToolbarSettings audioReplace option. You can replace the audio file using the web URL or the browse option in the audio dialog.

Deleting Audios
To remove audio from the Rich Text Editor content, select the audio and click the audioRemove button from the quick toolbar. It will delete the audio from the Rich Text Editor content as well as from the service location if the insertAudioSettings.removeUrl is given.
Once you select the audio from the local machine, the URL for the audio will be generated. You can remove the audio from the service location by clicking the cross icon.

Configuring Audio Display Position
Sets the default display property for audio when it is inserted in the Rich Text Editor using the insertAudioSettings.layoutOption property. It has two possible options: Inline and Break. When updating the display positions, it updates the audio elements’ layout position.
The default
layoutOptionproperty is set toInline.
import { Component } from '@angular/core';
import { ToolbarService, QuickToolbarService, LinkService, HtmlEditorService, AudioService } from '@syncfusion/ej2-angular-richtexteditor';
@Component( {
selector: 'app-root',
template: `<ejs-richtexteditor id='' [toolbarSettings]='toolbarSettings' [insertAudioSettings] = 'insertAudioSettings' >
</ejs-richtexteditor>`,
providers: [ ToolbarService, QuickToolbarService, LinkService, AudioService, HtmlEditorService, ],
} )
export class AppComponent {
public toolbarSettings: object = {
items: [ 'Audio' ],
};
public insertAudioSettings: Object = {
layoutOption: 'Inline'
};
}Customizing the Audio Quick Toolbar
The Rich Text Editor enables customization of the audio quick toolbar, allowing you to tailor its functionality with essential tools such as AudioReplace, Remove, and AudioLayoutOption.
By configuring these options in the quickToolbarSettings property, you enhance the editor’s capabilities, facilitating seamless management and editing of audio directly within your content. This customization ensures a user-friendly experience for manipulating audio elements efficiently.
import { RichTextEditorModule, QuickToolbarSettingsModel, ToolbarSettingsModel } from '@syncfusion/ej2-angular-richtexteditor';
import { Component } from '@angular/core';
import { ToolbarService, LinkService, ImageService, HtmlEditorService, AudioService, QuickToolbarService, TableService, PasteCleanupService } from '@syncfusion/ej2-angular-richtexteditor';
@Component({
imports: [RichTextEditorModule],
standalone: true,
selector: 'app-root',
template: `<ejs-richtexteditor id='editor' [toolbarSettings]='tools' [quickToolbarSettings]='quickToolbarSettings' [value]='value'>
</ejs-richtexteditor>`,
providers: [ToolbarService, LinkService, ImageService, HtmlEditorService, AudioService, QuickToolbarService, TableService, PasteCleanupService]
})
export class AppComponent {
public value: string = "<p>The Rich Text Editor component is WYSIWYG (\"what you see is what you get\") editor that provides the best user experience to create and update the content. Users can format their content using standard toolbar commands.</p><p><b>Key features:</b></p><ul><li><p>Provides <IFRAME> and <DIV> modes</p></li><li><p>Capable of handling markdown editing.</p></li><li><p>Contains a modular library to load the necessary functionality on demand.</p></li><li><p>Provides a fully customizable toolbar.</p></li><li><p>Provides HTML view to edit the source directly for developers.</p></li><li><p>Supports third-party library integration.</p></li><li><p>Allows preview of modified content before saving it.</p></li><li><p>Handles images, hyperlinks, video, hyperlinks, uploads, etc.</p></li><li><p>Contains undo/redo manager.</p></li><li><p>Creates bulleted and numbered lists.</p></li></ul>";
public tools: ToolbarSettingsModel = {
items: ['Audio']
};
public quickToolbarSettings: QuickToolbarSettingsModel = {
showOnRightClick: true,
audio: ['AudioReplace', 'Remove', 'AudioLayoutOption']
};
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));