Videos in the Angular Rich Text Editor Component
24 Jan 202524 minutes to read
The Rich Text Editor allows you to insert videos from online sources and local computers into your content. You can insert the video with the following list of options in the insertVideoSettings property.
Configuring the Video Tool in the Toolbar
You can add the Video tool in the Rich Text Editor toolbar using the toolbarSettings items property.
To use Video feature, inject
VideoServicein the provider section.
To configure the Video toolbar item, refer to the below code.
import { Component } from '@angular/core';
import { RichTextEditorModule, ToolbarService, QuickToolbarService, LinkService, HtmlEditorService, VideoService, ImageService, TableService, PasteCleanupService } from '@syncfusion/ej2-angular-richtexteditor';
@Component({
imports: [RichTextEditorModule],
standalone: true,
selector: 'app-root',
template: `<ejs-richtexteditor id='editor' [toolbarSettings]='toolbarSettings' [value]='value'>
</ejs-richtexteditor>`,
providers: [
ToolbarService, QuickToolbarService, LinkService, VideoService, HtmlEditorService, ImageService, TableService, PasteCleanupService
],
})
export class AppComponent {
public value: string = "<p>The Rich Text Editor component is WYSIWYG (\"what you see is what you get\") editor that provides the best user experience to create and update the content. Users can format their content using standard toolbar commands.</p><p><b>Key features:</b></p><ul><li><p>Provides <IFRAME> and <DIV> modes</p></li><li><p>Capable of handling markdown editing.</p></li><li><p>Contains a modular library to load the necessary functionality on demand.</p></li><li><p>Provides a fully customizable toolbar.</p></li><li><p>Provides HTML view to edit the source directly for developers.</p></li><li><p>Supports third-party library integration.</p></li><li><p>Allows preview of modified content before saving it.</p></li><li><p>Handles images, hyperlinks, video, hyperlinks, uploads, etc.</p></li><li><p>Contains undo/redo manager.</p></li><li><p>Creates bulleted and numbered lists.</p></li></ul>";
public toolbarSettings: object = {
items: ['Video']
};
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Video Save Formats
The video files can be saved as Blob or Base64 URLs by using the insertVideoSettings.saveFormat property, which is of enum type, and the generated URL will be set to the src attribute of the <source> tag.
The default
saveFormatproperty is set toBlobformat.
<video>
<source src="blob:http://ej2.syncfusion.com/3ab56a6e-ec0d-490f-85a5-f0aeb0ad8879" type="video/mp4" >
</video>
<video>
<source src="data:video/mp4;base64,iVBORw0KGgoAAAANSUhEUgAAADAAAAAwCAYAAABXAvmHA" type="video/mp4" >
</video>Inserting Video from Web
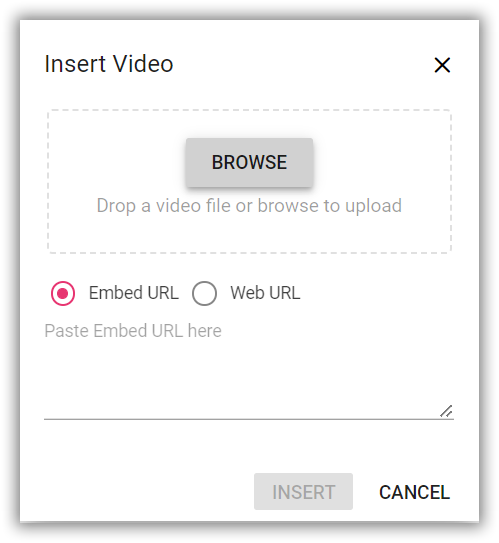
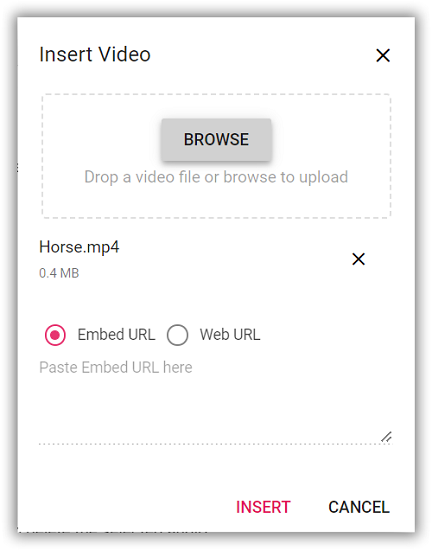
You can insert a video from either a hosted link or your local machine by clicking the video button in the editor’s toolbar. When you click the video button, a dialog opens, allowing you to insert a video using an Embedded code or Web URL.
Inserting Video via Embed URL
The insert video dialog opens with the Embedded code option selected by default. This allows you to insert a video using embedded code.

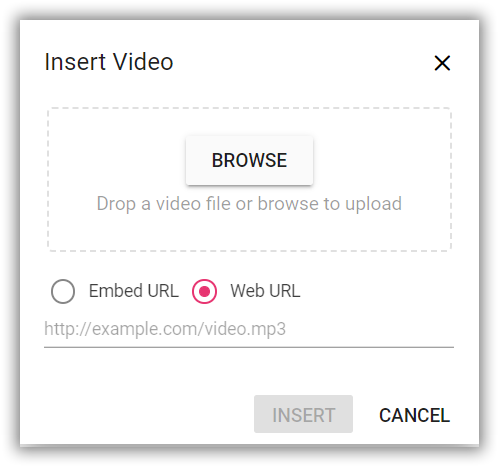
Inserting Video via Web URL
You can switch to the Web URL option by selecting the Web URL checkbox. Inserting a video using the Web URL option will add the video URL as the src attribute of the <source> tag.

Uploading Video from Local Machine
You can use the browse option on the video dialog to select the video from the local machine and insert it into the Rich Text Editor content.
If the path field is not specified in the insertVideoSettings, the video will be converted into the Blob URL or Base64 and inserted inside the Rich Text Editor.
Saving Video to the Server
Upload the selected video to a specified destination using the controller action specified in insertVideoSettings.saveUrl. Ensure to map this method name appropriately and provide the required destination path through the insertVideoSettings.path properties.
Configure insertVideoSettings.removeUrl to point to the endpoint responsible for deleting video files.
Set the insertVideoSettings.saveFormat property to determine whether the video should be saved as Blob or Base64, aligning with your application’s requirements.
If you want to insert lower-sized video files in the editor and don’t require a specific physical location for saving the video, you can save the format as
Base64.
In the following Angular code block, the video module has been injected and can insert video files saved in the specified path:
import { Component } from '@angular/core';
import { RichTextEditorModule, ToolbarService, QuickToolbarService, LinkService, HtmlEditorService, VideoService, ImageService, TableService, PasteCleanupService } from '@syncfusion/ej2-angular-richtexteditor';
@Component( {
imports: [RichTextEditorModule],
standalone: true,
selector: 'app-root',
template: `<ejs-richtexteditor id='' [toolbarSettings]='toolbarSettings' [insertVideoSettings] = 'insertVideoSettings' >
</ejs-richtexteditor>`,
providers: [
ToolbarService, QuickToolbarService, LinkService, VideoService, HtmlEditorService,
ImageService, TableService, PasteCleanupService
],
} )
export class AppComponent {
public toolbarSettings: ToolbarSettingsModel = {
items: [ 'Video' ]
};
public insertVideoSettings: VideoSettingsModel = {
saveUrl: "[SERVICE_HOSTED_PATH]/api/uploadbox/SaveFiles",
removeUrl: "[SERVICE_HOSTED_PATH]/api/uploadbox/RemoveFiles",
saveFormat: 'Base64',
path: "[SERVICE_HOSTED_PATH]/Files/"
};
}using System;
using System.IO;
using FileUpload.Models;
using System.Diagnostics;
using System.Net.Http.Headers;
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Http;
using System.Collections.Generic;
using Microsoft.AspNetCore.Hosting;
namespace FileUpload.Controllers
{
public class HomeController : Controller
{
private readonly IHostingEnvironment _hostingEnv;
public HomeController(IHostingEnvironment env)
{
_hostingEnv = env;
}
public IActionResult Index()
{
return View();
}
[AcceptVerbs("Post")]
public void SaveFiles(IList<IFormFile> UploadFiles, string saveFormat)
{
try
{
foreach (IFormFile file in UploadFiles)
{
if (UploadFiles != null)
{
string filename = ContentDispositionHeaderValue.Parse(file.ContentDisposition).FileName.Trim('"');
string path = Path.Combine(_hostingEnv.WebRootPath, "Files", filename);
// Create a new directory if it does not exist
if (!Directory.Exists(Path.GetDirectoryName(path)))
{
Directory.CreateDirectory(Path.GetDirectoryName(path));
}
if (!System.IO.File.Exists(path))
{
if (saveFormat.ToLower() == "base64")
{
// Save as Base64 string
using (StreamReader reader = new StreamReader(file.OpenReadStream()))
{
string base64String = Convert.ToBase64String(reader.ReadToEnd());
// Here you can process the Base64 string as needed
// For example, save it to a database or return it in a response
}
}
else
{
// Save as Blob (binary file)
using (FileStream fs = System.IO.File.Create(path))
{
file.CopyTo(fs);
fs.Flush();
}
}
Response.StatusCode = 200;
}
}
}
}
catch (Exception)
{
Response.StatusCode = 204; // Error occurred
}
}
[AcceptVerbs("Post")]
public void RemoveFiles(string fileName)
{
try
{
string path = Path.Combine(_hostingEnv.WebRootPath, "Files", fileName);
// Delete the file if it exists
if (System.IO.File.Exists(path))
{
System.IO.File.Delete(path);
Response.StatusCode = 200;
}
else
{
Response.StatusCode = 404; // File not found
}
}
catch (Exception)
{
Response.StatusCode = 500; // Server error
}
}
[ResponseCache(Duration = 0, Location = ResponseCacheLocation.None, NoStore = true)]
public IActionResult Error()
{
return View(new ErrorViewModel { RequestId = Activity.Current?.Id ?? HttpContext.TraceIdentifier });
}
}
}Renaming Video Before Inserting
You can use the insertVideoSettings property to specify the server handler to upload the selected video. Then, by binding the fileUploadSuccess event, you can receive the modified file name from the server and update it in the Rich Text Editor’s insert video dialog.
<ejs-richtexteditor id='' [toolbarSettings]='toolbarSettings' [insertVideoSettings] = 'insertVideoSettings' (fileUploadSuccess) = 'onVideoUploadSuccess($event)' [value]='value'>
</ejs-richtexteditor>import { Component } from '@angular/core';
import { RichTextEditorModule, ToolbarService, QuickToolbarService, LinkService, HtmlEditorService, VideoService, ImageService, TableService, PasteCleanupService} from '@syncfusion/ej2-angular-richtexteditor';
@Component({
imports: [RichTextEditorModule],
standalone: true,
selector: 'app-root',
templateUrl: `app.component.html`,
providers: [ ToolbarService, QuickToolbarService, LinkService, VideoService, HtmlEditorService, ImageService, TableService, PasteCleanupService ],
})
export class AppComponent {
public value: string = "<p>The Rich Text Editor is WYSIWYG (\"what you see is what you get\") editor useful to create and edit content, and return the valid <a href=\"https://ej2.syncfusion.com/home/\" target=\"_blank\">HTML markup</a> or <a href=\"https://ej2.syncfusion.com/home/\" target=\"_blank\">markdown</a> of the content</p>";
public toolbarSettings: ToolbarSettingsModel = {
items: ['Video'],
};
public insertVideoSettings: VideoSettingsModel = {
saveUrl: "[SERVICE_HOSTED_PATH]/api/uploadbox/Rename",
path: "[SERVICE_HOSTED_PATH]/Files/"
};
public onVideoUploadSuccess = (args: UploadingEventArgs) => {
alert("Get the new file name here");
if( args.e.currenTarget.getResponseHeader('name') != null ){
args.file.name = args.e.currentTarget.getResponseHeader('name');
let fileName : any = document.querySelector(".e-file-name")[0];
fileName.innerHTML = args.fileData.name.replace(document.querySelectorAll(".e-file-type")[0].innerHTML , '');
fileName.title = args.fileData.name;
}
};
}To configure server-side handler, refer to the below code.
int x = 0;
string file;
[AcceptVerbs("Post")]
public void Rename()
{
try
{
var httpPostedFile = System.Web.HttpContext.Current.Request.Files["UploadFiles"];
fileName = httpPostedFile.FileName;
if (httpPostedFile != null)
{
var fileSave = System.Web.HttpContext.Current.Server.MapPath("~/Files");
if (!Directory.Exists(fileSave))
{
Directory.CreateDirectory(fileSave);
}
var fileName = Path.GetFileName(httpPostedFile.FileName);
var fileSavePath = Path.Combine(fileSave, fileName);
while (System.IO.File.Exists(fileSavePath))
{
fileName = "rteFiles" + x + "-" + fileName;
fileSavePath = Path.Combine(fileSave, fileName);
x++;
}
if (!System.IO.File.Exists(fileSavePath))
{
httpPostedFile.SaveAs(fileSavePath);
HttpResponse Response = System.Web.HttpContext.Current.Response;
Response.Clear();
Response.Headers.Add("name", fileName);
Response.ContentType = "application/json; charset=utf-8";
Response.StatusDescription = "File uploaded succesfully";
Response.End();
}
}
}
catch (Exception e)
{
HttpResponse Response = System.Web.HttpContext.Current.Response;
Response.Clear();
Response.ContentType = "application/json; charset=utf-8";
Response.StatusCode = 204;
Response.Status = "204 No Content";
Response.StatusDescription = e.Message;
Response.End();
}
}Restricting Video by Size
You can restrict the video uploaded from the local machine when the uploaded video file size is greater than the allowed size by using the fileUploading event.
The file size in the argument will be returned in
bytes.
In the following example, the video size has been validated before uploading and determined whether the video has been uploaded or not.
import { Component } from '@angular/core';
import { RichTextEditorModule, ToolbarService, QuickToolbarService, LinkService, HtmlEditorService, VideoService, ImageService, TableService, PasteCleanupService } from '@syncfusion/ej2-angular-richtexteditor';
import { UploadingEventArgs } from '@syncfusion/ej2-angular-inputs';
@Component( {
imports: [RichTextEditorModule],
standalone: true,
selector: 'app-root',
template: `<ejs-richtexteditor id='' [toolbarSettings]='toolbarSettings' [insertVideoSettings] = 'insertVideoSettings' (fileUploading) = 'onVideoUpload($event)' >
</ejs-richtexteditor>`,
providers: [
ToolbarService, QuickToolbarService, LinkService, VideoService, HtmlEditorService, ImageService, TableService, PasteCleanupService
],
} )
export class AppComponent {
public toolbarSettings: ToolbarSettingsModel = {
items: [ 'Video' ]
};
public insertVideoSettings: VideoSettingsModel = {
saveUrl: 'https://aspnetmvc.syncfusion.com/services/api/uploadbox/Save',
path: '../Files/'
};
public onVideoUpload = ( args: UploadingEventArgs ) => {
let sizeInBytes: number = args.fileData.size;
let fileSize: number = 500000;
if ( fileSize < sizeInBytes ) {
args.cancel = true;
}
}
}Uploading Video with Authentication
You can add additional data with the video uploaded from the Rich Text Editor on the client side, which can even be received on the server side. By using the fileUploading event and its customFormData argument, you can pass parameters to the controller action. On the server side, you can fetch the custom headers by accessing the form collection from the current request, which retrieves the values sent using the POST method.
By default, it doesn’t support the
UseDefaultCredentialsproperty, you can manually append the default credentials with the upload request.
import { Component } from '@angular/core';
import { RichTextEditorModule, ToolbarService, QuickToolbarService, LinkService, HtmlEditorService, VideoService, ImageService, TableService, PasteCleanupService } from '@syncfusion/ej2-angular-richtexteditor';
import { UploadingEventArgs } from '@syncfusion/ej2-angular-inputs';
@Component({
imports: [RichTextEditorModule],
standalone: true,
selector: 'app-root',
template: `<ejs-richtexteditor id='' [toolbarSettings]='toolbarSettings' [insertVideoSettings] = 'insertVideoSettings' (fileUploading) = 'onVideoUpload($event)' >
</ejs-richtexteditor>`,
providers: [ ToolbarService, QuickToolbarService, LinkService, VideoService, HtmlEditorService, ImageService, TableService, PasteCleanupService],
})
export class AppComponent {
public toolbarSettings: ToolbarSettingsModel = {
items: ['Video'],
};
public insertVideoSettings: VideoSettingsModel = {
saveUrl: "[SERVICE_HOSTED_PATH]/api/uploadbox/SaveFiles",
path: "[SERVICE_HOSTED_PATH]/Files/"
};
public onVideoUpload = (args: UploadingEventArgs) => {
let accessToken = "Authorization_token";
// adding custom form Data
args.customFormData = [ { 'Authorization': accessToken}];
};
}public void SaveFiles(IList<IFormFile> UploadFiles)
{
string currentPath = Request.Form["Authorization"].ToString();
}Video Replacement Functionality
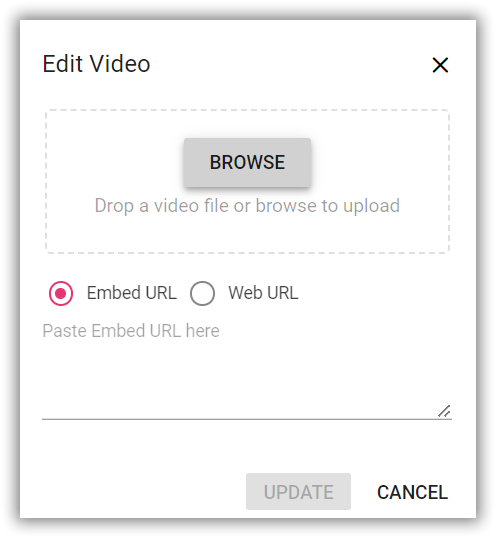
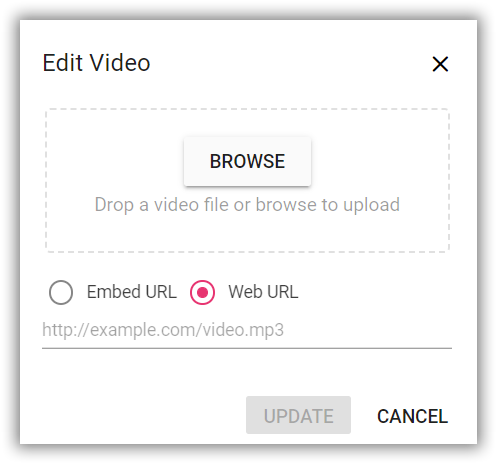
Once a video file has been inserted, you can replace it using the Rich Text Editor quickToolbarSettings videoReplace option. You can replace the video file either by using the embedded code or the web URL and the browse option in the video dialog.


Deleting Video
To remove a video from the Rich Text Editor content, select the video and click the videoRemove button from the quick toolbar. It will delete the video from the Rich Text Editor content as well as from the service location if the insertVideoSettings.removeUrl is given.
Once you select the video from the local machine, the URL for the video will be generated. You can remove the video from the service location by clicking the cross icon.

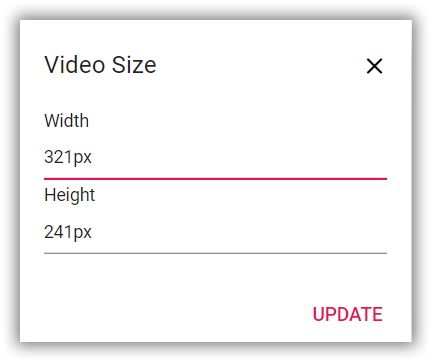
Adjusting Video Dimensions
Set the default width, minWidth, height, and minHeight of the video element when it is inserted in the Rich Text Editor using the width, minWidth, height, minHeight properties.
Through the quickToolbarSettings, you can also change the width and height using the Change Size button. Once you click on the button, the video size dialog will open as below. In that, specify the width and height of the video in pixels.

Configuring Video Display Position
Sets the default display property for the video when it is inserted in the Rich Text Editor using the insertVideoSettings.layoutOption property. It has two possible options: Inline and Break. When updating the display positions, it updates the video elements’ layout position.
The default
layoutOptionproperty is set toInline.
import { Component } from '@angular/core';
import { RichTextEditorModule, ToolbarService, QuickToolbarService, LinkService, HtmlEditorService, VideoService, ImageService, TableService, PasteCleanupService } from '@syncfusion/ej2-angular-richtexteditor';
@Component( {
imports: [RichTextEditorModule],
standalone: true,
selector: 'app-root',
template: `<ejs-richtexteditor id='' [toolbarSettings]='toolbarSettings' [insertVideoSettings] = 'insertVideoSettings'>
</ejs-richtexteditor>`,
providers: [
ToolbarService, QuickToolbarService, LinkService, VideoService, HtmlEditorService, ImageService, TableService, PasteCleanupService
],
} )
export class AppComponent {
public toolbarSettings: ToolbarSettingsModel = {
items: [ 'Video' ]
};
public insertVideoSettings: VideoSettingsModel = {
layoutOption: 'Break'
};
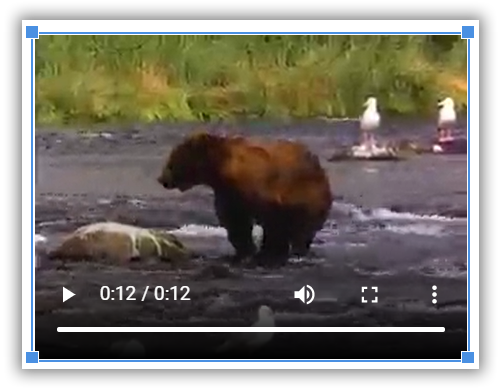
}Video Resizing Tools
The Rich Text Editor has built-in video resizing support, which is enabled for the video elements added. The resize points will appear on each corner of the video when focusing, so users can easily resize the video using mouse points or thumb through the resize points. Also, the resize calculation will be done based on the aspect ratio.
You can disable the resize action by configuring false for the insertVideoSettings.resize property.
If the minWidth and minHeight properties are configured, the video resizing does not shrink below the specified values.

Customizing the Video Quick Toolbar
The Rich Text Editor enables customization of the video quick toolbar, allowing you to tailor its functionality with essential tools such as VideoReplace, VideoAlign, VideoRemove, VideoLayoutOption, and VideoDimension.
By configuring these options in the quickToolbarSettings property, you enhance the editor’s capabilities, facilitating seamless management and editing of embedded videos directly within your content. This customization ensures a user-friendly experience for manipulating video elements efficiently.
import { RichTextEditorModule, QuickToolbarSettingsModel, ToolbarSettingsModel } from '@syncfusion/ej2-angular-richtexteditor';
import { Component } from '@angular/core';
import { ToolbarService, LinkService, ImageService, HtmlEditorService, VideoService, QuickToolbarService, TableService, PasteCleanupService } from '@syncfusion/ej2-angular-richtexteditor';
@Component({
imports: [RichTextEditorModule],
standalone: true,
selector: 'app-root',
template: `<ejs-richtexteditor id='editor' [toolbarSettings]='tools' [quickToolbarSettings]='quickToolbarSettings' [value]='value'>
</ejs-richtexteditor>`,
providers: [ToolbarService, LinkService, ImageService, HtmlEditorService, VideoService, QuickToolbarService, TableService, PasteCleanupService]
})
export class AppComponent {
public value: string = "<p>The Rich Text Editor component is WYSIWYG (\"what you see is what you get\") editor that provides the best user experience to create and update the content. Users can format their content using standard toolbar commands.</p><p><b>Key features:</b></p><ul><li><p>Provides <IFRAME> and <DIV> modes</p></li><li><p>Capable of handling markdown editing.</p></li><li><p>Contains a modular library to load the necessary functionality on demand.</p></li><li><p>Provides a fully customizable toolbar.</p></li><li><p>Provides HTML view to edit the source directly for developers.</p></li><li><p>Supports third-party library integration.</p></li><li><p>Allows preview of modified content before saving it.</p></li><li><p>Handles images, hyperlinks, video, hyperlinks, uploads, etc.</p></li><li><p>Contains undo/redo manager.</p></li><li><p>Creates bulleted and numbered lists.</p></li></ul>";
public tools: ToolbarSettingsModel = {
items: ['Video']
};
public quickToolbarSettings: QuickToolbarSettingsModel = {
showOnRightClick: true,
video: ['VideoReplace', 'VideoAlign', 'VideoRemove', 'VideoLayoutOption', 'VideoDimension']
};
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));