Text Markup Annotation in the Angular PDF Viewer component
27 Jun 202524 minutes to read
The PDF Viewer control provides the options to add, edit, and delete text markup annotations such as highlight, underline, strikethrough and squiggly annotations in the PDF document.

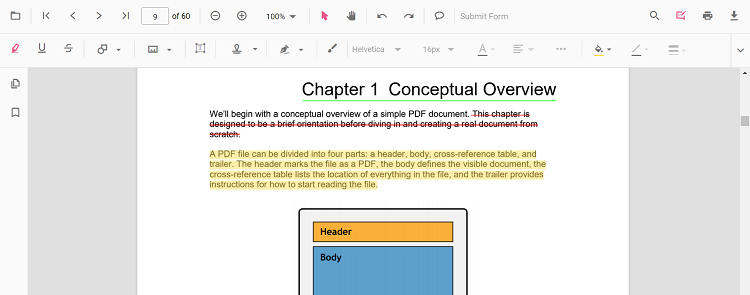
Highlight a text
There are two ways to highlight a text in the PDF document:
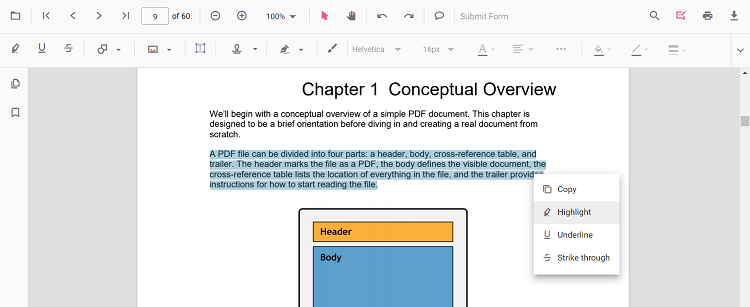
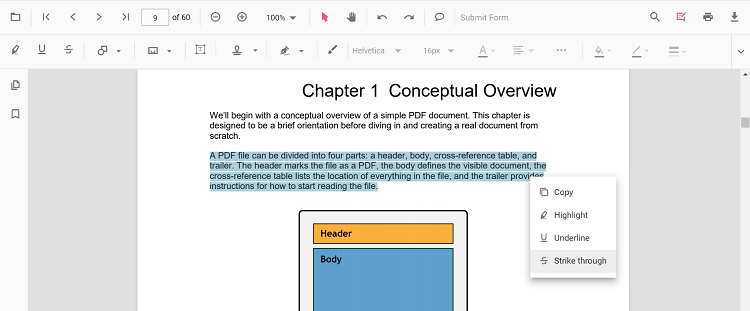
- Using the context menu
- Select a text in the PDF document and right-click it.
- Select Highlight option in the context menu that appears.

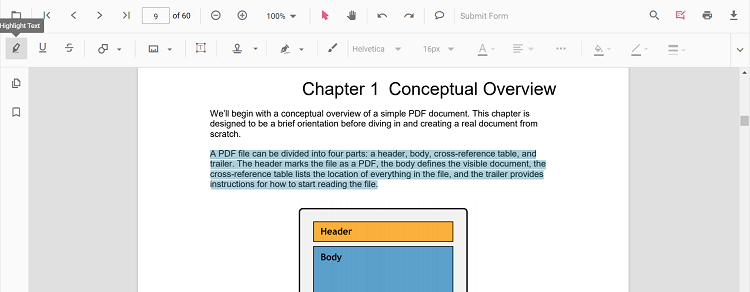
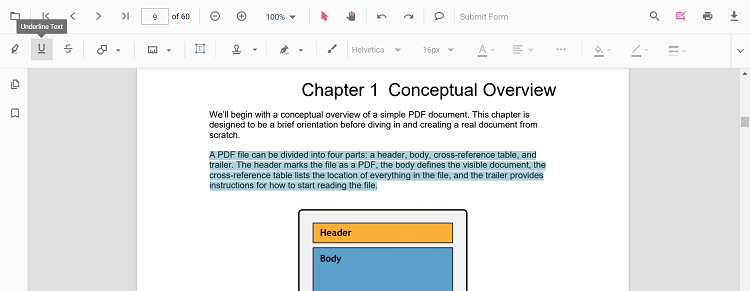
- Using the annotation toolbar
- Click the Edit Annotation button in the PDF Viewer toolbar. A toolbar appears below it.
- Select the Highlight button in the annotation toolbar. It enables the highlight mode.
- Select the text and the highlight annotation will be added.
- You can also select the text and apply the highlight annotation using the Highlight button.
In the pan mode, if the highlight mode is entered, the PDF Viewer control will switch to text select mode to enable the text selection for highlighting the text.
Refer to the following code sample to switch to the highlight mode.
import { Component, OnInit } from '@angular/core';
import { LinkAnnotationService, BookmarkViewService,
MagnificationService, ThumbnailViewService, ToolbarService,
NavigationService, TextSearchService, TextSelectionService,
PrintService, FormDesignerService, FormFieldsService,
AnnotationService, PageOrganizerService } from '@syncfusion/ej2-angular-pdfviewer';
@Component({
selector: 'app-root',
// specifies the template string for the PDF Viewer component
template: `<div class="content-wrapper">
<button (click)="addAnnotation()">Highlight</button>
<ejs-pdfviewer
id="pdfViewer"
[documentPath]='document'
[resourceUrl]='resource'
style="height:640px;display:block">
</ejs-pdfviewer>
</div>`,
providers: [ LinkAnnotationService, BookmarkViewService, MagnificationService,
ThumbnailViewService, ToolbarService, NavigationService,
TextSearchService, TextSelectionService, PrintService,
AnnotationService, FormDesignerService, FormFieldsService, PageOrganizerService]
})
export class AppComponent implements OnInit {
public document = 'https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf';
public resource: string = "https://cdn.syncfusion.com/ej2/25.1.35/dist/ej2-pdfviewer-lib";
ngOnInit(): void {
}
addAnnotation() {
var pdfviewer = (<any>document.getElementById('pdfViewer')).ej2_instances[0];
pdfviewer.annotationModule.setAnnotationMode('Highlight');
}
}import { Component, OnInit } from '@angular/core';
import { LinkAnnotationService, BookmarkViewService,
MagnificationService, ThumbnailViewService, ToolbarService,
NavigationService, TextSearchService, TextSelectionService,
PrintService, FormDesignerService, FormFieldsService,
AnnotationService, PageOrganizerService } from '@syncfusion/ej2-angular-pdfviewer';
@Component({
selector: 'app-root',
// specifies the template string for the PDF Viewer component
template: `<div class="content-wrapper">
<button (click)="addAnnotation()">Highlight</button>
<ejs-pdfviewer
id="pdfViewer"
[documentPath]='document'
[serviceUrl]='service'
style="height:640px;display:block">
</ejs-pdfviewer>
</div>`,
providers: [ LinkAnnotationService, BookmarkViewService, MagnificationService,
ThumbnailViewService, ToolbarService, NavigationService,
TextSearchService, TextSelectionService, PrintService,
AnnotationService, FormDesignerService, FormFieldsService, PageOrganizerService]
})
export class AppComponent implements OnInit {
public document = 'https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf';
public service: string = 'https://services.syncfusion.com/angular/production/api/pdfviewer';
ngOnInit(): void {
}
addAnnotation() {
var pdfviewer = (<any>document.getElementById('pdfViewer')).ej2_instances[0];
pdfviewer.annotationModule.setAnnotationMode('Highlight');
}
}Refer to the following code sample to switch back to normal mode from the highlight mode.
import { Component, OnInit } from '@angular/core';
import { LinkAnnotationService, BookmarkViewService,
MagnificationService, ThumbnailViewService, ToolbarService,
NavigationService, TextSearchService, TextSelectionService,
PrintService, FormDesignerService, FormFieldsService,
AnnotationService, PageOrganizerService } from '@syncfusion/ej2-angular-pdfviewer';
@Component({
selector: 'app-root',
// specifies the template string for the PDF Viewer component
template: `<div class="content-wrapper">
<button (click)="addAnnotation()">Highlight Text</button>
<button (click)="setNone()">None</button>
<ejs-pdfviewer
id="pdfViewer"
[documentPath]='document'
[resourceUrl]='resource'
style="height:640px;display:block">
</ejs-pdfviewer>
</div>`,
providers: [ LinkAnnotationService, BookmarkViewService, MagnificationService,
ThumbnailViewService, ToolbarService, NavigationService,
TextSearchService, TextSelectionService, PrintService,
AnnotationService, FormDesignerService, FormFieldsService, PageOrganizerService]
})
export class AppComponent implements OnInit {
public document = 'https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf';
public resource: string = "https://cdn.syncfusion.com/ej2/25.1.35/dist/ej2-pdfviewer-lib";
ngOnInit(): void {
}
addAnnotation() {
var pdfviewer = (<any>document.getElementById('pdfViewer')).ej2_instances[0];
pdfviewer.annotationModule.setAnnotationMode('Highlight');
}
setNone() {
var pdfviewer = (<any>document.getElementById("pdfViewer")).ej2_instances[0];
pdfviewer.annotationModule.setAnnotationMode("None");
}
}import { Component, OnInit } from '@angular/core';
import { LinkAnnotationService, BookmarkViewService,
MagnificationService, ThumbnailViewService, ToolbarService,
NavigationService, TextSearchService, TextSelectionService,
PrintService, FormDesignerService, FormFieldsService,
AnnotationService, PageOrganizerService } from '@syncfusion/ej2-angular-pdfviewer';
@Component({
selector: 'app-root',
// specifies the template string for the PDF Viewer component
template: `<div class="content-wrapper">
<button (click)="addAnnotation()">Highlight Text</button>
<button (click)="setNone()">None</button>
<ejs-pdfviewer
id="pdfViewer"
[documentPath]='document'
[serviceUrl]='service'
style="height:640px;display:block">
</ejs-pdfviewer>
</div>`,
providers: [ LinkAnnotationService, BookmarkViewService, MagnificationService,
ThumbnailViewService, ToolbarService, NavigationService,
TextSearchService, TextSelectionService, PrintService,
AnnotationService, FormDesignerService, FormFieldsService, PageOrganizerService]
})
export class AppComponent implements OnInit {
public document = 'https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf';
public service: string = 'https://services.syncfusion.com/angular/production/api/pdfviewer';
ngOnInit(): void {
}
addAnnotation() {
var pdfviewer = (<any>document.getElementById('pdfViewer')).ej2_instances[0];
pdfviewer.annotationModule.setAnnotationMode('Highlight');
}
setNone() {
var pdfviewer = (<any>document.getElementById("pdfViewer")).ej2_instances[0];
pdfviewer.annotationModule.setAnnotationMode("None");
}
}Highlight a text programmatically
The PDF Viewer library enables you to programmatically highlight text within the PDF Viewer control using the addAnnotation() method.
Here’s an example of how you can use the addAnnotation() method to apply highlighting programmatically:
import { Component, OnInit } from '@angular/core';
import { LinkAnnotationService, BookmarkViewService,
MagnificationService, ThumbnailViewService, ToolbarService,
NavigationService, TextSearchService, TextSelectionService,
PrintService, FormDesignerService, FormFieldsService,
AnnotationService, PageOrganizerService, HighlightSettings } from '@syncfusion/ej2-angular-pdfviewer';
@Component({
selector: 'app-root',
// specifies the template string for the PDF Viewer component
template: `<div class="content-wrapper">
<button (click)="addAnnotation()">Highlight</button>
<ejs-pdfviewer
id="pdfViewer"
[documentPath]='document'
[resourceUrl]='resource'
style="height:640px;display:block">
</ejs-pdfviewer>
</div>`,
providers: [ LinkAnnotationService, BookmarkViewService, MagnificationService,
ThumbnailViewService, ToolbarService, NavigationService,
TextSearchService, TextSelectionService, PrintService,
AnnotationService, FormDesignerService, FormFieldsService, PageOrganizerService]
})
export class AppComponent implements OnInit {
public document = 'https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf';
public resource: string = "https://cdn.syncfusion.com/ej2/25.1.35/dist/ej2-pdfviewer-lib";
ngOnInit(): void {
}
addAnnotation() {
var pdfviewer = (<any>document.getElementById('pdfViewer')).ej2_instances[0];
pdfviewer.annotation.addAnnotation("Highlight", {
bounds: [{ x: 97, y: 110, width: 350, height: 14 }],
pageNumber: 1
} as HighlightSettings);
}
}import { Component, OnInit } from '@angular/core';
import { LinkAnnotationService, BookmarkViewService,
MagnificationService, ThumbnailViewService, ToolbarService,
NavigationService, TextSearchService, TextSelectionService,
PrintService, FormDesignerService, FormFieldsService,
AnnotationService, PageOrganizerService, HighlightSettings } from '@syncfusion/ej2-angular-pdfviewer';
@Component({
selector: 'app-root',
// specifies the template string for the PDF Viewer component
template: `<div class="content-wrapper">
<button (click)="addAnnotation()">Highlight</button>
<ejs-pdfviewer
id="pdfViewer"
[documentPath]='document'
[serviceUrl]='service'
style="height:640px;display:block">
</ejs-pdfviewer>
</div>`,
providers: [ LinkAnnotationService, BookmarkViewService, MagnificationService,
ThumbnailViewService, ToolbarService, NavigationService,
TextSearchService, TextSelectionService, PrintService,
AnnotationService, FormDesignerService, FormFieldsService, PageOrganizerService]
})
export class AppComponent implements OnInit {
public document = 'https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf';
public service: string = 'https://services.syncfusion.com/angular/production/api/pdfviewer';
ngOnInit(): void {
}
addAnnotation() {
var pdfviewer = (<any>document.getElementById('pdfViewer')).ej2_instances[0];
pdfviewer.annotation.addAnnotation("Highlight", {
bounds: [{ x: 97, y: 110, width: 350, height: 14 }],
pageNumber: 1
} as HighlightSettings);
}
}Underline a text
There are two ways to underline a text in the PDF document:
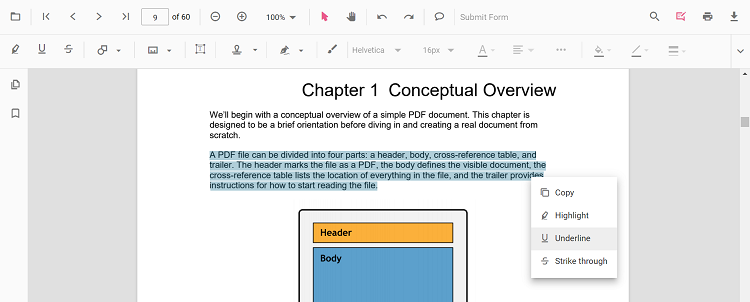
- Using the context menu
- Select a text in the PDF document and right-click it.
- Select the Underline option in the context menu that appears.

- Using the annotation toolbar
- Click the Edit Annotation button in the PDF Viewer toolbar. A toolbar appears below it.
- Select the Underline button in the annotation toolbar. It enables the underline mode.
- Select the text and the underline annotation will be added.
- You can also select the text and apply the underline annotation using the Underline button.

In the pan mode, if the underline mode is entered, the PDF Viewer control will switch to text select mode to enable the text selection for underlining the text.
Refer to the following code sample to switch to the underline mode.
import { Component, OnInit } from '@angular/core';
import { LinkAnnotationService, BookmarkViewService,
MagnificationService, ThumbnailViewService, ToolbarService,
NavigationService, TextSearchService, TextSelectionService,
PrintService, FormDesignerService, FormFieldsService,
AnnotationService, PageOrganizerService } from '@syncfusion/ej2-angular-pdfviewer';
@Component({
selector: 'app-root',
// specifies the template string for the PDF Viewer component
template: `<div class="content-wrapper">
<button (click)="addAnnotation()">Underline</button>
<ejs-pdfviewer
id="pdfViewer"
[documentPath]='document'
[resourceUrl]='resource'
style="height:640px;display:block">
</ejs-pdfviewer>
</div>`,
providers: [ LinkAnnotationService, BookmarkViewService, MagnificationService,
ThumbnailViewService, ToolbarService, NavigationService,
TextSearchService, TextSelectionService, PrintService,
AnnotationService, FormDesignerService, FormFieldsService, PageOrganizerService]
})
export class AppComponent implements OnInit {
public document = 'https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf';
public resource: string = "https://cdn.syncfusion.com/ej2/25.1.35/dist/ej2-pdfviewer-lib";
ngOnInit(): void {
}
addAnnotation() {
var pdfviewer = (<any>document.getElementById('pdfViewer')).ej2_instances[0];
pdfviewer.annotationModule.setAnnotationMode('Underline');
}
}import { Component, OnInit } from '@angular/core';
import { LinkAnnotationService, BookmarkViewService,
MagnificationService, ThumbnailViewService, ToolbarService,
NavigationService, TextSearchService, TextSelectionService,
PrintService, FormDesignerService, FormFieldsService,
AnnotationService, PageOrganizerService } from '@syncfusion/ej2-angular-pdfviewer';
@Component({
selector: 'app-root',
// specifies the template string for the PDF Viewer component
template: `<div class="content-wrapper">
<button (click)="addAnnotation()">Underline</button>
<ejs-pdfviewer
id="pdfViewer"
[documentPath]='document'
[serviceUrl]='service'
style="height:640px;display:block">
</ejs-pdfviewer>
</div>`,
providers: [ LinkAnnotationService, BookmarkViewService, MagnificationService,
ThumbnailViewService, ToolbarService, NavigationService,
TextSearchService, TextSelectionService, PrintService,
AnnotationService, FormDesignerService, FormFieldsService, PageOrganizerService]
})
export class AppComponent implements OnInit {
public document = 'https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf';
public service: string = 'https://services.syncfusion.com/angular/production/api/pdfviewer';
ngOnInit(): void {
}
addAnnotation() {
var pdfviewer = (<any>document.getElementById('pdfViewer')).ej2_instances[0];
pdfviewer.annotationModule.setAnnotationMode('Underline');
}
}Refer to the following code sample to switch back to normal mode from the underline mode.
import { Component, OnInit } from '@angular/core';
import { LinkAnnotationService, BookmarkViewService,
MagnificationService, ThumbnailViewService, ToolbarService,
NavigationService, TextSearchService, TextSelectionService,
PrintService, FormDesignerService, FormFieldsService,
AnnotationService, PageOrganizerService } from '@syncfusion/ej2-angular-pdfviewer';
@Component({
selector: 'app-root',
// specifies the template string for the PDF Viewer component
template: `<div class="content-wrapper">
<button (click)="addAnnotation()">Underline Text</button>
<button (click)="setNone()">None</button>
<ejs-pdfviewer
id="pdfViewer"
[documentPath]='document'
[resourceUrl]='resource'
style="height:640px;display:block">
</ejs-pdfviewer>
</div>`,
providers: [ LinkAnnotationService, BookmarkViewService, MagnificationService,
ThumbnailViewService, ToolbarService, NavigationService,
TextSearchService, TextSelectionService, PrintService,
AnnotationService, FormDesignerService, FormFieldsService, PageOrganizerService]
})
export class AppComponent implements OnInit {
public document = 'https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf';
public resource: string = "https://cdn.syncfusion.com/ej2/25.1.35/dist/ej2-pdfviewer-lib";
ngOnInit(): void {
}
addAnnotation() {
var pdfviewer = (<any>document.getElementById('pdfViewer')).ej2_instances[0];
pdfviewer.annotationModule.setAnnotationMode('Underline');
}
setNone() {
var pdfviewer = (<any>document.getElementById("pdfViewer")).ej2_instances[0];
pdfviewer.annotationModule.setAnnotationMode("None");
}
}import { Component, OnInit } from '@angular/core';
import { LinkAnnotationService, BookmarkViewService,
MagnificationService, ThumbnailViewService, ToolbarService,
NavigationService, TextSearchService, TextSelectionService,
PrintService, FormDesignerService, FormFieldsService,
AnnotationService, PageOrganizerService } from '@syncfusion/ej2-angular-pdfviewer';
@Component({
selector: 'app-root',
// specifies the template string for the PDF Viewer component
template: `<div class="content-wrapper">
<button (click)="addAnnotation()">Underline Text</button>
<button (click)="setNone()">None</button>
<ejs-pdfviewer
id="pdfViewer"
[documentPath]='document'
[serviceUrl]='service'
style="height:640px;display:block">
</ejs-pdfviewer>
</div>`,
providers: [ LinkAnnotationService, BookmarkViewService, MagnificationService,
ThumbnailViewService, ToolbarService, NavigationService,
TextSearchService, TextSelectionService, PrintService,
AnnotationService, FormDesignerService, FormFieldsService, PageOrganizerService]
})
export class AppComponent implements OnInit {
public document = 'https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf';
public service: string = 'https://services.syncfusion.com/angular/production/api/pdfviewer';
ngOnInit(): void {
}
addAnnotation() {
var pdfviewer = (<any>document.getElementById('pdfViewer')).ej2_instances[0];
pdfviewer.annotationModule.setAnnotationMode('Underline');
}
setNone() {
var pdfviewer = (<any>document.getElementById("pdfViewer")).ej2_instances[0];
pdfviewer.annotationModule.setAnnotationMode("None");
}
}Underline a text programmatically
The PDF Viewer library enables you to programmatically Underline text within the PDF Viewer control using the addAnnotation() method.
Here’s an example of how you can use the addAnnotation() method to apply Underline programmatically:
import { Component, OnInit } from '@angular/core';
import { LinkAnnotationService, BookmarkViewService,
MagnificationService, ThumbnailViewService, ToolbarService,
NavigationService, TextSearchService, TextSelectionService,
PrintService, FormDesignerService, FormFieldsService,
AnnotationService, PageOrganizerService, UnderlineSettings } from '@syncfusion/ej2-angular-pdfviewer';
@Component({
selector: 'app-root',
// specifies the template string for the PDF Viewer component
template: `<div class="content-wrapper">
<button (click)="addAnnotation()">Underline text</button>
<ejs-pdfviewer
id="pdfViewer"
[documentPath]='document'
[resourceUrl]='resource'
style="height:640px;display:block">
</ejs-pdfviewer>
</div>`,
providers: [ LinkAnnotationService, BookmarkViewService, MagnificationService,
ThumbnailViewService, ToolbarService, NavigationService,
TextSearchService, TextSelectionService, PrintService,
AnnotationService, FormDesignerService, FormFieldsService, PageOrganizerService]
})
export class AppComponent implements OnInit {
public document = 'https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf';
public resource: string = "https://cdn.syncfusion.com/ej2/25.1.35/dist/ej2-pdfviewer-lib";
ngOnInit(): void {
}
addAnnotation() {
var pdfviewer = (<any>document.getElementById('pdfViewer')).ej2_instances[0];
pdfviewer.annotation.addAnnotation("Underline", {
bounds: [{ x: 250, y: 148, width: 345, height: 14 }],
pageNumber: 2
} as HighlightSettings);
}
}import { Component, OnInit } from '@angular/core';
import { LinkAnnotationService, BookmarkViewService,
MagnificationService, ThumbnailViewService, ToolbarService,
NavigationService, TextSearchService, TextSelectionService,
PrintService, FormDesignerService, FormFieldsService,
AnnotationService, PageOrganizerService, UnderlineSettings } from '@syncfusion/ej2-angular-pdfviewer';
@Component({
selector: 'app-root',
// specifies the template string for the PDF Viewer component
template: `<div class="content-wrapper">
<button (click)="addAnnotation()">Underline text</button>
<ejs-pdfviewer
id="pdfViewer"
[documentPath]='document'
[serviceUrl]='service'
style="height:640px;display:block">
</ejs-pdfviewer>
</div>`,
providers: [ LinkAnnotationService, BookmarkViewService, MagnificationService,
ThumbnailViewService, ToolbarService, NavigationService,
TextSearchService, TextSelectionService, PrintService,
AnnotationService, FormDesignerService, FormFieldsService, PageOrganizerService]
})
export class AppComponent implements OnInit {
public document = 'https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf';
public service: string = 'https://services.syncfusion.com/angular/production/api/pdfviewer';
ngOnInit(): void {
}
addAnnotation() {
var pdfviewer = (<any>document.getElementById('pdfViewer')).ej2_instances[0];
pdfviewer.annotation.addAnnotation("Underline", {
bounds: [{ x: 250, y: 148, width: 345, height: 14 }],
pageNumber: 2
} as HighlightSettings);
}
}Strikethrough a text
There are two ways to strikethrough a text in the PDF document:
- Using the context menu
- Select a text in the PDF document and right-click it.
- Select the Strikethrough option in the context menu that appears.

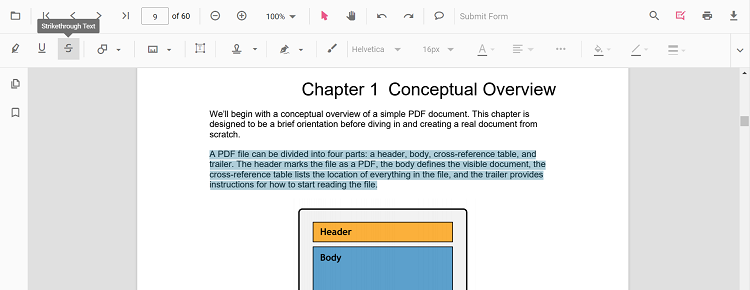
- Using the annotation toolbar
- Click the Edit Annotation button in the PDF Viewer toolbar. A toolbar appears below it.
- Select the Strikethrough button in the annotation toolbar. It enables the strikethrough mode.
- Select the text and the strikethrough annotation will be added.
- You can also select the text and apply the strikethrough annotation using the Strikethrough button.

NOTE
While you’re in the pan mode, for navigating through the document, and you click on the strikethrough button, the PDF Viewer control will smoothly transition to text select mode. This seamless transition ensures a fluid experience when switching between different interaction modes within the PDF Viewer interface.
Refer to the following code sample to switch to strikethrough mode.
import { Component, OnInit } from '@angular/core';
import { LinkAnnotationService, BookmarkViewService,
MagnificationService, ThumbnailViewService, ToolbarService,
NavigationService, TextSearchService, TextSelectionService,
PrintService, FormDesignerService, FormFieldsService,
AnnotationService, PageOrganizerService } from '@syncfusion/ej2-angular-pdfviewer';
@Component({
selector: 'app-root',
// specifies the template string for the PDF Viewer component
template: `<div class="content-wrapper">
<button (click)="addAnnotation()">Strikethrough text</button>
<ejs-pdfviewer
id="pdfViewer"
[documentPath]='document'
[resourceUrl]='resource'
style="height:640px;display:block">
</ejs-pdfviewer>
</div>`,
providers: [ LinkAnnotationService, BookmarkViewService, MagnificationService,
ThumbnailViewService, ToolbarService, NavigationService,
TextSearchService, TextSelectionService, PrintService,
AnnotationService, FormDesignerService, FormFieldsService, PageOrganizerService]
})
export class AppComponent implements OnInit {
public document = 'https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf';
public resource: string = "https://cdn.syncfusion.com/ej2/25.1.35/dist/ej2-pdfviewer-lib";
ngOnInit(): void {
}
addAnnotation() {
var pdfviewer = (<any>document.getElementById('pdfViewer')).ej2_instances[0];
pdfviewer.annotationModule.setAnnotationMode('Strikethrough');
}
}import { Component, OnInit } from '@angular/core';
import { LinkAnnotationService, BookmarkViewService,
MagnificationService, ThumbnailViewService, ToolbarService,
NavigationService, TextSearchService, TextSelectionService,
PrintService, FormDesignerService, FormFieldsService,
AnnotationService, PageOrganizerService } from '@syncfusion/ej2-angular-pdfviewer';
@Component({
selector: 'app-root',
// specifies the template string for the PDF Viewer component
template: `<div class="content-wrapper">
<button (click)="addAnnotation()">Strikethrough text</button>
<ejs-pdfviewer
id="pdfViewer"
[documentPath]='document'
[serviceUrl]='service'
style="height:640px;display:block">
</ejs-pdfviewer>
</div>`,
providers: [ LinkAnnotationService, BookmarkViewService, MagnificationService,
ThumbnailViewService, ToolbarService, NavigationService,
TextSearchService, TextSelectionService, PrintService,
AnnotationService, FormDesignerService, FormFieldsService, PageOrganizerService]
})
export class AppComponent implements OnInit {
public document = 'https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf';
public service: string = 'https://services.syncfusion.com/angular/production/api/pdfviewer';
ngOnInit(): void {
}
addAnnotation() {
var pdfviewer = (<any>document.getElementById('pdfViewer')).ej2_instances[0];
pdfviewer.annotationModule.setAnnotationMode('Strikethrough');
}
}Refer to the following code sample to switch back to normal mode from the strikethrough mode.
import { Component, OnInit } from '@angular/core';
import { LinkAnnotationService, BookmarkViewService,
MagnificationService, ThumbnailViewService, ToolbarService,
NavigationService, TextSearchService, TextSelectionService,
PrintService, FormDesignerService, FormFieldsService,
AnnotationService, PageOrganizerService } from '@syncfusion/ej2-angular-pdfviewer';
@Component({
selector: 'app-root',
// specifies the template string for the PDF Viewer component
template: `<div class="content-wrapper">
<button (click)="addAnnotation()">Strikethrough Text</button>
<button (click)="setNone()">None</button>
<ejs-pdfviewer
id="pdfViewer"
[documentPath]='document'
[resourceUrl]='resource'
style="height:640px;display:block">
</ejs-pdfviewer>
</div>`,
providers: [ LinkAnnotationService, BookmarkViewService, MagnificationService,
ThumbnailViewService, ToolbarService, NavigationService,
TextSearchService, TextSelectionService, PrintService,
AnnotationService, FormDesignerService, FormFieldsService, PageOrganizerService]
})
export class AppComponent implements OnInit {
public document = 'https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf';
public resource: string = "https://cdn.syncfusion.com/ej2/25.1.35/dist/ej2-pdfviewer-lib";
ngOnInit(): void {
}
addAnnotation() {
var pdfviewer = (<any>document.getElementById('pdfViewer')).ej2_instances[0];
pdfviewer.annotationModule.setAnnotationMode('Strikethrough');
}
setNone() {
var pdfviewer = (<any>document.getElementById("pdfViewer")).ej2_instances[0];
pdfviewer.annotationModule.setAnnotationMode("None");
}
}import { Component, OnInit } from '@angular/core';
import { LinkAnnotationService, BookmarkViewService,
MagnificationService, ThumbnailViewService, ToolbarService,
NavigationService, TextSearchService, TextSelectionService,
PrintService, FormDesignerService, FormFieldsService,
AnnotationService, PageOrganizerService } from '@syncfusion/ej2-angular-pdfviewer';
@Component({
selector: 'app-root',
// specifies the template string for the PDF Viewer component
template: `<div class="content-wrapper">
<button (click)="addAnnotation()">Strikethrough Text</button>
<button (click)="setNone()">None</button>
<ejs-pdfviewer
id="pdfViewer"
[documentPath]='document'
[serviceUrl]='service'
style="height:640px;display:block">
</ejs-pdfviewer>
</div>`,
providers: [ LinkAnnotationService, BookmarkViewService, MagnificationService,
ThumbnailViewService, ToolbarService, NavigationService,
TextSearchService, TextSelectionService, PrintService,
AnnotationService, FormDesignerService, FormFieldsService, PageOrganizerService]
})
export class AppComponent implements OnInit {
public document = 'https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf';
public service: string = 'https://services.syncfusion.com/angular/production/api/pdfviewer';
ngOnInit(): void {
}
addAnnotation() {
var pdfviewer = (<any>document.getElementById('pdfViewer')).ej2_instances[0];
pdfviewer.annotationModule.setAnnotationMode('Strikethrough');
}
setNone() {
var pdfviewer = (<any>document.getElementById("pdfViewer")).ej2_instances[0];
pdfviewer.annotationModule.setAnnotationMode("None");
}
}Strikethrough a text programmatically
The PDF Viewer library enables you to programmatically Strikethrough text within the PDF Viewer control using the addAnnotation() method.
Here’s an example of how you can use the addAnnotation() method to apply Strikethrough programmatically:
import { Component, OnInit } from '@angular/core';
import { LinkAnnotationService, BookmarkViewService,
MagnificationService, ThumbnailViewService, ToolbarService,
NavigationService, TextSearchService, TextSelectionService,
PrintService, FormDesignerService, FormFieldsService,
AnnotationService, PageOrganizerService, StrikethroughSettings } from '@syncfusion/ej2-angular-pdfviewer';
@Component({
selector: 'app-root',
// specifies the template string for the PDF Viewer component
template: `<div class="content-wrapper">
<button (click)="addAnnotation()">Strikethrough text</button>
<ejs-pdfviewer
id="pdfViewer"
[documentPath]='document'
[resourceUrl]='resource'
style="height:640px;display:block">
</ejs-pdfviewer>
</div>`,
providers: [ LinkAnnotationService, BookmarkViewService, MagnificationService,
ThumbnailViewService, ToolbarService, NavigationService,
TextSearchService, TextSelectionService, PrintService,
AnnotationService, FormDesignerService, FormFieldsService, PageOrganizerService]
})
export class AppComponent implements OnInit {
public document = 'https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf';
public resource: string = "https://cdn.syncfusion.com/ej2/25.1.35/dist/ej2-pdfviewer-lib";
ngOnInit(): void {
}
addAnnotation() {
var pdfviewer = (<any>document.getElementById('pdfViewer')).ej2_instances[0];
pdfviewer.annotation.addAnnotation("Strikethrough", {
bounds: [{ x: 250, y: 144, width: 345, height: 14 }],
pageNumber: 2
} as StrikethroughSettings);
}
}import { Component, OnInit } from '@angular/core';
import { LinkAnnotationService, BookmarkViewService,
MagnificationService, ThumbnailViewService, ToolbarService,
NavigationService, TextSearchService, TextSelectionService,
PrintService, FormDesignerService, FormFieldsService,
AnnotationService, PageOrganizerService, StrikethroughSettings } from '@syncfusion/ej2-angular-pdfviewer';
@Component({
selector: 'app-root',
// specifies the template string for the PDF Viewer component
template: `<div class="content-wrapper">
<button (click)="addAnnotation()">Strikethrough text</button>
<ejs-pdfviewer
id="pdfViewer"
[documentPath]='document'
[serviceUrl]='service'
style="height:640px;display:block">
</ejs-pdfviewer>
</div>`,
providers: [ LinkAnnotationService, BookmarkViewService, MagnificationService,
ThumbnailViewService, ToolbarService, NavigationService,
TextSearchService, TextSelectionService, PrintService,
AnnotationService, FormDesignerService, FormFieldsService, PageOrganizerService]
})
export class AppComponent implements OnInit {
public document = 'https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf';
public service: string = 'https://services.syncfusion.com/angular/production/api/pdfviewer';
ngOnInit(): void {
}
addAnnotation() {
var pdfviewer = (<any>document.getElementById('pdfViewer')).ej2_instances[0];
pdfviewer.annotation.addAnnotation("Strikethrough", {
bounds: [{ x: 250, y: 144, width: 345, height: 14 }],
pageNumber: 2
} as StrikethroughSettings);
}
}Squiggly a text
There are two ways to add squiggly to a text in the PDF document:
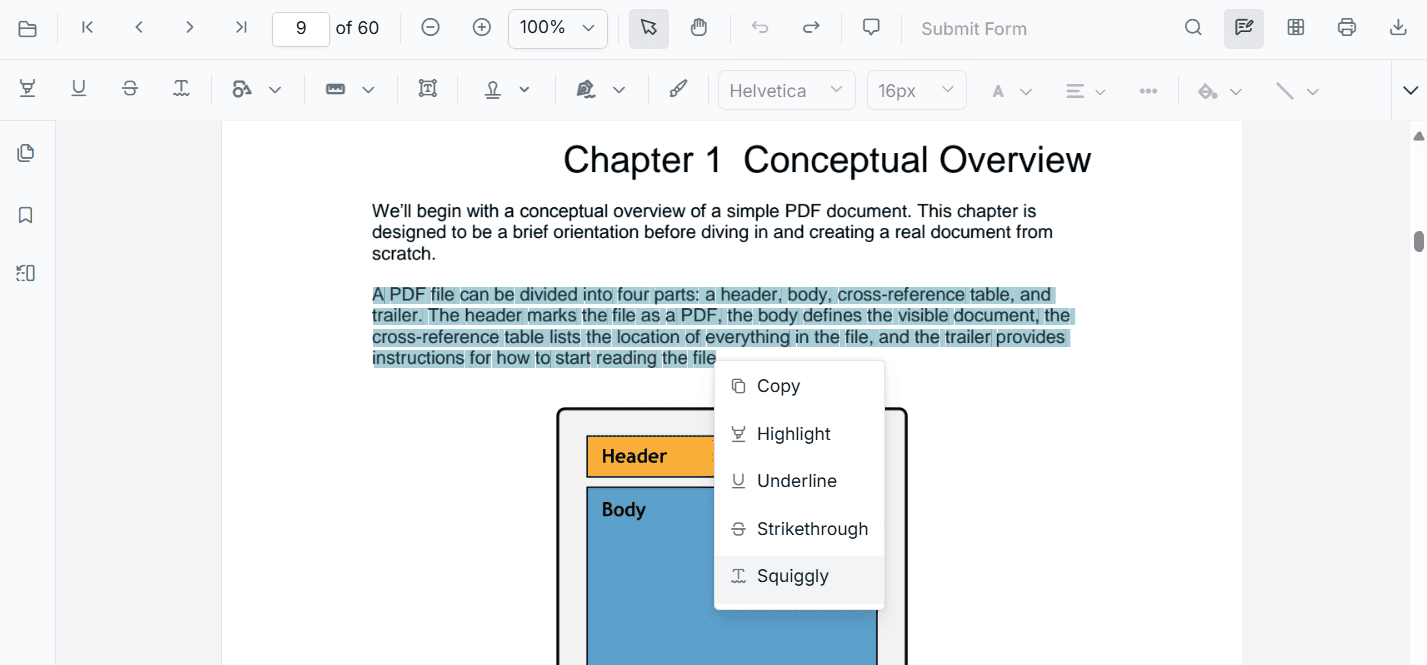
- Using the context menu
- Select a text in the PDF document and right-click it.
- Select the Squiggly option in the context menu that appears.

- Using the annotation toolbar
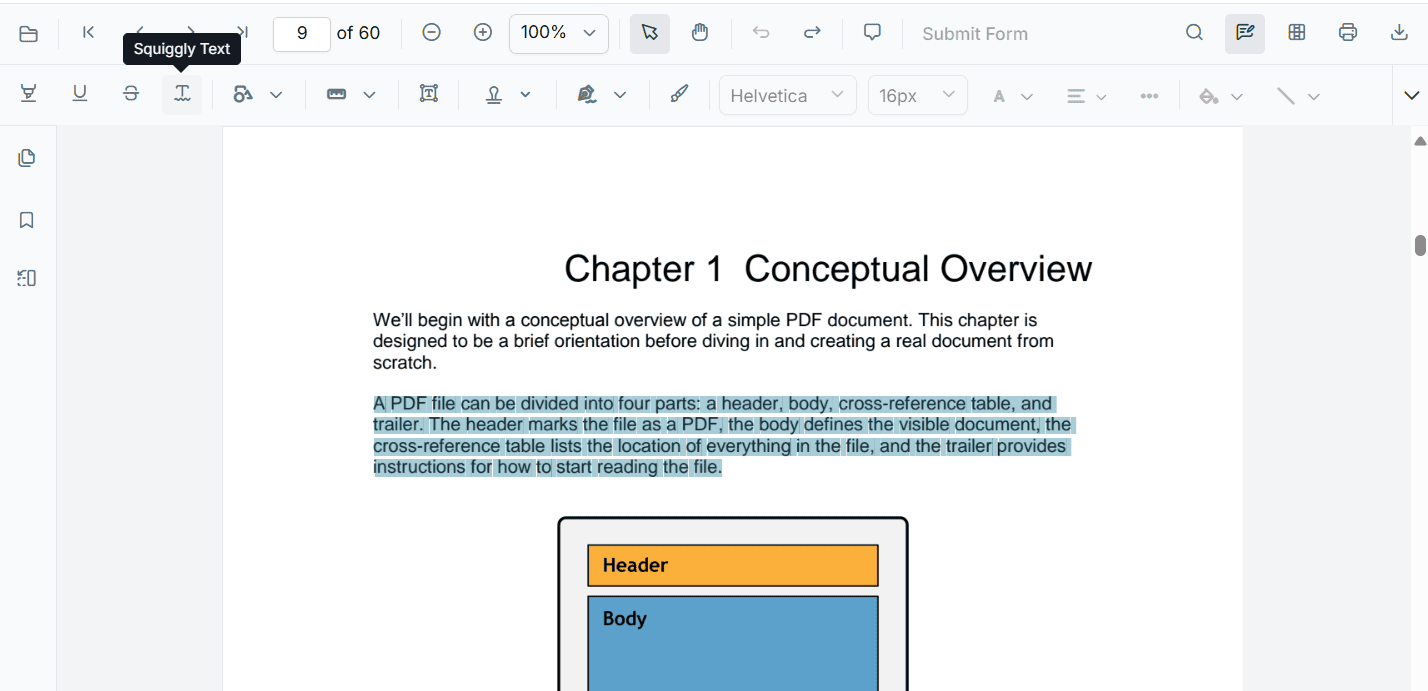
- Click the Edit Annotation button in the PDF Viewer toolbar. A toolbar appears below it.
- Select the Squiggly button in the annotation toolbar. It enables the squiggly mode.
- Select the text and the squiggly annotation will be added.
- You can also select the text and apply the squiggly annotation using the Squiggly button.

NOTE
While you’re in the pan mode, for navigating through the document, and you click on the squiggly button, the PDF Viewer control will smoothly transition to text select mode. This seamless transition ensures a fluid experience when switching between different interaction modes within the PDF Viewer interface.
Refer to the following code sample to switch to squiggly mode.
import { Component, OnInit } from '@angular/core';
import { LinkAnnotationService, BookmarkViewService,
MagnificationService, ThumbnailViewService, ToolbarService,
NavigationService, TextSearchService, TextSelectionService,
PrintService, FormDesignerService, FormFieldsService,
AnnotationService, PageOrganizerService } from '@syncfusion/ej2-angular-pdfviewer';
@Component({
selector: 'app-root',
// specifies the template string for the PDF Viewer component
template: `<div class="content-wrapper">
<button (click)="addAnnotation()">Squiggly text</button>
<ejs-pdfviewer
id="pdfViewer"
[documentPath]='document'
[resourceUrl]='resource'
style="height:640px;display:block">
</ejs-pdfviewer>
</div>`,
providers: [ LinkAnnotationService, BookmarkViewService, MagnificationService,
ThumbnailViewService, ToolbarService, NavigationService,
TextSearchService, TextSelectionService, PrintService,
AnnotationService, FormDesignerService, FormFieldsService, PageOrganizerService]
})
export class AppComponent implements OnInit {
public document = 'https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf';
public resource: string = "https://cdn.syncfusion.com/ej2/30.1.37/dist/ej2-pdfviewer-lib";
ngOnInit(): void {
}
addAnnotation() {
var pdfviewer = (<any>document.getElementById('pdfViewer')).ej2_instances[0];
pdfviewer.annotationModule.setAnnotationMode('Squiggly');
}
}import { Component, OnInit } from '@angular/core';
import { LinkAnnotationService, BookmarkViewService,
MagnificationService, ThumbnailViewService, ToolbarService,
NavigationService, TextSearchService, TextSelectionService,
PrintService, FormDesignerService, FormFieldsService,
AnnotationService, PageOrganizerService } from '@syncfusion/ej2-angular-pdfviewer';
@Component({
selector: 'app-root',
// specifies the template string for the PDF Viewer component
template: `<div class="content-wrapper">
<button (click)="addAnnotation()">Squiggly text</button>
<ejs-pdfviewer
id="pdfViewer"
[documentPath]='document'
[serviceUrl]='service'
style="height:640px;display:block">
</ejs-pdfviewer>
</div>`,
providers: [ LinkAnnotationService, BookmarkViewService, MagnificationService,
ThumbnailViewService, ToolbarService, NavigationService,
TextSearchService, TextSelectionService, PrintService,
AnnotationService, FormDesignerService, FormFieldsService, PageOrganizerService]
})
export class AppComponent implements OnInit {
public document = 'https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf';
public service: string = 'https://services.syncfusion.com/angular/production/api/pdfviewer';
ngOnInit(): void {
}
addAnnotation() {
var pdfviewer = (<any>document.getElementById('pdfViewer')).ej2_instances[0];
pdfviewer.annotationModule.setAnnotationMode('Squiggly');
}
}Refer to the following code sample to switch back to normal mode from the squiggly mode.
import { Component, OnInit } from '@angular/core';
import { LinkAnnotationService, BookmarkViewService,
MagnificationService, ThumbnailViewService, ToolbarService,
NavigationService, TextSearchService, TextSelectionService,
PrintService, FormDesignerService, FormFieldsService,
AnnotationService, PageOrganizerService } from '@syncfusion/ej2-angular-pdfviewer';
@Component({
selector: 'app-root',
// specifies the template string for the PDF Viewer component
template: `<div class="content-wrapper">
<button (click)="addAnnotation()">Squiggly Text</button>
<button (click)="setNone()">None</button>
<ejs-pdfviewer
id="pdfViewer"
[documentPath]='document'
[resourceUrl]='resource'
style="height:640px;display:block">
</ejs-pdfviewer>
</div>`,
providers: [ LinkAnnotationService, BookmarkViewService, MagnificationService,
ThumbnailViewService, ToolbarService, NavigationService,
TextSearchService, TextSelectionService, PrintService,
AnnotationService, FormDesignerService, FormFieldsService, PageOrganizerService]
})
export class AppComponent implements OnInit {
public document = 'https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf';
public resource: string = "https://cdn.syncfusion.com/ej2/30.1.37/dist/ej2-pdfviewer-lib";
ngOnInit(): void {
}
addAnnotation() {
var pdfviewer = (<any>document.getElementById('pdfViewer')).ej2_instances[0];
pdfviewer.annotationModule.setAnnotationMode('Squiggly');
}
setNone() {
var pdfviewer = (<any>document.getElementById("pdfViewer")).ej2_instances[0];
pdfviewer.annotationModule.setAnnotationMode("None");
}
}import { Component, OnInit } from '@angular/core';
import { LinkAnnotationService, BookmarkViewService,
MagnificationService, ThumbnailViewService, ToolbarService,
NavigationService, TextSearchService, TextSelectionService,
PrintService, FormDesignerService, FormFieldsService,
AnnotationService, PageOrganizerService } from '@syncfusion/ej2-angular-pdfviewer';
@Component({
selector: 'app-root',
// specifies the template string for the PDF Viewer component
template: `<div class="content-wrapper">
<button (click)="addAnnotation()">Squiggly Text</button>
<button (click)="setNone()">None</button>
<ejs-pdfviewer
id="pdfViewer"
[documentPath]='document'
[serviceUrl]='service'
style="height:640px;display:block">
</ejs-pdfviewer>
</div>`,
providers: [ LinkAnnotationService, BookmarkViewService, MagnificationService,
ThumbnailViewService, ToolbarService, NavigationService,
TextSearchService, TextSelectionService, PrintService,
AnnotationService, FormDesignerService, FormFieldsService, PageOrganizerService]
})
export class AppComponent implements OnInit {
public document = 'https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf';
public service: string = 'https://services.syncfusion.com/angular/production/api/pdfviewer';
ngOnInit(): void {
}
addAnnotation() {
var pdfviewer = (<any>document.getElementById('pdfViewer')).ej2_instances[0];
pdfviewer.annotationModule.setAnnotationMode('Squiggly');
}
setNone() {
var pdfviewer = (<any>document.getElementById("pdfViewer")).ej2_instances[0];
pdfviewer.annotationModule.setAnnotationMode("None");
}
}Squiggly a text programmatically
The PDF Viewer library enables you to programmatically Squiggly text within the PDF Viewer control using the addAnnotation() method.
Here’s an example of how you can use the addAnnotation() method to apply Squiggly programmatically:
import { Component, OnInit } from '@angular/core';
import { LinkAnnotationService, BookmarkViewService,
MagnificationService, ThumbnailViewService, ToolbarService,
NavigationService, TextSearchService, TextSelectionService,
PrintService, FormDesignerService, FormFieldsService,
AnnotationService, PageOrganizerService, SquigglySettings } from '@syncfusion/ej2-angular-pdfviewer';
@Component({
selector: 'app-root',
// specifies the template string for the PDF Viewer component
template: `<div class="content-wrapper">
<button (click)="addAnnotation()">Squiggly text</button>
<ejs-pdfviewer
id="pdfViewer"
[documentPath]='document'
[resourceUrl]='resource'
style="height:640px;display:block">
</ejs-pdfviewer>
</div>`,
providers: [ LinkAnnotationService, BookmarkViewService, MagnificationService,
ThumbnailViewService, ToolbarService, NavigationService,
TextSearchService, TextSelectionService, PrintService,
AnnotationService, FormDesignerService, FormFieldsService, PageOrganizerService]
})
export class AppComponent implements OnInit {
public document = 'https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf';
public resource: string = "https://cdn.syncfusion.com/ej2/30.1.37/dist/ej2-pdfviewer-lib";
ngOnInit(): void {
}
addAnnotation() {
var pdfviewer = (<any>document.getElementById('pdfViewer')).ej2_instances[0];
pdfviewer.annotation.addAnnotation("Squiggly", {
bounds: [{ x: 250, y: 144, width: 345, height: 14 }],
pageNumber: 2
} as SquigglySettings);
}
}import { Component, OnInit } from '@angular/core';
import { LinkAnnotationService, BookmarkViewService,
MagnificationService, ThumbnailViewService, ToolbarService,
NavigationService, TextSearchService, TextSelectionService,
PrintService, FormDesignerService, FormFieldsService,
AnnotationService, PageOrganizerService, SquigglySettings } from '@syncfusion/ej2-angular-pdfviewer';
@Component({
selector: 'app-root',
// specifies the template string for the PDF Viewer component
template: `<div class="content-wrapper">
<button (click)="addAnnotation()">squiggly text</button>
<ejs-pdfviewer
id="pdfViewer"
[documentPath]='document'
[serviceUrl]='service'
style="height:640px;display:block">
</ejs-pdfviewer>
</div>`,
providers: [ LinkAnnotationService, BookmarkViewService, MagnificationService,
ThumbnailViewService, ToolbarService, NavigationService,
TextSearchService, TextSelectionService, PrintService,
AnnotationService, FormDesignerService, FormFieldsService, PageOrganizerService]
})
export class AppComponent implements OnInit {
public document = 'https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf';
public service: string = 'https://services.syncfusion.com/angular/production/api/pdfviewer';
ngOnInit(): void {
}
addAnnotation() {
var pdfviewer = (<any>document.getElementById('pdfViewer')).ej2_instances[0];
pdfviewer.annotation.addAnnotation("Squiggly", {
bounds: [{ x: 250, y: 144, width: 345, height: 14 }],
pageNumber: 2
} as SquigglySettings);
}
}Deleting a text markup annotation
The selected annotation can be deleted in the following ways:
- Using the Delete key
- Select the annotation to be deleted.
- Click the Delete key in the keyboard. The selected annotation will be deleted.
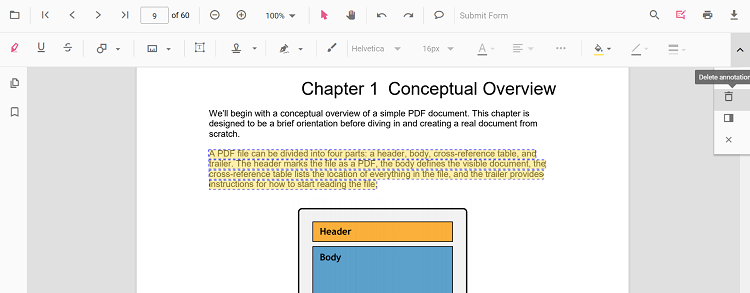
- Using the annotation toolbar
- Select the annotation to be deleted.
- Click the Delete Annotation button in the annotation toolbar. The selected annotation will be deleted.

Editing the properties of the text markup annotation
The color and the opacity of the text markup annotation can be edited using the Edit Color tool and the Edit Opacity tool in the annotation toolbar.
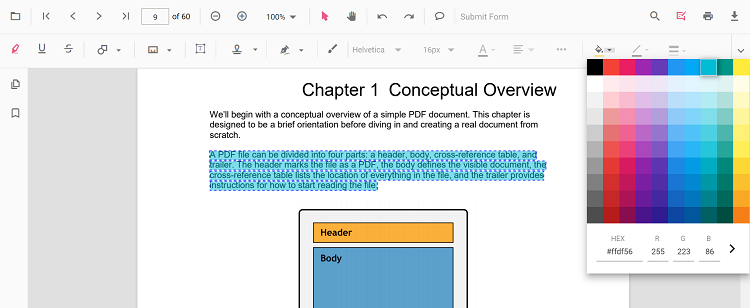
Editing color
The color of the annotation can be edited using the color palette provided in the Edit Color tool.

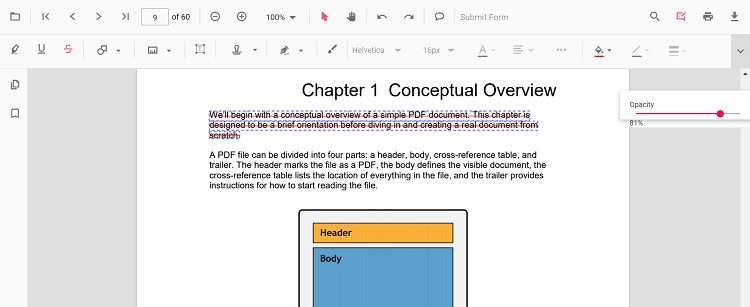
Editing opacity
The opacity of the annotation can be edited using the range slider provided in the Edit Opacity tool.

Setting default properties during the control initialization
The properties of the text markup annotation can be set before creating the control using the highlightSettings, underlineSettings, strikethroughSettings and squigglySettings.
After editing the default color and opacity using the Edit Color tool and Edit Opacity tool, they will be changed to the selected values.
Refer to the following code sample to set the default annotation settings.
import { Component, OnInit } from '@angular/core';
import { LinkAnnotationService, BookmarkViewService,
MagnificationService, ThumbnailViewService, ToolbarService,
NavigationService, TextSearchService, TextSelectionService,
PrintService, FormDesignerService, FormFieldsService,
AnnotationService, PageOrganizerService } from '@syncfusion/ej2-angular-pdfviewer';
@Component({
selector: 'app-root',
// specifies the template string for the PDF Viewer component
template: `<div class="content-wrapper">
<ejs-pdfviewer
id="pdfViewer"
[documentPath]='document'
[resourceUrl]='resource'
[highlightSettings]='highlightSettings'
[underlineSettings]='underlineSettings'
[strikethroughSettings]='strikethroughSettings'
[squigglySettings]='squigglySettings'
style="height:640px;display:block">
</ejs-pdfviewer>
</div>`,
providers: [ LinkAnnotationService, BookmarkViewService, MagnificationService,
ThumbnailViewService, ToolbarService, NavigationService,
TextSearchService, TextSelectionService, PrintService,
AnnotationService, FormDesignerService, FormFieldsService, PageOrganizerService]
})
export class AppComponent implements OnInit {
public document = 'https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf';
public resource: string = "https://cdn.syncfusion.com/ej2/25.1.35/dist/ej2-pdfviewer-lib";
public highlightSettings = { author: 'Guest User', subject: 'Important', color: '#ffff00', opacity: 0.9, modifiedDate: '' };
public underlineSettings = { author: 'Guest User', subject: 'Points to be remembered', color: '#00ffff', opacity: 0.9, modifiedDate: '' };
public strikethroughSettings = { author: 'Guest User', subject: 'Not Important', color: '#ff00ff', opacity: 0.9, modifiedDate: '' };
public squigglySettings = { author: 'Guest User', subject: 'Confidential', color: '#0000ff', opacity: 0.9, modifiedDate: '' };
ngOnInit(): void {
}
}import { Component, OnInit } from '@angular/core';
import { LinkAnnotationService, BookmarkViewService,
MagnificationService, ThumbnailViewService, ToolbarService,
NavigationService, TextSearchService, TextSelectionService,
PrintService, FormDesignerService, FormFieldsService,
AnnotationService, PageOrganizerService } from '@syncfusion/ej2-angular-pdfviewer';
@Component({
selector: 'app-root',
// specifies the template string for the PDF Viewer component
template: `<div class="content-wrapper">
<ejs-pdfviewer
id="pdfViewer"
[documentPath]='document'
[serviceUrl]='service'
[highlightSettings]='highlightSettings'
[underlineSettings]='underlineSettings'
[strikethroughSettings]='strikethroughSettings'
[squigglySettings]='squigglySettings'
style="height:640px;display:block">
</ejs-pdfviewer>
</div>`,
providers: [ LinkAnnotationService, BookmarkViewService, MagnificationService,
ThumbnailViewService, ToolbarService, NavigationService,
TextSearchService, TextSelectionService, PrintService,
AnnotationService, FormDesignerService, FormFieldsService, PageOrganizerService]
})
export class AppComponent implements OnInit {
public document = 'https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf';
public service: string = 'https://services.syncfusion.com/angular/production/api/pdfviewer';
public highlightSettings = { author: 'Guest User', subject: 'Important', color: '#ffff00', opacity: 0.9, modifiedDate: '' };
public underlineSettings = { author: 'Guest User', subject: 'Points to be remembered', color: '#00ffff', opacity: 0.9, modifiedDate: '' };
public strikethroughSettings = { author: 'Guest User', subject: 'Not Important', color: '#ff00ff', opacity: 0.9, modifiedDate: '' };
public squigglySettings = { author: 'Guest User', subject: 'Confidential', color: '#0000ff', opacity: 0.9, modifiedDate: '' };
ngOnInit(): void {
}
}Performing undo and redo
The PDF Viewer performs undo and redo for the changes made in the PDF document. In the text markup annotation, undo and redo actions are provided for:
- Inclusion of the text markup annotations.
- Deletion of the text markup annotations.
- Change of either color or opacity of the text markup annotations.
The undo and redo actions can be done in the following ways:
- Using the keyboard shortcuts:
After performing a text markup annotation action, you can undo it by using the Ctrl + Z shortcut and redo by using the Ctrl + Y shortcut. - Using toolbar:
The Undo and redo can be done using the Undo tool and Redo tool provided in the toolbar.
Refer to the following code sample for calling undo and redo actions from the client-side.
import { Component, OnInit } from '@angular/core';
import { LinkAnnotationService, BookmarkViewService,
MagnificationService, ThumbnailViewService, ToolbarService,
NavigationService, TextSearchService, TextSelectionService,
PrintService, FormDesignerService, FormFieldsService,
AnnotationService, PageOrganizerService } from '@syncfusion/ej2-angular-pdfviewer';
@Component({
selector: 'app-root',
// specifies the template string for the PDF Viewer component
template: `<div class="content-wrapper">
<button (click)="Undo()">Undo</button>
<button (click)="Redo()">Redo</button>
<ejs-pdfviewer
id="pdfViewer"
[documentPath]='document'
[resourceUrl]='resource'
style="height:640px;display:block">
</ejs-pdfviewer>
</div>`,
providers: [ LinkAnnotationService, BookmarkViewService, MagnificationService,
ThumbnailViewService, ToolbarService, NavigationService,
TextSearchService, TextSelectionService, PrintService,
AnnotationService, FormDesignerService, FormFieldsService, PageOrganizerService]
})
export class AppComponent implements OnInit {
public document = 'https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf';
public resource: string = "https://cdn.syncfusion.com/ej2/25.1.35/dist/ej2-pdfviewer-lib";
ngOnInit(): void {
}
Undo() {
var pdfviewer = (<any>document.getElementById("pdfViewer")).ej2_instances[0];
pdfviewer.undo();
}
Redo() {
var pdfviewer = (<any>document.getElementById("pdfViewer")).ej2_instances[0];
pdfviewer.redo();
}
}import { Component, OnInit } from '@angular/core';
import { LinkAnnotationService, BookmarkViewService,
MagnificationService, ThumbnailViewService, ToolbarService,
NavigationService, TextSearchService, TextSelectionService,
PrintService, FormDesignerService, FormFieldsService,
AnnotationService, PageOrganizerService } from '@syncfusion/ej2-angular-pdfviewer';
@Component({
selector: 'app-root',
// specifies the template string for the PDF Viewer component
template: `<div class="content-wrapper">
<button (click)="Undo()">Undo</button>
<button (click)="Redo()">Redo</button>
<ejs-pdfviewer
id="pdfViewer"
[documentPath]='document'
[serviceUrl]='service'
style="height:640px;display:block">
</ejs-pdfviewer>
</div>`,
providers: [ LinkAnnotationService, BookmarkViewService, MagnificationService,
ThumbnailViewService, ToolbarService, NavigationService,
TextSearchService, TextSelectionService, PrintService,
AnnotationService, FormDesignerService, FormFieldsService, PageOrganizerService]
})
export class AppComponent implements OnInit {
public document = 'https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf';
public service: string = 'https://services.syncfusion.com/angular/production/api/pdfviewer';
ngOnInit(): void {
}
Undo() {
var pdfviewer = (<any>document.getElementById("pdfViewer")).ej2_instances[0];
pdfviewer.undo();
}
Redo() {
var pdfviewer = (<any>document.getElementById("pdfViewer")).ej2_instances[0];
pdfviewer.redo();
}
}Saving the text markup annotation
When you click the download tool in the toolbar, the text markup annotations will be saved in the PDF document. This action will not affect the original document.
Printing the text markup annotation
When the print tool is selected in the toolbar, the PDF document will be printed along with the text markup annotations added to the pages. This action will not affect the original document.
Disabling text markup annotation
The PDF Viewer control provides an option to disable the text markup annotation feature. The code sample for disabling the feature is as follows.
import { Component, OnInit } from '@angular/core';
import { LinkAnnotationService, BookmarkViewService,
MagnificationService, ThumbnailViewService, ToolbarService,
NavigationService, TextSearchService, TextSelectionService,
PrintService, FormDesignerService, FormFieldsService,
AnnotationService, PageOrganizerService } from '@syncfusion/ej2-angular-pdfviewer';
@Component({
selector: 'app-root',
// specifies the template string for the PDF Viewer component
template: `<div class="content-wrapper">
<ejs-pdfviewer
id="pdfViewer"
[documentPath]='document'
[resourceUrl]='resource'
[enableTextMarkupAnnotation]='false'
style="height:640px;display:block">
</ejs-pdfviewer>
</div>`,
providers: [ LinkAnnotationService, BookmarkViewService, MagnificationService,
ThumbnailViewService, ToolbarService, NavigationService,
TextSearchService, TextSelectionService, PrintService,
AnnotationService, FormDesignerService, FormFieldsService, PageOrganizerService]
})
export class AppComponent implements OnInit {
public document = 'https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf';
public resource: string = "https://cdn.syncfusion.com/ej2/25.1.35/dist/ej2-pdfviewer-lib";
ngOnInit(): void {
}
}import { Component, OnInit } from '@angular/core';
import { LinkAnnotationService, BookmarkViewService,
MagnificationService, ThumbnailViewService, ToolbarService,
NavigationService, TextSearchService, TextSelectionService,
PrintService, FormDesignerService, FormFieldsService,
AnnotationService, PageOrganizerService } from '@syncfusion/ej2-angular-pdfviewer';
@Component({
selector: 'app-root',
// specifies the template string for the PDF Viewer component
template: `<div class="content-wrapper">
<ejs-pdfviewer
id="pdfViewer"
[documentPath]='document'
[serviceUrl]='service'
[enableTextMarkupAnnotation]='false'
style="height:640px;display:block">
</ejs-pdfviewer>
</div>`,
providers: [ LinkAnnotationService, BookmarkViewService, MagnificationService,
ThumbnailViewService, ToolbarService, NavigationService,
TextSearchService, TextSelectionService, PrintService,
AnnotationService, FormDesignerService, FormFieldsService, PageOrganizerService]
})
export class AppComponent implements OnInit {
public document = 'https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf';
public service: string = 'https://services.syncfusion.com/angular/production/api/pdfviewer';
ngOnInit(): void {
}
}