Managing tasks in Angular Gantt component
15 Nov 202524 minutes to read
Managing tasks in the Angular Gantt component enables dynamic project updates, such as inserting, deleting, or editing tasks and dependencies, by enabling allowAdding, allowDeleting, allowEditing, and allowTaskbarEditing with EditService injected. A primary key column, defined by columns.isPrimaryKey set to true (e.g., on id), ensures reliable CRUD operations and task identification. Editing modes include cell editing for quick TreeGrid updates, dialog editing for comprehensive changes, taskbar dragging for duration or date adjustments, and connector line dragging for dependencies. Customize dialogs with templates or fields using addDialogFields and editDialogFields. Methods like addRecord, deleteRow, and updateRecordById support programmatic management. Ensure valid taskFields mappings and a primary key to enable editing seamlessly.
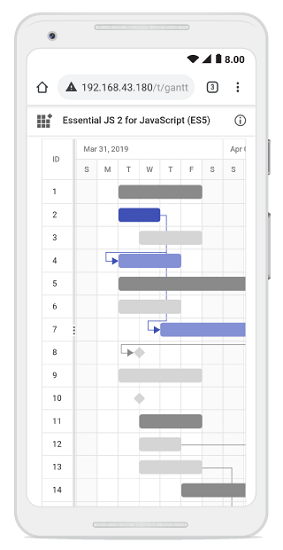
The following code example demonstrates editing in the Gantt component.
import { Component, ViewEncapsulation, OnInit } from '@angular/core';
import { GanttModule, EditService, EditSettingsModel } from '@syncfusion/ej2-angular-gantt';
@Component({
imports: [GanttModule],
providers: [EditService],
standalone: true,
selector: 'app-root',
template:
`<ejs-gantt height="430px" [dataSource]="data" [taskFields]="taskSettings" [editSettings]="editSettings" [columns]="columns"></ejs-gantt>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent implements OnInit {
public data?: object[];
public taskSettings?: object;
public columns?: object[];
public editSettings?: EditSettingsModel;
public ngOnInit(): void {
this.data = [
{
TaskID: 1,
TaskName: 'Project Initiation',
StartDate: new Date('04/02/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{ TaskID: 2, TaskName: 'Identify Site location', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50 },
{ TaskID: 3, TaskName: 'Perform Soil test', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50 },
{ TaskID: 4, TaskName: 'Soil test approval', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50 },
]
},
{
TaskID: 5,
TaskName: 'Project Estimation',
StartDate: new Date('04/02/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{ TaskID: 6, TaskName: 'Develop floor plan for estimation', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 },
{ TaskID: 7, TaskName: 'List materials', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 },
{ TaskID: 8, TaskName: 'Estimation approval', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 }
]
},
];
this.taskSettings = {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
endDate: 'EndDate',
duration: 'Duration',
progress: 'Progress',
child: 'subtasks'
};
this.editSettings = {
allowEditing: true,
mode: "Auto"
};
this.columns = [
{ field: 'TaskID', headerText: 'Task ID', textAlign: 'Left', width: '100' },
{ field: 'TaskName', headerText: 'Task Name', width: '250' },
{ field: 'StartDate', headerText: 'Start Date', width: '150' },
{ field: 'Duration', headerText: 'Duration', width: '150' },
{ field: 'Progress', headerText: 'Progress', width: '150' },
];
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Editing feature requires a primary key column for CRUD operations. While defining columns in Gantt using the columns property, it is mandatory that any one of the columns, must be a primary column. By default, the id column will be the primary key column. If id column is not defined, we need to enable isPrimaryKey for any one of the columns defined in the columns property.
Open new task dialog with default values
You can set default values when new task dialog opens using actionBegin event when requestType is beforeOpenAddDialog.
import { Component, ViewEncapsulation, OnInit } from '@angular/core';
import { GanttModule, ToolbarService, EditService } from '@syncfusion/ej2-angular-gantt'
@Component({
imports: [GanttModule],
providers: [ToolbarService, EditService],
standalone: true,
selector: 'app-root',
template:
`<ejs-gantt id="ganttDefault" height="430px" [dataSource]="data" [taskFields]="taskSettings" [editSettings]="editSettings" [toolbar]="toolbar" (actionBegin)="onActionBegin($event)"></ejs-gantt>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent implements OnInit {
public data?: object[];
public taskSettings?: object;
public editSettings?: object;
public toolbar?: string[];
public ngOnInit(): void {
this.data = [
{
TaskID: 1,
TaskName: 'Project Initiation',
StartDate: new Date('04/02/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{ TaskID: 2, TaskName: 'Identify Site location', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50 },
{ TaskID: 3, TaskName: 'Perform Soil test', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50 },
{ TaskID: 4, TaskName: 'Soil test approval', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50 },
]
},
{
TaskID: 5,
TaskName: 'Project Estimation',
StartDate: new Date('04/02/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{ TaskID: 6, TaskName: 'Develop floor plan for estimation', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 },
{ TaskID: 7, TaskName: 'List materials', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 },
{ TaskID: 8, TaskName: 'Estimation approval', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 }
]
},
];
this.taskSettings = {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
duration: 'Duration',
progress: 'Progress',
child: 'subtasks'
};
this.editSettings = {
allowAdding: true
};
this.toolbar = ['Add'];
}
public onActionBegin(args: any) {
if (args.requestType == 'beforeOpenAddDialog') {
args.rowData.TaskName = 'Gantt';
args.rowData.Progress = 70;
args.rowData.ganttProperties.taskName = 'Gantt';
args.rowData.ganttProperties.progress = 70;
}
};
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Cell edit type and its params
The columns.editType is used to define the edit type for any particular column. You can set the columns.editType based on data type of the column.
Below is the combined content from the provided markdown sections in bullet points, as requested, ensuring clarity and conciseness while preserving the original information:
-
Cell edit types and components:
- numericedit: Uses the NumericTextBox component for editing integers, doubles, and decimals.
- defaultedit: Uses the TextBox component for editing string data.
- dropdownedit: Uses the DropDownList component to display all unique values for a field.
- booleanedit: Uses the CheckBox component for editing boolean data.
- datepickeredit: Uses the DatePicker component for editing date data.
- datetimepickeredit: Uses the DateTimePicker component for editing date-time data.
-
Customization:
- Customize editor component behavior using the columns.edit.params property.
-
Edit type parameters:
-
numericedit: Supports parameters like
decimals: 2,value: 5. -
dropdownedit: Supports parameters like
value: 'Germany'. -
booleanedit: Supports parameters like
checked: true. -
datepickeredit: Supports parameters like
format: 'dd.MM.yyyy'. -
datetimepickeredit: Supports parameters like
value: new Date().
-
numericedit: Supports parameters like
import { Component, ViewEncapsulation, OnInit } from '@angular/core';
import { GanttModule, EditService, EditSettingsModel, ToolbarService } from '@syncfusion/ej2-angular-gantt'
@Component({
imports: [GanttModule],
providers: [EditService, ToolbarService],
standalone: true,
selector: 'app-root',
template:
`<ejs-gantt height="430px" [dataSource]="data" [taskFields]="taskSettings" [editSettings]="editSettings" [columns]="columns"></ejs-gantt>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent implements OnInit {
public data?: object[];
public taskSettings?: object;
public editSettings?: EditSettingsModel;
public columns?: object[];
public ngOnInit(): void {
this.data = [
{
TaskID: 1,
TaskName: 'Project Initiation',
StartDate: new Date('04/02/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{ TaskID: 2, TaskName: 'Identify Site location', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50 },
{ TaskID: 3, TaskName: 'Perform Soil test', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50 },
{ TaskID: 4, TaskName: 'Soil test approval', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50 },
]
},
{
TaskID: 5,
TaskName: 'Project Estimation',
StartDate: new Date('04/02/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{ TaskID: 6, TaskName: 'Develop floor plan for estimation', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 },
{ TaskID: 7, TaskName: 'List materials', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 },
{ TaskID: 8, TaskName: 'Estimation approval', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 }
]
},
];
this.taskSettings = {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
duration: 'Duration',
progress: 'Progress',
child: 'subtasks'
};
this.editSettings = {
allowEditing: true
};
this.columns = [
{ field: 'TaskID', headerText: 'Task ID' },
{ field: 'TaskName', headerText: 'Task Name' },
{ field: 'StartDate', headerText: 'Start Date' },
{ field: 'Duration', headerText: 'Duration', editType: 'numericedit', edit: { params: { min: 1 } }, valueAccessor: this.durationFormat },
{ field: 'Progress', headerText: 'Progress', edit: { params: { showSpinButton: false } } },
];
}
public durationFormat = (field: string, data: Object, column: Object) => {
return (data as any)[field];
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Prevent particular column and taskbar editing
You can prevent editing for the particular column by setting columns.allowEditing to false.
To restrict taskbar editing, set args.cancel to true in the actionBegin event based on taskbarEditAction.
import { Component, ViewEncapsulation, OnInit } from '@angular/core';
import { GanttModule, EditService, EditSettingsModel, ActionBeginArgs } from '@syncfusion/ej2-angular-gantt'
@Component({
imports: [GanttModule],
providers: [EditService],
standalone: true,
selector: 'app-root',
template:
`<ejs-gantt height="430px" [dataSource]="data" [taskFields]="taskSettings" (actionBegin)="actionBegin($event)" [editSettings]="editSettings" [columns]="columns"></ejs-gantt>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent implements OnInit {
public data?: object[];
public taskSettings?: object;
public columns?: object[];
public editSettings?: EditSettingsModel;
public ngOnInit(): void {
this.data = [
{
TaskID: 1,
TaskName: 'Project Initiation',
StartDate: new Date('04/02/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{ TaskID: 2, TaskName: 'Identify Site location', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50 },
{ TaskID: 3, TaskName: 'Perform Soil test', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50 },
{ TaskID: 4, TaskName: 'Soil test approval', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50 },
]
},
{
TaskID: 5,
TaskName: 'Project Estimation',
StartDate: new Date('04/02/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{ TaskID: 6, TaskName: 'Develop floor plan for estimation', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 },
{ TaskID: 7, TaskName: 'List materials', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 },
{ TaskID: 8, TaskName: 'Estimation approval', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 }
]
},
];
this.taskSettings = {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
endDate: 'EndDate',
duration: 'Duration',
progress: 'Progress',
child: 'subtasks'
};
this.editSettings = {
allowEditing: true,
allowTaskbarEditing: true,
};
this.columns = [
{ field: 'TaskID', headerText: 'Task ID', textAlign: 'Left', width: '100' },
{ field: 'TaskName', headerText: 'Task Name', width: '250' },
{ field: 'StartDate', headerText: 'Start Date', width: '150' },
{ field: 'Duration', headerText: 'Duration', width: '150' },
{ field: 'Progress', headerText: 'Progress', width: '150', allowEditing:false },
];
}
public actionBegin(args : ActionBeginArgs) {
if(args.requestType==='taskbarediting' && (args as any).taskBarEditAction === 'ProgressResizing' ){
args.cancel=true;
}
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Cell Edit Template
The cell edit template is used to create a custom component for a particular column by invoking the following functions:
-
create- It is used to create the element at the time of initialization. -
write- It is used to create the custom component or assign default value at the time of editing. -
read- It is used to read the value from the component at the time of save. -
destroy- It is used to destroy the component.
import { Component, ViewEncapsulation, OnInit, ViewChild } from '@angular/core';
import { GanttModule, GanttComponent, EditService, EditSettingsModel, SelectionService, ToolbarService } from '@syncfusion/ej2-angular-gantt'
import { DropDownList } from "@syncfusion/ej2-angular-dropdowns";
@Component({
imports: [GanttModule],
providers: [EditService, SelectionService, ToolbarService],
standalone: true,
selector: 'app-root',
template:
`<ejs-gantt #gantt id="ganttDefault" height="430px" [dataSource]="data" [taskFields]="taskSettings" [editSettings]="editSettings" [columns]="columns"></ejs-gantt>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent implements OnInit {
@ViewChild('gantt', { static: true }) public ganttInstance?: GanttComponent;
public dropDownListObject?: DropDownList | any;
public data?: object[];
public taskSettings?: object;
public editSettings?: EditSettingsModel;
public columns?: object[];
public elem?: HTMLElement;
public ngOnInit(): void {
this.data = [
{
TaskID: 1,
TaskName: 'Project Initiation',
StartDate: new Date('04/02/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{ TaskID: 2, TaskName: 'Identify Site location', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50 },
{ TaskID: 3, TaskName: 'Perform Soil test', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50 },
{ TaskID: 4, TaskName: 'Soil test approval', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50 },
]
},
{
TaskID: 5,
TaskName: 'Project Estimation',
StartDate: new Date('04/02/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{ TaskID: 6, TaskName: 'Develop floor plan for estimation', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 },
{ TaskID: 7, TaskName: 'List materials', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 },
{ TaskID: 8, TaskName: 'Estimation approval', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 }
]
},
];
this.taskSettings = {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
duration: 'Duration',
progress: 'Progress',
child: 'subtasks'
};
this.editSettings = {
allowEditing: true
};
this.columns = [
{ field: 'TaskID', headerText: 'Task ID' },
{
field: 'TaskName', headerText: 'Task Name',
edit: {
create: () => {
this.elem = document.createElement('input');
return this.elem;
},
read: () => {
return this.dropDownListObject.value;
},
destroy: () => {
this.dropDownListObject.destroy();
},
write: (args: Object) => {
this.dropDownListObject = new DropDownList({
dataSource: this.ganttInstance.treeGrid.grid.dataSource,
fields: { value: 'TaskName' },
value: (args as any).rowData[(args as any).column.field],
floatLabelType: 'Auto',
});
this.dropDownListObject.appendTo(this.elem);
}
}
},
{ field: 'StartDate', headerText: 'Start Date' },
{ field: 'Duration', headerText: 'Duration' },
{ field: 'Progress', headerText: 'Progress' },
];
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Disable editing for particular column
You can disable editing for particular columns, by using the columns.allowEditing property.
In the following demo, editing is disabled for the TaskName column.
import { Component, ViewEncapsulation, OnInit } from '@angular/core';
import { GanttModule, EditService, EditSettingsModel, ToolbarService } from '@syncfusion/ej2-angular-gantt'
@Component({
imports: [GanttModule],
providers: [EditService, ToolbarService],
standalone: true,
selector: 'app-root',
template:
`<ejs-gantt height="430px" [dataSource]="data" [taskFields]="taskSettings" [editSettings]="editSettings" [columns]="columns"></ejs-gantt>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent implements OnInit {
public data?: object[];
public taskSettings?: object;
public editSettings?: EditSettingsModel;
public columns?: object[];
public ngOnInit(): void {
this.data = [
{
TaskID: 1,
TaskName: 'Project Initiation',
StartDate: new Date('04/02/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{ TaskID: 2, TaskName: 'Identify Site location', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50 },
{ TaskID: 3, TaskName: 'Perform Soil test', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50 },
{ TaskID: 4, TaskName: 'Soil test approval', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50 },
]
},
{
TaskID: 5,
TaskName: 'Project Estimation',
StartDate: new Date('04/02/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{ TaskID: 6, TaskName: 'Develop floor plan for estimation', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 },
{ TaskID: 7, TaskName: 'List materials', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 },
{ TaskID: 8, TaskName: 'Estimation approval', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 }
]
},
];
this.taskSettings = {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
duration: 'Duration',
progress: 'Progress',
child: 'subtasks'
};
this.editSettings = {
allowEditing: true
};
this.columns = [
{ field: 'TaskID', headerText: 'Task ID' },
{ field: 'TaskName', headerText: 'Task Name', allowEditing: false },
{ field: 'StartDate', headerText: 'Start Date', },
{ field: 'Duration', headerText: 'Duration' },
{ field: 'Progress', headerText: 'Progress' },
];
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Customize control in add/edit dialog
In Gantt Chart, the controls such as form elements, grid and RTE in add and edit dialog can be customized by using additionalParams property.
Customize general tab of dialog
The form element in the General tab of the add/edit dialog can be added or removed by using the fields property within the addDialogFields and editDialogFields settings respectively.
The controls of the fields can be customized by using the edit template feature.
In the below sample, General tab is customized using the fields property. The fields TaskID, TaskName and newInput are added in both addDialogFields and editDialogFields settings.
import { Component, ViewEncapsulation, OnInit } from '@angular/core';
import { GanttModule, EditService, ToolbarItem, EditSettingsModel, ToolbarService } from '@syncfusion/ej2-angular-gantt'
import { projectData, editingResources } from "./data"
@Component({
imports: [GanttModule],
providers: [EditService, ToolbarService],
standalone: true,
selector: 'app-root',
template:
`<ejs-gantt height="430px" [dataSource]="data" [resources]="resources" [resourceFields]="resourceFields" [taskFields]="taskSettings" [editSettings]="editSettings" [toolbar]="toolbar" [editDialogFields]="editDialogFields" [addDialogFields]="addDialogFields" [columns]="columns"></ejs-gantt>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent implements OnInit {
public data?: object[];
public resources?: object[];
public resourceFields?: object;
public taskSettings?: object;
public editSettings?: EditSettingsModel;
public editDialogFields?: object[];
public addDialogFields?: object[];
public toolbar?: ToolbarItem[];
public columns?: object[];
public ngOnInit(): void {
this.data = projectData;
this.editDialogFields = [
{ type: 'General', headerText: 'General add', fields: ["TaskID", "TaskName", "newInput"] },
{ type: 'Dependency' },
{ type: 'Resources' },
{ type: 'Notes' },
{ type: "Segments" }
];
this.addDialogFields = [
{ type: 'General', headerText: 'General edit', fields: ["TaskID", "TaskName", "newInput"] },
{ type: 'Dependency' },
{ type: 'Resources' },
{ type: 'Notes' },
{ type: "Segments" }
];
this.toolbar = ['Add', 'Edit', 'Delete', 'Update', 'Cancel', 'ExpandAll', 'CollapseAll'];
this.taskSettings = {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
endDate: 'EndDate',
duration: 'Duration',
progress: 'Progress',
dependency: 'Predecessor',
resourceInfo: 'resources',
work: 'work',
child: 'subtasks',
segments: 'Segments',
notes: "note",
};
this.resources = editingResources;
this.resourceFields = {
id: 'resourceId',
name: 'resourceName',
unit: 'resourceUnit',
group: 'resourceGroup'
};
this.editSettings = {
allowAdding: true,
allowEditing: true,
allowDeleting: true,
allowTaskbarEditing: true,
showDeleteConfirmDialog: true
};
this.columns = [
{ field: 'TaskID', headerText: 'Task ID' },
{ field: 'TaskName', headerText: 'Task Name', allowEditing: false },
{ field: 'StartDate', headerText: 'Start Date', },
{ field: 'Duration', headerText: 'Duration' },
{ field: 'Progress', headerText: 'Progress' },
];
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Customize dependency, segments and resources tab of dialog
You can customize the dependency, segments, and resource tabs of the dialog box using the additionalParams property within the addDialogFields and editDialogFields settings respectively. This customization involves defining properties from the grid within the additionalParams property.
In the example below:
- The dependency tab enables sorting and toolbar options.
- The segments tab enables
sortingandtoolbaroptions and includes a new columnnewDatadefined with a specified field. - The resources tab defines a new column Segment Task with specific properties such as
field, width and headerText.
These customizations are applied to bothaddDialogFieldsandeditDialogFieldssettings.
import { Component, ViewEncapsulation, OnInit } from '@angular/core';
import { GanttModule, EditService, ToolbarService, ToolbarItem, EditSettingsModel } from '@syncfusion/ej2-angular-gantt';
import { projectData, editingResources } from "./data"
@Component({
imports: [GanttModule],
providers: [EditService, ToolbarService],
standalone: true,
selector: 'app-root',
template:
`<ejs-gantt id="ganttDefault" height="430px" [dataSource]="data" [resources]="resources" [resourceFields]="resourceFields" [taskFields]="taskSettings" [editSettings]="editSettings" [toolbar]="toolbar" [editDialogFields]="editDialogFields" [addDialogFields]="addDialogFields" [columns]="columns"></ejs-gantt>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent implements OnInit {
public data?: object[];
public resources?: object[];
public resourceFields?: object;
public taskSettings?: object;
public editSettings?: EditSettingsModel;
public editDialogFields?: object[];
public addDialogFields?: object[];
public toolbar?: ToolbarItem[];
public columns?: object[];
public ngOnInit(): void {
this.data = projectData;
this.editDialogFields = [
{ type: 'General', headerText: 'General add' },
{ type: 'Dependency', additionalParams: { allowPaging: true, allowSorting: true, toolbar: ["Search", "Print",] } },
{ type: 'Resources' },
{ type: "Segments", additionalParams: { columns: [{ field: "segmenttask", width: "170px", headerText: "Segment Task" }], } }
];
this.addDialogFields = [
{ type: 'General', headerText: 'General edit' },
{ type: 'Dependency', additionalParams: { allowPaging: true, allowSorting: true, toolbar: ["Search", "Print",] } },
{ type: 'Resources', additionalParams: { allowSorting: true, allowPaging: true, toolbar: ["Search", "Print"], columns: [{ field: "newData" }] } },
{ type: "Segments", additionalParams: { columns: [{ field: "segmentTask", width: "170px", headerText: "Segment Task" }], } },
];
this.toolbar = ['Add', 'Edit', 'Delete', 'Update', 'Cancel', 'ExpandAll', 'CollapseAll'];
this.taskSettings = {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
endDate: 'EndDate',
duration: 'Duration',
progress: 'Progress',
dependency: 'Predecessor',
resourceInfo: 'resources',
work: 'work',
child: 'subtasks',
segments: 'Segments',
};
this.resources = editingResources;
this.resourceFields = {
id: 'resourceId',
name: 'resourceName',
unit: 'resourceUnit',
group: 'resourceGroup'
};
this.editSettings = {
allowAdding: true,
allowEditing: true,
allowDeleting: true,
allowTaskbarEditing: true,
showDeleteConfirmDialog: true
};
this.columns = [
{ field: 'TaskID', headerText: 'Task ID' },
{ field: 'TaskName', headerText: 'Task Name', allowEditing: false },
{ field: 'StartDate', headerText: 'Start Date', },
{ field: 'Duration', headerText: 'Duration' },
{ field: 'Progress', headerText: 'Progress' },
];
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Customize note dialog tab
You can customize the note dialog tab using the additionalParams property within the addDialogFields and editDialogFields settings respectively. This customization involves defining properties from the RTE module within the additionalParams property.
In the following example, the notes tab is customized with the inlinemode property enabled, allowing for in-place editing. Additionally, the OnSelection property is enabled, which opens the toolbar inline upon selecting text.
import { Component, ViewEncapsulation, OnInit } from '@angular/core';
import { GanttModule, EditService, ToolbarItem, EditSettingsModel, ToolbarService } from '@syncfusion/ej2-angular-gantt'
import { projectData, editingResources } from "./data"
@Component({
imports: [GanttModule],
providers: [EditService, ToolbarService],
standalone: true,
selector: 'app-root',
template:
`<ejs-gantt height="430px" [dataSource]="data" [resources]="resources" [resourceFields]="resourceFields" [taskFields]="taskSettings" [editSettings]="editSettings" [toolbar]="toolbar" [editDialogFields]="editDialogFields" [addDialogFields]="addDialogFields" [columns]="columns"></ejs-gantt>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent implements OnInit {
public data?: object[];
public resources?: object[];
public resourceFields?: object;
public taskSettings?: object;
public editSettings?: EditSettingsModel;
public editDialogFields?: object[];
public addDialogFields?: object[];
public toolbar?: ToolbarItem[];
public columns?: object[];
public ngOnInit(): void {
this.data = projectData;
this.editDialogFields = [
{ type: 'General' },
{ type: 'Dependency' },
{ type: 'Resources' },
{ type: 'Notes', additionalParams: { inlineMode: { enable: true, onSelection: true } } },
];
this.addDialogFields = [
{ type: 'General', headerText: 'General edit' },
{ type: 'Dependency' },
{ type: 'Resources' },
{ type: 'Notes', additionalParams: { inlineMode: { enable: true, onSelection: true } } },
];
this.toolbar = ['Add', 'Edit', 'Delete', 'Update', 'Cancel', 'ExpandAll', 'CollapseAll'];
this.taskSettings = {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
endDate: 'EndDate',
duration: 'Duration',
progress: 'Progress',
dependency: 'Predecessor',
resourceInfo: 'resources',
work: 'work',
child: 'subtasks',
notes: "note",
};
this.resources = editingResources;
this.resourceFields = {
id: 'resourceId',
name: 'resourceName',
unit: 'resourceUnit',
group: 'resourceGroup'
};
this.editSettings = {
allowAdding: true,
allowEditing: true,
allowDeleting: true,
allowTaskbarEditing: true,
showDeleteConfirmDialog: true
};
this.columns = [
{ field: 'TaskID', headerText: 'Task ID' },
{ field: 'TaskName', headerText: 'Task Name', allowEditing: false },
{ field: 'StartDate', headerText: 'Start Date', },
{ field: 'Duration', headerText: 'Duration' },
{ field: 'Progress', headerText: 'Progress' },
];
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Touch interaction
The Gantt control editing actions can be achieved using the double tap and tap and drag actions on a element.
The following table describes different types of editing modes available in Gantt.
| Action | Description |
|---|---|
| Cell editing | To perform double tap on a specific cell, initiate the cell to be in edit state. |
| Dialog editing | To perform double tap on a specific row, initiate the edit dialog to be opened. |
| Taskbar editing | Taskbar editing action is initiated using the tap action on the taskbar. Parent taskbar : Once you tap on the parent taskbar, it will be changed to editing state. Perform only dragging action on parent taskbar editing.  Child taskbar : Once you tap the child taskbar, it will be changed to editing state.  Dragging taskbar : To drag a taskbar to the left or right in editing state. Resizing taskbar : To resize a taskbar, drag the left/right resize icon. Progress resizing : To change the progress, drag the progress resize icon to the left or right direction. |
Task dependency editing
You can tap the left/right connector point to initiate task dependencies edit mode and again tap another taskbar to establish the dependency line between two taskbars.
The following table explains the taskbar state in dependency edit mode.
| Taskbar state | Description |
|---|---|
| Parent taskbar | You cannot create dependency relationship to parent tasks. 
|
| Taskbar without dependency | If you tap a valid child taskbar, it will create FS type dependency line between tasks, otherwise exits from task dependency edit mode. 
|
| Taskbar with dependency | If you tap the second taskbar, which has already been directly connected, it will ask to remove it. 
|
| Removing dependency | Once you tap the taskbar with direct dependency, then confirmation dialog will be shown for removing dependency. 
|
import { Component, ViewEncapsulation, OnInit, ViewChild } from '@angular/core';
import { GanttModule,GanttComponent,EditService, SelectionService } from '@syncfusion/ej2-angular-gantt'
@Component({
imports: [ GanttModule ],
providers: [EditService, SelectionService],
standalone: true,
selector: 'app-root',
template:
`<ejs-gantt #gantt id="ganttDefault" height="430px" [dataSource]="data" [taskFields]="taskSettings" [editSettings]="editSettings" (load)="load()"></ejs-gantt>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent implements OnInit {
@ViewChild('gantt', {static: true}) public ganttObject?: GanttComponent
public data?: object[];
public taskSettings?: object;
public editSettings?: object;
public ngOnInit(): void {
this.data = [
{
TaskID: 1,
TaskName: 'Project Initiation',
StartDate: new Date('04/02/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{ TaskID: 2, TaskName: 'Identify Site location', StartDate: new Date('04/02/2019'), Duration: 3, Progress: 50 },
{ TaskID: 3, TaskName: 'Perform Soil test', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50 },
{ TaskID: 4, TaskName: 'Soil test approval', StartDate: new Date('04/02/2019'), Duration: 4,Predecessor:"2FS", Progress: 50 },
]
},
{
TaskID: 5,
TaskName: 'Project Estimation',
StartDate: new Date('04/02/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{ TaskID: 6, TaskName: 'Develop floor plan for estimation', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 },
{ TaskID: 7, TaskName: 'List materials', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 },
{ TaskID: 8, TaskName: 'Estimation approval', StartDate: new Date('04/04/2019'), Duration: 4,Predecessor:"6SS", Progress: 50 }
]
},
];
this.taskSettings = {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
duration: 'Duration',
progress: 'Progress',
dependency: 'Predecessor',
child: 'subtasks'
};
this.editSettings = {
allowTaskbarEditing: true
};
}
public load() {
let ganttObject: any = (((document as any).getElementById('ganttDefault'))).ej2_instances[0];
ganttObject.isAdaptive = true; // Forcing desktop layout to change as mobile layout
};
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Note: In mobile device, you cannot create dependency other than FS by taskbar editing. By using cell/dialog editing, you can add all type of dependencies.
Taskbar editing tooltip
The taskbar editing tooltip can be customized using the tooltipSettings.editing property. The following code example shows how to customize the taskbar editing tooltip in Gantt.
import { Component, ViewEncapsulation, OnInit } from '@angular/core';
import { GanttModule, EditService, EditSettingsModel } from '@syncfusion/ej2-angular-gantt'
import { editingData } from './data';
@Component({
imports: [GanttModule],
providers: [EditService],
standalone: true,
selector: 'app-root',
template: `
<ejs-gantt height="430px" [dataSource]="data" [taskFields]="taskSettings" [columns]="columns" [editSettings]="editSettings" [tooltipSettings]="tooltipSettings">
<ng-template #tooltipSettingsEditing let-data>
<div> <ng-container>Duration : </ng-container> </div>
</ng-template>
</ejs-gantt>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent implements OnInit {
public data?: object[];
public taskSettings?: object;
public tooltipSettings?: object;
public editSettings?: EditSettingsModel;
public columns?: object[];
public ngOnInit(): void {
this.data = editingData;
this.taskSettings = {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
duration: 'Duration',
baselineStartDate: "BaselineStartDate",
baselineEndDate: "BaselineEndDate",
progress: 'Progress',
dependency: 'Predecessor',
child: 'subtasks'
};
this.editSettings = {
allowEditing: true,
allowTaskbarEditing: true
},
this.tooltipSettings = {
showTooltip: true
};
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));