Disabled Items in Angular DropDownList Component
27 Sep 20257 minutes to read
The DropDownList component allows you to disable specific items to prevent them from being selected. The disabled state of each list item can be defined by mapping a field from the data source to the fields.disabled property. Once an item is disabled, it cannot be selected as a value for the component.
In the following sample, certain states are disabled based on the disabled field in the data source.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { FormsModule, ReactiveFormsModule } from '@angular/forms'
import { DropDownListModule } from '@syncfusion/ej2-angular-dropdowns'
import { ButtonModule } from '@syncfusion/ej2-angular-buttons'
import { Component, HostListener, ViewChild } from '@angular/core';
import { DropDownListComponent } from '@syncfusion/ej2-angular-dropdowns';
@Component({
imports: [
FormsModule, ReactiveFormsModule, DropDownListModule, ButtonModule
],
standalone: true,
selector: 'app-root',
// specifies the template string for the DropDownList component
template: `<ejs-dropdownlist id='ddlelement' #samples [dataSource]='statusData' [fields]='fields' [placeholder]='text'></ejs-dropdownlist>`
})
export class AppComponent {
@ViewChild('samples')
public status?: DropDownListComponent;
constructor() {
}
public statusData: { [key: string]: Object }[] = [
{ "Status": "Open", "State": false },
{ "Status": "Waiting for Customer", "State": false },
{ "Status": "On Hold", "State": true },
{ "Status": "Follow-up", "State": false },
{ "Status": "Closed", "State": true },
{ "Status": "Solved", "State": false },
{ "Status": "Feature Request", "State": false }
];
// maps the appropriate column to fields property
public fields: Object = { value: 'Status', disabled: 'State' };
//set the placeholder to DropDownList input
public text: string = "Select Status";
@HostListener('document:keyup', ['$event'])
handleKeyboardEvent(event: KeyboardEvent) {
if (event.altKey && event.keyCode === 84 /* t */) {
// press alt+t to focus the control.
this.status!.focusIn();
}
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Disable Item Method
The disableItem method provides a way to dynamically disable a specific item in the list, preventing it from being selected. This method must be called with a parameter that identifies the target item, and it can be invoked in one of three ways: by passing the item’s HTML element, its value, or its index.
When an item is disabled using this method, the corresponding disabled field in the dataSource is updated to reflect the change. If the currently selected item is disabled, the selection will be cleared. To disable multiple items, you can iterate through a list and call this method for each item.
The disableItem method can be called using one of the following signatures:
| Parameter | Type | Description |
|---|---|---|
| itemHTMLLIElement | HTMLLIElement |
It accepts the HTML Li element of the item to be removed. |
| itemValue |
string | number | boolean | object
|
It accepts the string, number, boolean and object type value of the item to be removed. |
| itemIndex | number |
It accepts the index of the item to be removed. |
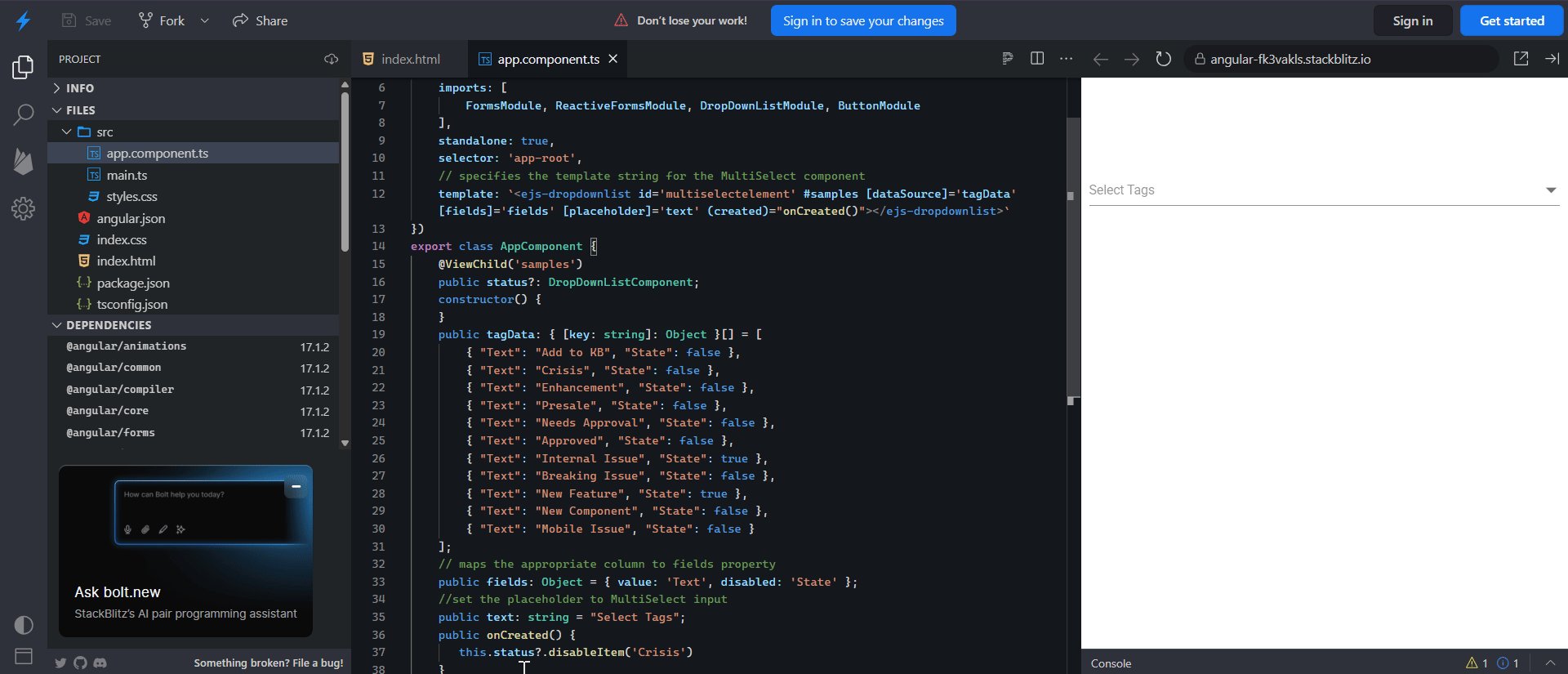
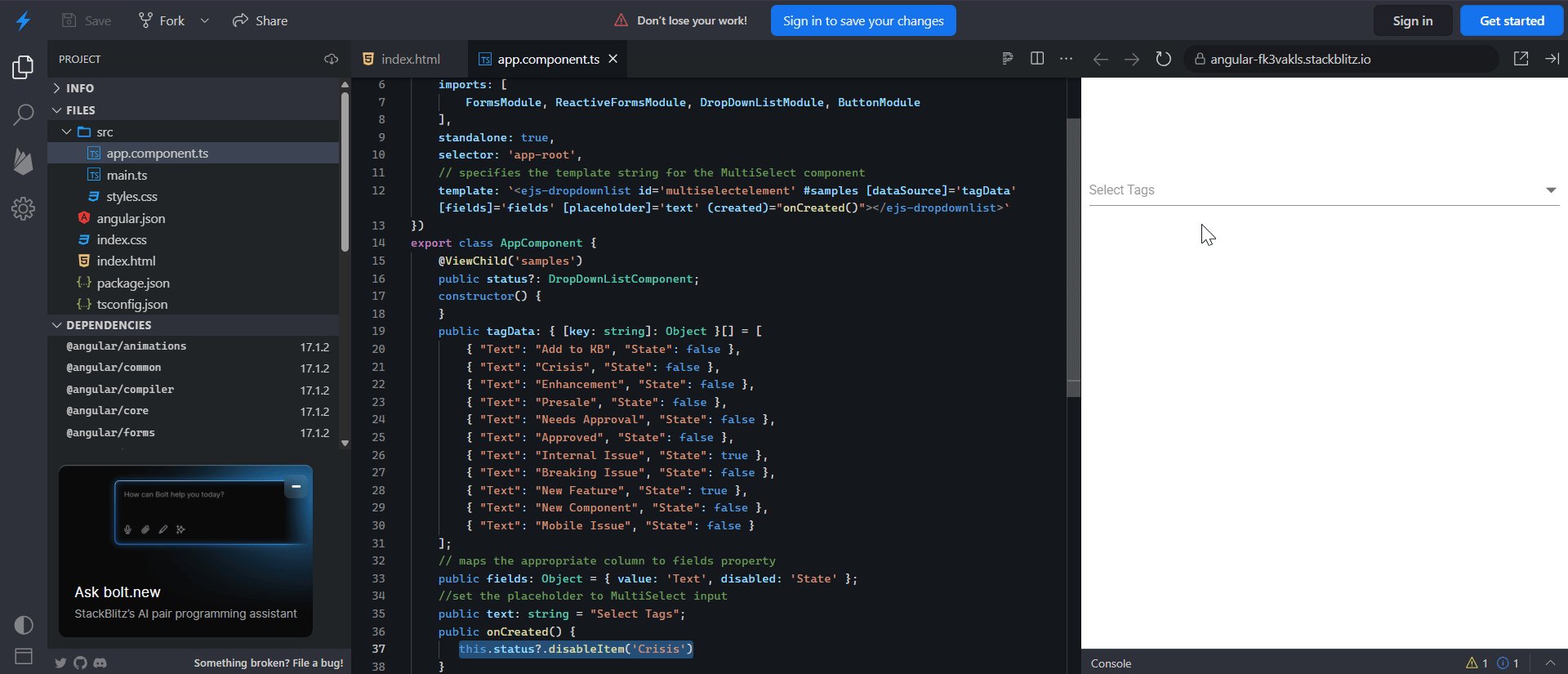
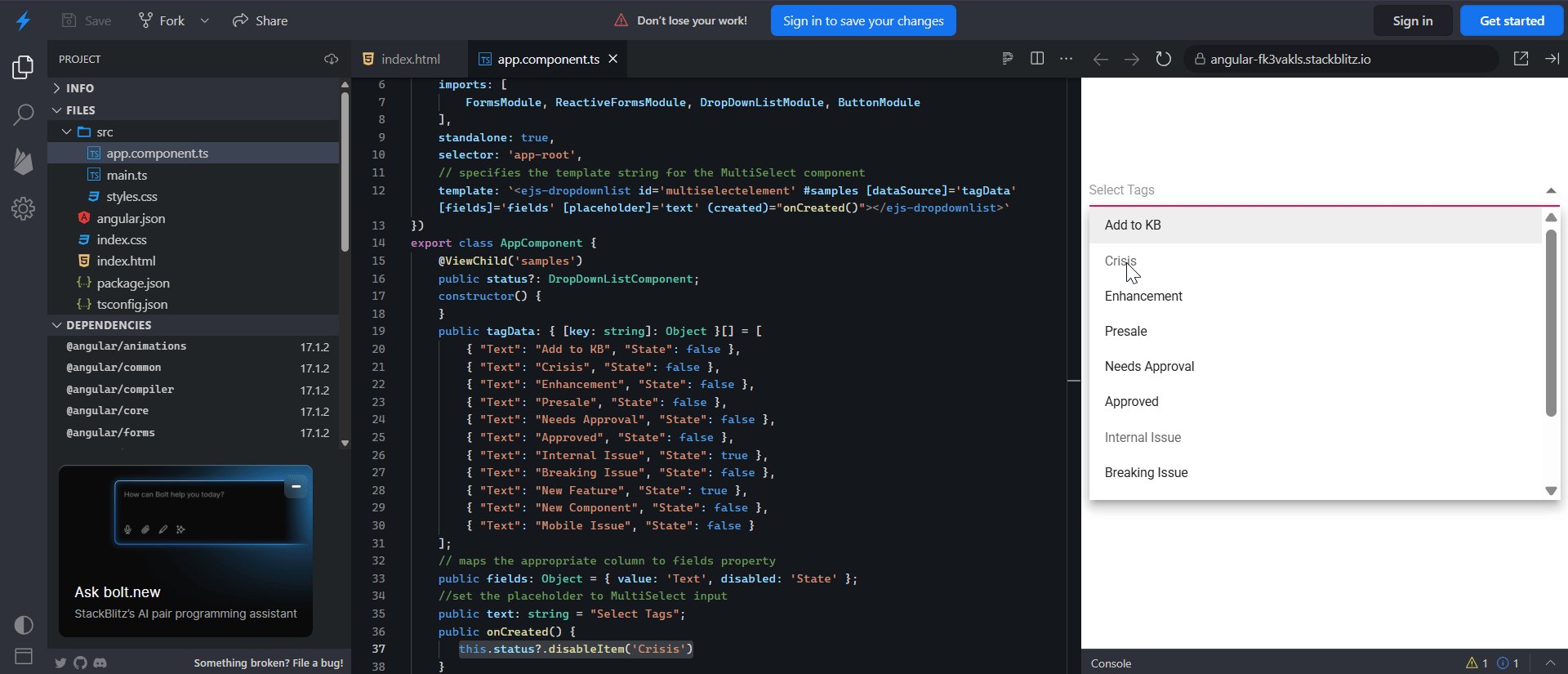
In the following example, the Crisis status is dynamically disabled in the created event.
import { FormsModule, ReactiveFormsModule } from '@angular/forms'
import { DropDownListComponent, DropDownListModule } from '@syncfusion/ej2-angular-dropdowns'
import { ButtonModule } from '@syncfusion/ej2-angular-buttons'
import { Component, ViewChild } from '@angular/core';
@Component({
imports: [
FormsModule, ReactiveFormsModule, DropDownListModule, ButtonModule
],
standalone: true,
selector: 'app-root',
// specifies the template string for the MultiSelect component
template: `<ejs-dropdownlist id='multiselectelement' #samples [dataSource]='tagData' [fields]='fields' [placeholder]='text' (created)="onCreated()"></ejs-dropdownlist>`
})
export class AppComponent {
@ViewChild('samples')
public status?: DropDownListComponent;
constructor() {
}
public tagData: { [key: string]: Object }[] = [
{ "Text": "Add to KB", "State": false },
{ "Text": "Crisis", "State": false },
{ "Text": "Enhancement", "State": false },
{ "Text": "Presale", "State": false },
{ "Text": "Needs Approval", "State": false },
{ "Text": "Approved", "State": false },
{ "Text": "Internal Issue", "State": true },
{ "Text": "Breaking Issue", "State": false },
{ "Text": "New Feature", "State": true },
{ "Text": "New Component", "State": false },
{ "Text": "Mobile Issue", "State": false }
];
// maps the appropriate column to fields property
public fields: Object = { value: 'Text', disabled: 'State' };
//set the placeholder to MultiSelect input
public text: string = "Select Tags";
public onCreated() {
this.status?.disableItem('Crisis')
}
}
Enabled
To disable the entire DropDownList component, set the enabled property to false.