- Orthogonal segment editing
- Avoid overlapping
- How to customize Orthogonal Segment Thumb Shape
- How to customize Orthogonal Segment Thumb Size
Contact Support
Orthogonal Connector in EJ2 Angular Diagram control
25 Feb 202524 minutes to read
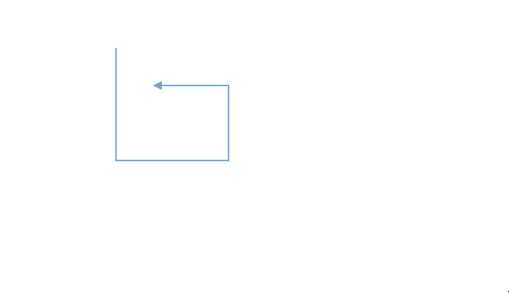
Orthogonal segments is used to create segments that are perpendicular to each other.
Set the segment type as orthogonal to create a default orthogonal segment and need to specify type. The following code example illustrates how to create a default orthogonal segment.
Multiple segments can be defined one after another. To create a connector with multiple segments, define and add the segments to connector.segments collection. The following code example illustrates how to create a connector with multiple segments.
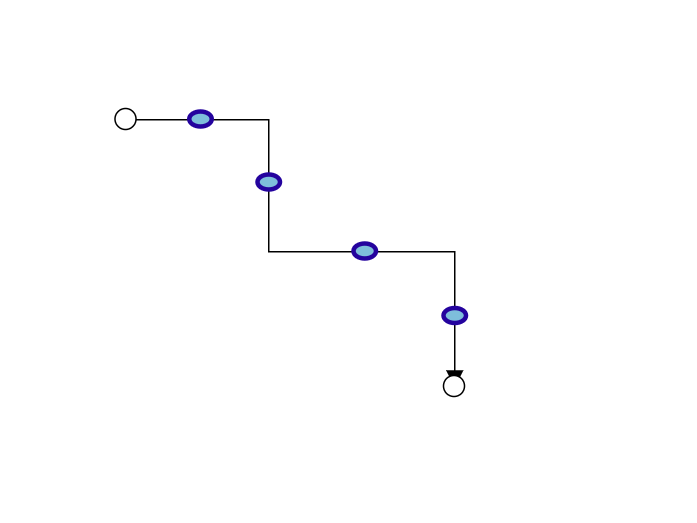
The length and direction properties allow to define the flow and length of segment. The following code example illustrates how to create customized orthogonal segments.
import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
import { DiagramComponent, DiagramModule, OrthogonalSegmentModel, PointModel, ConnectorConstraints } from '@syncfusion/ej2-angular-diagrams';
@Component({
imports: [
DiagramModule
],
providers: [ ],
standalone: true,
selector: "app-container",
template: `<ejs-diagram #diagram id="diagram" width="100%" height="580px" >
<e-connectors>
<e-connector id='connector' type='Orthogonal' [sourcePoint]='sourcePoint' [targetPoint]='targetPoint' [segments]='segments' [constraints]= "constraints" >
</e-connector>
</e-connectors>
</ejs-diagram>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
@ViewChild("diagram")
public diagram?: DiagramComponent;
public sourcePoint?: PointModel;
public targetPoint?: PointModel;
public segments?: OrthogonalSegmentModel;
public constraints ?: ConnectorConstraints ;
ngOnInit(): void {
this.constraints =ConnectorConstraints.Default | ConnectorConstraints.DragSegmentThumb;
this.sourcePoint = { x: 300, y: 100 };
this.targetPoint = { x: 350, y: 150 };
this.segments = [
{
type: 'Orthogonal',
direction: 'Bottom',
length: 150
},
{
type: 'Orthogonal',
direction: 'Right',
length: 150
},
{
type: 'Orthogonal',
direction: 'Top',
length: 100,
},
{
type: 'Orthogonal',
direction: 'Left',
length: 100,
},
]
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));NOTE
You need to mention the segment type as same as what you mentioned in connector type. There should be no contradiction between connector type and segment type.
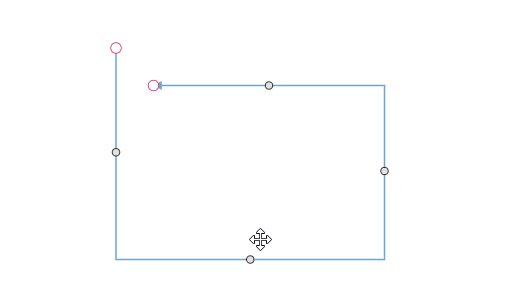
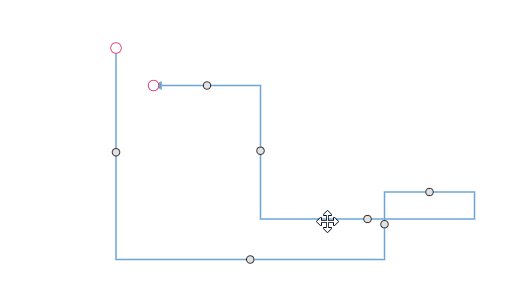
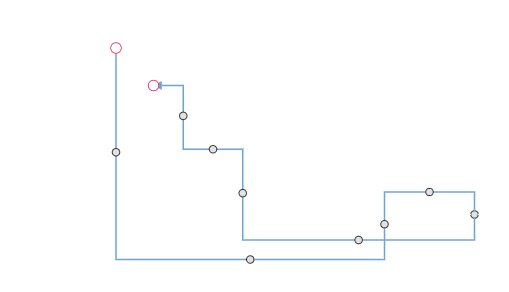
Orthogonal segment editing
- Orthogonal thumbs allow you to adjust the length of adjacent segments by clicking and dragging them.
- When necessary, some segments are added or removed automatically, while dragging the segment.
- This is to maintain proper routing of orthogonality between segments.
import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
import { DiagramComponent, Diagram, OrthogonalSegmentModel, ConnectorEditing, PointModel,ConnectorConstraints,DiagramModule } from '@syncfusion/ej2-angular-diagrams';
Diagram.Inject(ConnectorEditing);
@Component({
imports: [
DiagramModule
],
providers: [ ],
standalone: true,
selector: "app-container",
template: `<ejs-diagram #diagram id="diagram" width="100%" height="580px" >
<e-connectors>
<e-connector id='connector' type='Orthogonal' [sourcePoint]='sourcePoint' [targetPoint]='targetPoint' [segments]='segments' [constraints]= "constraints">
</e-connector>
</e-connectors>
</ejs-diagram>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
@ViewChild("diagram")
public diagram?: DiagramComponent;
public sourcePoint?: PointModel;
public targetPoint?: PointModel;
public segments?: OrthogonalSegmentModel;
public constraints ?: ConnectorConstraints ;
ngOnInit(): void {
this.constraints =ConnectorConstraints.Default | ConnectorConstraints.DragSegmentThumb;
this.sourcePoint = { x: 300, y: 100 };
this.targetPoint = { x: 350, y: 150 };
this.segments = [
{
type: 'Orthogonal',
direction: 'Bottom',
length: 150
},
{
type: 'Orthogonal',
direction: 'Right',
length: 150
},
{
type: 'Orthogonal',
direction: 'Top',
length: 100,
},
{
type: 'Orthogonal',
direction: 'Left',
length: 100,
},
]
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));
Avoid overlapping
Orthogonal segments are automatically re-routed, in order to avoid overlapping with the source and target nodes. The following preview illustrates how orthogonal segments are re-routed.
import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
import { DiagramComponent, DiagramModule, NodeModel,PortVisibility, PointPortModel, ShapeStyleModel } from '@syncfusion/ej2-angular-diagrams';
@Component({
imports: [
DiagramModule
],
providers: [ ],
standalone: true,
selector: "app-container",
template: `<ejs-diagram #diagram id="diagram" width="100%" height="580px" [getNodeDefaults] ='getNodeDefaults' >
<e-nodes>
<e-node id='node1' [offsetX]=150 [offsetY]=150 [ports]='port1'>
<e-node-annotations>
<e-node-annotation content="Node1">
</e-node-annotation>
</e-node-annotations>
</e-node>
<e-node id='node2' [offsetX]=350 [offsetY]=150 [ports]='port2'>
<e-node-annotations>
<e-node-annotation content="Custom Template">
</e-node-annotation>
</e-node-annotations>
</e-node>
</e-nodes>
<e-connectors>
< <e-connector id='connector' type='Orthogonal' sourceID='node1' sourcePortID='port1' targetID='node2' targetPortID='port2'>
</e-connector>
</e-connectors>
</ejs-diagram>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
@ViewChild("diagram")
public diagram?: DiagramComponent;
public port1: PointPortModel[] = [{
id: 'port1',
offset: {
x: 0,
y: 0.5
},
shape: 'Circle',
visibility: PortVisibility.Visible
}]
public port2: PointPortModel[] = [
{
id: 'port2',
offset: {
x: 1,
y: 0.5
},
shape: 'Circle',
visibility: PortVisibility.Visible
},
{
id: 'port3',
offset: {
x: 0.5,
y: 0
},
visibility: PortVisibility.Visible
}
]
public getNodeDefaults(node: NodeModel | any): NodeModel {
node.height = 100;
node.width = 100;
((node as NodeModel).style as ShapeStyleModel).fill = "#6BA5D7";
((node as NodeModel).style as ShapeStyleModel).strokeColor = "White";
return node;
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));How to customize Orthogonal Segment Thumb Shape
The orthogonal connector has a number of segments in between the source and the target point. The segments are rendered with the default shape Circle. Now, the option has been provided to change the segment thumb shape using the segmentThumbShape property.The following predefined shapes are provided:
| Shape name | Shape |
|---|---|
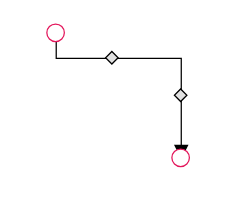
| Rhombus |  |
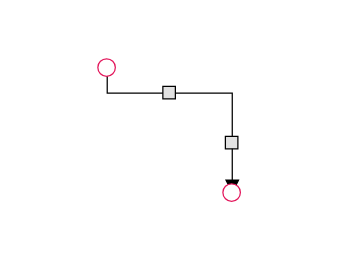
| Square |  |
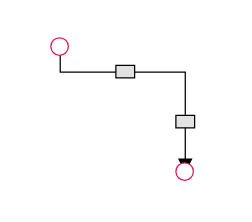
| Rectangle |  |
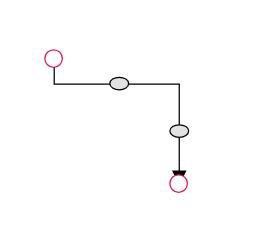
| Ellipse |  |
| Arrow |  |
| OpenArrow |  |
| Circle |  |
| Fletch |  |
| OpenFetch |  |
| IndentedArrow |  |
| OutdentedArrow |  |
| DoubleArrow |  |
You can customize the style of the thumb shape by overriding the class e-orthogonal-thumb.
import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
import { DiagramComponent, Diagram, DiagramModule,ConnectorEditing,ConnectorConstraints, OrthogonalSegmentModel, PointModel } from '@syncfusion/ej2-angular-diagrams';
Diagram.Inject(ConnectorEditing);
@Component({
imports: [
DiagramModule
],
providers: [ ],
standalone: true,
selector: "app-container",
template: `<ejs-diagram #diagram id="diagram" width="900px" height="500px" [segmentThumbShape] = 'segmentThumbShape'>
<e-connectors>
<e-connector id='connector2' type='Orthogonal' [sourcePoint]='sourcePoint' [targetPoint]='targetPoint' [segments]='segments' [constraints]='constraints' >
</e-connector>
</e-connectors>
</ejs-diagram>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
@ViewChild("diagram")
public diagram?: DiagramComponent;
public sourcePoint?: PointModel;
public targetPoint?: PointModel;
public segments?: OrthogonalSegmentModel;
ngOnInit(): void {
this.sourcePoint = { x: 250, y: 250 };
this.targetPoint = { x: 350, y: 350 };
this.segments = [
{
type: 'Orthogonal',
// Defines the direction for the segment lines
direction: "Right",
// Defines the length for the segment lines
length: 70
},
{
type: 'Orthogonal',
direction: "Bottom",
length: 20
}
]
}
constraints = ConnectorConstraints.Default | ConnectorConstraints.DragSegmentThumb;
//Sets segmentThumbShape as arrow
segmentThumbShape ="Arrow";
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));
Use the following CSS to customize the segment thumb shape.
.e-orthogonal-thumb {
fill: rgb(126, 190, 219);
stroke: #24039e;
stroke-width: 3px;
}How to customize Orthogonal Segment Thumb Size
Orthogonal segment thumbs default to size 10. This can be adjusted globally or for individual connectors using the segmentThumbSize property.
To change the thumb size for all Orthogonal connectors, set the segmentThumbSize property in the diagram’s model.
To customize the thumb size for a specific connector, disable the InheritSegmentThumbSize constraint, then set the desired segmentThumbSize.
import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
import { DiagramComponent, Diagram, NodeModel,ConnectorEditing,ConnectorConstraints, OrthogonalSegmentModel, PointModel ,DiagramModule} from '@syncfusion/ej2-angular-diagrams';
Diagram.Inject(ConnectorEditing);
@Component({
imports: [
DiagramModule
],
providers: [ ],
standalone: true,
selector: "app-container",
template: `<ejs-diagram #diagram id="diagram" width="900px" height="500px" [getNodeDefaults] ='getNodeDefaults' [segmentThumbSize]= 15>
<e-nodes>
<e-node id='node1' [offsetX]=200 [offsetY]=200 > </e-node>
<e-node id='node2' [offsetX]=400 [offsetY]=400 > </e-node>
<e-node id='node3' [offsetX]=600 [offsetY]=200 > </e-node>
<e-node id='node4' [offsetX]=800 [offsetY]=400 > </e-node>
</e-nodes>
<e-connectors>
<e-connector id='connector1' type='Orthogonal' sourceID='node1' targetID='node2' [segments]='segments1' [constraints]='Constraints1'>
</e-connector>
<e-connector id='connector2' type='Orthogonal' sourceID='node3' targetID='node4' [segments]='segments2' [constraints]='Constraints2' [segmentThumbSize] = 20 >
</e-connector>
</e-connectors>
</ejs-diagram>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
@ViewChild("diagram")
public diagram?: DiagramComponent;
public sourcePoint?: PointModel;
public targetPoint?: PointModel;
public segments?: OrthogonalSegmentModel;
ngOnInit(): void {
}
public getNodeDefaults(node: NodeModel): NodeModel {
node.height = 100;
node.width = 100;
return node;
}
public segments1 = [
{
type: 'Orthogonal',
direction: "Right",
length: 70
},
{
type: 'Orthogonal',
direction: "Bottom",
length: 50
}
]
public segments2 = [
{
type: 'Orthogonal',
direction: "Right",
length: 70
},
{
type: 'Orthogonal',
direction: "Bottom",
length: 50
}
]
public Constraints1 = ConnectorConstraints.Default | ConnectorConstraints.DragSegmentThumb
public Constraints2 = ConnectorConstraints.Default & ~(ConnectorConstraints.InheritSegmentThumbSize) | ConnectorConstraints.DragSegmentThumb
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));