Getting Started with the Vue Stock Chart Component in Vue 3
25 Apr 202516 minutes to read
This article provides a step-by-step guide for setting up a Vite project with a JavaScript environment and integrating the Syncfusion® Vue Stock Chart component using the Composition API / Options API.
The Composition API is a new feature introduced in Vue.js 3 that provides an alternative way to organize and reuse component logic. It allows developers to write components as functions that use smaller, reusable functions called composition functions to manage their properties and behavior.
The Options API is the traditional way of writing Vue.js components, where the component logic is organized into a series of options that define the component’s properties and behavior. These options include data, methods, computed properties, watchers, lifecycle hooks, and more.
Prerequisites
System requirements for Syncfusion® Vue UI components
Set up the Vite project
A recommended approach for beginning with Vue is to scaffold a project using Vite. To create a new Vite project, use one of the commands that are specific to either NPM or Yarn.
npm create vite@latestor
yarn create viteUsing one of the above commands will lead you to set up additional configurations for the project as below:
1.Define the project name: We can specify the name of the project directly. Let’s specify the name of the project as my-project for this article.
? Project name: » my-project2.Select Vue as the framework. It will create a Vue 3 project.
? Select a framework: » - Use arrow-keys. Return to submit.
Vanilla
> Vue
React
Preact
Lit
Svelte
Others3.Choose JavaScript as the framework variant to build this Vite project using JavaScript and Vue.
? Select a variant: » - Use arrow-keys. Return to submit.
> JavaScript
TypeScript
Customize with create-vue ↗
Nuxt ↗4.Upon completing the aforementioned steps to create the my-project, run the following command to install its dependencies:
cd my-project
npm installor
cd my-project
yarn installNow that my-project is ready to run with default settings, let’s add Syncfusion® components to the project.
Add Syncfusion® Vue packages
Syncfusion® Vue component packages are available at npmjs.com. To use Syncfusion® Vue components in the project, install the corresponding npm package.
This article uses the Vue Stock Chart component as an example. To use the Vue Stock Chart component in the project, the @syncfusion/ej2-vue-charts package needs to be installed using the following command:
npm install @syncfusion/ej2-vue-charts --saveor
yarn add @syncfusion/ej2-vue-chartsAdd Syncfusion® Vue component
Follow the below steps to add the Vue Stock Chart component using Composition API or Options API:
1.First, import and register the Stock Chart component and its child directives in the script section of the src/App.vue file. If you are using the Composition API, you should add the setup attribute to the script tag to indicate that Vue will be using the Composition API.
<script setup>
import { StockChartComponent as EjsStockchart, StockChartSeriesCollectionDirective as EStockchartSeriesCollection, StockChartSeriesDirective as EStockchartSeries, StockChart, DateTime, RangeTooltip, LineSeries, SplineSeries, CandleSeries, HiloOpenCloseSeries, HiloSeries, RangeAreaSeries, Trendlines, EmaIndicator, RsiIndicator, BollingerBands, TmaIndicator, MomentumIndicator, SmaIndicator, AtrIndicator, AccumulationDistributionIndicator, MacdIndicator, StochasticIndicator, Export } from "@syncfusion/ej2-vue-charts";
</script><script>
import { StockChartComponent, StockChartSeriesCollectionDirective, StockChartSeriesDirective, StockChart, DateTime, RangeTooltip, LineSeries, SplineSeries, CandleSeries, HiloOpenCloseSeries, HiloSeries, RangeAreaSeries, Trendlines, EmaIndicator, RsiIndicator,
BollingerBands, TmaIndicator, MomentumIndicator, SmaIndicator, AtrIndicator, AccumulationDistributionIndicator, MacdIndicator, StochasticIndicator, Export } from "@syncfusion/ej2-vue-charts";
//Component registration
export default {
name: "App",
components: {
"ejs-stockchart": StockChartComponent,
"e-stockchart-series-collection": StockChartSeriesCollectionDirective,
"e-stockchart-series": StockChartSeriesDirective
}
}
</script>2.In the template section, define the Stock Chart component with the dataSource property.
<template>
<ejs-stockchart :primaryXAxis="primaryXAxis" :primaryYAxis="primaryYAxis" :title="title">
<e-stockchart-series-collection>
<e-stockchart-series :dataSource="seriesData" type="Candle" volume="volume" xName="date" low="low" high="high" open="open" close="close" yName="open">
</e-stockchart-series>
</e-stockchart-series-collection>
</ejs-stockchart>
</template>3.Declare the values for the dataSource property in the script section.
<script setup>
const seriesData = [
{
date: new Date('2012-04-02'),
open: 85.9757,
high: 90.6657,
low: 85.7685,
close: 90.5257,
volume: 660187068
},
{
date: new Date('2012-04-09'),
open: 89.4471,
high: 92,
low: 86.2157,
close: 86.4614,
volume: 912634864
},
....
];
const primaryXAxis = { valueType: "DateTime" };
const primaryYAxis = { majorTickLines: { color: "transparent", width: 0 } };
const title = "AAPL Stock Price";
</script><script>
data() {
return {
seriesData: [
{
date: new Date('2012-04-02'),
open: 85.9757,
high: 90.6657,
low: 85.7685,
close: 90.5257,
volume: 660187068
},
{
date: new Date('2012-04-09'),
open: 89.4471,
high: 92,
low: 86.2157,
close: 86.4614,
volume: 912634864
},
....
],
primaryXAxis: {
valueType: "DateTime"
},
primaryYAxis: {
majorTickLines: { color: "transparent", width: 0 },
},
title: "AAPL Stock Price"
};
}
</script>Here is the summarized code for the above steps in the src/App.vue file:
<template>
<ejs-stockchart :primaryXAxis="primaryXAxis" :primaryYAxis="primaryYAxis" :title="title">
<e-stockchart-series-collection>
<e-stockchart-series :dataSource="seriesData" type="Candle" volume="volume" xName="date" low="low" high="high" open="open" close="close" yName="open">
</e-stockchart-series>
</e-stockchart-series-collection>
</ejs-stockchart>
</template>
<script setup>
import { provide } from 'vue';
import { StockChartComponent as EjsStockchart, StockChartSeriesCollectionDirective as EStockchartSeriesCollection, StockChartSeriesDirective as EStockchartSeries, StockChart, DateTime, RangeTooltip, LineSeries, SplineSeries, CandleSeries, HiloOpenCloseSeries, HiloSeries, RangeAreaSeries, Trendlines, EmaIndicator, RsiIndicator, BollingerBands, TmaIndicator, MomentumIndicator, SmaIndicator, AtrIndicator, AccumulationDistributionIndicator, MacdIndicator, StochasticIndicator, Export } from "@syncfusion/ej2-vue-charts";
const seriesData = [
{
date: new Date('2012-04-02'),
open: 85.9757,
high: 90.6657,
low: 85.7685,
close: 90.5257,
volume: 660187068
},
{
date: new Date('2012-04-09'),
open: 89.4471,
high: 92,
low: 86.2157,
close: 86.4614,
volume: 912634864
},
....
];
const primaryXAxis = { valueType: "DateTime" };
const primaryYAxis = { majorTickLines: { color: "transparent", width: 0 } };
const title = "AAPL Stock Price";
const stockChart = [ DateTime, RangeTooltip, LineSeries, SplineSeries, CandleSeries, HiloOpenCloseSeries, HiloSeries, RangeAreaSeries, Trendlines, EmaIndicator, RsiIndicator, BollingerBands, TmaIndicator, MomentumIndicator, SmaIndicator, AtrIndicator, AccumulationDistributionIndicator, MacdIndicator, StochasticIndicator,Export ];
provide('stockChart', stockChart);
</script><template>
<ejs-stockchart :primaryXAxis="primaryXAxis" :primaryYAxis="primaryYAxis" :title="title">
<e-stockchart-series-collection>
<e-stockchart-series :dataSource="seriesData" type="Candle" volume="volume" xName="date" low="low" high="high" open="open" close="close" yName="open">
</e-stockchart-series>
</e-stockchart-series-collection>
</ejs-stockchart>
</template>
<script>
import { StockChartComponent, StockChartSeriesCollectionDirective, StockChartSeriesDirective, StockChart, DateTime, RangeTooltip, LineSeries, SplineSeries, CandleSeries, HiloOpenCloseSeries, HiloSeries, RangeAreaSeries, Trendlines, EmaIndicator, RsiIndicator,
BollingerBands, TmaIndicator, MomentumIndicator, SmaIndicator, AtrIndicator, AccumulationDistributionIndicator, MacdIndicator, StochasticIndicator, Export } from "@syncfusion/ej2-vue-charts";
//Component registration
export default {
name: "App",
components: {
"ejs-stockchart": StockChartComponent,
"e-stockchart-series-collection": StockChartSeriesCollectionDirective,
"e-stockchart-series": StockChartSeriesDirective
},
data() {
return {
seriesData: [
{
date: new Date('2012-04-02'),
open: 85.9757,
high: 90.6657,
low: 85.7685,
close: 90.5257,
volume: 660187068
},
{
date: new Date('2012-04-09'),
open: 89.4471,
high: 92,
low: 86.2157,
close: 86.4614,
volume: 912634864
},
....
],
primaryXAxis: {
valueType: "DateTime"
},
primaryYAxis: {
majorTickLines: { color: "transparent", width: 0 },
},
title: "AAPL Stock Price"
};
},
provide: {
stockChart: [ DateTime, RangeTooltip, LineSeries, SplineSeries, CandleSeries,HiloOpenCloseSeries, HiloSeries, RangeAreaSeries, Trendlines, EmaIndicator, RsiIndicator, BollingerBands, TmaIndicator, MomentumIndicator, SmaIndicator, AtrIndicator, AccumulationDistributionIndicator, MacdIndicator, StochasticIndicator, Export ]
},
};
</script>Run the project
To run the project, use the following command:
npm run devor
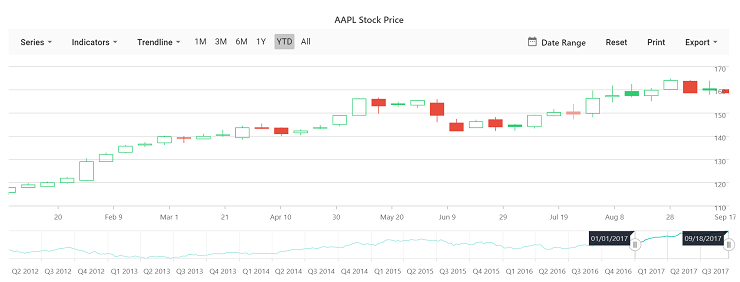
yarn run devThe output will appear as follows:

Sample: vue-3-stock-chart-getting-started.
For migrating from Vue 2 to Vue 3, refer to themigrationdocumentation.