- Prerequisites
- Dependencies
- Setting up the Vue 2 project
- Add Syncfusion® Vue packages
- Import Syncfusion® CSS styles
- Add Syncfusion® Vue component
- Run the project
- See Also
Contact Support
Getting Started with the Vue Spreadsheet Component in Vue 2
25 Apr 20255 minutes to read
This article provides a step-by-step guide for setting up a Vue 2 project using Vue-CLI and integrating the Syncfusion® Vue Spreadsheet component using the Composition API / Options API.
Prerequisites
System requirements for Syncfusion® Vue UI components
Dependencies
The following list of dependencies are required to use the Spreadsheet component in your application:
|-- @syncfusion/ej2-vue-spreadsheet
|-- @syncfusion/ej2-vue-base
|-- @syncfusion/ej2-base
|-- @syncfusion/ej2-dropdowns
|-- @syncfusion/ej2-navigations
|-- @syncfusion/ej2-gridsSetting up the Vue 2 project
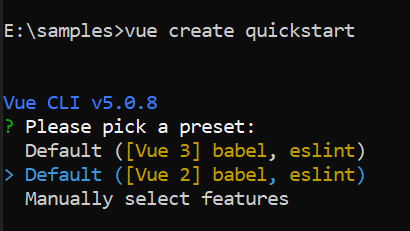
To generate a Vue 2 project using Vue-CLI, use the vue create command. Follow these steps to install Vue CLI and create a new project:
npm install -g @vue/cli
vue create quickstart
cd quickstart
npm run serveor
yarn global add @vue/cli
vue create quickstart
cd quickstart
yarn run serveWhen creating a new project, choose the option Default ([Vue 2] babel, eslint) from the menu.

Once the quickstart project is set up with default settings, proceed to add Syncfusion® components to the project.
Add Syncfusion® Vue packages
Syncfusion® packages are available at npmjs.com. To use Vue components, install the required npm package.
This article uses the Vue Spreadsheet component as an example. Install the @syncfusion/ej2-vue-spreadsheet package by running the following command:
npm install @syncfusion/ej2-vue-spreadsheet --saveor
yarn add @syncfusion/ej2-vue-spreadsheetImport Syncfusion® CSS styles
You can import themes for the Syncfusion® Vue component in various ways, such as using CSS or SASS styles from npm packages, CDN, CRG and Theme Studio. Refer to themes topic to know more about built-in themes and different ways to refer to themes in a Vue project.
In this article, the Material theme is applied using CSS styles, which are available in installed packages. The necessary Material CSS styles for the Spreadsheet component and its dependents were imported into the <style> section of src/App.vue file.
<style>
@import '../node_modules/@syncfusion/ej2-base/styles/material.css';
@import '../node_modules/@syncfusion/ej2-buttons/styles/material.css';
@import '../node_modules/@syncfusion/ej2-dropdowns/styles/material.css';
@import '../node_modules/@syncfusion/ej2-inputs/styles/material.css';
@import '../node_modules/@syncfusion/ej2-navigations/styles/material.css';
@import '../node_modules/@syncfusion/ej2-popups/styles/material.css';
@import '../node_modules/@syncfusion/ej2-splitbuttons/styles/material.css';
@import '../node_modules/@syncfusion/ej2-grids/styles/material.css';
@import "../node_modules/@syncfusion/ej2-vue-spreadsheet/styles/material.css";
</style>Add Syncfusion® Vue component
Follow the below steps to add the Vue Spreadsheet component using Composition API or Options API:
1. First, import and register the Spreadsheet component in the script section of the src/App.vue file. If you are using the Composition API, you should add the setup attribute to the script tag to indicate that Vue will be using the Composition API.
<script setup>
import { SpreadsheetComponent as EjsSpreadsheet } from "@syncfusion/ej2-vue-spreadsheet";
</script><script>
import { SpreadsheetComponent } from "@syncfusion/ej2-vue-spreadsheet";
export default {
name: "App",
components: {
'ejs-spreadsheet': SpreadsheetComponent
}
}
</script>2. In the template section define the Spreadsheet component
<template>
<ejs-spreadsheet></ejs-spreadsheet>
</template>Here is the summarized code for the above steps in the src/App.vue file:
<template>
<ejs-spreadsheet></ejs-spreadsheet>
</template>
<script setup>
import { SpreadsheetComponent as EjsSpreadsheet } from "@syncfusion/ej2-vue-spreadsheet";
</script>
<style>
@import '../node_modules/@syncfusion/ej2-base/styles/material.css';
@import '../node_modules/@syncfusion/ej2-buttons/styles/material.css';
@import '../node_modules/@syncfusion/ej2-dropdowns/styles/material.css';
@import '../node_modules/@syncfusion/ej2-inputs/styles/material.css';
@import '../node_modules/@syncfusion/ej2-navigations/styles/material.css';
@import '../node_modules/@syncfusion/ej2-popups/styles/material.css';
@import '../node_modules/@syncfusion/ej2-splitbuttons/styles/material.css';
@import '../node_modules/@syncfusion/ej2-grids/styles/material.css';
@import "../node_modules/@syncfusion/ej2-vue-spreadsheet/styles/material.css";
</style><template>
<ejs-spreadsheet></ejs-spreadsheet>
</template>
<script>
import { SpreadsheetComponent } from "@syncfusion/ej2-vue-spreadsheet";
export default {
name: "App",
components: {
"ejs-spreadsheet": SpreadsheetComponent
}
}
</script>
<style>
@import '../node_modules/@syncfusion/ej2-base/styles/material.css';
@import '../node_modules/@syncfusion/ej2-buttons/styles/material.css';
@import '../node_modules/@syncfusion/ej2-dropdowns/styles/material.css';
@import '../node_modules/@syncfusion/ej2-inputs/styles/material.css';
@import '../node_modules/@syncfusion/ej2-navigations/styles/material.css';
@import '../node_modules/@syncfusion/ej2-popups/styles/material.css';
@import '../node_modules/@syncfusion/ej2-splitbuttons/styles/material.css';
@import '../node_modules/@syncfusion/ej2-grids/styles/material.css';
@import "../node_modules/@syncfusion/ej2-vue-spreadsheet/styles/material.css";
</style>Run the project
To run the project, use the following command:
npm run serveor
yarn run serveYou can refer to our Vue Spreadsheet feature tour page for its groundbreaking feature representations. You can also explore our Vue Spreadsheet example that shows you how to present and manipulate data.