Getting Started with the Vue Splitter Component in Vue 2
25 Apr 20256 minutes to read
This article provides a step-by-step guide for setting up a Vue 2 project using Vue-CLI and integrating the Syncfusion® Vue Splitter component.
To get start quickly with Vue Splitter component, you can check on this video:
Prerequisites
System requirements for Syncfusion® Vue UI components
Dependencies
The following list of dependencies required to use the Splitter component in your application:
|-- @syncfusion/ej2-layouts
|-- @syncfusion/ej2-base
|-- @syncfusion/ej2-vue-layouts
|-- @syncfusion/ej2-vue-baseSetting up the Vue 2 project
To generate a Vue 2 project using Vue-CLI, use the vue create command. Follow these steps to install Vue CLI and create a new project:
npm install -g @vue/cli
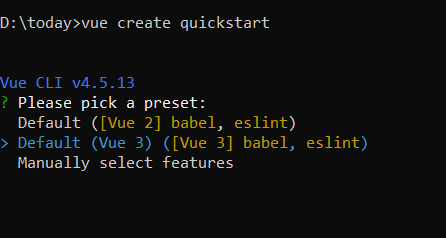
vue create quickstart
cd quickstart
npm run serveor
yarn global add @vue/cli
vue create quickstart
cd quickstart
yarn run serveWhen creating a new project, choose the option Default ([Vue 2] babel, eslint) from the menu.

Once the quickstart project is set up with default settings, proceed to add Syncfusion® components to the project.
Add Syncfusion® Vue packages
Syncfusion® packages are available at npmjs.com. To use Vue components, install the required npm package.
This article uses the Vue Splitter component as an example. Install the @syncfusion/ej2-vue-layouts package by running the following command:
npm install @syncfusion/ej2-vue-layouts --saveor
yarn add @syncfusion/ej2-vue-layoutsImport Syncfusion® CSS styles
You can import themes for the Syncfusion® Vue component in various ways, such as using CSS or SASS styles from npm packages, CDN, CRG and Theme Studio. Refer to themes topic to know more about built-in themes and different ways to refer to themes in a Vue project.
In this article, the Material theme is applied using CSS styles, which are available in installed packages. The necessary Material CSS styles for the Splitter component and its dependents were imported into the <style> section of src/App.vue file.
<style>
@import '../node_modules/@syncfusion/ej2-base/styles/material.css';
@import '../node_modules/@syncfusion/ej2-vue-layouts/styles/material.css';
</style>Add Syncfusion® Vue component
Follow the below steps to add the Vue Splitter component using:
1. First, import and register the Splitter component in the script section of the src/App.vue file.
<script>
import { SplitterComponent, PanesDirective, PaneDirective } from '@syncfusion/ej2-vue-layouts';
export default {
components: {
'ejs-splitter': SplitterComponent,
'e-pane': PaneDirective,
'e-panes': PanesDirective
}
}
</script>2. In the template section, define the Splitter component with the height property.
<template>
<div id="app" class="col-lg-12 control-section default-splitter">
<ejs-splitter id='default-splitter' height='250px'>
<e-panes>
<e-pane></e-pane>
<e-pane></e-pane>
</e-panes>
</ejs-splitter>
</div>
</template>Load content to the pane
You can load the pane contents in either HTML element or string types using content property.
For detailed information, refer to the Pane Content section
<template>
<div id="app" class="col-lg-12 control-section default-splitter">
<ejs-splitter id='default-splitter' height='250px'>
<e-panes>
<e-pane content='Left Pane'></e-pane>
<e-pane content='Middle Pane'></e-pane>
<e-pane content='Right Pane'></e-pane>
</e-panes>
</ejs-splitter>
</div>
</template>
<script>
import { SplitterComponent, PanesDirective, PaneDirective } from '@syncfusion/ej2-vue-layouts';
export default {
components: {
'ejs-splitter': SplitterComponent,
'e-pane': PaneDirective,
'e-panes': PanesDirective
},
name: 'app',
data () {
return { }
}
}
</script>Here is the summarized code for the above steps in the src/App.vue file:
<template>
<div id="app" class="col-lg-12 control-section default-splitter">
<ejs-splitter id='default-splitter' height='250px'>
<e-panes>
<e-pane content='Left Pane'></e-pane>
<e-pane content='Middle Pane'></e-pane>
<e-pane content='Right Pane'></e-pane>
</e-panes>
</ejs-splitter>
</div>
</template>
<script>
import { SplitterComponent, PanesDirective, PaneDirective } from '@syncfusion/ej2-vue-layouts';
export default {
name: "App",
components: {
'ejs-splitter': SplitterComponent,
'e-pane': PaneDirective,
'e-panes': PanesDirective
},
data() {
return {}
}
}
</script>
<style>
@import '../node_modules/@syncfusion/ej2-base/styles/material.css';
@import '../node_modules/@syncfusion/ej2-vue-layouts/styles/material.css';
#app {
margin: 60px auto;
max-width: 700px;
}
.e-splitter {
margin: 0 auto;
}
.e-pane {
text-align: center;
align-items: center;
display: grid;
}
</style>Run the project
To run the project, use the following command:
npm run serveor
yarn run serve