Getting Started with the Vue Smart Paste Button Component in Vue 3
25 Apr 20258 minutes to read
The Smart Paste Button is a user interface component designed to simplify and improve the experience of pasting text into form fields. It comes with smart features such as automatic text formatting, validation, and integration with various form controls. It is especially useful in applications where users frequently paste text from other sources and where data consistency is important.
This article provides a step-by-step guide for setting up a Vite project with a JavaScript environment and integrating the Syncfusion® Vue Smart Paste Button component using the Composition API / Options API.
The Composition API is a new feature introduced in Vue.js 3 that provides an alternative way to organize and reuse component logic. It allows developers to write components as functions that use smaller, reusable functions called composition functions to manage their properties and behavior.
The Options API is the traditional way of writing Vue.js components, where the component logic is organized into a series of options that define the component’s properties and behavior. These options include data, methods, computed properties, watchers, life cycle hooks, and more.
Prerequisites
Set up the Vite project
A recommended approach for beginning with Vue is to scaffold a project using Vite. To create a new Vite project, use one of the commands that are specific to either NPM or Yarn.
npm create vite@latestor
yarn create viteUsing one of the above commands will lead you to set up additional configurations for the project as below:
1.Define the project name: We can specify the name of the project directly. Let’s specify the name of the project as my-project for this article.
? Project name: » my-project2.Select Vue as the framework. It will create a Vue 3 project.
? Select a framework: » - Use arrow-keys. Return to submit.
Vanilla
> Vue
React
Preact
Lit
Svelte
Others3.Choose JavaScript as the framework variant to build this Vite project using JavaScript and Vue.
? Select a variant: » - Use arrow-keys. Return to submit.
> JavaScript
TypeScript
Customize with create-vue ↗
Nuxt ↗4.Upon completing the aforementioned steps to create the my-project, run the following command to install its dependencies:
cd my-project
npm installor
cd my-project
yarn installNow that my-project is ready to run with default settings, let’s add Syncfusion® components to the project.
Add Syncfusion® Vue packages
Syncfusion® Vue component packages are available at npmjs.com. To use Syncfusion® Vue components in the project, install the corresponding npm package.
This article uses the Vue Smart Paste Button component as an example. To use the Vue Smart Paste Button component in the project, the @syncfusion/ej2-vue-buttons package needs to be installed using the following command:
npm install @syncfusion/ej2-vue-buttons --saveor
yarn add @syncfusion/ej2-vue-buttonsImport Syncfusion® CSS styles
You can import themes for the Syncfusion® Vue component in various ways, such as using CSS or SASS styles from npm packages, CDN, CRG and Theme Studio. Refer to themes topic to know more about built-in themes and different ways to refer to themes in a Vue project.
In this article, Material theme is applied using CSS styles, which are available in installed packages. The necessary Material CSS styles for the Smart Paste Button component and its dependents were imported into the <style> section of src/App.vue file.
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-buttons/styles/material.css";
</style>The order of importing CSS styles should be in line with its dependency graph.
Add Syncfusion® Vue component
Follow the below steps to add the Vue Smart Paste Button component using Composition API or Options API:
1.First, import and register the Smart Paste Button component and its child directives in the script section of the src/App.vue file. If you are using the Composition API, you should add the setup attribute to the script tag to indicate that Vue will be using the Composition API.
<script setup>
import { SmartPasteButtonComponent as EjsSmartPasteButton } from "@syncfusion/ej2-vue-buttons";
</script><script>
import { SmartPasteButtonComponent } from "@syncfusion/ej2-vue-buttons";
//Component registration
export default {
name: "App",
components: {
"ejs-smart-paste-button": SmartPasteButtonComponent
}
}
</script>2.In the template section, define the Smart Paste Button component with the content and iconCss and aiAssistHandler properties.
<template>
<ejs-smart-paste-button id="smart-paste" content="Smart Paste" iconCss="e-icons e-paste"
:aiAssistHandler="serverAIRequest"></ejs-smart-paste-button>
</template>3.Declare the method for the aiAssistHandler property in the script section.
<script setup>
const serverAIRequest = async (options: ChatOptions) => {
let output: string | null = '';
try {
output = await getAzureChatAIRequest(options) as string;
output = output.replace('END_RESPONSE', '')
} catch (error) {
console.error("Error:", error);
}
return output;
}
</script><script>
methods: {
serverAIRequest: async (options: ChatOptions) => {
let output: string | null = '';
try {
output = await getAzureChatAIRequest(options) as string;
output = output.replace('END_RESPONSE', '')
} catch (error) {
console.error("Error:", error);
}
return output;
}
}
</script>Here is the summarized code for the above steps in the src/App.vue file:
<template>
<ejs-smart-paste-button id="smart-paste" content="Smart Paste" iconCss="e-icons e-paste"
:aiAssistHandler="serverAIRequest"></ejs-smart-paste-button>
</template>
<script setup>
import { SmartPasteButtonComponent as EjsSmartPasteButton, ChatOptions } from "@syncfusion/ej2-vue-buttons";
const serverAIRequest = async (options: ChatOptions) => {
let output: string | null = '';
try {
output = await getAzureChatAIRequest(options) as string;
output = output.replace('END_RESPONSE', '')
} catch (error) {
console.error("Error:", error);
}
return output;
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-buttons/styles/material.css";
</style><template>
<ejs-smart-paste-button id="smart-paste" content="Smart Paste" iconCss="e-icons e-paste"
:aiAssistHandler="serverAIRequest"></ejs-smart-paste-button>
</template>
<script>
import { SmartPasteButtonComponent, ChatOptions } from "@syncfusion/ej2-vue-buttons";
// Component registration
export default {
name: "App",
// Declaring component and its directives
components: {
'ejs-smart-paste-button': SmartPasteButtonComponent,
},
methods: {
serverAIRequest: async (options: ChatOptions) => {
let output: string | null = '';
try {
output = await getAzureChatAIRequest(options) as string;
output = output.replace('END_RESPONSE', '')
} catch (error) {
console.error("Error:", error);
}
return output;
}
}
};
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-buttons/styles/material.css";
</style>Run the project
To run the project, use the following command:
npm run devor
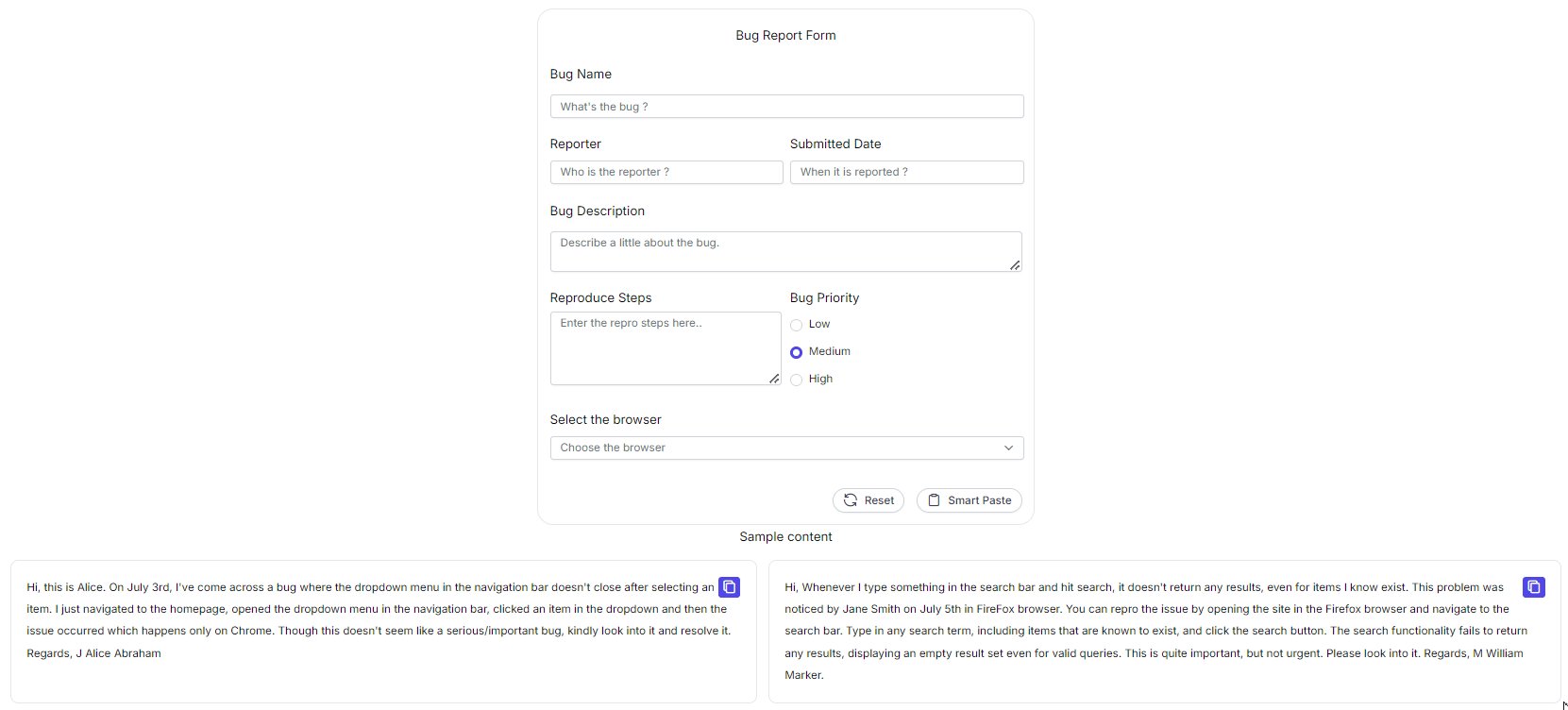
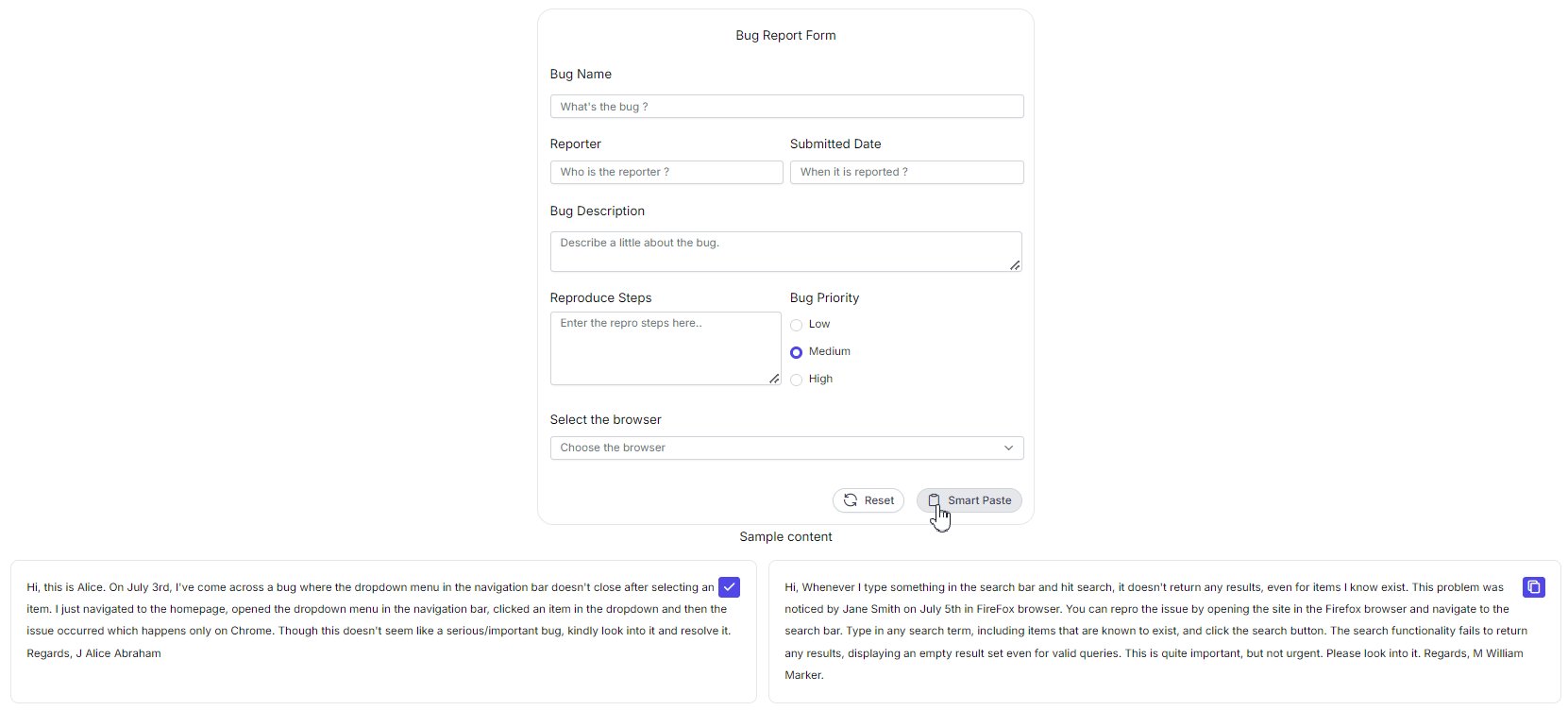
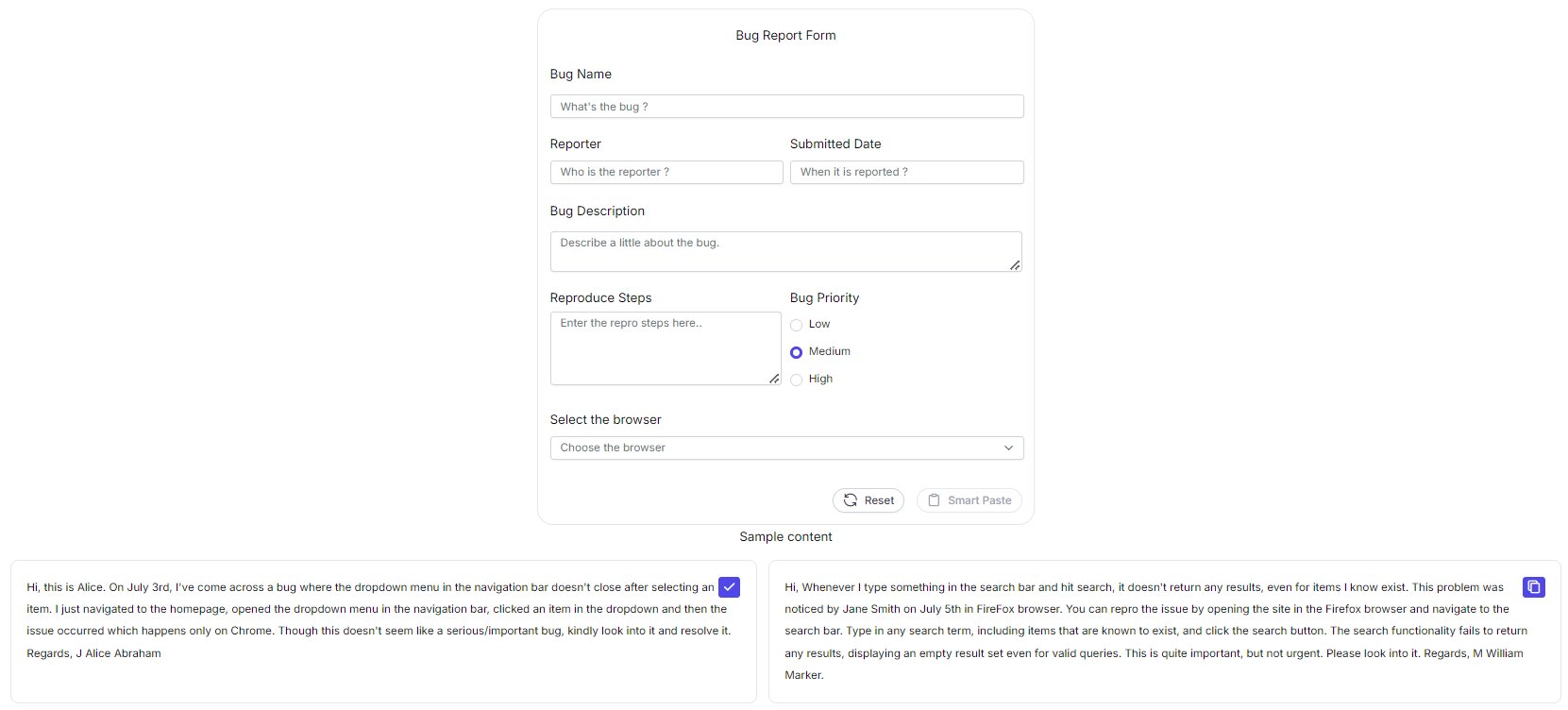
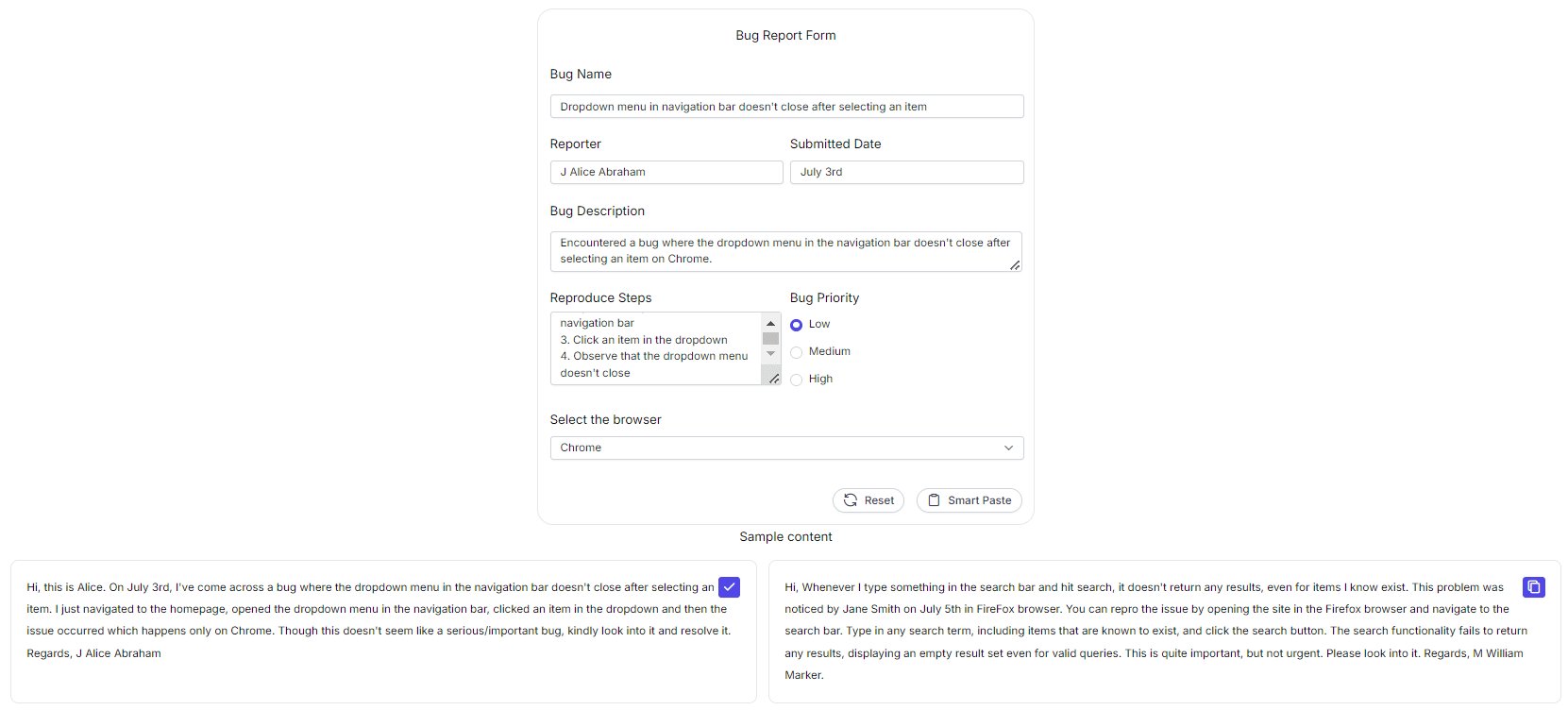
yarn run devBelow is the featured sample output: