Getting started with Vue Standalone PDF Viewer
25 Apr 20259 minutes to read
This article provides a step-by-step guide for setting up a Vue 2 project using Vue-CLI and integrating the Syncfusion® Vue PDF Viewer component
Prerequisites
System requirements for Syncfusion® Vue UI components
Setting up the Vue 2 project
To generate a Vue 2 project using Vue-CLI, use the Vue create command. Follow these steps to install Vue CLI and create a new project:
npm install -g @vue/cli
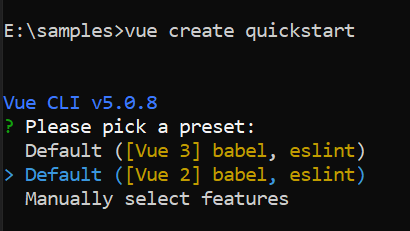
vue create quickstart
cd quickstartor
yarn global add @vue/cli
vue create quickstart
cd quickstartWhen creating a new project, choose the option Default ([Vue 2] babel, eslint) from the menu.

Once the quickstart project is set up with default settings, proceed to add Syncfusion® components to the project.
Add Syncfusion® Vue packages
Install Syncfusion® PDF Viewer packages using below command.
Syncfusion® packages are available at npmjs.com. To use Vue components, install the required npm package.
This article uses the Vue PDF Viewer component as an example. Install the @syncfusion/ej2-vue-pdfviewer package by running the following command:
npm install @syncfusion/ej2-vue-pdfviewer --saveor
yarn add @syncfusion/ej2-vue-pdfviewerImport Syncfusion® CSS styles
You can import themes for the Syncfusion® Vue component in various ways, such as using CSS or SASS styles from npm packages, CDN, CRG and Theme Studio. Refer to themes topic to know more about built-in themes and different ways to refer to themes in a Vue project.
In this article, Material theme is applied using CSS styles, which are available in installed packages. The necessary Material CSS styles for the PDF Viewer component and its dependents were imported into the <style> section of src/App.vue file.
<style>
@import '../node_modules/@syncfusion/ej2-base/styles/material.css';
@import '../node_modules/@syncfusion/ej2-buttons/styles/material.css';
@import '../node_modules/@syncfusion/ej2-dropdowns/styles/material.css';
@import '../node_modules/@syncfusion/ej2-inputs/styles/material.css';
@import '../node_modules/@syncfusion/ej2-navigations/styles/material.css';
@import '../node_modules/@syncfusion/ej2-popups/styles/material.css';
@import '../node_modules/@syncfusion/ej2-splitbuttons/styles/material.css';
@import '../node_modules/@syncfusion/ej2-lists/styles/material.css';
@import '../node_modules/@syncfusion/ej2-pdfviewer/styles/material.css';
</style>PDF Viewer has different themes, please refer to Supported themes section.
Add Syncfusion® Vue component
Follow the below steps to add the Vue PDF Viewer component:
1. First, import and register the PDF Viewer component in the script section of the src/App.vue file
<script>
import { PdfViewerComponent, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView,ThumbnailView, Print,TextSelection, TextSearch,
Annotation, FormDesigner, FormFields, PageOrganizer} from '@syncfusion/ej2-vue-pdfviewer';
}
</script>2. In the template section, define the PDF Viewer component with documentPath and resourceUrl property.
<template>
<div id="app">
<ejs-pdfviewer
id="pdfViewer"
:resourceUrl="resourceUrl"
:documentPath="documentPath">
</ejs-pdfviewer>
</div>
</template>3. Declare the bound properties resourceUrl and documentPath in the script section.
<script>
import { PdfViewerComponent, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView,ThumbnailView, Print,TextSelection, TextSearch,
Annotation, FormDesigner, FormFields, PageOrganizer } from '@syncfusion/ej2-vue-pdfviewer';
export default {
name: 'App',
components: {
"ejs-pdfviewer": PdfViewerComponent
},
data () {
return {
resourceUrl:'https://cdn.syncfusion.com/ej2/26.2.11/dist/ej2-pdfviewer-lib',
documentPath:"https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf"
};
},
provide: {
PdfViewer: [ Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView,
Print, TextSelection, TextSearch, Annotation, FormDesigner, FormFields, PageOrganizer ]}
}
</script>Steps to Load PDF Viewer with Local Resources
To configure the PDF Viewer to use local files for documentPath and resourceUrl instead of files hosted on a CDN, follow these steps:
Step 1: Ensure that your application includes the ej2-pdfviewer-lib folder. This folder must contain the pdfium.js, pdfium.wasm files, and the PDF file that you intend to display. These should be located in the asset directory within your project’s public folder.
Step 2: Assign local file paths to the documentPath and resourceUrl properties within the PDF Viewer setup. The documentPath should refer to your PDF file, while the resourceUrl should point to the directory containing the supporting resources.
By following these steps, you will configure your PDF Viewer to load the required resources locally. See the code snippet below for reference.
<script>
data() {
return {
resourceUrl: window.location.origin + "/asset/ej2-pdfviewer-lib",
documentPath: window.location.origin + "/asset/pdfsuccinctly.pdf"
};
},
</script>View the sample in GitHub to load PDF Viewer with local resources
Here is the summarized code for the above steps in the src/App.vue file:
<template>
<ejs-pdfviewer
id="pdfViewer"
:resourceUrl="resourceUrl"
:documentPath="documentPath">
</ejs-pdfviewer>
</template>
<script>
import { PdfViewerComponent, Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView,
ThumbnailView, Print, TextSelection, TextSearch, Annotation, FormDesigner, FormFields, PageOrganizer } from '@syncfusion/ej2-vue-pdfviewer';
export default {
name: 'App',
components: {
"ejs-pdfviewer": PdfViewerComponent
},
data() {
return {
resourceUrl: 'https://cdn.syncfusion.com/ej2/26.2.11/dist/ej2-pdfviewer-lib',
documentPath: "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf"
};
},
provide: {
PdfViewer: [ Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView,
Print, TextSelection, TextSearch, Annotation, FormDesigner, FormFields, PageOrganizer ]
}
}
</script>
<style>
@import '../node_modules/@syncfusion/ej2-base/styles/material.css';
@import '../node_modules/@syncfusion/ej2-buttons/styles/material.css';
@import '../node_modules/@syncfusion/ej2-dropdowns/styles/material.css';
@import '../node_modules/@syncfusion/ej2-inputs/styles/material.css';
@import '../node_modules/@syncfusion/ej2-navigations/styles/material.css';
@import '../node_modules/@syncfusion/ej2-popups/styles/material.css';
@import '../node_modules/@syncfusion/ej2-splitbuttons/styles/material.css';
@import '../node_modules/@syncfusion/ej2-lists/styles/material.css';
@import '../node_modules/@syncfusion/ej2-pdfviewer/styles/material.css';
</style>Run the project
To run the project, use the following command:
npm run serveor
yarn run serveHere is the summarized code for the above steps in the src/App.vue file:
Output will be displayed as follows.
<template>
<div id="app">
<ejs-pdfviewer
id="pdfViewer"
:documentPath="documentPath"
:resourceUrl="resourceUrl">
</ejs-pdfviewer>
</div>
</template>
<script>
import Vue from 'vue';
import { PdfViewerPlugin, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, ThumbnailView, Print, TextSelection, TextSearch,
Annotation, FormDesigner, FormFields, PageOrganizer } from '@syncfusion/ej2-vue-pdfviewer';
Vue.use(PdfViewerPlugin);
export default {
name: 'app',
data () {
return {
documentPath:"https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf",
resourceUrl:"https://cdn.syncfusion.com/ej2/26.2.11/dist/ej2-pdfviewer-lib",
};
},
provide: {
PdfViewer: [ Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView,
Print, TextSelection, TextSearch, Annotation, FormFields, FormDesigner, PageOrganizer ]
}
}
</script>You can refer to our Vue PDF Viewer feature tour page for its groundbreaking feature representations. You can also explore our Vue PDF Viewer example to understand how to explains core features of PDF Viewer.