Getting Started with Syncfusion Menu Component in Vue 3
28 Mar 20236 minutes to read
This section explains how to use Menu component in Vue 3 application.
Prerequisites
System requirements for Syncfusion Vue UI components
Creating Vue application using Vue CLI
The easiest way to create a Vue application is to use the Vue CLI. Vue CLI versions above 4.5.0 are mandatory for creating applications using Vue 3. Use the following command to uninstall older versions of the Vue CLI.
npm uninstall vue-cli -gUse the following commands to install the latest version of Vue CLI.
npm install -g @vue/cli
npm install -g @vue/cli-initCreate a new project using the command below.
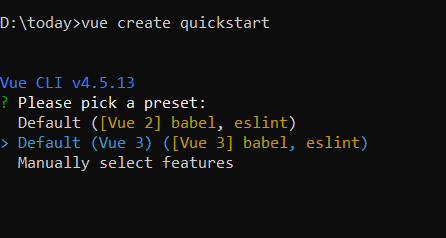
vue create quickstart
cd quickstartInitiating a new project prompts us to choose the type of project to be used for the current application. Select the option Default (Vue 3) from the menu.

Adding Syncfusion Menu package in the application
Syncfusion Vue packages are maintained in the npmjs.com registry. The Menu component will be used in this example. To install it use the following command.
npm install @syncfusion/ej2-vue-navigations --saveAdding CSS reference for Syncfusion Vue Menu component
Import the needed css styles for the Menu component along with dependency styles in the <style> section of the src/App.vue file as follows.
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/material.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/material.css";
</style>
Adding Syncfusion Vue Menu component in the application
You have completed all the necessary configurations needed for rendering the Syncfusion Vue component. Now, you are going to add the Menu component using following steps.
-
Import the Menu component in the
<script>section of thesrc/App.vuefile.<script> import { MenuComponent } from "@syncfusion/ej2-vue-navigations"; </script> -
Register the Menu component which is used in this example.
import { MenuComponent } from "@syncfusion/ej2-vue-navigations"; export default { name: "App", components: { "ejs-menu": MenuComponent } } -
Add the component definition in template section.
<template> <ejs-menu :items='menuItems'></ejs-menu> </template> -
Summarizing the above steps, update the
src/App.vuefile with following code.<template> <ejs-menu :items='menuItems'></ejs-menu> </template> <script> import { MenuComponent } from "@syncfusion/ej2-vue-navigations"; export default { name: "App", components: { "ejs-menu": MenuComponent }, data: function() { return { menuItems: [ { text: 'File', items: [ { text: 'Open' }, { text: 'Save' }, { text: 'Exit' } ] }, { text: 'Edit', items: [ { text: 'Cut' }, { text: 'Copy' }, { text: 'Paste' } ] }, { text: 'View', items: [ { text: 'Toolbar' }, { text: 'Sidebar' } ] }, { text: 'Tools', items: [ { text: 'Spelling & Grammar' }, { text: 'Customize' }, { text: 'Options' } ] }, { text: 'Go' }, { text: 'Help' } ] }; } } </script> <style> @import "../node_modules/@syncfusion/ej2-base/styles/material.css"; @import "../node_modules/@syncfusion/ej2-popups/styles/material.css"; @import "../node_modules/@syncfusion/ej2-navigations/styles/material.css"; </style>
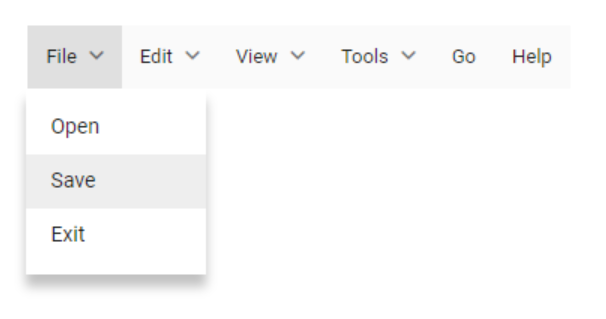
Running the application
Run the application using the following command.
npm run serveWeb server will be initiated, Open the quick start app in the browser at port localhost:8080.