Getting Started with the Vue Kanban Component in Vue 3
25 Apr 202513 minutes to read
This article provides a step-by-step guide for setting up a Vite project with a JavaScript environment and integrating the Syncfusion® Vue Kanban component using the Composition API / Options API.
The Composition API is a new feature introduced in Vue.js 3 that provides an alternative way to organize and reuse component logic. It allows developers to write components as functions that use smaller, reusable functions called composition functions to manage their properties and behavior.
The Options API is the traditional way of writing Vue.js components, where the component logic is organized into a series of options that define the component’s properties and behavior. These options include data, methods, computed properties, watchers, lifecycle hooks, and more.
Prerequisites
System requirements for Syncfusion® Vue UI components
Set up the Vite project
A recommended approach for beginning with Vue is to scaffold a project using Vite. To create a new Vite project, use one of the commands that are specific to either NPM or Yarn.
npm create vite@latestor
yarn create viteUsing one of the above commands will lead you to set up additional configurations for the project as below:
- Define the project name: We can specify the name of the project directly. Let’s specify the name of the project as
my-projectfor this article.
? Project name: » my-project- Select
Vueas the framework. It will create a Vue 3 project.
? Select a framework: » - Use arrow-keys. Return to submit.
Vanilla
> Vue
React
Preact
Lit
Svelte
Others- Choose
JavaScriptas the framework variant to build this Vite project using JavaScript and Vue.
? Select a variant: » - Use arrow-keys. Return to submit.
> JavaScript
TypeScript
Customize with create-vue ↗
Nuxt ↗- Upon completing the aforementioned steps to create the
my-project, run the following command to install its dependencies:
cd my-project
npm installor
cd my-project
yarn installNow that my-project is ready to run with default settings, let’s add Syncfusion® components to the project.
Add Syncfusion® Vue packages
Syncfusion® Vue component packages are available at npmjs.com. To use Syncfusion® Vue components in the project, install the corresponding npm package.
This article uses the Vue Kanban component as an example. To use the Vue Kanban component in the project, the @syncfusion/ej2-vue-kanban package needs to be installed using the following command:
npm install @syncfusion/ej2-vue-kanban --saveor
yarn add @syncfusion/ej2-vue-kanbanImport Syncfusion® CSS styles
You can import themes for the Syncfusion® Vue component in various ways, such as using CSS or SASS styles from npm packages, CDN, CRG and Theme Studio. Refer to themes topic to know more about built-in themes and different ways to refer to themes in a Vue project.
In this article, Material theme is applied using CSS styles, which are available in installed packages. The necessary Material CSS styles for the Kanban component and its dependents were imported into the <style> section of src/App.vue file.
<style>
@import '../node_modules/@syncfusion/ej2-base/styles/material.css';
@import '../node_modules/@syncfusion/ej2-buttons/styles/material.css';
@import '../node_modules/@syncfusion/ej2-layouts/styles/material.css';
@import '../node_modules/@syncfusion/ej2-dropdowns/styles/material.css';
@import '../node_modules/@syncfusion/ej2-inputs/styles/material.css';
@import '../node_modules/@syncfusion/ej2-navigations/styles/material.css';
@import '../node_modules/@syncfusion/ej2-popups/styles/material.css';
@import '../node_modules/@syncfusion/ej2-vue-kanban/styles/material.css';
</style>The order of importing CSS styles should be in line with its dependency graph.
Add Syncfusion® Vue component
Follow the below steps to add the Vue Kanban component using Composition API or Options API:
- First, import and register the Kanban component and its child directives in the
scriptsection of the src/App.vue file. If you are using theComposition API, you should add thesetupattribute to thescripttag to indicate that Vue will be using theComposition API.
<script setup>
import {KanbanComponent as EjsKanban,ColumnsDirective as EColumns,ColumnDirective as EColumn} from '@syncfusion/ej2-vue-kanban';
</script><script>
import { KanbanComponent, ColumnsDirective, ColumnDirective } from "@syncfusion/ej2-vue-kanban";
//Component registration
components: {
"ejs-kanban": KanbanComponent,
"e-columns": ColumnsDirective,
"e-column": ColumnDirective,
}
</script>- In the
templatesection, define the Kanban component with the dataSource property and column definitions.
<template>
<ejs-kanban :dataSource='data'>
<e-columns>
<e-column headerText="To Do" keyField="Open"></e-column>
<e-column headerText="In Progress" keyField="InProgress"></e-column>
<e-column headerText="Testing" keyField="Testing"></e-column>
<e-column headerText="Done" keyField="Close"></e-column>
</e-columns>
</ejs-kanban>
</template>- Declare the values for the
dataSourceproperty in thescriptsection.
<script setup>
const data = [
{
Id: 1,
Status: 'Open',
Summary: 'Analyze the new requirements gathered from the customer.',
Assignee: 'Andrew Fuller'
},
{
Id: 2,
Status: 'InProgress',
Summary: 'Improve application performance',
Assignee: 'Andrew Fuller'
},
{
Id: 3,
Status: 'Close',
Summary: 'Arrange a web meeting with the customer to get new requirements.',
Assignee: 'Janet Leverling'
}]
</script><script>
data: function() {
return {
data: [
{
Id: 1,
Status: 'Open',
Summary: 'Analyze the new requirements gathered from the customer.',
Assignee: 'Andrew Fuller'
},
{
Id: 2,
Status: 'InProgress',
Summary: 'Improve application performance',
Assignee: 'Andrew Fuller'
},
{
Id: 3,
Status: 'Close',
Summary: 'Arrange a web meeting with the customer to get new requirements.',
Assignee: 'Janet Leverling'
}]
}
}
</script>Here is the summarized code for the above steps in the src/App.vue file:
<template>
<ejs-kanban id="kanban" keyField="Status" :dataSource="data" :cardSettings="cardSettings">
<e-columns>
<e-column headerText="To Do" keyField="Open" ></e-column>
<e-column headerText="In Progress" keyField="InProgress" ></e-column>
<e-column headerText="Testing" keyField="Testing" ></e-column>
<e-column headerText="Done" keyField="Close" ></e-column>
</e-columns>
</ejs-kanban>
</template>
<script setup>
import { KanbanComponent as EjsKanban , ColumnsDirective as EColumns, ColumnDirective as EColumn } from '@syncfusion/ej2-vue-kanban';
const data = [
{
Id: 1,
Status: 'Open',
Summary: 'Analyze the new requirements gathered from the customer.',
Assignee: 'Andrew Fuller'
},
{
Id: 2,
Status: 'InProgress',
Summary: 'Improve application performance',
Assignee: 'Andrew Fuller'
},
{
Id: 3,
Status: 'Close',
Summary: 'Arrange a web meeting with the customer to get new requirements.',
Assignee: 'Janet Leverling'
}
];
let cardSettings = {
contentField: "Summary",
headerField: "Id",
}
</script>
<style>
@import '../node_modules/@syncfusion/ej2-base/styles/material.css';
@import '../node_modules/@syncfusion/ej2-buttons/styles/material.css';
@import '../node_modules/@syncfusion/ej2-layouts/styles/material.css';
@import '../node_modules/@syncfusion/ej2-dropdowns/styles/material.css';
@import '../node_modules/@syncfusion/ej2-inputs/styles/material.css';
@import '../node_modules/@syncfusion/ej2-navigations/styles/material.css';
@import '../node_modules/@syncfusion/ej2-popups/styles/material.css';
@import '../node_modules/@syncfusion/ej2-vue-kanban/styles/material.css';
</style><template>
<ejs-kanban id="kanban" keyField="Status" :dataSource="data" :cardSettings="cardSettings">
<e-columns>
<e-column headerText="To Do" keyField="Open" ></e-column>
<e-column headerText="In Progress" keyField="InProgress" ></e-column>
<e-column headerText="Testing" keyField="Testing" ></e-column>
<e-column headerText="Done" keyField="Close" ></e-column>
</e-columns>
</ejs-kanban>
</template>
<script>
import { KanbanComponent, ColumnsDirective, ColumnDirective } from "@syncfusion/ej2-vue-kanban";
export default {
components: {
"ejs-kanban": KanbanComponent,
"e-columns": ColumnsDirective,
"e-column": ColumnDirective,
},
data: function() {
return {
data: [
{
Id: 1,
Status: 'Open',
Summary: 'Analyze the new requirements gathered from the customer.',
Assignee: 'Andrew Fuller'
},
{
Id: 2,
Status: 'InProgress',
Summary: 'Improve application performance',
Assignee: 'Andrew Fuller'
},
{
Id: 3,
Status: 'Close',
Summary: 'Arrange a web meeting with the customer to get new requirements.',
Assignee: 'Janet Leverling'
}],
cardSettings: {
contentField: "Summary",
headerField: "Id",
}
}
}
}
</script>
<style>
@import '../node_modules/@syncfusion/ej2-base/styles/material.css';
@import '../node_modules/@syncfusion/ej2-buttons/styles/material.css';
@import '../node_modules/@syncfusion/ej2-layouts/styles/material.css';
@import '../node_modules/@syncfusion/ej2-dropdowns/styles/material.css';
@import '../node_modules/@syncfusion/ej2-inputs/styles/material.css';
@import '../node_modules/@syncfusion/ej2-navigations/styles/material.css';
@import '../node_modules/@syncfusion/ej2-popups/styles/material.css';
@import '../node_modules/@syncfusion/ej2-vue-kanban/styles/material.css';
</style>Run the project
To run the project, use the following command:
npm run devor
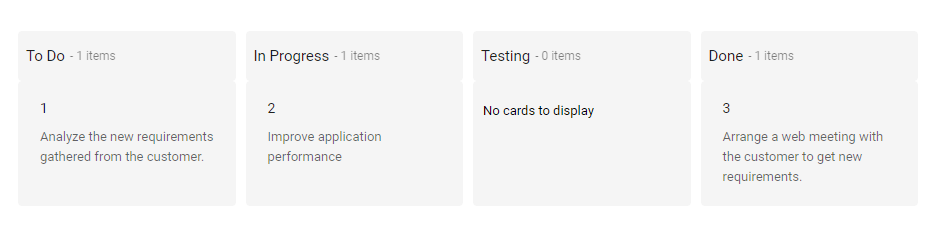
yarn run devThe output will appear as follows: