- Prerequisites
- Creating Vue application using Vue CLI
- Adding Syncfusion In-place Editor package in the application
- Adding CSS reference for Syncfusion Vue In-place Editor component
- Adding Syncfusion Vue In-place Editor component in the application
- Running the application
- Configure DropDownList in Vue3
- Integrate DatePicker in Vue3
Contact Support
Getting Started
24 Mar 20235 minutes to read
This section explains how to use Syncfusion Vue In-place Editor component in Vue 3 application
Prerequisites
System requirements for Syncfusion Vue UI components
Creating Vue application using Vue CLI
The easiest way to create a Vue application is to use the Vue CLI. Vue CLI versions above 4.5.0 are mandatory for creating applications using Vue 3. Use the following command to uninstall older versions of the Vue CLI.
```bash
npm uninstall vue-cli -g
```
Use the following commands to install the latest version of Vue CLI.
```bash
npm install -g @vue/cli
npm install -g @vue/cli-init
```
Create a new project using the command below.
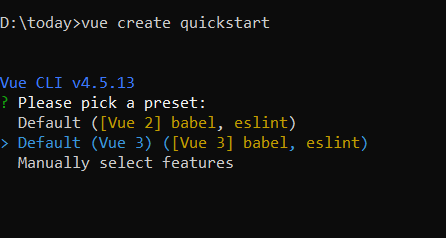
vue create quickstart
cd quickstartInitiating a new project prompts us to choose the type of project to be used for the current application. Select the option Default (Vue 3) from the menu.

Adding Syncfusion In-place Editor package in the application
All the available Essential JS 2 packages are published in npmjs.com registry.
Install the In-place Editor component by using the below npm command.
npm install @syncfusion/ej2-vue-inplace-editor --saveAdding CSS reference for Syncfusion Vue In-place Editor component
Import the needed css styles for the In-place Editor component along with dependency styles in the <style> section of the src/App.vue file as follows.
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/material.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/material.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../node_modules/@syncfusion/ej2-lists/styles/material.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/material.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/material.css";
@import "../node_modules/@syncfusion/ej2-richtexteditor/styles/material.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-inplace-editor/styles/material.css";
</style>
Adding Syncfusion Vue In-place Editor component in the application
You have completed all the necessary configurations needed for rendering the Syncfusion Vue component. Now, you are going to add the In-place Editor component using following steps.
*Import the In-place Editor component in the <script> section of the src/App.vue file.
```
<script>
import { InPlaceEditorComponent } from "@syncfusion/ej2-vue-inplace-editor";
</script>
```
*Register the In-place Editor component.
import { InPlaceEditorComponent } from "@syncfusion/ej2-vue-inplace-editor";
//Component registeration
export default {
name: "App",
components: {
"ejs-inplaceeditor": InPlaceEditorComponent,
}
}*Add the component definition in template section.
<template>
<div id="app">
<ejs-inplaceeditor id="inplace_editor" type="Text" value="Andrew" :model="model">
</ejs-inplaceeditor>
</div>
</template>
*Summarizing the above steps, update the src/App.vue file with following code.
<template>
<div id="app">
<ejs-inplaceeditor id="inplace_editor" type="Text" value="Andrew" :model="model">
</ejs-inplaceeditor>
</div>
</template>
<script>
import { InPlaceEditorComponent } from "@syncfusion/ej2-vue-inplace-editor";
export default {
name: "App",
components: {
"ejs-inplaceeditor": InPlaceEditorComponent
},
data: function () {
return {
model: {
placeholder: 'Enter employee name'
},
};
}
};
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/material.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/material.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../node_modules/@syncfusion/ej2-lists/styles/material.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/material.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/material.css";
@import "../node_modules/@syncfusion/ej2-richtexteditor/styles/material.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-inplace-editor/styles/material.css";
</style>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/material.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/material.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../node_modules/@syncfusion/ej2-lists/styles/material.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/material.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/material.css";
@import "../node_modules/@syncfusion/ej2-richtexteditor/styles/material.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-inplace-editor/styles/material.css";
</style>
Running the application
Run the application using the following command.
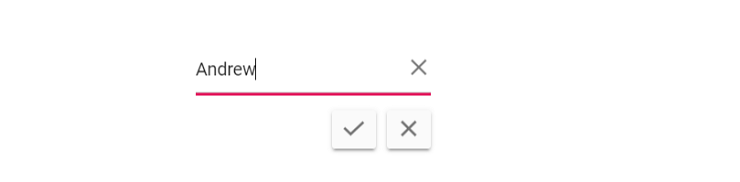
npm run serveWeb server will be initiated, Open the quick start app in the browser at port localhost:8080.

Configure DropDownList in Vue3
You can render DropDownList by changing the type property as DropDownList and configure its properties and methods using the model property.
In the following sample, type and model values are configured to render the DropDownList component.
<template>
<div id="app">
<ejs-inplaceeditor
id="gender"
type="DropDownList"
mode="Inline"
value="Male"
:model="dropdownModel"
></ejs-inplaceeditor>
</div>
</template>
<script>
import { InPlaceEditorComponent } from "@syncfusion/ej2-vue-inplace-editor";
export default {
name: "App",
components: {
"ejs-inplaceeditor": InPlaceEditorComponent,
},
data: function () {
return {
dropdownModel: {
dataSource: ["Male", "Female"],
placeholder: "Select gender",
},
};
},
};
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/material.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/material.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../node_modules/@syncfusion/ej2-lists/styles/material.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/material.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/material.css";
@import "../node_modules/@syncfusion/ej2-richtexteditor/styles/material.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-inplace-editor/styles/material.css";
</style>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/material.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/material.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../node_modules/@syncfusion/ej2-lists/styles/material.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/material.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/material.css";
@import "../node_modules/@syncfusion/ej2-richtexteditor/styles/material.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-inplace-editor/styles/material.css";
</style>
Integrate DatePicker in Vue3
You can render DatePicker by changing the type property as Date and also configure its properties and methods using model property.
In the below sample, type and model values are configured to render the DatePicker component.
<template>
<div id="app">
<ejs-inplaceeditor
id="inplace_editor"
type="Date"
:model="model"
:value="value"
>
</ejs-inplaceeditor>
</div>
</template>
<script>
import { InPlaceEditorComponent } from "@syncfusion/ej2-vue-inplace-editor";
export default {
name: "App",
components: {
"ejs-inplaceeditor": InPlaceEditorComponent,
},
data: function () {
return {
value: new Date("04/12/2018"),
model: {
showTodayButton: true,
},
};
},
};
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/material.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/material.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../node_modules/@syncfusion/ej2-lists/styles/material.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/material.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/material.css";
@import "../node_modules/@syncfusion/ej2-richtexteditor/styles/material.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-inplace-editor/styles/material.css";
</style>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/material.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/material.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../node_modules/@syncfusion/ej2-lists/styles/material.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/material.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/material.css";
@import "../node_modules/@syncfusion/ej2-richtexteditor/styles/material.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-inplace-editor/styles/material.css";
</style>