Overview
13 Apr 20234 minutes to read
This section explains how to use Syncfusion Vue Grid component in Vue 3 application.
Prerequisites
System requirements for Syncfusion Vue UI components
Getting Started with Grid Components and Vue CLI
You can use Vue CLI to setup your Vue applications. At first it is mostly recommended to uninstall the old Vue CLI package from your system. Vue CLI versions above 4.5.0 are mandatory for creating applications using Vue 3.
npm uninstall vue-cli -gThen install Vue CLI 3, using the following commands.
npm install -g @vue/cli
npm install -g @vue/cli-initStart a new project using the following Vue CLI command.
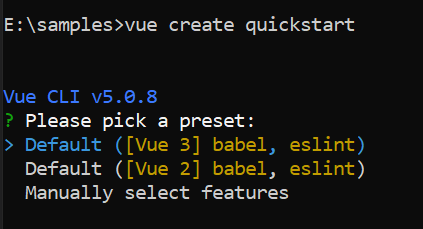
vue create quickstart
cd quickstart
npm installInitiating a new project prompts us to choose the type of project to be used for the current application. Select the option Default (Vue 3 Preview) from the menu.

Adding Syncfusion packages
Syncfusion Vue packages are maintained in the npmjs.com registry. The Grid component will be used in this example. To install it, use the following command.
npm install @syncfusion/ej2-vue-grids --saveAdding CSS Reference
Import components CSS as given below in style section of the App.vue file. Here Material theme is used for this sample.
<style>
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/material.css";
</style>
Adding Grid Component
You have completed all the necessary configurations needed for rendering the Syncfusion Vue Grid component. Now, you are going to add the Grid component using the following steps.
Import the Grid component in the <script> section of the src/App.vue file.
<script>
import { GridComponent, ColumnsDirective, ColumnDirective } from '@syncfusion/ej2-vue-grids';
</script>
Register the Grid component along with the required child directives which are used in this example.
import { GridComponent, ColumnsDirective, ColumnDirective } from '@syncfusion/ej2-vue-grids';
//Component registration
export default {
name: "App",
components: {
'ejs-grid' : GridComponent,
'e-columns' : ColumnsDirective,
'e-column' : ColumnDirective
}
}In the above code snippet, you have registered the Grid and column directives. Column directives are used to define the column definition for the Grid component.
Add the component definition in the template section.
<template>
<ejs-grid :dataSource='data'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=100></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=120></e-column>
<e-column field='ShipCountry' headerText='Ship Country' width=150></e-column>
</e-columns>
</ejs-grid>
</template>Define the collection data which is bound for the dataSource property in the script section.
data() {
return {
data: [
{
"OrderID":10248,
"CustomerID":"VINET",
"ShipCountry":"France"
},
{
"OrderID":10249,
"CustomerID":"TOMSP",
"ShipCountry":"Germany"
},
. . .]
};
}Inject the required modules in the provide section.
provide: {
grid: [Page]
}Running the application
Below is the Summarized view of the Grid component in the src/App.vue file.
<template>
<ejs-grid :dataSource="data">
<e-columns>
<e-column field="OrderID" headerText="Order ID" textAlign="Right" width="100"></e-column>
<e-column field="CustomerID" headerText="Customer ID" width="80"></e-column>
<e-column field="ShipCountry" headerText="Ship Country" width="90"></e-column>
</e-columns>
</ejs-grid>
</template>
<script>
import { GridComponent, ColumnsDirective, ColumnDirective} from "@syncfusion/ej2-vue-grids";
export default {
name: "App",
// Declaring component and its directives
components: {
"ejs-grid": GridComponent,
"e-columns": ColumnsDirective,
"e-column": ColumnDirective,
},
// Bound properties declarations
data() {
return {
data: [
{
OrderID: 10248,
CustomerID: "VINET",
ShipCountry: "France",
},
{
OrderID: 10249,
CustomerID: "TOMSP",
ShipCountry: "Germany",
},
. . .
],
};
},
};
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/material.css";
</style>
Run the application using the following command.
npm run serveWeb server will be initiated. Open the quick start app in the browser at port localhost:8080.
Sample: vue3-grid-getting-started.
For Migrating from Vue 2 to Vue 3 refer the Migration documentation