Getting Started with the Vue Floating Action Button Component in Vue 2
29 Jan 20268 minutes to read
This article provides a step-by-step guide for setting up a Vue 2 project using Vue-CLI and integrating the Syncfusion® Vue Floating Action Button component using the Composition API or Options API.
Prerequisites
System requirements for Syncfusion® Vue UI components
Dependencies
The following list shows the dependencies required to use the Floating Action Button component in your application:
|-- @syncfusion/ej2-vue-buttons
|-- @syncfusion/ej2-base
|-- @syncfusion/ej2-buttons
|-- @syncfusion/ej2-vue-baseSetting up the Vue 2 project
To generate a Vue 2 project using Vue-CLI, use the vue create command. Follow these steps to install Vue CLI and create a new project:
npm install -g @vue/cli
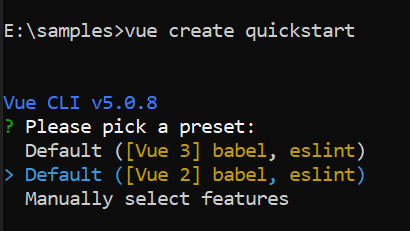
vue create quickstart
cd quickstart
npm run serveor
yarn global add @vue/cli
vue create quickstart
cd quickstart
yarn run serveWhen creating a new project, choose the option Default ([Vue 2] babel, eslint) from the menu.

Once the quickstart project is set up with default settings, proceed to add Syncfusion® components to the project.
Add Syncfusion® Vue packages
Syncfusion® packages are available at npmjs.com. To use Vue components, install the required npm package.
This article uses the Vue Floating Action Button component as an example. Install the @syncfusion/ej2-vue-buttons package by running the following command:
npm install @syncfusion/ej2-vue-buttons --saveor
yarn add @syncfusion/ej2-vue-buttonsImport Syncfusion® CSS styles
You can import themes for the Syncfusion® Vue component in various ways, such as using CSS or SASS styles from npm packages, CDN, CRG and Theme Studio. Refer to themes topic to know more about built-in themes and different ways to refer to themes in a Vue project.
In this article, the Material theme is applied using CSS styles, which are available in installed packages. The necessary Material CSS styles for the Floating Action Button component and its dependents are imported into the <style> section of the src/App.vue file.
<style>
@import '../node_modules/@syncfusion/ej2-base/styles/material.css';
@import '../node_modules/@syncfusion/ej2-buttons/styles/material.css';
</style>Add Syncfusion® Vue component
Follow the steps below to add the Vue Floating Action Button component using Composition API or Options API:
1. Import and register the Floating Action Button component in the script section of the src/App.vue file. If you are using the Composition API, add the setup attribute to the script tag to indicate that Vue will be using the Composition API.
<script setup>
import { FabComponent as EjsFab } from "@syncfusion/ej2-vue-buttons";
</script><script>
import { FabComponent } from "@syncfusion/ej2-vue-buttons";
export default {
components: {
'ejs-fab': FabComponent
}
}
</script>2. In the template section, define the Floating Action Button component with the content property. The target property specifies the element relative to which the Floating Action Button is positioned.
<template>
<div>
<div id="targetElement" style="position:relative;min-height:350px;border:1px solid;"></div>
<!-- To render Floating Action Button -->
<ejs-fab id='fab' content='Add' target='#targetElement'></ejs-fab>
</div>
</template>Here is the summarized code for the above steps in the src/App.vue file:
<template>
<div>
<div id="targetElement" style="position:relative;min-height:350px;border:1px solid;"></div>
<!-- To render Floating Action Button -->
<ejs-fab id='fab' content='Add' target='#targetElement'></ejs-fab>
</div>
</template>
<script setup>
import { FabComponent as EjsFab } from "@syncfusion/ej2-vue-buttons";
import { enableRipple } from '@syncfusion/ej2-base';
enableRipple(true);
</script>
<style>
@import '../node_modules/@syncfusion/ej2-base/styles/material.css';
@import '../node_modules/@syncfusion/ej2-buttons/styles/material.css';
</style><template>
<div>
<div id="targetElement" style="position:relative;min-height:350px;border:1px solid;"></div>
<!-- To render Floating Action Button -->
<ejs-fab id='fab' content='Add' target='#targetElement'></ejs-fab>
</div>
</template>
<script>
import { FabComponent } from "@syncfusion/ej2-vue-buttons";
import { enableRipple } from '@syncfusion/ej2-base';
enableRipple(true);
export default {
name: "App",
components: {
'ejs-fab': FabComponent
}
}
</script>
<style>
@import '../node_modules/@syncfusion/ej2-base/styles/material.css';
@import '../node_modules/@syncfusion/ej2-buttons/styles/material.css';
</style>Run the project
To run the project, use the following command:
npm run serveor
yarn run serveClick event
The Floating Action Button component triggers the click event when the button is clicked. Use this event to perform actions such as opening a dialog, navigating to a page, or submitting data.
<template>
<div>
<div id="targetElement" style="position:relative;min-height:350px;border:1px solid;"></div>
<!-- To render Floating Action Button -->
<ejs-fab id='fab' iconCss='e-icons e-edit' content='Edit' v-on:click="onClick" target='#targetElement'>
</ejs-fab>
</div>
</template>
<script setup>
import { FabComponent as EjsFab } from "@syncfusion/ej2-vue-buttons";
import { enableRipple } from '@syncfusion/ej2-base';
enableRipple(true);
const onClick = function () {
alert("Edit is clicked!");
}
</script>
<style>
@import '../node_modules/@syncfusion/ej2-base/styles/material.css';
@import '../node_modules/@syncfusion/ej2-buttons/styles/material.css';
</style><template>
<div>
<div id="targetElement" style="position:relative;min-height:350px;border:1px solid;"></div>
<!-- To render Floating Action Button -->
<ejs-fab id='fab' iconCss='e-icons e-edit' content='Edit' v-on:click="onClick" target='#targetElement'>
</ejs-fab>
</div>
</template>
<script>
import { FabComponent } from "@syncfusion/ej2-vue-buttons";
import { enableRipple } from '@syncfusion/ej2-base';
enableRipple(true);
export default {
name: "App",
components: {
'ejs-fab': FabComponent
},
methods: {
onClick: function () {
alert("Edit is clicked!");
}
}
}
</script>
<style>
@import '../node_modules/@syncfusion/ej2-base/styles/material.css';
@import '../node_modules/@syncfusion/ej2-buttons/styles/material.css';
</style>