Getting Started with the Vue Dropdown Tree Component in Vue 2
25 Apr 202514 minutes to read
This article provides a step-by-step guide for setting up a Vue 2 project using Vue-CLI and integrating the Syncfusion® Vue Dropdown Tree component using the Composition API / Options API.
Prerequisites
System requirements for Syncfusion® Vue UI components
Setting up the Vue 2 project
To generate a Vue 2 project using Vue-CLI, use the vue create command. Follow these steps to install Vue CLI and create a new project:
npm install -g @vue/cli
vue create quickstart
cd quickstart
npm run serveor
yarn global add @vue/cli
vue create quickstart
cd quickstart
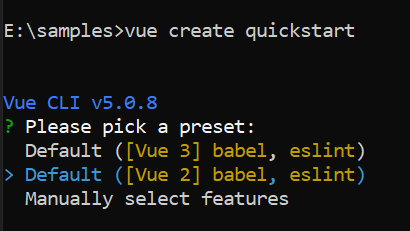
yarn run serveWhen creating a new project, choose the option Default ([Vue 2] babel, eslint) from the menu.

Once the quickstart project is set up with default settings, proceed to add Syncfusion® components to the project.
Add Syncfusion® Vue packages
Syncfusion® packages are available at npmjs.com. To use Vue components, install the required npm package.
This article uses the Vue Dropdown Tree component as an example. Install the @syncfusion/ej2-vue-dropdowns package by running the following command:
npm install @syncfusion/ej2-vue-dropdowns --saveor
yarn add @syncfusion/ej2-vue-dropdownsImport Syncfusion® CSS styles
You can import themes for the Syncfusion® Vue component in various ways, such as using CSS or SASS styles from npm packages, CDN, CRG and Theme Studio. Refer to themes topic to know more about built-in themes and different ways to refer to themes in a Vue project.
In this article, the Material theme is applied using CSS styles, which are available in installed packages. The necessary Material CSS styles for the Dropdown Tree component and its dependents were imported into the <style> section of src/App.vue file.
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-dropdowns/styles/material.css";
</style>Add Syncfusion® Vue component
Follow the below steps to add the Vue Dropdown Tree component using Composition API or Options API:
1. First, import and register the Dropdown Tree component in the script section of the src/App.vue file. If you are using the Composition API, you should add the setup attribute to the script tag to indicate that Vue will be using the Composition API.
<script setup>
import { DropDownTreeComponent as EjsDropdowntree } from "@syncfusion/ej2-vue-dropdowns";
</script><script>
import { DropDownTreeComponent } from "@syncfusion/ej2-vue-dropdowns";
export default {
components: {
'ejs-dropdowntree': DropDownTreeComponent
}
}
</script>2. In the template section, define the Dropdown Tree component with the fields property.
<template>
<div id="app">
<div id='container' style="margin:50px auto 0; width:250px;">
<br>
<ejs-dropdowntree id='dropdowntree' :fields='fields'></ejs-dropdowntree>
</div>
</div>
</template>Binding data source
The Dropdown Tree component can load the data either from local data sources or remote data services. This can be done using the dataSource property that is a member of the fields property. The dataSource property supports array of JavaScript objects and DataManager. Here, an array of JSON values is passed to the Dropdown Tree component.
<template>
<div id="app">
<div id='container' style="margin:50px auto 0; width:250px;">
<br>
<ejs-dropdowntree id='dropdowntree' :fields='fields'></ejs-dropdowntree>
</div>
</div>
</template>
<script setup>
import { DropDownTreeComponent as EjsDropdowntree } from "@syncfusion/ej2-vue-dropdowns";
var data = [
{
nodeId: '01', nodeText: 'Music',
nodeChild: [
{ nodeId: '01-01', nodeText: 'Gouttes.mp3' }
]
},
{
nodeId: '02', nodeText: 'Videos', expanded: true,
nodeChild: [
{ nodeId: '02-01', nodeText: 'Naturals.mp4' },
{ nodeId: '02-02', nodeText: 'Wild.mpeg' },
]
},
{
nodeId: '03', nodeText: 'Documents',
nodeChild: [
{ nodeId: '03-01', nodeText: 'Environment Pollution.docx' },
{ nodeId: '03-02', nodeText: 'Global Water, Sanitation, & Hygiene.docx' },
{ nodeId: '03-03', nodeText: 'Global Warming.ppt' },
{ nodeId: '03-04', nodeText: 'Social Network.pdf' },
{ nodeId: '03-05', nodeText: 'Youth Empowerment.pdf' },
]
}];
const fields = { dataSource: data, value: 'nodeId', text: 'nodeText', child: 'nodeChild' };
</script><template>
<div id="app">
<div id='container' style="margin:50px auto 0; width:250px;">
<br>
<ejs-dropdowntree id='dropdowntree' :fields='fields'></ejs-dropdowntree>
</div>
</div>
</template>
<script>
import { DropDownTreeComponent } from "@syncfusion/ej2-vue-dropdowns";
var data = [
{
nodeId: '01', nodeText: 'Music',
nodeChild: [
{ nodeId: '01-01', nodeText: 'Gouttes.mp3' }
]
},
{
nodeId: '02', nodeText: 'Videos', expanded: true,
nodeChild: [
{ nodeId: '02-01', nodeText: 'Naturals.mp4' },
{ nodeId: '02-02', nodeText: 'Wild.mpeg' },
]
},
{
nodeId: '03', nodeText: 'Documents',
nodeChild: [
{ nodeId: '03-01', nodeText: 'Environment Pollution.docx' },
{ nodeId: '03-02', nodeText: 'Global Water, Sanitation, & Hygiene.docx' },
{ nodeId: '03-03', nodeText: 'Global Warming.ppt' },
{ nodeId: '03-04', nodeText: 'Social Network.pdf' },
{ nodeId: '03-05', nodeText: 'Youth Empowerment.pdf' },
]
}];
export default {
components: {
'ejs-dropdowntree': DropDownTreeComponent
},
data (){
return {
fields: { dataSource: data, value: 'nodeId', text: 'nodeText', child: 'nodeChild' }
}
}
}
</script>Here is the summarized code for the above steps in the src/App.vue file:
<template>
<div id="app">
<div id='container' style="margin:50px auto 0; width:250px;">
<br>
<ejs-dropdowntree id='dropdowntree' :fields='fields'></ejs-dropdowntree>
</div>
</div>
</template>
<script setup>
import { DropDownTreeComponent as EjsDropdowntree } from "@syncfusion/ej2-vue-dropdowns";
let data = [
{
nodeId: '01', nodeText: 'Music',
nodeChild: [
{ nodeId: '01-01', nodeText: 'Gouttes.mp3' }
]
},
{
nodeId: '02', nodeText: 'Videos', expanded: true,
nodeChild: [
{ nodeId: '02-01', nodeText: 'Naturals.mp4' },
{ nodeId: '02-02', nodeText: 'Wild.mpeg' },
]
},
{
nodeId: '03', nodeText: 'Documents',
nodeChild: [
{ nodeId: '03-01', nodeText: 'Environment Pollution.docx' },
{ nodeId: '03-02', nodeText: 'Global Water, Sanitation, & Hygiene.docx' },
{ nodeId: '03-03', nodeText: 'Global Warming.ppt' },
{ nodeId: '03-04', nodeText: 'Social Network.pdf' },
{ nodeId: '03-05', nodeText: 'Youth Empowerment.pdf' },
]
}];
const fields = { dataSource: data, value: 'nodeId', text: 'nodeText', child: 'nodeChild' };
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/material.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-dropdowns/styles/material.css";
</style><template>
<div id="app">
<div id='container' style="margin:50px auto 0; width:250px;">
<br>
<ejs-dropdowntree id='dropdowntree' :fields='fields'></ejs-dropdowntree>
</div>
</div>
</template>
<script>
import { DropDownTreeComponent } from "@syncfusion/ej2-vue-dropdowns";
let data = [
{
nodeId: '01', nodeText: 'Music',
nodeChild: [
{ nodeId: '01-01', nodeText: 'Gouttes.mp3' }
]
},
{
nodeId: '02', nodeText: 'Videos', expanded: true,
nodeChild: [
{ nodeId: '02-01', nodeText: 'Naturals.mp4' },
{ nodeId: '02-02', nodeText: 'Wild.mpeg' },
]
},
{
nodeId: '03', nodeText: 'Documents',
nodeChild: [
{ nodeId: '03-01', nodeText: 'Environment Pollution.docx' },
{ nodeId: '03-02', nodeText: 'Global Water, Sanitation, & Hygiene.docx' },
{ nodeId: '03-03', nodeText: 'Global Warming.ppt' },
{ nodeId: '03-04', nodeText: 'Social Network.pdf' },
{ nodeId: '03-05', nodeText: 'Youth Empowerment.pdf' },
]
}];
export default {
name: "App",
components: {
'ejs-dropdowntree': DropDownTreeComponent
},
data() {
return {
fields: { dataSource: data, value: 'nodeId', text: 'nodeText', child: 'nodeChild' }
}
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/material.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-dropdowns/styles/material.css";
</style>Run the project
To run the project, use the following command:
npm run serveor
yarn run serve