Connectors in Vue Diagram component
14 Dec 202424 minutes to read
Connectors are objects used to create link between two points, nodes or ports to represent the relationships between them.
Create Connector
Connector can be created by defining the source and target point of the connector. The path to be drawn can be defined with a collection of segments. To explore the properties of a connector, refer to Connector Properties.
The id property of a connector is used to define its unique identifier and can later be used to find the connector at runtime for customization.
var connector = {
id: "connector1",
type:'Straight',
sourcePoint: {x: 100,y: 100},
targetPoint: { x: 200,y: 200}
}NOTE
There should not be any white-spaces in the ID string while setting the ID.
To create and customize the connectors easily in the EJ2 Vue Diagram component, refer to the below video link.
Add connectors through connectors collection
- The
sourcePointandtargetPointproperties of connector allow you to define the end points of a connector.
The following code example illustrates how to add a connector through connector collection.
<template>
<div id="app">
<ejs-diagram id="diagram" :width='width' :height='height' :connectors='connectors'></ejs-diagram>
</div>
</template>
<script setup>
import { DiagramComponent as EjsDiagram } from '@syncfusion/ej2-vue-diagrams';
const connectors = [{
// Name of the connector
id: "connector1",
// Sets source and target points
sourcePoint: {
x: 100,
y: 100
},
targetPoint: {
x: 200,
y: 200
}
}]
const width = "100%";
const height = "350px";
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style><template>
<div id="app">
<ejs-diagram id="diagram" :width='width' :height='height' :connectors='connectors'></ejs-diagram>
</div>
</template>
<script>
import { DiagramComponent } from '@syncfusion/ej2-vue-diagrams';
let connectors = [{
// Name of the connector
id: "connector1",
// Sets source and target points
sourcePoint: {
x: 100,
y: 100
},
targetPoint: {
x: 200,
y: 200
}
}]
export default {
name: "App",
components: {
"ejs-diagram": DiagramComponent
},
data() {
return {
width: "100%",
height: "350px",
connectors: connectors
}
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style>Add/Remove connector at runtime
Connectors can be added at runtime by using public method,add and can be removed at runtime by using public method, remove.
The following code example illustrates how to add and remove connector at runtime.
<template>
<div id="app">
<button @click="add">add</button>
<button @click="remove">remove</button>
<ejs-diagram id="diagram" ref="diagram" :width='width' :height='height'></ejs-diagram>
</div>
</template>
<script setup>
import { onMounted, ref } from "vue";
import { DiagramComponent as EjsDiagram } from '@syncfusion/ej2-vue-diagrams';
const diagram = ref(null);
const connector = {
// Name of the connector
id: "connector1",
// Sets source and target points
sourcePoint: {
x: 100,
y: 100
},
targetPoint: {
x: 200,
y: 200
}
}
const connectoradd = {
// Name of the connector
id: "connector",
// Sets source and target points
sourcePoint: {
x: 100,
y: 100
},
targetPoint: {
x: 200,
y: 200
}
}
const width = "100%";
const height = "350px";
onMounted(function () {
const diagramInstance = diagram.value.ej2Instances;
// Adds to the diagram
diagramInstance.add(connector)
})
const add = function () {
diagram.value.ej2Instances.add(connectoradd)
}
const remove = function () {
diagram.value.ej2Instances.remove(connectoradd)
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style><template>
<div id="app">
<button @click="add">add</button>
<button @click="remove">remove</button>
<ejs-diagram id="diagram" ref="diagram" :width='width' :height='height'></ejs-diagram>
</div>
</template>
<script>
import { DiagramComponent } from '@syncfusion/ej2-vue-diagrams';
let connector = {
// Name of the connector
id: "connector1",
// Sets source and target points
sourcePoint: {
x: 100,
y: 100
},
targetPoint: {
x: 200,
y: 200
}
}
let connectoradd = {
// Name of the connector
id: "connector",
// Sets source and target points
sourcePoint: {
x: 200,
y: 100
},
targetPoint: {
x: 300,
y: 200
}
}
export default {
name: "App",
components: {
"ejs-diagram": DiagramComponent
},
data() {
return {
width: "100%",
height: "350px",
}
},
mounted: function () {
const diagramInstance = this.$refs.diagram.ej2Instances;
// Adds to the diagram
diagramInstance.add(connector)
},
methods: {
add() {
// Adds connector to the diagram
this.$refs.diagram.ej2Instances.add(connectoradd);
},
remove() {
// remove connector from the diagram
this.$refs.diagram.ej2Instances.remove(connector);
},
},
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style>Add collection of connectors at runtime
The collection of connectors can be dynamically added using addElements method. Each time an element is added to the diagram canvas, the ‘collectionChange’ event will be triggered.
The following code illustrates how to add a connectors collection at runtime.
<template>
<div id="app">
<ejs-diagram id="diagram" ref="diagram" :width='width' :height='height'></ejs-diagram>
</div>
</template>
<script setup>
import { onMounted, ref } from "vue";
import { DiagramComponent as EjsDiagram } from '@syncfusion/ej2-vue-diagrams';
const diagram = ref(null);
const connector = [
{ id: 'connector1', sourcePoint: { x: 100, y: 100 }, targetPoint: { x: 150, y: 150 } },
{id: 'connector2', type: 'Orthogonal', sourcePoint: { x: 170, y: 170 }, targetPoint: { x: 200, y: 200 }},
{ id: 'connector3', type: 'Bezier', sourcePoint: { x: 220, y: 220 }, targetPoint: { x: 300, y: 300 } }
];
const width = "100%";
const height = "350px";
onMounted(function () {
const diagramInstance = diagram.value.ej2Instances;
// Adds connector collection to the diagram
diagramInstance.addElements(connector)
})
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style><template>
<div id="app">
<ejs-diagram id="diagram" ref="diagram" :width='width' :height='height'></ejs-diagram>
</div>
</template>
<script>
import { DiagramComponent } from '@syncfusion/ej2-vue-diagrams';
let connector = [
{ id: 'connector1', sourcePoint: { x: 100, y: 100 }, targetPoint: { x: 150, y: 150 } },
{id: 'connector2', type: 'Orthogonal', sourcePoint: { x: 170, y: 170 }, targetPoint: { x: 200, y: 200 }},
{ id: 'connector3', type: 'Bezier', sourcePoint: { x: 220, y: 220 }, targetPoint: { x: 300, y: 300 } }
];
export default {
name: "App",
components: {
"ejs-diagram": DiagramComponent
},
data() {
return {
width: "100%",
height: "350px",
}
},
mounted: function () {
const diagramInstance = this.$refs.diagram.ej2Instances;
// Adds connector collection to the diagram
diagramInstance.addElements(connector)
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style>Add Connectors from palette
Connectors can be predefined and added to the symbol palette. You can drop those connectors into the diagram, when required.
The following code example illustrates how to add connectors in palette.
<template>
<div id="app">
<ejs-symbolpalette id="symbolpalette" :expandMode='expandMode' :palettes='palettes' :width='palettewidth'
:height='paletteheight' :symbolHeight='symbolHeight' :symbolWidth='symbolWidth'></ejs-symbolpalette>
<ejs-diagram id="diagram" ref="diagram" :width='width' :height='height'></ejs-diagram>
</div>
</template>
<script setup>
import { DiagramComponent as EjsDiagram, SymbolPaletteComponent as EjsSymbolpalette } from '@syncfusion/ej2-vue-diagrams';
//Initializes connector symbols for the symbol palette
const connectorSymbols = [{
id: 'orthogonal',
type: 'Orthogonal',
sourcePoint: {
x: 0,
y: 0
},
targetPoint: {
x: 40,
y: 40
},
},
{
id: 'straight',
type: 'Straight',
sourcePoint: {
x: 0,
y: 0
},
targetPoint: {
x: 40,
y: 40
},
},
{
id: 'bezier',
type: 'Bezier',
sourcePoint: {
x: 0,
y: 0
},
targetPoint: {
x: 40,
y: 40
},
targetDecorator: {
shape: 'None'
}
}
];
const palettes = [{
id: "connector",
expanded: true,
symbols: connectorSymbols,
title: "connectorSymbols"
}]
const expandMode = "Multiple";
const width = "100%";
const height = "350px";
const palettewidth = "100%";
const paletteheight = "150px";
const symbolHeight = 60;
const symbolWidth = 60;
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style><template>
<div id="app">
<ejs-symbolpalette id="symbolpalette" :expandMode='expandMode' :palettes='palettes' :width='palettewidth'
:height='paletteheight' :symbolHeight='symbolHeight' :symbolWidth='symbolWidth'></ejs-symbolpalette>
<ejs-diagram id="diagram" ref="diagram" :width='width' :height='height'></ejs-diagram>
</div>
</template>
<script>
import { DiagramComponent,SymbolPaletteComponent } from '@syncfusion/ej2-vue-diagrams';
//Initializes connector symbols for the symbol palette
let connectorSymbols = [{
id: 'orthogonal',
type: 'Orthogonal',
sourcePoint: {
x: 0,
y: 0
},
targetPoint: {
x: 40,
y: 40
},
},
{
id: 'straight',
type: 'Straight',
sourcePoint: {
x: 0,
y: 0
},
targetPoint: {
x: 40,
y: 40
},
},
{
id: 'bezier',
type: 'Bezier',
sourcePoint: {
x: 0,
y: 0
},
targetPoint: {
x: 40,
y: 40
},
targetDecorator: {
shape: 'None'
}
}
];
export default {
name: "App",
components: {
"ejs-diagram": DiagramComponent,
"ejs-symbolpalette": SymbolPaletteComponent
},
data() {
return {
width: "100%",
height: "350px",
palettewidth: "100%",
paletteheight: "150px",
palettes: [
{
id: "connector",
expanded: true,
symbols: connectorSymbols,
title: "connectorSymbols"
},
],
symbolHeight: 60,
symbolWidth: 60,
}
},
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style>Draw connectors
Connectors can be interactively drawn by clicking and dragging the diagram surface.
To draw a shape, you have to activate the drawing tool by setting DrawOnce or ContinuousDraw to the tool property and you need to set the connector object by using the drawingObject property.
The following code example illustrates how to draw a connector at runtime.
<template>
<div id="app">
<ejs-diagram id="diagram" :width='width' :height='height' :drawingObject='drawingObject' :tool='tool'></ejs-diagram>
</div>
</template>
<script setup>
import { DiagramComponent as EjsDiagram,DiagramTools} from '@syncfusion/ej2-vue-diagrams';
const width = "100%";
const height = "350px";
const tool = DiagramTools.ContinuousDraw;
const drawingObject = {
type: 'Orthogonal',
};
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style><template>
<div id="app">
<ejs-diagram id="diagram" :width='width' :height='height' :drawingObject='drawingObject' :tool='tool'></ejs-diagram>
</div>
</template>
<script>
import { DiagramComponent,DiagramTools } from '@syncfusion/ej2-vue-diagrams';
export default {
name: "App",
components: {
"ejs-diagram": DiagramComponent
},
data() {
return {
width: "100%",
height: "350px",
tool:DiagramTools.ContinuousDraw,
drawingObject: {
type: 'Orthogonal',
}
}
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style>For more information about drawing connectors, refer to Draw Connectors.
Update connector at runtime
Various connector properties such as sourcePoint, targetPoint, style, sourcePortID, targetPortID, etc., can be updated at the runtime.
The following code example illustrates how to update a connector’s source point, target point, styles properties at runtime.
<template>
<div id="app">
<button @click="update">update</button>
<ejs-diagram id="diagram" ref="diagram" :width='width' :height='height' :connectors='connectors'></ejs-diagram>
</div>
</template>
<script setup>
import { onMounted, ref } from "vue";
import { DiagramComponent as EjsDiagram } from '@syncfusion/ej2-vue-diagrams';
const diagram = ref(null);
let connectors = [{
// Name of the connector
id: "connector1",
// Sets source and target points
sourcePoint: {
x: 100,
y: 100
},
targetPoint: {
x: 200,
y: 200
}
}]
const width = "100%";
const height = "350px";
const update = function () {
const diagramInstance = diagram.value.ej2Instances;
diagramInstance.connectors[0].style.strokeColor = '#6BA5D7';
diagramInstance.connectors[0].style.fill = '#6BA5D7';
diagramInstance.connectors[0].style.strokeWidth = 2;
diagramInstance.connectors[0].targetDecorator.style.fill = '#6BA5D7';
diagramInstance.connectors[0].targetDecorator.style.strokeColor = '#6BA5D7';
diagramInstance.connectors[0].sourcePoint.x = 150;
diagramInstance.connectors[0].targetPoint.x = 150;
diagramInstance.dataBind();
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style><template>
<div id="app">
<button @click="update">update</button>
<ejs-diagram id="diagram" ref="diagram" :width='width' :height='height' :connectors='connectors'></ejs-diagram>
</div>
</template>
<script>
import { DiagramComponent } from '@syncfusion/ej2-vue-diagrams';
let connectors = [{
// Name of the connector
id: "connector1",
// Sets source and target points
sourcePoint: {
x: 100,
y: 100
},
targetPoint: {
x: 200,
y: 200
}
}]
export default {
name: "App",
components: {
"ejs-diagram": DiagramComponent
},
data() {
return {
width: "100%",
height: "350px",
connectors: connectors
}
},
methods: {
update: function () {
const diagramInstance = this.$refs.diagram.ej2Instances;
diagramInstance.connectors[0].style.strokeColor = '#6BA5D7';
diagramInstance.connectors[0].style.fill = '#6BA5D7';
diagramInstance.connectors[0].style.strokeWidth = 2;
diagramInstance.connectors[0].targetDecorator.style.fill = '#6BA5D7';
diagramInstance.connectors[0].targetDecorator.style.strokeColor = '#6BA5D7';
diagramInstance.connectors[0].sourcePoint.x = 150;
diagramInstance.connectors[0].targetPoint.x = 150;
diagramInstance.dataBind();
}
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style>Clone connector at runtime
Cloning a connector creates a new connector instance with identical properties and attributes.
The following code example illustrates how to clone a connector
<template>
<div id="app">
<button @click="clone">clone</button>
<ejs-diagram ref="diagram" :width='width' :height='height' :connectors='connectors'></ejs-diagram>
</div>
</template>
<script setup>
import { ref } from "vue";
import { DiagramComponent as EjsDiagram } from '@syncfusion/ej2-vue-diagrams';
const diagram = ref(null);
const connectors = [{
// Name of the connector
id: "connector1",
// Sets source and target points
sourcePoint: {
x: 100,
y: 100
},
targetPoint: {
x: 200,
y: 200
}
}]
const width = "100%";
const height = "350px";
const clone = function () {
let diagram = diagram.value.ej2Instances;
diagram.copy();
diagram.paste();
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style><template>
<div id="app">
<button @click="clone">clone</button>
<ejs-diagram id="diagram" ref="diagram" :width='width' :height='height' :connectors='connectors'></ejs-diagram>
</div>
</template>
<script>
import { DiagramComponent } from '@syncfusion/ej2-vue-diagrams';
let connectors = [{
// Name of the connector
id: "connector1",
// Sets source and target points
sourcePoint: {
x: 100,
y: 100
},
targetPoint: {
x: 200,
y: 200
}
}]
export default {
name: "App",
components: {
"ejs-diagram": DiagramComponent
},
data() {
return {
width: "100%",
height: "350px",
connectors: connectors
}
},
methods: {
clone : function () {
let diagram = this.$refs.diagram.ej2Instances;
diagram.copy();
diagram.paste();
}
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style>Get Connector defaults
Get Connector defaults helps to define default properties of the connector. It is triggered when the diagram is initialized. In this event, you can customize the connector properties.
The following code example explains how to customize the connector using getConnectorDefaults.
<template>
<div id="app">
<ejs-diagram id="diagram" :width='width' :height='height' :connectors='connectors' :getConnectorDefaults='getConnectorDefaults'></ejs-diagram>
</div>
</template>
<script setup>
import { DiagramComponent as EjsDiagram } from '@syncfusion/ej2-vue-diagrams';
const connectors = [{
id: 'connector1',
sourcePoint: {
x: 100,
y: 100,
},
targetPoint: {
x: 200,
y: 200,
},
},{
id: 'connector2',
sourcePoint: {
x: 300,
y: 100,
},
targetPoint: {
x: 400,
y: 200,
},
}]
const width = "100%";
const height = "350px";
const getConnectorDefaults =(connector)=> {
connector.targetDecorator.style.fill = '#6BA5D7';
connector.targetDecorator.style.strokeColor = '#6BA5D7';
connector.style.strokeColor = 'red';
connector.sourceDecorator.shape = 'Circle';
return connector;
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style><template>
<div id="app">
<ejs-diagram id="diagram" :width='width' :height='height' :connectors='connectors' :getConnectorDefaults='getConnectorDefaults' ></ejs-diagram>
</div>
</template>
<script>
import { DiagramComponent } from '@syncfusion/ej2-vue-diagrams';
let connectors = [{
id: 'connector1',
sourcePoint: {
x: 100,
y: 100,
},
targetPoint: {
x: 200,
y: 200,
},
},
{
id: 'connector2',
sourcePoint: {
x: 300,
y: 100,
},
targetPoint: {
x: 400,
y: 200,
},
},]
export default {
name: "App",
components: {
"ejs-diagram": DiagramComponent
},
data() {
return {
width: "100%",
height: "350px",
connectors: connectors,
getConnectorDefaults: (connector) => {
connector.targetDecorator.style.fill = '#6BA5D7';
connector.targetDecorator.style.strokeColor = '#6BA5D7';
connector.style.strokeColor = 'red';
connector.sourceDecorator.shape = 'Circle';
return connector;
}
}
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style>Connections
Connection with nodes
-
The
sourceIDandtargetIDproperties allow to define the nodes to be connected. -
The following code example illustrates how to connect two nodes.
<template>
<div id="app">
<ejs-diagram id="diagram" :width='width' :height='height' :nodes='nodes' :connectors='connectors'
:getNodeDefaults='getNodeDefaults'></ejs-diagram>
</div>
</template>
<script setup>
import { DiagramComponent as EjsDiagram } from '@syncfusion/ej2-vue-diagrams';
const nodes = [{
id: 'Start',
width: 140,
height: 50,
offsetX: 300,
offsetY: 100,
annotations: [{
id: 'label1',
content: 'Start'
}],
shape: {
type: 'Flow',
shape: 'Terminator'
}
},
{
id: 'Init',
width: 140,
height: 50,
offsetX: 300,
offsetY: 300,
shape: {
type: 'Flow',
shape: 'Process'
},
annotations: [{
content: 'var i = 0;'
}]
}
];
const connectors = [{
id: "connector1",
sourceID: "Start",
targetID: "Init",
type: 'Orthogonal'
},]
const width = "100%";
const height = "350px";
const getNodeDefaults = (node) => {
node.height = 100;
node.width = 100;
node.style.fill = '#6BA5D7';
node.style.strokeColor = 'white';
return node;
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style><template>
<div id="app">
<ejs-diagram id="diagram" :width='width' :height='height' :nodes='nodes' :connectors='connectors'
:getNodeDefaults='getNodeDefaults'></ejs-diagram>
</div>
</template>
<script>
import { DiagramComponent } from '@syncfusion/ej2-vue-diagrams';
let nodes = [{
id: 'Start',
width: 140,
height: 50,
offsetX: 300,
offsetY: 100,
annotations: [{
id: 'label1',
content: 'Start'
}],
shape: {
type: 'Flow',
shape: 'Terminator'
}
},
{
id: 'Init',
width: 140,
height: 50,
offsetX: 300,
offsetY: 300,
shape: {
type: 'Flow',
shape: 'Process'
},
annotations: [{
content: 'var i = 0;'
}]
}
];
let connectors = [{
id: "connector1",
sourceID: "Start",
targetID: "Init",
type: 'Orthogonal'
},]
export default {
name: "App",
components: {
"ejs-diagram": DiagramComponent
},
data() {
return {
width: "100%",
height: "350px",
nodes: nodes,
connectors: connectors,
getNodeDefaults: (node) => {
node.height = 100;
node.width = 100;
node.style.fill = '#6BA5D7';
node.style.strokeColor = 'white';
return node;
}
}
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style>-
When you remove NodeConstraints
InConnectfrom Default, the node accepts only an outgoing connection to dock in it. Similarly, when you remove NodeConstraintsOutConnectfrom Default, the node accepts only an incoming connection to dock in it. -
When you remove both InConnect and OutConnect NodeConstraints from Default, the node restricts connector to establish connection in it.
-
The following code illustrates how to disable InConnect constraints.
//Initialize diagram
<ejs-diagram id="diagram" :width='width' :height='height' :nodes='nodes'></ejs-diagram>
let nodes:[
{
id: 'node', width: 100, height: 100, offsetX: 100, offsetY: 150,
shape: { type: 'Basic', shape: 'Rectangle' },
//Disable InConnect constraints
constraints: NodeConstraints.Default & ~NodeConstraints.InConnect,
}
]Connections with ports
The sourcePortID and targetPortID properties allow to create connections between some specific points of source/target nodes.
The following code example illustrates how to create port to port connections.
<template>
<div id="app">
<ejs-diagram id="diagram" :width='width' :height='height' :nodes='nodes' :connectors='connectors'
:getNodeDefaults='getNodeDefaults'></ejs-diagram>
</div>
</template>
<script setup>
import { DiagramComponent as EjsDiagram, PortVisibility } from '@syncfusion/ej2-vue-diagrams';
let port1 = {
style: {
strokeColor: '#366F8C',
fill: '#366F8C'
}
}
port1.shape = 'Circle';
port1.id = 'nodeportnew'
port1.visibility = PortVisibility.Visible
port1.id = 'port';
port1.offset = {
x: 1,
y: 1
};
let port2 = {
style: {
strokeColor: '#366F8C',
fill: '#366F8C'
}
};
port2.offset = {
x: 1,
y: 0.5
};
port2.id = 'port1';
port2.visibility = PortVisibility.Visible
port2.shape = 'Circle';
let port3 = {
style: {
strokeColor: '#366F8C',
fill: '#366F8C'
}
};
port3.offset = {
x: 0,
y: 1
};
port3.id = 'newnodeport1';
port3.visibility = PortVisibility.Visible
port3.shape = 'Circle';
let nodes = [{
id: 'node',
width: 100,
height: 100,
offsetX: 100,
offsetY: 100,
ports: [port1]
},
{
id: 'node1',
width: 100,
height: 100,
offsetX: 300,
offsetY: 100,
ports: [port2, port3]
},
];
let connectors = [{
id: "connector1",
sourcePoint: {
x: 100,
y: 100
},
type: 'Orthogonal',
targetPoint: {
x: 200,
y: 200
},
sourceID: 'node',
targetID: 'node1',
sourcePortID: 'port',
targetPortID: 'port1'
}]
const width = "100%";
const height = "350px";
const getNodeDefaults = (node) => {
node.height = 100;
node.width = 100;
node.style.fill = '#6BA5D7';
node.style.strokeColor = 'white';
return node;
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style><template>
<div id="app">
<ejs-diagram id="diagram" :width='width' :height='height' :nodes='nodes' :connectors='connectors'
:getNodeDefaults='getNodeDefaults'></ejs-diagram>
</div>
</template>
<script>
import { DiagramComponent, PortVisibility } from '@syncfusion/ej2-vue-diagrams';
let port1 = {
style: {
strokeColor: '#366F8C',
fill: '#366F8C'
}
}
port1.shape = 'Circle';
port1.id = 'nodeportnew'
port1.visibility = PortVisibility.Visible
port1.id = 'port';
port1.offset = {
x: 1,
y: 1
};
let port2 = {
style: {
strokeColor: '#366F8C',
fill: '#366F8C'
}
};
port2.offset = {
x: 1,
y: 0.5
};
port2.id = 'port1';
port2.visibility = PortVisibility.Visible
port2.shape = 'Circle';
let port3 = {
style: {
strokeColor: '#366F8C',
fill: '#366F8C'
}
};
port3.offset = {
x: 0,
y: 1
};
port3.id = 'newnodeport1';
port3.visibility = PortVisibility.Visible
port3.shape = 'Circle';
let nodes = [{
id: 'node',
width: 100,
height: 100,
offsetX: 100,
offsetY: 100,
ports: [port1]
},
{
id: 'node1',
width: 100,
height: 100,
offsetX: 300,
offsetY: 100,
ports: [port2, port3]
},
];
let connectors = {
id: "connector1",
sourcePoint: {
x: 100,
y: 100
},
type: 'Orthogonal',
targetPoint: {
x: 200,
y: 200
},
sourceID: 'node',
targetID: 'node1',
sourcePortID: 'port',
targetPortID: 'port1'
}
export default {
name: "App",
components: {
"ejs-diagram": DiagramComponent
},
data() {
return {
width: "100%",
height: "350px",
nodes: nodes,
connectors: [connectors],
getNodeDefaults: (node) => {
node.height = 100;
node.width = 100;
node.style.fill = '#6BA5D7';
node.style.strokeColor = 'white';
return node;
},
}
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style>Similarly, the sourcePortID or targetPortID can be changed at the runtime by changing the port sourcePortID or targetPortID.
<template>
<div id="app">
<button @click="update">update</button>
<ejs-diagram id="diagram" ref="diagram" :width='width' :height='height' :nodes='nodes' :connectors='connectors'
:getNodeDefaults='getNodeDefaults'></ejs-diagram>
</div>
</template>
<script setup>
import { DiagramComponent as EjsDiagram, PortVisibility } from '@syncfusion/ej2-vue-diagrams';
let port1 = {
style: {
strokeColor: '#366F8C',
fill: '#366F8C'
}
}
port1.shape = 'Circle';
port1.id = 'nodeportnew'
port1.visibility = PortVisibility.Visible
port1.id = 'port';
port1.offset = {
x: 1,
y: 1
};
let port2 = {
style: {
strokeColor: '#366F8C',
fill: '#366F8C'
}
};
port2.offset = {
x: 1,
y: 0.5
};
port2.id = 'port1';
port2.visibility = PortVisibility.Visible
port2.shape = 'Circle';
let port3 = {
style: {
strokeColor: '#366F8C',
fill: '#366F8C'
}
};
port3.offset = {
x: 0.5,
y: 1
};
port3.id = 'port3';
port3.visibility = PortVisibility.Visible
port3.shape = 'Circle';
let port4 = {
}
let nodes = [{
id: 'node',
width: 100,
height: 100,
offsetX: 100,
offsetY: 100,
ports: [port1]
},
{
id: 'node1',
width: 100,
height: 100,
offsetX: 300,
offsetY: 100,
ports: [port2, port3]
},
];
let connectors = {
id: "connector1",
sourcePoint: {
x: 100,
y: 100
},
type: 'Orthogonal',
targetPoint: {
x: 200,
y: 200
},
sourceID: 'node',
targetID: 'node1',
sourcePortID: 'port',
targetPortID: 'port1'
}
const width = "100%";
const height = "350px";
const getNodeDefaults = (node) => {
node.height = 100;
node.width = 100;
node.style.fill = '#6BA5D7';
node.style.strokeColor = 'white';
return node;
}
const update = function () {
let diagram = diagram.value.ej2Instances;
diagram.connectors[0].sourcePortID = 'port';
diagram.connectors[0].targetPortID = 'port3';
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style><template>
<div id="app">
<button @click="update">update</button>
<ejs-diagram id="diagram" ref="diagram" :width='width' :height='height' :nodes='nodes' :connectors='connectors'
:getNodeDefaults='getNodeDefaults'></ejs-diagram>
</div>
</template>
<script>
import { DiagramComponent, PortVisibility } from '@syncfusion/ej2-vue-diagrams';
let port1 = {
style: {
strokeColor: '#366F8C',
fill: '#366F8C'
}
}
port1.shape = 'Circle';
port1.id = 'nodeportnew'
port1.visibility = PortVisibility.Visible
port1.id = 'port';
port1.offset = {
x: 1,
y: 1
};
let port2 = {
style: {
strokeColor: '#366F8C',
fill: '#366F8C'
}
};
port2.offset = {
x: 1,
y: 0.5
};
port2.id = 'port1';
port2.visibility = PortVisibility.Visible
port2.shape = 'Circle';
let port3 = {
style: {
strokeColor: '#366F8C',
fill: '#366F8C'
}
};
port3.offset = {
x: 0.5,
y: 1
};
port3.id = 'port3';
port3.visibility = PortVisibility.Visible
port3.shape = 'Circle';
let port4 = {
}
let nodes = [{
id: 'node',
width: 100,
height: 100,
offsetX: 100,
offsetY: 100,
ports: [port1]
},
{
id: 'node1',
width: 100,
height: 100,
offsetX: 300,
offsetY: 100,
ports: [port2, port3]
},
];
let connectors = {
id: "connector1",
sourcePoint: {
x: 100,
y: 100
},
type: 'Orthogonal',
targetPoint: {
x: 200,
y: 200
},
sourceID: 'node',
targetID: 'node1',
sourcePortID: 'port',
targetPortID: 'port1'
}
export default {
name: "App",
components: {
"ejs-diagram": DiagramComponent
},
data() {
return {
width: "100%",
height: "350px",
nodes: nodes,
connectors: [connectors],
getNodeDefaults: (node) => {
node.height = 100;
node.width = 100;
node.style.fill = '#6BA5D7';
node.style.strokeColor = 'white';
return node;
},
}
},
methods: {
update: function () {
let diagramInstance = this.$refs.diagram.ej2Instances;
diagramInstance.connectors[0].sourcePortID = 'port';
diagramInstance.connectors[0].targetPortID = 'port3';
}
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style>-
When you set PortConstraints to
InConnect, the port accepts only an incoming connection to dock in it. Similarly, when you set PortConstraints toOutConnect, the port accepts only an outgoing connection to dock in it. -
When you set PortConstraints to None, the port restricts connector to establish connection in it.
//Initialize diagram
<ejs-diagram id="diagram" :width='width' :height='height' :nodes='nodes'></ejs-diagram>
let nodes:[
{
id: 'node', width: 100, height: 100, offsetX: 100, offsetY: 150,
shape: { type: 'Basic', shape: 'Rectangle' },
ports: [
//Enable portConstraints Inconnect
{ id: 'port', height: 10, width: 10, offset: { x: 1, y: 0.5 }, constraints: PortConstraints.InConnect },
]
}
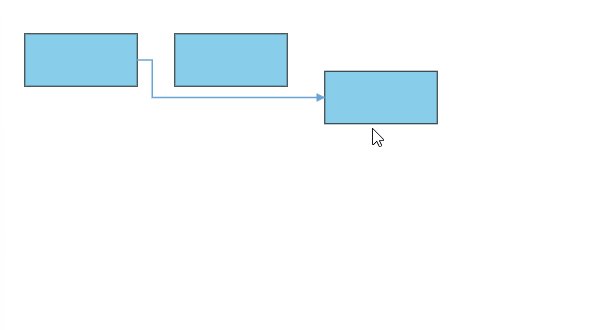
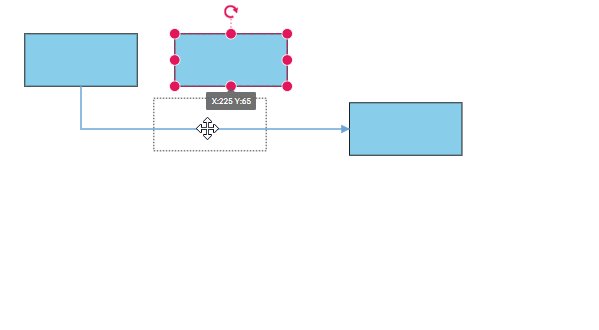
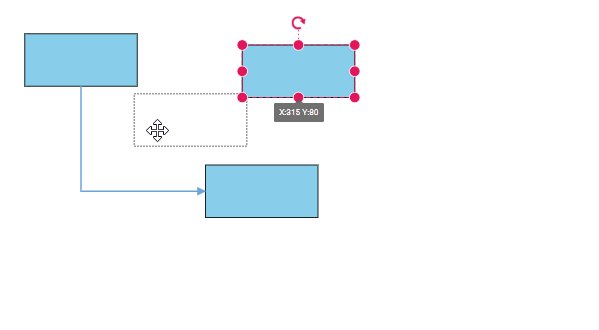
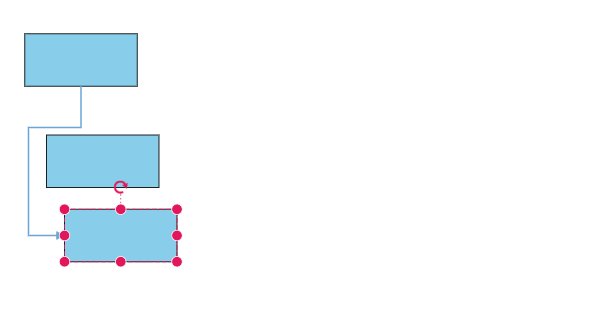
]Automatic line routing
Diagram provides additional flexibility to re-route the diagram connectors. A connector will frequently re-route itself when a shape moves next to it. Routing adjusts the geometry of connectors to prevent them from overlapping with any nearby nodes in their path. This feature can be activated by adding the LineRouting constraints property to the diagram.
- Dependency LineRouting module should be injected to the application as the following code snippet.
/**
* Inject the automatic line routing module.
*/
import { DiagramComponent, LineRouting, DiagramConstraints } from '@syncfusion/ej2-vue-diagrams';
provide('diagram', [ConnectorEditing]);- Now, the line routing constraints must be included to the default diagram constraints to enable automatic line routing support like below.
<template>
<div id="app">
// Initialize the Diagram
<ejs-diagram :constraints='constraints' ></ejs-diagram>
</div>
</template>
<script setup>
// Enable line routing constraints.
let constraints = DiagramConstraints.Default | DiagramConstraints.LineRouting;
</script>- The following code block shows how to create the diagram with specifying nodes, connectors, constraints, and necessary modules for line routing.
<template>
<div id="app">
<ejs-diagram id="diagram" :width='width' :height='height' :constraints='constraints' :nodes='nodes'
:connectors='connectors' :getNodeDefaults='getNodeDefaults'></ejs-diagram>
</div>
</template>
<script setup>
import { provide } from "vue";
import { DiagramComponent as EjsDiagram, LineRouting, Diagram, DiagramConstraints } from '@syncfusion/ej2-vue-diagrams';
const nodes = [
{ id: 'shape1', offsetX: 100, offsetY: 100, width: 120, height: 50 },
{ id: 'shape2', offsetX: 300, offsetY: 300, width: 120, height: 50 },
{ id: 'shape3', offsetX: 150, offsetY: 200, width: 120, height: 50 }
];
const connectors = [
{ id: 'connector', sourceID: 'shape1', targetID: 'shape2', type: 'Orthogonal' }
];
function getNodeDefaults(obj) {
obj = { style: { strokeColor: '#6BA5D7', fill: '#6BA5D7' } };
return obj;
}
const constraints = DiagramConstraints.Default | DiagramConstraints.LineRouting;
const width = "100%";
const height = "350px";
const getNodeDefaults = (obj) => {
obj = { style: { strokeColor: '#6BA5D7', fill: '#6BA5D7' } };
return obj;
}
provide('diagram', [LineRouting]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-popups/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style><template>
<div id="app">
<ejs-diagram id="diagram" :width='width' :height='height' :constraints='constraints' :nodes='nodes'
:connectors='connectors' :getNodeDefaults='getNodeDefaults'></ejs-diagram>
</div>
</template>
<script>
import { DiagramComponent, LineRouting, Diagram, DiagramConstraints } from '@syncfusion/ej2-vue-diagrams';
let nodes = [
{ id: 'shape1', offsetX: 100, offsetY: 100, width: 120, height: 50 },
{ id: 'shape2', offsetX: 300, offsetY: 300, width: 120, height: 50 },
{ id: 'shape3', offsetX: 150, offsetY: 200, width: 120, height: 50 }
];
let connectors = [
{ id: 'connector', sourceID: 'shape1', targetID: 'shape2', type: 'Orthogonal' }
];
function getNodeDefaults(obj) {
obj = { style: { strokeColor: '#6BA5D7', fill: '#6BA5D7' } };
return obj;
}
let constraints = DiagramConstraints.Default | DiagramConstraints.LineRouting;
export default {
name: "App",
components: {
"ejs-diagram": DiagramComponent
},
data() {
return {
width: "100%",
height: "350px",
connectors: connectors,
nodes: nodes,
constraints: constraints,
getNodeDefaults: (obj) => {
obj = { style: { strokeColor: '#6BA5D7', fill: '#6BA5D7' } };
return obj;
},
}
},
provide: {
diagram: [LineRouting]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/material.css";
</style>The following image illustrates how the connector automatically re-routes the segments.

- In some situations, automatic line routing enabled diagram needs to ignore a specific connector from automatic line routing. So, in this case, auto routing feature can be disabled to the specific connector using the
constraintsproperty of the connector like the following code snippet.
<template>
<div id="app">
<ejs-diagram id="diagram" :width='width' :height='height' :constraints='constraints' :nodes='nodes'
:connectors='connectors' :getNodeDefaults='getNodeDefaults'></ejs-diagram>
</div>
</template>
<script setup>
import { provide } from "vue";
import { DiagramComponent as EjsDiagram, LineRouting, DiagramConstraints, ConnectorConstraints } from '@syncfusion/ej2-vue-diagrams';
const nodes = [
{ id: 'shape1', offsetX: 100, offsetY: 100, width: 120, height: 50 },
{ id: 'shape2', offsetX: 350, offsetY: 300, width: 120, height: 50 },
{ id: 'shape3', offsetX: 150, offsetY: 200, width: 120, height: 50 },
{ id: 'shape4', offsetX: 300, offsetY: 200, width: 120, height: 50 }
];
const connectors = [
{ id: 'connector', sourceID: 'shape1', targetID: 'shape2', type: 'Orthogonal', annotations: [{ offset: .7, content: ' Routing \n enabled', style: { fill: "white" } }] },
{ id: 'connector2', sourceID: 'shape1', targetID: 'shape2', annotations: [{ offset: .6, content: ' Routing \n disabled', style: { fill: "white" } }], type: 'Orthogonal', constraints: ConnectorConstraints.Default & ~ConnectorConstraints.InheritLineRouting }
];
function getNodeDefaults(obj) {
obj = { style: { strokeColor: '#6BA5D7', fill: '#6BA5D7' } };
return obj;
}
const constraints = DiagramConstraints.Default | DiagramConstraints.LineRouting;
const width = "100%";
const height = "350px";
const getNodeDefaults = (obj) => {
obj = { style: { strokeColor: '#6BA5D7', fill: '#6BA5D7' } };
return obj;
}
provide('diagram', [LineRouting]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/material.css";
</style><template>
<div id="app">
<ejs-diagram id="diagram" :width='width' :height='height' :constraints='constraints' :nodes='nodes'
:connectors='connectors' :getNodeDefaults='getNodeDefaults'></ejs-diagram>
</div>
</template>
<script>
import { DiagramComponent, LineRouting, DiagramConstraints, ConnectorConstraints } from '@syncfusion/ej2-vue-diagrams';
let nodes = [
{ id: 'shape1', offsetX: 100, offsetY: 100, width: 120, height: 50 },
{ id: 'shape2', offsetX: 350, offsetY: 300, width: 120, height: 50 },
{ id: 'shape3', offsetX: 150, offsetY: 200, width: 120, height: 50 },
{ id: 'shape4', offsetX: 300, offsetY: 200, width: 120, height: 50 }
];
let connectors = [
{ id: 'connector', sourceID: 'shape1', targetID: 'shape2', type: 'Orthogonal', annotations: [{ offset: .7, content: ' Routing \n enabled', style: { fill: "white" } }] },
{ id: 'connector2', sourceID: 'shape1', targetID: 'shape2', annotations: [{ offset: .6, content: ' Routing \n disabled', style: { fill: "white" } }], type: 'Orthogonal', constraints: ConnectorConstraints.Default & ~ConnectorConstraints.InheritLineRouting }
];
function getNodeDefaults(obj) {
obj = { style: { strokeColor: '#6BA5D7', fill: '#6BA5D7' } };
return obj;
}
let constraints = DiagramConstraints.Default | DiagramConstraints.LineRouting;
export default {
name: "App",
components: {
"ejs-diagram": DiagramComponent
},
data() {
return {
width: "100%",
height: "350px",
connectors: connectors,
nodes: nodes,
constraints: constraints,
getNodeDefaults: (obj) => {
obj = { style: { strokeColor: '#6BA5D7', fill: '#6BA5D7' } };
return obj;
},
}
},
provide: {
diagram: [LineRouting]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/material.css";
</style>