Getting started with the Vue 3D chart component in Vue 3
25 Apr 202512 minutes to read
This article provides a step-by-step guide for setting up a Vite project with a JavaScript environment and integrating the Syncfusion® Vue 3D Chart component using the Composition API / Options API.
The Composition API is a new feature introduced in Vue.js 3 that provides an alternative way to organize and reuse component logic. It allows developers to write components as functions that use smaller, reusable functions called composition functions to manage their properties and behavior.
The Options API is the traditional way of writing Vue.js components, where the component logic is organized into a series of options that define the component’s properties and behavior. These options include data, methods, computed properties, watchers, lifecycle hooks, and more.
Prerequisites
System requirements for Syncfusion® Vue UI components
Set up the Vite project
A recommended approach for beginning with Vue is to scaffold a project using Vite. To create a new Vite project, use one of the commands that are specific to either NPM or Yarn.
npm create vite@latestor
yarn create viteUsing one of the above commands will lead you to set up additional configurations for the project as below:
1.Define the project name: We can specify the name of the project directly. Let’s specify the name of the project as my-project for this article.
? Project name: » my-project2.Select Vue as the framework. It will create a Vue 3 project.
? Select a framework: » - Use arrow-keys. Return to submit.
Vanilla
> Vue
React
Preact
Lit
Svelte
Others3.Choose JavaScript as the framework variant to build this Vite project using JavaScript and Vue.
? Select a variant: » - Use arrow-keys. Return to submit.
> JavaScript
TypeScript
Customize with create-vue ↗
Nuxt ↗4.Upon completing the aforementioned steps to create the my-project, run the following command to install its dependencies:
cd my-project
npm installor
cd my-project
yarn installNow that my-project is ready to run with default settings, let’s add Syncfusion® components to the project.
Add Syncfusion® Vue packages
Syncfusion® Vue component packages are available at npmjs.com. To use Syncfusion® Vue components in the project, install the corresponding npm package.
This article uses the Vue 3D Chart component as an example. To use the Vue 3D Chart component in the project, the @syncfusion/ej2-vue-charts package needs to be installed using the following command:
npm install @syncfusion/ej2-vue-charts --saveor
yarn add @syncfusion/ej2-vue-chartsAdd Syncfusion® Vue component
Follow the below steps to add the Vue 3D Chart component using Composition API or Options API:
1.First, import and register the 3D Chart component and its child directives in the script section of the src/App.vue file. If you are using the Composition API, you should add the setup attribute to the script tag to indicate that Vue will be using the Composition API.
<script setup>
import { Chart3DComponent as EjsChart3d, Chart3DSeriesCollectionDirective as EChart3dSeriesCollection, Chart3DSeriesDirective as EChart3dSeries, ColumnSeries3D, Legend3D, Category3D } from "@syncfusion/ej2-vue-charts";
</script><script>
import { Chart3DComponent, Chart3DSeriesCollectionDirective, Chart3DSeriesDirective, ColumnSeries3D, Legend3D, Category3D } from '@syncfusion/ej2-vue-charts';
//Component registration
export default {
name: "App",
components: {
'ejs-chart3d' : Chart3DComponent,
'e-chart3d-series-collection' : Chart3DSeriesCollectionDirective,
'e-chart3d-series' : Chart3DSeriesDirective
}
}
</script>2.In the template section, define the 3D Chart component with the dataSource property.
<template>
<ejs-chart3d id="container" :title='title' :primaryXAxis='primaryXAxis'>
<e-chart3d-series-collection>
<e-chart3d-series :dataSource='seriesData' type='Column' xName='month' yName='sales' name='Sales'>
</e-chart3d-series>
</e-chart3d-series-collection>
</ejs-chart3d>
</template>3.Declare the values for the dataSource property in the script section.
<script setup>
const seriesData = [
{ month: 'Jan', sales: 35 }, { month: 'Feb', sales: 28 },
{ month: 'Mar', sales: 34 }, { month: 'Apr', sales: 32 },
{ month: 'May', sales: 40 }, { month: 'Jun', sales: 32 },
{ month: 'Jul', sales: 35 }, { month: 'Aug', sales: 55 },
{ month: 'Sep', sales: 38 }, { month: 'Oct', sales: 30 },
{ month: 'Nov', sales: 25 }, { month: 'Dec', sales: 32 }
];
</script><script>
data() {
return {
seriesData: [
{ month: 'Jan', sales: 35 }, { month: 'Feb', sales: 28 },
{ month: 'Mar', sales: 34 }, { month: 'Apr', sales: 32 },
{ month: 'May', sales: 40 }, { month: 'Jun', sales: 32 },
{ month: 'Jul', sales: 35 }, { month: 'Aug', sales: 55 },
{ month: 'Sep', sales: 38 }, { month: 'Oct', sales: 30 },
{ month: 'Nov', sales: 25 }, { month: 'Dec', sales: 32 }
]
};
}
</script>Here is the summarized code for the above steps in the src/App.vue file:
<template>
<ejs-chart3d id="container" :title='title' :primaryXAxis='primaryXAxis'>
<e-chart3d-series-collection>
<e-chart3d-series :dataSource='seriesData' type='Column' xName='month' yName='sales' name='Sales'>
</e-chart3d-series>
</e-chart3d-series-collection>
</ejs-chart3d>
</template>
<script setup>
import { provide } from 'vue';
import { Chart3DComponent as EjsChart3d, Chart3DSeriesCollectionDirective as EChart3dSeriesCollection, Chart3DSeriesDirective as EChart3dSeries, ColumnSeries3D, Category3D, Legend3D } from "@syncfusion/ej2-vue-charts";
const seriesData = [
{ month: 'Jan', sales: 35 }, { month: 'Feb', sales: 28 },
{ month: 'Mar', sales: 34 }, { month: 'Apr', sales: 32 },
{ month: 'May', sales: 40 }, { month: 'Jun', sales: 32 },
{ month: 'Jul', sales: 35 }, { month: 'Aug', sales: 55 },
{ month: 'Sep', sales: 38 }, { month: 'Oct', sales: 30 },
{ month: 'Nov', sales: 25 }, { month: 'Dec', sales: 32 }
];
const title = 'Sales Analysis';
const primaryXAxis = {valueType: 'Category'};
const chart3d = [ColumnSeries3D, Category3D, Legend3D];
provide('chart3d', chart3d);
</script><template>
<ejs-chart3d id="container" :title='title' :primaryXAxis='primaryXAxis'>
<e-chart3d-series-collection>
<e-chart3d-series :dataSource='seriesData' type='Column' xName='month' yName='sales' name='Sales'>
</e-chart3d-series>
</e-chart3d-series-collection>
</ejs-chart3d>
</template>
<script>
import { Chart3DComponent, Chart3DSeriesCollectionDirective, Chart3DSeriesDirective, ColumnSeries3D, Category3D, Legend3D } from "@syncfusion/ej2-vue-charts";
export default {
name: "App",
components: {
'ejs-chart3d' : Chart3DComponent,
'e-chart3d-series-collection' : Chart3DSeriesCollectionDirective,
'e-chart3d-series' : Chart3DSeriesDirective
},
data() {
return {
primaryXAxis: {
valueType: 'Category'
},
title: 'Sales Analysis',
seriesData: [
{ month: 'Jan', sales: 35 }, { month: 'Feb', sales: 28 },
{ month: 'Mar', sales: 34 }, { month: 'Apr', sales: 32 },
{ month: 'May', sales: 40 }, { month: 'Jun', sales: 32 },
{ month: 'Jul', sales: 35 }, { month: 'Aug', sales: 55 },
{ month: 'Sep', sales: 38 }, { month: 'Oct', sales: 30 },
{ month: 'Nov', sales: 25 }, { month: 'Dec', sales: 32 }
]
};
},
provide: {
chart3d: [ ColumnSeries3D, Category3D, Legend3D ]
},
};
</script>Run the project
To run the project, use the following command:
npm run devor
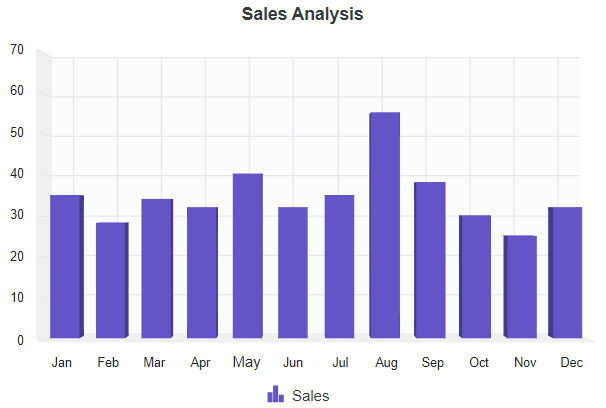
yarn run devThe output will appear as follows:

Sample:
vue-3-3d-chart-getting-started.
For migrating from Vue 2 to Vue 3, refer to themigrationdocumentation.