Getting Started with the Uploader Component in the Preact Framework
10 Mar 20253 minutes to read
This article provides a step-by-step guide for setting up a Preact project and integrating the Syncfusion® React Uploader component.
Preact is a fast and lightweight JavaScript library for building user interfaces. It’s often used as an alternative to larger frameworks like React. The key difference is that Preact is designed to be smaller in size and faster in performance, making it a good choice for projects where file size and load times are critical factors.
Prerequisites
System requirements for Syncfusion® React UI components
Set up the Preact project
To create a new Preact project, use one of the commands that are specific to either NPM or Yarn.
npm init preactor
yarn init preactUsing one of the above commands will lead you to set up additional configurations for the project, as below:
1. Define the project name: We can specify the name of the project directly. Let’s specify the name of the project as my-project for this article.
T Preact - Fast 3kB alternative to React with the same modern API
|
* Project directory:
| my-project
—2. Choose JavaScript as the framework variant to build this Preact project using JavaScript and React.
T Preact - Fast 3kB alternative to React with the same modern API
|
* Project language:
| > JavaScript
| TypeScript
—3. Then configure the project as below for this article.
T Preact - Fast 3kB alternative to React with the same modern API
|
* Use router?
| Yes / > No
—
|
* Prerender app (SSG)?
| Yes / > No
—
|
* Use ESLint?
| Yes / > No
—5. Upon completing the aforementioned steps to create my-project, run the following command to jump into the project directory:
cd my-projectNow that my-project is ready to run with default settings, let’s add Syncfusion® components to the project.
Add the Syncfusion® React packages
Syncfusion® React component packages are available at npmjs.com. To use Syncfusion® React components in the project, install the corresponding npm package.
This article uses the React Uploader component as an example. To use the React Uploader component in the project, the @syncfusion/ej2-react-inputs package needs to be installed using the following command:
npm install @syncfusion/ej2-react-inputs --saveor
yarn add @syncfusion/ej2-react-inputsImport Syncfusion® CSS styles
You can import themes for the Syncfusion® React component in various ways, such as using CSS or SASS styles from npm packages, CDN, CRG and Theme Studio. Refer to themes topic to know more about built-in themes and different ways to refer to theme’s in a React project.
In this article, the Material 3 theme is applied using CSS styles, which are available in installed packages. The necessary Material 3 CSS styles for the Uploader component and its dependents were imported into the src/style.css file.
@import "../node_modules/@syncfusion/ej2-base/styles/material3.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/material3.css";
@import "../node_modules/@syncfusion/ej2-react-inputs/styles/material3.css";The order of importing CSS styles should be in line with its dependency graph.
Add the Syncfusion® React component
Follow the below steps to add the React Uploader component to the Vite project:
1. Before adding the Uploader component to your markup, import the Uploader component in the src/index.jsx file.
import { UploaderComponent } from '@syncfusion/ej2-react-inputs';2. Then, add the Uploader component in the src/index.jsx file.
import { UploaderComponent } from '@syncfusion/ej2-react-inputs';
import { render } from 'preact';
import './style.css';
function App() {
return (<UploaderComponent />);
}
render(<App />, document.querySelector('#app'));Run the project
To run the project, use the following command:
npm run devor
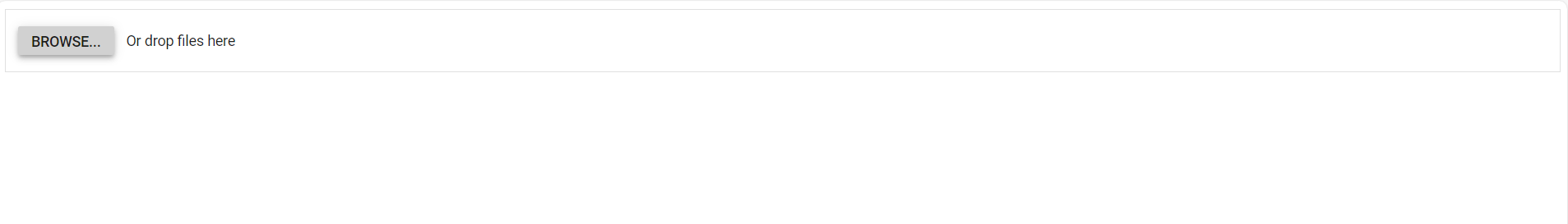
yarn run devThe output will appear as follows: