Column resizing in React TreeGrid
11 Oct 202511 minutes to read
Column width can be adjusted by clicking and dragging the right edge of a column header. While dragging, the column resizes immediately. Double-clicking the right edge of a column header automatically fits that column to the widest cell content. To enable column resizing, set the allowResizing property to true.
To use column resizing, inject the Resize module in the TreeGrid.
import { ColumnDirective, ColumnsDirective, Inject, Resize, TreeGridComponent } from '@syncfusion/ej2-react-treegrid';
import * as React from 'react';
import { sampleData } from './datasource';
function App() {
return <TreeGridComponent dataSource={sampleData} allowResizing={true} allowSelection={false} treeColumnIndex={1} childMapping='subtasks' height='315'>
<Inject services={[Resize]}/>
<ColumnsDirective>
<ColumnDirective field='taskID' headerText='Task ID' width='90' textAlign='Right'/>
<ColumnDirective field='taskName' headerText='Task Name' width='180'/>
<ColumnDirective field='startDate' headerText='Start Date' width='90' format='yMd' textAlign='Right' type='date'/>
<ColumnDirective field='duration' headerText='Duration' width='80' textAlign='Right'/>
</ColumnsDirective>
</TreeGridComponent>;
}
;
export default App;import { ColumnDirective, ColumnsDirective, Inject, Resize, TreeGridComponent } from '@syncfusion/ej2-react-treegrid';
import * as React from 'react';
import { sampleData } from './datasource';
function App() {
return <TreeGridComponent dataSource={sampleData} allowResizing={true} allowSelection={false} treeColumnIndex={1} childMapping='subtasks' height='315'>
<Inject services={[Resize]}/>
<ColumnsDirective>
<ColumnDirective field='taskID' headerText='Task ID' width='90' textAlign='Right'/>
<ColumnDirective field='taskName' headerText='Task Name' width='180'/>
<ColumnDirective field='startDate' headerText='Start Date' width='90' format='yMd' textAlign='Right' type='date' />
<ColumnDirective field='duration' headerText='Duration' width='80' textAlign='Right'/>
</ColumnsDirective>
</TreeGridComponent>
};
export default App;Resizing can be disabled for a specific column by setting columns.allowResizing to false.
In RTL mode, drag the left edge of the header cell to resize the column.
Min and max width
Resizing can be constrained using columns.minWidth and columns.maxWidth.
In the following sample, minimum and maximum widths are defined for the Duration and Task Name columns.
import { ColumnDirective, ColumnsDirective, Inject, Resize, TreeGridComponent } from '@syncfusion/ej2-react-treegrid';
import * as React from 'react';
import { sampleData } from './datasource';
function App() {
return <TreeGridComponent dataSource={sampleData} treeColumnIndex={1} childMapping='subtasks' allowResizing={true} height='315'>
<ColumnsDirective>
<ColumnDirective field='taskID' headerText='Task ID' width='90' textAlign='Right'/>
<ColumnDirective field='taskName' headerText='Task Name' minWidth='130' width='180' maxWidth='300'/>
<ColumnDirective field='duration' headerText='Duration' minWidth='50' width='80' maxWidth='150' textAlign='Right'/>
<ColumnDirective field='progress' headerText='Progress' width='80' textAlign='Right'/>
</ColumnsDirective>
<Inject services={[Resize]}/>
</TreeGridComponent>;
}
;
export default App;import { ColumnDirective, ColumnsDirective, Inject, Resize, TreeGridComponent } from '@syncfusion/ej2-react-treegrid';
import * as React from 'react';
import { sampleData } from './datasource';
function App() {
return <TreeGridComponent dataSource={sampleData} treeColumnIndex={1} childMapping='subtasks'
allowResizing={true} height='315'>
<ColumnsDirective>
<ColumnDirective field='taskID' headerText='Task ID' width='90' textAlign='Right'/>
<ColumnDirective field='taskName' headerText='Task Name' minWidth= '130' width='180' maxWidth='300'/>
<ColumnDirective field='duration' headerText='Duration' minWidth= '50' width='80' maxWidth='150' textAlign='Right' />
<ColumnDirective field='progress' headerText='Progress' width='80' textAlign='Right' />
</ColumnsDirective>
<Inject services={[Resize]}/>
</TreeGridComponent>
};
export default App;Resize stacked column
Stacked columns can be resized by dragging the right edge of the stacked header. While dragging, all child columns under the stacked header resize proportionally. To disable resizing for a particular stacked column, set allowResizing to false on the respective child columns.
import { ColumnDirective, ColumnsDirective, Inject, Resize, TreeGridComponent } from '@syncfusion/ej2-react-treegrid';
import * as React from 'react';
import { orderData } from './datasource';
function App() {
const colStack1 = [
{ field: 'orderID', headerText: 'Order ID', width: 90, textAlign: 'Right' },
{ field: 'orderName', headerText: 'Order Name', width: 170, textAlign: 'Left' }
];
const colStack2 = [
{ field: 'Category', allowResizing: false, headerText: 'Shipment Category', width: 150, textAlign: 'Left' },
{ field: 'shippedDate', headerText: 'Shipped Date', width: 120, textAlign: 'Right', format: 'yMd' }
];
return <TreeGridComponent dataSource={orderData} treeColumnIndex={1} childMapping='subtasks' allowResizing={true} height='260'>
<ColumnsDirective>
<ColumnDirective columns={colStack1} headerText='Order Details' textAlign='Center'/>
<ColumnDirective columns={colStack2} headerText='Shipment Details' textAlign='Center'/>
</ColumnsDirective>
<Inject services={[Resize]}/>
</TreeGridComponent>;
}
;
export default App;import { ColumnDirective, ColumnModel, ColumnsDirective, Inject, Resize, TreeGridComponent } from '@syncfusion/ej2-react-treegrid';
import * as React from 'react';
import { orderData } from './datasource';
function App() {
const colStack1: ColumnModel[] = [
{ field: 'orderID', headerText: 'Order ID', width: 90, textAlign: 'Right' },
{ field: 'orderName', headerText: 'Order Name', width: 170, textAlign: 'Left' }
];
const colStack2: ColumnModel[] = [
{ field: 'Category', allowResizing: false, headerText: 'Shipment Category', width: 150, textAlign: 'Left' },
{ field: 'shippedDate', headerText: 'Shipped Date', width: 120, textAlign: 'Right', format:'yMd' }
];
return <TreeGridComponent dataSource={orderData} treeColumnIndex={1} childMapping='subtasks' allowResizing={true} height='260'>
<ColumnsDirective>
<ColumnDirective columns={colStack1} headerText='Order Details' textAlign='Center'/>
<ColumnDirective columns={colStack2} headerText='Shipment Details' textAlign='Center' />
</ColumnsDirective>
<Inject services={[Resize]}/>
</TreeGridComponent>
};
export default App;Touch interaction
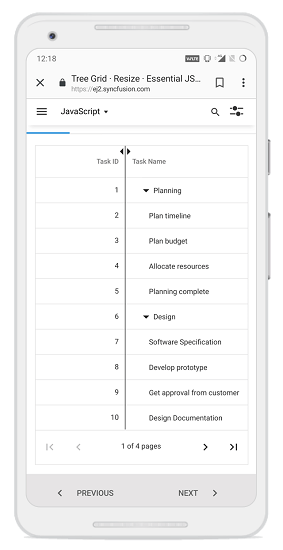
When the right edge of a header cell is tapped, a floating handler appears over the column border. Drag the floating handler to adjust the column width.
The following screenshot illustrates column resizing on a touch device.