Emoji Picker in the React Rich Text Editor component
27 Feb 202519 minutes to read
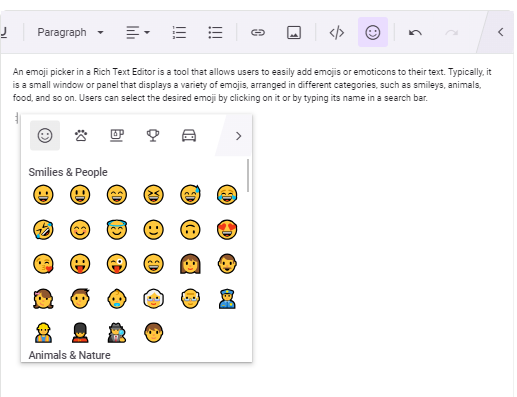
An emoji picker is a tool designed for adding emojis to text with ease. It usually appears as a small window or panel showcasing a variety of emojis categorized into sections such as smiley’s, animals, food, and more. The desired emoji can be selected by clicking on it or typing its name into a search bar.
Configuring Emoji Picker Tool with Custom Emojis in the Toolbar
Add the EmojiPicker tool to the Rich Text Editor toolbar using the toolbarSettings items property.
By default, a predefined set of emojis is configured. However, these icons can be customized according to specific needs by using the emojiPickerSettings property.
import { RichTextEditorComponent, Inject, Toolbar, HtmlEditor, Image, QuickToolbar, Link, EmojiPicker } from '@syncfusion/ej2-react-richtexteditor';
import * as React from 'react';
class App extends React.Component<{},{}> {
private toolbarSettings: object = {
items: ['Bold', 'Italic', 'Underline', '|', 'Formats', 'Alignments', 'OrderedList',
'UnorderedList', '|', 'CreateLink', 'Image', '|', 'SourceCode', 'EmojiPicker', '|', 'Undo', 'Redo'
]
}
private emojiPickerSettings: object = {
iconsSet: [{name: 'Smilies & People', code: '1F600', iconCss: 'e-emoji',
icons: [{ code: '1F600', desc: 'Grinning face' },
{ code: '1F603', desc: 'Grinning face with big eyes' },
{ code: '1F604', desc: 'Grinning face with smiling eyes' },
{ code: '1F606', desc: 'Grinning squinting face' },
{ code: '1F605', desc: 'Grinning face with sweat' },
{ code: '1F602', desc: 'Face with tears of joy' },
{ code: '1F923', desc: 'Rolling on the floor laughing' },
{ code: '1F60A', desc: 'Smiling face with smiling eyes' }]
}, {
name: 'Animals & Nature', code: '1F435', iconCss: 'e-animals',
icons: [{ code: '1F436', desc: 'Dog face' },
{ code: '1F431', desc: 'Cat face' },
{ code: '1F42D', desc: 'Mouse face' },
{ code: '1F439', desc: 'Hamster face' },
{ code: '1F430', desc: 'Rabbit face' },
{ code: '1F98A', desc: 'Fox face' }]
}, {
name: 'Food & Drink', code: '1F347', iconCss: 'e-food-and-drinks',
icons: [{ code: '1F34E', desc: 'Red apple' },
{ code: '1F34C', desc: 'Banana' },
{ code: '1F347', desc: 'Grapes' },
{ code: '1F353', desc: 'Strawberry' },
{ code: '1F35E', desc: 'Bread' },
{ code: '1F950', desc: 'Croissant' },
{ code: '1F955', desc: 'Carrot' },
{ code: '1F354', desc: 'Hamburger' }]
}, {
name: 'Activities', code: '1F383', iconCss: 'e-activities',
icons: [{ code: '26BD', desc: 'Soccer ball' },
{ code: '1F3C0', desc: 'Basketball' },
{ code: '1F3C8', desc: 'American football' },
{ code: '26BE', desc: 'Baseball' },
{ code: '1F3BE', desc: 'Tennis' },
{ code: '1F3D0', desc: 'Volleyball' },
{ code: '1F3C9', desc: 'Rugby football' }]
}, {
name: 'Travel & Places', code: '1F30D', iconCss: 'e-travel-and-places',
icons: [{ code: '2708', desc: 'Airplane' },
{ code: '1F697', desc: 'Automobile' },
{ code: '1F695', desc: 'Taxi' },
{ code: '1F6B2', desc: 'Bicycle' },
{ code: '1F68C', desc: 'Bus' }]
}, {
name: 'Objects', code: '1F507', iconCss: 'e-objects', icons: [{ code: '1F4A1', desc: 'Light bulb' },
{ code: '1F526', desc: 'Flashlight' },
{ code: '1F4BB', desc: 'Laptop computer' },
{ code: '1F5A5', desc: 'Desktop computer' },
{ code: '1F5A8', desc: 'Printer' },
{ code: '1F4F7', desc: 'Camera' },
{ code: '1F4F8', desc: 'Camera with flash' },
{ code: '1F4FD', desc: 'Film projector' }]
}, {
name: 'Symbols', code: '1F3E7', iconCss: 'e-symbols', icons: [{ code: '274C', desc: 'Cross mark' },
{ code: '2714', desc: 'Check mark' },
{ code: '26A0', desc: 'Warning sign' },
{ code: '1F6AB', desc: 'Prohibited' },
{ code: '2139', desc: 'Information' },
{ code: '267B', desc: 'Recycling symbol' },
{ code: '1F6AD', desc: 'No smoking' }]
}]
}
public render() {
return (
<RichTextEditorComponent height={450} toolbarSettings={this.toolbarSettings} emojiPickerSettings={
this.emojiPickerSettings}>
<Inject services={[Toolbar, Audio, Link, HtmlEditor, QuickToolbar, EmojiPicker]} />
</RichTextEditorComponent>
);
}
}
export default App;Additionally, you have the option to customize the icons of toolbar items using the iconCss and code properties. The iconCSS property allows you to define a custom CSS class for the toolbar item icon, while the code property enables you to specify the Unicode character code for the icon.
When both iconCSS and code properties are provided, the iconCSS property takes precedence in determining the appearance of the toolbar item icon.
Additionally, you have the option to enhance the user experience by implementing a filtering feature for efficiently managing a large dataset of emojis. By setting the showSearchBox property to true (which is the default value), users will be able to utilize a search box to filter the displayed emojis according to their preferences.
The following code example shows how to add the emoji picker tool in the Rich Text Editor.
[Class-component]
import * as React from 'react';
import { RichTextEditorComponent, Inject, Toolbar, HtmlEditor, Image, QuickToolbar, Link, EmojiPicker } from '@syncfusion/ej2-react-richtexteditor';
class App extends React.Component {
rteValue = "<p>The Syncfudion Rich Text Editor, a WYSIWYG (what you see is what you get) editor, is a user interface that allows you to create, edit, and format rich text content. You can try out a demo of this editor here.</p><p><b>Key features:</b></p><ul><li><p>Provides <IFRAME> and <DIV> modes.</p></li><li><p>Bulleted and numbered lists.</p></li><li><p>Handles images, hyperlinks, videos, hyperlinks, uploads, etc.</p></li><li><p>Contains undo/redo manager. </p></li></ul><div style='display: inline-block; width: 60%; vertical-align: top; cursor: auto;'><img alt='Sky with sun' src='https://cdn.syncfusion.com/ej2/richtexteditor-resources/RTE-Overview.png' width='309' style='min-width: 10px; min-height: 10px; width: 309px; height: 174px;' class='e-rte-image e-imginline e-rte-drag-image' height='174' /></div>";
toolbarSettings = {
items: ['Bold', 'Italic', 'Underline', '|', 'Formats', 'Alignments', 'OrderedList',
'UnorderedList', '|', 'CreateLink', 'Image', '|', 'SourceCode', 'EmojiPicker', '|', 'Undo', 'Redo'
]
};
render() {
return (<RichTextEditorComponent height={450} value={this.rteValue} toolbarSettings={this.toolbarSettings}>
<Inject services={[Toolbar, HtmlEditor, Image, QuickToolbar, Link, EmojiPicker]} />
</RichTextEditorComponent>);
}
}
export default App;import * as React from 'react';
import { RichTextEditorComponent, Inject, Toolbar, HtmlEditor, Image, QuickToolbar, Link, EmojiPicker } from '@syncfusion/ej2-react-richtexteditor';
class App extends React.Component<{},{}> {
private rteValue:string = "<p>The Syncfudion Rich Text Editor, a WYSIWYG (what you see is what you get) editor, is a user interface that allows you to create, edit, and format rich text content. You can try out a demo of this editor here.</p><p><b>Key features:</b></p><ul><li><p>Provides <IFRAME> and <DIV> modes.</p></li><li><p>Bulleted and numbered lists.</p></li><li><p>Handles images, hyperlinks, videos, hyperlinks, uploads, etc.</p></li><li><p>Contains undo/redo manager. </p></li></ul><div style='display: inline-block; width: 60%; vertical-align: top; cursor: auto;'><img alt='Sky with sun' src='https://cdn.syncfusion.com/ej2/richtexteditor-resources/RTE-Overview.png' width='309' style='min-width: 10px; min-height: 10px; width: 309px; height: 174px;' class='e-rte-image e-imginline e-rte-drag-image' height='174' /></div>";
private toolbarSettings: object = {
items: ['Bold', 'Italic', 'Underline', '|', 'Formats', 'Alignments', 'OrderedList',
'UnorderedList', '|', 'CreateLink', 'Image', '|', 'SourceCode', 'EmojiPicker', '|', 'Undo', 'Redo']
}
public render() {
return (
<RichTextEditorComponent height={450} value={this.rteValue} toolbarSettings={this.toolbarSettings} >
<Inject services={[Toolbar, HtmlEditor, Image, QuickToolbar, Link, EmojiPicker]} />
</RichTextEditorComponent>
);
}
}
export default App;[Functional-component]
import { HtmlEditor, Image, Inject, Link, EmojiPicker, QuickToolbar, RichTextEditorComponent, Toolbar } from '@syncfusion/ej2-react-richtexteditor';
import * as React from 'react';
function App() {
let rteValue = "<p>The Syncfudion Rich Text Editor, a WYSIWYG (what you see is what you get) editor, is a user interface that allows you to create, edit, and format rich text content. You can try out a demo of this editor here.</p><p><b>Key features:</b></p><ul><li><p>Provides <IFRAME> and <DIV> modes.</p></li><li><p>Bulleted and numbered lists.</p></li><li><p>Handles images, hyperlinks, videos, hyperlinks, uploads, etc.</p></li><li><p>Contains undo/redo manager. </p></li></ul><div style='display: inline-block; width: 60%; vertical-align: top; cursor: auto;'><img alt='Sky with sun' src='https://cdn.syncfusion.com/ej2/richtexteditor-resources/RTE-Overview.png' width='309' style='min-width: 10px; min-height: 10px; width: 309px; height: 174px;' class='e-rte-image e-imginline e-rte-drag-image' height='174' /></div>";
let toolbarSettings = {
items: ['Bold', 'Italic', 'Underline', '|', 'Formats', 'Alignments', 'OrderedList',
'UnorderedList', '|', 'CreateLink', 'Image', '|', 'SourceCode', 'EmojiPicker', '|', 'Undo', 'Redo'
]
};
return (
<RichTextEditorComponent height={450} value={rteValue} toolbarSettings={toolbarSettings}>
<Inject services={[Toolbar, Image, Link, HtmlEditor, EmojiPicker, QuickToolbar]}/>
</RichTextEditorComponent>
);
}
export default App;import { HtmlEditor, Image, Inject, Link, QuickToolbar, RichTextEditorComponent, EmojiPicker, Toolbar } from '@syncfusion/ej2-react-richtexteditor';
import * as React from 'react';
function App() {
let rteValue:string = "<p>The Syncfudion Rich Text Editor, a WYSIWYG (what you see is what you get) editor, is a user interface that allows you to create, edit, and format rich text content. You can try out a demo of this editor here.</p><p><b>Key features:</b></p><ul><li><p>Provides <IFRAME> and <DIV> modes.</p></li><li><p>Bulleted and numbered lists.</p></li><li><p>Handles images, hyperlinks, videos, hyperlinks, uploads, etc.</p></li><li><p>Contains undo/redo manager. </p></li></ul><div style='display: inline-block; width: 60%; vertical-align: top; cursor: auto;'><img alt='Sky with sun' src='https://cdn.syncfusion.com/ej2/richtexteditor-resources/RTE-Overview.png' width='309' style='min-width: 10px; min-height: 10px; width: 309px; height: 174px;' class='e-rte-image e-imginline e-rte-drag-image' height='174' /></div>";
let toolbarSettings:object = {
items: ['Bold', 'Italic', 'Underline', '|', 'Formats', 'Alignments', 'OrderedList',
'UnorderedList', '|', 'CreateLink', 'Image', '|', 'SourceCode', 'EmojiPicker', '|', 'Undo', 'Redo'
]
};
return (
<RichTextEditorComponent height={450} toolbarSettings={toolbarSettings} value={rteValue}>
<Inject services={[Toolbar, Image, Link, HtmlEditor, QuickToolbar, EmojiPicker]} />
</RichTextEditorComponent>
);
}
export default App;To use Emoji Picker feature, inject Emoji Picker module using the
<Inject services={[EmojiPicker]} />.
Using Shortcut Keys to Open the Emoji Picker
Quickly access the emoji picker by pressing the colon (:) key while typing a word prefix in an editor, allowing instant emoji selection and display. Moreover, continue typing in the editor after the colon (:) to filter and refine your search for the desired emojis.

Navigating and Selecting Emojis Using the Keyboard
The emoji picker popup offers keyboard navigation options, allowing you to move the emoji focus from one emoji to another. The following keys are used for navigation:
Arrow keys: Use the arrow keys (up, down, left, right) to move the emoji focus in the corresponding direction.
Enter: Press Enter key to select the currently focused emoji.
Escape: Press Escape to close the emoji picker popup without selecting an emoji.