Tool bar in React Pivot Table component
9 Oct 202524 minutes to read
The toolbar in the React Pivot Table component provides easy access to commonly used features, such as switching between a pivot table and a pivot chart, changing chart types, applying conditional formatting, exporting data, and more. To enable the toolbar, set the showToolbar property to true. Additionally, the toolbar property accepts a collection of built-in toolbar options, allowing users to interact with the Pivot Table efficiently at runtime.
To use the toolbar, inject the
Toolbarmodule into the Pivot Table.
The following table lists the built-in toolbar options and their actions:
| Built-in Toolbar Options | Actions |
|---|---|
| New | Creates a new report |
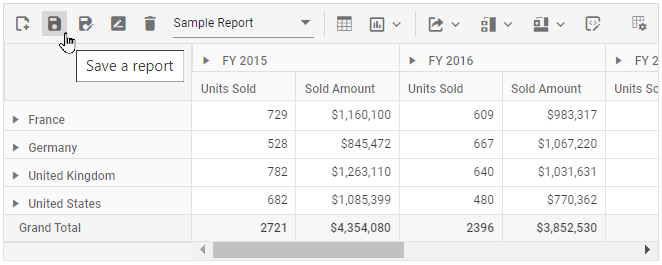
| Save | Saves the current report |
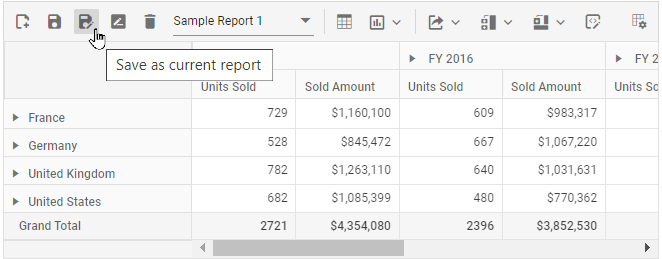
| Save As | Saves the current report with a new name |
| Rename | Changes the name of the current report |
| Delete | Removes the current report |
| Load | Opens a report from the report list |
| Grid | Displays the pivot table |
| Chart | Shows a pivot chart with options to select different chart types and enable or disable multiple axes |
| Exporting | Exports the pivot table as PDF, Excel, or CSV, or the pivot chart as a PDF or image |
| Sub-total | Shows or hides subtotals in the pivot table |
| Grand Total | Shows or hides grand totals in the pivot table |
| Conditional Formatting | Opens a pop-up to apply formatting to cells based on conditions |
| Number Formatting | Opens a pop-up to apply number formatting to cells |
| Field List | Opens the field list pop-up to configure the dataSourceSettings
|
| MDX | Displays the MDX query used to retrieve data from an OLAP data source. Note: This option applies only to OLAP data sources. |
The order of toolbar options can be changed by simply moving the position of items in the ToolbarItems collection. Also if end user wants to remove any toolbar option from getting displayed, it can be simply ignored from adding into the ToolbarItems collection.
import * as React from 'react';
import { PivotViewComponent, Inject, FieldList, CalculatedField, Toolbar, PDFExport, ExcelExport, ConditionalFormatting, NumberFormatting } from '@syncfusion/ej2-react-pivotview';
import { pivotData } from './datasource';
function App() {
let dataSourceSettings = {
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
dataSource: pivotData,
expandAll: false,
filters: [],
drilledMembers: [{ name: 'Country', items: ['France'] }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }]
};
let pivotObj;
let toolbarOptions = ['New', 'Save', 'SaveAs', 'Rename', 'Remove', 'Load',
'Grid', 'Chart', 'Export', 'SubTotal', 'GrandTotal', 'ConditionalFormatting', 'NumberFormatting', 'FieldList'];
function saveReport(args) {
let reports = [];
let isSaved = false;
if (localStorage.pivotviewReports && localStorage.pivotviewReports !== "") {
reports = JSON.parse(localStorage.pivotviewReports);
}
if (args.report && args.reportName && args.reportName !== '') {
reports.map(function (item) {
if (args.reportName === item.reportName) {
item.report = args.report;
isSaved = true;
}
});
if (!isSaved) {
reports.push(args);
}
localStorage.pivotviewReports = JSON.stringify(reports);
}
}
function fetchReport(args) {
let reportCollection = [];
let reeportList = [];
if (localStorage.pivotviewReports && localStorage.pivotviewReports !== "") {
reportCollection = JSON.parse(localStorage.pivotviewReports);
}
reportCollection.map(function (item) { reeportList.push(item.reportName); });
args.reportName = reeportList;
}
function loadReport(args) {
let reportCollection = [];
if (localStorage.pivotviewReports && localStorage.pivotviewReports !== "") {
reportCollection = JSON.parse(localStorage.pivotviewReports);
}
reportCollection.map(function (item) {
if (args.reportName === item.reportName) {
args.report = item.report;
}
});
if (args.report) {
pivotObj.dataSourceSettings = JSON.parse(args.report).dataSourceSettings;
}
}
function removeReport(args) {
let reportCollection = [];
if (localStorage.pivotviewReports && localStorage.pivotviewReports !== "") {
reportCollection = JSON.parse(localStorage.pivotviewReports);
}
for (let i = 0; i < reportCollection.length; i++) {
if (reportCollection[i].reportName === args.reportName) {
reportCollection.splice(i, 1);
}
}
if (localStorage.pivotviewReports && localStorage.pivotviewReports !== "") {
localStorage.pivotviewReports = JSON.stringify(reportCollection);
}
}
function renameReport(args) {
let reportCollection = [];
if (localStorage.pivotviewReports && localStorage.pivotviewReports !== "") {
reportCollection = JSON.parse(localStorage.pivotviewReports);
}
reportCollection.map(function (item) { if (args.reportName === item.reportName) {
item.reportName = args.rename;
} });
if (localStorage.pivotviewReports && localStorage.pivotviewReports !== "") {
localStorage.pivotviewReports = JSON.stringify(reportCollection);
}
}
function newReport() {
pivotObj.setProperties({ dataSourceSettings: { columns: [], rows: [], values: [], filters: [] } }, false);
}
return (<PivotViewComponent id='PivotView' ref={d => pivotObj = d} dataSourceSettings={dataSourceSettings} width={'100%'} height={350} showFieldList={true} gridSettings= allowExcelExport={true} allowConditionalFormatting={true} allowNumberFormatting={true} allowPdfExport={true} showToolbar={true} allowCalculatedField={true} displayOption= toolbar={toolbarOptions} newReport={newReport.bind(this)} renameReport={renameReport.bind(this)} removeReport={removeReport.bind(this)} loadReport={loadReport.bind(this)} fetchReport={fetchReport.bind(this)} saveReport={saveReport.bind(this)}><Inject services={[FieldList, CalculatedField, Toolbar, PDFExport, ExcelExport, ConditionalFormatting, NumberFormatting]}/></PivotViewComponent>);
};
export default App;import * as React from 'react';
import {
PivotViewComponent, Inject, FieldList, CalculatedField,
Toolbar, PDFExport, ExcelExport, ConditionalFormatting, SaveReportArgs,
FetchReportArgs, LoadReportArgs, RemoveReportArgs, RenameReportArgs, NumberFormatting
} from '@syncfusion/ej2-react-pivotview';
import { DataSourceSettingsModel } from '@syncfusion/ej2-pivotview/src/model/datasourcesettings-model';
import { pivotData } from './datasource';
function App() {
let dataSourceSettings: DataSourceSettingsModel = {
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
dataSource: pivotData as IDataSet[],
expandAll: false,
filters: [],
drilledMembers: [{ name: 'Country', items: ['France'] }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }]
};
let pivotObj: PivotViewComponent;
let toolbarOptions: any = ['New', 'Save', 'SaveAs', 'Rename', 'Remove', 'Load',
'Grid', 'Chart', 'Export', 'SubTotal', 'GrandTotal', 'ConditionalFormatting', 'NumberFormatting', 'FieldList'];
function saveReport(args: any): void {
let reports: SaveReportArgs[] = [];
let isSaved: boolean = false;
if (localStorage.pivotviewReports && localStorage.pivotviewReports !== "") {
reports = JSON.parse(localStorage.pivotviewReports);
}
if (args.report && args.reportName && args.reportName !== '') {
reports.map(function (item: any): any {
if (args.reportName === item.reportName) {
item.report = args.report; isSaved = true;
}
});
if (!isSaved) {
reports.push(args);
}
localStorage.pivotviewReports = JSON.stringify(reports);
}
}
function fetchReport(args: FetchReportArgs): void {
let reportCollection: string[] = [];
let reeportList: string[] = [];
if (localStorage.pivotviewReports && localStorage.pivotviewReports !== "") {
reportCollection = JSON.parse(localStorage.pivotviewReports);
}
reportCollection.map(function (item: any): void { reeportList.push(item.reportName); });
args.reportName = reeportList;
}
function loadReport(args: LoadReportArgs): void {
let reportCollection: string[] = [];
if (localStorage.pivotviewReports && localStorage.pivotviewReports !== "") {
reportCollection = JSON.parse(localStorage.pivotviewReports);
}
reportCollection.map(function (item: any): void {
if (args.reportName === item.reportName) {
args.report = item.report;
}
});
if (args.report) {
pivotObj.dataSourceSettings = JSON.parse(args.report).dataSourceSettings;
}
}
function removeReport(args: RemoveReportArgs): void {
let reportCollection: any[] = [];
if (localStorage.pivotviewReports && localStorage.pivotviewReports !== "") {
reportCollection = JSON.parse(localStorage.pivotviewReports);
}
for (let i: number = 0; i < reportCollection.length; i++) {
if (reportCollection[i].reportName === args.reportName) {
reportCollection.splice(i, 1);
}
}
if (localStorage.pivotviewReports && localStorage.pivotviewReports !== "") {
localStorage.pivotviewReports = JSON.stringify(reportCollection);
}
}
function renameReport(args: RenameReportArgs): void {
let reportCollection: string[] = [];
if (localStorage.pivotviewReports && localStorage.pivotviewReports !== "") {
reportCollection = JSON.parse(localStorage.pivotviewReports);
}
reportCollection.map(function (item: any): any { if (args.reportName === item.reportName) { item.reportName = args.rename; } });
if (localStorage.pivotviewReports && localStorage.pivotviewReports !== "") {
localStorage.pivotviewReports = JSON.stringify(reportCollection);
}
}
function newReport(): void {
pivotObj.setProperties({ dataSourceSettings: { columns: [], rows: [], values: [], filters: [] } }, false);
}
return (<PivotViewComponent id='PivotView' ref={ (d: PivotViewComponent) => pivotObj = d } dataSourceSettings={dataSourceSettings} width={'100%'} height={350} showFieldList={true} gridSettings= allowExcelExport={true} allowConditionalFormatting={true} allowNumberFormatting={true} allowPdfExport={true} showToolbar={true} allowCalculatedField={true} displayOption= toolbar={toolbarOptions} newReport={newReport.bind(this)} renameReport={renameReport.bind(this)} removeReport={removeReport.bind(this)} loadReport={loadReport.bind(this)} fetchReport={fetchReport.bind(this)} saveReport={saveReport.bind(this)}><Inject services={[FieldList, CalculatedField, Toolbar, PDFExport, ExcelExport, ConditionalFormatting, NumberFormatting]} /></PivotViewComponent>);
};
export default App;export let pivotData = [
{ 'In_Stock': 34, 'Sold': 51, 'Amount': 383, 'Country': 'France', 'Product_Categories': 'Accessories', 'Products': 'Bottles and Cages', 'Order_Source': 'Retail Outlets', 'Year': 'FY 2015', 'Quarter': 'Q1' },
{ 'In_Stock': 4, 'Sold': 423, 'Amount': 3595.5, 'Country': 'France', 'Product_Categories': 'Accessories', 'Products': 'Cleaners', 'Order_Source': 'Sales Person', 'Year': 'FY 2016', 'Quarter': 'Q1' },
{ 'In_Stock': 11, 'Sold': 19, 'Amount': 85.5, 'Country': 'France', 'Product_Categories': 'Bikes', 'Products': 'Touring Bikes', 'Order_Source': 'Retail Outlets', 'Year': 'FY 2017', 'Quarter': 'Q4' },
{ 'In_Stock': 10, 'Sold': 64, 'Amount': 320, 'Country': 'France', 'Product_Categories': 'Bikes', 'Products': 'Mountain Bikes', 'Order_Source': 'Sales Person', 'Year': 'FY 2018', 'Quarter': 'Q4' },
{ 'In_Stock': 2, 'Sold': 141, 'Amount': 1692, 'Country': 'France', 'Product_Categories': 'Clothing', 'Products': 'Jerseys', 'Order_Source': 'Sales Person', 'Year': 'FY 2015', 'Quarter': 'Q1' },
{ 'In_Stock': 30, 'Sold': 332, 'Amount': 3735, 'Country': 'France', 'Product_Categories': 'Clothing', 'Products': 'Shorts', 'Order_Source': 'Teleshopping', 'Year': 'FY 2016', 'Quarter': 'Q1' },
{ 'In_Stock': 9, 'Sold': 353, 'Amount': 3000.5, 'Country': 'Germany', 'Product_Categories': 'Clothing', 'Products': 'Vests', 'Order_Source': 'Sales Person', 'Year': 'FY 2015', 'Quarter': 'Q1' },
{ 'In_Stock': 32, 'Sold': 269, 'Amount': 1345, 'Country': 'Germany', 'Product_Categories': 'Accessories', 'Products': 'Helmets', 'Order_Source': 'Sales Person', 'Year': 'FY 2016', 'Quarter': 'Q1' },
{ 'In_Stock': 31, 'Sold': 73, 'Amount': 1387, 'Country': 'Germany', 'Product_Categories': 'Accessories', 'Products': 'Tires and Tubes', 'Order_Source': 'App Store', 'Year': 'FY 2017', 'Quarter': 'Q1' },
{ 'In_Stock': 19, 'Sold': 279, 'Amount': 205363, 'Country': 'Germany', 'Product_Categories': 'Bikes', 'Products': 'Road Bikes', 'Order_Source': 'App Store', 'Year': 'FY 2018', 'Quarter': 'Q1' },
{ 'In_Stock': 41, 'Sold': 82, 'Amount': 922.5, 'Country': 'Germany', 'Product_Categories': 'Bikes', 'Products': 'Mountain Bikes', 'Order_Source': 'Teleshopping', 'Year': 'FY 2017', 'Quarter': 'Q1' },
{ 'In_Stock': 15, 'Sold': 188, 'Amount': 1457, 'Country': 'Germany', 'Product_Categories': 'Accessories', 'Products': 'Bottles and Cages', 'Order_Source': 'Teleshopping', 'Year': 'FY 2018', 'Quarter': 'Q1' },
{ 'In_Stock': 31, 'Sold': 78, 'Amount': 1677, 'Country': 'United Kingdom', 'Product_Categories': 'Accessories', 'Products': 'Bottles and Cages', 'Order_Source': 'Retail Outlets', 'Year': 'FY 2015', 'Quarter': 'Q3' },
{ 'In_Stock': 46, 'Sold': 393, 'Amount': 6681, 'Country': 'United Kingdom', 'Product_Categories': 'Bikes', 'Products': 'Mountain Bikes', 'Order_Source': 'Sales Person', 'Year': 'FY 2016', 'Quarter': 'Q3' },
{ 'In_Stock': 35, 'Sold': 61, 'Amount': 991.25, 'Country': 'United Kingdom', 'Product_Categories': 'Accessories', 'Products': 'Fenders', 'Order_Source': 'Teleshopping', 'Year': 'FY 2017', 'Quarter': 'Q1' },
{ 'In_Stock': 34, 'Sold': 271, 'Amount': 4336, 'Country': 'United Kingdom', 'Product_Categories': 'Bikes', 'Products': 'Touring Bikes', 'Order_Source': 'App Store', 'Year': 'FY 2018', 'Quarter': 'Q1' },
{ 'In_Stock': 48, 'Sold': 361, 'Amount': 10469, 'Country': 'United Kingdom', 'Product_Categories': 'Clothing', 'Products': 'Shorts', 'Order_Source': 'Sales Person', 'Year': 'FY 2015', 'Quarter': 'Q1' },
{ 'In_Stock': 20, 'Sold': 464, 'Amount': 13108, 'Country': 'United Kingdom', 'Product_Categories': 'Clothing', 'Products': 'Jerseys', 'Order_Source': 'Teleshopping', 'Year': 'FY 2017', 'Quarter': 'Q1' },
{ 'In_Stock': 45, 'Sold': 257, 'Amount': 28784, 'Country': 'United States', 'Product_Categories': 'Clothing', 'Products': 'Vests', 'Order_Source': 'Sales Person', 'Year': 'FY 2015', 'Quarter': 'Q4' },
{ 'In_Stock': 5, 'Sold': 333, 'Amount': 2081.25, 'Country': 'United States', 'Product_Categories': 'Clothing', 'Products': 'Gloves', 'Order_Source': 'Teleshopping', 'Year': 'FY 2016', 'Quarter': 'Q4' },
{ 'In_Stock': 47, 'Sold': 252, 'Amount': 401940, 'Country': 'United Kingdom', 'Product_Categories': 'Accessories', 'Products': 'Helmets', 'Order_Source': 'App Store', 'Year': 'FY 2018', 'Quarter': 'Q1' },
{ 'In_Stock': 38, 'Sold': 287, 'Amount': 457765, 'Country': 'United Kingdom', 'Product_Categories': 'Accessories', 'Products': 'Fenders', 'Order_Source': 'App Store', 'Year': 'FY 2016', 'Quarter': 'Q3' },
{ 'In_Stock': 29, 'Sold': 92, 'Amount': 146786, 'Country': 'United States', 'Product_Categories': 'Bikes', 'Products': 'Touring Bikes', 'Order_Source': 'Retail Outlets', 'Year': 'FY 2018', 'Quarter': 'Q3' },
{ 'In_Stock': 14, 'Sold': 535, 'Amount': 10165, 'Country': 'United States', 'Product_Categories': 'Bikes', 'Products': 'Mountain Bikes', 'Order_Source': 'App Store', 'Year': 'FY 2017', 'Quarter': 'Q4' },
{ 'In_Stock': 47, 'Sold': 405, 'Amount': 3037.5, 'Country': 'United States', 'Product_Categories': 'Accessories', 'Products': 'Bottles and Cages', 'Order_Source': 'App Store', 'Year': 'FY 2017', 'Quarter': 'Q4' },
];export let pivotData: object[] = [
{ 'In_Stock': 34, 'Sold': 51, 'Amount': 383, 'Country': 'France', 'Product_Categories': 'Accessories', 'Products': 'Bottles and Cages', 'Order_Source': 'Retail Outlets', 'Year': 'FY 2015', 'Quarter': 'Q1' },
{ 'In_Stock': 4, 'Sold': 423, 'Amount': 3595.5, 'Country': 'France', 'Product_Categories': 'Accessories', 'Products': 'Cleaners', 'Order_Source': 'Sales Person', 'Year': 'FY 2016', 'Quarter': 'Q1' },
{ 'In_Stock': 11, 'Sold': 19, 'Amount': 85.5, 'Country': 'France', 'Product_Categories': 'Bikes', 'Products': 'Touring Bikes', 'Order_Source': 'Retail Outlets', 'Year': 'FY 2017', 'Quarter': 'Q4' },
{ 'In_Stock': 10, 'Sold': 64, 'Amount': 320, 'Country': 'France', 'Product_Categories': 'Bikes', 'Products': 'Mountain Bikes', 'Order_Source': 'Sales Person', 'Year': 'FY 2018', 'Quarter': 'Q4' },
{ 'In_Stock': 2, 'Sold': 141, 'Amount': 1692, 'Country': 'France', 'Product_Categories': 'Clothing', 'Products': 'Jerseys', 'Order_Source': 'Sales Person', 'Year': 'FY 2015', 'Quarter': 'Q1' },
{ 'In_Stock': 30, 'Sold': 332, 'Amount': 3735, 'Country': 'France', 'Product_Categories': 'Clothing', 'Products': 'Shorts', 'Order_Source': 'Teleshopping', 'Year': 'FY 2016', 'Quarter': 'Q1' },
{ 'In_Stock': 9, 'Sold': 353, 'Amount': 3000.5, 'Country': 'Germany', 'Product_Categories': 'Clothing', 'Products': 'Vests', 'Order_Source': 'Sales Person', 'Year': 'FY 2015', 'Quarter': 'Q1' },
{ 'In_Stock': 32, 'Sold': 269, 'Amount': 1345, 'Country': 'Germany', 'Product_Categories': 'Accessories', 'Products': 'Helmets', 'Order_Source': 'Sales Person', 'Year': 'FY 2016', 'Quarter': 'Q1' },
{ 'In_Stock': 31, 'Sold': 73, 'Amount': 1387, 'Country': 'Germany', 'Product_Categories': 'Accessories', 'Products': 'Tires and Tubes', 'Order_Source': 'App Store', 'Year': 'FY 2017', 'Quarter': 'Q1' },
{ 'In_Stock': 19, 'Sold': 279, 'Amount': 205363, 'Country': 'Germany', 'Product_Categories': 'Bikes', 'Products': 'Road Bikes', 'Order_Source': 'App Store', 'Year': 'FY 2018', 'Quarter': 'Q1' },
{ 'In_Stock': 41, 'Sold': 82, 'Amount': 922.5, 'Country': 'Germany', 'Product_Categories': 'Bikes', 'Products': 'Mountain Bikes', 'Order_Source': 'Teleshopping', 'Year': 'FY 2017', 'Quarter': 'Q1' },
{ 'In_Stock': 15, 'Sold': 188, 'Amount': 1457, 'Country': 'Germany', 'Product_Categories': 'Accessories', 'Products': 'Bottles and Cages', 'Order_Source': 'Teleshopping', 'Year': 'FY 2018', 'Quarter': 'Q1' },
{ 'In_Stock': 31, 'Sold': 78, 'Amount': 1677, 'Country': 'United Kingdom', 'Product_Categories': 'Accessories', 'Products': 'Bottles and Cages', 'Order_Source': 'Retail Outlets', 'Year': 'FY 2015', 'Quarter': 'Q3' },
{ 'In_Stock': 46, 'Sold': 393, 'Amount': 6681, 'Country': 'United Kingdom', 'Product_Categories': 'Bikes', 'Products': 'Mountain Bikes', 'Order_Source': 'Sales Person', 'Year': 'FY 2016', 'Quarter': 'Q3' },
{ 'In_Stock': 35, 'Sold': 61, 'Amount': 991.25, 'Country': 'United Kingdom', 'Product_Categories': 'Accessories', 'Products': 'Fenders', 'Order_Source': 'Teleshopping', 'Year': 'FY 2017', 'Quarter': 'Q1' },
{ 'In_Stock': 34, 'Sold': 271, 'Amount': 4336, 'Country': 'United Kingdom', 'Product_Categories': 'Bikes', 'Products': 'Touring Bikes', 'Order_Source': 'App Store', 'Year': 'FY 2018', 'Quarter': 'Q1' },
{ 'In_Stock': 48, 'Sold': 361, 'Amount': 10469, 'Country': 'United Kingdom', 'Product_Categories': 'Clothing', 'Products': 'Shorts', 'Order_Source': 'Sales Person', 'Year': 'FY 2015', 'Quarter': 'Q1' },
{ 'In_Stock': 20, 'Sold': 464, 'Amount': 13108, 'Country': 'United Kingdom', 'Product_Categories': 'Clothing', 'Products': 'Jerseys', 'Order_Source': 'Teleshopping', 'Year': 'FY 2017', 'Quarter': 'Q1' },
{ 'In_Stock': 45, 'Sold': 257, 'Amount': 28784, 'Country': 'United States', 'Product_Categories': 'Clothing', 'Products': 'Vests', 'Order_Source': 'Sales Person', 'Year': 'FY 2015', 'Quarter': 'Q4' },
{ 'In_Stock': 5, 'Sold': 333, 'Amount': 2081.25, 'Country': 'United States', 'Product_Categories': 'Clothing', 'Products': 'Gloves', 'Order_Source': 'Teleshopping', 'Year': 'FY 2016', 'Quarter': 'Q4' },
{ 'In_Stock': 47, 'Sold': 252, 'Amount': 401940, 'Country': 'United Kingdom', 'Product_Categories': 'Accessories', 'Products': 'Helmets', 'Order_Source': 'App Store', 'Year': 'FY 2018', 'Quarter': 'Q1' },
{ 'In_Stock': 38, 'Sold': 287, 'Amount': 457765, 'Country': 'United Kingdom', 'Product_Categories': 'Accessories', 'Products': 'Fenders', 'Order_Source': 'App Store', 'Year': 'FY 2016', 'Quarter': 'Q3' },
{ 'In_Stock': 29, 'Sold': 92, 'Amount': 146786, 'Country': 'United States', 'Product_Categories': 'Bikes', 'Products': 'Touring Bikes', 'Order_Source': 'Retail Outlets', 'Year': 'FY 2018', 'Quarter': 'Q3' },
{ 'In_Stock': 14, 'Sold': 535, 'Amount': 10165, 'Country': 'United States', 'Product_Categories': 'Bikes', 'Products': 'Mountain Bikes', 'Order_Source': 'App Store', 'Year': 'FY 2017', 'Quarter': 'Q4' },
{ 'In_Stock': 47, 'Sold': 405, 'Amount': 3037.5, 'Country': 'United States', 'Product_Categories': 'Accessories', 'Products': 'Bottles and Cages', 'Order_Source': 'App Store', 'Year': 'FY 2017', 'Quarter': 'Q4' },
];Show desired chart types in the dropdown menu
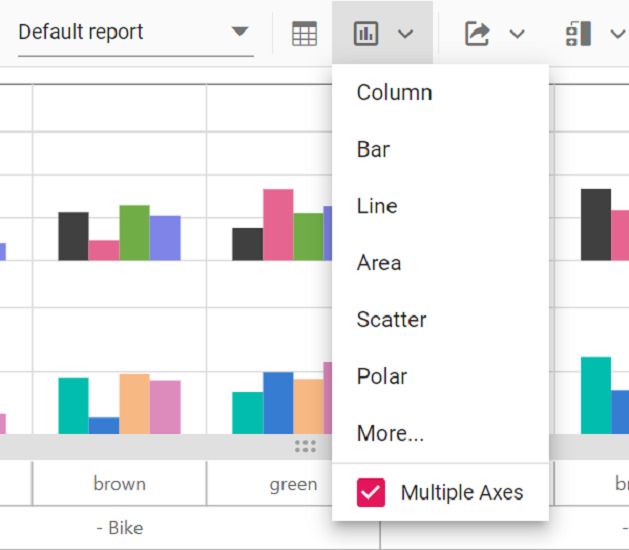
By default, the dropdown menu in the toolbar displays all available chart types. However, you may want to show only specific chart types in the dropdown menu based on your application’s needs. To do this, use the chartTypes property. This property allows you to define a list of chart types that will appear in the dropdown menu, ensuring users see only the options you select.
For example, if you want the dropdown menu to show only the Column, Bar, Line, and Area chart types, you can set the chartTypes property to include these specific options. This makes the pivot chart easier to use by limiting the choices to those most relevant for your data.
To learn more about the supported chart types, see the Pivot Chart documentation.
import * as React from 'react';
import { PivotViewComponent, Inject, Toolbar } from '@syncfusion/ej2-react-pivotview';
import { pivotData } from './datasource';
function App() {
let dataSourceSettings = {
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
dataSource: pivotData,
formatSettings: [{ name: 'Amount', format: 'C0' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }]
};
let pivotObj;
let toolbarOptions = ['Grid', 'Chart'];
let chartTypes = ['Column', 'Bar', 'Line', 'Area'];
return (<PivotViewComponent id='PivotView' dataSourceSettings={dataSourceSettings} width={'100%'} height={350} showToolbar={true} toolbar={toolbarOptions} displayOption= chartTypes={chartTypes}><Inject services={[Toolbar]}/></PivotViewComponent>);
};
export default App;import * as React from 'react';
import {
PivotViewComponent, Inject, Toolbar
} from '@syncfusion/ej2-react-pivotview';
import { DataSourceSettingsModel } from '@syncfusion/ej2-pivotview/src/model/datasourcesettings-model';
import { pivotData } from './datasource';
function App() {
let dataSourceSettings: DataSourceSettingsModel = {
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
dataSource: pivotData as IDataSet[],
formatSettings: [{ name: 'Amount', format: 'C0' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }]
};
let pivotObj: PivotViewComponent;
let toolbarOptions: any = ['Grid','Chart'];
let chartTypes: any = ['Column', 'Bar', 'Line', 'Area'];
return (<PivotViewComponent id='PivotView' ref={ (d: PivotViewComponent) => pivotObj = d } dataSourceSettings={dataSourceSettings} width={'100%'} height={350} showToolbar={true} toolbar={toolbarOptions} displayOption= chartTypes={chartTypes} ><Inject services={[ Toolbar]} /></PivotViewComponent>);
};
export default App;export let pivotData = [
{ 'In_Stock': 34, 'Sold': 51, 'Amount': 383, 'Country': 'France', 'Product_Categories': 'Accessories', 'Products': 'Bottles and Cages', 'Order_Source': 'Retail Outlets', 'Year': 'FY 2015', 'Quarter': 'Q1' },
{ 'In_Stock': 4, 'Sold': 423, 'Amount': 3595.5, 'Country': 'France', 'Product_Categories': 'Accessories', 'Products': 'Cleaners', 'Order_Source': 'Sales Person', 'Year': 'FY 2016', 'Quarter': 'Q1' },
{ 'In_Stock': 11, 'Sold': 19, 'Amount': 85.5, 'Country': 'France', 'Product_Categories': 'Bikes', 'Products': 'Touring Bikes', 'Order_Source': 'Retail Outlets', 'Year': 'FY 2017', 'Quarter': 'Q4' },
{ 'In_Stock': 10, 'Sold': 64, 'Amount': 320, 'Country': 'France', 'Product_Categories': 'Bikes', 'Products': 'Mountain Bikes', 'Order_Source': 'Sales Person', 'Year': 'FY 2018', 'Quarter': 'Q4' },
{ 'In_Stock': 2, 'Sold': 141, 'Amount': 1692, 'Country': 'France', 'Product_Categories': 'Clothing', 'Products': 'Jerseys', 'Order_Source': 'Sales Person', 'Year': 'FY 2015', 'Quarter': 'Q1' },
{ 'In_Stock': 30, 'Sold': 332, 'Amount': 3735, 'Country': 'France', 'Product_Categories': 'Clothing', 'Products': 'Shorts', 'Order_Source': 'Teleshopping', 'Year': 'FY 2016', 'Quarter': 'Q1' },
{ 'In_Stock': 9, 'Sold': 353, 'Amount': 3000.5, 'Country': 'Germany', 'Product_Categories': 'Clothing', 'Products': 'Vests', 'Order_Source': 'Sales Person', 'Year': 'FY 2015', 'Quarter': 'Q1' },
{ 'In_Stock': 32, 'Sold': 269, 'Amount': 1345, 'Country': 'Germany', 'Product_Categories': 'Accessories', 'Products': 'Helmets', 'Order_Source': 'Sales Person', 'Year': 'FY 2016', 'Quarter': 'Q1' },
{ 'In_Stock': 31, 'Sold': 73, 'Amount': 1387, 'Country': 'Germany', 'Product_Categories': 'Accessories', 'Products': 'Tires and Tubes', 'Order_Source': 'App Store', 'Year': 'FY 2017', 'Quarter': 'Q1' },
{ 'In_Stock': 19, 'Sold': 279, 'Amount': 205363, 'Country': 'Germany', 'Product_Categories': 'Bikes', 'Products': 'Road Bikes', 'Order_Source': 'App Store', 'Year': 'FY 2018', 'Quarter': 'Q1' },
{ 'In_Stock': 41, 'Sold': 82, 'Amount': 922.5, 'Country': 'Germany', 'Product_Categories': 'Bikes', 'Products': 'Mountain Bikes', 'Order_Source': 'Teleshopping', 'Year': 'FY 2017', 'Quarter': 'Q1' },
{ 'In_Stock': 15, 'Sold': 188, 'Amount': 1457, 'Country': 'Germany', 'Product_Categories': 'Accessories', 'Products': 'Bottles and Cages', 'Order_Source': 'Teleshopping', 'Year': 'FY 2018', 'Quarter': 'Q1' },
{ 'In_Stock': 31, 'Sold': 78, 'Amount': 1677, 'Country': 'United Kingdom', 'Product_Categories': 'Accessories', 'Products': 'Bottles and Cages', 'Order_Source': 'Retail Outlets', 'Year': 'FY 2015', 'Quarter': 'Q3' },
{ 'In_Stock': 46, 'Sold': 393, 'Amount': 6681, 'Country': 'United Kingdom', 'Product_Categories': 'Bikes', 'Products': 'Mountain Bikes', 'Order_Source': 'Sales Person', 'Year': 'FY 2016', 'Quarter': 'Q3' },
{ 'In_Stock': 35, 'Sold': 61, 'Amount': 991.25, 'Country': 'United Kingdom', 'Product_Categories': 'Accessories', 'Products': 'Fenders', 'Order_Source': 'Teleshopping', 'Year': 'FY 2017', 'Quarter': 'Q1' },
{ 'In_Stock': 34, 'Sold': 271, 'Amount': 4336, 'Country': 'United Kingdom', 'Product_Categories': 'Bikes', 'Products': 'Touring Bikes', 'Order_Source': 'App Store', 'Year': 'FY 2018', 'Quarter': 'Q1' },
{ 'In_Stock': 48, 'Sold': 361, 'Amount': 10469, 'Country': 'United Kingdom', 'Product_Categories': 'Clothing', 'Products': 'Shorts', 'Order_Source': 'Sales Person', 'Year': 'FY 2015', 'Quarter': 'Q1' },
{ 'In_Stock': 20, 'Sold': 464, 'Amount': 13108, 'Country': 'United Kingdom', 'Product_Categories': 'Clothing', 'Products': 'Jerseys', 'Order_Source': 'Teleshopping', 'Year': 'FY 2017', 'Quarter': 'Q1' },
{ 'In_Stock': 45, 'Sold': 257, 'Amount': 28784, 'Country': 'United States', 'Product_Categories': 'Clothing', 'Products': 'Vests', 'Order_Source': 'Sales Person', 'Year': 'FY 2015', 'Quarter': 'Q4' },
{ 'In_Stock': 5, 'Sold': 333, 'Amount': 2081.25, 'Country': 'United States', 'Product_Categories': 'Clothing', 'Products': 'Gloves', 'Order_Source': 'Teleshopping', 'Year': 'FY 2016', 'Quarter': 'Q4' },
{ 'In_Stock': 47, 'Sold': 252, 'Amount': 401940, 'Country': 'United Kingdom', 'Product_Categories': 'Accessories', 'Products': 'Helmets', 'Order_Source': 'App Store', 'Year': 'FY 2018', 'Quarter': 'Q1' },
{ 'In_Stock': 38, 'Sold': 287, 'Amount': 457765, 'Country': 'United Kingdom', 'Product_Categories': 'Accessories', 'Products': 'Fenders', 'Order_Source': 'App Store', 'Year': 'FY 2016', 'Quarter': 'Q3' },
{ 'In_Stock': 29, 'Sold': 92, 'Amount': 146786, 'Country': 'United States', 'Product_Categories': 'Bikes', 'Products': 'Touring Bikes', 'Order_Source': 'Retail Outlets', 'Year': 'FY 2018', 'Quarter': 'Q3' },
{ 'In_Stock': 14, 'Sold': 535, 'Amount': 10165, 'Country': 'United States', 'Product_Categories': 'Bikes', 'Products': 'Mountain Bikes', 'Order_Source': 'App Store', 'Year': 'FY 2017', 'Quarter': 'Q4' },
{ 'In_Stock': 47, 'Sold': 405, 'Amount': 3037.5, 'Country': 'United States', 'Product_Categories': 'Accessories', 'Products': 'Bottles and Cages', 'Order_Source': 'App Store', 'Year': 'FY 2017', 'Quarter': 'Q4' },
];export let pivotData: object[] = [
{ 'In_Stock': 34, 'Sold': 51, 'Amount': 383, 'Country': 'France', 'Product_Categories': 'Accessories', 'Products': 'Bottles and Cages', 'Order_Source': 'Retail Outlets', 'Year': 'FY 2015', 'Quarter': 'Q1' },
{ 'In_Stock': 4, 'Sold': 423, 'Amount': 3595.5, 'Country': 'France', 'Product_Categories': 'Accessories', 'Products': 'Cleaners', 'Order_Source': 'Sales Person', 'Year': 'FY 2016', 'Quarter': 'Q1' },
{ 'In_Stock': 11, 'Sold': 19, 'Amount': 85.5, 'Country': 'France', 'Product_Categories': 'Bikes', 'Products': 'Touring Bikes', 'Order_Source': 'Retail Outlets', 'Year': 'FY 2017', 'Quarter': 'Q4' },
{ 'In_Stock': 10, 'Sold': 64, 'Amount': 320, 'Country': 'France', 'Product_Categories': 'Bikes', 'Products': 'Mountain Bikes', 'Order_Source': 'Sales Person', 'Year': 'FY 2018', 'Quarter': 'Q4' },
{ 'In_Stock': 2, 'Sold': 141, 'Amount': 1692, 'Country': 'France', 'Product_Categories': 'Clothing', 'Products': 'Jerseys', 'Order_Source': 'Sales Person', 'Year': 'FY 2015', 'Quarter': 'Q1' },
{ 'In_Stock': 30, 'Sold': 332, 'Amount': 3735, 'Country': 'France', 'Product_Categories': 'Clothing', 'Products': 'Shorts', 'Order_Source': 'Teleshopping', 'Year': 'FY 2016', 'Quarter': 'Q1' },
{ 'In_Stock': 9, 'Sold': 353, 'Amount': 3000.5, 'Country': 'Germany', 'Product_Categories': 'Clothing', 'Products': 'Vests', 'Order_Source': 'Sales Person', 'Year': 'FY 2015', 'Quarter': 'Q1' },
{ 'In_Stock': 32, 'Sold': 269, 'Amount': 1345, 'Country': 'Germany', 'Product_Categories': 'Accessories', 'Products': 'Helmets', 'Order_Source': 'Sales Person', 'Year': 'FY 2016', 'Quarter': 'Q1' },
{ 'In_Stock': 31, 'Sold': 73, 'Amount': 1387, 'Country': 'Germany', 'Product_Categories': 'Accessories', 'Products': 'Tires and Tubes', 'Order_Source': 'App Store', 'Year': 'FY 2017', 'Quarter': 'Q1' },
{ 'In_Stock': 19, 'Sold': 279, 'Amount': 205363, 'Country': 'Germany', 'Product_Categories': 'Bikes', 'Products': 'Road Bikes', 'Order_Source': 'App Store', 'Year': 'FY 2018', 'Quarter': 'Q1' },
{ 'In_Stock': 41, 'Sold': 82, 'Amount': 922.5, 'Country': 'Germany', 'Product_Categories': 'Bikes', 'Products': 'Mountain Bikes', 'Order_Source': 'Teleshopping', 'Year': 'FY 2017', 'Quarter': 'Q1' },
{ 'In_Stock': 15, 'Sold': 188, 'Amount': 1457, 'Country': 'Germany', 'Product_Categories': 'Accessories', 'Products': 'Bottles and Cages', 'Order_Source': 'Teleshopping', 'Year': 'FY 2018', 'Quarter': 'Q1' },
{ 'In_Stock': 31, 'Sold': 78, 'Amount': 1677, 'Country': 'United Kingdom', 'Product_Categories': 'Accessories', 'Products': 'Bottles and Cages', 'Order_Source': 'Retail Outlets', 'Year': 'FY 2015', 'Quarter': 'Q3' },
{ 'In_Stock': 46, 'Sold': 393, 'Amount': 6681, 'Country': 'United Kingdom', 'Product_Categories': 'Bikes', 'Products': 'Mountain Bikes', 'Order_Source': 'Sales Person', 'Year': 'FY 2016', 'Quarter': 'Q3' },
{ 'In_Stock': 35, 'Sold': 61, 'Amount': 991.25, 'Country': 'United Kingdom', 'Product_Categories': 'Accessories', 'Products': 'Fenders', 'Order_Source': 'Teleshopping', 'Year': 'FY 2017', 'Quarter': 'Q1' },
{ 'In_Stock': 34, 'Sold': 271, 'Amount': 4336, 'Country': 'United Kingdom', 'Product_Categories': 'Bikes', 'Products': 'Touring Bikes', 'Order_Source': 'App Store', 'Year': 'FY 2018', 'Quarter': 'Q1' },
{ 'In_Stock': 48, 'Sold': 361, 'Amount': 10469, 'Country': 'United Kingdom', 'Product_Categories': 'Clothing', 'Products': 'Shorts', 'Order_Source': 'Sales Person', 'Year': 'FY 2015', 'Quarter': 'Q1' },
{ 'In_Stock': 20, 'Sold': 464, 'Amount': 13108, 'Country': 'United Kingdom', 'Product_Categories': 'Clothing', 'Products': 'Jerseys', 'Order_Source': 'Teleshopping', 'Year': 'FY 2017', 'Quarter': 'Q1' },
{ 'In_Stock': 45, 'Sold': 257, 'Amount': 28784, 'Country': 'United States', 'Product_Categories': 'Clothing', 'Products': 'Vests', 'Order_Source': 'Sales Person', 'Year': 'FY 2015', 'Quarter': 'Q4' },
{ 'In_Stock': 5, 'Sold': 333, 'Amount': 2081.25, 'Country': 'United States', 'Product_Categories': 'Clothing', 'Products': 'Gloves', 'Order_Source': 'Teleshopping', 'Year': 'FY 2016', 'Quarter': 'Q4' },
{ 'In_Stock': 47, 'Sold': 252, 'Amount': 401940, 'Country': 'United Kingdom', 'Product_Categories': 'Accessories', 'Products': 'Helmets', 'Order_Source': 'App Store', 'Year': 'FY 2018', 'Quarter': 'Q1' },
{ 'In_Stock': 38, 'Sold': 287, 'Amount': 457765, 'Country': 'United Kingdom', 'Product_Categories': 'Accessories', 'Products': 'Fenders', 'Order_Source': 'App Store', 'Year': 'FY 2016', 'Quarter': 'Q3' },
{ 'In_Stock': 29, 'Sold': 92, 'Amount': 146786, 'Country': 'United States', 'Product_Categories': 'Bikes', 'Products': 'Touring Bikes', 'Order_Source': 'Retail Outlets', 'Year': 'FY 2018', 'Quarter': 'Q3' },
{ 'In_Stock': 14, 'Sold': 535, 'Amount': 10165, 'Country': 'United States', 'Product_Categories': 'Bikes', 'Products': 'Mountain Bikes', 'Order_Source': 'App Store', 'Year': 'FY 2017', 'Quarter': 'Q4' },
{ 'In_Stock': 47, 'Sold': 405, 'Amount': 3037.5, 'Country': 'United States', 'Product_Categories': 'Accessories', 'Products': 'Bottles and Cages', 'Order_Source': 'App Store', 'Year': 'FY 2017', 'Quarter': 'Q4' },
];Switch the chart to multiple axes
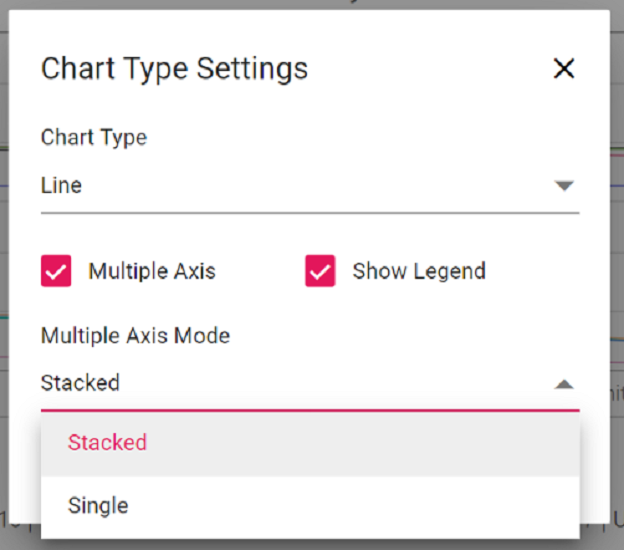
In the pivot chart, users can switch between a single axis and multiple axes using a built-in checkbox located in the chart type dropdown menu on the toolbar. This option allows users to display data on multiple axes for better visualization. For more details, refer here.

The pivot chart supports three modes for multiple axes: Stacked, Single, and Combined. Users can select a mode from the “Multiple Axis Mode” dropdown list, which appears after clicking the More… option in the chart type dropdown menu.

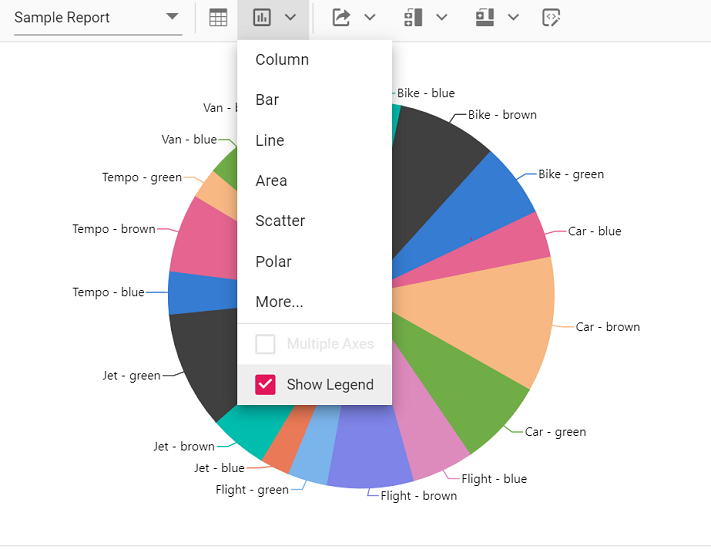
Show or hide legend
In the pivot chart, you can show or hide the legend dynamically using an option in the chart type drop-down menu on the toolbar. This allows you to control whether the legend appears alongside the chart. For accumulation chart types, such as pie, doughnut, pyramid, and funnel, the legend is hidden by default. You can enable or disable the legend using a built-in checkbox available in the drop-down menu.

Adding custom option to the toolbar
You can add new items to the toolbar in the React Pivot Table component beyond the built-in options. This is done using the toolbarRender event. Within this event, you can define the new toolbar item and specify what action it performs when clicked. Additionally, you can place the new item at a specific position in the toolbar using the splice method.
Here’s an example of how to add a custom toolbar item:
import * as React from 'react';
import { PivotViewComponent, Inject, Toolbar } from '@syncfusion/ej2-react-pivotview';
import { pivotData } from './datasource';
function App() {
let dataSourceSettings = {
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
dataSource: pivotData,
filters: [],
formatSettings: [{ name: 'Amount', format: 'C0' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }]
};
let pivotObj;
let toolbarOptions = ['Expand/Collapse'];
function beforeToolbarRender(args) {
args.customToolbar.splice(12, 0, {
prefixIcon: 'e-tool-expand e-icons', tooltipText: 'Expand/Collapse',
click: toolbarClicked.bind(this),
});
}
function toolbarClicked(args) {
pivotObj.dataSourceSettings.expandAll = !pivotObj.dataSourceSettings.expandAll;
}
return (<PivotViewComponent id='PivotView' ref={d => pivotObj = d} dataSourceSettings={dataSourceSettings} width={'100%'} height={350} gridSettings= showToolbar={true} displayOption= toolbar={toolbarOptions} toolbarRender={beforeToolbarRender.bind(this)}><Inject services={[Toolbar]}/></PivotViewComponent>);
};
export default App;import * as React from 'react';
import {
PivotViewComponent, Inject, Toolbar, ToolbarArgs
} from '@syncfusion/ej2-react-pivotview';
import { DataSourceSettingsModel } from '@syncfusion/ej2-pivotview/src/model/datasourcesettings-model';
import { pivotData } from './datasource';
function App() {
let dataSourceSettings: DataSourceSettingsModel = {
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
dataSource: pivotData as IDataSet[],
filters: [],
formatSettings: [{ name: 'Amount', format: 'C0' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }]
};
let pivotObj: PivotViewComponent;
let toolbarOptions: any = ['Expand/Collapse'];
function beforeToolbarRender(args: ToolbarArgs): void {
args.customToolbar.splice(12, 0, {
prefixIcon: 'e-tool-expand e-icons', tooltipText: 'Expand/Collapse',
click: toolbarClicked.bind(this),
});
}
function toolbarClicked(args: any): void {
pivotObj.dataSourceSettings.expandAll = !pivotObj.dataSourceSettings.expandAll;
}
return (<PivotViewComponent id='PivotView' ref={ (d: PivotViewComponent) => pivotObj = d } dataSourceSettings={dataSourceSettings} width={'100%'} height={350} gridSettings= showToolbar={true} displayOption= toolbar={toolbarOptions} toolbarRender={beforeToolbarRender.bind(this)}><Inject services={[Toolbar]} /></PivotViewComponent>);
};
export default App;export let pivotData = [
{ 'In_Stock': 34, 'Sold': 51, 'Amount': 383, 'Country': 'France', 'Product_Categories': 'Accessories', 'Products': 'Bottles and Cages', 'Order_Source': 'Retail Outlets', 'Year': 'FY 2015', 'Quarter': 'Q1' },
{ 'In_Stock': 4, 'Sold': 423, 'Amount': 3595.5, 'Country': 'France', 'Product_Categories': 'Accessories', 'Products': 'Cleaners', 'Order_Source': 'Sales Person', 'Year': 'FY 2016', 'Quarter': 'Q1' },
{ 'In_Stock': 11, 'Sold': 19, 'Amount': 85.5, 'Country': 'France', 'Product_Categories': 'Bikes', 'Products': 'Touring Bikes', 'Order_Source': 'Retail Outlets', 'Year': 'FY 2017', 'Quarter': 'Q4' },
{ 'In_Stock': 10, 'Sold': 64, 'Amount': 320, 'Country': 'France', 'Product_Categories': 'Bikes', 'Products': 'Mountain Bikes', 'Order_Source': 'Sales Person', 'Year': 'FY 2018', 'Quarter': 'Q4' },
{ 'In_Stock': 2, 'Sold': 141, 'Amount': 1692, 'Country': 'France', 'Product_Categories': 'Clothing', 'Products': 'Jerseys', 'Order_Source': 'Sales Person', 'Year': 'FY 2015', 'Quarter': 'Q1' },
{ 'In_Stock': 30, 'Sold': 332, 'Amount': 3735, 'Country': 'France', 'Product_Categories': 'Clothing', 'Products': 'Shorts', 'Order_Source': 'Teleshopping', 'Year': 'FY 2016', 'Quarter': 'Q1' },
{ 'In_Stock': 9, 'Sold': 353, 'Amount': 3000.5, 'Country': 'Germany', 'Product_Categories': 'Clothing', 'Products': 'Vests', 'Order_Source': 'Sales Person', 'Year': 'FY 2015', 'Quarter': 'Q1' },
{ 'In_Stock': 32, 'Sold': 269, 'Amount': 1345, 'Country': 'Germany', 'Product_Categories': 'Accessories', 'Products': 'Helmets', 'Order_Source': 'Sales Person', 'Year': 'FY 2016', 'Quarter': 'Q1' },
{ 'In_Stock': 31, 'Sold': 73, 'Amount': 1387, 'Country': 'Germany', 'Product_Categories': 'Accessories', 'Products': 'Tires and Tubes', 'Order_Source': 'App Store', 'Year': 'FY 2017', 'Quarter': 'Q1' },
{ 'In_Stock': 19, 'Sold': 279, 'Amount': 205363, 'Country': 'Germany', 'Product_Categories': 'Bikes', 'Products': 'Road Bikes', 'Order_Source': 'App Store', 'Year': 'FY 2018', 'Quarter': 'Q1' },
{ 'In_Stock': 41, 'Sold': 82, 'Amount': 922.5, 'Country': 'Germany', 'Product_Categories': 'Bikes', 'Products': 'Mountain Bikes', 'Order_Source': 'Teleshopping', 'Year': 'FY 2017', 'Quarter': 'Q1' },
{ 'In_Stock': 15, 'Sold': 188, 'Amount': 1457, 'Country': 'Germany', 'Product_Categories': 'Accessories', 'Products': 'Bottles and Cages', 'Order_Source': 'Teleshopping', 'Year': 'FY 2018', 'Quarter': 'Q1' },
{ 'In_Stock': 31, 'Sold': 78, 'Amount': 1677, 'Country': 'United Kingdom', 'Product_Categories': 'Accessories', 'Products': 'Bottles and Cages', 'Order_Source': 'Retail Outlets', 'Year': 'FY 2015', 'Quarter': 'Q3' },
{ 'In_Stock': 46, 'Sold': 393, 'Amount': 6681, 'Country': 'United Kingdom', 'Product_Categories': 'Bikes', 'Products': 'Mountain Bikes', 'Order_Source': 'Sales Person', 'Year': 'FY 2016', 'Quarter': 'Q3' },
{ 'In_Stock': 35, 'Sold': 61, 'Amount': 991.25, 'Country': 'United Kingdom', 'Product_Categories': 'Accessories', 'Products': 'Fenders', 'Order_Source': 'Teleshopping', 'Year': 'FY 2017', 'Quarter': 'Q1' },
{ 'In_Stock': 34, 'Sold': 271, 'Amount': 4336, 'Country': 'United Kingdom', 'Product_Categories': 'Bikes', 'Products': 'Touring Bikes', 'Order_Source': 'App Store', 'Year': 'FY 2018', 'Quarter': 'Q1' },
{ 'In_Stock': 48, 'Sold': 361, 'Amount': 10469, 'Country': 'United Kingdom', 'Product_Categories': 'Clothing', 'Products': 'Shorts', 'Order_Source': 'Sales Person', 'Year': 'FY 2015', 'Quarter': 'Q1' },
{ 'In_Stock': 20, 'Sold': 464, 'Amount': 13108, 'Country': 'United Kingdom', 'Product_Categories': 'Clothing', 'Products': 'Jerseys', 'Order_Source': 'Teleshopping', 'Year': 'FY 2017', 'Quarter': 'Q1' },
{ 'In_Stock': 45, 'Sold': 257, 'Amount': 28784, 'Country': 'United States', 'Product_Categories': 'Clothing', 'Products': 'Vests', 'Order_Source': 'Sales Person', 'Year': 'FY 2015', 'Quarter': 'Q4' },
{ 'In_Stock': 5, 'Sold': 333, 'Amount': 2081.25, 'Country': 'United States', 'Product_Categories': 'Clothing', 'Products': 'Gloves', 'Order_Source': 'Teleshopping', 'Year': 'FY 2016', 'Quarter': 'Q4' },
{ 'In_Stock': 47, 'Sold': 252, 'Amount': 401940, 'Country': 'United Kingdom', 'Product_Categories': 'Accessories', 'Products': 'Helmets', 'Order_Source': 'App Store', 'Year': 'FY 2018', 'Quarter': 'Q1' },
{ 'In_Stock': 38, 'Sold': 287, 'Amount': 457765, 'Country': 'United Kingdom', 'Product_Categories': 'Accessories', 'Products': 'Fenders', 'Order_Source': 'App Store', 'Year': 'FY 2016', 'Quarter': 'Q3' },
{ 'In_Stock': 29, 'Sold': 92, 'Amount': 146786, 'Country': 'United States', 'Product_Categories': 'Bikes', 'Products': 'Touring Bikes', 'Order_Source': 'Retail Outlets', 'Year': 'FY 2018', 'Quarter': 'Q3' },
{ 'In_Stock': 14, 'Sold': 535, 'Amount': 10165, 'Country': 'United States', 'Product_Categories': 'Bikes', 'Products': 'Mountain Bikes', 'Order_Source': 'App Store', 'Year': 'FY 2017', 'Quarter': 'Q4' },
{ 'In_Stock': 47, 'Sold': 405, 'Amount': 3037.5, 'Country': 'United States', 'Product_Categories': 'Accessories', 'Products': 'Bottles and Cages', 'Order_Source': 'App Store', 'Year': 'FY 2017', 'Quarter': 'Q4' },
];export let pivotData: object[] = [
{ 'In_Stock': 34, 'Sold': 51, 'Amount': 383, 'Country': 'France', 'Product_Categories': 'Accessories', 'Products': 'Bottles and Cages', 'Order_Source': 'Retail Outlets', 'Year': 'FY 2015', 'Quarter': 'Q1' },
{ 'In_Stock': 4, 'Sold': 423, 'Amount': 3595.5, 'Country': 'France', 'Product_Categories': 'Accessories', 'Products': 'Cleaners', 'Order_Source': 'Sales Person', 'Year': 'FY 2016', 'Quarter': 'Q1' },
{ 'In_Stock': 11, 'Sold': 19, 'Amount': 85.5, 'Country': 'France', 'Product_Categories': 'Bikes', 'Products': 'Touring Bikes', 'Order_Source': 'Retail Outlets', 'Year': 'FY 2017', 'Quarter': 'Q4' },
{ 'In_Stock': 10, 'Sold': 64, 'Amount': 320, 'Country': 'France', 'Product_Categories': 'Bikes', 'Products': 'Mountain Bikes', 'Order_Source': 'Sales Person', 'Year': 'FY 2018', 'Quarter': 'Q4' },
{ 'In_Stock': 2, 'Sold': 141, 'Amount': 1692, 'Country': 'France', 'Product_Categories': 'Clothing', 'Products': 'Jerseys', 'Order_Source': 'Sales Person', 'Year': 'FY 2015', 'Quarter': 'Q1' },
{ 'In_Stock': 30, 'Sold': 332, 'Amount': 3735, 'Country': 'France', 'Product_Categories': 'Clothing', 'Products': 'Shorts', 'Order_Source': 'Teleshopping', 'Year': 'FY 2016', 'Quarter': 'Q1' },
{ 'In_Stock': 9, 'Sold': 353, 'Amount': 3000.5, 'Country': 'Germany', 'Product_Categories': 'Clothing', 'Products': 'Vests', 'Order_Source': 'Sales Person', 'Year': 'FY 2015', 'Quarter': 'Q1' },
{ 'In_Stock': 32, 'Sold': 269, 'Amount': 1345, 'Country': 'Germany', 'Product_Categories': 'Accessories', 'Products': 'Helmets', 'Order_Source': 'Sales Person', 'Year': 'FY 2016', 'Quarter': 'Q1' },
{ 'In_Stock': 31, 'Sold': 73, 'Amount': 1387, 'Country': 'Germany', 'Product_Categories': 'Accessories', 'Products': 'Tires and Tubes', 'Order_Source': 'App Store', 'Year': 'FY 2017', 'Quarter': 'Q1' },
{ 'In_Stock': 19, 'Sold': 279, 'Amount': 205363, 'Country': 'Germany', 'Product_Categories': 'Bikes', 'Products': 'Road Bikes', 'Order_Source': 'App Store', 'Year': 'FY 2018', 'Quarter': 'Q1' },
{ 'In_Stock': 41, 'Sold': 82, 'Amount': 922.5, 'Country': 'Germany', 'Product_Categories': 'Bikes', 'Products': 'Mountain Bikes', 'Order_Source': 'Teleshopping', 'Year': 'FY 2017', 'Quarter': 'Q1' },
{ 'In_Stock': 15, 'Sold': 188, 'Amount': 1457, 'Country': 'Germany', 'Product_Categories': 'Accessories', 'Products': 'Bottles and Cages', 'Order_Source': 'Teleshopping', 'Year': 'FY 2018', 'Quarter': 'Q1' },
{ 'In_Stock': 31, 'Sold': 78, 'Amount': 1677, 'Country': 'United Kingdom', 'Product_Categories': 'Accessories', 'Products': 'Bottles and Cages', 'Order_Source': 'Retail Outlets', 'Year': 'FY 2015', 'Quarter': 'Q3' },
{ 'In_Stock': 46, 'Sold': 393, 'Amount': 6681, 'Country': 'United Kingdom', 'Product_Categories': 'Bikes', 'Products': 'Mountain Bikes', 'Order_Source': 'Sales Person', 'Year': 'FY 2016', 'Quarter': 'Q3' },
{ 'In_Stock': 35, 'Sold': 61, 'Amount': 991.25, 'Country': 'United Kingdom', 'Product_Categories': 'Accessories', 'Products': 'Fenders', 'Order_Source': 'Teleshopping', 'Year': 'FY 2017', 'Quarter': 'Q1' },
{ 'In_Stock': 34, 'Sold': 271, 'Amount': 4336, 'Country': 'United Kingdom', 'Product_Categories': 'Bikes', 'Products': 'Touring Bikes', 'Order_Source': 'App Store', 'Year': 'FY 2018', 'Quarter': 'Q1' },
{ 'In_Stock': 48, 'Sold': 361, 'Amount': 10469, 'Country': 'United Kingdom', 'Product_Categories': 'Clothing', 'Products': 'Shorts', 'Order_Source': 'Sales Person', 'Year': 'FY 2015', 'Quarter': 'Q1' },
{ 'In_Stock': 20, 'Sold': 464, 'Amount': 13108, 'Country': 'United Kingdom', 'Product_Categories': 'Clothing', 'Products': 'Jerseys', 'Order_Source': 'Teleshopping', 'Year': 'FY 2017', 'Quarter': 'Q1' },
{ 'In_Stock': 45, 'Sold': 257, 'Amount': 28784, 'Country': 'United States', 'Product_Categories': 'Clothing', 'Products': 'Vests', 'Order_Source': 'Sales Person', 'Year': 'FY 2015', 'Quarter': 'Q4' },
{ 'In_Stock': 5, 'Sold': 333, 'Amount': 2081.25, 'Country': 'United States', 'Product_Categories': 'Clothing', 'Products': 'Gloves', 'Order_Source': 'Teleshopping', 'Year': 'FY 2016', 'Quarter': 'Q4' },
{ 'In_Stock': 47, 'Sold': 252, 'Amount': 401940, 'Country': 'United Kingdom', 'Product_Categories': 'Accessories', 'Products': 'Helmets', 'Order_Source': 'App Store', 'Year': 'FY 2018', 'Quarter': 'Q1' },
{ 'In_Stock': 38, 'Sold': 287, 'Amount': 457765, 'Country': 'United Kingdom', 'Product_Categories': 'Accessories', 'Products': 'Fenders', 'Order_Source': 'App Store', 'Year': 'FY 2016', 'Quarter': 'Q3' },
{ 'In_Stock': 29, 'Sold': 92, 'Amount': 146786, 'Country': 'United States', 'Product_Categories': 'Bikes', 'Products': 'Touring Bikes', 'Order_Source': 'Retail Outlets', 'Year': 'FY 2018', 'Quarter': 'Q3' },
{ 'In_Stock': 14, 'Sold': 535, 'Amount': 10165, 'Country': 'United States', 'Product_Categories': 'Bikes', 'Products': 'Mountain Bikes', 'Order_Source': 'App Store', 'Year': 'FY 2017', 'Quarter': 'Q4' },
{ 'In_Stock': 47, 'Sold': 405, 'Amount': 3037.5, 'Country': 'United States', 'Product_Categories': 'Accessories', 'Products': 'Bottles and Cages', 'Order_Source': 'App Store', 'Year': 'FY 2017', 'Quarter': 'Q4' },
];Toolbar Template
You can customize the entire toolbar panel by using the toolbarTemplate property. This allows you to design the toolbar with HTML elements and include any custom control, such as buttons or dropdowns, as toolbar items. The HTML structure for the toolbar is defined separately and linked to the Pivot Table by setting the id of the HTML element in the toolbarTemplate property.
Below is an example of a custom toolbar with buttons to expand or collapse all rows in the Pivot Table:
import * as React from 'react';
import { PivotViewComponent, Inject, Toolbar } from '@syncfusion/ej2-react-pivotview';
import { ButtonComponent } from '@syncfusion/ej2-react-buttons';
import { pivotData } from './datasource';
function App() {
let dataSourceSettings = {
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
dataSource: pivotData,
formatSettings: [{ name: 'Amount', format: 'C0' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }]
};
let pivotObj;
let toolbarOptions = '#template';
return (<div><div><PivotViewComponent id='PivotView' ref={d => pivotObj = d} dataSourceSettings={dataSourceSettings} width={'100%'} height={350} showToolbar={true} toolbarTemplate={toolbarOptions}><Inject services={[Toolbar]}/></PivotViewComponent></div><div id='template'><div><ButtonComponent id='expandall' cssClass="e-flat e-primary" onClick={expandAll.bind(this)}>EXPAND ALL</ButtonComponent><ButtonComponent id='collapseall' cssClass="e-flat e-primary" onClick={collapseAll.bind(this)}>COLLAPSE ALL</ButtonComponent></div></div></div>);
function expandAll() {
pivotObj.dataSourceSettings.expandAll = true;
}
function collapseAll() {
pivotObj.dataSourceSettings.expandAll = false;
}
};
export default App;import * as React from 'react';
import {
PivotViewComponent, Inject, Toolbar
} from '@syncfusion/ej2-react-pivotview';
import { DataSourceSettingsModel } from '@syncfusion/ej2-pivotview/src/model/datasourcesettings-model';
import { ButtonComponent } from '@syncfusion/ej2-react-buttons';
import { pivotData } from './datasource';
function App() {
let dataSourceSettings: DataSourceSettingsModel = {
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
dataSource: pivotData as IDataSet[],
formatSettings: [{ name: 'Amount', format: 'C0' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }]
};
let pivotObj: PivotViewComponent;
let toolbarOptions: any = '#template';
return (<div><div><PivotViewComponent id='PivotView' ref={ (d: PivotViewComponent) => pivotObj = d } dataSourceSettings={dataSourceSettings} width={'100%'} height={350} showToolbar={true} toolbarTemplate={toolbarOptions} ><Inject services={[ Toolbar]} /></PivotViewComponent></div><div id='template'><div><ButtonComponent id='expandall' cssClass="e-flat e-primary" onClick={expandAll.bind(this)}>EXPAND ALL</ButtonComponent><ButtonComponent id='collapseall' cssClass="e-flat e-primary" onClick={collapseAll.bind(this)}>COLLAPSE ALL</ButtonComponent></div></div></div>);
function expandAll() {
pivotObj.dataSourceSettings.expandAll=true;
}
function collapseAll() {
pivotObj.dataSourceSettings.expandAll=false;
}
};
export default App;export let pivotData = [
{ 'In_Stock': 34, 'Sold': 51, 'Amount': 383, 'Country': 'France', 'Product_Categories': 'Accessories', 'Products': 'Bottles and Cages', 'Order_Source': 'Retail Outlets', 'Year': 'FY 2015', 'Quarter': 'Q1' },
{ 'In_Stock': 4, 'Sold': 423, 'Amount': 3595.5, 'Country': 'France', 'Product_Categories': 'Accessories', 'Products': 'Cleaners', 'Order_Source': 'Sales Person', 'Year': 'FY 2016', 'Quarter': 'Q1' },
{ 'In_Stock': 11, 'Sold': 19, 'Amount': 85.5, 'Country': 'France', 'Product_Categories': 'Bikes', 'Products': 'Touring Bikes', 'Order_Source': 'Retail Outlets', 'Year': 'FY 2017', 'Quarter': 'Q4' },
{ 'In_Stock': 10, 'Sold': 64, 'Amount': 320, 'Country': 'France', 'Product_Categories': 'Bikes', 'Products': 'Mountain Bikes', 'Order_Source': 'Sales Person', 'Year': 'FY 2018', 'Quarter': 'Q4' },
{ 'In_Stock': 2, 'Sold': 141, 'Amount': 1692, 'Country': 'France', 'Product_Categories': 'Clothing', 'Products': 'Jerseys', 'Order_Source': 'Sales Person', 'Year': 'FY 2015', 'Quarter': 'Q1' },
{ 'In_Stock': 30, 'Sold': 332, 'Amount': 3735, 'Country': 'France', 'Product_Categories': 'Clothing', 'Products': 'Shorts', 'Order_Source': 'Teleshopping', 'Year': 'FY 2016', 'Quarter': 'Q1' },
{ 'In_Stock': 9, 'Sold': 353, 'Amount': 3000.5, 'Country': 'Germany', 'Product_Categories': 'Clothing', 'Products': 'Vests', 'Order_Source': 'Sales Person', 'Year': 'FY 2015', 'Quarter': 'Q1' },
{ 'In_Stock': 32, 'Sold': 269, 'Amount': 1345, 'Country': 'Germany', 'Product_Categories': 'Accessories', 'Products': 'Helmets', 'Order_Source': 'Sales Person', 'Year': 'FY 2016', 'Quarter': 'Q1' },
{ 'In_Stock': 31, 'Sold': 73, 'Amount': 1387, 'Country': 'Germany', 'Product_Categories': 'Accessories', 'Products': 'Tires and Tubes', 'Order_Source': 'App Store', 'Year': 'FY 2017', 'Quarter': 'Q1' },
{ 'In_Stock': 19, 'Sold': 279, 'Amount': 205363, 'Country': 'Germany', 'Product_Categories': 'Bikes', 'Products': 'Road Bikes', 'Order_Source': 'App Store', 'Year': 'FY 2018', 'Quarter': 'Q1' },
{ 'In_Stock': 41, 'Sold': 82, 'Amount': 922.5, 'Country': 'Germany', 'Product_Categories': 'Bikes', 'Products': 'Mountain Bikes', 'Order_Source': 'Teleshopping', 'Year': 'FY 2017', 'Quarter': 'Q1' },
{ 'In_Stock': 15, 'Sold': 188, 'Amount': 1457, 'Country': 'Germany', 'Product_Categories': 'Accessories', 'Products': 'Bottles and Cages', 'Order_Source': 'Teleshopping', 'Year': 'FY 2018', 'Quarter': 'Q1' },
{ 'In_Stock': 31, 'Sold': 78, 'Amount': 1677, 'Country': 'United Kingdom', 'Product_Categories': 'Accessories', 'Products': 'Bottles and Cages', 'Order_Source': 'Retail Outlets', 'Year': 'FY 2015', 'Quarter': 'Q3' },
{ 'In_Stock': 46, 'Sold': 393, 'Amount': 6681, 'Country': 'United Kingdom', 'Product_Categories': 'Bikes', 'Products': 'Mountain Bikes', 'Order_Source': 'Sales Person', 'Year': 'FY 2016', 'Quarter': 'Q3' },
{ 'In_Stock': 35, 'Sold': 61, 'Amount': 991.25, 'Country': 'United Kingdom', 'Product_Categories': 'Accessories', 'Products': 'Fenders', 'Order_Source': 'Teleshopping', 'Year': 'FY 2017', 'Quarter': 'Q1' },
{ 'In_Stock': 34, 'Sold': 271, 'Amount': 4336, 'Country': 'United Kingdom', 'Product_Categories': 'Bikes', 'Products': 'Touring Bikes', 'Order_Source': 'App Store', 'Year': 'FY 2018', 'Quarter': 'Q1' },
{ 'In_Stock': 48, 'Sold': 361, 'Amount': 10469, 'Country': 'United Kingdom', 'Product_Categories': 'Clothing', 'Products': 'Shorts', 'Order_Source': 'Sales Person', 'Year': 'FY 2015', 'Quarter': 'Q1' },
{ 'In_Stock': 20, 'Sold': 464, 'Amount': 13108, 'Country': 'United Kingdom', 'Product_Categories': 'Clothing', 'Products': 'Jerseys', 'Order_Source': 'Teleshopping', 'Year': 'FY 2017', 'Quarter': 'Q1' },
{ 'In_Stock': 45, 'Sold': 257, 'Amount': 28784, 'Country': 'United States', 'Product_Categories': 'Clothing', 'Products': 'Vests', 'Order_Source': 'Sales Person', 'Year': 'FY 2015', 'Quarter': 'Q4' },
{ 'In_Stock': 5, 'Sold': 333, 'Amount': 2081.25, 'Country': 'United States', 'Product_Categories': 'Clothing', 'Products': 'Gloves', 'Order_Source': 'Teleshopping', 'Year': 'FY 2016', 'Quarter': 'Q4' },
{ 'In_Stock': 47, 'Sold': 252, 'Amount': 401940, 'Country': 'United Kingdom', 'Product_Categories': 'Accessories', 'Products': 'Helmets', 'Order_Source': 'App Store', 'Year': 'FY 2018', 'Quarter': 'Q1' },
{ 'In_Stock': 38, 'Sold': 287, 'Amount': 457765, 'Country': 'United Kingdom', 'Product_Categories': 'Accessories', 'Products': 'Fenders', 'Order_Source': 'App Store', 'Year': 'FY 2016', 'Quarter': 'Q3' },
{ 'In_Stock': 29, 'Sold': 92, 'Amount': 146786, 'Country': 'United States', 'Product_Categories': 'Bikes', 'Products': 'Touring Bikes', 'Order_Source': 'Retail Outlets', 'Year': 'FY 2018', 'Quarter': 'Q3' },
{ 'In_Stock': 14, 'Sold': 535, 'Amount': 10165, 'Country': 'United States', 'Product_Categories': 'Bikes', 'Products': 'Mountain Bikes', 'Order_Source': 'App Store', 'Year': 'FY 2017', 'Quarter': 'Q4' },
{ 'In_Stock': 47, 'Sold': 405, 'Amount': 3037.5, 'Country': 'United States', 'Product_Categories': 'Accessories', 'Products': 'Bottles and Cages', 'Order_Source': 'App Store', 'Year': 'FY 2017', 'Quarter': 'Q4' },
];export let pivotData: object[] = [
{ 'In_Stock': 34, 'Sold': 51, 'Amount': 383, 'Country': 'France', 'Product_Categories': 'Accessories', 'Products': 'Bottles and Cages', 'Order_Source': 'Retail Outlets', 'Year': 'FY 2015', 'Quarter': 'Q1' },
{ 'In_Stock': 4, 'Sold': 423, 'Amount': 3595.5, 'Country': 'France', 'Product_Categories': 'Accessories', 'Products': 'Cleaners', 'Order_Source': 'Sales Person', 'Year': 'FY 2016', 'Quarter': 'Q1' },
{ 'In_Stock': 11, 'Sold': 19, 'Amount': 85.5, 'Country': 'France', 'Product_Categories': 'Bikes', 'Products': 'Touring Bikes', 'Order_Source': 'Retail Outlets', 'Year': 'FY 2017', 'Quarter': 'Q4' },
{ 'In_Stock': 10, 'Sold': 64, 'Amount': 320, 'Country': 'France', 'Product_Categories': 'Bikes', 'Products': 'Mountain Bikes', 'Order_Source': 'Sales Person', 'Year': 'FY 2018', 'Quarter': 'Q4' },
{ 'In_Stock': 2, 'Sold': 141, 'Amount': 1692, 'Country': 'France', 'Product_Categories': 'Clothing', 'Products': 'Jerseys', 'Order_Source': 'Sales Person', 'Year': 'FY 2015', 'Quarter': 'Q1' },
{ 'In_Stock': 30, 'Sold': 332, 'Amount': 3735, 'Country': 'France', 'Product_Categories': 'Clothing', 'Products': 'Shorts', 'Order_Source': 'Teleshopping', 'Year': 'FY 2016', 'Quarter': 'Q1' },
{ 'In_Stock': 9, 'Sold': 353, 'Amount': 3000.5, 'Country': 'Germany', 'Product_Categories': 'Clothing', 'Products': 'Vests', 'Order_Source': 'Sales Person', 'Year': 'FY 2015', 'Quarter': 'Q1' },
{ 'In_Stock': 32, 'Sold': 269, 'Amount': 1345, 'Country': 'Germany', 'Product_Categories': 'Accessories', 'Products': 'Helmets', 'Order_Source': 'Sales Person', 'Year': 'FY 2016', 'Quarter': 'Q1' },
{ 'In_Stock': 31, 'Sold': 73, 'Amount': 1387, 'Country': 'Germany', 'Product_Categories': 'Accessories', 'Products': 'Tires and Tubes', 'Order_Source': 'App Store', 'Year': 'FY 2017', 'Quarter': 'Q1' },
{ 'In_Stock': 19, 'Sold': 279, 'Amount': 205363, 'Country': 'Germany', 'Product_Categories': 'Bikes', 'Products': 'Road Bikes', 'Order_Source': 'App Store', 'Year': 'FY 2018', 'Quarter': 'Q1' },
{ 'In_Stock': 41, 'Sold': 82, 'Amount': 922.5, 'Country': 'Germany', 'Product_Categories': 'Bikes', 'Products': 'Mountain Bikes', 'Order_Source': 'Teleshopping', 'Year': 'FY 2017', 'Quarter': 'Q1' },
{ 'In_Stock': 15, 'Sold': 188, 'Amount': 1457, 'Country': 'Germany', 'Product_Categories': 'Accessories', 'Products': 'Bottles and Cages', 'Order_Source': 'Teleshopping', 'Year': 'FY 2018', 'Quarter': 'Q1' },
{ 'In_Stock': 31, 'Sold': 78, 'Amount': 1677, 'Country': 'United Kingdom', 'Product_Categories': 'Accessories', 'Products': 'Bottles and Cages', 'Order_Source': 'Retail Outlets', 'Year': 'FY 2015', 'Quarter': 'Q3' },
{ 'In_Stock': 46, 'Sold': 393, 'Amount': 6681, 'Country': 'United Kingdom', 'Product_Categories': 'Bikes', 'Products': 'Mountain Bikes', 'Order_Source': 'Sales Person', 'Year': 'FY 2016', 'Quarter': 'Q3' },
{ 'In_Stock': 35, 'Sold': 61, 'Amount': 991.25, 'Country': 'United Kingdom', 'Product_Categories': 'Accessories', 'Products': 'Fenders', 'Order_Source': 'Teleshopping', 'Year': 'FY 2017', 'Quarter': 'Q1' },
{ 'In_Stock': 34, 'Sold': 271, 'Amount': 4336, 'Country': 'United Kingdom', 'Product_Categories': 'Bikes', 'Products': 'Touring Bikes', 'Order_Source': 'App Store', 'Year': 'FY 2018', 'Quarter': 'Q1' },
{ 'In_Stock': 48, 'Sold': 361, 'Amount': 10469, 'Country': 'United Kingdom', 'Product_Categories': 'Clothing', 'Products': 'Shorts', 'Order_Source': 'Sales Person', 'Year': 'FY 2015', 'Quarter': 'Q1' },
{ 'In_Stock': 20, 'Sold': 464, 'Amount': 13108, 'Country': 'United Kingdom', 'Product_Categories': 'Clothing', 'Products': 'Jerseys', 'Order_Source': 'Teleshopping', 'Year': 'FY 2017', 'Quarter': 'Q1' },
{ 'In_Stock': 45, 'Sold': 257, 'Amount': 28784, 'Country': 'United States', 'Product_Categories': 'Clothing', 'Products': 'Vests', 'Order_Source': 'Sales Person', 'Year': 'FY 2015', 'Quarter': 'Q4' },
{ 'In_Stock': 5, 'Sold': 333, 'Amount': 2081.25, 'Country': 'United States', 'Product_Categories': 'Clothing', 'Products': 'Gloves', 'Order_Source': 'Teleshopping', 'Year': 'FY 2016', 'Quarter': 'Q4' },
{ 'In_Stock': 47, 'Sold': 252, 'Amount': 401940, 'Country': 'United Kingdom', 'Product_Categories': 'Accessories', 'Products': 'Helmets', 'Order_Source': 'App Store', 'Year': 'FY 2018', 'Quarter': 'Q1' },
{ 'In_Stock': 38, 'Sold': 287, 'Amount': 457765, 'Country': 'United Kingdom', 'Product_Categories': 'Accessories', 'Products': 'Fenders', 'Order_Source': 'App Store', 'Year': 'FY 2016', 'Quarter': 'Q3' },
{ 'In_Stock': 29, 'Sold': 92, 'Amount': 146786, 'Country': 'United States', 'Product_Categories': 'Bikes', 'Products': 'Touring Bikes', 'Order_Source': 'Retail Outlets', 'Year': 'FY 2018', 'Quarter': 'Q3' },
{ 'In_Stock': 14, 'Sold': 535, 'Amount': 10165, 'Country': 'United States', 'Product_Categories': 'Bikes', 'Products': 'Mountain Bikes', 'Order_Source': 'App Store', 'Year': 'FY 2017', 'Quarter': 'Q4' },
{ 'In_Stock': 47, 'Sold': 405, 'Amount': 3037.5, 'Country': 'United States', 'Product_Categories': 'Accessories', 'Products': 'Bottles and Cages', 'Order_Source': 'App Store', 'Year': 'FY 2017', 'Quarter': 'Q4' },
];Another option allows framing a custom toolbar item using HTML elements and including it in the toolbar panel at the desired position. Custom toolbar items can be declared as a control instance or element ID in the toolbar property in the pivot table.
import * as React from 'react';
import {
PivotViewComponent,
Inject,
Toolbar,
} from '@syncfusion/ej2-react-pivotview';
import { ButtonComponent } from '@syncfusion/ej2-react-buttons';
import { pivotData } from './datasource';
import { Button } from '@syncfusion/ej2-buttons';
function App() {
let dataSourceSettings = {
columns: [
{ name: 'Year', caption: 'Production Year' },
{ name: 'Quarter' },
],
dataSource: pivotData,
formatSettings: [{ name: 'Amount', format: 'C0' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
values: [
{ name: 'Sold', caption: 'Units Sold' },
{ name: 'Amount', caption: 'Sold Amount' },
],
};
let pivotObj;
let toolbarOptions = [
{ template: '#enablertl' },
{ template: '#disablertl' },
];
return (
<div>
<div>
<PivotViewComponent
id="PivotView"
ref={(d) => (pivotObj = d)}
dataSourceSettings={dataSourceSettings}
width={'100%'}
height={350}
showToolbar={true}
toolbar={toolbarOptions}
dataBound={refreshButton.bind(this)}
>
<Inject services={[Toolbar]} />
</PivotViewComponent>
</div>
<div>
<ButtonComponent
id="enablertl"
cssClass="e-flat e-primary"
onClick={enableRtl.bind(this)}
>
ENABLE RTL
</ButtonComponent>
</div>
<div>
<ButtonComponent
id="disablertl"
cssClass="e-flat e-primary"
onClick={disableRtl.bind(this)}
>
DISABLE RTL
</ButtonComponent>
</div>
</div>
);
function enableRtl() {
pivotObj.enableRtl = true;
}
function disableRtl() {
pivotObj.enableRtl = false;
}
function refreshButton() {
let btnEnableRtl = new Button({
content: 'Enable Rtl',
cssClass: `e-primary e-flat`,
});
btnEnableRtl.appendTo('#enablertl');
let btnDisableRtl = new Button({
content: 'Disable Rtl',
cssClass: `e-primary e-flat`,
});
btnDisableRtl.appendTo('#disablertl');
}
}
export default App;import * as React from 'react';
import { Button } from '@syncfusion/ej2-buttons';
import {
PivotViewComponent, Inject, Toolbar
} from '@syncfusion/ej2-react-pivotview';
import { DataSourceSettingsModel } from '@syncfusion/ej2-pivotview/src/model/datasourcesettings-model';
import { ButtonComponent } from '@syncfusion/ej2-react-buttons';
import { pivotData } from './datasource';
function App() {
let dataSourceSettings: DataSourceSettingsModel = {
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
dataSource: pivotData as IDataSet[],
formatSettings: [{ name: 'Amount', format: 'C0' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }]
};
let pivotObj: PivotViewComponent;
let toolbarOptions: any = [{ template: '#enablertl' }, { template: '#disablertl' }];
return (<div><div><PivotViewComponent id='PivotView' ref={(d: PivotViewComponent) => pivotObj = d} dataSourceSettings={dataSourceSettings} width={'100%'} height={350} showToolbar={true} toolbar={toolbarOptions} dataBound={refreshButton.bind(this)} ><Inject services={[Toolbar]} /></PivotViewComponent></div><div><ButtonComponent id='enablertl' cssClass="e-flat e-primary" onClick={enableRtl.bind(this)}>ENABLE RTL</ButtonComponent></div><div><ButtonComponent id='disablertl' cssClass="e-flat e-primary" onClick={disableRtl.bind(this)}>DISABLE RTL</ButtonComponent></div></div>);
function enableRtl() {
pivotObj.enableRtl = true;
}
function disableRtl() {
pivotObj.enableRtl = false;
}
function refreshButton() {
let btnEnableRtl: Button = new Button({
content: 'Enable Rtl',
cssClass: `e-primary e-flat`,
});
btnEnableRtl.appendTo('#enablertl');
let btnDisableRtl: Button = new Button({
content: 'Disable Rtl',
cssClass: `e-primary e-flat`,
});
btnDisableRtl.appendTo('#disablertl');
}
};
export default App;export let pivotData = [
{ 'In_Stock': 34, 'Sold': 51, 'Amount': 383, 'Country': 'France', 'Product_Categories': 'Accessories', 'Products': 'Bottles and Cages', 'Order_Source': 'Retail Outlets', 'Year': 'FY 2015', 'Quarter': 'Q1' },
{ 'In_Stock': 4, 'Sold': 423, 'Amount': 3595.5, 'Country': 'France', 'Product_Categories': 'Accessories', 'Products': 'Cleaners', 'Order_Source': 'Sales Person', 'Year': 'FY 2016', 'Quarter': 'Q1' },
{ 'In_Stock': 11, 'Sold': 19, 'Amount': 85.5, 'Country': 'France', 'Product_Categories': 'Bikes', 'Products': 'Touring Bikes', 'Order_Source': 'Retail Outlets', 'Year': 'FY 2017', 'Quarter': 'Q4' },
{ 'In_Stock': 10, 'Sold': 64, 'Amount': 320, 'Country': 'France', 'Product_Categories': 'Bikes', 'Products': 'Mountain Bikes', 'Order_Source': 'Sales Person', 'Year': 'FY 2018', 'Quarter': 'Q4' },
{ 'In_Stock': 2, 'Sold': 141, 'Amount': 1692, 'Country': 'France', 'Product_Categories': 'Clothing', 'Products': 'Jerseys', 'Order_Source': 'Sales Person', 'Year': 'FY 2015', 'Quarter': 'Q1' },
{ 'In_Stock': 30, 'Sold': 332, 'Amount': 3735, 'Country': 'France', 'Product_Categories': 'Clothing', 'Products': 'Shorts', 'Order_Source': 'Teleshopping', 'Year': 'FY 2016', 'Quarter': 'Q1' },
{ 'In_Stock': 9, 'Sold': 353, 'Amount': 3000.5, 'Country': 'Germany', 'Product_Categories': 'Clothing', 'Products': 'Vests', 'Order_Source': 'Sales Person', 'Year': 'FY 2015', 'Quarter': 'Q1' },
{ 'In_Stock': 32, 'Sold': 269, 'Amount': 1345, 'Country': 'Germany', 'Product_Categories': 'Accessories', 'Products': 'Helmets', 'Order_Source': 'Sales Person', 'Year': 'FY 2016', 'Quarter': 'Q1' },
{ 'In_Stock': 31, 'Sold': 73, 'Amount': 1387, 'Country': 'Germany', 'Product_Categories': 'Accessories', 'Products': 'Tires and Tubes', 'Order_Source': 'App Store', 'Year': 'FY 2017', 'Quarter': 'Q1' },
{ 'In_Stock': 19, 'Sold': 279, 'Amount': 205363, 'Country': 'Germany', 'Product_Categories': 'Bikes', 'Products': 'Road Bikes', 'Order_Source': 'App Store', 'Year': 'FY 2018', 'Quarter': 'Q1' },
{ 'In_Stock': 41, 'Sold': 82, 'Amount': 922.5, 'Country': 'Germany', 'Product_Categories': 'Bikes', 'Products': 'Mountain Bikes', 'Order_Source': 'Teleshopping', 'Year': 'FY 2017', 'Quarter': 'Q1' },
{ 'In_Stock': 15, 'Sold': 188, 'Amount': 1457, 'Country': 'Germany', 'Product_Categories': 'Accessories', 'Products': 'Bottles and Cages', 'Order_Source': 'Teleshopping', 'Year': 'FY 2018', 'Quarter': 'Q1' },
{ 'In_Stock': 31, 'Sold': 78, 'Amount': 1677, 'Country': 'United Kingdom', 'Product_Categories': 'Accessories', 'Products': 'Bottles and Cages', 'Order_Source': 'Retail Outlets', 'Year': 'FY 2015', 'Quarter': 'Q3' },
{ 'In_Stock': 46, 'Sold': 393, 'Amount': 6681, 'Country': 'United Kingdom', 'Product_Categories': 'Bikes', 'Products': 'Mountain Bikes', 'Order_Source': 'Sales Person', 'Year': 'FY 2016', 'Quarter': 'Q3' },
{ 'In_Stock': 35, 'Sold': 61, 'Amount': 991.25, 'Country': 'United Kingdom', 'Product_Categories': 'Accessories', 'Products': 'Fenders', 'Order_Source': 'Teleshopping', 'Year': 'FY 2017', 'Quarter': 'Q1' },
{ 'In_Stock': 34, 'Sold': 271, 'Amount': 4336, 'Country': 'United Kingdom', 'Product_Categories': 'Bikes', 'Products': 'Touring Bikes', 'Order_Source': 'App Store', 'Year': 'FY 2018', 'Quarter': 'Q1' },
{ 'In_Stock': 48, 'Sold': 361, 'Amount': 10469, 'Country': 'United Kingdom', 'Product_Categories': 'Clothing', 'Products': 'Shorts', 'Order_Source': 'Sales Person', 'Year': 'FY 2015', 'Quarter': 'Q1' },
{ 'In_Stock': 20, 'Sold': 464, 'Amount': 13108, 'Country': 'United Kingdom', 'Product_Categories': 'Clothing', 'Products': 'Jerseys', 'Order_Source': 'Teleshopping', 'Year': 'FY 2017', 'Quarter': 'Q1' },
{ 'In_Stock': 45, 'Sold': 257, 'Amount': 28784, 'Country': 'United States', 'Product_Categories': 'Clothing', 'Products': 'Vests', 'Order_Source': 'Sales Person', 'Year': 'FY 2015', 'Quarter': 'Q4' },
{ 'In_Stock': 5, 'Sold': 333, 'Amount': 2081.25, 'Country': 'United States', 'Product_Categories': 'Clothing', 'Products': 'Gloves', 'Order_Source': 'Teleshopping', 'Year': 'FY 2016', 'Quarter': 'Q4' },
{ 'In_Stock': 47, 'Sold': 252, 'Amount': 401940, 'Country': 'United Kingdom', 'Product_Categories': 'Accessories', 'Products': 'Helmets', 'Order_Source': 'App Store', 'Year': 'FY 2018', 'Quarter': 'Q1' },
{ 'In_Stock': 38, 'Sold': 287, 'Amount': 457765, 'Country': 'United Kingdom', 'Product_Categories': 'Accessories', 'Products': 'Fenders', 'Order_Source': 'App Store', 'Year': 'FY 2016', 'Quarter': 'Q3' },
{ 'In_Stock': 29, 'Sold': 92, 'Amount': 146786, 'Country': 'United States', 'Product_Categories': 'Bikes', 'Products': 'Touring Bikes', 'Order_Source': 'Retail Outlets', 'Year': 'FY 2018', 'Quarter': 'Q3' },
{ 'In_Stock': 14, 'Sold': 535, 'Amount': 10165, 'Country': 'United States', 'Product_Categories': 'Bikes', 'Products': 'Mountain Bikes', 'Order_Source': 'App Store', 'Year': 'FY 2017', 'Quarter': 'Q4' },
{ 'In_Stock': 47, 'Sold': 405, 'Amount': 3037.5, 'Country': 'United States', 'Product_Categories': 'Accessories', 'Products': 'Bottles and Cages', 'Order_Source': 'App Store', 'Year': 'FY 2017', 'Quarter': 'Q4' },
];export let pivotData: object[] = [
{ 'In_Stock': 34, 'Sold': 51, 'Amount': 383, 'Country': 'France', 'Product_Categories': 'Accessories', 'Products': 'Bottles and Cages', 'Order_Source': 'Retail Outlets', 'Year': 'FY 2015', 'Quarter': 'Q1' },
{ 'In_Stock': 4, 'Sold': 423, 'Amount': 3595.5, 'Country': 'France', 'Product_Categories': 'Accessories', 'Products': 'Cleaners', 'Order_Source': 'Sales Person', 'Year': 'FY 2016', 'Quarter': 'Q1' },
{ 'In_Stock': 11, 'Sold': 19, 'Amount': 85.5, 'Country': 'France', 'Product_Categories': 'Bikes', 'Products': 'Touring Bikes', 'Order_Source': 'Retail Outlets', 'Year': 'FY 2017', 'Quarter': 'Q4' },
{ 'In_Stock': 10, 'Sold': 64, 'Amount': 320, 'Country': 'France', 'Product_Categories': 'Bikes', 'Products': 'Mountain Bikes', 'Order_Source': 'Sales Person', 'Year': 'FY 2018', 'Quarter': 'Q4' },
{ 'In_Stock': 2, 'Sold': 141, 'Amount': 1692, 'Country': 'France', 'Product_Categories': 'Clothing', 'Products': 'Jerseys', 'Order_Source': 'Sales Person', 'Year': 'FY 2015', 'Quarter': 'Q1' },
{ 'In_Stock': 30, 'Sold': 332, 'Amount': 3735, 'Country': 'France', 'Product_Categories': 'Clothing', 'Products': 'Shorts', 'Order_Source': 'Teleshopping', 'Year': 'FY 2016', 'Quarter': 'Q1' },
{ 'In_Stock': 9, 'Sold': 353, 'Amount': 3000.5, 'Country': 'Germany', 'Product_Categories': 'Clothing', 'Products': 'Vests', 'Order_Source': 'Sales Person', 'Year': 'FY 2015', 'Quarter': 'Q1' },
{ 'In_Stock': 32, 'Sold': 269, 'Amount': 1345, 'Country': 'Germany', 'Product_Categories': 'Accessories', 'Products': 'Helmets', 'Order_Source': 'Sales Person', 'Year': 'FY 2016', 'Quarter': 'Q1' },
{ 'In_Stock': 31, 'Sold': 73, 'Amount': 1387, 'Country': 'Germany', 'Product_Categories': 'Accessories', 'Products': 'Tires and Tubes', 'Order_Source': 'App Store', 'Year': 'FY 2017', 'Quarter': 'Q1' },
{ 'In_Stock': 19, 'Sold': 279, 'Amount': 205363, 'Country': 'Germany', 'Product_Categories': 'Bikes', 'Products': 'Road Bikes', 'Order_Source': 'App Store', 'Year': 'FY 2018', 'Quarter': 'Q1' },
{ 'In_Stock': 41, 'Sold': 82, 'Amount': 922.5, 'Country': 'Germany', 'Product_Categories': 'Bikes', 'Products': 'Mountain Bikes', 'Order_Source': 'Teleshopping', 'Year': 'FY 2017', 'Quarter': 'Q1' },
{ 'In_Stock': 15, 'Sold': 188, 'Amount': 1457, 'Country': 'Germany', 'Product_Categories': 'Accessories', 'Products': 'Bottles and Cages', 'Order_Source': 'Teleshopping', 'Year': 'FY 2018', 'Quarter': 'Q1' },
{ 'In_Stock': 31, 'Sold': 78, 'Amount': 1677, 'Country': 'United Kingdom', 'Product_Categories': 'Accessories', 'Products': 'Bottles and Cages', 'Order_Source': 'Retail Outlets', 'Year': 'FY 2015', 'Quarter': 'Q3' },
{ 'In_Stock': 46, 'Sold': 393, 'Amount': 6681, 'Country': 'United Kingdom', 'Product_Categories': 'Bikes', 'Products': 'Mountain Bikes', 'Order_Source': 'Sales Person', 'Year': 'FY 2016', 'Quarter': 'Q3' },
{ 'In_Stock': 35, 'Sold': 61, 'Amount': 991.25, 'Country': 'United Kingdom', 'Product_Categories': 'Accessories', 'Products': 'Fenders', 'Order_Source': 'Teleshopping', 'Year': 'FY 2017', 'Quarter': 'Q1' },
{ 'In_Stock': 34, 'Sold': 271, 'Amount': 4336, 'Country': 'United Kingdom', 'Product_Categories': 'Bikes', 'Products': 'Touring Bikes', 'Order_Source': 'App Store', 'Year': 'FY 2018', 'Quarter': 'Q1' },
{ 'In_Stock': 48, 'Sold': 361, 'Amount': 10469, 'Country': 'United Kingdom', 'Product_Categories': 'Clothing', 'Products': 'Shorts', 'Order_Source': 'Sales Person', 'Year': 'FY 2015', 'Quarter': 'Q1' },
{ 'In_Stock': 20, 'Sold': 464, 'Amount': 13108, 'Country': 'United Kingdom', 'Product_Categories': 'Clothing', 'Products': 'Jerseys', 'Order_Source': 'Teleshopping', 'Year': 'FY 2017', 'Quarter': 'Q1' },
{ 'In_Stock': 45, 'Sold': 257, 'Amount': 28784, 'Country': 'United States', 'Product_Categories': 'Clothing', 'Products': 'Vests', 'Order_Source': 'Sales Person', 'Year': 'FY 2015', 'Quarter': 'Q4' },
{ 'In_Stock': 5, 'Sold': 333, 'Amount': 2081.25, 'Country': 'United States', 'Product_Categories': 'Clothing', 'Products': 'Gloves', 'Order_Source': 'Teleshopping', 'Year': 'FY 2016', 'Quarter': 'Q4' },
{ 'In_Stock': 47, 'Sold': 252, 'Amount': 401940, 'Country': 'United Kingdom', 'Product_Categories': 'Accessories', 'Products': 'Helmets', 'Order_Source': 'App Store', 'Year': 'FY 2018', 'Quarter': 'Q1' },
{ 'In_Stock': 38, 'Sold': 287, 'Amount': 457765, 'Country': 'United Kingdom', 'Product_Categories': 'Accessories', 'Products': 'Fenders', 'Order_Source': 'App Store', 'Year': 'FY 2016', 'Quarter': 'Q3' },
{ 'In_Stock': 29, 'Sold': 92, 'Amount': 146786, 'Country': 'United States', 'Product_Categories': 'Bikes', 'Products': 'Touring Bikes', 'Order_Source': 'Retail Outlets', 'Year': 'FY 2018', 'Quarter': 'Q3' },
{ 'In_Stock': 14, 'Sold': 535, 'Amount': 10165, 'Country': 'United States', 'Product_Categories': 'Bikes', 'Products': 'Mountain Bikes', 'Order_Source': 'App Store', 'Year': 'FY 2017', 'Quarter': 'Q4' },
{ 'In_Stock': 47, 'Sold': 405, 'Amount': 3037.5, 'Country': 'United States', 'Product_Categories': 'Accessories', 'Products': 'Bottles and Cages', 'Order_Source': 'App Store', 'Year': 'FY 2017', 'Quarter': 'Q4' },
];Note: For both options, the actions for the toolbar template items can be defined in the
toolbarClickevent. Additionally, if the toolbar item is a custom control, its built-in events can also be accessed.
Save and load report as a JSON file
You can save the current Pivot Table report as a JSON file and load it back into the Pivot Table whenever needed. This allows you to store your report settings, such as row, column, and value configurations, and reuse them later.
To save a report, use the getPersistData method to retrieve the current Pivot Table settings. These settings are then converted to a JSON file and downloaded to your chosen location. To load a report, select a JSON file containing the saved settings, and the Pivot Table will update to reflect those settings using the dataSourceSettings property.
The following code example shows how to save and load a Pivot Table report as a JSON file. By clicking an external “Save” button, the saveData method is triggered to save the current report settings as a JSON file. Similarly, clicking an external “Load” button triggers the readBlob method to load a JSON file and restore the report settings.
import * as React from 'react';
import { PivotViewComponent } from '@syncfusion/ej2-react-pivotview';
import { pivotData } from './datasource';
const SAMPLE_CSS = `
.fileUpload {
position: relative;
overflow: hidden;
margin: 10px;
}
.fileUpload input.upload {
position: absolute;
top: 0;
right: 0;
margin: 0;
padding: 0;
font-size: 20px;
cursor: pointer;
opacity: 0;
filter: alpha(opacity=0);
}`;
function App() {
let dataSourceSettings = {
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
dataSource: pivotData,
filters: [],
formatSettings: [{ name: 'Amount', format: 'C0' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }]
};
let pivotObj;
function ondataBound() {
const dataSource = JSON.parse(pivotObj.getPersistData()).dataSourceSettings.dataSource;
const a = document.getElementById('save');
const mime_type = 'application/octet-stream'; // text/html, image/png, et c
a.setAttribute('download', 'pivot.JSON');
a.href = 'data:' + mime_type + ';base64,' + btoa(JSON.stringify(dataSource) || '');
document.getElementById('files').addEventListener('change', readBlob, false);
}
function readBlob() {
const files = document.getElementById('files').files;
const file = files[0];
const start = 0;
const stop = file.size - 1;
const reader = new FileReader();
reader.onloadend = function (evt) {
if (evt.target.readyState == FileReader.DONE) {
pivotObj.dataSourceSettings = JSON.parse(evt.target.result);
}
};
const blob = file.slice(start, stop + 1);
reader.readAsBinaryString(blob);
document.getElementById('files').value = '';
}
return (<div className='control-pane'>
<div><style>{SAMPLE_CSS}</style><PivotViewComponent id='PivotView' ref={d => pivotObj = d} dataSourceSettings={dataSourceSettings} width={'100%'} height={350} dataBound={ondataBound.bind(this)}></PivotViewComponent></div><a id="save" class="btn btn-primary">Save</a><div class="fileUpload btn btn-primary"><span>Load</span><input id="files" type="file" class="upload"/></div>
</div>);
};
export default App;import * as React from 'react';
import { IDataSet, PivotViewComponent } from '@syncfusion/ej2-react-pivotview';
import { DataSourceSettingsModel } from '@syncfusion/ej2-pivotview/src/model/datasourcesettings-model';
import { pivotData } from './datasource';
const SAMPLE_CSS = `
.fileUpload {
position: relative;
overflow: hidden;
margin: 10px;
}
.fileUpload input.upload {
position: absolute;
top: 0;
right: 0;
margin: 0;
padding: 0;
font-size: 20px;
cursor: pointer;
opacity: 0;
filter: alpha(opacity=0);
}`;
function App() {
let dataSourceSettings: DataSourceSettingsModel = {
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
dataSource: pivotData as IDataSet[],
filters: [],
formatSettings: [{ name: 'Amount', format: 'C0' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }]
};
let pivotObj: PivotViewComponent;
function ondataBound(): void {
const dataSource = JSON.parse(pivotObj.getPersistData()).dataSourceSettings;
const a: HTMLAnchorElement = document.getElementById('save') as HTMLAnchorElement;
const mime_type = 'application/octet-stream'; // text/html, image/png, et c
a.setAttribute('download', 'pivot.JSON');
a.href = 'data:' + mime_type + ';base64,' + btoa(JSON.stringify(dataSource) || '');
(document.getElementById('files') as HTMLInputElement).addEventListener('change', readBlob, false);
}
function readBlob(): void {
const files: FileList = (document.getElementById('files') as HTMLInputElement).files as FileList;
const file: File = files[0];
const start: number = 0;
const stop: number = file.size - 1;
const reader: FileReader = new FileReader();
reader.onloadend = function (evt: ProgressEvent<FileReader>) {
if ((evt.target as FileReader).readyState == FileReader.DONE) {
pivotObj.dataSourceSettings = JSON.parse((evt.target as FileReader).result as string);
}
};
const blob: Blob = file.slice(start, stop + 1);
reader.readAsBinaryString(blob);
(document.getElementById('files') as HTMLInputElement).value = '';
}
return (<div className='control-pane'><div><style>{SAMPLE_CSS}</style>
<PivotViewComponent id='PivotView' ref={ (d: PivotViewComponent) => pivotObj = d } dataSourceSettings={dataSourceSettings} width={'100%'} height={350} dataBound={ondataBound.bind(this)}></PivotViewComponent></div>
<a id="save" className="btn btn-primary">Save</a><div className="fileUpload btn btn-primary"><span>Load</span><input id="files" type="file" className="upload" /></div>
</div>);
};
export default App;export let pivotData = [
{ Amount: 2100, Country: "Canada", Date: "FY 2005", Product: "Bike", Quantity: 22, State: "Alberta" },
{ Amount: 1100, Country: "Canada", Date: "FY 2006", Product: "Van", Quantity: 32, State: "Quebec" },
{ Amount: 3100, Country: "Canada", Date: "FY 2007", Product: "Car", Quantity: 22, State: "Alberta" },
{ Amount: 4800, Country: "France", Date: "FY 2005", Product: "Bike", Quantity: 49, State: "Charente-Maritime" },
{ Amount: 9100, Country: "France", Date: "FY 2007", Product: "Car", Quantity: 64, State: "Charente-Maritime" },
{ Amount: 2350, Country: "France", Date: "FY 2008", Product: "Van", Quantity: 46, State: "Gers" },
{ Amount: 3400, Country: "Germany", Date: "FY 2005", Product: "Bike", Quantity: 78, State: "Bayern" },
{ Amount: 8400, Country: "Germany", Date: "FY 2006", Product: "Van", Quantity: 90, State: "Hamburg" },
{ Amount: 7200, Country: "Germany", Date: "FY 2008", Product: "Car", Quantity: 92, State: "Bayern" },
{ Amount: 1040, Country: "United Kingdom", Date: "FY 2005", Product: "Bike", Quantity: 47, State: "England" },
{ Amount: 1500, Country: "United Kingdom", Date: "FY 2006", Product: "Van", Quantity: 24, State: "England" },
{ Amount: 4820, Country: "United Kingdom", Date: "FY 2008", Product: "Car", Quantity: 72, State: "England" },
{ Amount: 1520, Country: "United States", Date: "FY 2006", Product: "Bike", Quantity: 53, State: "North Carolina" },
{ Amount: 3320, Country: "United States", Date: "FY 2007", Product: "Car", Quantity: 49, State: "South Carolina" },
{ Amount: 6300, Country: "United States", Date: "FY 2008", Product: "Van", Quantity: 45, State: "South Carolina" }
]export let pivotData: object[] = [
{ Amount: 2100, Country: "Canada", Date: "FY 2005", Product: "Bike", Quantity: 22, State: "Alberta" },
{ Amount: 1100, Country: "Canada", Date: "FY 2006", Product: "Van", Quantity: 32, State: "Quebec" },
{ Amount: 3100, Country: "Canada", Date: "FY 2007", Product: "Car", Quantity: 22, State: "Alberta" },
{ Amount: 4800, Country: "France", Date: "FY 2005", Product: "Bike", Quantity: 49, State: "Charente-Maritime" },
{ Amount: 9100, Country: "France", Date: "FY 2007", Product: "Car", Quantity: 64, State: "Charente-Maritime" },
{ Amount: 2350, Country: "France", Date: "FY 2008", Product: "Van", Quantity: 46, State: "Gers" },
{ Amount: 3400, Country: "Germany", Date: "FY 2005", Product: "Bike", Quantity: 78, State: "Bayern" },
{ Amount: 8400, Country: "Germany", Date: "FY 2006", Product: "Van", Quantity: 90, State: "Hamburg" },
{ Amount: 7200, Country: "Germany", Date: "FY 2008", Product: "Car", Quantity: 92, State: "Bayern" },
{ Amount: 1040, Country: "United Kingdom", Date: "FY 2005", Product: "Bike", Quantity: 47, State: "England" },
{ Amount: 1500, Country: "United Kingdom", Date: "FY 2006", Product: "Van", Quantity: 24, State: "England" },
{ Amount: 4820, Country: "United Kingdom", Date: "FY 2008", Product: "Car", Quantity: 72, State: "England" },
{ Amount: 1520, Country: "United States", Date: "FY 2006", Product: "Bike", Quantity: 53, State: "North Carolina" },
{ Amount: 3320, Country: "United States", Date: "FY 2007", Product: "Car", Quantity: 49, State: "South Carolina" },
{ Amount: 6300, Country: "United States", Date: "FY 2008", Product: "Van", Quantity: 45, State: "South Carolina" }
]Save and load reports to a SQL database
SQL Server is a relational database management system (RDBMS) that can be used to store and manage large amounts of data. In this topic, we will see how to save, save as, rename, load, delete, and add reports between a SQL Server database and a React Pivot Table at runtime.
Create a Web API service to connect to a SQL Server database
1. Open Visual Studio and create an ASP.NET Core Web App project type, naming it MyWebService. To create an ASP.NET Core Web application, follow the document link.

2. To connect a SQL Server database using the Microsoft SqlClient in our application, we need to install the Microsoft.Data.SqlClient NuGet package. To do so, open the NuGet package manager of the project solution, search for the package Microsoft.Data.SqlClient and install it.

3. Under the Controllers folder, create a Web API controller (aka, PivotController.cs) file that aids in data communication with the Pivot Table.
4. In the Web API Controller (aka, PivotController), the OpenConnection method is used to connect to the SQL database. The GetDataTable method then processes the specified SQL query string, retrieves data from the database, and converts it into a DataTable using SqlCommand and SqlDataAdapter. This DataTable can be used to retrieve saved reports and modify them further as shown in the code block below.
[PivotController.cs]
using Microsoft.AspNetCore.Mvc;
using Microsoft.Data.SqlClient;
using System.Data;
namespace MyWebService.Controllers
{
[ApiController]
[Route("[controller]")]
public class PivotController : ControllerBase
{
[HttpPost]
[Route("Pivot/SaveReport")]
public void SaveReport([FromBody] Dictionary<string, string> reportArgs)
{
SaveReportToDB(reportArgs["reportName"], reportArgs["report"]);
}
[HttpPost]
[Route("Pivot/FetchReport")]
public IActionResult FetchReport()
{
return Ok((FetchReportListFromDB()));
}
[HttpPost]
[Route("Pivot/LoadReport")]
public IActionResult LoadReport([FromBody] Dictionary<string, string> reportArgs)
{
return Ok((LoadReportFromDB(reportArgs["reportName"])));
}
[HttpPost]
[Route("Pivot/RemoveReport")]
public void RemoveReport([FromBody] Dictionary<string, string> reportArgs)
{
RemoveReportFromDB(reportArgs["reportName"]);
}
[HttpPost]
[Route("Pivot/RenameReport")]
public void RenameReport([FromBody] RenameReportDB reportArgs)
{
RenameReportInDB(reportArgs.ReportName, reportArgs.RenameReport, reportArgs.isReportExists);
}
public class RenameReportDB
{
public string ReportName { get; set; }
public string RenameReport { get; set; }
public bool isReportExists { get; set; }
}
private void SaveReportToDB(string reportName, string report)
{
SqlConnection sqlConn = OpenConnection();
bool isDuplicate = true;
SqlCommand cmd1 = null;
foreach (DataRow row in GetDataTable(sqlConn).Rows)
{
if ((row["ReportName"] as string).Equals(reportName))
{
isDuplicate = false;
cmd1 = new SqlCommand("update ReportTable set Report=@Report where ReportName like @ReportName", sqlConn);
}
}
if (isDuplicate)
{
cmd1 = new SqlCommand("insert into ReportTable (ReportName,Report) Values(@ReportName,@Report)", sqlConn);
}
cmd1.Parameters.AddWithValue("@ReportName", reportName);
cmd1.Parameters.AddWithValue("@Report", report.ToString());
cmd1.ExecuteNonQuery();
sqlConn.Close();
}
private string LoadReportFromDB(string reportName)
{
SqlConnection sqlConn = OpenConnection();
string report = string.Empty;
foreach (DataRow row in GetDataTable(sqlConn).Rows)
{
if ((row["ReportName"] as string).Equals(reportName))
{
report = (string)row["Report"];
break;
}
}
sqlConn.Close();
return report;
}
private List<string> FetchReportListFromDB()
{
SqlConnection sqlConn = OpenConnection();
List<string> reportNames = new List<string>();
foreach (DataRow row in GetDataTable(sqlConn).Rows)
{
if (!string.IsNullOrEmpty(row["ReportName"] as string))
{
reportNames.Add(row["ReportName"].ToString());
}
}
sqlConn.Close();
return reportNames;
}
private void RenameReportInDB(string reportName, string renameReport, bool isReportExists)
{
SqlConnection sqlConn = OpenConnection();
SqlCommand cmd1 = null;
if (isReportExists)
{
foreach (DataRow row in GetDataTable(sqlConn).Rows)
{
if ((row["ReportName"] as string).Equals(reportName))
{
cmd1 = new SqlCommand("delete from ReportTable where ReportName like '%" + reportName + "%'", sqlConn);
break;
}
}
cmd1.ExecuteNonQuery();
}
foreach (DataRow row in GetDataTable(sqlConn).Rows)
{
if ((row["ReportName"] as string).Equals(reportName))
{
cmd1 = new SqlCommand("update ReportTable set ReportName=@RenameReport where ReportName like '%" + reportName + "%'", sqlConn);
break;
}
}
cmd1.Parameters.AddWithValue("@RenameReport", renameReport);
cmd1.ExecuteNonQuery();
sqlConn.Close();
}
private void RemoveReportFromDB(string reportName)
{
SqlConnection sqlConn = OpenConnection();
SqlCommand cmd1 = null;
foreach (DataRow row in GetDataTable(sqlConn).Rows)
{
if ((row["ReportName"] as string).Equals(reportName))
{
cmd1 = new SqlCommand("delete from ReportTable where ReportName like '%" + reportName + "%'", sqlConn);
break;
}
}
cmd1.ExecuteNonQuery();
sqlConn.Close();
}
private SqlConnection OpenConnection()
{
// Replace with your own connection string.
string connectionString = @"<Enter your valid connection string here>";
SqlConnection sqlConn = new SqlConnection(connectionString);
sqlConn.Open();
return sqlConn;
}
private DataTable GetDataTable(SqlConnection sqlConn)
{
string xquery = "select * from ReportTable";
SqlCommand cmd = new SqlCommand(xquery, sqlConn);
SqlDataAdapter da = new SqlDataAdapter(cmd);
DataTable dt = new DataTable();
da.Fill(dt);
return dt;
}
}
}5. When you run the app, it will be hosted at https://localhost:44313. You can use the hosted URL to save and load reports in the SQL database from the Pivot Table.
Further, let us explore more on how to save, load, rename, delete, and add reports using the built-in toolbar options via Web API controller (aka, PivotController) one-by-one.
Saving a report
When you select the “Save a report” option from the toolbar, the saveReport event is triggered. In this event, an AJAX request is made to the Web API controller’s SaveReport method, passing the name of the current report and the current report, which you can use to check and save in the SQL database.
For example, the report shown in the following code snippet will be passed to the SaveReport method along with the report name “Sample Report” and saved in the SQL database.
[App.js]
import React, { Component } from 'react';
import './index.css';
import './App.css';
import { PivotViewComponent, Inject, FieldList, CalculatedField, Toolbar, PDFExport, ExcelExport, ConditionalFormatting, NumberFormatting } from '@syncfusion/ej2-react-pivotview';
export default class App extends Component {
static displayName = App.name;
dataSourceSettings = {
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
dataSource: this.getPivotData(),
expandAll: false,
filters: [],
formatSettings: [{ name: 'Amount', format: 'C0' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }]
};
toolbarOptions = ['New', 'Save', 'SaveAs', 'Rename', 'Remove', 'Load',
'Grid', 'Chart', 'MDX', 'Export', 'SubTotal', 'GrandTotal', 'ConditionalFormatting', 'FieldList'];
chartSettings = {
chartSeries: { type: 'Column', animation: { enable: false } },
enableMultipleAxis: false,
value: 'Amount',
enableExport: true
};
gridSettings = { columnWidth: 140 };
displayOption = { view: 'Both' };
saveReport(args) {
var report = JSON.parse(args.report);
report.dataSourceSettings.dataSource = [];
fetch('https://localhost:44313/Pivot/SaveReport', {
method: 'POST',
headers: {
'Accept': 'application/json',
'Content-Type': 'application/json',
},
body: JSON.stringify({ reportName: args.reportName, report: JSON.stringify(report) })
}).then(response => {
this.fetchReport();
});
}
render() {
return (<PivotViewComponent id='PivotView' ref={(scope) => { this.pivotObj = scope; }} dataSourceSettings={this.dataSourceSettings} width={'100%'} height={'450'} showFieldList={true} gridSettings={this.gridSettings} allowExcelExport={true} allowNumberFormatting={true} allowConditionalFormatting={true} allowPdfExport={true} showToolbar={true} allowCalculatedField={true} displayOption={this.displayOption} toolbar={this.toolbarOptions} newReport={this.newReport.bind(this)} renameReport={this.renameReport.bind(this)} removeReport={this.removeReport.bind(this)} loadReport={this.loadReport.bind(this)} fetchReport={this.fetchReport.bind(this)} saveReport={this.saveReport.bind(this)} toolbarRender={this.beforeToolbarRender.bind(this)} chartSettings={this.chartSettings}>
<Inject services={[FieldList, CalculatedField, Toolbar, PDFExport, ExcelExport, ConditionalFormatting, NumberFormatting]} />
</PivotViewComponent>);
}
}[PivotController.cs]
namespace MyWebApp.Controllers
{
[ApiController]
[Route("[controller]")]
public class PivotController : ControllerBase
{
[HttpPost]
[Route("Pivot/SaveReport")]
public void SaveReport([FromBody] Dictionary<string, string> reportArgs)
{
SaveReportToDB(reportArgs["reportName"], reportArgs["report"]);
}
private void SaveReportToDB(string reportName, string report)
{
SqlConnection sqlConn = OpenConnection();
bool isDuplicate = true;
SqlCommand cmd1 = null;
foreach (DataRow row in GetDataTable(sqlConn).Rows)
{
if ((row["ReportName"] as string).Equals(reportName))
{
isDuplicate = false;
cmd1 = new SqlCommand("update ReportTable set Report=@Report where ReportName like @ReportName", sqlConn);
}
}
if (isDuplicate)
{
cmd1 = new SqlCommand("insert into ReportTable (ReportName,Report) Values(@ReportName,@Report)", sqlConn);
}
cmd1.Parameters.AddWithValue("@ReportName", reportName);
cmd1.Parameters.AddWithValue("@Report", report.ToString());
cmd1.ExecuteNonQuery();
sqlConn.Close();
}
private SqlConnection OpenConnection()
{
// Replace with your own connection string.
string connectionString = @"<Enter your valid connection string here>";
SqlConnection sqlConn = new SqlConnection(connectionString);
sqlConn.Open();
return sqlConn;
}
private DataTable GetDataTable(SqlConnection sqlConn)
{
string xquery = "select * from ReportTable";
SqlCommand cmd = new SqlCommand(xquery, sqlConn);
SqlDataAdapter da = new SqlDataAdapter(cmd);
DataTable dt = new DataTable();
da.Fill(dt);
return dt;
}
}
}
In the meantime, you can save a duplicate of the current report to the SQL Server database with a different name by selecting “Save as current report” from the toolbar. The saveReport event will then be triggered with the new report name “Sample Report 1” and the current report. You can save them to the SQL Server database after passing them to the Web API service, as mentioned above.

Loading a report
When you select the dropdown menu item from the toolbar, the loadReport event is triggered. In this event, an AJAX request is made to the LoadReport method of the Web API controller, passing the name of the selected report. The method uses this information to search for the report in the SQL database, fetch it, and load it into the pivot table.
For example, if the report name “Sample Report 1” is selected from a dropdown menu and passed, the LoadReport method will use that name to search for the report in the SQL database, retrieve it, and then load it into the pivot table.
[App.js]
import React, { Component } from 'react';
import './index.css';
import './App.css';
import { PivotViewComponent, Inject, FieldList, CalculatedField, Toolbar, PDFExport, ExcelExport, ConditionalFormatting, NumberFormatting } from '@syncfusion/ej2-react-pivotview';
export default class App extends Component {
static displayName = App.name;
dataSourceSettings = {
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
dataSource: this.getPivotData(),
expandAll: false,
filters: [],
formatSettings: [{ name: 'Amount', format: 'C0' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }]
};
toolbarOptions = ['New', 'Save', 'SaveAs', 'Rename', 'Remove', 'Load',
'Grid', 'Chart', 'MDX', 'Export', 'SubTotal', 'GrandTotal', 'ConditionalFormatting', 'FieldList'];
chartSettings = {
chartSeries: { type: 'Column', animation: { enable: false } },
enableMultipleAxis: false,
value: 'Amount',
enableExport: true
};
gridSettings = { columnWidth: 140 };
displayOption = { view: 'Both' };
loadReport(args) {
fetch('https://localhost:44313/Pivot/LoadReport', {
method: 'POST',
headers: {
'Accept': 'application/json',
'Content-Type': 'application/json',
},
body: JSON.stringify({ reportName: args.reportName })
}).then(res => res.json())
.then(response => {
if (response) {
var report = JSON.parse(response);
report.dataSourceSettings.dataSource = this.pivotObj.dataSourceSettings.dataSource;
this.pivotObj.dataSourceSettings = report.dataSourceSettings;
}
});
}
render() {
return (<PivotViewComponent id='PivotView' ref={(scope) => { this.pivotObj = scope; }} dataSourceSettings={this.dataSourceSettings} width={'100%'} height={'450'} showFieldList={true} gridSettings={this.gridSettings} allowExcelExport={true} allowNumberFormatting={true} allowConditionalFormatting={true} allowPdfExport={true} showToolbar={true} allowCalculatedField={true} displayOption={this.displayOption} toolbar={this.toolbarOptions} newReport={this.newReport.bind(this)} renameReport={this.renameReport.bind(this)} removeReport={this.removeReport.bind(this)} loadReport={this.loadReport.bind(this)} fetchReport={this.fetchReport.bind(this)} saveReport={this.saveReport.bind(this)} toolbarRender={this.beforeToolbarRender.bind(this)} chartSettings={this.chartSettings}>
<Inject services={[FieldList, CalculatedField, Toolbar, PDFExport, ExcelExport, ConditionalFormatting, NumberFormatting]} />
</PivotViewComponent>);
}
}[PivotController.cs]
using Microsoft.AspNetCore.Mvc;
using Microsoft.Data.SqlClient;
using System.Data;
namespace MyWebApp.Controllers
{
[ApiController]
[Route("[controller]")]
public class PivotController : ControllerBase
{
[HttpPost]
[Route("Pivot/LoadReport")]
public IActionResult LoadReport([FromBody] Dictionary<string, string> reportArgs)
{
return Ok((LoadReportFromDB(reportArgs["reportName"])));
}
private string LoadReportFromDB(string reportName)
{
SqlConnection sqlConn = OpenConnection();
string report = string.Empty;
foreach (DataRow row in GetDataTable(sqlConn).Rows)
{
if ((row["ReportName"] as string).Equals(reportName))
{
report = (string)row["Report"];
break;
}
}
sqlConn.Close();
return report;
}
private SqlConnection OpenConnection()
{
// Replace with your own connection string.
string connectionString = @"<Enter your valid connection string here>";
SqlConnection sqlConn = new SqlConnection(connectionString);
sqlConn.Open();
return sqlConn;
}
private DataTable GetDataTable(SqlConnection sqlConn)
{
string xquery = "select * from ReportTable";
SqlCommand cmd = new SqlCommand(xquery, sqlConn);
SqlDataAdapter da = new SqlDataAdapter(cmd);
DataTable dt = new DataTable();
da.Fill(dt);
return dt;
}
}
}
Renaming a report
When you select the “Rename a current report” option from the toolbar, the renameReport event is triggered. In this event, an AJAX request is made to the RenameReport method of the Web API controller, passing the current and new report names, where you can use the current report name to identify the report and resave it with the new report name in the SQL database.
For example, if we rename the current report from “Sample Report 1” to “Sample Report 2”, both “Sample Report 1” and “Sample Report 2” will be passed to the RenameReport method, which will rename the current report with the new report name “Sample Report 2” in the SQL database.
[App.js]
import React, { Component } from 'react';
import './index.css';
import './App.css';
import { PivotViewComponent, Inject, FieldList, CalculatedField, Toolbar, PDFExport, ExcelExport, ConditionalFormatting, NumberFormatting } from '@syncfusion/ej2-react-pivotview';
export default class App extends Component {
static displayName = App.name;
dataSourceSettings = {
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
dataSource: this.getPivotData(),
expandAll: false,
filters: [],
formatSettings: [{ name: 'Amount', format: 'C0' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }]
};
toolbarOptions = ['New', 'Save', 'SaveAs', 'Rename', 'Remove', 'Load',
'Grid', 'Chart', 'MDX', 'Export', 'SubTotal', 'GrandTotal', 'ConditionalFormatting', 'FieldList'];
chartSettings = {
chartSeries: { type: 'Column', animation: { enable: false } },
enableMultipleAxis: false,
value: 'Amount',
enableExport: true
};
gridSettings = { columnWidth: 140 };
displayOption = { view: 'Both' };
renameReport(args) {
fetch('https://localhost:44313/Pivot/RenameReport', {
method: 'POST',
headers: {
'Accept': 'application/json',
'Content-Type': 'application/json',
},
body: JSON.stringify({ reportName: args.reportName, renameReport: args.rename, isReportExists: args.isReportExists })
}).then(response => {
this.fetchReport();
});
}
render() {
return (<PivotViewComponent id='PivotView' ref={(scope) => { this.pivotObj = scope; }} dataSourceSettings={this.dataSourceSettings} width={'100%'} height={'450'} showFieldList={true} gridSettings={this.gridSettings} allowExcelExport={true} allowNumberFormatting={true} allowConditionalFormatting={true} allowPdfExport={true} showToolbar={true} allowCalculatedField={true} displayOption={this.displayOption} toolbar={this.toolbarOptions} newReport={this.newReport.bind(this)} renameReport={this.renameReport.bind(this)} removeReport={this.removeReport.bind(this)} loadReport={this.loadReport.bind(this)} fetchReport={this.fetchReport.bind(this)} saveReport={this.saveReport.bind(this)} toolbarRender={this.beforeToolbarRender.bind(this)} chartSettings={this.chartSettings}>
<Inject services={[FieldList, CalculatedField, Toolbar, PDFExport, ExcelExport, ConditionalFormatting, NumberFormatting]} />
</PivotViewComponent>);
}
}[PivotController.cs]
using Microsoft.AspNetCore.Mvc;
using Microsoft.Data.SqlClient;
using System.Data;
namespace MyWebApp.Controllers
{
[ApiController]
[Route("[controller]")]
public class PivotController : ControllerBase
{
[HttpPost]
[Route("Pivot/RenameReport")]
public void RenameReport([FromBody] RenameReportDB reportArgs)
{
RenameReportInDB(reportArgs.ReportName, reportArgs.RenameReport, reportArgs.isReportExists);
}
public class RenameReportDB
{
public string ReportName { get; set; }
public string RenameReport { get; set; }
public bool isReportExists { get; set; }
}
private void RenameReportInDB(string reportName, string renameReport, bool isReportExists)
{
SqlConnection sqlConn = OpenConnection();
SqlCommand cmd1 = null;
if (isReportExists)
{
foreach (DataRow row in GetDataTable(sqlConn).Rows)
{
if ((row["ReportName"] as string).Equals(reportName))
{
cmd1 = new SqlCommand("delete from ReportTable where ReportName like '%" + reportName + "%'", sqlConn);
break;
}
}
cmd1.ExecuteNonQuery();
}
foreach (DataRow row in GetDataTable(sqlConn).Rows)
{
if ((row["ReportName"] as string).Equals(reportName))
{
cmd1 = new SqlCommand("update ReportTable set ReportName=@RenameReport where ReportName like '%" + reportName + "%'", sqlConn);
break;
}
}
cmd1.Parameters.AddWithValue("@RenameReport", renameReport);
cmd1.ExecuteNonQuery();
sqlConn.Close();
}
private SqlConnection OpenConnection()
{
// Replace with your own connection string.
string connectionString = @"<Enter your valid connection string here>";
SqlConnection sqlConn = new SqlConnection(connectionString);
sqlConn.Open();
return sqlConn;
}
private DataTable GetDataTable(SqlConnection sqlConn)
{
string xquery = "select * from ReportTable";
SqlCommand cmd = new SqlCommand(xquery, sqlConn);
SqlDataAdapter da = new SqlDataAdapter(cmd);
DataTable dt = new DataTable();
da.Fill(dt);
return dt;
}
}
}
Deleting a report
When you select the “Delete a current report” option from the toolbar, the removeReport event is triggered. In this event, an AJAX request is made to the RemoveReport method of the Web API controller, passing the current report name to identify and delete the appropriate report from the SQL database.
NOTE
- If the current report n from the pivot table is deleted, the pivot table will automatically load the last report from the report list.
- When a report is removed from a pivot table with only one report, the SQL database refreshes; however, the pivot table will continue to show the removed report until a new report is added to the pivot table.
For example, if we delete the current report “Sample Report 2” from the pivot table, the current report name “Sample Report 2” is passed to the RemoveReport method, which allows you to identify and delete the report from the SQL database.
[App.js]
import React, { Component } from 'react';
import './index.css';
import './App.css';
import { PivotViewComponent, Inject, FieldList, CalculatedField, Toolbar, PDFExport, ExcelExport, ConditionalFormatting, NumberFormatting } from '@syncfusion/ej2-react-pivotview';
export default class App extends Component {
static displayName = App.name;
dataSourceSettings = {
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
dataSource: this.getPivotData(),
expandAll: false,
filters: [],
formatSettings: [{ name: 'Amount', format: 'C0' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }]
};
toolbarOptions = ['New', 'Save', 'SaveAs', 'Rename', 'Remove', 'Load',
'Grid', 'Chart', 'MDX', 'Export', 'SubTotal', 'GrandTotal', 'ConditionalFormatting', 'FieldList'];
chartSettings = {
chartSeries: { type: 'Column', animation: { enable: false } },
enableMultipleAxis: false,
value: 'Amount',
enableExport: true
};
gridSettings = { columnWidth: 140 };
displayOption = { view: 'Both' };
removeReport(args) {
fetch('https://localhost:44313/Pivot/RemoveReport', {
method: 'POST',
headers: {
'Accept': 'application/json',
'Content-Type': 'application/json',
},
body: JSON.stringify({ reportName: args.reportName })
}).then(response => {
this.fetchReport();
});
}
render() {
return (<PivotViewComponent id='PivotView' ref={(scope) => { this.pivotObj = scope; }} dataSourceSettings={this.dataSourceSettings} width={'100%'} height={'450'} showFieldList={true} gridSettings={this.gridSettings} allowExcelExport={true} allowNumberFormatting={true} allowConditionalFormatting={true} allowPdfExport={true} showToolbar={true} allowCalculatedField={true} displayOption={this.displayOption} toolbar={this.toolbarOptions} newReport={this.newReport.bind(this)} renameReport={this.renameReport.bind(this)} removeReport={this.removeReport.bind(this)} loadReport={this.loadReport.bind(this)} fetchReport={this.fetchReport.bind(this)} saveReport={this.saveReport.bind(this)} toolbarRender={this.beforeToolbarRender.bind(this)} chartSettings={this.chartSettings}>
<Inject services={[FieldList, CalculatedField, Toolbar, PDFExport, ExcelExport, ConditionalFormatting, NumberFormatting]} />
</PivotViewComponent>);
}
}[PivotController.cs]
using Microsoft.AspNetCore.Mvc;
using Microsoft.Data.SqlClient;
using System.Data;
namespace MyWebApp.Controllers
{
[ApiController]
[Route("[controller]")]
public class PivotController : ControllerBase
{
[HttpPost]
[Route("Pivot/RemoveReport")]
public void RemoveReport([FromBody] Dictionary<string, string> reportArgs)
{
RemoveReportFromDB(reportArgs["reportName"]);
}
private void RemoveReportFromDB(string reportName)
{
SqlConnection sqlConn = OpenConnection();
SqlCommand cmd1 = null;
foreach (DataRow row in GetDataTable(sqlConn).Rows)
{
if ((row["ReportName"] as string).Equals(reportName))
{
cmd1 = new SqlCommand("delete from ReportTable where ReportName like '%" + reportName + "%'", sqlConn);
break;
}
}
cmd1.ExecuteNonQuery();
sqlConn.Close();
}
private SqlConnection OpenConnection()
{
// Replace with your own connection string.
string connectionString = @"<Enter your valid connection string here>";
SqlConnection sqlConn = new SqlConnection(connectionString);
sqlConn.Open();
return sqlConn;
}
private DataTable GetDataTable(SqlConnection sqlConn)
{
string xquery = "select * from ReportTable";
SqlCommand cmd = new SqlCommand(xquery, sqlConn);
SqlDataAdapter da = new SqlDataAdapter(cmd);
DataTable dt = new DataTable();
da.Fill(dt);
return dt;
}
}
}
Adding a report
When you select the “Create a new report” option from the toolbar, the newReport event is triggered, followed by the saveReport event. To save this new report to the SQL database, use the saveReport event triggered later, and then follow the save report briefing in the preceding topic.

Limitations with respect to report manipulation
Below points need to be considered when saving the report to SQL Server database.
- Data source: Both raw data and aggregated data won’t be saved and loaded from the database.
- Hyperlinks: Option to link external facts via pivot table cells won’t be saved and loaded from the database.
- The pivot table should always load reports from the SQL database based on the data source that is currently bound to it.
In this GitHub repository, you can find our React Pivot Table sample and ASP.NET Core Web Application to save and load reports from SQL Server database.
Events
FetchReport
The fetchReport event is triggered when a user clicks the dropdown list in the toolbar to retrieve saved reports. It includes the reportName parameter, which holds the name of the selected report. This event allows users to fetch report names from local storage and populate the dropdown list for easy selection.
LoadReport
The loadReport event occurs when a user selects a report from the dropdown list in the toolbar of the Pivot Table. This event allows the user to load the chosen report into the Pivot Table for viewing or analysis. It includes two parameters: report, which contains the details of the selected report, and reportName, which specifies the name of the report. These parameters allow the user to load the selected report into the Pivot Table, updating the displayed data based on the chosen report.
NewReport
The newReport event is triggered when a user clicks the New Report icon in the toolbar. This event allows the user to create a new report and add it to the report list. The event provides a parameter, report, which contains details about the new report. By using this event, users can easily start fresh with a new set of data configurations in the Pivot Table, managed through the dataSourceSettings property.
RenameReport
The renameReport event is triggered when a user clicks the rename report icon in the toolbar. This event allows users to change the name of a selected report from the report list. It includes the following parameters: rename, which holds the new report name entered by the user; report, which contains the details of the current report; and reportName, which stores the original name of the report.
RemoveReport
The removeReport event is triggered when a user clicks the remove report icon in the toolbar. It includes two parameters: report and reportName. These parameters allow the user to identify and remove a selected report from the report list in the Pivot Table.
SaveReport
The saveReport event triggers when a user clicks the save report icon in the toolbar. It allows the user to save changes made to the current report. The event includes two parameters: report, which contains the report details, and reportName, which specifies the name of the saved report.
ToolbarRender
The toolbarRender event triggers when the toolbar is displayed in the Pivot Table. It includes the customToolbar parameter, which allows users to modify existing toolbar items or add new toolbar items.
import * as React from 'react';
import { PivotViewComponent, Inject, Toolbar, FieldList } from '@syncfusion/ej2-react-pivotview';
import { pivotData } from './datasource';
function App() {
let dataSourceSettings = {
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
dataSource: pivotData,
filters: [],
formatSettings: [{ name: 'Amount', format: 'C0' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }]
};
let pivotObj;
let toolbarOptions = ["Save", "Export", "FieldList"];
function saveReport(args) {
let reports = [];
let isSaved = false;
if (localStorage.pivotviewReports && localStorage.pivotviewReports !== "") {
reports = JSON.parse(localStorage.pivotviewReports);
}
if (args.report && args.reportName && args.reportName !== '') {
reports.map(function (item) {
if (args.reportName === item.reportName) {
item.report = args.report;
isSaved = true;
}
});
if (!isSaved) {
reports.push(args);
}
localStorage.pivotviewReports = JSON.stringify(reports);
}
}
function beforeToolbarRender(args) {
args.customToolbar.splice(2, 0, {
prefixIcon: 'e-rename-report e-icons', tooltipText: 'Custom Button',
click: customButton.bind(this),
});
args.customToolbar.splice(3, 0, {
prefixIcon: 'e-tool-expand e-icons', tooltipText: 'Expand/Collapse',
click: toolbarClicked.bind(this),
});
args.customToolbar[0].align = "Left";
args.customToolbar[1].align = "Center";
args.customToolbar[2].align = "Right";
}
function customButton(args) {
// Here you can customize the click event for custom button
}
function toolbarClicked(args) {
pivotObj.dataSourceSettings.expandAll = !pivotObj.dataSourceSettings.expandAll;
}
return (<PivotViewComponent id='PivotView' ref={d => pivotObj = d} dataSourceSettings={dataSourceSettings} width={'100%'} height={350} gridSettings= showToolbar={true} displayOption= showFieldList={true} toolbar={toolbarOptions} toolbarRender={beforeToolbarRender.bind(this)}><Inject services={[Toolbar, FieldList]} saveReport={saveReport.bind(this)}/></PivotViewComponent>);
};
export default App;import * as React from 'react';
import {
PivotViewComponent, Inject, Toolbar, ToolbarArgs, SaveReportArgs, FieldList
} from '@syncfusion/ej2-react-pivotview';
import { DataSourceSettingsModel } from '@syncfusion/ej2-pivotview/src/model/datasourcesettings-model';
import { pivotData } from './datasource';
function App() {
let dataSourceSettings: DataSourceSettingsModel = {
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
dataSource: pivotData as IDataSet[],
filters: [],
formatSettings: [{ name: 'Amount', format: 'C0' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }]
};
let pivotObj: PivotViewComponent;
let toolbarOptions: any = [ "Save", "Export", "FieldList"];
function saveReport(args: any): void {
let reports: SaveReportArgs[] = [];
let isSaved: boolean = false;
if (localStorage.pivotviewReports && localStorage.pivotviewReports !== "") {
reports = JSON.parse(localStorage.pivotviewReports);
}
if (args.report && args.reportName && args.reportName !== '') {
reports.map(function (item: any): any {
if (args.reportName === item.reportName) {
item.report = args.report; isSaved = true;
}
});
if (!isSaved) {
reports.push(args);
}
localStorage.pivotviewReports = JSON.stringify(reports);
}
}
function beforeToolbarRender(args: ToolbarArgs): void {
args.customToolbar.splice(2, 0, {
prefixIcon: 'e-rename-report e-icons', tooltipText: 'Custom Button',
click: customButton.bind(this),
});
args.customToolbar.splice(3, 0, {
prefixIcon: 'e-tool-expand e-icons', tooltipText: 'Expand/Collapse',
click: toolbarClicked.bind(this),
});
args.customToolbar[0].align = "Left";
args.customToolbar[1].align = "Center";
args.customToolbar[2].align = "Right";
}
function customButton(args: any): void {
// Here you can customize the click event for custom button
}
function toolbarClicked(args: any): void {
pivotObj.dataSourceSettings.expandAll = !pivotObj.dataSourceSettings.expandAll;
}
return (<PivotViewComponent id='PivotView' ref={ (d: PivotViewComponent) => pivotObj = d } dataSourceSettings={dataSourceSettings} width={'100%'} height={350} gridSettings= showToolbar={true} displayOption= showFieldList={true} toolbar={toolbarOptions} toolbarRender={beforeToolbarRender.bind(this)}><Inject services={[Toolbar, FieldList]} saveReport={saveReport.bind(this)} /></PivotViewComponent>);
};
export default App;export let pivotData = [
{ 'In_Stock': 34, 'Sold': 51, 'Amount': 383, 'Country': 'France', 'Product_Categories': 'Accessories', 'Products': 'Bottles and Cages', 'Order_Source': 'Retail Outlets', 'Year': 'FY 2015', 'Quarter': 'Q1' },
{ 'In_Stock': 4, 'Sold': 423, 'Amount': 3595.5, 'Country': 'France', 'Product_Categories': 'Accessories', 'Products': 'Cleaners', 'Order_Source': 'Sales Person', 'Year': 'FY 2016', 'Quarter': 'Q1' },
{ 'In_Stock': 11, 'Sold': 19, 'Amount': 85.5, 'Country': 'France', 'Product_Categories': 'Bikes', 'Products': 'Touring Bikes', 'Order_Source': 'Retail Outlets', 'Year': 'FY 2017', 'Quarter': 'Q4' },
{ 'In_Stock': 10, 'Sold': 64, 'Amount': 320, 'Country': 'France', 'Product_Categories': 'Bikes', 'Products': 'Mountain Bikes', 'Order_Source': 'Sales Person', 'Year': 'FY 2018', 'Quarter': 'Q4' },
{ 'In_Stock': 2, 'Sold': 141, 'Amount': 1692, 'Country': 'France', 'Product_Categories': 'Clothing', 'Products': 'Jerseys', 'Order_Source': 'Sales Person', 'Year': 'FY 2015', 'Quarter': 'Q1' },
{ 'In_Stock': 30, 'Sold': 332, 'Amount': 3735, 'Country': 'France', 'Product_Categories': 'Clothing', 'Products': 'Shorts', 'Order_Source': 'Teleshopping', 'Year': 'FY 2016', 'Quarter': 'Q1' },
{ 'In_Stock': 9, 'Sold': 353, 'Amount': 3000.5, 'Country': 'Germany', 'Product_Categories': 'Clothing', 'Products': 'Vests', 'Order_Source': 'Sales Person', 'Year': 'FY 2015', 'Quarter': 'Q1' },
{ 'In_Stock': 32, 'Sold': 269, 'Amount': 1345, 'Country': 'Germany', 'Product_Categories': 'Accessories', 'Products': 'Helmets', 'Order_Source': 'Sales Person', 'Year': 'FY 2016', 'Quarter': 'Q1' },
{ 'In_Stock': 31, 'Sold': 73, 'Amount': 1387, 'Country': 'Germany', 'Product_Categories': 'Accessories', 'Products': 'Tires and Tubes', 'Order_Source': 'App Store', 'Year': 'FY 2017', 'Quarter': 'Q1' },
{ 'In_Stock': 19, 'Sold': 279, 'Amount': 205363, 'Country': 'Germany', 'Product_Categories': 'Bikes', 'Products': 'Road Bikes', 'Order_Source': 'App Store', 'Year': 'FY 2018', 'Quarter': 'Q1' },
{ 'In_Stock': 41, 'Sold': 82, 'Amount': 922.5, 'Country': 'Germany', 'Product_Categories': 'Bikes', 'Products': 'Mountain Bikes', 'Order_Source': 'Teleshopping', 'Year': 'FY 2017', 'Quarter': 'Q1' },
{ 'In_Stock': 15, 'Sold': 188, 'Amount': 1457, 'Country': 'Germany', 'Product_Categories': 'Accessories', 'Products': 'Bottles and Cages', 'Order_Source': 'Teleshopping', 'Year': 'FY 2018', 'Quarter': 'Q1' },
{ 'In_Stock': 31, 'Sold': 78, 'Amount': 1677, 'Country': 'United Kingdom', 'Product_Categories': 'Accessories', 'Products': 'Bottles and Cages', 'Order_Source': 'Retail Outlets', 'Year': 'FY 2015', 'Quarter': 'Q3' },
{ 'In_Stock': 46, 'Sold': 393, 'Amount': 6681, 'Country': 'United Kingdom', 'Product_Categories': 'Bikes', 'Products': 'Mountain Bikes', 'Order_Source': 'Sales Person', 'Year': 'FY 2016', 'Quarter': 'Q3' },
{ 'In_Stock': 35, 'Sold': 61, 'Amount': 991.25, 'Country': 'United Kingdom', 'Product_Categories': 'Accessories', 'Products': 'Fenders', 'Order_Source': 'Teleshopping', 'Year': 'FY 2017', 'Quarter': 'Q1' },
{ 'In_Stock': 34, 'Sold': 271, 'Amount': 4336, 'Country': 'United Kingdom', 'Product_Categories': 'Bikes', 'Products': 'Touring Bikes', 'Order_Source': 'App Store', 'Year': 'FY 2018', 'Quarter': 'Q1' },
{ 'In_Stock': 48, 'Sold': 361, 'Amount': 10469, 'Country': 'United Kingdom', 'Product_Categories': 'Clothing', 'Products': 'Shorts', 'Order_Source': 'Sales Person', 'Year': 'FY 2015', 'Quarter': 'Q1' },
{ 'In_Stock': 20, 'Sold': 464, 'Amount': 13108, 'Country': 'United Kingdom', 'Product_Categories': 'Clothing', 'Products': 'Jerseys', 'Order_Source': 'Teleshopping', 'Year': 'FY 2017', 'Quarter': 'Q1' },
{ 'In_Stock': 45, 'Sold': 257, 'Amount': 28784, 'Country': 'United States', 'Product_Categories': 'Clothing', 'Products': 'Vests', 'Order_Source': 'Sales Person', 'Year': 'FY 2015', 'Quarter': 'Q4' },
{ 'In_Stock': 5, 'Sold': 333, 'Amount': 2081.25, 'Country': 'United States', 'Product_Categories': 'Clothing', 'Products': 'Gloves', 'Order_Source': 'Teleshopping', 'Year': 'FY 2016', 'Quarter': 'Q4' },
{ 'In_Stock': 47, 'Sold': 252, 'Amount': 401940, 'Country': 'United Kingdom', 'Product_Categories': 'Accessories', 'Products': 'Helmets', 'Order_Source': 'App Store', 'Year': 'FY 2018', 'Quarter': 'Q1' },
{ 'In_Stock': 38, 'Sold': 287, 'Amount': 457765, 'Country': 'United Kingdom', 'Product_Categories': 'Accessories', 'Products': 'Fenders', 'Order_Source': 'App Store', 'Year': 'FY 2016', 'Quarter': 'Q3' },
{ 'In_Stock': 29, 'Sold': 92, 'Amount': 146786, 'Country': 'United States', 'Product_Categories': 'Bikes', 'Products': 'Touring Bikes', 'Order_Source': 'Retail Outlets', 'Year': 'FY 2018', 'Quarter': 'Q3' },
{ 'In_Stock': 14, 'Sold': 535, 'Amount': 10165, 'Country': 'United States', 'Product_Categories': 'Bikes', 'Products': 'Mountain Bikes', 'Order_Source': 'App Store', 'Year': 'FY 2017', 'Quarter': 'Q4' },
{ 'In_Stock': 47, 'Sold': 405, 'Amount': 3037.5, 'Country': 'United States', 'Product_Categories': 'Accessories', 'Products': 'Bottles and Cages', 'Order_Source': 'App Store', 'Year': 'FY 2017', 'Quarter': 'Q4' },
];export let pivotData: object[] = [
{ 'In_Stock': 34, 'Sold': 51, 'Amount': 383, 'Country': 'France', 'Product_Categories': 'Accessories', 'Products': 'Bottles and Cages', 'Order_Source': 'Retail Outlets', 'Year': 'FY 2015', 'Quarter': 'Q1' },
{ 'In_Stock': 4, 'Sold': 423, 'Amount': 3595.5, 'Country': 'France', 'Product_Categories': 'Accessories', 'Products': 'Cleaners', 'Order_Source': 'Sales Person', 'Year': 'FY 2016', 'Quarter': 'Q1' },
{ 'In_Stock': 11, 'Sold': 19, 'Amount': 85.5, 'Country': 'France', 'Product_Categories': 'Bikes', 'Products': 'Touring Bikes', 'Order_Source': 'Retail Outlets', 'Year': 'FY 2017', 'Quarter': 'Q4' },
{ 'In_Stock': 10, 'Sold': 64, 'Amount': 320, 'Country': 'France', 'Product_Categories': 'Bikes', 'Products': 'Mountain Bikes', 'Order_Source': 'Sales Person', 'Year': 'FY 2018', 'Quarter': 'Q4' },
{ 'In_Stock': 2, 'Sold': 141, 'Amount': 1692, 'Country': 'France', 'Product_Categories': 'Clothing', 'Products': 'Jerseys', 'Order_Source': 'Sales Person', 'Year': 'FY 2015', 'Quarter': 'Q1' },
{ 'In_Stock': 30, 'Sold': 332, 'Amount': 3735, 'Country': 'France', 'Product_Categories': 'Clothing', 'Products': 'Shorts', 'Order_Source': 'Teleshopping', 'Year': 'FY 2016', 'Quarter': 'Q1' },
{ 'In_Stock': 9, 'Sold': 353, 'Amount': 3000.5, 'Country': 'Germany', 'Product_Categories': 'Clothing', 'Products': 'Vests', 'Order_Source': 'Sales Person', 'Year': 'FY 2015', 'Quarter': 'Q1' },
{ 'In_Stock': 32, 'Sold': 269, 'Amount': 1345, 'Country': 'Germany', 'Product_Categories': 'Accessories', 'Products': 'Helmets', 'Order_Source': 'Sales Person', 'Year': 'FY 2016', 'Quarter': 'Q1' },
{ 'In_Stock': 31, 'Sold': 73, 'Amount': 1387, 'Country': 'Germany', 'Product_Categories': 'Accessories', 'Products': 'Tires and Tubes', 'Order_Source': 'App Store', 'Year': 'FY 2017', 'Quarter': 'Q1' },
{ 'In_Stock': 19, 'Sold': 279, 'Amount': 205363, 'Country': 'Germany', 'Product_Categories': 'Bikes', 'Products': 'Road Bikes', 'Order_Source': 'App Store', 'Year': 'FY 2018', 'Quarter': 'Q1' },
{ 'In_Stock': 41, 'Sold': 82, 'Amount': 922.5, 'Country': 'Germany', 'Product_Categories': 'Bikes', 'Products': 'Mountain Bikes', 'Order_Source': 'Teleshopping', 'Year': 'FY 2017', 'Quarter': 'Q1' },
{ 'In_Stock': 15, 'Sold': 188, 'Amount': 1457, 'Country': 'Germany', 'Product_Categories': 'Accessories', 'Products': 'Bottles and Cages', 'Order_Source': 'Teleshopping', 'Year': 'FY 2018', 'Quarter': 'Q1' },
{ 'In_Stock': 31, 'Sold': 78, 'Amount': 1677, 'Country': 'United Kingdom', 'Product_Categories': 'Accessories', 'Products': 'Bottles and Cages', 'Order_Source': 'Retail Outlets', 'Year': 'FY 2015', 'Quarter': 'Q3' },
{ 'In_Stock': 46, 'Sold': 393, 'Amount': 6681, 'Country': 'United Kingdom', 'Product_Categories': 'Bikes', 'Products': 'Mountain Bikes', 'Order_Source': 'Sales Person', 'Year': 'FY 2016', 'Quarter': 'Q3' },
{ 'In_Stock': 35, 'Sold': 61, 'Amount': 991.25, 'Country': 'United Kingdom', 'Product_Categories': 'Accessories', 'Products': 'Fenders', 'Order_Source': 'Teleshopping', 'Year': 'FY 2017', 'Quarter': 'Q1' },
{ 'In_Stock': 34, 'Sold': 271, 'Amount': 4336, 'Country': 'United Kingdom', 'Product_Categories': 'Bikes', 'Products': 'Touring Bikes', 'Order_Source': 'App Store', 'Year': 'FY 2018', 'Quarter': 'Q1' },
{ 'In_Stock': 48, 'Sold': 361, 'Amount': 10469, 'Country': 'United Kingdom', 'Product_Categories': 'Clothing', 'Products': 'Shorts', 'Order_Source': 'Sales Person', 'Year': 'FY 2015', 'Quarter': 'Q1' },
{ 'In_Stock': 20, 'Sold': 464, 'Amount': 13108, 'Country': 'United Kingdom', 'Product_Categories': 'Clothing', 'Products': 'Jerseys', 'Order_Source': 'Teleshopping', 'Year': 'FY 2017', 'Quarter': 'Q1' },
{ 'In_Stock': 45, 'Sold': 257, 'Amount': 28784, 'Country': 'United States', 'Product_Categories': 'Clothing', 'Products': 'Vests', 'Order_Source': 'Sales Person', 'Year': 'FY 2015', 'Quarter': 'Q4' },
{ 'In_Stock': 5, 'Sold': 333, 'Amount': 2081.25, 'Country': 'United States', 'Product_Categories': 'Clothing', 'Products': 'Gloves', 'Order_Source': 'Teleshopping', 'Year': 'FY 2016', 'Quarter': 'Q4' },
{ 'In_Stock': 47, 'Sold': 252, 'Amount': 401940, 'Country': 'United Kingdom', 'Product_Categories': 'Accessories', 'Products': 'Helmets', 'Order_Source': 'App Store', 'Year': 'FY 2018', 'Quarter': 'Q1' },
{ 'In_Stock': 38, 'Sold': 287, 'Amount': 457765, 'Country': 'United Kingdom', 'Product_Categories': 'Accessories', 'Products': 'Fenders', 'Order_Source': 'App Store', 'Year': 'FY 2016', 'Quarter': 'Q3' },
{ 'In_Stock': 29, 'Sold': 92, 'Amount': 146786, 'Country': 'United States', 'Product_Categories': 'Bikes', 'Products': 'Touring Bikes', 'Order_Source': 'Retail Outlets', 'Year': 'FY 2018', 'Quarter': 'Q3' },
{ 'In_Stock': 14, 'Sold': 535, 'Amount': 10165, 'Country': 'United States', 'Product_Categories': 'Bikes', 'Products': 'Mountain Bikes', 'Order_Source': 'App Store', 'Year': 'FY 2017', 'Quarter': 'Q4' },
{ 'In_Stock': 47, 'Sold': 405, 'Amount': 3037.5, 'Country': 'United States', 'Product_Categories': 'Accessories', 'Products': 'Bottles and Cages', 'Order_Source': 'App Store', 'Year': 'FY 2017', 'Quarter': 'Q4' },
];BeforeExport
The Pivot Table component allows users to export data as PDF, Excel, or CSV files using the toolbar options. The beforeExport event lets users customize settings for the exported document before the export process begins. For instance, users can add a header or footer to a PDF document by setting the header and footer properties in the pdfExportProperties object within this event. Similarly, for Excel exports, users can define headers using the excelExportProperties object.
Here’s an example of how to use the beforeExport event to customize headers and footers for both PDF and Excel exports:
import * as React from 'react';
import { PivotViewComponent, Inject, FieldList, CalculatedField, Toolbar, PDFExport, ExcelExport, ConditionalFormatting } from '@syncfusion/ej2-react-pivotview';
import { pivotData } from './datasource';
function App() {
let dataSourceSettings = {
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
dataSource: pivotData,
expandAll: false,
filters: [],
formatSettings: [{ name: 'Amount', format: 'C0' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }]
};
let pivotObj;
let toolbarOptions = ['New', 'Save', 'SaveAs', 'Rename', 'Remove', 'Load',
'Grid', 'Chart', 'Export', 'SubTotal', 'GrandTotal', 'ConditionalFormatting', 'FieldList'];
function saveReport(args) {
let reports = [];
let isSaved = false;
if (localStorage.pivotviewReports && localStorage.pivotviewReports !== "") {
reports = JSON.parse(localStorage.pivotviewReports);
}
if (args.report && args.reportName && args.reportName !== '') {
reports.map(function (item) {
if (args.reportName === item.reportName) {
item.report = args.report;
isSaved = true;
}
});
if (!isSaved) {
reports.push(args);
}
localStorage.pivotviewReports = JSON.stringify(reports);
}
}
function fetchReport(args) {
let reportCollection = [];
let reeportList = [];
if (localStorage.pivotviewReports && localStorage.pivotviewReports !== "") {
reportCollection = JSON.parse(localStorage.pivotviewReports);
}
reportCollection.map(function (item) { reeportList.push(item.reportName); });
args.reportName = reeportList;
}
function loadReport(args) {
let reportCollection = [];
if (localStorage.pivotviewReports && localStorage.pivotviewReports !== "") {
reportCollection = JSON.parse(localStorage.pivotviewReports);
}
reportCollection.map(function (item) {
if (args.reportName === item.reportName) {
args.report = item.report;
}
});
if (args.report) {
pivotObj.dataSourceSettings = JSON.parse(args.report).dataSourceSettings;
}
}
function removeReport(args) {
let reportCollection = [];
if (localStorage.pivotviewReports && localStorage.pivotviewReports !== "") {
reportCollection = JSON.parse(localStorage.pivotviewReports);
}
for (let i = 0; i < reportCollection.length; i++) {
if (reportCollection[i].reportName === args.reportName) {
reportCollection.splice(i, 1);
}
}
if (localStorage.pivotviewReports && localStorage.pivotviewReports !== "") {
localStorage.pivotviewReports = JSON.stringify(reportCollection);
}
}
function renameReport(args) {
let reportCollection = [];
if (localStorage.pivotviewReports && localStorage.pivotviewReports !== "") {
reportCollection = JSON.parse(localStorage.pivotviewReports);
}
reportCollection.map(function (item) { if (args.reportName === item.reportName) {
item.reportName = args.rename;
} });
if (localStorage.pivotviewReports && localStorage.pivotviewReports !== "") {
localStorage.pivotviewReports = JSON.stringify(reportCollection);
}
}
function newReport() {
pivotObj.setProperties({ dataSourceSettings: { columns: [], rows: [], values: [], filters: [] } }, false);
}
function beforeExport(args) {
args.excelExportProperties = {
header: {
headerRows: 2,
rows: [
{ cells: [{ colSpan: 4, value: "Pivot Table", style: { fontColor: '#C67878', fontSize: 20, hAlign: 'Center', bold: true, underline: true } }] }
]
},
footer: {
footerRows: 4,
rows: [
{ cells: [{ colSpan: 4, value: "Thank you for your business!", style: { hAlign: 'Center', bold: true } }] },
{ cells: [{ colSpan: 4, value: "!Visit Again!", style: { hAlign: 'Center', bold: true } }] }
]
}
};
args.pdfExportProperties = {
header: {
fromTop: 0,
height: 130,
contents: [
{
type: 'Text',
value: "Pivot Table",
position: { x: 0, y: 50 },
style: { textBrushColor: '#000000', fontSize: 13, dashStyle: 'Solid', hAlign: 'Center' }
}
]
},
footer: {
fromBottom: 160,
height: 150,
contents: [
{
type: 'PageNumber',
pageNumberType: 'Arabic',
format: 'Page {$current} of {$total}',
position: { x: 0, y: 25 },
style: { textBrushColor: '#02007a', fontSize: 15 }
}
]
}
};
}
return (<PivotViewComponent id='PivotView' ref={d => pivotObj = d} dataSourceSettings={dataSourceSettings} width={'100%'} height={350} showFieldList={true} gridSettings= allowExcelExport={true} allowConditionalFormatting={true} allowPdfExport={true} showToolbar={true} allowCalculatedField={true} displayOption= toolbar={toolbarOptions} newReport={newReport.bind(this)} renameReport={renameReport.bind(this)} removeReport={removeReport.bind(this)} loadReport={loadReport.bind(this)} fetchReport={fetchReport.bind(this)} saveReport={saveReport.bind(this)} beforeExport={beforeExport.bind(this)}><Inject services={[FieldList, CalculatedField, Toolbar, PDFExport, ExcelExport, ConditionalFormatting]}/></PivotViewComponent>);
};
export default App;import * as React from 'react';
import {
PivotViewComponent, Inject, FieldList, CalculatedField,
Toolbar, PDFExport, ExcelExport, ConditionalFormatting, SaveReportArgs,
FetchReportArgs, LoadReportArgs, RemoveReportArgs, RenameReportArgs, BeforeExportEventArgs
} from '@syncfusion/ej2-react-pivotview';
import { DataSourceSettingsModel } from '@syncfusion/ej2-pivotview/src/model/datasourcesettings-model';
import { pivotData } from './datasource';
function App() {
let dataSourceSettings: DataSourceSettingsModel = {
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
dataSource: pivotData as IDataSet[],
expandAll: false,
filters: [],
formatSettings: [{ name: 'Amount', format: 'C0' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }]
};
let pivotObj: PivotViewComponent;
let toolbarOptions: any = ['New', 'Save', 'SaveAs', 'Rename', 'Remove', 'Load',
'Grid', 'Chart', 'Export', 'SubTotal', 'GrandTotal', 'ConditionalFormatting', 'FieldList'];
function saveReport(args: any): void {
let reports: SaveReportArgs[] = [];
let isSaved: boolean = false;
if (localStorage.pivotviewReports && localStorage.pivotviewReports !== "") {
reports = JSON.parse(localStorage.pivotviewReports);
}
if (args.report && args.reportName && args.reportName !== '') {
reports.map(function (item: any): any {
if (args.reportName === item.reportName) {
item.report = args.report; isSaved = true;
}
});
if (!isSaved) {
reports.push(args);
}
localStorage.pivotviewReports = JSON.stringify(reports);
}
}
function fetchReport(args: FetchReportArgs): void {
let reportCollection: string[] = [];
let reeportList: string[] = [];
if (localStorage.pivotviewReports && localStorage.pivotviewReports !== "") {
reportCollection = JSON.parse(localStorage.pivotviewReports);
}
reportCollection.map(function (item: any): void { reeportList.push(item.reportName); });
args.reportName = reeportList;
}
function loadReport(args: LoadReportArgs): void {
let reportCollection: string[] = [];
if (localStorage.pivotviewReports && localStorage.pivotviewReports !== "") {
reportCollection = JSON.parse(localStorage.pivotviewReports);
}
reportCollection.map(function (item: any): void {
if (args.reportName === item.reportName) {
args.report = item.report;
}
});
if (args.report) {
pivotObj.dataSourceSettings = JSON.parse(args.report).dataSourceSettings;
}
}
function removeReport(args: RemoveReportArgs): void {
let reportCollection: any[] = [];
if (localStorage.pivotviewReports && localStorage.pivotviewReports !== "") {
reportCollection = JSON.parse(localStorage.pivotviewReports);
}
for (let i: number = 0; i < reportCollection.length; i++) {
if (reportCollection[i].reportName === args.reportName) {
reportCollection.splice(i, 1);
}
}
if (localStorage.pivotviewReports && localStorage.pivotviewReports !== "") {
localStorage.pivotviewReports = JSON.stringify(reportCollection);
}
}
function renameReport(args: RenameReportArgs): void {
let reportCollection: string[] = [];
if (localStorage.pivotviewReports && localStorage.pivotviewReports !== "") {
reportCollection = JSON.parse(localStorage.pivotviewReports);
}
reportCollection.map(function (item: any): any { if (args.reportName === item.reportName) { item.reportName = args.rename; } });
if (localStorage.pivotviewReports && localStorage.pivotviewReports !== "") {
localStorage.pivotviewReports = JSON.stringify(reportCollection);
}
}
function newReport(): void {
pivotObj.setProperties({ dataSourceSettings: { columns: [], rows: [], values: [], filters: [] } }, false);
}
function beforeExport(args: BeforeExportEventArgs): void {
args.excelExportProperties = {
header: {
headerRows: 2,
rows: [
{ cells: [{ colSpan: 4, value: "Pivot Table", style: { fontColor: '#C67878', fontSize: 20, hAlign: 'Center', bold: true, underline: true } }] }
]
},
footer: {
footerRows: 4,
rows: [
{ cells: [{ colSpan: 4, value: "Thank you for your business!", style: { hAlign: 'Center', bold: true } }] },
{ cells: [{ colSpan: 4, value: "!Visit Again!", style: { hAlign: 'Center', bold: true } }] }
]
}
};
args.pdfExportProperties = {
header: {
fromTop: 0,
height: 130,
contents: [
{
type: 'Text',
value: "Pivot Table",
position: { x: 0, y: 50 },
style: { textBrushColor: '#000000', fontSize: 13, dashStyle:'Solid',hAlign:'Center' }
}
]
},
footer: {
fromBottom: 160,
height: 150,
contents: [
{
type: 'PageNumber',
pageNumberType: 'Arabic',
format: 'Page {$current} of {$total}',
position: { x: 0, y: 25 },
style: { textBrushColor: '#02007a', fontSize: 15 }
}
]
}
};
}
return (<PivotViewComponent id='PivotView' ref={ (d: PivotViewComponent) => pivotObj = d } dataSourceSettings={dataSourceSettings} width={'100%'} height={350} showFieldList={true} gridSettings= allowExcelExport={true} allowConditionalFormatting={true} allowPdfExport={true} showToolbar={true} allowCalculatedField={true} displayOption= toolbar={toolbarOptions} newReport={newReport.bind(this)} renameReport={renameReport.bind(this)} removeReport={removeReport.bind(this)} loadReport={loadReport.bind(this)} fetchReport={fetchReport.bind(this)} saveReport={saveReport.bind(this)} beforeExport={beforeExport.bind(this)}><Inject services={[FieldList, CalculatedField, Toolbar, PDFExport, ExcelExport, ConditionalFormatting]} /></PivotViewComponent>);
};
export default App;export let pivotData: object[] = [
{ 'In_Stock': 34, 'Sold': 51, 'Amount': 383, 'Country': 'France', 'Product_Categories': 'Accessories', 'Products': 'Bottles and Cages', 'Order_Source': 'Retail Outlets', 'Year': 'FY 2015', 'Quarter': 'Q1' },
{ 'In_Stock': 4, 'Sold': 423, 'Amount': 3595.5, 'Country': 'France', 'Product_Categories': 'Accessories', 'Products': 'Cleaners', 'Order_Source': 'Sales Person', 'Year': 'FY 2016', 'Quarter': 'Q1' },
{ 'In_Stock': 11, 'Sold': 19, 'Amount': 85.5, 'Country': 'France', 'Product_Categories': 'Bikes', 'Products': 'Touring Bikes', 'Order_Source': 'Retail Outlets', 'Year': 'FY 2017', 'Quarter': 'Q4' },
{ 'In_Stock': 10, 'Sold': 64, 'Amount': 320, 'Country': 'France', 'Product_Categories': 'Bikes', 'Products': 'Mountain Bikes', 'Order_Source': 'Sales Person', 'Year': 'FY 2018', 'Quarter': 'Q4' },
{ 'In_Stock': 2, 'Sold': 141, 'Amount': 1692, 'Country': 'France', 'Product_Categories': 'Clothing', 'Products': 'Jerseys', 'Order_Source': 'Sales Person', 'Year': 'FY 2015', 'Quarter': 'Q1' },
{ 'In_Stock': 30, 'Sold': 332, 'Amount': 3735, 'Country': 'France', 'Product_Categories': 'Clothing', 'Products': 'Shorts', 'Order_Source': 'Teleshopping', 'Year': 'FY 2016', 'Quarter': 'Q1' },
{ 'In_Stock': 9, 'Sold': 353, 'Amount': 3000.5, 'Country': 'Germany', 'Product_Categories': 'Clothing', 'Products': 'Vests', 'Order_Source': 'Sales Person', 'Year': 'FY 2015', 'Quarter': 'Q1' },
{ 'In_Stock': 32, 'Sold': 269, 'Amount': 1345, 'Country': 'Germany', 'Product_Categories': 'Accessories', 'Products': 'Helmets', 'Order_Source': 'Sales Person', 'Year': 'FY 2016', 'Quarter': 'Q1' },
{ 'In_Stock': 31, 'Sold': 73, 'Amount': 1387, 'Country': 'Germany', 'Product_Categories': 'Accessories', 'Products': 'Tires and Tubes', 'Order_Source': 'App Store', 'Year': 'FY 2017', 'Quarter': 'Q1' },
{ 'In_Stock': 19, 'Sold': 279, 'Amount': 205363, 'Country': 'Germany', 'Product_Categories': 'Bikes', 'Products': 'Road Bikes', 'Order_Source': 'App Store', 'Year': 'FY 2018', 'Quarter': 'Q1' },
{ 'In_Stock': 41, 'Sold': 82, 'Amount': 922.5, 'Country': 'Germany', 'Product_Categories': 'Bikes', 'Products': 'Mountain Bikes', 'Order_Source': 'Teleshopping', 'Year': 'FY 2017', 'Quarter': 'Q1' },
{ 'In_Stock': 15, 'Sold': 188, 'Amount': 1457, 'Country': 'Germany', 'Product_Categories': 'Accessories', 'Products': 'Bottles and Cages', 'Order_Source': 'Teleshopping', 'Year': 'FY 2018', 'Quarter': 'Q1' },
{ 'In_Stock': 31, 'Sold': 78, 'Amount': 1677, 'Country': 'United Kingdom', 'Product_Categories': 'Accessories', 'Products': 'Bottles and Cages', 'Order_Source': 'Retail Outlets', 'Year': 'FY 2015', 'Quarter': 'Q3' },
{ 'In_Stock': 46, 'Sold': 393, 'Amount': 6681, 'Country': 'United Kingdom', 'Product_Categories': 'Bikes', 'Products': 'Mountain Bikes', 'Order_Source': 'Sales Person', 'Year': 'FY 2016', 'Quarter': 'Q3' },
{ 'In_Stock': 35, 'Sold': 61, 'Amount': 991.25, 'Country': 'United Kingdom', 'Product_Categories': 'Accessories', 'Products': 'Fenders', 'Order_Source': 'Teleshopping', 'Year': 'FY 2017', 'Quarter': 'Q1' },
{ 'In_Stock': 34, 'Sold': 271, 'Amount': 4336, 'Country': 'United Kingdom', 'Product_Categories': 'Bikes', 'Products': 'Touring Bikes', 'Order_Source': 'App Store', 'Year': 'FY 2018', 'Quarter': 'Q1' },
{ 'In_Stock': 48, 'Sold': 361, 'Amount': 10469, 'Country': 'United Kingdom', 'Product_Categories': 'Clothing', 'Products': 'Shorts', 'Order_Source': 'Sales Person', 'Year': 'FY 2015', 'Quarter': 'Q1' },
{ 'In_Stock': 20, 'Sold': 464, 'Amount': 13108, 'Country': 'United Kingdom', 'Product_Categories': 'Clothing', 'Products': 'Jerseys', 'Order_Source': 'Teleshopping', 'Year': 'FY 2017', 'Quarter': 'Q1' },
{ 'In_Stock': 45, 'Sold': 257, 'Amount': 28784, 'Country': 'United States', 'Product_Categories': 'Clothing', 'Products': 'Vests', 'Order_Source': 'Sales Person', 'Year': 'FY 2015', 'Quarter': 'Q4' },
{ 'In_Stock': 5, 'Sold': 333, 'Amount': 2081.25, 'Country': 'United States', 'Product_Categories': 'Clothing', 'Products': 'Gloves', 'Order_Source': 'Teleshopping', 'Year': 'FY 2016', 'Quarter': 'Q4' },
{ 'In_Stock': 47, 'Sold': 252, 'Amount': 401940, 'Country': 'United Kingdom', 'Product_Categories': 'Accessories', 'Products': 'Helmets', 'Order_Source': 'App Store', 'Year': 'FY 2018', 'Quarter': 'Q1' },
{ 'In_Stock': 38, 'Sold': 287, 'Amount': 457765, 'Country': 'United Kingdom', 'Product_Categories': 'Accessories', 'Products': 'Fenders', 'Order_Source': 'App Store', 'Year': 'FY 2016', 'Quarter': 'Q3' },
{ 'In_Stock': 29, 'Sold': 92, 'Amount': 146786, 'Country': 'United States', 'Product_Categories': 'Bikes', 'Products': 'Touring Bikes', 'Order_Source': 'Retail Outlets', 'Year': 'FY 2018', 'Quarter': 'Q3' },
{ 'In_Stock': 14, 'Sold': 535, 'Amount': 10165, 'Country': 'United States', 'Product_Categories': 'Bikes', 'Products': 'Mountain Bikes', 'Order_Source': 'App Store', 'Year': 'FY 2017', 'Quarter': 'Q4' },
{ 'In_Stock': 47, 'Sold': 405, 'Amount': 3037.5, 'Country': 'United States', 'Product_Categories': 'Accessories', 'Products': 'Bottles and Cages', 'Order_Source': 'App Store', 'Year': 'FY 2017', 'Quarter': 'Q4' },
];ActionBegin
The actionBegin event triggers when a user starts an action in the toolbar, such as switching between the pivot table and pivot chart, changing chart types, applying conditional formatting, or exporting data. This event helps users identify the action being performed and provides options to control it. It includes the following parameters:
-
dataSourceSettings: Contains the current report settings of the pivot table, including the data source, rows, columns, values, filters, and format settings. -
actionName: Indicates the name of the action being performed. Below is a list of toolbar actions and their corresponding names:Action Action Name New report Add new report Save report Save current report Save as report Save as current report Rename report Rename current report Remove report Remove current report Report change Report change Conditional Formatting Open conditional formatting dialog Number Formatting Open number formatting dialog Export menu PDF export, Excel export, CSV export Show Fieldlist Open field list Show Table Show table view Chart menu Show chart view Sub-totals menu Hide sub-totals, Show row sub-totals, Show column sub-totals, Show sub-totals Grand totals menu Hide grand totals, Show row grand totals, Show column grand totals, Show grand totals -
cancel: Allows users to stop the current action by setting this option to true.
In the example below, the actionBegin event is used to prevent the “Add new report” and “Save current report” actions by setting args.cancel to true. This stops these specific toolbar actions from proceeding. The code demonstrates how to control toolbar interactions effectively.
import * as React from 'react';
import { PivotViewComponent, Inject, FieldList, CalculatedField, Toolbar, PDFExport, ExcelExport, ConditionalFormatting, NumberFormatting } from '@syncfusion/ej2-react-pivotview';
import { pivotData } from './datasource';
function App() {
let dataSourceSettings = {
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
dataSource: pivotData,
expandAll: false,
filters: [],
drilledMembers: [{ name: 'Country', items: ['France'] }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }]
};
let pivotObj;
let toolbarOptions = ['New', 'Save', 'SaveAs', 'Rename', 'Remove', 'Load',
'Grid', 'Chart', 'Export', 'SubTotal', 'GrandTotal', 'ConditionalFormatting', 'NumberFormatting', 'FieldList'];
return (<PivotViewComponent id='PivotView' ref={d => pivotObj = d} dataSourceSettings={dataSourceSettings} width={'100%'} height={350} actionBegin={actionBegin.bind(this)} showFieldList={true} gridSettings= allowExcelExport={true} allowConditionalFormatting={true} allowNumberFormatting={true} allowPdfExport={true} showToolbar={true} allowCalculatedField={true} displayOption= toolbar={toolbarOptions}><Inject services={[FieldList, CalculatedField, Toolbar, PDFExport, ExcelExport, ConditionalFormatting, NumberFormatting]}/></PivotViewComponent>);
function actionBegin(args) {
if (args.actionName == 'Add new report' || args.actionName == 'Save current report') {
args.cancel = true;
}
}
};
export default App;import * as React from 'react';
import {
PivotViewComponent, Inject, FieldList, CalculatedField,
Toolbar, PDFExport, ExcelExport, ConditionalFormatting, SaveReportArgs,
FetchReportArgs, LoadReportArgs, RemoveReportArgs, RenameReportArgs, NumberFormatting, PivotActionBeginEventArgs
} from '@syncfusion/ej2-react-pivotview';
import { DataSourceSettingsModel } from '@syncfusion/ej2-pivotview/src/model/datasourcesettings-model';
import { pivotData } from './datasource';
function App() {
let dataSourceSettings: DataSourceSettingsModel = {
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
dataSource: pivotData as IDataSet[],
expandAll: false,
filters: [],
drilledMembers: [{ name: 'Country', items: ['France'] }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }]
};
let pivotObj: PivotViewComponent;
let toolbarOptions: any = ['New', 'Save', 'SaveAs', 'Rename', 'Remove', 'Load',
'Grid', 'Chart', 'Export', 'SubTotal', 'GrandTotal', 'ConditionalFormatting', 'NumberFormatting', 'FieldList'];
return (<PivotViewComponent id='PivotView' ref={ (d: PivotViewComponent) => pivotObj = d } dataSourceSettings={dataSourceSettings} width={'100%'} height={350} actionBegin={actionBegin.bind(this)} showFieldList={true} gridSettings= allowExcelExport={true} allowConditionalFormatting={true} allowNumberFormatting={true} allowPdfExport={true} showToolbar={true} allowCalculatedField={true} displayOption= toolbar={toolbarOptions}><Inject services={[FieldList, CalculatedField, Toolbar, PDFExport, ExcelExport, ConditionalFormatting, NumberFormatting]} /></PivotViewComponent>);
function actionBegin(args: PivotActionBeginEventArgs): void {
if (args.actionName == 'Add new report' || args.actionName == 'Save current report') {
args.cancel = true;
}
}
};
export default App;export let pivotData = [
{ 'In_Stock': 34, 'Sold': 51, 'Amount': 383, 'Country': 'France', 'Product_Categories': 'Accessories', 'Products': 'Bottles and Cages', 'Order_Source': 'Retail Outlets', 'Year': 'FY 2015', 'Quarter': 'Q1' },
{ 'In_Stock': 4, 'Sold': 423, 'Amount': 3595.5, 'Country': 'France', 'Product_Categories': 'Accessories', 'Products': 'Cleaners', 'Order_Source': 'Sales Person', 'Year': 'FY 2016', 'Quarter': 'Q1' },
{ 'In_Stock': 11, 'Sold': 19, 'Amount': 85.5, 'Country': 'France', 'Product_Categories': 'Bikes', 'Products': 'Touring Bikes', 'Order_Source': 'Retail Outlets', 'Year': 'FY 2017', 'Quarter': 'Q4' },
{ 'In_Stock': 10, 'Sold': 64, 'Amount': 320, 'Country': 'France', 'Product_Categories': 'Bikes', 'Products': 'Mountain Bikes', 'Order_Source': 'Sales Person', 'Year': 'FY 2018', 'Quarter': 'Q4' },
{ 'In_Stock': 2, 'Sold': 141, 'Amount': 1692, 'Country': 'France', 'Product_Categories': 'Clothing', 'Products': 'Jerseys', 'Order_Source': 'Sales Person', 'Year': 'FY 2015', 'Quarter': 'Q1' },
{ 'In_Stock': 30, 'Sold': 332, 'Amount': 3735, 'Country': 'France', 'Product_Categories': 'Clothing', 'Products': 'Shorts', 'Order_Source': 'Teleshopping', 'Year': 'FY 2016', 'Quarter': 'Q1' },
{ 'In_Stock': 9, 'Sold': 353, 'Amount': 3000.5, 'Country': 'Germany', 'Product_Categories': 'Clothing', 'Products': 'Vests', 'Order_Source': 'Sales Person', 'Year': 'FY 2015', 'Quarter': 'Q1' },
{ 'In_Stock': 32, 'Sold': 269, 'Amount': 1345, 'Country': 'Germany', 'Product_Categories': 'Accessories', 'Products': 'Helmets', 'Order_Source': 'Sales Person', 'Year': 'FY 2016', 'Quarter': 'Q1' },
{ 'In_Stock': 31, 'Sold': 73, 'Amount': 1387, 'Country': 'Germany', 'Product_Categories': 'Accessories', 'Products': 'Tires and Tubes', 'Order_Source': 'App Store', 'Year': 'FY 2017', 'Quarter': 'Q1' },
{ 'In_Stock': 19, 'Sold': 279, 'Amount': 205363, 'Country': 'Germany', 'Product_Categories': 'Bikes', 'Products': 'Road Bikes', 'Order_Source': 'App Store', 'Year': 'FY 2018', 'Quarter': 'Q1' },
{ 'In_Stock': 41, 'Sold': 82, 'Amount': 922.5, 'Country': 'Germany', 'Product_Categories': 'Bikes', 'Products': 'Mountain Bikes', 'Order_Source': 'Teleshopping', 'Year': 'FY 2017', 'Quarter': 'Q1' },
{ 'In_Stock': 15, 'Sold': 188, 'Amount': 1457, 'Country': 'Germany', 'Product_Categories': 'Accessories', 'Products': 'Bottles and Cages', 'Order_Source': 'Teleshopping', 'Year': 'FY 2018', 'Quarter': 'Q1' },
{ 'In_Stock': 31, 'Sold': 78, 'Amount': 1677, 'Country': 'United Kingdom', 'Product_Categories': 'Accessories', 'Products': 'Bottles and Cages', 'Order_Source': 'Retail Outlets', 'Year': 'FY 2015', 'Quarter': 'Q3' },
{ 'In_Stock': 46, 'Sold': 393, 'Amount': 6681, 'Country': 'United Kingdom', 'Product_Categories': 'Bikes', 'Products': 'Mountain Bikes', 'Order_Source': 'Sales Person', 'Year': 'FY 2016', 'Quarter': 'Q3' },
{ 'In_Stock': 35, 'Sold': 61, 'Amount': 991.25, 'Country': 'United Kingdom', 'Product_Categories': 'Accessories', 'Products': 'Fenders', 'Order_Source': 'Teleshopping', 'Year': 'FY 2017', 'Quarter': 'Q1' },
{ 'In_Stock': 34, 'Sold': 271, 'Amount': 4336, 'Country': 'United Kingdom', 'Product_Categories': 'Bikes', 'Products': 'Touring Bikes', 'Order_Source': 'App Store', 'Year': 'FY 2018', 'Quarter': 'Q1' },
{ 'In_Stock': 48, 'Sold': 361, 'Amount': 10469, 'Country': 'United Kingdom', 'Product_Categories': 'Clothing', 'Products': 'Shorts', 'Order_Source': 'Sales Person', 'Year': 'FY 2015', 'Quarter': 'Q1' },
{ 'In_Stock': 20, 'Sold': 464, 'Amount': 13108, 'Country': 'United Kingdom', 'Product_Categories': 'Clothing', 'Products': 'Jerseys', 'Order_Source': 'Teleshopping', 'Year': 'FY 2017', 'Quarter': 'Q1' },
{ 'In_Stock': 45, 'Sold': 257, 'Amount': 28784, 'Country': 'United States', 'Product_Categories': 'Clothing', 'Products': 'Vests', 'Order_Source': 'Sales Person', 'Year': 'FY 2015', 'Quarter': 'Q4' },
{ 'In_Stock': 5, 'Sold': 333, 'Amount': 2081.25, 'Country': 'United States', 'Product_Categories': 'Clothing', 'Products': 'Gloves', 'Order_Source': 'Teleshopping', 'Year': 'FY 2016', 'Quarter': 'Q4' },
{ 'In_Stock': 47, 'Sold': 252, 'Amount': 401940, 'Country': 'United Kingdom', 'Product_Categories': 'Accessories', 'Products': 'Helmets', 'Order_Source': 'App Store', 'Year': 'FY 2018', 'Quarter': 'Q1' },
{ 'In_Stock': 38, 'Sold': 287, 'Amount': 457765, 'Country': 'United Kingdom', 'Product_Categories': 'Accessories', 'Products': 'Fenders', 'Order_Source': 'App Store', 'Year': 'FY 2016', 'Quarter': 'Q3' },
{ 'In_Stock': 29, 'Sold': 92, 'Amount': 146786, 'Country': 'United States', 'Product_Categories': 'Bikes', 'Products': 'Touring Bikes', 'Order_Source': 'Retail Outlets', 'Year': 'FY 2018', 'Quarter': 'Q3' },
{ 'In_Stock': 14, 'Sold': 535, 'Amount': 10165, 'Country': 'United States', 'Product_Categories': 'Bikes', 'Products': 'Mountain Bikes', 'Order_Source': 'App Store', 'Year': 'FY 2017', 'Quarter': 'Q4' },
{ 'In_Stock': 47, 'Sold': 405, 'Amount': 3037.5, 'Country': 'United States', 'Product_Categories': 'Accessories', 'Products': 'Bottles and Cages', 'Order_Source': 'App Store', 'Year': 'FY 2017', 'Quarter': 'Q4' },
];export let pivotData: object[] = [
{ 'In_Stock': 34, 'Sold': 51, 'Amount': 383, 'Country': 'France', 'Product_Categories': 'Accessories', 'Products': 'Bottles and Cages', 'Order_Source': 'Retail Outlets', 'Year': 'FY 2015', 'Quarter': 'Q1' },
{ 'In_Stock': 4, 'Sold': 423, 'Amount': 3595.5, 'Country': 'France', 'Product_Categories': 'Accessories', 'Products': 'Cleaners', 'Order_Source': 'Sales Person', 'Year': 'FY 2016', 'Quarter': 'Q1' },
{ 'In_Stock': 11, 'Sold': 19, 'Amount': 85.5, 'Country': 'France', 'Product_Categories': 'Bikes', 'Products': 'Touring Bikes', 'Order_Source': 'Retail Outlets', 'Year': 'FY 2017', 'Quarter': 'Q4' },
{ 'In_Stock': 10, 'Sold': 64, 'Amount': 320, 'Country': 'France', 'Product_Categories': 'Bikes', 'Products': 'Mountain Bikes', 'Order_Source': 'Sales Person', 'Year': 'FY 2018', 'Quarter': 'Q4' },
{ 'In_Stock': 2, 'Sold': 141, 'Amount': 1692, 'Country': 'France', 'Product_Categories': 'Clothing', 'Products': 'Jerseys', 'Order_Source': 'Sales Person', 'Year': 'FY 2015', 'Quarter': 'Q1' },
{ 'In_Stock': 30, 'Sold': 332, 'Amount': 3735, 'Country': 'France', 'Product_Categories': 'Clothing', 'Products': 'Shorts', 'Order_Source': 'Teleshopping', 'Year': 'FY 2016', 'Quarter': 'Q1' },
{ 'In_Stock': 9, 'Sold': 353, 'Amount': 3000.5, 'Country': 'Germany', 'Product_Categories': 'Clothing', 'Products': 'Vests', 'Order_Source': 'Sales Person', 'Year': 'FY 2015', 'Quarter': 'Q1' },
{ 'In_Stock': 32, 'Sold': 269, 'Amount': 1345, 'Country': 'Germany', 'Product_Categories': 'Accessories', 'Products': 'Helmets', 'Order_Source': 'Sales Person', 'Year': 'FY 2016', 'Quarter': 'Q1' },
{ 'In_Stock': 31, 'Sold': 73, 'Amount': 1387, 'Country': 'Germany', 'Product_Categories': 'Accessories', 'Products': 'Tires and Tubes', 'Order_Source': 'App Store', 'Year': 'FY 2017', 'Quarter': 'Q1' },
{ 'In_Stock': 19, 'Sold': 279, 'Amount': 205363, 'Country': 'Germany', 'Product_Categories': 'Bikes', 'Products': 'Road Bikes', 'Order_Source': 'App Store', 'Year': 'FY 2018', 'Quarter': 'Q1' },
{ 'In_Stock': 41, 'Sold': 82, 'Amount': 922.5, 'Country': 'Germany', 'Product_Categories': 'Bikes', 'Products': 'Mountain Bikes', 'Order_Source': 'Teleshopping', 'Year': 'FY 2017', 'Quarter': 'Q1' },
{ 'In_Stock': 15, 'Sold': 188, 'Amount': 1457, 'Country': 'Germany', 'Product_Categories': 'Accessories', 'Products': 'Bottles and Cages', 'Order_Source': 'Teleshopping', 'Year': 'FY 2018', 'Quarter': 'Q1' },
{ 'In_Stock': 31, 'Sold': 78, 'Amount': 1677, 'Country': 'United Kingdom', 'Product_Categories': 'Accessories', 'Products': 'Bottles and Cages', 'Order_Source': 'Retail Outlets', 'Year': 'FY 2015', 'Quarter': 'Q3' },
{ 'In_Stock': 46, 'Sold': 393, 'Amount': 6681, 'Country': 'United Kingdom', 'Product_Categories': 'Bikes', 'Products': 'Mountain Bikes', 'Order_Source': 'Sales Person', 'Year': 'FY 2016', 'Quarter': 'Q3' },
{ 'In_Stock': 35, 'Sold': 61, 'Amount': 991.25, 'Country': 'United Kingdom', 'Product_Categories': 'Accessories', 'Products': 'Fenders', 'Order_Source': 'Teleshopping', 'Year': 'FY 2017', 'Quarter': 'Q1' },
{ 'In_Stock': 34, 'Sold': 271, 'Amount': 4336, 'Country': 'United Kingdom', 'Product_Categories': 'Bikes', 'Products': 'Touring Bikes', 'Order_Source': 'App Store', 'Year': 'FY 2018', 'Quarter': 'Q1' },
{ 'In_Stock': 48, 'Sold': 361, 'Amount': 10469, 'Country': 'United Kingdom', 'Product_Categories': 'Clothing', 'Products': 'Shorts', 'Order_Source': 'Sales Person', 'Year': 'FY 2015', 'Quarter': 'Q1' },
{ 'In_Stock': 20, 'Sold': 464, 'Amount': 13108, 'Country': 'United Kingdom', 'Product_Categories': 'Clothing', 'Products': 'Jerseys', 'Order_Source': 'Teleshopping', 'Year': 'FY 2017', 'Quarter': 'Q1' },
{ 'In_Stock': 45, 'Sold': 257, 'Amount': 28784, 'Country': 'United States', 'Product_Categories': 'Clothing', 'Products': 'Vests', 'Order_Source': 'Sales Person', 'Year': 'FY 2015', 'Quarter': 'Q4' },
{ 'In_Stock': 5, 'Sold': 333, 'Amount': 2081.25, 'Country': 'United States', 'Product_Categories': 'Clothing', 'Products': 'Gloves', 'Order_Source': 'Teleshopping', 'Year': 'FY 2016', 'Quarter': 'Q4' },
{ 'In_Stock': 47, 'Sold': 252, 'Amount': 401940, 'Country': 'United Kingdom', 'Product_Categories': 'Accessories', 'Products': 'Helmets', 'Order_Source': 'App Store', 'Year': 'FY 2018', 'Quarter': 'Q1' },
{ 'In_Stock': 38, 'Sold': 287, 'Amount': 457765, 'Country': 'United Kingdom', 'Product_Categories': 'Accessories', 'Products': 'Fenders', 'Order_Source': 'App Store', 'Year': 'FY 2016', 'Quarter': 'Q3' },
{ 'In_Stock': 29, 'Sold': 92, 'Amount': 146786, 'Country': 'United States', 'Product_Categories': 'Bikes', 'Products': 'Touring Bikes', 'Order_Source': 'Retail Outlets', 'Year': 'FY 2018', 'Quarter': 'Q3' },
{ 'In_Stock': 14, 'Sold': 535, 'Amount': 10165, 'Country': 'United States', 'Product_Categories': 'Bikes', 'Products': 'Mountain Bikes', 'Order_Source': 'App Store', 'Year': 'FY 2017', 'Quarter': 'Q4' },
{ 'In_Stock': 47, 'Sold': 405, 'Amount': 3037.5, 'Country': 'United States', 'Product_Categories': 'Accessories', 'Products': 'Bottles and Cages', 'Order_Source': 'App Store', 'Year': 'FY 2017', 'Quarter': 'Q4' },
];ActionComplete
The actionComplete event triggers after a toolbar action, such as switching between a pivot table and pivot chart, changing chart types, applying conditional formatting, or exporting data, is completed. This event helps users track the completion of these actions at runtime. It includes the following parameters:
-
dataSourceSettings: Contains the current data source settings, including the input data, rows, columns, values, filters, and format settings. -
actionName: Indicates the name of the completed action. The table below lists the toolbar actions and their corresponding names:Action Action Name New report New report added Save report Report saved Save as report Report re-saved Rename report Report renamed Remove report Report removed Report change Report changed Conditional Formatting Conditionally formatted Number Formatting Number formatted Export menu PDF exported, Excel exported, CSV exported Show Fieldlist Field list closed Show Table Table view shown Sub-totals menu Sub-totals hidden, Row sub-totals shown, Column sub-totals shown, Sub-totals shown Grand totals menu Grand totals hidden, Row grand totals shown, Column grand totals shown, Grand totals shown -
actionInfo: Provides specific details about the completed action, such as the report name when adding a new report.
import * as React from 'react';
import { PivotViewComponent, Inject, FieldList, CalculatedField, Toolbar, PDFExport, ExcelExport, ConditionalFormatting, NumberFormatting } from '@syncfusion/ej2-react-pivotview';
import { pivotData } from './datasource';
function App() {
let dataSourceSettings = {
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
dataSource: pivotData,
expandAll: false,
filters: [],
drilledMembers: [{ name: 'Country', items: ['France'] }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }]
};
let pivotObj;
let toolbarOptions = ['New', 'Save', 'SaveAs', 'Rename', 'Remove', 'Load',
'Grid', 'Chart', 'Export', 'SubTotal', 'GrandTotal', 'ConditionalFormatting', 'NumberFormatting', 'FieldList'];
return (<PivotViewComponent id='PivotView' ref={d => pivotObj = d} dataSourceSettings={dataSourceSettings} width={'100%'} height={350} showFieldList={true} gridSettings= allowExcelExport={true} allowConditionalFormatting={true} allowNumberFormatting={true} allowPdfExport={true} showToolbar={true} allowCalculatedField={true} displayOption= actionComplete={actionComplete.bind(this)} toolbar={toolbarOptions}><Inject services={[FieldList, CalculatedField, Toolbar, PDFExport, ExcelExport, ConditionalFormatting, NumberFormatting]}/></PivotViewComponent>);
function actionComplete(args) {
if (args.actionName == 'New report added' || args.actionName == 'Report saved') {
// Triggers when the toolbar UI actions such as add new report and save current report icon are completed.
}
}
};
export default App;import * as React from 'react';
import {
PivotViewComponent, Inject, FieldList, CalculatedField,
Toolbar, PDFExport, ExcelExport, ConditionalFormatting, SaveReportArgs,
FetchReportArgs, LoadReportArgs, RemoveReportArgs, RenameReportArgs, NumberFormatting, PivotActionCompleteEventArgs
} from '@syncfusion/ej2-react-pivotview';
import { DataSourceSettingsModel } from '@syncfusion/ej2-pivotview/src/model/datasourcesettings-model';
import { pivotData } from './datasource';
function App() {
let dataSourceSettings: DataSourceSettingsModel = {
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
dataSource: pivotData as IDataSet[],
expandAll: false,
filters: [],
drilledMembers: [{ name: 'Country', items: ['France'] }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }]
};
let pivotObj: PivotViewComponent;
let toolbarOptions: any = ['New', 'Save', 'SaveAs', 'Rename', 'Remove', 'Load',
'Grid', 'Chart', 'Export', 'SubTotal', 'GrandTotal', 'ConditionalFormatting', 'NumberFormatting', 'FieldList'];
return (<PivotViewComponent id='PivotView' ref={ (d: PivotViewComponent) => pivotObj = d } dataSourceSettings={dataSourceSettings} width={'100%'} height={350} showFieldList={true} gridSettings= allowExcelExport={true} allowConditionalFormatting={true} allowNumberFormatting={true} allowPdfExport={true} showToolbar={true} allowCalculatedField={true} displayOption= actionComplete={actionComplete.bind(this)} toolbar={toolbarOptions}><Inject services={[FieldList, CalculatedField, Toolbar, PDFExport, ExcelExport, ConditionalFormatting, NumberFormatting]} /></PivotViewComponent>);
function actionComplete(args: PivotActionCompleteEventArgs): void {
if (args.actionName == 'New report added' || args.actionName == 'Report saved') {
// Triggers when the toolbar UI actions such as add new report and save current report icon are completed.
}
}
};
export default App;export let pivotData = [
{ 'In_Stock': 34, 'Sold': 51, 'Amount': 383, 'Country': 'France', 'Product_Categories': 'Accessories', 'Products': 'Bottles and Cages', 'Order_Source': 'Retail Outlets', 'Year': 'FY 2015', 'Quarter': 'Q1' },
{ 'In_Stock': 4, 'Sold': 423, 'Amount': 3595.5, 'Country': 'France', 'Product_Categories': 'Accessories', 'Products': 'Cleaners', 'Order_Source': 'Sales Person', 'Year': 'FY 2016', 'Quarter': 'Q1' },
{ 'In_Stock': 11, 'Sold': 19, 'Amount': 85.5, 'Country': 'France', 'Product_Categories': 'Bikes', 'Products': 'Touring Bikes', 'Order_Source': 'Retail Outlets', 'Year': 'FY 2017', 'Quarter': 'Q4' },
{ 'In_Stock': 10, 'Sold': 64, 'Amount': 320, 'Country': 'France', 'Product_Categories': 'Bikes', 'Products': 'Mountain Bikes', 'Order_Source': 'Sales Person', 'Year': 'FY 2018', 'Quarter': 'Q4' },
{ 'In_Stock': 2, 'Sold': 141, 'Amount': 1692, 'Country': 'France', 'Product_Categories': 'Clothing', 'Products': 'Jerseys', 'Order_Source': 'Sales Person', 'Year': 'FY 2015', 'Quarter': 'Q1' },
{ 'In_Stock': 30, 'Sold': 332, 'Amount': 3735, 'Country': 'France', 'Product_Categories': 'Clothing', 'Products': 'Shorts', 'Order_Source': 'Teleshopping', 'Year': 'FY 2016', 'Quarter': 'Q1' },
{ 'In_Stock': 9, 'Sold': 353, 'Amount': 3000.5, 'Country': 'Germany', 'Product_Categories': 'Clothing', 'Products': 'Vests', 'Order_Source': 'Sales Person', 'Year': 'FY 2015', 'Quarter': 'Q1' },
{ 'In_Stock': 32, 'Sold': 269, 'Amount': 1345, 'Country': 'Germany', 'Product_Categories': 'Accessories', 'Products': 'Helmets', 'Order_Source': 'Sales Person', 'Year': 'FY 2016', 'Quarter': 'Q1' },
{ 'In_Stock': 31, 'Sold': 73, 'Amount': 1387, 'Country': 'Germany', 'Product_Categories': 'Accessories', 'Products': 'Tires and Tubes', 'Order_Source': 'App Store', 'Year': 'FY 2017', 'Quarter': 'Q1' },
{ 'In_Stock': 19, 'Sold': 279, 'Amount': 205363, 'Country': 'Germany', 'Product_Categories': 'Bikes', 'Products': 'Road Bikes', 'Order_Source': 'App Store', 'Year': 'FY 2018', 'Quarter': 'Q1' },
{ 'In_Stock': 41, 'Sold': 82, 'Amount': 922.5, 'Country': 'Germany', 'Product_Categories': 'Bikes', 'Products': 'Mountain Bikes', 'Order_Source': 'Teleshopping', 'Year': 'FY 2017', 'Quarter': 'Q1' },
{ 'In_Stock': 15, 'Sold': 188, 'Amount': 1457, 'Country': 'Germany', 'Product_Categories': 'Accessories', 'Products': 'Bottles and Cages', 'Order_Source': 'Teleshopping', 'Year': 'FY 2018', 'Quarter': 'Q1' },
{ 'In_Stock': 31, 'Sold': 78, 'Amount': 1677, 'Country': 'United Kingdom', 'Product_Categories': 'Accessories', 'Products': 'Bottles and Cages', 'Order_Source': 'Retail Outlets', 'Year': 'FY 2015', 'Quarter': 'Q3' },
{ 'In_Stock': 46, 'Sold': 393, 'Amount': 6681, 'Country': 'United Kingdom', 'Product_Categories': 'Bikes', 'Products': 'Mountain Bikes', 'Order_Source': 'Sales Person', 'Year': 'FY 2016', 'Quarter': 'Q3' },
{ 'In_Stock': 35, 'Sold': 61, 'Amount': 991.25, 'Country': 'United Kingdom', 'Product_Categories': 'Accessories', 'Products': 'Fenders', 'Order_Source': 'Teleshopping', 'Year': 'FY 2017', 'Quarter': 'Q1' },
{ 'In_Stock': 34, 'Sold': 271, 'Amount': 4336, 'Country': 'United Kingdom', 'Product_Categories': 'Bikes', 'Products': 'Touring Bikes', 'Order_Source': 'App Store', 'Year': 'FY 2018', 'Quarter': 'Q1' },
{ 'In_Stock': 48, 'Sold': 361, 'Amount': 10469, 'Country': 'United Kingdom', 'Product_Categories': 'Clothing', 'Products': 'Shorts', 'Order_Source': 'Sales Person', 'Year': 'FY 2015', 'Quarter': 'Q1' },
{ 'In_Stock': 20, 'Sold': 464, 'Amount': 13108, 'Country': 'United Kingdom', 'Product_Categories': 'Clothing', 'Products': 'Jerseys', 'Order_Source': 'Teleshopping', 'Year': 'FY 2017', 'Quarter': 'Q1' },
{ 'In_Stock': 45, 'Sold': 257, 'Amount': 28784, 'Country': 'United States', 'Product_Categories': 'Clothing', 'Products': 'Vests', 'Order_Source': 'Sales Person', 'Year': 'FY 2015', 'Quarter': 'Q4' },
{ 'In_Stock': 5, 'Sold': 333, 'Amount': 2081.25, 'Country': 'United States', 'Product_Categories': 'Clothing', 'Products': 'Gloves', 'Order_Source': 'Teleshopping', 'Year': 'FY 2016', 'Quarter': 'Q4' },
{ 'In_Stock': 47, 'Sold': 252, 'Amount': 401940, 'Country': 'United Kingdom', 'Product_Categories': 'Accessories', 'Products': 'Helmets', 'Order_Source': 'App Store', 'Year': 'FY 2018', 'Quarter': 'Q1' },
{ 'In_Stock': 38, 'Sold': 287, 'Amount': 457765, 'Country': 'United Kingdom', 'Product_Categories': 'Accessories', 'Products': 'Fenders', 'Order_Source': 'App Store', 'Year': 'FY 2016', 'Quarter': 'Q3' },
{ 'In_Stock': 29, 'Sold': 92, 'Amount': 146786, 'Country': 'United States', 'Product_Categories': 'Bikes', 'Products': 'Touring Bikes', 'Order_Source': 'Retail Outlets', 'Year': 'FY 2018', 'Quarter': 'Q3' },
{ 'In_Stock': 14, 'Sold': 535, 'Amount': 10165, 'Country': 'United States', 'Product_Categories': 'Bikes', 'Products': 'Mountain Bikes', 'Order_Source': 'App Store', 'Year': 'FY 2017', 'Quarter': 'Q4' },
{ 'In_Stock': 47, 'Sold': 405, 'Amount': 3037.5, 'Country': 'United States', 'Product_Categories': 'Accessories', 'Products': 'Bottles and Cages', 'Order_Source': 'App Store', 'Year': 'FY 2017', 'Quarter': 'Q4' },
];export let pivotData: object[] = [
{ 'In_Stock': 34, 'Sold': 51, 'Amount': 383, 'Country': 'France', 'Product_Categories': 'Accessories', 'Products': 'Bottles and Cages', 'Order_Source': 'Retail Outlets', 'Year': 'FY 2015', 'Quarter': 'Q1' },
{ 'In_Stock': 4, 'Sold': 423, 'Amount': 3595.5, 'Country': 'France', 'Product_Categories': 'Accessories', 'Products': 'Cleaners', 'Order_Source': 'Sales Person', 'Year': 'FY 2016', 'Quarter': 'Q1' },
{ 'In_Stock': 11, 'Sold': 19, 'Amount': 85.5, 'Country': 'France', 'Product_Categories': 'Bikes', 'Products': 'Touring Bikes', 'Order_Source': 'Retail Outlets', 'Year': 'FY 2017', 'Quarter': 'Q4' },
{ 'In_Stock': 10, 'Sold': 64, 'Amount': 320, 'Country': 'France', 'Product_Categories': 'Bikes', 'Products': 'Mountain Bikes', 'Order_Source': 'Sales Person', 'Year': 'FY 2018', 'Quarter': 'Q4' },
{ 'In_Stock': 2, 'Sold': 141, 'Amount': 1692, 'Country': 'France', 'Product_Categories': 'Clothing', 'Products': 'Jerseys', 'Order_Source': 'Sales Person', 'Year': 'FY 2015', 'Quarter': 'Q1' },
{ 'In_Stock': 30, 'Sold': 332, 'Amount': 3735, 'Country': 'France', 'Product_Categories': 'Clothing', 'Products': 'Shorts', 'Order_Source': 'Teleshopping', 'Year': 'FY 2016', 'Quarter': 'Q1' },
{ 'In_Stock': 9, 'Sold': 353, 'Amount': 3000.5, 'Country': 'Germany', 'Product_Categories': 'Clothing', 'Products': 'Vests', 'Order_Source': 'Sales Person', 'Year': 'FY 2015', 'Quarter': 'Q1' },
{ 'In_Stock': 32, 'Sold': 269, 'Amount': 1345, 'Country': 'Germany', 'Product_Categories': 'Accessories', 'Products': 'Helmets', 'Order_Source': 'Sales Person', 'Year': 'FY 2016', 'Quarter': 'Q1' },
{ 'In_Stock': 31, 'Sold': 73, 'Amount': 1387, 'Country': 'Germany', 'Product_Categories': 'Accessories', 'Products': 'Tires and Tubes', 'Order_Source': 'App Store', 'Year': 'FY 2017', 'Quarter': 'Q1' },
{ 'In_Stock': 19, 'Sold': 279, 'Amount': 205363, 'Country': 'Germany', 'Product_Categories': 'Bikes', 'Products': 'Road Bikes', 'Order_Source': 'App Store', 'Year': 'FY 2018', 'Quarter': 'Q1' },
{ 'In_Stock': 41, 'Sold': 82, 'Amount': 922.5, 'Country': 'Germany', 'Product_Categories': 'Bikes', 'Products': 'Mountain Bikes', 'Order_Source': 'Teleshopping', 'Year': 'FY 2017', 'Quarter': 'Q1' },
{ 'In_Stock': 15, 'Sold': 188, 'Amount': 1457, 'Country': 'Germany', 'Product_Categories': 'Accessories', 'Products': 'Bottles and Cages', 'Order_Source': 'Teleshopping', 'Year': 'FY 2018', 'Quarter': 'Q1' },
{ 'In_Stock': 31, 'Sold': 78, 'Amount': 1677, 'Country': 'United Kingdom', 'Product_Categories': 'Accessories', 'Products': 'Bottles and Cages', 'Order_Source': 'Retail Outlets', 'Year': 'FY 2015', 'Quarter': 'Q3' },
{ 'In_Stock': 46, 'Sold': 393, 'Amount': 6681, 'Country': 'United Kingdom', 'Product_Categories': 'Bikes', 'Products': 'Mountain Bikes', 'Order_Source': 'Sales Person', 'Year': 'FY 2016', 'Quarter': 'Q3' },
{ 'In_Stock': 35, 'Sold': 61, 'Amount': 991.25, 'Country': 'United Kingdom', 'Product_Categories': 'Accessories', 'Products': 'Fenders', 'Order_Source': 'Teleshopping', 'Year': 'FY 2017', 'Quarter': 'Q1' },
{ 'In_Stock': 34, 'Sold': 271, 'Amount': 4336, 'Country': 'United Kingdom', 'Product_Categories': 'Bikes', 'Products': 'Touring Bikes', 'Order_Source': 'App Store', 'Year': 'FY 2018', 'Quarter': 'Q1' },
{ 'In_Stock': 48, 'Sold': 361, 'Amount': 10469, 'Country': 'United Kingdom', 'Product_Categories': 'Clothing', 'Products': 'Shorts', 'Order_Source': 'Sales Person', 'Year': 'FY 2015', 'Quarter': 'Q1' },
{ 'In_Stock': 20, 'Sold': 464, 'Amount': 13108, 'Country': 'United Kingdom', 'Product_Categories': 'Clothing', 'Products': 'Jerseys', 'Order_Source': 'Teleshopping', 'Year': 'FY 2017', 'Quarter': 'Q1' },
{ 'In_Stock': 45, 'Sold': 257, 'Amount': 28784, 'Country': 'United States', 'Product_Categories': 'Clothing', 'Products': 'Vests', 'Order_Source': 'Sales Person', 'Year': 'FY 2015', 'Quarter': 'Q4' },
{ 'In_Stock': 5, 'Sold': 333, 'Amount': 2081.25, 'Country': 'United States', 'Product_Categories': 'Clothing', 'Products': 'Gloves', 'Order_Source': 'Teleshopping', 'Year': 'FY 2016', 'Quarter': 'Q4' },
{ 'In_Stock': 47, 'Sold': 252, 'Amount': 401940, 'Country': 'United Kingdom', 'Product_Categories': 'Accessories', 'Products': 'Helmets', 'Order_Source': 'App Store', 'Year': 'FY 2018', 'Quarter': 'Q1' },
{ 'In_Stock': 38, 'Sold': 287, 'Amount': 457765, 'Country': 'United Kingdom', 'Product_Categories': 'Accessories', 'Products': 'Fenders', 'Order_Source': 'App Store', 'Year': 'FY 2016', 'Quarter': 'Q3' },
{ 'In_Stock': 29, 'Sold': 92, 'Amount': 146786, 'Country': 'United States', 'Product_Categories': 'Bikes', 'Products': 'Touring Bikes', 'Order_Source': 'Retail Outlets', 'Year': 'FY 2018', 'Quarter': 'Q3' },
{ 'In_Stock': 14, 'Sold': 535, 'Amount': 10165, 'Country': 'United States', 'Product_Categories': 'Bikes', 'Products': 'Mountain Bikes', 'Order_Source': 'App Store', 'Year': 'FY 2017', 'Quarter': 'Q4' },
{ 'In_Stock': 47, 'Sold': 405, 'Amount': 3037.5, 'Country': 'United States', 'Product_Categories': 'Accessories', 'Products': 'Bottles and Cages', 'Order_Source': 'App Store', 'Year': 'FY 2017', 'Quarter': 'Q4' },
];ActionFailure
The actionFailure event occurs when a user action in the Pivot Table does not complete as expected. This event helps users understand what went wrong during interactions with the grouping bar.
-
actionName: Identifies which user action did not succeed. The table below lists the actions and their corresponding names:Action Action Name New report Add new report Save report Save current report Save as report Save as current report Rename report Rename current report Remove report Remove current report Report change Report change Conditional Formatting Open conditional formatting dialog Number Formatting Open number formatting dialog Export menu PDF export, Excel export, CSV export Show Fieldlist Open field list Show Table Show table view Chart menu Show chart view Sub-totals menu Hide sub-totals, Show row sub-totals, Show column sub-totals, Show sub-totals Grand totals menu Hide grand totals, Show row grand totals, Show column grand totals, Show grand totals -
errorInfo: Provides details about the error that occurred for the specific user action.
import * as React from 'react';
import { PivotViewComponent, Inject, FieldList, CalculatedField, Toolbar, PDFExport, ExcelExport, ConditionalFormatting, NumberFormatting } from '@syncfusion/ej2-react-pivotview';
import { pivotData } from './datasource';
function App() {
let dataSourceSettings = {
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
dataSource: pivotData,
expandAll: false,
filters: [],
drilledMembers: [{ name: 'Country', items: ['France'] }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }]
};
let pivotObj;
let toolbarOptions = ['New', 'Save', 'SaveAs', 'Rename', 'Remove', 'Load',
'Grid', 'Chart', 'Export', 'SubTotal', 'GrandTotal', 'ConditionalFormatting', 'NumberFormatting', 'FieldList'];
return (<PivotViewComponent id='PivotView' ref={d => pivotObj = d} dataSourceSettings={dataSourceSettings} width={'100%'} height={350} showFieldList={true} gridSettings= allowExcelExport={true} allowConditionalFormatting={true} allowNumberFormatting={true} allowPdfExport={true} showToolbar={true} allowCalculatedField={true} displayOption= actionFailure={actionFailure.bind(this)} toolbar={toolbarOptions}><Inject services={[FieldList, CalculatedField, Toolbar, PDFExport, ExcelExport, ConditionalFormatting, NumberFormatting]}/></PivotViewComponent>);
function actionFailure(args) {
if (args.actionName == 'Add new report' || args.actionName == 'Save current report') {
// Triggers when the current UI action fails to achieve the desired result.
}
}
};
export default App;import * as React from 'react';
import {
PivotViewComponent, Inject, FieldList, CalculatedField,
Toolbar, PDFExport, ExcelExport, ConditionalFormatting, SaveReportArgs,
FetchReportArgs, LoadReportArgs, RemoveReportArgs, RenameReportArgs, NumberFormatting, PivotActionFailureEventArgs
} from '@syncfusion/ej2-react-pivotview';
import { DataSourceSettingsModel } from '@syncfusion/ej2-pivotview/src/model/datasourcesettings-model';
import { pivotData } from './datasource';
function App() {
let dataSourceSettings: DataSourceSettingsModel = {
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
dataSource: pivotData as IDataSet[],
expandAll: false,
filters: [],
drilledMembers: [{ name: 'Country', items: ['France'] }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }]
};
let pivotObj: PivotViewComponent;
let toolbarOptions: any = ['New', 'Save', 'SaveAs', 'Rename', 'Remove', 'Load',
'Grid', 'Chart', 'Export', 'SubTotal', 'GrandTotal', 'ConditionalFormatting', 'NumberFormatting', 'FieldList'];
return (<PivotViewComponent id='PivotView' ref={ (d: PivotViewComponent) => pivotObj = d } dataSourceSettings={dataSourceSettings} width={'100%'} height={350} showFieldList={true} gridSettings= allowExcelExport={true} allowConditionalFormatting={true} allowNumberFormatting={true} allowPdfExport={true} showToolbar={true} allowCalculatedField={true} displayOption= actionFailure={actionFailure.bind(this)} toolbar={toolbarOptions}><Inject services={[FieldList, CalculatedField, Toolbar, PDFExport, ExcelExport, ConditionalFormatting, NumberFormatting]} /></PivotViewComponent>);
function actionFailure(args: PivotActionFailureEventArgs): void {
if (args.actionName == 'Add new report' || args.actionName == 'Save current report') {
// Triggers when the current UI action fails to achieve the desired result.
}
}
};
export default App;export let pivotData = [
{ 'In_Stock': 34, 'Sold': 51, 'Amount': 383, 'Country': 'France', 'Product_Categories': 'Accessories', 'Products': 'Bottles and Cages', 'Order_Source': 'Retail Outlets', 'Year': 'FY 2015', 'Quarter': 'Q1' },
{ 'In_Stock': 4, 'Sold': 423, 'Amount': 3595.5, 'Country': 'France', 'Product_Categories': 'Accessories', 'Products': 'Cleaners', 'Order_Source': 'Sales Person', 'Year': 'FY 2016', 'Quarter': 'Q1' },
{ 'In_Stock': 11, 'Sold': 19, 'Amount': 85.5, 'Country': 'France', 'Product_Categories': 'Bikes', 'Products': 'Touring Bikes', 'Order_Source': 'Retail Outlets', 'Year': 'FY 2017', 'Quarter': 'Q4' },
{ 'In_Stock': 10, 'Sold': 64, 'Amount': 320, 'Country': 'France', 'Product_Categories': 'Bikes', 'Products': 'Mountain Bikes', 'Order_Source': 'Sales Person', 'Year': 'FY 2018', 'Quarter': 'Q4' },
{ 'In_Stock': 2, 'Sold': 141, 'Amount': 1692, 'Country': 'France', 'Product_Categories': 'Clothing', 'Products': 'Jerseys', 'Order_Source': 'Sales Person', 'Year': 'FY 2015', 'Quarter': 'Q1' },
{ 'In_Stock': 30, 'Sold': 332, 'Amount': 3735, 'Country': 'France', 'Product_Categories': 'Clothing', 'Products': 'Shorts', 'Order_Source': 'Teleshopping', 'Year': 'FY 2016', 'Quarter': 'Q1' },
{ 'In_Stock': 9, 'Sold': 353, 'Amount': 3000.5, 'Country': 'Germany', 'Product_Categories': 'Clothing', 'Products': 'Vests', 'Order_Source': 'Sales Person', 'Year': 'FY 2015', 'Quarter': 'Q1' },
{ 'In_Stock': 32, 'Sold': 269, 'Amount': 1345, 'Country': 'Germany', 'Product_Categories': 'Accessories', 'Products': 'Helmets', 'Order_Source': 'Sales Person', 'Year': 'FY 2016', 'Quarter': 'Q1' },
{ 'In_Stock': 31, 'Sold': 73, 'Amount': 1387, 'Country': 'Germany', 'Product_Categories': 'Accessories', 'Products': 'Tires and Tubes', 'Order_Source': 'App Store', 'Year': 'FY 2017', 'Quarter': 'Q1' },
{ 'In_Stock': 19, 'Sold': 279, 'Amount': 205363, 'Country': 'Germany', 'Product_Categories': 'Bikes', 'Products': 'Road Bikes', 'Order_Source': 'App Store', 'Year': 'FY 2018', 'Quarter': 'Q1' },
{ 'In_Stock': 41, 'Sold': 82, 'Amount': 922.5, 'Country': 'Germany', 'Product_Categories': 'Bikes', 'Products': 'Mountain Bikes', 'Order_Source': 'Teleshopping', 'Year': 'FY 2017', 'Quarter': 'Q1' },
{ 'In_Stock': 15, 'Sold': 188, 'Amount': 1457, 'Country': 'Germany', 'Product_Categories': 'Accessories', 'Products': 'Bottles and Cages', 'Order_Source': 'Teleshopping', 'Year': 'FY 2018', 'Quarter': 'Q1' },
{ 'In_Stock': 31, 'Sold': 78, 'Amount': 1677, 'Country': 'United Kingdom', 'Product_Categories': 'Accessories', 'Products': 'Bottles and Cages', 'Order_Source': 'Retail Outlets', 'Year': 'FY 2015', 'Quarter': 'Q3' },
{ 'In_Stock': 46, 'Sold': 393, 'Amount': 6681, 'Country': 'United Kingdom', 'Product_Categories': 'Bikes', 'Products': 'Mountain Bikes', 'Order_Source': 'Sales Person', 'Year': 'FY 2016', 'Quarter': 'Q3' },
{ 'In_Stock': 35, 'Sold': 61, 'Amount': 991.25, 'Country': 'United Kingdom', 'Product_Categories': 'Accessories', 'Products': 'Fenders', 'Order_Source': 'Teleshopping', 'Year': 'FY 2017', 'Quarter': 'Q1' },
{ 'In_Stock': 34, 'Sold': 271, 'Amount': 4336, 'Country': 'United Kingdom', 'Product_Categories': 'Bikes', 'Products': 'Touring Bikes', 'Order_Source': 'App Store', 'Year': 'FY 2018', 'Quarter': 'Q1' },
{ 'In_Stock': 48, 'Sold': 361, 'Amount': 10469, 'Country': 'United Kingdom', 'Product_Categories': 'Clothing', 'Products': 'Shorts', 'Order_Source': 'Sales Person', 'Year': 'FY 2015', 'Quarter': 'Q1' },
{ 'In_Stock': 20, 'Sold': 464, 'Amount': 13108, 'Country': 'United Kingdom', 'Product_Categories': 'Clothing', 'Products': 'Jerseys', 'Order_Source': 'Teleshopping', 'Year': 'FY 2017', 'Quarter': 'Q1' },
{ 'In_Stock': 45, 'Sold': 257, 'Amount': 28784, 'Country': 'United States', 'Product_Categories': 'Clothing', 'Products': 'Vests', 'Order_Source': 'Sales Person', 'Year': 'FY 2015', 'Quarter': 'Q4' },
{ 'In_Stock': 5, 'Sold': 333, 'Amount': 2081.25, 'Country': 'United States', 'Product_Categories': 'Clothing', 'Products': 'Gloves', 'Order_Source': 'Teleshopping', 'Year': 'FY 2016', 'Quarter': 'Q4' },
{ 'In_Stock': 47, 'Sold': 252, 'Amount': 401940, 'Country': 'United Kingdom', 'Product_Categories': 'Accessories', 'Products': 'Helmets', 'Order_Source': 'App Store', 'Year': 'FY 2018', 'Quarter': 'Q1' },
{ 'In_Stock': 38, 'Sold': 287, 'Amount': 457765, 'Country': 'United Kingdom', 'Product_Categories': 'Accessories', 'Products': 'Fenders', 'Order_Source': 'App Store', 'Year': 'FY 2016', 'Quarter': 'Q3' },
{ 'In_Stock': 29, 'Sold': 92, 'Amount': 146786, 'Country': 'United States', 'Product_Categories': 'Bikes', 'Products': 'Touring Bikes', 'Order_Source': 'Retail Outlets', 'Year': 'FY 2018', 'Quarter': 'Q3' },
{ 'In_Stock': 14, 'Sold': 535, 'Amount': 10165, 'Country': 'United States', 'Product_Categories': 'Bikes', 'Products': 'Mountain Bikes', 'Order_Source': 'App Store', 'Year': 'FY 2017', 'Quarter': 'Q4' },
{ 'In_Stock': 47, 'Sold': 405, 'Amount': 3037.5, 'Country': 'United States', 'Product_Categories': 'Accessories', 'Products': 'Bottles and Cages', 'Order_Source': 'App Store', 'Year': 'FY 2017', 'Quarter': 'Q4' },
];export let pivotData: object[] = [
{ 'In_Stock': 34, 'Sold': 51, 'Amount': 383, 'Country': 'France', 'Product_Categories': 'Accessories', 'Products': 'Bottles and Cages', 'Order_Source': 'Retail Outlets', 'Year': 'FY 2015', 'Quarter': 'Q1' },
{ 'In_Stock': 4, 'Sold': 423, 'Amount': 3595.5, 'Country': 'France', 'Product_Categories': 'Accessories', 'Products': 'Cleaners', 'Order_Source': 'Sales Person', 'Year': 'FY 2016', 'Quarter': 'Q1' },
{ 'In_Stock': 11, 'Sold': 19, 'Amount': 85.5, 'Country': 'France', 'Product_Categories': 'Bikes', 'Products': 'Touring Bikes', 'Order_Source': 'Retail Outlets', 'Year': 'FY 2017', 'Quarter': 'Q4' },
{ 'In_Stock': 10, 'Sold': 64, 'Amount': 320, 'Country': 'France', 'Product_Categories': 'Bikes', 'Products': 'Mountain Bikes', 'Order_Source': 'Sales Person', 'Year': 'FY 2018', 'Quarter': 'Q4' },
{ 'In_Stock': 2, 'Sold': 141, 'Amount': 1692, 'Country': 'France', 'Product_Categories': 'Clothing', 'Products': 'Jerseys', 'Order_Source': 'Sales Person', 'Year': 'FY 2015', 'Quarter': 'Q1' },
{ 'In_Stock': 30, 'Sold': 332, 'Amount': 3735, 'Country': 'France', 'Product_Categories': 'Clothing', 'Products': 'Shorts', 'Order_Source': 'Teleshopping', 'Year': 'FY 2016', 'Quarter': 'Q1' },
{ 'In_Stock': 9, 'Sold': 353, 'Amount': 3000.5, 'Country': 'Germany', 'Product_Categories': 'Clothing', 'Products': 'Vests', 'Order_Source': 'Sales Person', 'Year': 'FY 2015', 'Quarter': 'Q1' },
{ 'In_Stock': 32, 'Sold': 269, 'Amount': 1345, 'Country': 'Germany', 'Product_Categories': 'Accessories', 'Products': 'Helmets', 'Order_Source': 'Sales Person', 'Year': 'FY 2016', 'Quarter': 'Q1' },
{ 'In_Stock': 31, 'Sold': 73, 'Amount': 1387, 'Country': 'Germany', 'Product_Categories': 'Accessories', 'Products': 'Tires and Tubes', 'Order_Source': 'App Store', 'Year': 'FY 2017', 'Quarter': 'Q1' },
{ 'In_Stock': 19, 'Sold': 279, 'Amount': 205363, 'Country': 'Germany', 'Product_Categories': 'Bikes', 'Products': 'Road Bikes', 'Order_Source': 'App Store', 'Year': 'FY 2018', 'Quarter': 'Q1' },
{ 'In_Stock': 41, 'Sold': 82, 'Amount': 922.5, 'Country': 'Germany', 'Product_Categories': 'Bikes', 'Products': 'Mountain Bikes', 'Order_Source': 'Teleshopping', 'Year': 'FY 2017', 'Quarter': 'Q1' },
{ 'In_Stock': 15, 'Sold': 188, 'Amount': 1457, 'Country': 'Germany', 'Product_Categories': 'Accessories', 'Products': 'Bottles and Cages', 'Order_Source': 'Teleshopping', 'Year': 'FY 2018', 'Quarter': 'Q1' },
{ 'In_Stock': 31, 'Sold': 78, 'Amount': 1677, 'Country': 'United Kingdom', 'Product_Categories': 'Accessories', 'Products': 'Bottles and Cages', 'Order_Source': 'Retail Outlets', 'Year': 'FY 2015', 'Quarter': 'Q3' },
{ 'In_Stock': 46, 'Sold': 393, 'Amount': 6681, 'Country': 'United Kingdom', 'Product_Categories': 'Bikes', 'Products': 'Mountain Bikes', 'Order_Source': 'Sales Person', 'Year': 'FY 2016', 'Quarter': 'Q3' },
{ 'In_Stock': 35, 'Sold': 61, 'Amount': 991.25, 'Country': 'United Kingdom', 'Product_Categories': 'Accessories', 'Products': 'Fenders', 'Order_Source': 'Teleshopping', 'Year': 'FY 2017', 'Quarter': 'Q1' },
{ 'In_Stock': 34, 'Sold': 271, 'Amount': 4336, 'Country': 'United Kingdom', 'Product_Categories': 'Bikes', 'Products': 'Touring Bikes', 'Order_Source': 'App Store', 'Year': 'FY 2018', 'Quarter': 'Q1' },
{ 'In_Stock': 48, 'Sold': 361, 'Amount': 10469, 'Country': 'United Kingdom', 'Product_Categories': 'Clothing', 'Products': 'Shorts', 'Order_Source': 'Sales Person', 'Year': 'FY 2015', 'Quarter': 'Q1' },
{ 'In_Stock': 20, 'Sold': 464, 'Amount': 13108, 'Country': 'United Kingdom', 'Product_Categories': 'Clothing', 'Products': 'Jerseys', 'Order_Source': 'Teleshopping', 'Year': 'FY 2017', 'Quarter': 'Q1' },
{ 'In_Stock': 45, 'Sold': 257, 'Amount': 28784, 'Country': 'United States', 'Product_Categories': 'Clothing', 'Products': 'Vests', 'Order_Source': 'Sales Person', 'Year': 'FY 2015', 'Quarter': 'Q4' },
{ 'In_Stock': 5, 'Sold': 333, 'Amount': 2081.25, 'Country': 'United States', 'Product_Categories': 'Clothing', 'Products': 'Gloves', 'Order_Source': 'Teleshopping', 'Year': 'FY 2016', 'Quarter': 'Q4' },
{ 'In_Stock': 47, 'Sold': 252, 'Amount': 401940, 'Country': 'United Kingdom', 'Product_Categories': 'Accessories', 'Products': 'Helmets', 'Order_Source': 'App Store', 'Year': 'FY 2018', 'Quarter': 'Q1' },
{ 'In_Stock': 38, 'Sold': 287, 'Amount': 457765, 'Country': 'United Kingdom', 'Product_Categories': 'Accessories', 'Products': 'Fenders', 'Order_Source': 'App Store', 'Year': 'FY 2016', 'Quarter': 'Q3' },
{ 'In_Stock': 29, 'Sold': 92, 'Amount': 146786, 'Country': 'United States', 'Product_Categories': 'Bikes', 'Products': 'Touring Bikes', 'Order_Source': 'Retail Outlets', 'Year': 'FY 2018', 'Quarter': 'Q3' },
{ 'In_Stock': 14, 'Sold': 535, 'Amount': 10165, 'Country': 'United States', 'Product_Categories': 'Bikes', 'Products': 'Mountain Bikes', 'Order_Source': 'App Store', 'Year': 'FY 2017', 'Quarter': 'Q4' },
{ 'In_Stock': 47, 'Sold': 405, 'Amount': 3037.5, 'Country': 'United States', 'Product_Categories': 'Accessories', 'Products': 'Bottles and Cages', 'Order_Source': 'App Store', 'Year': 'FY 2017', 'Quarter': 'Q4' },
];