Selection in React Gantt component
12 Jan 202424 minutes to read
Selection provides an option to highlight a row or a cell. It can be done using arrow keys or by scrolling down the mouse. To disable selection in the Gantt component, set the allowSelection to false.
To select data, inject the Selection module into the Gantt control.
The Gantt component supports two types of selection that can be set by using the selectionSettings.type property. They are:
-
Single: Sets a single value by default and allows only selection of a single row or a cell. -
Multiple: Allows you to select multiple rows or cells. To perform the multi-selection, press and hold the CTRL key and click the desired rows or cells.
To get start quickly with Selection and to know its type and behaviors, you can check on this video
Selection mode
The Gantt component supports three types of selection modes that can be set by using the selectionSettings.mode. They are:
-
Row: Allows you to select only rows, and the row value is set by default. -
Cell: Allows you to select only cells. -
Both: Allows you to select rows and cells at the same time.
import * as React from 'react';
import * as ReactDOM from 'react-dom';
import { GanttComponent, Inject, Selection} from '@syncfusion/ej2-react-gantt';
import { data } from './datasource';
function App(){
const taskFields = {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
duration: 'Duration',
progress: 'Progress',
child: 'subtasks'
};
const settings = {
mode: 'Both'
};
return <GanttComponent dataSource={data} allowSelection={true} taskFields={taskFields} selectionSettings={settings} height = '450px'>
<Inject services={[Selection]} />
</GanttComponent>
};
ReactDOM.render(<App />, document.getElementById('root'));import * as React from 'react';
import * as ReactDOM from 'react-dom';
import { GanttComponent, Inject, Selection, SelectionSettingsModel } from '@syncfusion/ej2-react-gantt';
import { data } from './datasource';
function App(){
const taskFields: any = {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
duration: 'Duration',
progress: 'Progress',
child: 'subtasks'
};
const settings: SelectionSettingsModel = {
mode: 'Both'
};
return <GanttComponent dataSource={data} allowSelection={true} taskFields={taskFields} selectionSettings={settings} height = '450px'>
<Inject services={[Selection]} />
</GanttComponent>
};
ReactDOM.render(<App />, document.getElementById('root'));<!DOCTYPE html>
<html lang="en">
<head>
<title>Syncfusion React Gantt</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Essential JS 2 for React Components" />
<meta name="author" content="Syncfusion" />
<link href="https://cdn.syncfusion.com/ej2/material.css" rel="stylesheet" type="text/css"/>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<style>
#loader {
color: #008cff;
height: 40px;
left: 45%;
position: absolute;
top: 45%;
width: 30%;
}
</style>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='root'>
<div id='loader'>Loading....</div>
</div>
</body>
</html>Toggle selection
The toggle selection allows you to select and deselect a specific row or cell. To enable toggle selection, set the enableToggle property of the selectionSettings to true. If you click the selected row or cell, then it will be deselected and vice versa.
By default, the enableToggle property is set to false.
import * as React from 'react';
import * as ReactDOM from 'react-dom';
import { ButtonComponent } from '@syncfusion/ej2-react-buttons';
import { GanttComponent, Inject, Selection} from '@syncfusion/ej2-react-gantt';
import { data } from './datasource';
function App(){
const taskFields = {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
duration: 'Duration',
progress: 'Progress',
child: 'subtasks'
};
let ganttInstance;
const settings = {
mode: 'Row',
type: 'Multiple',
enableToggle: true
};
function clickHandler(){
ganttInstance.selectionSettings.enableToggle = false;
}
return (<div>
<ButtonComponent onClick= { clickHandler}>Disable Toggle</ButtonComponent>
<GanttComponent dataSource={data} ref={gantt => ganttInstance = gantt} allowSelection={true} taskFields={taskFields}
selectionSettings={settings} height = '450px'>
<Inject services={[Selection]} />
</GanttComponent> </div>)
};
ReactDOM.render(<App />, document.getElementById('root'));import * as React from 'react';
import * as ReactDOM from 'react-dom';
import { ButtonComponent } from '@syncfusion/ej2-react-buttons';
import { GanttComponent, Inject, Selection, SelectionSettingsModel } from '@syncfusion/ej2-react-gantt';
import { data } from './datasource';
function App(){
const taskFields: any = {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
duration: 'Duration',
progress: 'Progress',
child: 'subtasks'
};
let ganttInstance:any;
const settings: SelectionSettingsModel = {
mode: 'Row',
type: 'Multiple',
enableToggle: true
};
function clickHandler(){
ganttInstance.selectionSettings.enableToggle = false;
}
return (<div>
<ButtonComponent onClick= { clickHandler}>Disable Toggle</ButtonComponent>
<GanttComponent dataSource={data} ref={gantt => ganttInstance = gantt} allowSelection={true} taskFields={taskFields}
selectionSettings={settings} height = '450px'>
<Inject services={[Selection]} />
</GanttComponent> </div>)
};
ReactDOM.render(<App />, document.getElementById('root'));<!DOCTYPE html>
<html lang="en">
<head>
<title>Syncfusion React Gantt</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Essential JS 2 for React Components" />
<meta name="author" content="Syncfusion" />
<link href="https://cdn.syncfusion.com/ej2/material.css" rel="stylesheet" type="text/css"/>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<style>
#loader {
color: #008cff;
height: 40px;
left: 45%;
position: absolute;
top: 45%;
width: 30%;
}
</style>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='root'>
<div id='loader'>Loading....</div>
</div>
</body>
</html>Clear selection
You can clear the selected cells and selected rows by using a method called clearSelection. The following code example demonstrates how to clear the selected rows in Gantt Chart.
import * as React from 'react';
import * as ReactDOM from 'react-dom';
import { ButtonComponent } from '@syncfusion/ej2-react-buttons';
import { GanttComponent, Inject, Selection} from '@syncfusion/ej2-react-gantt';
import { data } from './datasource';
function App(){
const taskFields = {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
duration: 'Duration',
progress: 'Progress',
child: 'subtasks'
};
let ganttInstance;
const settings = {
mode: 'Row',
type: 'Multiple'
};
function clickHandler(){
ganttInstance.selectionModule.selectRows([1, 3, 5]); // passing the record index as array collection
}
function clickHandler1(){
ganttInstance.clearSelection(); // Clear the selected rows
}
return (<div>
<ButtonComponent onClick= { clickHandler}>Select Multiple Rows</ButtonComponent>
<ButtonComponent onClick= { clickHandler1}>Clear Selection</ButtonComponent>
<GanttComponent dataSource={data} ref={gantt => ganttInstance = gantt} allowSelection={true} taskFields={taskFields}
selectionSettings={settings} height = '450px'>
<Inject services={[Selection]} />
</GanttComponent></div>)
};
ReactDOM.render(<App />, document.getElementById('root'));import * as React from 'react';
import * as ReactDOM from 'react-dom';
import { ButtonComponent } from '@syncfusion/ej2-react-buttons';
import { GanttComponent, Inject, Selection, SelectionSettingsModel } from '@syncfusion/ej2-react-gantt';
import { data } from './datasource';
function App(){
const taskFields: any = {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
duration: 'Duration',
progress: 'Progress',
child: 'subtasks'
};
let ganttInstance:any;
const settings: SelectionSettingsModel = {
mode: 'Row',
type: 'Multiple'
};
function clickHandler(){
ganttInstance.selectionModule.selectRows([1, 3, 5]); // passing the record index as array collection
}
function clickHandler1(){
ganttInstance.clearSelection(); // Clear the selected rows
}
return (<div>
<ButtonComponent onClick= { clickHandler}>Select Multiple Rows</ButtonComponent>
<ButtonComponent onClick= { clickHandler1}>Clear Selection</ButtonComponent>
<GanttComponent dataSource={data} ref={gantt => ganttInstance = gantt} allowSelection={true} taskFields={taskFields}
selectionSettings={settings} height = '450px'>
<Inject services={[Selection]} />
</GanttComponent></div>)
};
ReactDOM.render(<App />, document.getElementById('root'));<!DOCTYPE html>
<html lang="en">
<head>
<title>Syncfusion React Gantt</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Essential JS 2 for React Components" />
<meta name="author" content="Syncfusion" />
<link href="https://cdn.syncfusion.com/ej2/material.css" rel="stylesheet" type="text/css"/>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<style>
#loader {
color: #008cff;
height: 40px;
left: 45%;
position: absolute;
top: 45%;
width: 30%;
}
</style>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='root'>
<div id='loader'>Loading....</div>
</div>
</body>
</html>Get selected row indexes and records
You can get the selected row indexes by using the getSelectedRowIndexes method. And by using getSelectedRecords method, you can get the selected record details.
import * as React from 'react';
import * as ReactDOM from 'react-dom';
import { GanttComponent, Inject, Selection} from '@syncfusion/ej2-react-gantt';
import { data } from './datasource';
function App(){
const taskFields = {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
duration: 'Duration',
progress: 'Progress',
child: 'subtasks'
};
const settings = {
mode: 'Row',
type: 'Multiple'
};
let ganttInstance ;
function rowSelected(args) {
let selectedrowindex = ganttInstance.selectionModule.getSelectedRowIndexes(); // get the selected row indexes.
alert(selectedrowindex); // to alert the selected row indexes.
let selectedrecords = ganttInstance.selectionModule.getSelectedRecords(); // get the selected records.
console.log(selectedrecords); // to print the selected records in console window.
}
return <GanttComponent dataSource={data} allowSelection={true} taskFields={taskFields}
selectionSettings={settings} rowSelected={rowSelected} height = '450px' ref={gantt => ganttInstance = gantt}>
<Inject services={[Selection]} />
</GanttComponent>
};
ReactDOM.render(<App />, document.getElementById('root'));import * as React from 'react';
import * as ReactDOM from 'react-dom';
import { GanttComponent, Inject, Selection, SelectionSettingsModel } from '@syncfusion/ej2-react-gantt';
import { data } from './datasource';
function App(){
const taskFields: any = {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
duration: 'Duration',
progress: 'Progress',
child: 'subtasks'
};
const settings: SelectionSettingsModel = {
mode: 'Row',
type: 'Multiple'
};
let ganttInstance :any;
function rowSelected(args:any) {
let selectedrowindex: number[] = ganttInstance.selectionModule.getSelectedRowIndexes(); // get the selected row indexes.
alert(selectedrowindex); // to alert the selected row indexes.
let selectedrecords: Object[] = ganttInstance.selectionModule.getSelectedRecords(); // get the selected records.
console.log(selectedrecords); // to print the selected records in console window.
}
return <GanttComponent dataSource={data} allowSelection={true} taskFields={taskFields}
selectionSettings={settings} rowSelected={rowSelected} height = '450px' ref={gantt => ganttInstance = gantt}>
<Inject services={[Selection]} />
</GanttComponent>
};
ReactDOM.render(<App />, document.getElementById('root'));<!DOCTYPE html>
<html lang="en">
<head>
<title>Syncfusion React Gantt</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Essential JS 2 for React Components" />
<meta name="author" content="Syncfusion" />
<link href="https://cdn.syncfusion.com/ej2/material.css" rel="stylesheet" type="text/css"/>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<style>
#loader {
color: #008cff;
height: 40px;
left: 45%;
position: absolute;
top: 45%;
width: 30%;
}
</style>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='root'>
<div id='loader'>Loading....</div>
</div>
</body>
</html>Multiple Selection based on condition
You can select multiple rows based on condition by using the selectRows method.
In the following code, the rows which contains TaskId value as 3 and 4 are selected at initial rendering.
import * as React from 'react';
import * as ReactDOM from 'react-dom';
import { GanttComponent, Inject, Selection} from '@syncfusion/ej2-react-gantt';
import { data } from './datasource';
function App (){
const taskFields = {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
duration: 'Duration',
progress: 'Progress',
child: 'subtasks'
};
const settings = {
mode: 'Row',
type: 'Multiple'
};
let ganttInstance ;
function dataBound(args) {
var rowIndexes =[];
ganttInstance.treeGrid.grid.dataSource.forEach((data,index)=>{
if (data.TaskID === 3 || data.TaskID === 4){
rowIndexes.push(index);
}
});
ganttInstance.selectRows(rowIndexes);
}
return <GanttComponent dataSource={data} allowSelection={true} taskFields={taskFields}
selectionSettings={settings} dataBound={dataBound} height = '450px' ref={gantt =>ganttInstance = gantt}>
<Inject services={[Selection]} />
</GanttComponent>
};
ReactDOM.render(<App />, document.getElementById('root'));import * as React from 'react';
import * as ReactDOM from 'react-dom';
import { GanttComponent, Inject, Selection, SelectionSettingsModel } from '@syncfusion/ej2-react-gantt';
import { data } from './datasource';
function App (){
const taskFields: any = {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
duration: 'Duration',
progress: 'Progress',
child: 'subtasks'
};
const settings: SelectionSettingsModel = {
mode: 'Row',
type: 'Multiple'
};
let ganttInstance :any;
function dataBound(args) {
var rowIndexes =[];
ganttInstance.treeGrid.grid.dataSource.forEach((data,index)=>{
if (data.TaskID === 3 || data.TaskID === 4){
rowIndexes.push(index);
}
});
ganttInstance.selectRows(rowIndexes);
}
return <GanttComponent dataSource={data} allowSelection={true} taskFields={taskFields}
selectionSettings={settings} dataBound={dataBound} height = '450px' ref={gantt =>ganttInstance = gantt}>
<Inject services={[Selection]} />
</GanttComponent>
};
ReactDOM.render(<App />, document.getElementById('root'));<!DOCTYPE html>
<html lang="en">
<head>
<title>Syncfusion React Gantt</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Essential JS 2 for React Components" />
<meta name="author" content="Syncfusion" />
<link href="https://cdn.syncfusion.com/ej2/material.css" rel="stylesheet" type="text/css"/>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<style>
#loader {
color: #008cff;
height: 40px;
left: 45%;
position: absolute;
top: 45%;
width: 30%;
}
</style>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='root'>
<div id='loader'>Loading....</div>
</div>
</body>
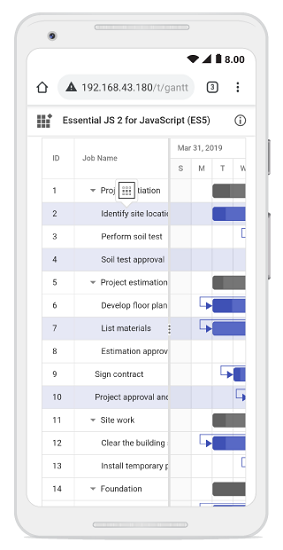
</html>Touch interaction
When you tap gantt row, tapped row will be selected.
Single selection : To select a single row or cell, perform single tap on it.
Multiple selection : To perform multiple selection, tap on the multiple selection popup, and then tap the desired rows or cells.