- Tooltip
- Context menu
- Sorting
- Column resize
- Editing
- Selection
Contact Support
Touch interaction in React Gantt component
2 Feb 202316 minutes to read
The Gantt control supports to perform user interactions in mobile and tablet devices. This section explains how to interact with the Gantt features in touch-enabled devices.
Tooltip
To perform touch and hold action on a element, refer to tooltip popup.
Context menu
To perform long press action on a row, context menu is opened, and then tap a menu item to trigger its action.
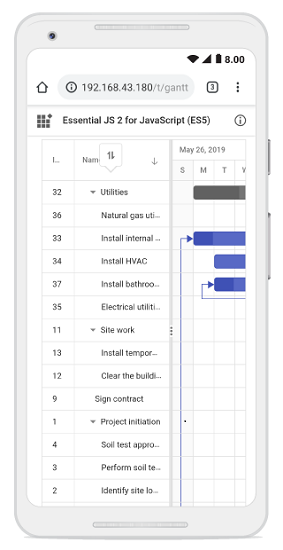
Sorting
To perform tap action on a column header, trigger sorting operation to the selected column. A popup is displayed for multi-column sorting. To sort multiple columns, tap the popup, and then tap the desired column headers.
The following screenshot shows Gantt touch sorting,

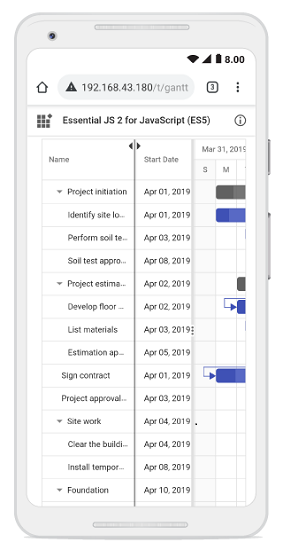
Column resize
When the right edge of the column header cell is tapped, a floating handler will be visible over the right border of the column. To resize the column, drag the floating handler as needed.
The following screenshot represents the Gantt column resizing in touch device.

Editing
The Gantt control editing actions can be achieved using the double tap and tap and drag actions on a element.
The following table describes different types of editing modes available in Gantt.
| Action | Description |
|---|---|
Cell editing |
To perform double tap on a specific cell, initiate the cell to be in edit state. |
Dialog editing |
To perform double tap on a specific row, initiate the edit dialog to be opened. |
Taskbar editing |
Taskbar editing action is initiated using the tap action on the taskbar. Parent taskbar : Once you tap on the parent taskbar, it will be changed to editing state. Perform only dragging action on parent taskbar editing. Child taskbar : Once you tap the child taskbar, it will be changed to editing state. Dragging taskbar : To drag a taskbar to the left or right in editing state. Resizing taskbar : To resize a taskbar, drag the left/right resize icon. Progress resizing : To change the progress, drag the progress resize icon to the left or right direction. |
Task dependency editing
You can tap the left/right connector point to initiate task dependencies edit mode and again tap another taskbar to establish the dependency line between two taskbars.
The following table explains the taskbar state in dependency edit mode.
| Taskbar state | Description |
|---|---|
Parent taskbar |
You cannot create dependency relationship to parent tasks. |
Taskbar without dependency |
If you tap a valid child taskbar, it will create FS type dependency line between tasks, otherwise exits from task dependency edit mode. |
Taskbar with dependency |
If you tap the second taskbar, which has already been directly connected, it will ask to remove it. |
Removing dependency |
Once you tap the taskbar with direct dependency, then confirmation dialog will be shown for removing dependency. |
import * as React from 'react';
import * as ReactDOM from 'react-dom';
import { GanttComponent, Inject, Edit, Selection } from '@syncfusion/ej2-react-gantt';
const data = [
{
TaskID: 1,
TaskName: 'Project Initiation',
StartDate: new Date('04/02/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{ TaskID: 2, TaskName: 'Identify Site location', StartDate: new Date('04/02/2019'), Duration: 3, Progress: 50 },
{ TaskID: 3, TaskName: 'Perform Soil test', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50 },
{ TaskID: 4, TaskName: 'Soil test approval', StartDate: new Date('04/02/2019'), Duration: 4,Predecessor:"2FS", Progress: 50 },
]
},
{
TaskID: 5,
TaskName: 'Project Estimation',
StartDate: new Date('04/02/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{ TaskID: 6, TaskName: 'Develop floor plan for estimation', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 },
{ TaskID: 7, TaskName: 'List materials', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 },
{ TaskID: 8, TaskName: 'Estimation approval', StartDate: new Date('04/04/2019'), Duration: 4,Predecessor:"6SS", Progress: 50 }
]
},
];
function App(){
const taskFields = {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
duration: 'Duration',
progress: 'Progress',
dependency: 'Predecessor',
child: 'subtasks'
};
const editSettings = {
allowTaskbarEditing: true
};
let ganttInstance;
function load() {
this.isAdaptive = true; // Forcing desktop layout to change as mobile layout
}
return <GanttComponent dataSource={data} ref={gantt => ganttInstance = gantt} taskFields={taskFields}
editSettings={editSettings} height = '400px' load={load}>
<Inject services={[Edit, Selection]} />
</GanttComponent>
};
ReactDOM.render(<App />, document.getElementById('root'));import * as React from 'react';
import * as ReactDOM from 'react-dom';
import { GanttComponent, Inject, Edit, Selection } from '@syncfusion/ej2-react-gantt';
const data: object[] = [
{
TaskID: 1,
TaskName: 'Project Initiation',
StartDate: new Date('04/02/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{ TaskID: 2, TaskName: 'Identify Site location', StartDate: new Date('04/02/2019'), Duration: 3, Progress: 50 },
{ TaskID: 3, TaskName: 'Perform Soil test', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50 },
{ TaskID: 4, TaskName: 'Soil test approval', StartDate: new Date('04/02/2019'), Duration: 4,Predecessor:"2FS", Progress: 50 },
]
},
{
TaskID: 5,
TaskName: 'Project Estimation',
StartDate: new Date('04/02/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{ TaskID: 6, TaskName: 'Develop floor plan for estimation', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 },
{ TaskID: 7, TaskName: 'List materials', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 },
{ TaskID: 8, TaskName: 'Estimation approval', StartDate: new Date('04/04/2019'), Duration: 4,Predecessor:"6SS", Progress: 50 }
]
},
];
function App(){
const taskFields: any = {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
duration: 'Duration',
progress: 'Progress',
dependency: 'Predecessor',
child: 'subtasks'
};
const editSettings: any = {
allowTaskbarEditing: true
};
let ganttInstance:any;
function load() {
this.isAdaptive = true; // Forcing desktop layout to change as mobile layout
}
return <GanttComponent dataSource={data} ref={gantt => ganttInstance = gantt} taskFields={taskFields}
editSettings={editSettings} height = '400px' load={load}>
<Inject services={[Edit, Selection]} />
</GanttComponent>
};
ReactDOM.render(<App />, document.getElementById('root'));<!DOCTYPE html>
<html lang="en">
<head>
<title>Syncfusion React Gantt</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Essential JS 2 for React Components" />
<meta name="author" content="Syncfusion" />
<link href="https://cdn.syncfusion.com/ej2/material.css" rel="stylesheet" type="text/css"/>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<style>
#loader {
color: #008cff;
height: 40px;
left: 45%;
position: absolute;
top: 45%;
width: 30%;
}
</style>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='root'>
<div id='loader'>Loading....</div>
</div>
</body>
</html>Note: In mobile device, you cannot create dependency other than
FSby taskbar editing. By using cell/dialog editing, you can add all type of dependencies.
Selection
When you tap gantt row, tapped row will be selected.
Single selection : To select a single row or cell, perform single tap on it.
Multiple selection : To perform multiple selection, tap on the multiple selection popup, and then tap the desired rows or cells.