Commands in React Diagram Component
21 Oct 202524 minutes to read
The commands in diagram control are used to perform various interactions within the diagram when called. Several commands are available in the diagram, as follows:
- Alignment commands
- Distribute commands
- Sizing commands
- Clipboard commands
- Grouping commands
- Z-order commands
- Zoom commands
- Nudge commands
- FitToPage commands
- Undo/Redo commands
Alignment Commands
The alignment command enables you to align selected or defined objects, such as nodes and connectors, with respect to the selection boundary or the first selected object. The align method parameters are explained below.
Alignment Options
The Alignment Options defines the alignment position of objects to be aligned.
| Alignment | Description |
|---|---|
| Left | Aligns all the selected objects at the left of the selection boundary |
| Right | Aligns all the selected objects at the right of the selection boundary |
| Center | Aligns all the selected objects at the center of the selection boundary |
| Top | Aligns all the selected objects at the top of the selection boundary |
| Bottom | Aligns all the selected objects at the bottom of the selection boundary |
| Middle | Aligns all the selected objects at the middle of the selection boundary |
Objects
Defines the objects to be aligned. This is an optional parameter. By default, all the nodes and connectors in the selected region of the diagram get aligned.
Alignment Mode
Alignment Mode defines the specific mode with respect to which the objects are aligned. This is an optional parameter. The default alignment mode is Object. The accepted values of the argument “alignment mode” are as follows.
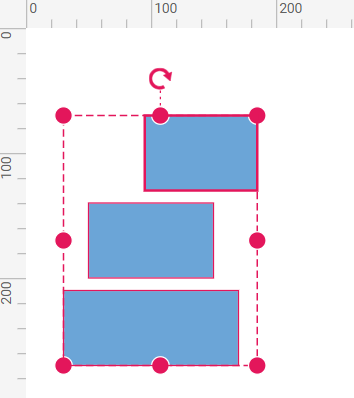
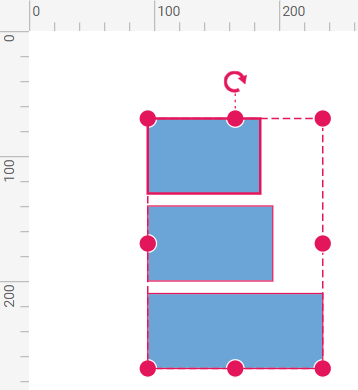
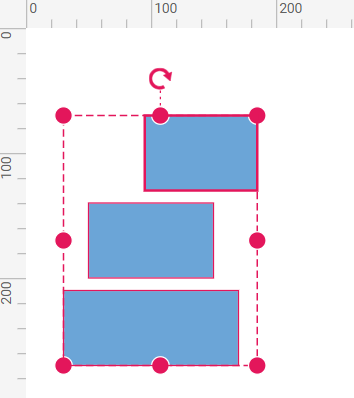
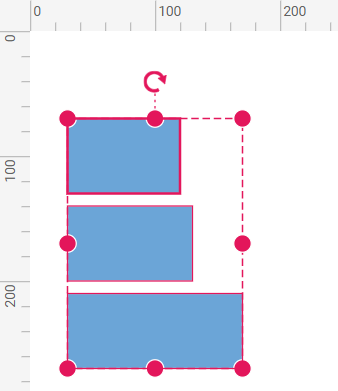
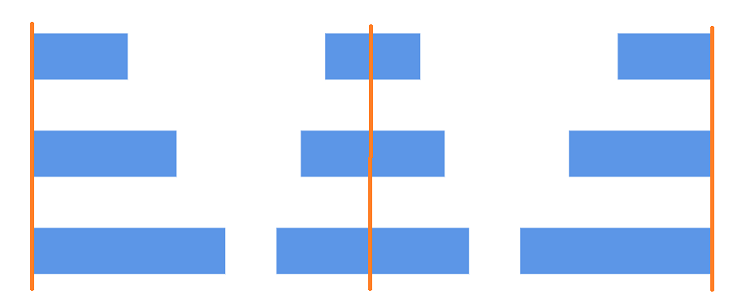
The table below shows the alignment as Left for different alignment modes.
| Nodes before alignment | Alignment mode | Description | Output image |
|---|---|---|---|
 |
Object (Default) | Aligns the objects based on the bounds of the first object in the selected list. |  |
 |
Selector | Aligns the objects based on the selection boundary. |  |
The following code example illustrates how to align all the selected objects at the left side of the selection boundary.
import * as React from "react";
import * as ReactDOM from "react-dom";
import {DiagramComponent} from "@syncfusion/ej2-react-diagrams";
let diagramInstance;
//Initializes the node
let node = [{
id: 'node1',
width: 90,
height: 60,
offsetX: 100,
offsetY: 100,
}, {
id: 'node2',
width: 100,
height: 60,
offsetX: 100,
offsetY: 170,
}, {
id: 'node3',
width: 140,
height: 60,
offsetX: 100,
offsetY: 240,
}];
//Initializes the Diagram Component
function App() {
return (
<DiagramComponent
id="container"
ref={(diagram) => (diagramInstance = diagram)}
width={'650px'}
height={'350px'}
nodes={node}
created={() => {
let selArray = [];
selArray.push(
diagramInstance.nodes[0],
diagramInstance.nodes[1],
diagramInstance.nodes[2]
);
//Selects the nodes
diagramInstance.select(selArray);
//Sets direction as left
diagramInstance.align(
'Left',
diagramInstance.selectedItems.nodes,
'Selector'
);
diagramInstance.dataBind();
}}
/>
);
}
const root = ReactDOM.createRoot(document.getElementById('diagram'));
root.render(<App />);import * as React from "react";
import * as ReactDOM from "react-dom";
import {DiagramComponent,NodeModel} from "@syncfusion/ej2-react-diagrams";
let diagramInstance: DiagramComponent;
//Initializes the node
let node: NodeModel[] = [{
id: 'node1',
width: 90,
height: 60,
offsetX: 100,
offsetY: 100,
}, {
id: 'node2',
width: 100,
height: 60,
offsetX: 100,
offsetY: 170,
}, {
id: 'node3',
width: 140,
height: 60,
offsetX: 100,
offsetY: 240,
}];
//Initializes the Diagram Component
function App() {
return (
<DiagramComponent
id="container"
ref={(diagram) => (diagramInstance = diagram)}
width={'650px'}
height={'350px'}
nodes={node}
created={() => {
let selArray:any = [];
selArray.push(
diagramInstance.nodes[0],
diagramInstance.nodes[1],
diagramInstance.nodes[2]
);
//Selects the nodes
diagramInstance.select(selArray);
//Sets direction as left
diagramInstance.align(
'Left',
diagramInstance.selectedItems.nodes,
'Selector'
);
diagramInstance.dataBind();
}}
/>
);
}
const root = ReactDOM.createRoot(document.getElementById('diagram'));
root.render(<App />);
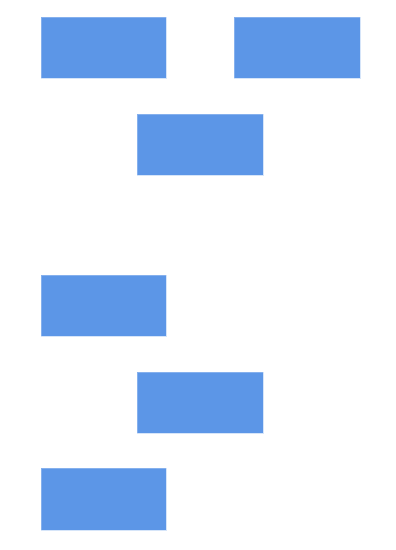
Distribute Commands
The distributemethod enable you to place the selected objects on the page at equal intervals from each other. The selected objects are equally spaced within the selection boundary. The distribute method parameters are explained below.
Distribute Options
The factors for distributing shapes using DistributeOptions are listed as follows:
| Distribute option | Description |
|---|---|
| RightToLeft | Distributes the objects based on the distance between the right and left sides of the adjacent objects. |
| Left | Distributes the objects based on the distance between the left sides of the adjacent objects. |
| Right | Distributes the objects based on the distance between the right sides of the adjacent objects. |
| Center | Distributes the objects based on the distance between the center of the adjacent objects. |
| BottomToTop | Distributes the objects based on the distance between the bottom and top sides of the adjacent objects. |
| Top | Distributes the objects based on the distance between the top sides of the adjacent objects. |
| Bottom | Distributes the objects based on the distance between the bottom sides of the adjacent objects. |
| Middle | Distributes the objects based on the distance between the vertical center of the adjacent objects. |
Objects
Defines the objects to be distributed. This is an optional parameter. By default, all the nodes and connectors in the selected region of the diagram get distributed.
The following code example illustrates how the nodes are distributed using the RightToLeft option.
import * as React from "react";
import * as ReactDOM from "react-dom";
import {DiagramComponent,} from "@syncfusion/ej2-react-diagrams";
let diagramInstance;
//Initializes the node
let node = [{
id: 'node1',
width: 100,
height: 60,
offsetX: 140,
offsetY: 100,
}, {
id: 'node2',
width: 100,
height: 60,
offsetX: 200,
offsetY: 170,
}, {
id: 'node3',
width: 100,
height: 60,
offsetX: 400,
offsetY: 240,
}];
//Initializes the Diagram Component
function App() {
return (
<DiagramComponent
id="container"
ref={(diagram) => (diagramInstance = diagram)}
width={'650px'}
height={'350px'}
nodes={node}
created={() => {
let selArray = []; selArray.push(diagramInstance.nodes[0], diagramInstance.nodes[1], diagramInstance.nodes[2]);
//Selects the nodes
diagramInstance.select(selArray);
//Distributes space between the nodes
diagramInstance.distribute('RightToLeft', diagramInstance.selectedItems.nodes);
}}
/>
);
}
const root = ReactDOM.createRoot(document.getElementById('diagram'));
root.render(<App />);import * as React from "react";
import * as ReactDOM from "react-dom";
import { DiagramComponent, NodeModel } from "@syncfusion/ej2-react-diagrams";
let diagramInstance: DiagramComponent;
//Initializes the node
let node: NodeModel[] = [
{
id: 'node1',
width: 100,
height: 60,
offsetX: 140,
offsetY: 100,
},
{
id: 'node2',
width: 100,
height: 60,
offsetX: 200,
offsetY: 170,
},
{
id: 'node3',
width: 100,
height: 60,
offsetX: 400,
offsetY: 240,
}
];
//Initializes the Diagram Component
function App() {
return (
<DiagramComponent
id="container"
ref={(diagram) => (diagramInstance = diagram)}
width={'650px'}
height={'350px'}
nodes={node}
created={() => {
let selArray: NodeModel[] = []; selArray.push(diagramInstance.nodes[0], diagramInstance.nodes[1], diagramInstance.nodes[2]);
//Selects the nodes
diagramInstance.select(selArray);
//Distributes space between the nodes
diagramInstance.distribute('RightToLeft', diagramInstance.selectedItems.nodes);
}}
/>
);
}
const root = ReactDOM.createRoot(document.getElementById('diagram'));
root.render(<App />);
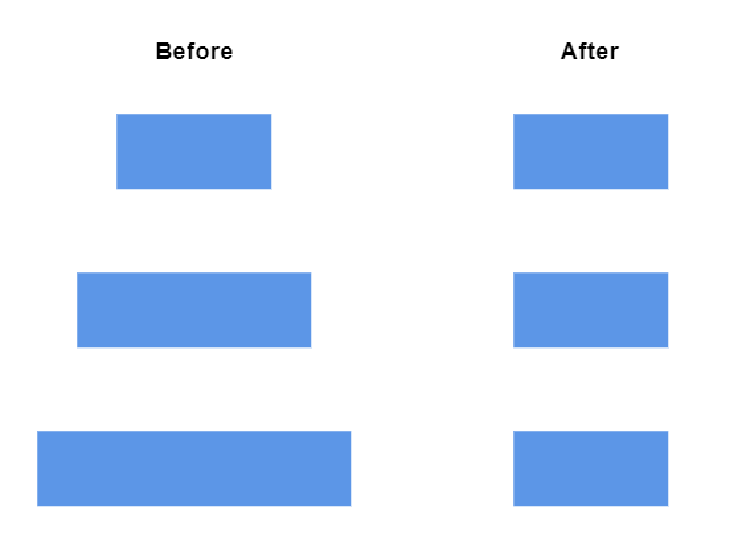
Sizing Commands
The sameSize command enables you to size all selected nodes to match the size of the first selected object or the first node in the objects collection you provide as the second parameter. The parameters for the sameSize method are explained below.
Sizing Options
SizingOptions include:
| Sizing options | Description |
|---|---|
| Width | Adjusts the width of all objects to match the width of the first node in the objects collection. |
| Height | Adjusts the height of all objects to match the height of the first node in the objects collection. |
| Size | Adjusts both the width and height of all objects to match the size of the first node in the objects collection. |
Objects
This optional parameter defines which objects should be scaled. By default, all nodes and connectors within the selected region of the diagram are scaled.
The following code example illustrates how to execute the size commands.
import * as React from "react";
import * as ReactDOM from "react-dom";
import { DiagramComponent, } from "@syncfusion/ej2-react-diagrams";
let diagramInstance;
let sizeInstance;
//Initializes the nodes
let node = [
{
id: 'node1',
width: 100,
height: 80,
offsetX: 140,
offsetY: 100,
annotations: [{ content: 'Node1' }],
},
{
id: 'node2',
width: 100,
height: 60,
offsetX: 140,
offsetY: 200,
annotations: [{ content: 'Node2' }],
},
{
id: 'node3',
width: 200,
height: 30,
offsetX: 140,
offsetY: 300,
annotations: [{ content: 'Node3' }],
},
];
const sizeChange = function (args) {
let objects = diagramInstance.nodes;
/**
* parameter 1 - The size option
* parameter 2 - The collection of objects to be scaled.
*/
diagramInstance.sameSize(args.target.value, objects);
}
//Initializes the Diagram Component
function App() {
return (
<div>
<label>Size option </label>
<select id="size" onChange={sizeChange} ref={(size) => (sizeInstance = size)}>
<option value="Width">Width</option>
<option value="Height">Height</option>
<option value="Size">Size</option>
</select>
<DiagramComponent
id="container"
ref={(diagram) => (diagramInstance = diagram)}
width={'650px'}
height={'350px'}
nodes={node}
/></div>
);
}
const root = ReactDOM.createRoot(document.getElementById('diagram'));
root.render(<App />);import * as React from "react";
import * as ReactDOM from "react-dom";
import { DiagramComponent,NodeModel } from "@syncfusion/ej2-react-diagrams";
let diagramInstance:DiagramComponent;
let sizeInstance:HTMLSelectElement;
//Initializes the nodes
let node:NodeModel[] = [
{
id: 'node1',
width: 100,
height: 80,
offsetX: 140,
offsetY: 100,
annotations: [{ content: 'Node1' }],
},
{
id: 'node2',
width: 100,
height: 60,
offsetX: 140,
offsetY: 200,
annotations: [{ content: 'Node2' }],
},
{
id: 'node3',
width: 200,
height: 30,
offsetX: 140,
offsetY: 300,
annotations: [{ content: 'Node3' }],
},
];
const sizeChange = function (args) {
let objects = diagramInstance.nodes;
/**
* parameter 1 - The size option
* parameter 2 - The collection of objects to be scaled.
*/
diagramInstance.sameSize(args.target.value, objects);
}
//Initializes the Diagram Component
function App() {
return (
<div>
<label>Size option </label>
<select id="size" onChange={sizeChange} ref={(size) => (sizeInstance = size)}>
<option value="Width">Width</option>
<option value="Height">Height</option>
<option value="Size">Size</option>
</select>
<DiagramComponent
id="container"
ref={(diagram) => (diagramInstance = diagram)}
width={'650px'}
height={'350px'}
nodes={node}
/></div>
);
}
const root = ReactDOM.createRoot(document.getElementById('diagram'));
root.render(<App />);
Clipboard Commands
Clipboard commands are used to cut, copy, or paste selected elements in the diagram using the cut, copy, and paste methods. You can also use keyboard shortcuts for these actions. For detailed information on using these methods refer to the table below.
| Command (Shortcut key) | Description |
|---|---|
Cut (CTRL+X) |
Removes the selected elements from the diagram and places them onto the diagram’s clipboard. This operation is performed using the cut method. |
Copy(CTRL+C) |
Duplicates the selected elements and places them onto the diagram’s clipboard without removing them from their original location. Use the copy method for this operation. |
Paste(CTRL+V) |
Inserts the elements stored on the diagram’s clipboard (nodes and connectors) into the diagram. This can be done using the paste method. |
The paste method optionally accepts a collection of nodes or connectors to be added to the diagram.
The following code illustrates how to execute the clipboard commands.
import * as React from "react";
import * as ReactDOM from "react-dom";
import { DiagramComponent } from "@syncfusion/ej2-react-diagrams";
import { ButtonComponent } from '@syncfusion/ej2-react-buttons';
let diagramInstance;
//Initializes the nodes
let node = [{
id: 'node1',
width: 100,
height: 80,
offsetX: 140,
offsetY: 100,
annotations: [{ content: 'Node1' }],
},
{
id: 'node2',
width: 100,
height: 60,
offsetX: 140,
offsetY: 200,
annotations: [{ content: 'Node2' }],
},
{
id: 'node3',
width: 200,
height: 30,
offsetX: 140,
offsetY: 300,
annotations: [{ content: 'Node3' }],
},];
const cut = function(){
diagramInstance.cut();
}
const copy = function(){
diagramInstance.copy();
}
const paste = function(){
diagramInstance.paste();
}
const pasteDefinedObject = function(){
let nodes = [
{
id: 'n1',
offsetX: 400,
offsetY: 100,
width: 100,
},
{
id: 'n2',
offsetX: 400,
offsetY: 200,
width: 100,
},
];
diagramInstance.paste(nodes);
}
//Initializes the Diagram component
function App() {
return (<div>
<ButtonComponent content="Cut" onClick={cut}/>
<ButtonComponent content="Copy" onClick={copy}/>
<ButtonComponent content="Paste" onClick={paste}/>
<ButtonComponent content="Paste Defined Object" onClick={pasteDefinedObject}/>
<DiagramComponent id="container" ref={(diagram) => (diagramInstance = diagram)} width={'650px'} height={'350px'} nodes={node}/></div>);
}
const root = ReactDOM.createRoot(document.getElementById('diagram'));
root.render(<App />);import * as React from "react";
import * as ReactDOM from "react-dom";
import { DiagramComponent,NodeModel } from "@syncfusion/ej2-react-diagrams";
import { ButtonComponent } from '@syncfusion/ej2-react-buttons';
let diagramInstance:DiagramComponent;
//Initializes the nodes
let node:NodeModel[] = [{
id: 'node1',
width: 100,
height: 80,
offsetX: 140,
offsetY: 100,
annotations: [{ content: 'Node1' }],
},
{
id: 'node2',
width: 100,
height: 60,
offsetX: 140,
offsetY: 200,
annotations: [{ content: 'Node2' }],
},
{
id: 'node3',
width: 200,
height: 30,
offsetX: 140,
offsetY: 300,
annotations: [{ content: 'Node3' }],
},];
const cut = function(){
diagramInstance.cut();
}
const copy = function(){
diagramInstance.copy();
}
const paste = function(){
diagramInstance.paste();
}
const pasteDefinedObject = function(){
let nodes = [
{
id: 'n1',
offsetX: 400,
offsetY: 100,
width: 100,
},
{
id: 'n2',
offsetX: 400,
offsetY: 200,
width: 100,
},
];
diagramInstance.paste(nodes);
}
//Initializes the Diagram component
function App() {
return (<div>
<ButtonComponent content="Cut" onClick={cut}/>
<ButtonComponent content="Copy" onClick={copy}/>
<ButtonComponent content="Paste" onClick={paste}/>
<ButtonComponent content="Paste Defined Object" onClick={pasteDefinedObject}/>
<DiagramComponent id="container" ref={(diagram) => (diagramInstance = diagram)} width={'650px'} height={'350px'} nodes={node}/></div>);
}
const root = ReactDOM.createRoot(document.getElementById('diagram'));
root.render(<App />);Grouping Commands
Grouping commands are used to group or ungroup selected elements in the diagram. Grouping commands help in managing and organizing multiple elements by combining them into a single group or separating them into individual elements. You can also use keyboard shortcuts for these actions. The following table provides more details on these commands:
| Commands (Shortcut key) | Description |
|---|---|
Group (CTRL+G) |
Combines the selected nodes and connectors into a single group, allowing you to move, resize, or apply other operations to all grouped elements as a unit. |
Ungroup (CTRL+Shift+U) |
Splits a previously grouped set of nodes and connectors into individual elements, enabling you to modify or manipulate them separately. |
The following code examples demonstrate how to use the grouping commands in diagram:
import * as React from "react";
import * as ReactDOM from "react-dom";
import { DiagramComponent } from "@syncfusion/ej2-react-diagrams";
import { ButtonComponent } from '@syncfusion/ej2-react-buttons';
let diagramInstance;
//Initializes the nodes
let nodes = [{
id: 'node1',
width: 100,
height: 70,
offsetX: 100,
offsetY: 100,
},
{
id: 'node2',
width: 100,
height: 70,
offsetX: 300,
offsetY: 100,
},
{
id: 'node3',
width: 100,
height: 70,
offsetX: 200,
offsetY: 200,
},
{
id: 'group',
children: ['node1', 'node2', 'node3', 'connector1'],
},
];
//Initializes the connector
let connector = [{
id: 'connector1',
sourceID: 'node1',
targetID: 'node2',
}];
const group = function () {
diagramInstance.group();
}
const unGroup = function () {
diagramInstance.unGroup();
}
//Initializes the Diagram component
function App() {
return (<div>
<ButtonComponent content="group" onClick={group} />
<ButtonComponent content="Un Group" onClick={unGroup} />
<DiagramComponent id="container" ref={(diagram) => (diagramInstance = diagram)} width={'650px'} height={'350px'} nodes={nodes} connectors={connector} /></div>);
}
const root = ReactDOM.createRoot(document.getElementById('diagram'));
root.render(<App />);import * as React from "react";
import * as ReactDOM from "react-dom";
import { DiagramComponent,NodeModel } from "@syncfusion/ej2-react-diagrams";
import { ButtonComponent } from '@syncfusion/ej2-react-buttons';
let diagramInstance:DiagramComponent;
//Initializes the nodes
let nodes:NodeModel[] = [{
id: 'node1',
width: 100,
height: 70,
offsetX: 100,
offsetY: 100,
},
{
id: 'node2',
width: 100,
height: 70,
offsetX: 300,
offsetY: 100,
},
{
id: 'node3',
width: 100,
height: 70,
offsetX: 200,
offsetY: 200,
},
{
id: 'group',
children: ['node1', 'node2', 'node3', 'connector1'],
},
];
//Initializes the connector
let connector = [{
id: 'connector1',
sourceID: 'node1',
targetID: 'node2',
}];
const group = function () {
diagramInstance.group();
}
const unGroup = function () {
diagramInstance.unGroup();
}
//Initializes the Diagram component
function App() {
return (<div>
<ButtonComponent content="group" onClick={group} />
<ButtonComponent content="Un Group" onClick={unGroup} />
<DiagramComponent id="container" ref={(diagram) => (diagramInstance = diagram)} width={'650px'} height={'350px'} nodes={nodes} connectors={connector} /></div>);
}
const root = ReactDOM.createRoot(document.getElementById('diagram'));
root.render(<App />);Rotate Commands
The rotate commands in the diagram allow users to rotate selected elements by specified angles. These commands are useful for adjusting the rotation angle of nodes or shapes within the diagram.
| Parameter | Type | Description |
|---|---|---|
| obj | NodeModel / ConnectorModel/ SelectorModel | The objects to be rotated. |
| angle | number | The angle by which the objects should be rotated (in degrees). |
| pivot (optional) | PointModel | The reference point with respect to which the objects will be rotated. |
| rotateUsingHandle (optional) | boolean | Whether to rotate using the handle. |
You can also use CTRL+R to rotate clockwise and CTRL+L to rotate anti-clockwise. The following example shows how to rotate nodes in clockwise and anti-clockwise directions.
import * as React from "react";
import * as ReactDOM from "react-dom";
import { DiagramComponent } from "@syncfusion/ej2-react-diagrams";
import { ButtonComponent } from '@syncfusion/ej2-react-buttons';
let diagramInstance;
//Initializes the nodes
let node = [
{
id: 'node1',
offsetX: 100,
offsetY: 100,
width: 70,
height: 40,
},
];
const rotateClockWise = function () {
let node = diagramInstance.nodes[0];
/**
* paramter 1 - Rotate item
* paramter 2 - angle to be rotated
*/
diagramInstance.rotate(node, 45)
}
const rotateAntiClockWise = function () {
let node = diagramInstance.nodes[0];
/**
* paramter 1 - Rotate item
* paramter 2 - angle to be rotated
*/
diagramInstance.rotate(node, -45);
}
//Initializes the Diagram component
function App() {
return (<div>
<ButtonComponent content="Rotate Clock Wise" onClick={rotateClockWise} />
<ButtonComponent content="Rotate anti-clockWise" onClick={rotateAntiClockWise} />
<DiagramComponent id="diagram1" ref={(diagram) => (diagramInstance = diagram)} width={'650px'} height={'350px'} nodes={node}
/></div>);
}
const root = ReactDOM.createRoot(document.getElementById('diagram'));
root.render(<App />);import * as React from "react";
import * as ReactDOM from "react-dom";
import { DiagramComponent,NodeModel } from "@syncfusion/ej2-react-diagrams";
import { ButtonComponent } from '@syncfusion/ej2-react-buttons';
let diagramInstance:DiagramComponent;
//Initializes the nodes
let node:NodeModel[] = [
{
id: 'node1',
offsetX: 100,
offsetY: 100,
width: 70,
height: 40,
},
];
const rotateClockWise = function () {
let node = diagramInstance.nodes[0];
/**
* paramter 1 - Rotate item
* paramter 2 - angle to be rotated
*/
diagramInstance.rotate(node, 45)
}
const rotateAntiClockWise = function () {
let node = diagramInstance.nodes[0];
/**
* paramter 1 - Rotate item
* paramter 2 - angle to be rotated
*/
diagramInstance.rotate(node, -45);
}
//Initializes the Diagram component
function App() {
return (<div>
<ButtonComponent content="Rotate Clock Wise" onClick={rotateClockWise} />
<ButtonComponent content="Rotate anti-clockWise" onClick={rotateAntiClockWise} />
<DiagramComponent id="diagram1" ref={(diagram) => (diagramInstance = diagram)} width={'650px'} height={'350px'} nodes={node}
/></div>);
}
const root = ReactDOM.createRoot(document.getElementById('diagram'));
root.render(<App />);Z-Order Command
Z-Order Commands enable you to visually arrange the selected objects such as nodes and connectors on the diagram page.
Bring To Front Command
The bringToFrontcommand moves the selected element to the front, placing it above all other elements in the diagram. The following code illustrates how to use the bringToFront command.
import * as React from "react";
import * as ReactDOM from "react-dom";
import { DiagramComponent } from "@syncfusion/ej2-react-diagrams";
import { ButtonComponent } from '@syncfusion/ej2-react-buttons';
let diagramInstance;
//Initializes the nodes
let node = [
{
id: 'node1',
width: 90,
height: 70,
offsetX: 120,
offsetY: 100,
},
{
id: 'node2',
width: 90,
height: 70,
offsetX: 150,
offsetY: 120,
},
{
id: 'node3',
width: 90,
height: 70,
offsetX: 170,
offsetY: 150,
},
];
const bringToFront = function(){
diagramInstance.bringToFront();
}
//Initializes the Diagram component
function App() {
return (<div>
<ButtonComponent content="Bring to front" onClick={bringToFront}/>
<DiagramComponent id="diagram1" ref={(diagram) => (diagramInstance = diagram)} width={'650px'} height={'350px'} nodes={node} /></div>);
}
const root = ReactDOM.createRoot(document.getElementById('diagram'));
root.render(<App />);import * as React from "react";
import * as ReactDOM from "react-dom";
import { DiagramComponent,NodeModel } from "@syncfusion/ej2-react-diagrams";
import { ButtonComponent } from '@syncfusion/ej2-react-buttons';
let diagramInstance:DiagramComponent;
//Initializes the nodes
let node:NodeModel[] = [
{
id: 'node1',
width: 90,
height: 70,
offsetX: 120,
offsetY: 100,
},
{
id: 'node2',
width: 90,
height: 70,
offsetX: 150,
offsetY: 120,
},
{
id: 'node3',
width: 90,
height: 70,
offsetX: 170,
offsetY: 150,
},
];
const bringToFront = function(){
diagramInstance.bringToFront();
}
//Initializes the Diagram component
function App() {
return (<div>
<ButtonComponent content="Bring to front" onClick={bringToFront}/>
<DiagramComponent id="diagram1" ref={(diagram) => (diagramInstance = diagram)} width={'650px'} height={'350px'} nodes={node} /></div>);
}
const root = ReactDOM.createRoot(document.getElementById('diagram'));
root.render(<App />);Send To Back Command
The sendToBack command visually moves the selected element behind all the other overlapped elements. The following code illustrates how to execute the sendToBack command.
import * as React from "react";
import * as ReactDOM from "react-dom";
import { DiagramComponent } from "@syncfusion/ej2-react-diagrams";
import { ButtonComponent } from '@syncfusion/ej2-react-buttons';
let diagramInstance;
//Initializes the nodes
let node = [
{
id: 'node1',
width: 90,
height: 70,
offsetX: 120,
offsetY: 100,
},
{
id: 'node2',
width: 90,
height: 70,
offsetX: 150,
offsetY: 120,
},
{
id: 'node3',
width: 90,
height: 70,
offsetX: 170,
offsetY: 150,
},
];
const sendToBack = function(){
diagramInstance.sendToBack();
}
//Initializes the Diagram component
function App() {
return (<div>
<ButtonComponent content="Send to Back" onClick={sendToBack}/>
<DiagramComponent id="diagram1" ref={(diagram) => (diagramInstance = diagram)} width={'650px'} height={'350px'} nodes={node} /></div>);
}
const root = ReactDOM.createRoot(document.getElementById('diagram'));
root.render(<App />);import * as React from "react";
import * as ReactDOM from "react-dom";
import { DiagramComponent,NodeModel } from "@syncfusion/ej2-react-diagrams";
import { ButtonComponent } from '@syncfusion/ej2-react-buttons';
let diagramInstance:DiagramComponent;
//Initializes the nodes
let node:NodeModel[] = [
{
id: 'node1',
width: 90,
height: 70,
offsetX: 120,
offsetY: 100,
},
{
id: 'node2',
width: 90,
height: 70,
offsetX: 150,
offsetY: 120,
},
{
id: 'node3',
width: 90,
height: 70,
offsetX: 170,
offsetY: 150,
},
];
const sendToBack = function(){
diagramInstance.sendToBack();
}
//Initializes the Diagram component
function App() {
return (<div>
<ButtonComponent content="Send to Back" onClick={sendToBack}/>
<DiagramComponent id="diagram1" ref={(diagram) => (diagramInstance = diagram)} width={'650px'} height={'350px'} nodes={node} /></div>);
}
const root = ReactDOM.createRoot(document.getElementById('diagram'));
root.render(<App />);Move Forward Command
The moveForward command visually moves the selected element over the nearest overlapping element. The following code illustrates how to execute the moveForward command.
import * as React from "react";
import * as ReactDOM from "react-dom";
import { DiagramComponent } from "@syncfusion/ej2-react-diagrams";
import { ButtonComponent } from '@syncfusion/ej2-react-buttons';
let diagramInstance;
//Initializes the nodes
let node = [
{
id: 'node1',
width: 90,
height: 70,
offsetX: 120,
offsetY: 100,
},
{
id: 'node2',
width: 90,
height: 70,
offsetX: 150,
offsetY: 120,
},
{
id: 'node3',
width: 90,
height: 70,
offsetX: 170,
offsetY: 150,
},
];
const moveForward = function(){
diagramInstance.moveForward();
}
//Initializes the Diagram component
function App() {
return (<div>
<ButtonComponent content="Move Forward" onClick={moveForward}/>
<DiagramComponent id="diagram1" ref={(diagram) => (diagramInstance = diagram)} width={'650px'} height={'350px'} nodes={node} /></div>);
}
const root = ReactDOM.createRoot(document.getElementById('diagram'));
root.render(<App />);import * as React from "react";
import * as ReactDOM from "react-dom";
import { DiagramComponent,NodeModel } from "@syncfusion/ej2-react-diagrams";
import { ButtonComponent } from '@syncfusion/ej2-react-buttons';
let diagramInstance:DiagramComponent;
//Initializes the nodes
let node:NodeModel[]= [
{
id: 'node1',
width: 90,
height: 70,
offsetX: 120,
offsetY: 100,
},
{
id: 'node2',
width: 90,
height: 70,
offsetX: 150,
offsetY: 120,
},
{
id: 'node3',
width: 90,
height: 70,
offsetX: 170,
offsetY: 150,
},
];
const moveForward = function(){
diagramInstance.moveForward();
}
//Initializes the Diagram component
function App() {
return (<div>
<ButtonComponent content="Move Forward" onClick={moveForward}/>
<DiagramComponent id="diagram1" ref={(diagram) => (diagramInstance = diagram)} width={'650px'} height={'350px'} nodes={node} /></div>);
}
const root = ReactDOM.createRoot(document.getElementById('diagram'));
root.render(<App />);Send Backward Command
The sendBackward command visually moves the selected element behind the underlying element. The following code illustrates how to execute the sendBackward command.
import * as React from "react";
import * as ReactDOM from "react-dom";
import { DiagramComponent } from "@syncfusion/ej2-react-diagrams";
import { ButtonComponent } from '@syncfusion/ej2-react-buttons';
let diagramInstance;
//Initializes the nodes
let node = [
{
id: 'node1',
width: 90,
height: 70,
offsetX: 120,
offsetY: 100,
},
{
id: 'node2',
width: 90,
height: 70,
offsetX: 150,
offsetY: 120,
},
{
id: 'node3',
width: 90,
height: 70,
offsetX: 170,
offsetY: 150,
},
];
const sendBackward = function(){
diagramInstance.sendBackward();
}
//Initializes the Diagram component
function App() {
return (<div>
<ButtonComponent content="send Backward" onClick={sendBackward}/>
<DiagramComponent id="diagram1" ref={(diagram) => (diagramInstance = diagram)} width={'650px'} height={'350px'} nodes={node} /></div>);
}
const root = ReactDOM.createRoot(document.getElementById('diagram'));
root.render(<App />);import * as React from "react";
import * as ReactDOM from "react-dom";
import { DiagramComponent,NodeModel } from "@syncfusion/ej2-react-diagrams";
import { ButtonComponent } from '@syncfusion/ej2-react-buttons';
let diagramInstance:DiagramComponent;
//Initializes the nodes
let node:NodeModel[] = [
{
id: 'node1',
width: 90,
height: 70,
offsetX: 120,
offsetY: 100,
},
{
id: 'node2',
width: 90,
height: 70,
offsetX: 150,
offsetY: 120,
},
{
id: 'node3',
width: 90,
height: 70,
offsetX: 170,
offsetY: 150,
},
];
const sendBackward = function(){
diagramInstance.sendBackward();
}
//Initializes the Diagram component
function App() {
return (<div>
<ButtonComponent content="send Backward" onClick={sendBackward}/>
<DiagramComponent id="diagram1" ref={(diagram) => (diagramInstance = diagram)} width={'650px'} height={'350px'} nodes={node} /></div>);
}
const root = ReactDOM.createRoot(document.getElementById('diagram'));
root.render(<App />);The Z-order commands can also be performed using keyboard shortcuts. For more information, refer to the keyboard commands.
Zoom
The zoom command is used to zoom-in and zoom-out the diagram view.
The following code illustrates how to zoom-in/zoom out the diagram.
import * as React from "react";
import * as ReactDOM from "react-dom";
import {
Diagram,
DiagramComponent,
} from "@syncfusion/ej2-react-diagrams";
let diagramInstance: DiagramComponent;
//Initializes the Diagram component
function App() {
return (
<DiagramComponent
id="container"
ref={(diagram) => (diagramInstance = diagram)}
width={'650px'}
height={'350px'}
created={() => {
// Sets the zoomFactor
//Defines the focusPoint to zoom the Diagram with respect to any point
//When you do not set focus point, zooming is performed with reference to the center of current Diagram view.
diagramInstance.zoom(1.2, {
x: 100,
y: 100,
});
}}
/>
);
}
const root = ReactDOM.createRoot(document.getElementById('diagram'));
root.render(<App />);For more information about zoom refer to the zoom
Nudge Command
The nudge commands move the selected elements towards up, down, left, or right by 1 pixel.The parameters of the nudge method is explained below.
| Parameter | Type | Description |
|---|---|---|
| direction | NudgeDirection |
Defines the direction in which the objects should be moved. |
| x (optional) | number | The horizontal distance by which the selected objects should be moved. |
| y (optional) | number | The vertical distance by which the selected objects should be moved. |
| type (optional) | string | A string that defines the type of nudge action. |
The accepted values for the “direction” argument are as follows:
- Up: Moves the selected elements up by the specified delta value.
- Down: Moves the selected elements down by the specified delta value.
- Left: Moves the selected elements left by the specified delta value.
- Right: Moves the selected elements right by the specified delta value.
The following code illustrates how to execute the nudge command.
import * as React from "react";
import * as ReactDOM from "react-dom";
import { DiagramComponent } from "@syncfusion/ej2-react-diagrams";
import { ButtonComponent } from '@syncfusion/ej2-react-buttons';
let diagramInstance;
//Initializes the nodes
let node = [
{
id: 'node1',
offsetX: 100,
offsetY: 100,
width: 70,
height: 40,
},
];
const right = function(){
diagramInstance.nudge('Right');
}
const left = function(){
diagramInstance.nudge('Left');
}
const up = function(){
diagramInstance.nudge('Up');
}
const down = function(){
diagramInstance.nudge('Down');
}
//Initializes the Diagram component
function App() {
return (<div>
<ButtonComponent content="Right" onClick={right}/>
<ButtonComponent content="Left" onClick={left}/>
<ButtonComponent content="Up" onClick={up}/>
<ButtonComponent content="Down" onClick={down}/>
<DiagramComponent id="diagram1" ref={(diagram) => (diagramInstance = diagram)} width={'650px'} height={'350px'} nodes={node}created={() => {
//Selects the diagram
diagramInstance.selectAll();
}} /></div>);
}
const root = ReactDOM.createRoot(document.getElementById('diagram'));
root.render(<App />);import * as React from "react";
import * as ReactDOM from "react-dom";
import { DiagramComponent,NodeModel } from "@syncfusion/ej2-react-diagrams";
import { ButtonComponent } from '@syncfusion/ej2-react-buttons';
let diagramInstance:DiagramComponent;
//Initializes the nodes
let node:NodeModel[] = [
{
id: 'node1',
offsetX: 100,
offsetY: 100,
width: 70,
height: 40,
},
];
const right = function(){
diagramInstance.nudge('Right');
}
const left = function(){
diagramInstance.nudge('Left');
}
const up = function(){
diagramInstance.nudge('Up');
}
const down = function(){
diagramInstance.nudge('Down');
}
//Initializes the Diagram component
function App() {
return (<div>
<ButtonComponent content="Right" onClick={right}/>
<ButtonComponent content="Left" onClick={left}/>
<ButtonComponent content="Up" onClick={up}/>
<ButtonComponent content="Down" onClick={down}/>
<DiagramComponent id="diagram1" ref={(diagram) => (diagramInstance = diagram)} width={'650px'} height={'350px'} nodes={node}created={() => {
//Selects the diagram
diagramInstance.selectAll();
}} /></div>);
}
const root = ReactDOM.createRoot(document.getElementById('diagram'));
root.render(<App />);Nudge by Using Arrow Keys
The arrow keys can be used to move the selected elements up, down, left, or right by 1 pixel.

Nudge commands are particularly useful for accurate placement of elements.
NOTE
The position change event will not trigger when using keyboard keys to move a node or connector.
BringIntoView
The bringIntoView command brings the specified rectangular region into the viewport of the diagram, ensuring that it is visible within the current view.
The bringIntoView method takes a single parameter, an object that defines the rectangular region to bring into view. This object should include properties such as x, y, width, and height to specify the exact region to be made visible.
The following code illustrates how to execute the bringIntoView command.
import * as React from "react";
import * as ReactDOM from "react-dom";
import { DiagramComponent,Rect,DiagramTools } from "@syncfusion/ej2-react-diagrams";
import { ButtonComponent } from '@syncfusion/ej2-react-buttons';
let diagramInstance;
//Initializes the nodes
let node = [
{
id: 'node1',
offsetX: 1000,
offsetY: 100,
width: 70,
height: 40,
},
];
const bringIntoView = function(){
let nodeBounds = diagramInstance.nodes[0].wrapper.bounds;
debugger;
let bounds = new Rect(
nodeBounds.x,
nodeBounds.y,
nodeBounds.width,
nodeBounds.height
);
/**
* parameter - bounds of region to bring into view
*/
diagramInstance.bringIntoView(bounds);
}
//Initializes the Diagram component
function App() {
return (<div>
<ButtonComponent content="Bring Into View" onClick={bringIntoView}/>
<DiagramComponent id="diagram1" ref={(diagram) => (diagramInstance = diagram)} width={'650px'} height={'350px'} nodes={node}
tool={ DiagramTools.ZoomPan}
scrollSettings={{
//Sets the scroll limit
scrollLimit: 'Infinity',
}}
/></div>);
}
const root = ReactDOM.createRoot(document.getElementById('diagram'));
root.render(<App />);import * as React from "react";
import * as ReactDOM from "react-dom";
import { DiagramComponent,Rect,DiagramTools,NodeModel} from "@syncfusion/ej2-react-diagrams";
import { ButtonComponent } from '@syncfusion/ej2-react-buttons';
let diagramInstance:DiagramComponent;
//Initializes the nodes
let node:NodeModel[] = [
{
id: 'node1',
offsetX: 1000,
offsetY: 100,
width: 70,
height: 40,
},
];
const bringIntoView = function(){
let nodeBounds = diagramInstance.nodes[0].wrapper.bounds;
debugger;
let bounds = new Rect(
nodeBounds.x,
nodeBounds.y,
nodeBounds.width,
nodeBounds.height
);
/**
* parameter - bounds of region to bring into view
*/
diagramInstance.bringIntoView(bounds);
}
//Initializes the Diagram component
function App() {
return (<div>
<ButtonComponent content="Bring Into View" onClick={bringIntoView}/>
<DiagramComponent id="diagram1" ref={(diagram) => (diagramInstance = diagram)} width={'650px'} height={'350px'} nodes={node}
tool={ DiagramTools.ZoomPan}
scrollSettings={{
//Sets the scroll limit
scrollLimit: 'Infinity',
}}
/></div>);
}
const root = ReactDOM.createRoot(document.getElementById('diagram'));
root.render(<App />);BringToCenter
The bringToCenter command centers the specified rectangular region of the diagram content within the viewport.
The bringToCenter method takes a single parameter, an object that defines the rectangular region to be centered. This object should include properties such as x, y, width, and height to specify the exact region to be brought to the center.
The following code illustrates how to execute the bringToCenter command.
import * as React from "react";
import * as ReactDOM from "react-dom";
import { DiagramComponent,Rect,DiagramTools } from "@syncfusion/ej2-react-diagrams";
import { ButtonComponent } from '@syncfusion/ej2-react-buttons';
let diagramInstance;
//Initializes the nodes
let node = [
{
id: 'node1',
offsetX: 1000,
offsetY: 100,
width: 70,
height: 40,
},
];
const bringToCenter = function(){
let nodeBounds = diagramInstance.nodes[0].wrapper.bounds;
debugger;
let bounds = new Rect(
nodeBounds.x,
nodeBounds.y,
nodeBounds.width,
nodeBounds.height
);
diagramInstance.bringToCenter(bounds);
}
//Initializes the Diagram component
function App() {
return (<div>
<ButtonComponent content="Bring to center" onClick={bringToCenter}/>
<DiagramComponent id="diagram1" ref={(diagram) => (diagramInstance = diagram)} width={'650px'} height={'350px'} nodes={node}
tool={ DiagramTools.ZoomPan}
scrollSettings={{
//Sets the scroll limit
scrollLimit: 'Infinity',
}}
/></div>);
}
const root = ReactDOM.createRoot(document.getElementById('diagram'));
root.render(<App />);import * as React from "react";
import * as ReactDOM from "react-dom";
import { DiagramComponent,Rect,DiagramTools,NodeModel } from "@syncfusion/ej2-react-diagrams";
import { ButtonComponent } from '@syncfusion/ej2-react-buttons';
let diagramInstance:DiagramComponent;
//Initializes the nodes
let node:NodeModel[] = [
{
id: 'node1',
offsetX: 1000,
offsetY: 100,
width: 70,
height: 40,
},
];
const bringToCenter = function(){
let nodeBounds = diagramInstance.nodes[0].wrapper.bounds;
debugger;
let bounds = new Rect(
nodeBounds.x,
nodeBounds.y,
nodeBounds.width,
nodeBounds.height
);
diagramInstance.bringToCenter(bounds);
}
//Initializes the Diagram component
function App() {
return (<div>
<ButtonComponent content="Bring to center" onClick={bringToCenter}/>
<DiagramComponent id="diagram1" ref={(diagram) => (diagramInstance = diagram)} width={'650px'} height={'350px'} nodes={node}
tool={ DiagramTools.ZoomPan}
scrollSettings={{
//Sets the scroll limit
scrollLimit: 'Infinity',
}}
/></div>);
}
const root = ReactDOM.createRoot(document.getElementById('diagram'));
root.render(<App />);FitToPage
The fitToPagecommand helps to fit the diagram content into the view with respect to either width, height, or the entire content. The fitToPage method takes one parameter,fitOptions, which specifies the options for fitting the diagram to the page.
FitOptions
The mode parameter defines whether the diagram has to be horizontally/vertically fit into the viewport with respect to width, height, or entire bounds of the diagram.
The region parameter defines the region that has to be drawn as an image.
The margin parameter defines the region/bounds of the diagram content that is to be fit into the view.
The canZoomIn parameter enables/disables zooming to fit the smaller content into a larger viewport.
The canZoomOut parameter enables or disables zooming out to fit larger content into a smaller viewport.
The customBounds parameter defines a custom region that should be fit into the viewport.
The following code illustrates how to execute FitToPage command.
import * as React from "react";
import * as ReactDOM from "react-dom";
import { DataManager, Query } from '@syncfusion/ej2-data';
import { DiagramComponent, Inject, DataBinding, HierarchicalTree } from "@syncfusion/ej2-react-diagrams";
import { ButtonComponent } from '@syncfusion/ej2-react-buttons';
let diagramInstance;
//Initializes the nodes
let data = [
{
Id: 'parent',
Name: 'Maria Anders',
Designation: 'Managing Director',
ImageUrl: '../content/images/orgchart/Clayton.png',
IsExpand: 'true',
RatingColor: '#C34444',
},
{
Id: 1,
Name: 'Ana Trujillo',
Designation: 'Project Manager',
ImageUrl: '../content/images/orgchart/Thomas.PNG',
IsExpand: 'false',
RatingColor: '#68C2DE',
ReportingPerson: 'parent',
},
{
Id: 2,
Name: 'Anto Moreno',
Designation: 'Project Lead',
ImageUrl: '../content/images/orgchart/image53.png',
IsExpand: 'false',
RatingColor: '#93B85A',
ReportingPerson: 1,
},
{
Id: 3,
Name: 'Thomas Hardy',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/image57.png',
IsExpand: 'false',
RatingColor: '#68C2DE',
ReportingPerson: 2,
},
{
Id: 4,
Name: 'Christina kaff',
Designation: 'S/w Engg',
ImageUrl: '../content/images/orgchart/Robin.png',
IsExpand: 'false',
RatingColor: '#93B85A',
ReportingPerson: 3,
},
{
Id: 5,
Name: 'Hanna Moos',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/image57.png',
IsExpand: 'true',
RatingColor: '#D46E89',
ReportingPerson: 4,
},
{
Id: 6,
Name: 'Peter Citeaux',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/Robin.png',
IsExpand: 'true',
RatingColor: '#68C2DE',
ReportingPerson: 4,
},
{
Id: 7,
Name: 'Martín Kloss',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/Robin.png',
IsExpand: 'false',
RatingColor: '#93B85A',
ReportingPerson: 1,
},
{
Id: 9,
Name: 'Elizabeth Mary',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/Robin.png',
IsExpand: 'None',
RatingColor: '#93B85A',
ReportingPerson: 8,
},
{
Id: 10,
Name: 'Victoria Ash',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/Robin.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 8,
},
{
Id: 12,
Name: 'Francisco Yang',
Designation: 'CSR',
ImageUrl: '../content/images/orgchart/image55.png',
IsExpand: 'None',
RatingColor: '#93B85A',
ReportingPerson: 7,
},
{
Id: 13,
Name: 'Yang Wang',
Designation: 'CSR',
ImageUrl: '../content/images/orgchart/image57.png',
IsExpand: 'None',
RatingColor: '#EBB92E',
ReportingPerson: 6,
},
{
Id: 27,
Name: 'Lino Rodri',
Designation: 'Project Manager',
ImageUrl: '../content/images/orgchart/Robin.PNG',
IsExpand: 'true',
RatingColor: '#68C2DE',
ReportingPerson: 'parent',
},
{
Id: 38,
Name: 'Philip Cramer',
Designation: 'Project Manager',
ImageUrl: '../content/images/orgchart/Robin.PNG',
IsExpand: 'true',
RatingColor: '#68C2DE',
ReportingPerson: 'parent',
},
{
Id: 14,
Name: 'Pedro Afonso',
Designation: 'Project Manager',
ImageUrl: '../content/images/orgchart/Paul.png',
IsExpand: 'true',
RatingColor: '#68C2DE',
ReportingPerson: 'parent',
},
{
Id: 15,
Name: 'Elizabeth Roel',
Designation: 'Project Lead',
ImageUrl: '../content/images/orgchart/Maria.png',
IsExpand: 'false',
RatingColor: '#93B85A',
ReportingPerson: 38,
},
{
Id: 17,
Name: 'Janine Labrune',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/image55.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 48,
},
{
Id: 18,
Name: 'Ann Devon',
Designation: 'CSR',
ImageUrl: '../content/images/orgchart/Robin.png',
IsExpand: 'false',
RatingColor: '#68C2DE',
ReportingPerson: 31,
},
{
Id: 19,
Name: 'Roland Mendel',
Designation: 'CSR',
ImageUrl: '../content/images/orgchart/image57.png',
IsExpand: 'true',
RatingColor: '#68C2DE',
ReportingPerson: 31,
},
{
Id: 20,
Name: 'Aria Cruz',
Designation: 'Project Lead',
ImageUrl: '../content/images/orgchart/Jenny.png',
IsExpand: 'false',
RatingColor: '#93B85A',
ReportingPerson: 14,
},
{
Id: 22,
Name: 'Martine Rancé',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/image53.png',
IsExpand: 'None',
RatingColor: '#93B85A',
ReportingPerson: 21,
},
{
Id: 23,
Name: 'Maria Larsson',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/image51.png',
IsExpand: 'false',
RatingColor: '#EBB92E',
ReportingPerson: 20,
},
{
Id: 21,
Name: 'Diego Roel',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/image55.png',
IsExpand: 'false',
RatingColor: '#D46E89',
ReportingPerson: 20,
},
{
Id: 24,
Name: 'Peter Franken',
Designation: 'S/w Engg',
ImageUrl: '../content/images/orgchart/image55.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 23,
},
{
Id: 25,
Name: 'Carine Schmitt',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/Clayton.png',
IsExpand: 'None',
RatingColor: '#EBB92E',
ReportingPerson: 21,
},
{
Id: 26,
Name: 'Paolo Accorti',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/Thomas.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 21,
},
{
Id: 28,
Name: 'Eduardo Roel',
Designation: 'Project Lead',
ImageUrl: '../content/images/orgchart/image55.png',
IsExpand: 'true',
RatingColor: '#93B85A',
ReportingPerson: 38,
},
{
Id: 29,
Name: 'José Pedro ',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/Thomas.png',
IsExpand: 'true',
RatingColor: '#D46E89',
ReportingPerson: 28,
},
{
Id: 30,
Name: 'André Fonseca',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/John.png',
IsExpand: 'true',
RatingColor: '#EBB92E',
ReportingPerson: 29,
},
{
Id: 31,
Name: 'Howard Snyd',
Designation: 'Project Lead',
ImageUrl: '../content/images/orgchart/Jenny.png',
IsExpand: 'false',
RatingColor: '#68C2DE',
ReportingPerson: 14,
},
{
Id: 32,
Name: 'Manu Pereira',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/image56.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 8,
},
{
Id: 33,
Name: 'Mario Pontes',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/Robin.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 19,
},
{
Id: 34,
Name: 'Carlos Schmitt',
Designation: 'S/w Engg',
ImageUrl: '../content/images/orgchart/Clayton.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 19,
},
{
Id: 35,
Name: 'Yoshi Latimer',
Designation: 'SR',
ImageUrl: '../content/images/orgchart/eric.png',
IsExpand: 'true',
RatingColor: '#D46E89',
ReportingPerson: 18,
},
{
Id: 36,
Name: 'Patricia Kenna',
Designation: 'SR',
ImageUrl: '../content/images/orgchart/Maria.png',
IsExpand: 'true',
RatingColor: '#EBB92E',
ReportingPerson: 55,
},
{
Id: 37,
Name: 'Helen Bennett',
Designation: 'SR',
ImageUrl: '../content/images/orgchart/image51.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 15,
},
{
Id: 39,
Name: 'Daniel Tonini',
Designation: 'Project Lead',
ImageUrl: '../content/images/orgchart/Thomas.png',
IsExpand: 'true',
RatingColor: '#93B85A',
ReportingPerson: 27,
},
{
Id: 40,
Name: 'Annette Roel',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/image55.png',
IsExpand: 'false',
RatingColor: '#93B85A',
ReportingPerson: 39,
},
{
Id: 41,
Name: 'Yoshi Wilson',
Designation: 'S/w Engg',
ImageUrl: '../content/images/orgchart/image57.png',
IsExpand: 'false',
RatingColor: '#EBB92E',
ReportingPerson: 40,
},
{
Id: 42,
Name: 'John Steel',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/Maria.png',
IsExpand: 'false',
RatingColor: '#93B85A',
ReportingPerson: 41,
},
{
Id: 43,
Name: 'Renate Jose',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/image51.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 42,
},
{
Id: 44,
Name: 'Jaime Yorres',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/Robin.png',
IsExpand: 'None',
RatingColor: '#93B85A',
ReportingPerson: 42,
},
{
Id: 45,
Name: 'Carlos Nagy',
Designation: 'SR',
ImageUrl: '../content/images/orgchart/Clayton.png',
IsExpand: 'None',
RatingColor: '#93B85A',
ReportingPerson: 40,
},
{
Id: 46,
Name: 'Felipe Kloss',
Designation: 'SR',
ImageUrl: '../content/images/orgchart/Thomas.png',
IsExpand: 'false',
RatingColor: '#EBB92E',
ReportingPerson: 17,
},
{
Id: 47,
Name: 'Fran Wilson',
Designation: 'SR',
ImageUrl: '../content/images/orgchart/image53.png',
IsExpand: 'None',
RatingColor: '#93B85A',
ReportingPerson: 46,
},
{
Id: 48,
Name: 'John Rovelli',
Designation: 'SR',
ImageUrl: '../content/images/orgchart/Jenny.png',
IsExpand: 'None',
RatingColor: '#93B85A',
ReportingPerson: 46,
},
{
Id: 49,
Name: 'Catherine Kaff',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/image57.png',
IsExpand: 'false',
RatingColor: '#93B85A',
ReportingPerson: 51,
},
{
Id: 50,
Name: 'Jean Fresnière',
Designation: 'S/w Engg',
ImageUrl: '../content/images/orgchart/Robin.png',
IsExpand: 'false',
RatingColor: '#D46E89',
ReportingPerson: 49,
},
{
Id: 51,
Name: 'Alex Feuer',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/Clayton.png',
IsExpand: 'None',
RatingColor: '#93B85A',
ReportingPerson: 50,
},
{
Id: 52,
Name: 'Simon Roel',
Designation: 'S/w Engg',
ImageUrl: '../content/images/orgchart/Thomas.png',
IsExpand: 'None',
RatingColor: '#EBB92E',
ReportingPerson: 50,
},
{
Id: 53,
Name: 'Yvonne Wong',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/image53.png',
IsExpand: 'None',
RatingColor: '#93B85A',
ReportingPerson: 50,
},
{
Id: 54,
Name: 'Rene Phillips',
Designation: 'S/w Engg',
ImageUrl: '../content/images/orgchart/Jenny.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 7,
},
{
Id: 55,
Name: 'Yoshi Kenna',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/image55.png',
IsExpand: 'false',
RatingColor: '#EBB92E',
ReportingPerson: 15,
},
{
Id: 56,
Name: 'Helen Marie',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/image51.png',
IsExpand: 'true',
RatingColor: '#EBB92E',
ReportingPerson: 55,
},
{
Id: 57,
Name: 'Joseph Kaff',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/image53.png',
IsExpand: 'None',
RatingColor: '#EBB92E',
ReportingPerson: 7,
},
{
Id: 58,
Name: 'Georg Pipps',
Designation: 'SR',
ImageUrl: '../content/images/orgchart/Thomas.png',
IsExpand: 'None',
RatingColor: '#EBB92E',
ReportingPerson: 5,
},
{
Id: 60,
Name: 'Nardo Batista',
Designation: 'Project Lead',
ImageUrl: '../content/images/orgchart/Maria.PNG',
IsExpand: 'true',
RatingColor: '#68C2DE',
ReportingPerson: 59,
},
{
Id: 61,
Name: 'Lúcia Carvalho',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/Robin.PNG',
IsExpand: 'false',
RatingColor: '#93B85A',
ReportingPerson: 60,
},
{
Id: 62,
Name: 'Horst Kloss',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/Clayton.PNG',
IsExpand: 'None',
RatingColor: '#68C2DE',
ReportingPerson: 74,
},
{
Id: 63,
Name: 'Sergio roel',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/image55.PNG',
IsExpand: 'None',
RatingColor: '#EBB92E',
ReportingPerson: 61,
},
{
Id: 64,
Name: 'Paula Wilson',
Designation: 'S/w Engg',
ImageUrl: '../content/images/orgchart/eric.PNG',
IsExpand: 'None',
RatingColor: '#68C2DE',
ReportingPerson: 7,
},
{
Id: 65,
Name: 'Mauri Moroni',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/image53.PNG',
IsExpand: 'None',
RatingColor: '#93B85A',
ReportingPerson: 6,
},
{
Id: 66,
Name: 'Janete Limeira',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/image51.PNG',
IsExpand: 'None',
RatingColor: '#93B85A',
ReportingPerson: 7,
},
{
Id: 67,
Name: 'Michael Holz',
Designation: 'Project Lead',
ImageUrl: '../content/images/orgchart/Thomas.PNG',
IsExpand: 'true',
RatingColor: '#68C2DE',
ReportingPerson: 59,
},
{
Id: 68,
Name: 'Alej Camino',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/Thomas.PNG',
IsExpand: 'false',
RatingColor: '#93B85A',
ReportingPerson: 67,
},
{
Id: 69,
Name: 'Jonas Bergsen',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/image53.PNG',
IsExpand: 'None',
RatingColor: '#68C2DE',
ReportingPerson: 19,
},
{
Id: 70,
Name: 'Jose Pavarotti',
Designation: 'S/w Engg',
ImageUrl: '../content/images/orgchart/Maria.PNG',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 56,
},
{
Id: 71,
Name: 'Miguel Angel',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/eric.PNG',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 16,
},
{
Id: 72,
Name: 'Jytte Petersen',
Designation: 'Project Manager',
ImageUrl: '../content/images/orgchart/image55.PNG',
IsExpand: 'true',
RatingColor: '#68C2DE',
ReportingPerson: 59,
},
{
Id: 73,
Name: 'Kloss Perrier',
Designation: 'Project Lead',
ImageUrl: '../content/images/orgchart/Clayton.png',
IsExpand: 'None',
RatingColor: '#93B85A',
ReportingPerson: 23,
},
{
Id: 74,
Name: 'Art Nancy',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/Thomas.png',
IsExpand: 'true',
RatingColor: '#D46E89',
ReportingPerson: 29,
},
{
Id: 75,
Name: 'Pascal Cartrain',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/John.png',
IsExpand: 'true',
RatingColor: '#EBB92E',
ReportingPerson: 36,
},
{
Id: 76,
Name: 'Liz Nixon',
Designation: 'Project Lead',
ImageUrl: '../content/images/orgchart/Jenny.png',
IsExpand: 'false',
RatingColor: '#68C2DE',
ReportingPerson: 72,
},
{
Id: 77,
Name: 'Liu Wong',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/image57.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 75,
},
{
Id: 78,
Name: 'Karin Josephs',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/image55.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 76,
},
{
Id: 79,
Name: 'Ruby Anabela ',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/Thomas.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 23,
},
{
Id: 80,
Name: 'Helvetis Nagy',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/image53.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 75,
},
{
Id: 81,
Name: 'Palle Ibsen',
Designation: 'S/w Engg',
ImageUrl: '../content/images/orgchart/image51.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 35,
},
{
Id: 82,
Name: 'Mary Saveley',
Designation: 'Project Manager',
ImageUrl: '../content/images/orgchart/Clayton.png',
IsExpand: 'false',
RatingColor: '#93B85A',
ReportingPerson: 59,
},
{
Id: 83,
Name: 'Paul Henriot',
Designation: 'Project Lead',
ImageUrl: '../content/images/orgchart/Thomas.png',
IsExpand: 'false',
RatingColor: '#D46E89',
ReportingPerson: 30,
},
{
Id: 84,
Name: 'Rita Müller',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/Paul.png',
IsExpand: 'None',
RatingColor: '#68C2DE',
ReportingPerson: 83,
},
{
Id: 85,
Name: 'Pirkko King',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/Robin.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 83,
},
{
Id: 86,
Name: 'Paula Parente',
Designation: 'Project Lead',
ImageUrl: '../content/images/orgchart/John.png',
IsExpand: 'None',
RatingColor: '#EBB92E',
ReportingPerson: 74,
},
{
Id: 87,
Name: 'Karl Jablonski',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/image53.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 23,
},
{
Id: 88,
Name: 'Matti Kenna',
Designation: 'Project Lead',
ImageUrl: '../content/images/orgchart/Jenny.png',
IsExpand: 'None',
RatingColor: '#93B85A',
ReportingPerson: 23,
},
{
Id: 89,
Name: 'Zbyszek Yang',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/Thomas.png',
IsExpand: 'None',
RatingColor: '#93B85A',
ReportingPerson: 23,
},
{
Id: 90,
Name: 'Nancy',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/image56.png',
IsExpand: 'None',
RatingColor: '#93B85A',
ReportingPerson: 23,
},
{
Id: 91,
Name: 'Robert King',
Designation: 'Project Manager',
ImageUrl: '../content/images/orgchart/Thomas.png',
IsExpand: 'true',
RatingColor: '#D46E89',
ReportingPerson: 59,
},
{
Id: 92,
Name: 'Laura Callahan',
Designation: 'Project Lead',
ImageUrl: '../content/images/orgchart/Robin.png',
IsExpand: 'false',
RatingColor: '#D46E89',
ReportingPerson: 91,
},
{
Id: 93,
Name: 'Anne',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/Clayton.png',
IsExpand: 'false',
RatingColor: '#68C2DE',
ReportingPerson: 92,
},
{
Id: 94,
Name: 'Georg Pipps',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/image53.png',
IsExpand: 'None',
RatingColor: '#EBB92E',
ReportingPerson: 5,
},
{
Id: 95,
Name: 'Isabel Castro',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/image55.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 93,
},
{
Id: 96,
Name: 'Nardo Batista',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/image57.png',
IsExpand: 'None',
RatingColor: '#EBB92E',
ReportingPerson: 93,
},
{
Id: 97,
Name: 'Rene Phillips',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/image55.png',
IsExpand: 'false',
RatingColor: '#68C2DE',
ReportingPerson: 92,
},
{
Id: 98,
Name: 'Lúcia Carvalho',
Designation: 'S/w Engg',
ImageUrl: '../content/images/orgchart/Thomas.png',
IsExpand: 'None',
RatingColor: '#93B85A',
ReportingPerson: 97,
},
{
Id: 99,
Name: 'Horst Kloss',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/Paul.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 56,
},
{
Id: 101,
Name: 'Simon Roel',
Designation: 'Project Lead',
ImageUrl: '../content/images/orgchart/Clayton.png',
IsExpand: 'true',
RatingColor: '#93B85A',
ReportingPerson: 91,
},
{
Id: 102,
Name: 'Rita Pfalzheim',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/Thomas.png',
IsExpand: 'false',
RatingColor: '#D46E89',
ReportingPerson: 101,
},
{
Id: 103,
Name: 'Paula Wilson',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/Jenny.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 750,
},
{
Id: 104,
Name: ' Jose Michael',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/eric.png',
IsExpand: 'None',
RatingColor: '#93B85A',
ReportingPerson: 102,
},
{
Id: 105,
Name: 'Mauri Moroni',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/image55.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 35,
},
{
Id: 106,
Name: 'Janete Limeira',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/image57.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 35,
},
{
Id: 107,
Name: 'Michael Holz',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/image53.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 35,
},
{
Id: 108,
Name: 'Alej Camino',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/image51.png',
IsExpand: 'None',
RatingColor: '#93B85A',
ReportingPerson: 35,
},
];
let items = new DataManager(data, new Query().take(7));
const fitToPage = function () {
diagramInstance.fitToPage({
mode: 'Page',
region: 'Content',
margin: {},
canZoomIn: false,
});
}
const fitToWidth = function () {
diagramInstance.fitToPage({
mode: 'Width',
region: 'Content',
margin: {},
canZoomIn: false,
});
}
const fitToHeight = function () {
diagramInstance.fitToPage({
mode: 'Height',
region: 'Content',
margin: {},
canZoomIn: false,
});
}
//Initializes the Diagram component
function App() {
return (
<div>
<ButtonComponent content="FIt to Page" onClick={fitToPage} />
<ButtonComponent content="Fit to Width" onClick={fitToWidth} />
<ButtonComponent content="Fit to Height" onClick={fitToHeight} />
<DiagramComponent id="diagram1" ref={(diagram) => (diagramInstance = diagram)} width={'1250px'} height={'590px'}
layout={{
type: 'OrganizationalChart',
margin: { top: 20 },
getLayoutInfo: (node, tree) => {
if (!tree.hasSubTree) {
tree.orientation = 'Vertical';
tree.type = 'Alternate';
}
},
}}
dataSourceSettings={{
id: 'Id',
parentId: 'ReportingPerson',
dataSource: items,
}
}
getNodeDefaults={(obj) => {
obj.height = 50;
obj.backgroundColor = 'lightgrey';
obj.style = { fill: 'transparent', strokeWidth: 2 };
return obj;
}
}
getConnectorDefaults={(connector) => {
connector.targetDecorator.shape = 'None';
connector.type = 'Orthogonal';
return connector;
}
}
>
<Inject services={[DataBinding, HierarchicalTree]} /></DiagramComponent></div>);
}
const root = ReactDOM.createRoot(document.getElementById('diagram'));
root.render(<App />);import * as React from "react";
import * as ReactDOM from "react-dom";
import { DataManager, Query } from '@syncfusion/ej2-data';
import { DiagramComponent, Inject,NodeModel,TreeInfo, ConnectorModel, DataBinding, HierarchicalTree } from "@syncfusion/ej2-react-diagrams";
import { ButtonComponent } from '@syncfusion/ej2-react-buttons';
let diagramInstance:DiagramComponent;
//Initializes the nodes
let data: object[] = [
{
Id: 'parent',
Name: 'Maria Anders',
Designation: 'Managing Director',
ImageUrl: '../content/images/orgchart/Clayton.png',
IsExpand: 'true',
RatingColor: '#C34444',
},
{
Id: 1,
Name: 'Ana Trujillo',
Designation: 'Project Manager',
ImageUrl: '../content/images/orgchart/Thomas.PNG',
IsExpand: 'false',
RatingColor: '#68C2DE',
ReportingPerson: 'parent',
},
{
Id: 2,
Name: 'Anto Moreno',
Designation: 'Project Lead',
ImageUrl: '../content/images/orgchart/image53.png',
IsExpand: 'false',
RatingColor: '#93B85A',
ReportingPerson: 1,
},
{
Id: 3,
Name: 'Thomas Hardy',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/image57.png',
IsExpand: 'false',
RatingColor: '#68C2DE',
ReportingPerson: 2,
},
{
Id: 4,
Name: 'Christina kaff',
Designation: 'S/w Engg',
ImageUrl: '../content/images/orgchart/Robin.png',
IsExpand: 'false',
RatingColor: '#93B85A',
ReportingPerson: 3,
},
{
Id: 5,
Name: 'Hanna Moos',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/image57.png',
IsExpand: 'true',
RatingColor: '#D46E89',
ReportingPerson: 4,
},
{
Id: 6,
Name: 'Peter Citeaux',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/Robin.png',
IsExpand: 'true',
RatingColor: '#68C2DE',
ReportingPerson: 4,
},
{
Id: 7,
Name: 'Martín Kloss',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/Robin.png',
IsExpand: 'false',
RatingColor: '#93B85A',
ReportingPerson: 1,
},
{
Id: 9,
Name: 'Elizabeth Mary',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/Robin.png',
IsExpand: 'None',
RatingColor: '#93B85A',
ReportingPerson: 8,
},
{
Id: 10,
Name: 'Victoria Ash',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/Robin.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 8,
},
{
Id: 12,
Name: 'Francisco Yang',
Designation: 'CSR',
ImageUrl: '../content/images/orgchart/image55.png',
IsExpand: 'None',
RatingColor: '#93B85A',
ReportingPerson: 7,
},
{
Id: 13,
Name: 'Yang Wang',
Designation: 'CSR',
ImageUrl: '../content/images/orgchart/image57.png',
IsExpand: 'None',
RatingColor: '#EBB92E',
ReportingPerson: 6,
},
{
Id: 27,
Name: 'Lino Rodri',
Designation: 'Project Manager',
ImageUrl: '../content/images/orgchart/Robin.PNG',
IsExpand: 'true',
RatingColor: '#68C2DE',
ReportingPerson: 'parent',
},
{
Id: 38,
Name: 'Philip Cramer',
Designation: 'Project Manager',
ImageUrl: '../content/images/orgchart/Robin.PNG',
IsExpand: 'true',
RatingColor: '#68C2DE',
ReportingPerson: 'parent',
},
{
Id: 14,
Name: 'Pedro Afonso',
Designation: 'Project Manager',
ImageUrl: '../content/images/orgchart/Paul.png',
IsExpand: 'true',
RatingColor: '#68C2DE',
ReportingPerson: 'parent',
},
{
Id: 15,
Name: 'Elizabeth Roel',
Designation: 'Project Lead',
ImageUrl: '../content/images/orgchart/Maria.png',
IsExpand: 'false',
RatingColor: '#93B85A',
ReportingPerson: 38,
},
{
Id: 17,
Name: 'Janine Labrune',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/image55.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 48,
},
{
Id: 18,
Name: 'Ann Devon',
Designation: 'CSR',
ImageUrl: '../content/images/orgchart/Robin.png',
IsExpand: 'false',
RatingColor: '#68C2DE',
ReportingPerson: 31,
},
{
Id: 19,
Name: 'Roland Mendel',
Designation: 'CSR',
ImageUrl: '../content/images/orgchart/image57.png',
IsExpand: 'true',
RatingColor: '#68C2DE',
ReportingPerson: 31,
},
{
Id: 20,
Name: 'Aria Cruz',
Designation: 'Project Lead',
ImageUrl: '../content/images/orgchart/Jenny.png',
IsExpand: 'false',
RatingColor: '#93B85A',
ReportingPerson: 14,
},
{
Id: 22,
Name: 'Martine Rancé',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/image53.png',
IsExpand: 'None',
RatingColor: '#93B85A',
ReportingPerson: 21,
},
{
Id: 23,
Name: 'Maria Larsson',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/image51.png',
IsExpand: 'false',
RatingColor: '#EBB92E',
ReportingPerson: 20,
},
{
Id: 21,
Name: 'Diego Roel',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/image55.png',
IsExpand: 'false',
RatingColor: '#D46E89',
ReportingPerson: 20,
},
{
Id: 24,
Name: 'Peter Franken',
Designation: 'S/w Engg',
ImageUrl: '../content/images/orgchart/image55.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 23,
},
{
Id: 25,
Name: 'Carine Schmitt',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/Clayton.png',
IsExpand: 'None',
RatingColor: '#EBB92E',
ReportingPerson: 21,
},
{
Id: 26,
Name: 'Paolo Accorti',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/Thomas.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 21,
},
{
Id: 28,
Name: 'Eduardo Roel',
Designation: 'Project Lead',
ImageUrl: '../content/images/orgchart/image55.png',
IsExpand: 'true',
RatingColor: '#93B85A',
ReportingPerson: 38,
},
{
Id: 29,
Name: 'José Pedro ',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/Thomas.png',
IsExpand: 'true',
RatingColor: '#D46E89',
ReportingPerson: 28,
},
{
Id: 30,
Name: 'André Fonseca',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/John.png',
IsExpand: 'true',
RatingColor: '#EBB92E',
ReportingPerson: 29,
},
{
Id: 31,
Name: 'Howard Snyd',
Designation: 'Project Lead',
ImageUrl: '../content/images/orgchart/Jenny.png',
IsExpand: 'false',
RatingColor: '#68C2DE',
ReportingPerson: 14,
},
{
Id: 32,
Name: 'Manu Pereira',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/image56.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 8,
},
{
Id: 33,
Name: 'Mario Pontes',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/Robin.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 19,
},
{
Id: 34,
Name: 'Carlos Schmitt',
Designation: 'S/w Engg',
ImageUrl: '../content/images/orgchart/Clayton.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 19,
},
{
Id: 35,
Name: 'Yoshi Latimer',
Designation: 'SR',
ImageUrl: '../content/images/orgchart/eric.png',
IsExpand: 'true',
RatingColor: '#D46E89',
ReportingPerson: 18,
},
{
Id: 36,
Name: 'Patricia Kenna',
Designation: 'SR',
ImageUrl: '../content/images/orgchart/Maria.png',
IsExpand: 'true',
RatingColor: '#EBB92E',
ReportingPerson: 55,
},
{
Id: 37,
Name: 'Helen Bennett',
Designation: 'SR',
ImageUrl: '../content/images/orgchart/image51.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 15,
},
{
Id: 39,
Name: 'Daniel Tonini',
Designation: 'Project Lead',
ImageUrl: '../content/images/orgchart/Thomas.png',
IsExpand: 'true',
RatingColor: '#93B85A',
ReportingPerson: 27,
},
{
Id: 40,
Name: 'Annette Roel',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/image55.png',
IsExpand: 'false',
RatingColor: '#93B85A',
ReportingPerson: 39,
},
{
Id: 41,
Name: 'Yoshi Wilson',
Designation: 'S/w Engg',
ImageUrl: '../content/images/orgchart/image57.png',
IsExpand: 'false',
RatingColor: '#EBB92E',
ReportingPerson: 40,
},
{
Id: 42,
Name: 'John Steel',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/Maria.png',
IsExpand: 'false',
RatingColor: '#93B85A',
ReportingPerson: 41,
},
{
Id: 43,
Name: 'Renate Jose',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/image51.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 42,
},
{
Id: 44,
Name: 'Jaime Yorres',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/Robin.png',
IsExpand: 'None',
RatingColor: '#93B85A',
ReportingPerson: 42,
},
{
Id: 45,
Name: 'Carlos Nagy',
Designation: 'SR',
ImageUrl: '../content/images/orgchart/Clayton.png',
IsExpand: 'None',
RatingColor: '#93B85A',
ReportingPerson: 40,
},
{
Id: 46,
Name: 'Felipe Kloss',
Designation: 'SR',
ImageUrl: '../content/images/orgchart/Thomas.png',
IsExpand: 'false',
RatingColor: '#EBB92E',
ReportingPerson: 17,
},
{
Id: 47,
Name: 'Fran Wilson',
Designation: 'SR',
ImageUrl: '../content/images/orgchart/image53.png',
IsExpand: 'None',
RatingColor: '#93B85A',
ReportingPerson: 46,
},
{
Id: 48,
Name: 'John Rovelli',
Designation: 'SR',
ImageUrl: '../content/images/orgchart/Jenny.png',
IsExpand: 'None',
RatingColor: '#93B85A',
ReportingPerson: 46,
},
{
Id: 49,
Name: 'Catherine Kaff',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/image57.png',
IsExpand: 'false',
RatingColor: '#93B85A',
ReportingPerson: 51,
},
{
Id: 50,
Name: 'Jean Fresnière',
Designation: 'S/w Engg',
ImageUrl: '../content/images/orgchart/Robin.png',
IsExpand: 'false',
RatingColor: '#D46E89',
ReportingPerson: 49,
},
{
Id: 51,
Name: 'Alex Feuer',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/Clayton.png',
IsExpand: 'None',
RatingColor: '#93B85A',
ReportingPerson: 50,
},
{
Id: 52,
Name: 'Simon Roel',
Designation: 'S/w Engg',
ImageUrl: '../content/images/orgchart/Thomas.png',
IsExpand: 'None',
RatingColor: '#EBB92E',
ReportingPerson: 50,
},
{
Id: 53,
Name: 'Yvonne Wong',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/image53.png',
IsExpand: 'None',
RatingColor: '#93B85A',
ReportingPerson: 50,
},
{
Id: 54,
Name: 'Rene Phillips',
Designation: 'S/w Engg',
ImageUrl: '../content/images/orgchart/Jenny.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 7,
},
{
Id: 55,
Name: 'Yoshi Kenna',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/image55.png',
IsExpand: 'false',
RatingColor: '#EBB92E',
ReportingPerson: 15,
},
{
Id: 56,
Name: 'Helen Marie',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/image51.png',
IsExpand: 'true',
RatingColor: '#EBB92E',
ReportingPerson: 55,
},
{
Id: 57,
Name: 'Joseph Kaff',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/image53.png',
IsExpand: 'None',
RatingColor: '#EBB92E',
ReportingPerson: 7,
},
{
Id: 58,
Name: 'Georg Pipps',
Designation: 'SR',
ImageUrl: '../content/images/orgchart/Thomas.png',
IsExpand: 'None',
RatingColor: '#EBB92E',
ReportingPerson: 5,
},
{
Id: 60,
Name: 'Nardo Batista',
Designation: 'Project Lead',
ImageUrl: '../content/images/orgchart/Maria.PNG',
IsExpand: 'true',
RatingColor: '#68C2DE',
ReportingPerson: 59,
},
{
Id: 61,
Name: 'Lúcia Carvalho',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/Robin.PNG',
IsExpand: 'false',
RatingColor: '#93B85A',
ReportingPerson: 60,
},
{
Id: 62,
Name: 'Horst Kloss',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/Clayton.PNG',
IsExpand: 'None',
RatingColor: '#68C2DE',
ReportingPerson: 74,
},
{
Id: 63,
Name: 'Sergio roel',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/image55.PNG',
IsExpand: 'None',
RatingColor: '#EBB92E',
ReportingPerson: 61,
},
{
Id: 64,
Name: 'Paula Wilson',
Designation: 'S/w Engg',
ImageUrl: '../content/images/orgchart/eric.PNG',
IsExpand: 'None',
RatingColor: '#68C2DE',
ReportingPerson: 7,
},
{
Id: 65,
Name: 'Mauri Moroni',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/image53.PNG',
IsExpand: 'None',
RatingColor: '#93B85A',
ReportingPerson: 6,
},
{
Id: 66,
Name: 'Janete Limeira',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/image51.PNG',
IsExpand: 'None',
RatingColor: '#93B85A',
ReportingPerson: 7,
},
{
Id: 67,
Name: 'Michael Holz',
Designation: 'Project Lead',
ImageUrl: '../content/images/orgchart/Thomas.PNG',
IsExpand: 'true',
RatingColor: '#68C2DE',
ReportingPerson: 59,
},
{
Id: 68,
Name: 'Alej Camino',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/Thomas.PNG',
IsExpand: 'false',
RatingColor: '#93B85A',
ReportingPerson: 67,
},
{
Id: 69,
Name: 'Jonas Bergsen',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/image53.PNG',
IsExpand: 'None',
RatingColor: '#68C2DE',
ReportingPerson: 19,
},
{
Id: 70,
Name: 'Jose Pavarotti',
Designation: 'S/w Engg',
ImageUrl: '../content/images/orgchart/Maria.PNG',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 56,
},
{
Id: 71,
Name: 'Miguel Angel',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/eric.PNG',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 16,
},
{
Id: 72,
Name: 'Jytte Petersen',
Designation: 'Project Manager',
ImageUrl: '../content/images/orgchart/image55.PNG',
IsExpand: 'true',
RatingColor: '#68C2DE',
ReportingPerson: 59,
},
{
Id: 73,
Name: 'Kloss Perrier',
Designation: 'Project Lead',
ImageUrl: '../content/images/orgchart/Clayton.png',
IsExpand: 'None',
RatingColor: '#93B85A',
ReportingPerson: 23,
},
{
Id: 74,
Name: 'Art Nancy',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/Thomas.png',
IsExpand: 'true',
RatingColor: '#D46E89',
ReportingPerson: 29,
},
{
Id: 75,
Name: 'Pascal Cartrain',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/John.png',
IsExpand: 'true',
RatingColor: '#EBB92E',
ReportingPerson: 36,
},
{
Id: 76,
Name: 'Liz Nixon',
Designation: 'Project Lead',
ImageUrl: '../content/images/orgchart/Jenny.png',
IsExpand: 'false',
RatingColor: '#68C2DE',
ReportingPerson: 72,
},
{
Id: 77,
Name: 'Liu Wong',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/image57.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 75,
},
{
Id: 78,
Name: 'Karin Josephs',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/image55.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 76,
},
{
Id: 79,
Name: 'Ruby Anabela ',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/Thomas.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 23,
},
{
Id: 80,
Name: 'Helvetis Nagy',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/image53.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 75,
},
{
Id: 81,
Name: 'Palle Ibsen',
Designation: 'S/w Engg',
ImageUrl: '../content/images/orgchart/image51.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 35,
},
{
Id: 82,
Name: 'Mary Saveley',
Designation: 'Project Manager',
ImageUrl: '../content/images/orgchart/Clayton.png',
IsExpand: 'false',
RatingColor: '#93B85A',
ReportingPerson: 59,
},
{
Id: 83,
Name: 'Paul Henriot',
Designation: 'Project Lead',
ImageUrl: '../content/images/orgchart/Thomas.png',
IsExpand: 'false',
RatingColor: '#D46E89',
ReportingPerson: 30,
},
{
Id: 84,
Name: 'Rita Müller',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/Paul.png',
IsExpand: 'None',
RatingColor: '#68C2DE',
ReportingPerson: 83,
},
{
Id: 85,
Name: 'Pirkko King',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/Robin.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 83,
},
{
Id: 86,
Name: 'Paula Parente',
Designation: 'Project Lead',
ImageUrl: '../content/images/orgchart/John.png',
IsExpand: 'None',
RatingColor: '#EBB92E',
ReportingPerson: 74,
},
{
Id: 87,
Name: 'Karl Jablonski',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/image53.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 23,
},
{
Id: 88,
Name: 'Matti Kenna',
Designation: 'Project Lead',
ImageUrl: '../content/images/orgchart/Jenny.png',
IsExpand: 'None',
RatingColor: '#93B85A',
ReportingPerson: 23,
},
{
Id: 89,
Name: 'Zbyszek Yang',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/Thomas.png',
IsExpand: 'None',
RatingColor: '#93B85A',
ReportingPerson: 23,
},
{
Id: 90,
Name: 'Nancy',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/image56.png',
IsExpand: 'None',
RatingColor: '#93B85A',
ReportingPerson: 23,
},
{
Id: 91,
Name: 'Robert King',
Designation: 'Project Manager',
ImageUrl: '../content/images/orgchart/Thomas.png',
IsExpand: 'true',
RatingColor: '#D46E89',
ReportingPerson: 59,
},
{
Id: 92,
Name: 'Laura Callahan',
Designation: 'Project Lead',
ImageUrl: '../content/images/orgchart/Robin.png',
IsExpand: 'false',
RatingColor: '#D46E89',
ReportingPerson: 91,
},
{
Id: 93,
Name: 'Anne',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/Clayton.png',
IsExpand: 'false',
RatingColor: '#68C2DE',
ReportingPerson: 92,
},
{
Id: 94,
Name: 'Georg Pipps',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/image53.png',
IsExpand: 'None',
RatingColor: '#EBB92E',
ReportingPerson: 5,
},
{
Id: 95,
Name: 'Isabel Castro',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/image55.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 93,
},
{
Id: 96,
Name: 'Nardo Batista',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/image57.png',
IsExpand: 'None',
RatingColor: '#EBB92E',
ReportingPerson: 93,
},
{
Id: 97,
Name: 'Rene Phillips',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/image55.png',
IsExpand: 'false',
RatingColor: '#68C2DE',
ReportingPerson: 92,
},
{
Id: 98,
Name: 'Lúcia Carvalho',
Designation: 'S/w Engg',
ImageUrl: '../content/images/orgchart/Thomas.png',
IsExpand: 'None',
RatingColor: '#93B85A',
ReportingPerson: 97,
},
{
Id: 99,
Name: 'Horst Kloss',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/Paul.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 56,
},
{
Id: 101,
Name: 'Simon Roel',
Designation: 'Project Lead',
ImageUrl: '../content/images/orgchart/Clayton.png',
IsExpand: 'true',
RatingColor: '#93B85A',
ReportingPerson: 91,
},
{
Id: 102,
Name: 'Rita Pfalzheim',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/Thomas.png',
IsExpand: 'false',
RatingColor: '#D46E89',
ReportingPerson: 101,
},
{
Id: 103,
Name: 'Paula Wilson',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/Jenny.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 750,
},
{
Id: 104,
Name: ' Jose Michael',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/eric.png',
IsExpand: 'None',
RatingColor: '#93B85A',
ReportingPerson: 102,
},
{
Id: 105,
Name: 'Mauri Moroni',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/image55.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 35,
},
{
Id: 106,
Name: 'Janete Limeira',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/image57.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 35,
},
{
Id: 107,
Name: 'Michael Holz',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/image53.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 35,
},
{
Id: 108,
Name: 'Alej Camino',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/image51.png',
IsExpand: 'None',
RatingColor: '#93B85A',
ReportingPerson: 35,
},
];
let items = new DataManager(data as JSON[], new Query().take(7));
const fitToPage = function () {
diagramInstance.fitToPage({
mode: 'Page',
region: 'Content',
margin: {},
canZoomIn: false,
});
}
const fitToWidth = function () {
diagramInstance.fitToPage({
mode: 'Width',
region: 'Content',
margin: {},
canZoomIn: false,
});
}
const fitToHeight = function () {
diagramInstance.fitToPage({
mode: 'Height',
region: 'Content',
margin: {},
canZoomIn: false,
});
}
//Initializes the Diagram component
function App() {
return (
<div>
<ButtonComponent content="FIt to Page" onClick={fitToPage} />
<ButtonComponent content="Fit to Width" onClick={fitToWidth} />
<ButtonComponent content="Fit to Height" onClick={fitToHeight} />
<DiagramComponent id="diagram1" ref={(diagram) => (diagramInstance = diagram)} width={'1250px'} height={'590px'}
layout={{
type: 'OrganizationalChart',
margin: { top: 20 },
getLayoutInfo: (node:Node, tree:TreeInfo) => {
if (!tree.hasSubTree) {
tree.orientation = 'Vertical';
tree.type = 'Alternate';
}
},
}}
dataSourceSettings={{
id: 'Id',
parentId: 'ReportingPerson',
dataSource: items,
}
}
getNodeDefaults={(obj: NodeModel) => {
obj.height = 50;
obj.backgroundColor = 'lightgrey';
obj.style = { fill: 'transparent', strokeWidth: 2 };
return obj;
}
}
getConnectorDefaults={(connector: ConnectorModel) => {
connector.targetDecorator.shape = 'None';
connector.type = 'Orthogonal';
return connector;
}
}
>
<Inject services={[DataBinding, HierarchicalTree]} /></DiagramComponent></div>);
}
const root = ReactDOM.createRoot(document.getElementById('diagram'));
root.render(<App />);Command Manager
The Diagram provides support for mapping or binding command execution to specific key gestures. It includes built-in commands and allows for the definition of custom commands through the CommandManager Custom commands are executed when the specified key gesture is recognized.
Custom Command
To define a custom command, you need to specify the following properties:
-
execute: A method to be executed when the command is triggered. -
canExecute: A method to define whether the command can be executed at the moment. -
gesture: A combination ofkeysandKeyModifiers.that defines the key gesture for the command. -
parameter: Any additional parameters required at runtime for the command. -
name: The name of the command.
To explore the properties of custom commands, refer to Commands.
The following code example illustrates how to use the command manager to clone a node and change the fill color of a node while pressing G and Shift+G or Alt+G, respectively:
import * as React from "react";
import * as ReactDOM from "react-dom";
import { DiagramComponent, Keys, KeyModifiers } from "@syncfusion/ej2-react-diagrams";
let diagramInstance;
// Initializes the nodes
let node = [
{
id: 'node1',
offsetX: 100,
offsetY: 100,
width: 70,
height: 40,
style: { fill: '#64abbb' },
},
];
// Initializes the Diagram component
function App() {
return (
<DiagramComponent
id="diagram1"
ref={(diagram) => (diagramInstance = diagram)}
width={'650px'}
height={'350px'}
nodes={node}
commandManager={{
commands: [
{
name: 'clone',
canExecute: function () {
return diagramInstance.selectedItems.nodes.length > 0;
},
execute: function () {
diagramInstance.copy();
diagramInstance.paste();
},
gesture: {
// Press G to clone node
key: Keys.G,
keyModifiers: null,
},
},
{
name: 'color',
canExecute: function () {
return diagramInstance.selectedItems.nodes.length > 0;
},
execute: function () {
const node = diagramInstance.selectedItems.nodes[0];
node.style.fill = node.style.fill === '#64abbb' ? 'yellow' : '#64abbb';
diagramInstance.dataBind();
},
gesture: {
// Press Shift+G or Alt+G to change node color
key: Keys.G,
keyModifiers: KeyModifiers.Shift | KeyModifiers.Alt,
},
},
],
}}
/>
);
}
const root = ReactDOM.createRoot(document.getElementById('diagram'));
root.render(<App />);import * as React from "react";
import * as ReactDOM from "react-dom";
import { DiagramComponent, Keys, KeyModifiers,NodeModel } from "@syncfusion/ej2-react-diagrams";
let diagramInstance:DiagramComponent;
// Initializes the nodes
let node:NodeModel[] = [
{
id: 'node1',
offsetX: 100,
offsetY: 100,
width: 70,
height: 40,
style: { fill: '#64abbb' },
},
];
// Initializes the Diagram component
function App() {
return (
<DiagramComponent
id="diagram1"
ref={(diagram) => (diagramInstance = diagram)}
width={'650px'}
height={'350px'}
nodes={node}
commandManager={{
commands: [
{
name: 'clone',
canExecute: function () {
return diagramInstance.selectedItems.nodes.length > 0;
},
execute: function () {
diagramInstance.copy();
diagramInstance.paste();
},
gesture: {
// Press G to clone node
key: Keys.G,
keyModifiers: null,
},
},
{
name: 'color',
canExecute: function () {
return diagramInstance.selectedItems.nodes.length > 0;
},
execute: function () {
const node = diagramInstance.selectedItems.nodes[0];
node.style.fill = node.style.fill === '#64abbb' ? 'yellow' : '#64abbb';
diagramInstance.dataBind();
},
gesture: {
// Press Shift+G or Alt+G to change node color
key: Keys.G,
keyModifiers: KeyModifiers.Shift | KeyModifiers.Alt,
},
},
],
}}
/>
);
}
const root = ReactDOM.createRoot(document.getElementById('diagram'));
root.render(<App />);Disable/Modify the Existing Command
When any one of the default commands is not desired, they can be disabled. To change the functionality of a specific command, the command can be completely modified.
The following code example illustrates how to disable the default cut and delete commands using CTRL+X and Delete keys, and how to modify the copy command to clone a node using CTRL+C:
import * as React from "react";
import * as ReactDOM from "react-dom";
import { DiagramComponent, Keys, KeyModifiers } from "@syncfusion/ej2-react-diagrams";
let diagramInstance;
// Initializes the nodes
let node = [
{
id: 'node1',
offsetX: 100,
offsetY: 100,
width: 70,
height: 40,
style: { fill: '#64abbb' },
},
];
// Initializes the Diagram component
function App() {
return (
<DiagramComponent
id="diagram1"
ref={(diagram) => (diagramInstance = diagram)}
width={'650px'}
height={'350px'}
nodes={node}
commandManager={{
commands: [
{
//Preventing default cut command
name: 'cut',
canExecute: function () {
return false;
},
execute: null,
gesture: {
key: Keys.X,
keyModifiers: KeyModifiers.Control,
},
},
{
//Preventing default delete command
name: 'delete',
canExecute: function () {
return false;
},
execute: null,
gesture: {
key: Keys.Delete,
},
},
{
//Modifying copy command to clone node
name: 'clone',
canExecute: function () {
let execute = diagramInstance.selectedItems.nodes.length > 0;
return execute;
},
execute: function () {
diagramInstance.copy();
diagramInstance.paste();
},
gesture: {
//Press CTRL+C to clone node
key: Keys.C,
keyModifiers: KeyModifiers.Control,
},
},
],
}}
/>
);
}
const root = ReactDOM.createRoot(document.getElementById('diagram'));
root.render(<App />);import * as React from "react";
import * as ReactDOM from "react-dom";
import { DiagramComponent, Keys,NodeModel, KeyModifiers } from "@syncfusion/ej2-react-diagrams";
let diagramInstance:DiagramComponent;
// Initializes the nodes
let node:NodeModel[] = [
{
id: 'node1',
offsetX: 100,
offsetY: 100,
width: 70,
height: 40,
style: { fill: '#64abbb' },
},
];
// Initializes the Diagram component
function App() {
return (
<DiagramComponent
id="diagram1"
ref={(diagram) => (diagramInstance = diagram)}
width={'650px'}
height={'350px'}
nodes={node}
commandManager={{
commands: [
{
//Preventing default cut command
name: 'cut',
canExecute: function () {
return false;
},
execute: null,
gesture: {
key: Keys.X,
keyModifiers: KeyModifiers.Control,
},
},
{
//Preventing default delete command
name: 'delete',
canExecute: function () {
return false;
},
execute: null,
gesture: {
key: Keys.Delete,
},
},
{
//Modifying copy command to clone node
name: 'clone',
canExecute: function () {
let execute = diagramInstance.selectedItems.nodes.length > 0;
return execute;
},
execute: function () {
diagramInstance.copy();
diagramInstance.paste();
},
gesture: {
//Press CTRL+C to clone node
key: Keys.C,
keyModifiers: KeyModifiers.Control,
},
},
],
}}
/>
);
}
const root = ReactDOM.createRoot(document.getElementById('diagram'));
root.render(<App />);Undo-Redo
Undo/redo commands can be executed through shortcut keys. Shortcut key for undo is Ctrl+z and shortcut key for redo is Ctrl+y. For more information refer to the undo-redo