Resizing in React AutoComplete component
9 Jan 202514 minutes to read
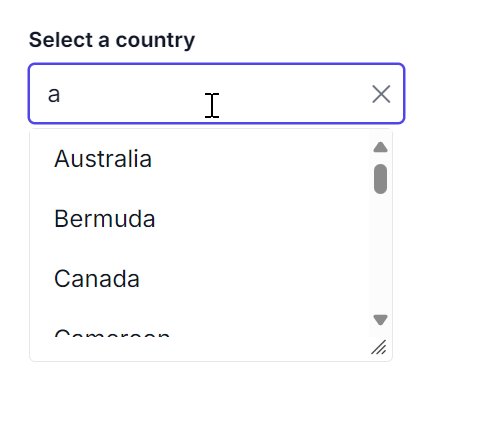
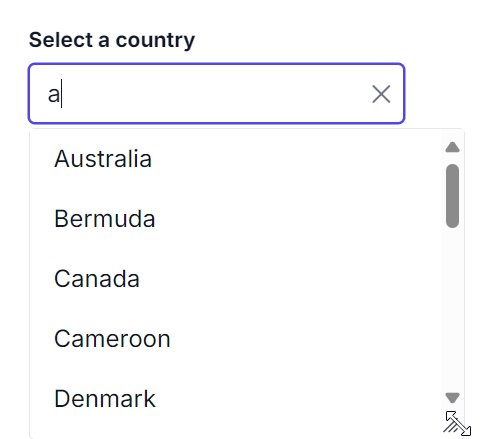
You can dynamically adjust the size of the popup in the Autocomplete component by using the AllowResize property. When enabled, users can resize the popup, improving visibility and control, with the resized dimensions being retained across sessions for a consistent user experience.
[Class-component]
import { AutoCompleteComponent } from '@syncfusion/ej2-react-dropdowns';
import * as React from 'react';
import * as ReactDOM from 'react-dom';
export default class App extends React.Component {
// define the data with category
statusData = [
{ "Status": "Open", "State": false },
{ "Status": "Waiting for Customer", "State": false },
{ "Status": "On Hold", "State": true },
{ "Status": "Follow-up", "State": false },
{ "Status": "Closed", "State": true },
{ "Status": "Solved", "State": false },
{ "Status": "Feature Request", "State": false },
{ "Status": "In Progress", "State": false },
{ "Status": "Pending", "State": true },
{ "Status": "Escalated", "State": true },
{ "Status": "New", "State": false },
{ "Status": "Under Review", "State": true },
{ "Status": "Reopened", "State": false },
{ "Status": "Approved", "State": true },
{ "Status": "Awaiting Approval", "State": false },
{ "Status": "Scheduled", "State": false },
{ "Status": "Canceled", "State": true },
{ "Status": "Completed", "State": true },
{ "Status": "Acknowledged", "State": false },
{ "Status": "In Development", "State": false }
];
// map the groupBy field with Category column
fields = { value: 'Status' };
// set true for enable the resize property to AutoComplete
allowResize = true ;
render() {
return (
// specifies the tag for render the AutoComplete component
<AutoCompleteComponent id="atcelement" allowResize={this.allowResize} fields={this.fields} dataSource={this.statusData} placeholder="Select Status"/>);
}
}
ReactDOM.render(<App />, document.getElementById('sample'));import { AutoCompleteComponent } from '@syncfusion/ej2-react-dropdowns';
import * as React from 'react';
import * as ReactDOM from 'react-dom';
export default class App extends React.Component<{}, {}> {
// define the data with category
private statusData: { [key: string]: Object }[] = [
{ "Status": "Open", "State": false },
{ "Status": "Waiting for Customer", "State": false },
{ "Status": "On Hold", "State": true },
{ "Status": "Follow-up", "State": false },
{ "Status": "Closed", "State": true },
{ "Status": "Solved", "State": false },
{ "Status": "Feature Request", "State": false },
{ "Status": "In Progress", "State": false },
{ "Status": "Pending", "State": true },
{ "Status": "Escalated", "State": true },
{ "Status": "New", "State": false },
{ "Status": "Under Review", "State": true },
{ "Status": "Reopened", "State": false },
{ "Status": "Approved", "State": true },
{ "Status": "Awaiting Approval", "State": false },
{ "Status": "Scheduled", "State": false },
{ "Status": "Canceled", "State": true },
{ "Status": "Completed", "State": true },
{ "Status": "Acknowledged", "State": false },
{ "Status": "In Development", "State": false }
];
// map the groupBy field with Category column
private fields: object = { value: 'Status' };
// set true for enable the resize property to AutoComplete
private allowResize = true ;
public render() {
return (
// specifies the tag for render the AutoComplete component
<AutoCompleteComponent id="atcelement" allowResize={this.allowResize} fields={this.fields} dataSource={this.statusData} placeholder="Select Status" />
);
}
}
ReactDOM.render(<App />, document.getElementById('sample'));[Functional-component]
import { AutoCompleteComponent } from '@syncfusion/ej2-react-dropdowns';
import * as React from 'react';
import * as ReactDOM from 'react-dom';
function App() {
// define the data with category
let statusData = [
{ "Status": "Open", "State": false },
{ "Status": "Waiting for Customer", "State": false },
{ "Status": "On Hold", "State": true },
{ "Status": "Follow-up", "State": false },
{ "Status": "Closed", "State": true },
{ "Status": "Solved", "State": false },
{ "Status": "Feature Request", "State": false },
{ "Status": "In Progress", "State": false },
{ "Status": "Pending", "State": true },
{ "Status": "Escalated", "State": true },
{ "Status": "New", "State": false },
{ "Status": "Under Review", "State": true },
{ "Status": "Reopened", "State": false },
{ "Status": "Approved", "State": true },
{ "Status": "Awaiting Approval", "State": false },
{ "Status": "Scheduled", "State": false },
{ "Status": "Canceled", "State": true },
{ "Status": "Completed", "State": true },
{ "Status": "Acknowledged", "State": false },
{ "Status": "In Development", "State": false }
];
// map the groupBy field with Category column
const fields = { value: 'Status' };
let allowResize = true;
return (
// specifies the tag for render the AutoComplete component
<AutoCompleteComponent id="atcelement" allowResize={allowResize} fields={fields} dataSource={statusData} placeholder="Select Status"/>);
}
ReactDOM.render(<App />, document.getElementById('sample'));import { AutoCompleteComponent } from '@syncfusion/ej2-react-dropdowns';
import * as React from 'react';
import * as ReactDOM from 'react-dom';
function App() {
// define the data with category
let statusData: { [key: string]: Object }[] = [
{ "Status": "Open", "State": false },
{ "Status": "Waiting for Customer", "State": false },
{ "Status": "On Hold", "State": true },
{ "Status": "Follow-up", "State": false },
{ "Status": "Closed", "State": true },
{ "Status": "Solved", "State": false },
{ "Status": "Feature Request", "State": false },
{ "Status": "In Progress", "State": false },
{ "Status": "Pending", "State": true },
{ "Status": "Escalated", "State": true },
{ "Status": "New", "State": false },
{ "Status": "Under Review", "State": true },
{ "Status": "Reopened", "State": false },
{ "Status": "Approved", "State": true },
{ "Status": "Awaiting Approval", "State": false },
{ "Status": "Scheduled", "State": false },
{ "Status": "Canceled", "State": true },
{ "Status": "Completed", "State": true },
{ "Status": "Acknowledged", "State": false },
{ "Status": "In Development", "State": false }
];
// map the groupBy field with Category column
const fields: object = { value: 'Status' };
let allowResize = true;
return (
// specifies the tag for render the AutoComplete component
<AutoCompleteComponent id="atcelement" allowResize={allowResize} fields={fields} dataSource={statusData} placeholder="Select Status" />
);
}
ReactDOM.render(<App />, document.getElementById('sample'));