Field list in EJ2 JavaScript Pivot Table component
24 Jan 202624 minutes to read
The Field List makes it easy to organize and analyze data in your Pivot Table. It provides a user-friendly interface similar to Microsoft Excel that allows you to add or remove fields and move them between different axes like columns, rows, values, and filters. You can also apply sorting and filtering options while working with your data.
The Field List can be displayed in two different ways to work with your Pivot Table:
- In-built Field List (Popup): Shows a field list icon in the Pivot Table interface. Click this icon to open the field list in a dialog box.
- Stand-alone Field List (Fixed): Displays the field list in a fixed position on your web page alongside the Pivot Table.
In-built Field List (Popup)
The built-in field list provides quick access to modify your Pivot Table report settings without taking up permanent space on your webpage. To enable this option, set the showFieldList property of the Pivot Table to true. A field list icon will then appear in the top-left corner of the Pivot Table. When you click this icon, the field list dialog opens.
The field list icon appears in the top right corner of the Pivot Table when the grouping bar is enabled.
To use the field list, you need to inject the FieldList module in the Pivot Table.
var pivotTableObj = new ej.pivotview.PivotView({
dataSourceSettings: {
dataSource: pivotData,
expandAll: false,
enableSorting: true,
allowLabelFilter: true,
allowValueFilter: true,
drilledMembers: [{ name: 'Country', items: ['France'] }],
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
},
height: 350,
showFieldList: true
});
pivotTableObj.appendTo('#PivotTable');<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Pivot Grid</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Pivot Grid Control">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-charts/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-pivotview/styles/tailwind3.css" rel="stylesheet">
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div>
<div id="PivotTable"></div>
</div>
</div>
<script>
var ele = document.getElementById('container');
if (ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body>
</html>Stand-alone Field List (Fixed)
The stand-alone Field List allows users to keep the Field List visible at a specific place on the web page, making it easy to access its options without opening a popup each time. To configure the stand-alone Field List, set the renderMode property to Fixed in the Pivot Field List component.
To ensure the field list works seamlessly with the Pivot Table, use the
updateViewandupdatemethods. These methods synchronize data source changes between the field list and Pivot Table components, keeping both components in sync when users make modifications.
var pivotTableObj = new ej.pivotview.PivotView({
height: 300,
enginePopulated: function () {
if (fieldlistObj) {
fieldlistObj.update(pivotTableObj);
}
}
});
pivotTableObj.appendTo('#PivotTable');
var fieldlistObj = new ej.pivotview.PivotFieldList({
dataSourceSettings: {
dataSource: pivotData,
expandAll: false,
enableSorting: true,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
},
renderMode: 'Fixed',
enginePopulated: function () {
fieldlistObj.updateView(pivotTableObj);
}
});
fieldlistObj.appendTo('#Static_FieldList');<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Pivot Grid</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Pivot Grid Control">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-pivotview/styles/tailwind3.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div id="PivotTable"></div>
<br>
<div id="Static_FieldList"></div>
</div>
<script>
var ele = document.getElementById('container');
if (ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body>
</html>Invoking dynamic Field List (Customized)
You can open the Field List dialog independently using an external button, allowing you to interact with the Pivot Table dynamically. To achieve this, set the renderMode property to Popup. This setting ensures the Field List dialog appears when you click the external button.
You can also specify where the Field List dialog appears on the web page by using the target property. By default, the target value is set to null, which positions the dialog relative to the document.body element.
To ensure the Field List and Pivot Table stay in sync, use the updateView and update methods. These methods update the data source in both the Field List and the Pivot Table at the same time, keeping the displayed data consistent.
The sample code below shows how to open the Field List dialog using an external button click.
var pivotTableObj = new ej.pivotview.PivotView({
height: 350,
enginePopulated: function () {
if (fieldlistObj) {
fieldlistObj.update(pivotTableObj);
}
}
});
pivotTableObj.appendTo('#PivotTable');
var fieldlistObj = new ej.pivotview.PivotFieldList({
dataSourceSettings: {
dataSource: pivotData,
expandAll: false,
enableSorting: true,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
},
renderMode: 'Popup',
target: '#PivotFieldList',
enginePopulated: function () {
fieldlistObj.updateView(pivotTableObj);
}
});
fieldlistObj.appendTo('#PivotFieldList');
var fieldListBtn = new ej.buttons.Button({ isPrimary: true });
fieldListBtn.appendTo('#fieldlistbtn');
document.getElementById('fieldlistbtn').onclick = function () {
fieldlistObj.dialogRenderer.fieldListDialog.show();
};<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Pivot Grid</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Pivot Grid Control">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-pivotview/styles/tailwind3.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<input id="fieldlistbtn" type="button" value="Field List" name="Field List" title="Field List">
<div id="PivotFieldList"></div>
<div id="PivotTable"></div>
</div>
<script>
var ele = document.getElementById('container');
if (ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body>
</html>Search desired field
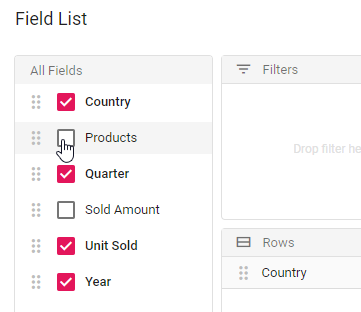
The field search option helps you quickly locate and work with specific fields in the Field List. Instead of scrolling through the entire list of available fields, you can simply type the field name in the search box to instantly filter and find the desired field.
You can enable the field search option in two different Field List configurations: the Stand-alone Field List or the Pivot Table’s built-in popup Field List.
Stand-alone Field List
To enable the search box in the stand-alone Field List UI, set the enableFieldSearching property to true in PivotFieldList.
By default, the field search option is disabled in the Field List UI.
var pivotTableObj = new ej.pivotview.PivotView({
enginePopulated: function () {
if (fieldlistObj) {
fieldlistObj.update(pivotTableObj);
}
}
});
pivotTableObj.appendTo('#PivotTable');
var fieldlistObj = new ej.pivotview.PivotFieldList({
dataSourceSettings: {
dataSource: pivotData,
expandAll: false,
enableSorting: true,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
},
renderMode: 'Fixed',
enginePopulated: function () {
fieldlistObj.updateView(pivotTableObj);
},
enableFieldSearching: true
});
fieldlistObj.appendTo('#Static_FieldList');<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Pivot Grid</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Pivot Grid Control">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-pivotview/styles/tailwind3.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div id="PivotTable"></div>
<br>
<div id="Static_FieldList"></div>
</div>
<script>
var ele = document.getElementById('container');
if (ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body>
</html>Pivot Table’s Built-in Popup Field List
To enable the search box in the Pivot Table’s built-in popup Field List UI, set the enableFieldSearching property to true in PivotView.
var pivotTableObj = new ej.pivotview.PivotView({
dataSourceSettings: {
dataSource: pivotData,
drilledMembers: [{ name: 'Country', items: ['France'] }],
columns: [{ name: 'Products' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' },],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
},
height: 350,
showFieldList: true,
enableFieldSearching: true,
enginePopulated: function (args) {
Object.keys(pivotTableObj.engineModule.fieldList).forEach((key, index) => {
if (key === 'Quarter') {
pivotTableObj.engineModule.fieldList[key].caption = 'Production Quarter Year';
}
else if (key === 'Year') {
pivotTableObj.engineModule.fieldList[key].caption = 'Production Year';
}
});
}
});
pivotTableObj.appendTo('#PivotTable');<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Pivot Grid</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Pivot Grid Control">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-charts/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-pivotview/styles/tailwind3.css" rel="stylesheet">
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div>
<div id="PivotTable"></div>
</div>
</div>
<script>
var ele = document.getElementById('container');
if (ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body>
</html>Option to sort fields
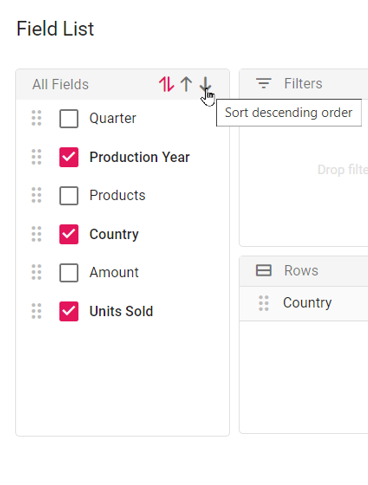
The field list provides a simple way to organize fields in different orders, making it easier to locate and work with the data you need. Users can sort fields in the field list UI in ascending, descending, or default order (as obtained from the data source) using the built-in sort icons.
By default, fields are displayed in the default order as they appear in the data source.

Sort fields in a desired order
To display the fields in descending order by default whenever the Field List opens, you can set the defaultFieldListOrder property to Descending within the load event of the Pivot Table. This lets users immediately see fields sorted from Z to A when they open the Field List.
Below is an example showing how to set up this option when initializing the Pivot Table:
var pivotTableObj = new ej.pivotview.PivotView({
dataSourceSettings: {
dataSource: pivotData,
expandAll: false,
allowLabelFilter: true,
allowValueFilter: true,
columns: [{ name: 'Year', caption: 'Production Year' }],
values: [{ name: 'Sold', caption: 'Units Sold' }],
rows: [{ name: 'Country' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: [],
},
showGroupingBar: true,
showFieldList: true,
height: 350,
load: function(args) {
args.defaultFieldListOrder = 'Descending';
}
});
pivotTableObj.appendTo('#PivotTable');<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Pivot Grid</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Pivot Grid Control">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-charts/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-pivotview/styles/tailwind3.css" rel="stylesheet">
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div>
<div id="PivotTable"></div>
</div>
</div>
<script>
var ele = document.getElementById('container');
if (ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body>
</html>Group fields under desired folder name
Organizing fields into custom folders in the Field List helps users manage and locate fields more efficiently. Users can group fields under a specific folder name in the Field List UI by setting the groupName property within the fieldMapping configuration of the dataSourceSettings. This feature allows users to visually categorize fields in the Pivot Table for improved organization and clarity.
Note: Fields can only be grouped under a single level using the
groupNameproperty.
var pivotTableObj = new ej.pivotview.PivotView({
dataSourceSettings: {
dataSource: pivotData,
expandAll: false,
enableSorting: true,
allowLabelFilter: true,
allowValueFilter: true,
columns: [{ name: 'Year', caption: 'Production Year' }],
values: [{ name: 'Sold', caption: 'Units Sold' }],
rows: [{ name: 'Country' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: [],
fieldMapping: [
{ name: 'Quarter', groupName: 'Product category' },
{ name: 'Products', groupName: 'Product category' },
{ name: 'Amount', groupName: 'Product category', caption: 'Sold Amount' },
]
},
height: 350,
showFieldList: true,
showGroupingBar: true
});
pivotTableObj.appendTo('#PivotTable');<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Pivot Grid</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Pivot Grid Control">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-charts/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-pivotview/styles/tailwind3.css" rel="stylesheet">
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div>
<div id="PivotTable"></div>
</div>
</div>
<script>
var ele = document.getElementById('container');
if (ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body>
</html>Add or remove fields
The Field List allows users to quickly modify their data analysis by selecting or unselecting fields as needed. Using the checkbox beside each field, users can easily add fields to include them in the report or remove fields to exclude them from the current analysis at runtime.

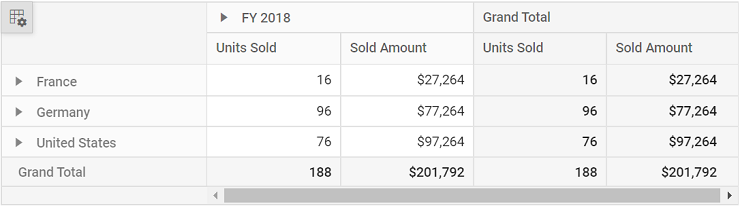
Remove specific field(s) from displaying
When you connect a data source to the Pivot Table, all available fields from the data source are automatically shown in the field list. If you want to hide certain fields from the field list, you can do so easily. To hide one or more fields, add their names to the excludeFields option inside the dataSourceSettings property.
var pivotTableObj = new ej.pivotview.PivotView({
dataSourceSettings: {
dataSource: pivotData,
expandAll: false,
enableSorting: true,
allowLabelFilter: true,
allowValueFilter: true,
columns: [{ name: 'Year', caption: 'Production Year' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: [],
excludeFields:['Quarter']
},
height: 350,
showFieldList: true
});
pivotTableObj.appendTo('#PivotTable');<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Pivot Grid</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Pivot Grid Control">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-charts/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-pivotview/styles/tailwind3.css" rel="stylesheet">
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div>
<div id="PivotTable"></div>
</div>
</div>
<script>
var ele = document.getElementById('container');
if (ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body>
</html>Re-arranging fields
To rearrange fields, users can drag a field from the Field List and drop it into the desired axis (column, row, value, or filter) using the drag-and-drop holder. This allows users to modify the report dynamically during runtime, adjusting the layout to suit their needs.

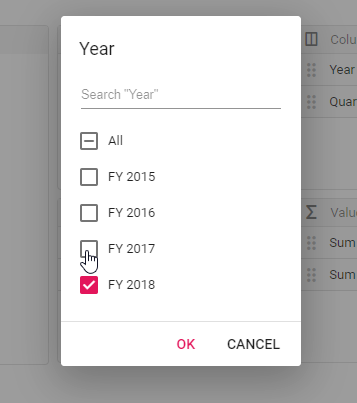
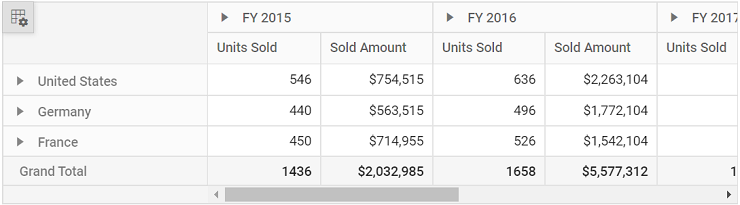
Filtering members
Users can filter members in the row, column, and filter axes by selecting the filter icon next to each field. This opens a dialog where users can choose to include or exclude specific members from the Pivot Table. To learn more about filtering members, refer to the filtering documentation.
![]()


Sorting members
The Pivot Table allows users to sort members in the row and column axes using a sort icon next to each field. By clicking this icon, users can arrange members in either ascending or descending order at runtime. This option helps users organize data in a way that suits their needs. For more details on sorting members, refer here.
![]()

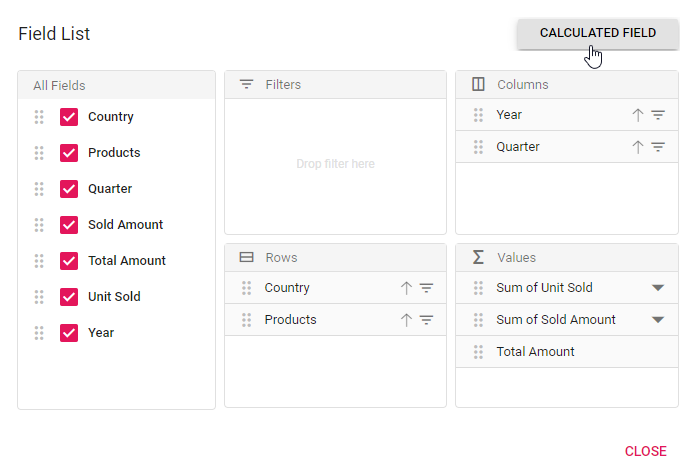
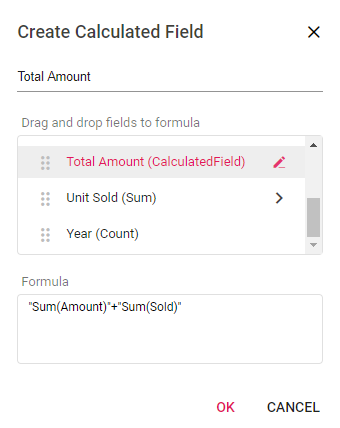
Calculated fields
The calculated field option allows users to create a new field based on existing fields from the data source using basic arithmetic operations, such as addition, subtraction, multiplication, and division. To use this option in the Field List UI, set the allowCalculatedField property in the Pivot Table to true. When enabled, a button appears in the Field List UI. Clicking this button opens the calculated field dialog, where users can define a new calculated field. For more details on calculated fields, refer to this section.



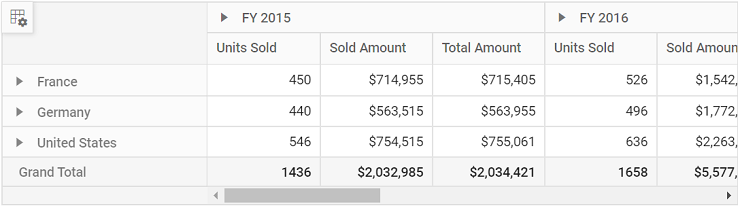
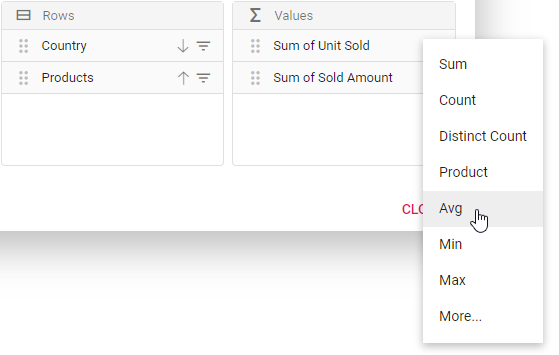
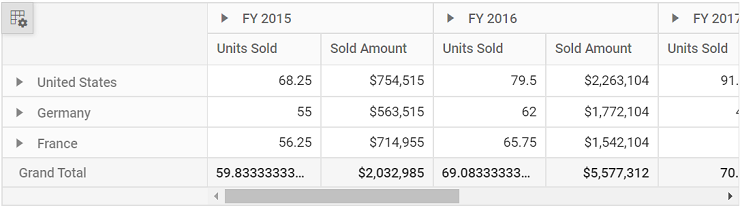
Changing aggregation type of value fields at runtime
Users can perform calculations on a group of values by selecting an aggregation type. Each value field in the Field List appears with a dropdown icon. Clicking this icon allows users to choose an aggregation type, such as sum, average, or count, at runtime. Once selected, the Pivot Table updates automatically to reflect the chosen aggregation type for the values. For more details on aggregation, refer to aggregation.
![]()


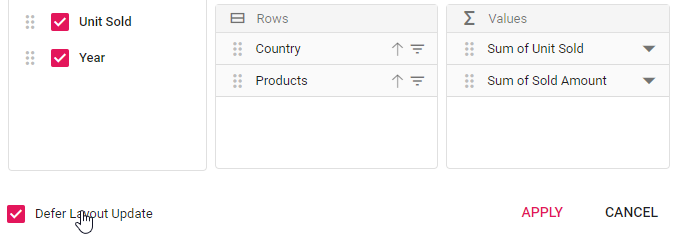
Defer layout update
The defer layout update option allows users to update the Pivot Table only when needed, instead of after every change in the Field List. To enable this option, set the allowDeferLayoutUpdate property to true in the Pivot Table. When enabled, a checkbox appears in the Field List, checked by default. Users can uncheck this checkbox to make changes without updating the Pivot Table immediately, and then apply all changes at once. For more details on defer layout update, refer to defer update.

Show built-in Field List (Popup) over specific target
The built-in Field List dialog can be displayed over a specific element on a web page by setting the target element in the dataBound event. By default, the dialog appears over the Pivot Table’s parent element. Users can change this by passing a different target element, such as document.body, to show the Field List dialog in a desired location.
The sample code below demonstrates how to display the built-in Field List dialog using document.body as the target element.
var pivotTableObj = new ej.pivotview.PivotView({
dataSourceSettings: {
dataSource: pivotData,
expandAll: false,
enableSorting: true,
allowLabelFilter: true,
allowValueFilter: true,
drilledMembers: [{ name: 'Country', items: ['France'] }],
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
},
height: 350,
dataBound: function (args) {
// Here the target can be set to the built-in field list dialog
pivotTableObj.pivotFieldListModule.dialogRenderer.fieldListDialog.target = document.body;
},
showFieldList: true
});
pivotTableObj.appendTo('#PivotTable');<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Pivot Grid</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Pivot Grid Control">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-charts/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-pivotview/styles/tailwind3.css" rel="stylesheet">
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div>
<div id="PivotTable"></div>
</div>
</div>
<script>
var ele = document.getElementById('container');
if (ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body>
</html>Show field list using toolbar
The Field List can be displayed in the toolbar by enabling specific options in the Pivot Table. To show the Field List in the toolbar, set the showFieldList and showToolbar properties to true. Additionally, include the FieldList item in the toolbar property. When these options are enabled, the Field List icon automatically appears in the toolbar, and it will not be displayed in the top-left corner of the Pivot Table.
var pivotTableObj = new ej.pivotview.PivotView({
dataSourceSettings: {
dataSource: pivotData,
expandAll: false,
enableSorting: true,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
},
showToolbar: true,
toolbar:['FieldList'],
showFieldList: true,
height: 350
});
pivotTableObj.appendTo('#PivotTable');<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Pivot Grid</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Pivot Grid Control">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-charts/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-pivotview/styles/tailwind3.css" rel="stylesheet">
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div>
<div id="PivotTable"></div>
</div>
</div>
<script>
var ele = document.getElementById('container');
if (ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body>
</html>Set caption to fields which isn’t bound to the report
You can assign captions to all fields in the data source, even if they are not currently used in the Pivot Table report. This is done using the enginePopulated event. When you set a caption, it appears in both the Grouping Bar and the Field List for the respective field.
In the example below, captions are set for the Year and Quarter fields dynamically.
var pivotTableObj = new ej.pivotview.PivotView({
dataSourceSettings: {
dataSource: pivotData,
drilledMembers: [{ name: 'Country', items: ['France'] }],
columns: [{ name: 'Products' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' },],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
},
height: 350,
showFieldList: true,
enginePopulated: function (args) {
Object.keys(pivotTableObj.engineModule.fieldList).forEach((key, index) => {
if (key === 'Quarter') {
pivotTableObj.engineModule.fieldList[key].caption = 'Production Quarter Year';
}
else if (key === 'Year') {
pivotTableObj.engineModule.fieldList[key].caption = 'Production Year';
}
});
}
});
pivotTableObj.appendTo('#PivotTable');<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Pivot Grid</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Pivot Grid Control">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-charts/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-pivotview/styles/tailwind3.css" rel="stylesheet">
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div>
<div id="PivotTable"></div>
</div>
</div>
<script>
var ele = document.getElementById('container');
if (ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body>
</html>Show values button
At runtime, the Values button in the field list allows users to move the values position to a different place (index) among other fields in the column or row axis of the Pivot Table. To enable the Values button, set the showValuesButton property to true.
This support is only available for relational data sources.
The Values button is displayed only when multiple fields are added to the Values axis. It is not shown when a single field is present.
var pivotTableObj = new ej.pivotview.PivotView({
height: 300,
enginePopulated: function () {
if (fieldlistObj) {
fieldlistObj.update(pivotTableObj);
}
}
});
pivotTableObj.appendTo('#PivotTable');
var fieldlistObj = new ej.pivotview.PivotFieldList({
dataSourceSettings: {
dataSource: pivotData,
expandAll: false,
enableSorting: true,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
},
renderMode: 'Fixed',
showValuesButton: true,
enginePopulated: function () {
fieldlistObj.updateView(pivotTableObj);
}
});
fieldlistObj.appendTo('#Static_FieldList');<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Pivot Grid</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Pivot Grid Control">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-pivotview/styles/tailwind3.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div id="PivotTable"></div>
<br>
<div id="Static_FieldList"></div>
</div>
<script>
var ele = document.getElementById('container');
if (ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body>
</html>Events
EnginePopulated
The enginePopulated event is available in both the Pivot Table and the Field List. It triggers after the data engine is populated with the updated report settings, allowing the Pivot Table and Field List to stay in sync when changes are made.
- In the Field List, the
enginePopulatedevent is triggered whenever the report is modified, such as when fields are added, removed, or rearranged. The updated report is sent to the Pivot Table using theupdateViewmethod within this event to refresh the Pivot Table’s display. - In the Pivot Table, the
enginePopulatedevent is triggered when the report is updated. The modified report is passed to the Field List using theupdatemethod to ensure the Field List reflects the changes.
This event includes the following parameters: dataSourceSettings, pivotFieldList, and pivotValues.
Note: This event is not needed for the popup Field List, as it is built into the Pivot Table.
var pivotTableObj = new ej.pivotview.PivotView({
height: 300,
enginePopulated: function () {
if (fieldlistObj) {
fieldlistObj.update(pivotTableObj);
}
}
});
pivotTableObj.appendTo('#PivotTable');
var fieldlistObj = new ej.pivotview.PivotFieldList({
dataSourceSettings: {
dataSource: pivotData,
expandAll: false,
enableSorting: true,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
},
renderMode: 'Fixed',
enginePopulated: function () {
fieldlistObj.updateView(pivotTableObj);
}
});
fieldlistObj.appendTo('#Static_FieldList');<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Pivot Grid</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Pivot Grid Control">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-pivotview/styles/tailwind3.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div id="PivotTable"></div>
<br>
<div id="Static_FieldList"></div>
</div>
<script>
var ele = document.getElementById('container');
if (ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body>
</html>FieldListRefreshed
The fieldListRefreshed event triggers whenever a change occurs in the field list UI, such as adding, removing, or rearranging fields, or applying sort or filter options. This event provides two parameters: dataSourceSettings and pivotValues. These parameters allow users to track and respond to updates in the field list. The event applies only to the static field list.
For example, when a user sorts a field in the field list, the field list updates, and the fieldListRefreshed event triggers. Users can perform custom operation inside that event.
var pivotTableObj = new ej.pivotview.PivotView({
dataSourceSettings: {
dataSource: pivotData,
expandAll: false,
enableSorting: true,
allowLabelFilter: true,
allowValueFilter: true,
drilledMembers: [{ name: 'Country', items: ['France'] }],
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
},
fieldListRefreshed: function (args) {
//Triggers, whenever field list get refreshed.
},
height: 350,
showFieldList: true
});
pivotTableObj.appendTo('#PivotTable');<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Pivot Grid</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Pivot Grid Control">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-charts/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-pivotview/styles/tailwind3.css" rel="stylesheet">
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div>
<div id="PivotTable"></div>
</div>
</div>
<script>
var ele = document.getElementById('container');
if (ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body>
</html>FieldDropped
The onFieldDropped event triggers when a user drops a field into an axis in the Pivot Table. This event provides access to details about the dropped field and the Pivot Table’s configuration through its parameters. The event includes the following parameters:
-
dataSourceSettings: Represents the current report configuration of the Pivot Table, defined in thedataSourceSettingsproperty. It provides access to the Pivot Table’s data structure and settings. -
droppedAxis: Indicates the axis (such as row, column, value, or filter) where the field has been dropped. -
droppedField: Contains details about the field item that was dropped, including its properties. -
droppedPosition: Specifies the position within the axis where the field was placed. -
fieldName: Provides the name of the dropped field.
In the following code example, we changed the caption of the dropped field using this event at runtime:
var pivotTableObj = new ej.pivotview.PivotView({
dataSourceSettings: {
dataSource: pivotData,
expandAll: false,
enableSorting: true,
allowLabelFilter: true,
allowValueFilter: true,
columns: [{ name: 'Year', caption: 'Production Year' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
},
height: 350,
showFieldList: true,
onFieldDropped: function (args) {
args.droppedField.caption = args.droppedField.name + " --> " + args.droppedAxis;
},
});
pivotTableObj.appendTo('#PivotTable');<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Pivot Grid</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Pivot Grid Control">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-charts/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-pivotview/styles/tailwind3.css" rel="stylesheet">
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div>
<div id="PivotTable"></div>
</div>
</div>
<script>
var ele = document.getElementById('container');
if (ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body>
</html>ActionBegin
The actionBegin event triggers when UI actions such as sorting, filtering, aggregation, or editing calculated fields begin in the field list. This event allows users to identify the current action being performed at runtime and provides the following parameters:
-
dataSourceSettings: Contains the current data source settings, including input data source, rows, columns, values, filters, format settings, and other configurations. -
actionName: Contains the name of the current action that has begun. The following table shows the UI actions and their corresponding action names:
| Action | Action Name |
|---|---|
Sort icon |
Sort field |
Filter icon |
Filter field |
Aggregation (Value type dropdown and menu) |
Aggregate field |
Edit icon |
Edit calculated field |
Calculated field button |
Open calculated field dialog |
Field list |
Open field list |
Field list tree – Sort icon |
Sort field tree |
-
fieldInfo: Contains information about the selected field.
Note: This parameter is available only when the action involves a specific field, such as filtering, sorting, removing a field from the grouping bar, editing, or changing the aggregation type.
-
cancel: A boolean property that allows you to prevent the current action from completing. Set this to true to stop the action from proceeding.
In the following sample, you can restrict opening the popup field list by setting the args.cancel option to true in the actionBegin event.
var pivotTableObj = new ej.pivotview.PivotView({
dataSourceSettings: {
dataSource: pivotData,
expandAll: false,
enableSorting: true,
allowLabelFilter: true,
allowValueFilter: true,
columns: [{ name: 'Year', caption: 'Production Year' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
},
height: 350,
showGroupingBar: true,
showFieldList: true,
actionBegin: function (args) {
if (args.actionName == 'Open field list') {
args.cancel = true;
}
},
});
pivotTableObj.appendTo('#PivotTable');<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Pivot Grid</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Pivot Grid Control">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-pivotview/styles/tailwind3.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div class="container">
<div id="PivotTable"></div>
</div>
<script>
var ele = document.getElementById('container');
if (ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body>
</html>ActionComplete
The actionComplete event is triggered when UI actions such as sorting, filtering, aggregation, or editing calculated fields in the field list are completed. This event allows users to identify which UI action has been completed at runtime. The event provides the following parameters:
-
dataSourceSettings: Contains the currentdataSourceSettingssuch as input data source, rows, columns, values, filters, format settings, and other configurations. -
actionName: Contains the name of the completed action. The following table shows the UI actions and their corresponding names:
| Action | Action Name |
|---|---|
Sort icon |
Field sorted |
Filter icon |
Field filtered |
Aggregation (Value type dropdown and menu) |
Field aggregated |
Edit icon |
Calculated field edited |
Calculated field button |
Calculated field applied |
Field list |
Field list closed |
Field list tree – Sort icon |
Field tree sorted |
-
fieldInfo: Contains information about the selected field. This parameter is available only when field-based UI actions are performed, such as filtering, sorting, removing fields from the grouping bar, editing, and changing aggregation types.
Note: This parameter is available only when the action involves a specific field, such as filtering, sorting, removing a field from the grouping bar, editing, or changing the aggregation type.
-
actionInfo: Contains specific information about the current UI action. For example, when sorting is completed, this parameter includes details such as the sort order and field name.
var pivotTableObj = new ej.pivotview.PivotView({
dataSourceSettings: {
dataSource: pivotData,
expandAll: false,
enableSorting: true,
allowLabelFilter: true,
allowValueFilter: true,
columns: [{ name: 'Year', caption: 'Production Year' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
},
height: 350,
showGroupingBar: true,
showFieldList: true,
actionComplete: function (args) {
if (args.actionName == 'Field list closed') {
// Triggers when the field list dialog is closed.
}
}
});
pivotTableObj.appendTo('#PivotTable');<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Pivot Grid</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Pivot Grid Control">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-pivotview/styles/tailwind3.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div class="container">
<div id="PivotTable"></div>
</div>
<script>
var ele = document.getElementById('container');
if (ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body>
</html>ActionFailure
The actionFailure event is triggered when a UI action fails to produce the expected result. This event provides detailed information about the failure through the following parameters:
-
actionName: It holds the name of the current action failed. The following are the UI actions and their names:
| Action | Action Name |
|---|---|
Sort icon |
Sort field |
Filter icon |
Filter field |
Aggregation (Value type drop down and menu) |
Aggregate field |
Edit icon |
Edit calculated field |
Calculated field button |
Open calculated field dialog |
Field list |
Open field list |
Field list tree – Sort icon |
Sort field tree |
-
errorInfo: It holds the error information of the current UI action.
var pivotTableObj = new ej.pivotview.PivotView({
dataSourceSettings: {
dataSource: pivotData,
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
},
showGroupingBar: true,
showFieldList: true,
allowCalculatedField: true,
showToolbar: true,
displayOption: { view: 'Both' },
toolbar: ['New', 'Save', 'Rename', 'Remove', 'Load',
'Grid', 'Chart', 'MDX', 'Export', 'SubTotal', 'GrandTotal', 'ConditionalFormatting', 'FieldList'],
allowExcelExport: true,
allowConditionalFormatting: true,
allowPdfExport: true,
actionFailure: function (args) {
if (args.actionName == 'Open field list') {
// Triggers when the current UI action fails to achieve the desired result.
}
},
height: 350
});
pivotTableObj.appendTo('#PivotTable');<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Pivot Grid</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Pivot Grid Control">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-pivotview/styles/tailwind3.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div class="container">
<div id="PivotTable"></div>
</div>
<script>
var ele = document.getElementById('container');
if (ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body>
</html>