Adaptive in EJ2 TypeScript Tab control
4 Jan 202524 minutes to read
The following section explains how to render the Tab when its width exceeds the viewable area, or for a specified width. The available modes are as follows:
- Scrollable
- Popup
- MultiRow
- Extended
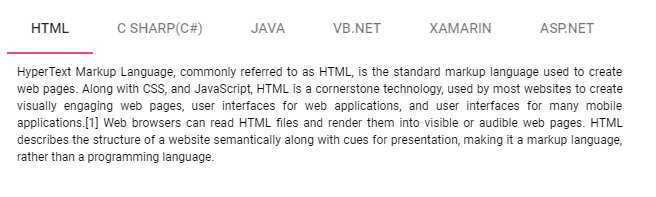
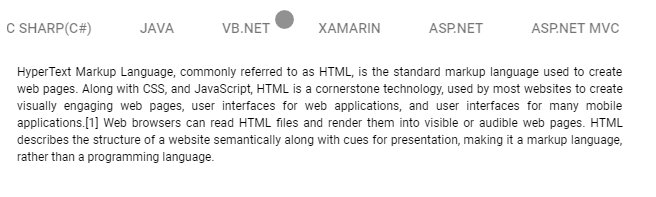
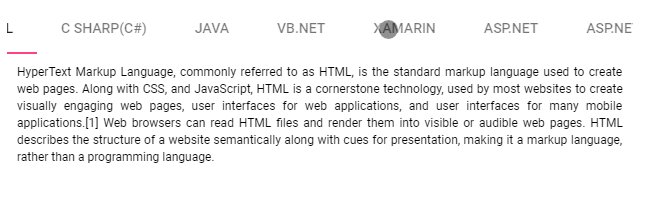
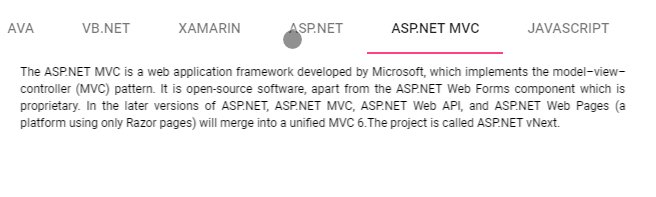
Scrollable
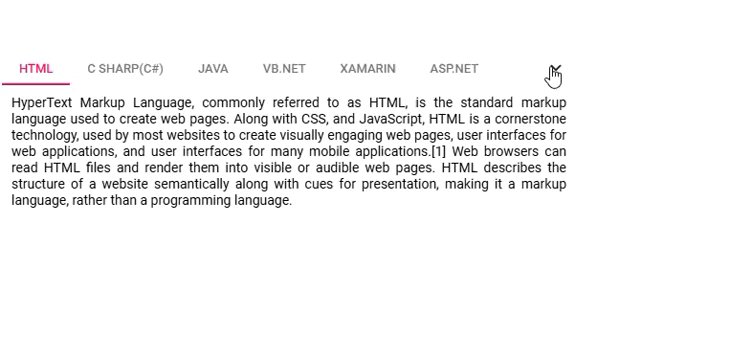
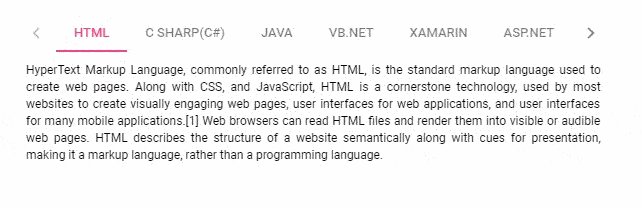
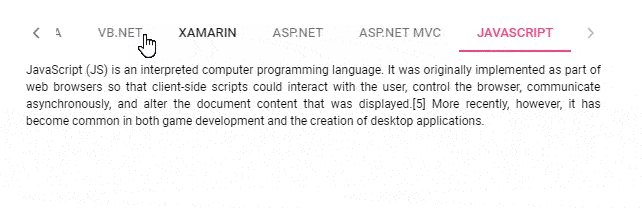
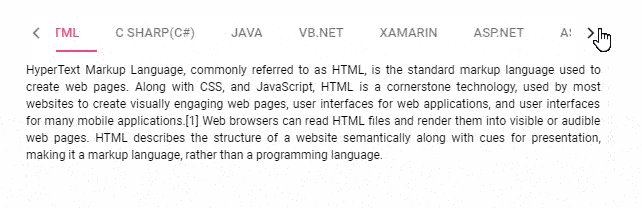
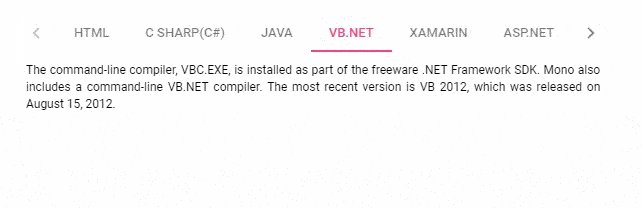
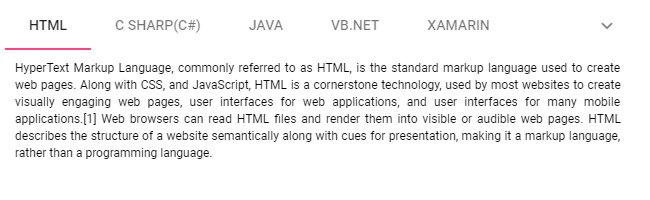
The default overflowMode is Scrollable. The Scrollable display mode supports displaying the Tab header items in a single line with horizontal scrolling enabled when the items overflow the available space.
- The right and left navigation arrows are added at the start and end of the Tab header, allowing the user to navigate towards overflowed items in the Tab header.
- You can also view the overflowed items using touch and swipe actions on the header and content section.
- By default, the navigation icon in the left direction is disabled, but you can view the overflowed items by moving in the right direction.
- By clicking or holding the arrow continuously, you can view the overflowed items.

- In devices the navigation icons are not available. You can touch and swipe to see the overflowed items of the Tab header.

import { Tab } from '@syncfusion/ej2-navigations';
let tabObj: Tab = new Tab({
heightAdjustMode: 'Auto',
overflowMode: 'Scrollable',
items: [
{
header: { 'text': 'HTML' },
content: 'HyperText Markup Language, commonly referred to as HTML, is the standard markup language used to create web ' +
'pages. Along with CSS, and JavaScript, HTML is a cornerstone technology, used by most websites to create visually ' +
'engaging web pages, user interfaces for web applications, and user interfaces for many mobile applications.[1] Web ' +
'browsers can read HTML files and render them into visible or audible web pages. HTML describes the structure of a ' +
'website semantically along with cues for presentation, making it a markup language, rather than a programming language.'
},
{
header: { 'text': 'C Sharp(C#)' },
content: 'C# is intended to be a simple, modern, general-purpose, object-oriented programming language. Its development ' +
'team is led by Anders Hejlsberg. The most recent version is C# 5.0, which was released on August 15, 2012.'
},
{
header: { 'text': 'Java' },
content: 'Java is a set of computer software and specifications developed by Sun Microsystems, later acquired by Oracle ' +
'Corporation, that provides a system for developing application software and deploying it in a cross-platform computing ' +
'environment. Java is used in a wide variety of computing platforms from embedded devices and mobile phones to ' +
'enterprise servers and supercomputers. While less common, Java applets run in secure, sandboxed environments to ' +
'provide many features of native applications and can be embedded in HTML pages.'
},
{
header: { 'text': 'VB.Net' },
content: 'The command-line compiler, VBC.EXE, is installed as part of the freeware .NET Framework SDK. Mono also ' +
'includes a command-line VB.NET compiler. The most recent version is VB 2012, which was released on August 15, 2012.'
},
{
header: { 'text': 'Xamarin' },
content: 'Xamarin is a San Francisco, California based software company created in May 2011[3] by the engineers that ' +
'created Mono,[4] Mono for Android and MonoTouch that are cross-platform implementations of the Common Language ' +
'Infrastructure (CLI) and Common Language Specifications (often called Microsoft .NET). With a C#-shared codebase, ' +
'developers can use Xamarin tools to write native Android, iOS, and Windows apps with native user interfaces and share ' +
'code across multiple platforms.[5] Xamarin has over 1 million developers in more than 120 countries around the World ' +
'as of May 2015.'
},
{
header: { 'text': 'ASP.NET' },
content: 'ASP.NET is an open-source server-side web application framework designed for web development to produce ' +
'dynamic web pages. It was developed by Microsoft to allow programmers to build dynamic web sites, web applications ' +
'and web services. It was first released in January 2002 with version 1.0 of the .NET Framework, and is the successor ' +
'to Microsoft\'\s Active Server Pages (ASP) technology. ASP.NET is built on the Common Language Runtime (CLR), allowing ' +
'programmers to write ASP.NET code using any supported .NET language. The ASP.NET SOAP extension framework allows ' +
'ASP.NET components to process SOAP messages.'
},
{
header: { 'text': 'ASP.NET MVC' },
content: 'The ASP.NET MVC is a web application framework developed by Microsoft, which implements the ' +
'model–view–controller (MVC) pattern. It is open-source software, apart from the ASP.NET Web Forms component which is ' +
'proprietary. In the later versions of ASP.NET, ASP.NET MVC, ASP.NET Web API, and ASP.NET Web Pages (a platform using ' +
'only Razor pages) will merge into a unified MVC 6.The project is called ASP.NET vNext.'
},
{
header: { 'text': 'JavaScript' },
content: 'JavaScript (JS) is an interpreted computer programming language. It was originally implemented as part of ' +
'web browsers so that client-side scripts could interact with the user, control the browser, communicate ' +
'asynchronously, and alter the document content that was displayed.[5] More recently, however, it has become common in ' +
'both game development and the creation of desktop applications.'
}
]
});
tabObj.appendTo('#element');<!DOCTYPE html>
<html lang="en">
<head>
<title>Essential JS 2 Tab</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Essential JS 2 Tab" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/material.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<style>
.e-content .e-item {
font-size: 12px;
margin: 10px;
text-align: justify;
}
</style>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>LOADING....</div>
<div id='container'>
<div id='element'>
</div>
<br/><br/>
<div id='result'></div>
</div>
</body>
</html>Popup
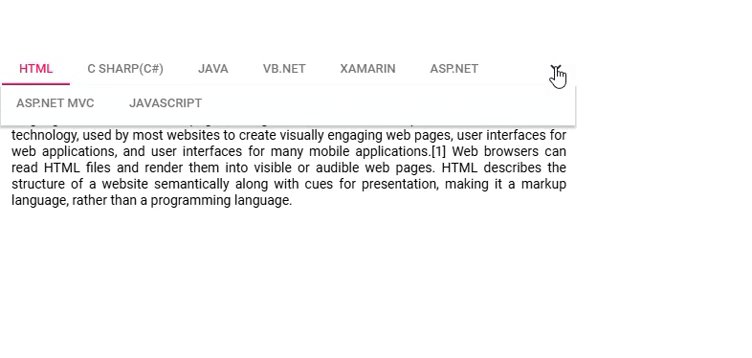
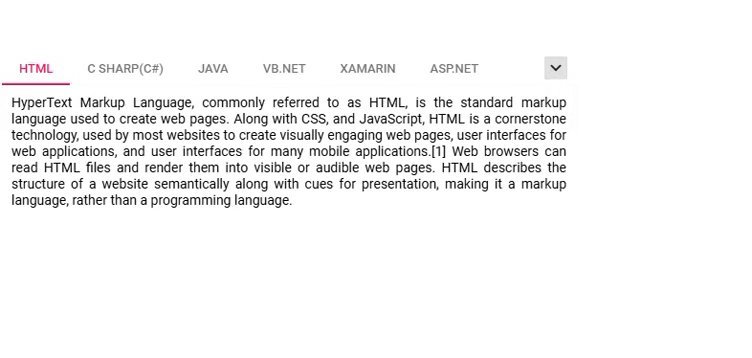
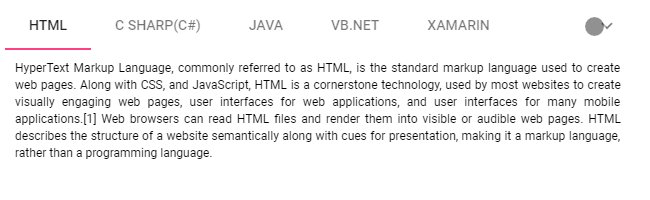
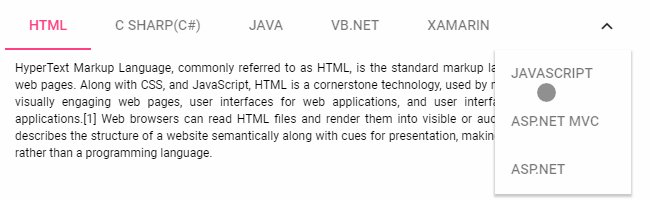
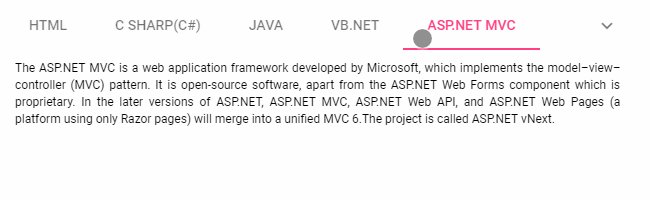
The Popup is another type of overflowMode in which the Tab container holds items that can be accommodated within the available space. The rest of the overflowing items, for which there is no space to fit within the viewing area, are moved to an overflow popup container.
- The items placed in the popup can be viewed by opening the popup using the drop-down icon at the end of the Tab header.
- If the popup height exceeds the visible area height, you can scroll through the popup items and select one.

import { Tab } from '@syncfusion/ej2-navigations';
let tabObj: Tab = new Tab({
heightAdjustMode: 'Auto',
overflowMode: 'Popup',
items: [
{
header: { 'text': 'HTML' },
content: 'HyperText Markup Language, commonly referred to as HTML, is the standard markup language used to create web ' +
'pages. Along with CSS, and JavaScript, HTML is a cornerstone technology, used by most websites to create visually ' +
'engaging web pages, user interfaces for web applications, and user interfaces for many mobile applications.[1] Web ' +
'browsers can read HTML files and render them into visible or audible web pages. HTML describes the structure of a ' +
'website semantically along with cues for presentation, making it a markup language, rather than a programming language.'
},
{
header: { 'text': 'C Sharp(C#)' },
content: 'C# is intended to be a simple, modern, general-purpose, object-oriented programming language. Its development ' +
'team is led by Anders Hejlsberg. The most recent version is C# 5.0, which was released on August 15, 2012.'
},
{
header: { 'text': 'Java' },
content: 'Java is a set of computer software and specifications developed by Sun Microsystems, later acquired by Oracle ' +
'Corporation, that provides a system for developing application software and deploying it in a cross-platform computing ' +
'environment. Java is used in a wide variety of computing platforms from embedded devices and mobile phones to ' +
'enterprise servers and supercomputers. While less common, Java applets run in secure, sandboxed environments to ' +
'provide many features of native applications and can be embedded in HTML pages.'
},
{
header: { 'text': 'VB.Net' },
content: 'The command-line compiler, VBC.EXE, is installed as part of the freeware .NET Framework SDK. Mono also ' +
'includes a command-line VB.NET compiler. The most recent version is VB 2012, which was released on August 15, 2012.'
},
{
header: { 'text': 'Xamarin' },
content: 'Xamarin is a San Francisco, California based software company created in May 2011[3] by the engineers that ' +
'created Mono,[4] Mono for Android and MonoTouch that are cross-platform implementations of the Common Language ' +
'Infrastructure (CLI) and Common Language Specifications (often called Microsoft .NET). With a C#-shared codebase, ' +
'developers can use Xamarin tools to write native Android, iOS, and Windows apps with native user interfaces and share ' +
'code across multiple platforms.[5] Xamarin has over 1 million developers in more than 120 countries around the World ' +
'as of May 2015.'
},
{
header: { 'text': 'ASP.NET' },
content: 'ASP.NET is an open-source server-side web application framework designed for web development to produce ' +
'dynamic web pages. It was developed by Microsoft to allow programmers to build dynamic web sites, web applications ' +
'and web services. It was first released in January 2002 with version 1.0 of the .NET Framework, and is the successor ' +
'to Microsoft\'\s Active Server Pages (ASP) technology. ASP.NET is built on the Common Language Runtime (CLR), allowing ' +
'programmers to write ASP.NET code using any supported .NET language. The ASP.NET SOAP extension framework allows ' +
'ASP.NET components to process SOAP messages.'
},
{
header: { 'text': 'ASP.NET MVC' },
content: 'The ASP.NET MVC is a web application framework developed by Microsoft, which implements the ' +
'model–view–controller (MVC) pattern. It is open-source software, apart from the ASP.NET Web Forms component which is ' +
'proprietary. In the later versions of ASP.NET, ASP.NET MVC, ASP.NET Web API, and ASP.NET Web Pages (a platform using ' +
'only Razor pages) will merge into a unified MVC 6.The project is called ASP.NET vNext.'
},
{
header: { 'text': 'JavaScript' },
content: 'JavaScript (JS) is an interpreted computer programming language. It was originally implemented as part of ' +
'web browsers so that client-side scripts could interact with the user, control the browser, communicate ' +
'asynchronously, and alter the document content that was displayed.[5] More recently, however, it has become common in ' +
'both game development and the creation of desktop applications.'
}
]
});
tabObj.appendTo('#element');<!DOCTYPE html>
<html lang="en">
<head>
<title>Essential JS 2 Tab</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Essential JS 2 Tab" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/material.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<style>
.e-content .e-item {
font-size: 12px;
margin: 10px;
text-align: justify;
}
</style>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>LOADING....</div>
<div id='container'>
<div id='element'>
</div>
<br/><br/>
<div id='result'></div>
</div>
</body>
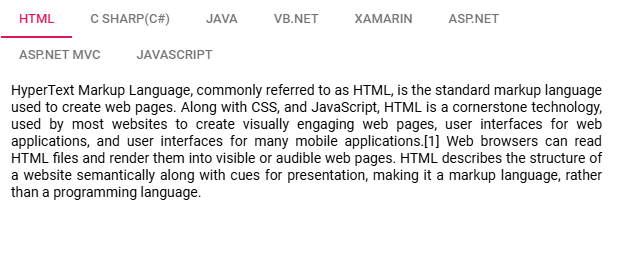
</html>MultiRow
The MultiRow display mode allows the Tabs to wrap the toolbar items to the next line when the available space is exhausted. This mode is ideal for scenarios where space is limited, but all commands need to be visible at once.
- The Tabs automatically arranges the items into multiple lines without the need for scrolling.
- This ensures that users have immediate access to all Tab items without additional interaction such as scrolling or clicking a popup.
import { Tab } from '@syncfusion/ej2-navigations';
let tabObj: Tab = new Tab({
heightAdjustMode: 'Auto',
overflowMode: 'MultiRow',
items: [
{
header: { 'text': 'HTML' },
content: 'HyperText Markup Language, commonly referred to as HTML, is the standard markup language used to create web ' +
'pages. Along with CSS, and JavaScript, HTML is a cornerstone technology, used by most websites to create visually ' +
'engaging web pages, user interfaces for web applications, and user interfaces for many mobile applications.[1] Web ' +
'browsers can read HTML files and render them into visible or audible web pages. HTML describes the structure of a ' +
'website semantically along with cues for presentation, making it a markup language, rather than a programming language.'
},
{
header: { 'text': 'C Sharp(C#)' },
content: 'C# is intended to be a simple, modern, general-purpose, object-oriented programming language. Its development ' +
'team is led by Anders Hejlsberg. The most recent version is C# 5.0, which was released on August 15, 2012.'
},
{
header: { 'text': 'Java' },
content: 'Java is a set of computer software and specifications developed by Sun Microsystems, later acquired by Oracle ' +
'Corporation, that provides a system for developing application software and deploying it in a cross-platform computing ' +
'environment. Java is used in a wide variety of computing platforms from embedded devices and mobile phones to ' +
'enterprise servers and supercomputers. While less common, Java applets run in secure, sandboxed environments to ' +
'provide many features of native applications and can be embedded in HTML pages.'
},
{
header: { 'text': 'VB.Net' },
content: 'The command-line compiler, VBC.EXE, is installed as part of the freeware .NET Framework SDK. Mono also ' +
'includes a command-line VB.NET compiler. The most recent version is VB 2012, which was released on August 15, 2012.'
},
{
header: { 'text': 'Xamarin' },
content: 'Xamarin is a San Francisco, California based software company created in May 2011[3] by the engineers that ' +
'created Mono,[4] Mono for Android and MonoTouch that are cross-platform implementations of the Common Language ' +
'Infrastructure (CLI) and Common Language Specifications (often called Microsoft .NET). With a C#-shared codebase, ' +
'developers can use Xamarin tools to write native Android, iOS, and Windows apps with native user interfaces and share ' +
'code across multiple platforms.[5] Xamarin has over 1 million developers in more than 120 countries around the World ' +
'as of May 2015.'
},
{
header: { 'text': 'ASP.NET' },
content: 'ASP.NET is an open-source server-side web application framework designed for web development to produce ' +
'dynamic web pages. It was developed by Microsoft to allow programmers to build dynamic web sites, web applications ' +
'and web services. It was first released in January 2002 with version 1.0 of the .NET Framework, and is the successor ' +
'to Microsoft\'\s Active Server Pages (ASP) technology. ASP.NET is built on the Common Language Runtime (CLR), allowing ' +
'programmers to write ASP.NET code using any supported .NET language. The ASP.NET SOAP extension framework allows ' +
'ASP.NET components to process SOAP messages.'
},
{
header: { 'text': 'ASP.NET MVC' },
content: 'The ASP.NET MVC is a web application framework developed by Microsoft, which implements the ' +
'model–view–controller (MVC) pattern. It is open-source software, apart from the ASP.NET Web Forms component which is ' +
'proprietary. In the later versions of ASP.NET, ASP.NET MVC, ASP.NET Web API, and ASP.NET Web Pages (a platform using ' +
'only Razor pages) will merge into a unified MVC 6.The project is called ASP.NET vNext.'
},
{
header: { 'text': 'JavaScript' },
content: 'JavaScript (JS) is an interpreted computer programming language. It was originally implemented as part of ' +
'web browsers so that client-side scripts could interact with the user, control the browser, communicate ' +
'asynchronously, and alter the document content that was displayed.[5] More recently, however, it has become common in ' +
'both game development and the creation of desktop applications.'
}
]
});
tabObj.appendTo('#element');<!DOCTYPE html>
<html lang="en">
<head>
<title>Essential JS 2 Tab</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Essential JS 2 Tab" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/material.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<style>
.e-content .e-item {
font-size: 12px;
margin: 10px;
text-align: justify;
}
</style>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>LOADING....</div>
<div id='container'>
<div id='element'></div>
</div>
</body>
</html>
Extended
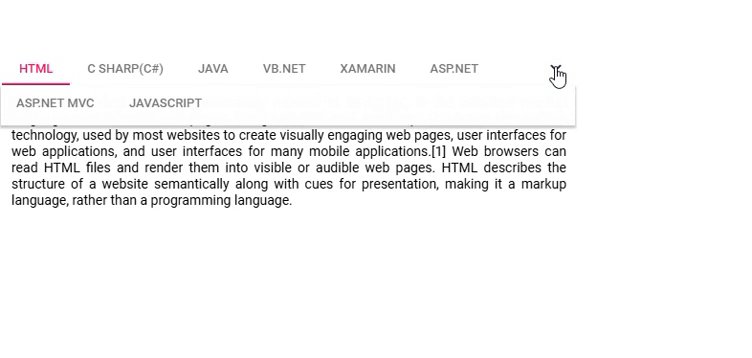
Extended mode hides the overflowing Tab items in a subsequent row. Users can access these items by clicking on expand icons provided at the end of the Tab.
- In this mode, the Tab maintains a clean top row and allows extra items to be rendered into additional rows.
- Clicking the expand icons will dynamically adjust the Tab to reveal hidden toolbar items.
- If the popup content overflows the height of the page, remaining elements will be hidden.
import { Tab } from '@syncfusion/ej2-navigations';
let tabObj: Tab = new Tab({
heightAdjustMode: 'Auto',
overflowMode: 'Extended',
items: [
{
header: { 'text': 'HTML' },
content: 'HyperText Markup Language, commonly referred to as HTML, is the standard markup language used to create web ' +
'pages. Along with CSS, and JavaScript, HTML is a cornerstone technology, used by most websites to create visually ' +
'engaging web pages, user interfaces for web applications, and user interfaces for many mobile applications.[1] Web ' +
'browsers can read HTML files and render them into visible or audible web pages. HTML describes the structure of a ' +
'website semantically along with cues for presentation, making it a markup language, rather than a programming language.'
},
{
header: { 'text': 'C Sharp(C#)' },
content: 'C# is intended to be a simple, modern, general-purpose, object-oriented programming language. Its development ' +
'team is led by Anders Hejlsberg. The most recent version is C# 5.0, which was released on August 15, 2012.'
},
{
header: { 'text': 'Java' },
content: 'Java is a set of computer software and specifications developed by Sun Microsystems, later acquired by Oracle ' +
'Corporation, that provides a system for developing application software and deploying it in a cross-platform computing ' +
'environment. Java is used in a wide variety of computing platforms from embedded devices and mobile phones to ' +
'enterprise servers and supercomputers. While less common, Java applets run in secure, sandboxed environments to ' +
'provide many features of native applications and can be embedded in HTML pages.'
},
{
header: { 'text': 'VB.Net' },
content: 'The command-line compiler, VBC.EXE, is installed as part of the freeware .NET Framework SDK. Mono also ' +
'includes a command-line VB.NET compiler. The most recent version is VB 2012, which was released on August 15, 2012.'
},
{
header: { 'text': 'Xamarin' },
content: 'Xamarin is a San Francisco, California based software company created in May 2011[3] by the engineers that ' +
'created Mono,[4] Mono for Android and MonoTouch that are cross-platform implementations of the Common Language ' +
'Infrastructure (CLI) and Common Language Specifications (often called Microsoft .NET). With a C#-shared codebase, ' +
'developers can use Xamarin tools to write native Android, iOS, and Windows apps with native user interfaces and share ' +
'code across multiple platforms.[5] Xamarin has over 1 million developers in more than 120 countries around the World ' +
'as of May 2015.'
},
{
header: { 'text': 'ASP.NET' },
content: 'ASP.NET is an open-source server-side web application framework designed for web development to produce ' +
'dynamic web pages. It was developed by Microsoft to allow programmers to build dynamic web sites, web applications ' +
'and web services. It was first released in January 2002 with version 1.0 of the .NET Framework, and is the successor ' +
'to Microsoft\'\s Active Server Pages (ASP) technology. ASP.NET is built on the Common Language Runtime (CLR), allowing ' +
'programmers to write ASP.NET code using any supported .NET language. The ASP.NET SOAP extension framework allows ' +
'ASP.NET components to process SOAP messages.'
},
{
header: { 'text': 'ASP.NET MVC' },
content: 'The ASP.NET MVC is a web application framework developed by Microsoft, which implements the ' +
'model–view–controller (MVC) pattern. It is open-source software, apart from the ASP.NET Web Forms component which is ' +
'proprietary. In the later versions of ASP.NET, ASP.NET MVC, ASP.NET Web API, and ASP.NET Web Pages (a platform using ' +
'only Razor pages) will merge into a unified MVC 6.The project is called ASP.NET vNext.'
},
{
header: { 'text': 'JavaScript' },
content: 'JavaScript (JS) is an interpreted computer programming language. It was originally implemented as part of ' +
'web browsers so that client-side scripts could interact with the user, control the browser, communicate ' +
'asynchronously, and alter the document content that was displayed.[5] More recently, however, it has become common in ' +
'both game development and the creation of desktop applications.'
}
]
});
tabObj.appendTo('#element');<!DOCTYPE html>
<html lang="en">
<head>
<title>Essential JS 2 Tab</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Essential JS 2 Tab" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/material.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<style>
.e-content .e-item {
font-size: 12px;
margin: 10px;
text-align: justify;
}
</style>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>LOADING....</div>
<div id='container'>
<div id='element'></div>
</div>
</body>
</html>