Lazy load grouping in EJ2 TypeScript Grid control
7 May 202518 minutes to read
In EJ2 TypeScript, lazy loading refers to the technique of loading data dynamically when they are needed, instead of loading everything upfront. Lazy loading can significantly improve the performance of your application by reducing the initial load time.
Lazy load grouping in Syncfusion® Grid allows you to load and display grouped data efficiently by fetching only the required data on demand. This feature is useful when dealing with large datasets where loading all the data at once might affect performance. The Grid will render only the initial level caption rows in the collapsed state at grouping. The child rows of each caption will be fetched in on demand and render in the Grid when you expand the caption row.
To enable this feature, need to set the groupSettings->enableLazyLoading property to true.
The following example demonstrates how to enable the lazy load grouping feature by setting groupSettings.enableLazyLoading property.
import { Grid, Page, Group, LazyLoadGroup } from '@syncfusion/ej2-grids';
import { data } from './datasource.ts';
Grid.Inject(Page, Group, LazyLoadGroup);
let grid: Grid = new Grid({
dataSource: data,
allowPaging: true,
allowGrouping: true,
groupSettings: { enableLazyLoading: true, columns: ['ProductName', 'CustomerName'] },
columns: [
{ field: 'OrderID', headerText: 'Order ID', textAlign: 'Right', width: 90 },
{ field: 'ProductName', headerText: 'Product Name', width: 100 },
{ field: 'ProductID', headerText: 'Product ID', textAlign: 'Right', width: 80 },
{ field: 'CustomerName', headerText: 'Customer Name', width: 120 }
],
height: 240
});
grid.appendTo('#Grid');<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Grid</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript Grid Control" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/bootstrap5.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<div id='Grid'></div>
</div>
</body>
</html>Handling the lazy load grouping at server-side
When using the lazy load grouping feature of the Grid, you can use the UrlAdaptor of DataManager when binding remote data to handle the lazy load grouping at the server-side. Along with the default server request, this feature will additionally send the following details to handle the lazy load grouping:
| Property Name | Description |
|---|---|
isLazyLoad |
Used to differentiate the default grouping and lazy load grouping |
onDemandGroupInfo |
Contains the details of expanded caption row grouping level, skip, take and filter query of the child records |
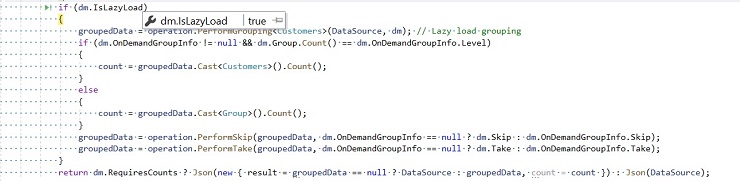
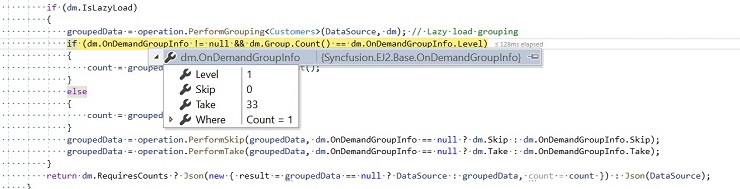
In the server-side, you can bind these details with the isLazyLoad and onDemandGroupInfo parameters in the DataManagerRequest model. Please refer to the below screenshots.


The following code example describes lazy load grouping being handled on the server-side along with other grid actions.
public IActionResult UrlDatasource([FromBody] DataManagerRequest dm)
{
IEnumerable groupedData = null;
IEnumerable<Customers> DataSource = customers;
DataOperations operation = new DataOperations();
if (dm.Search != null && dm.Search.Count > 0)
{
DataSource = operation.PerformSearching(DataSource, dm.Search); //Search
}
if (dm.IsLazyLoad == false && dm.Sorted != null && dm.Sorted.Count > 0) //Sorting for grouping
{
DataSource = operation.PerformSorting(DataSource, dm.Sorted);
}
if (dm.Where != null && dm.Where.Count > 0) //Filtering
{
DataSource = operation.PerformFiltering(DataSource, dm.Where, dm.Where[0].Operator);
}
int count = DataSource.Cast<Customers>().Count();
if (dm.IsLazyLoad == false && dm.Skip != 0)
{
DataSource = operation.PerformSkip(DataSource, dm.Skip); // Paging
}
if (dm.IsLazyLoad == false && dm.Take != 0)
{
DataSource = operation.PerformTake(DataSource, dm.Take);
}
if (dm.IsLazyLoad)
{
groupedData = operation.PerformGrouping<Customers>(DataSource, dm); // Lazy load grouping
groupedData = operation.PerformSorting(groupedData, dm); // Sorting with Lazy load grouping
if (dm.OnDemandGroupInfo != null && dm.Group.Count() == dm.OnDemandGroupInfo.Level)
{
count = groupedData.Cast<Customers>().Count();
}
else
{
count = groupedData.Cast<Group>().Count();
}
groupedData = operation.PerformSkip(groupedData, dm.OnDemandGroupInfo == null ? dm.Skip : dm.OnDemandGroupInfo.Skip);
groupedData = operation.PerformTake(groupedData, dm.OnDemandGroupInfo == null ? dm.Take : dm.OnDemandGroupInfo.Take);
}
return dm.RequiresCounts ? Json(new { result = groupedData == null ? DataSource : groupedData, count = count }) : Json(DataSource);
}For optimal performance, especially when dealing with lazy loading grouping, it is recommended to perform sorting after the grouping action.
Lazy load grouping with infinite scrolling
Lazy loading grouping with infinite scrolling is a valuable feature in scenarios where there is a need to present grouped data, efficiently handle large datasets, and ensure a seamless experience. This feature enables loading data on demand as the interface is interacted with, ensuring optimal performance and responsiveness while effectively managing and presenting large grouped datasets
How lazy load grouping with infinite scrolling works
-
When you enable lazy load grouping with infinite scrolling, the Grid initially renders only the top-level caption rows in a collapsed state.
-
The child rows associated with each group caption are loaded and rendered in the Grid only when you expand the corresponding caption row.
-
Infinite scrolling enables the Grid to load additional data as the user scrolls to the end of the scrollbar.
To enable this feature, you need to set the groupSettings->enableLazyLoading and enableInfiniteScrolling properties to true.
The following example demonstrates how to enable the lazy load grouping with infinite scrolling feature using the groupSettings.enableLazyLoading and enableInfiniteScrolling properties.
import { Grid, Group, LazyLoadGroup, InfiniteScroll } from '@syncfusion/ej2-grids';
import { data } from './datasource.ts';
Grid.Inject(Group, LazyLoadGroup, InfiniteScroll);
let grid: Grid = new Grid({
dataSource: data,
allowGrouping: true,
enableInfiniteScrolling: true,
groupSettings: { enableLazyLoading: true, columns: ['ProductName', 'CustomerName'] },
columns: [
{ field: 'OrderID', headerText: 'Order ID', textAlign: 'Right', width: 90 },
{ field: 'ProductName', headerText: 'Product Name', width: 100 },
{ field: 'ProductID', headerText: 'Product ID', textAlign: 'Right', width: 80 },
{ field: 'CustomerName', headerText: 'Customer Name', width: 120 }
],
height: 315
});
grid.appendTo('#Grid');<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Grid</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript Grid Control" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/bootstrap5.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<div id='Grid'></div>
</div>
</body>
</html>
- The enableInfiniteScrolling property is optional and can be set to true or false based on the requirement.
- When enabling the
enableInfiniteScrollingfeature, it is necessary to define the height property.
Lazy load grouping with virtual scrolling
The lazy load grouping with virtual scrolling feature in the Syncfusion® EJ2 TypeScript Grid allows you to efficiently present and analyze large grouped datasets. This feature optimizes performance, reduces initial load time, and provides smooth scrolling through the dataset.
How lazy load grouping with virtual scrolling works
-
When you enable lazy load grouping with virtual scrolling, the Grid renders only the initial level caption rows in a collapsed state.
-
The child rows associated with each group caption are loaded and rendered in the Grid only when you expand the respective caption row.
-
Virtual scrolling allows the Grid to load and display a buffered set of records while scrolling vertically.
To enable this feature, you need to set the groupSettings->enableLazyLoading and enableVirtualization properties to true.
The following example demonstrates how to enable the lazy load grouping with virtual scrolling feature using the groupSettings.enableLazyLoading and enableVirtualization properties.
import { Grid, Group, LazyLoadGroup, VirtualScroll } from '@syncfusion/ej2-grids';
import { data } from './datasource.ts';
Grid.Inject(Group, LazyLoadGroup, VirtualScroll);
let grid: Grid = new Grid({
dataSource: data,
allowGrouping: true,
enableVirtualization: true,
groupSettings: { enableLazyLoading: true, columns: ['ProductName', 'CustomerName'] },
columns: [
{ field: 'OrderID', headerText: 'Order ID', textAlign: 'Right', width: 90 },
{ field: 'ProductName', headerText: 'Product Name', width: 100 },
{ field: 'ProductID', headerText: 'Product ID', textAlign: 'Right', width: 80 },
{ field: 'CustomerName', headerText: 'Customer Name', width: 120 }
],
height: 315
});
grid.appendTo('#Grid');<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Grid</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript Grid Control" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/bootstrap5.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<div id='Grid'></div>
</div>
</body>
</html>When using the
enableVirtualizationfeature, it is necessary to define the height property.
Limitations for lazy load grouping
- Due to the element height limitation in browsers, the maximum number of records loaded by the grid is limited due to the browser capability.
- Lazy load grouping is only supported by the UrlAdaptor and JsonAdaptor adaptors.
- Lazy load grouping is not compatible with the following features
- Batch editing
- Row template
- Row drag and drop in collapsed group
- ExpandAll method
- Column virtualization
- Hierarchical Grid
- Detail Template
- Row and Cell Spanning
- Programmatic selection is not supported in lazy load grouping.
- Drag selection, Cell selection (box and flow), Row Selection is not working in collapsed state.
- Clipboard is not support when the groups are in collapsed state.