Editing tasks in EJ2 TypeScript Gantt control
2 Feb 202623 minutes to read
The editing feature can be enabled in the Gantt control by enabling the editSettings.allowEditing and editSettings.allowTaskbarEditing properties.
The following editing options are available to update the tasks in the Gantt chart:
- Cell
- Dialog
- Taskbar
- Dependency links
Cell editing
By setting the edit mode to auto using the editSettings.mode property, the tasks can be edited through TreeGrid cells by double-clicking.
Note: If the Edit module is not injected, you cannot edit the tasks through TreeGrid cells.
The following code example shows you how to enable the cell editing in Gantt control.
import { Gantt, Edit } from '@syncfusion/ej2-gantt';
import { GanttData } from './datasource.ts';
Gantt.Inject(Edit);
let gantt: Gantt = new Gantt({
dataSource: GanttData,
height: '450px',
taskFields: {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
duration: 'Duration',
progress: 'Progress',
parentID: 'ParentID',
},
editSettings: {
allowEditing: true,
mode: 'Auto'
}
});
gantt.appendTo('#Gantt');<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Gantt</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript Gantt Controls" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/tailwind3.css" rel="stylesheet" type="text/css"/>
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<div id='Gantt'></div>
</div>
</body>
</html>Note: When the edit mode is set to Auto, on performing double-click action on TreeGrid side, the cells will be changed to editable mode and on performing double-click action on chart side, the edit dialog will appear for editing the task details.
Dialog editing
Modify the task details through the edit dialog by setting the edit mode to Dialog.
import { Gantt, Edit } from '@syncfusion/ej2-gantt';
import { GanttData } from './datasource.ts';
Gantt.Inject(Edit);
let gantt: Gantt = new Gantt({
dataSource: GanttData,
height: '450px',
taskFields: {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
duration: 'Duration',
progress: 'Progress',
parentID: 'ParentID',
},
editSettings: {
allowEditing: true,
mode: 'Dialog'
}
});
gantt.appendTo('#Gantt');<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Gantt</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript Gantt Controls" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/tailwind3.css" rel="stylesheet" type="text/css"/>
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<div id='Gantt'></div>
</div>
</body>
</html>Note: In dialog editing mode, the edit dialog appears when performing double-click action on both TreeGrid or Gantt chart sides.
Sections or tabs in dialog
In the Gantt dialog, you can define the required tabs or editing sections using the addDialogFields and editDialogFields properties. Every tab is defined using the type property.
import { Gantt, Edit, Toolbar } from '@syncfusion/ej2-gantt';
import { GanttData, ProjectResources } from './datasource.ts';
Gantt.Inject(Edit, Toolbar);
let gantt: Gantt = new Gantt({
dataSource: GanttData,
height: '450px',
taskFields: {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
resourceInfo: 'resources',
duration: 'Duration',
progress: 'Progress',
notes: 'info',
dependency: 'Predecessor',
parentID: 'ParentID'
},
toolbar: ['Add', 'Edit', 'Delete', 'Cancel'],
editDialogFields: [
{ type: 'General', headerText: 'General' },
{ type: 'Dependency' },
{ type: 'Resources' },
{ type: 'Notes' }
],
addDialogFields: [
{ type: 'General', headerText: 'General' },
{ type: 'Dependency' }
],
resourceFields: {
id: 'resourceId',
name: 'resourceName',
},
resources: ProjectResources,
editSettings: {
allowAdding: true,
allowEditing: true,
mode: 'Dialog',
allowTaskbarEditing: true
}
});
gantt.appendTo('#Gantt');<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Gantt</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript Gantt Controls" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/tailwind3.css" rel="stylesheet" type="text/css"/>
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<style>
.e-gantt-chart .e-preventEdit .e-right-resize-gripper,
.e-gantt-chart .e-preventEdit .e-left-resize-gripper,
.e-gantt-chart .e-preventEdit .e-progress-resize-gripper,
.e-gantt-chart .e-preventEdit .e-left-connectorpoint-outer-div,
.e-gantt-chart .e-preventEdit .e-right-connectorpoint-outer-div {
display: none;
}
</style>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<div id='Gantt'></div>
</div>
</body>
</html>Limiting data fields in general tab
In the Gantt dialog, you can make only specific data source fields visible for editing by using the addDialogFields and editDialogFields properties. The data fields are defined with type and fields properties.
Note: You can also define the custom fields in the add/edit dialog General tab using the fields property.
import { Gantt, Edit, Toolbar } from '@syncfusion/ej2-gantt';
import { GanttData, ProjectResources } from './datasource.ts';
Gantt.Inject(Edit, Toolbar);
let gantt: Gantt = new Gantt({
dataSource: GanttData,
height: '450px',
taskFields: {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
resourceInfo: 'resources',
duration: 'Duration',
progress: 'Progress',
dependency: 'Predecessor',
parentID: 'ParentID'
},
toolbar: ['Add', 'Edit', 'Delete', 'Cancel'],
editDialogFields: [
{ type: 'General', headerText: 'General', fields: ['TaskID', 'TaskName', 'isParent'] },
{ type: 'Dependency' },
{ type: 'Resources' }
],
addDialogFields: [
{ type: 'General', headerText: 'General', fields: ['TaskID', 'TaskName', 'isParent'] },
{ type: 'Resources' },
{ type: 'Dependency' }
],
columns: [
{ field: 'TaskID', headerText: 'Task ID', width: '100' },
{ field: 'TaskName', headerText: 'Task Name', width: '250' },
{ field: 'isParent', headerText: 'Custom Column', width: '100' },
{ field: 'resources', headerText: 'Resources', width: '200' },
{ field: 'StartDate', headerText: 'Start Date', width: '150' },
{ field: 'Duration', headerText: 'Duration', width: '150' },
{ field: 'Progress', headerText: 'Progress', width: '150' },
],
resourceFields: {
id: 'resourceId',
name: 'resourceName',
},
resources: ProjectResources,
editSettings: {
allowAdding: true,
allowEditing: true,
mode: 'Dialog',
allowTaskbarEditing: true
}
});
gantt.appendTo('#Gantt');<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Gantt</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript Gantt Controls" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/tailwind3.css" rel="stylesheet" type="text/css"/>
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<style>
.e-gantt-chart .e-preventEdit .e-right-resize-gripper,
.e-gantt-chart .e-preventEdit .e-left-resize-gripper,
.e-gantt-chart .e-preventEdit .e-progress-resize-gripper,
.e-gantt-chart .e-preventEdit .e-left-connectorpoint-outer-div,
.e-gantt-chart .e-preventEdit .e-right-connectorpoint-outer-div {
display: none;
}
</style>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<div id='Gantt'></div>
</div>
</body>
</html>Task dependencies
In the Gantt control, you can update the dependencies between the tasks and link the tasks interactively. The task dependencies can be mapped from the data source using the dependency property.
You can update the task dependencies using the following ways:
- Mouse interactions: Using connector points in the taskbar, you can perform drag and drop action to create task dependency links.
- Edit dialog: Create or remove the task dependencies using the
Dependencytab in the edit dialog. - Cell editing: Create or remove the task links using cell editing.
The following code example demonstrates how to enable task dependency editing in the Gantt chart using the editSettings property.
import { Gantt, Edit } from '@syncfusion/ej2-gantt';
import { GanttData } from './datasource.ts'
Gantt.Inject(Edit);
let gantt: Gantt = new Gantt({
dataSource: GanttData,
height: '450px',
taskFields: {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
duration: 'Duration',
progress: 'Progress',
dependency: 'Predecessor',
parentID: 'ParentID'
},
editSettings: {
allowTaskbarEditing: true,
allowEditing: true,
mode: 'Auto'
}
});
gantt.appendTo('#Gantt');<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Gantt</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript Gantt Controls" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/tailwind3.css" rel="stylesheet" type="text/css"/>
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<style>
.e-gantt-chart .e-preventEdit .e-right-resize-gripper,
.e-gantt-chart .e-preventEdit .e-left-resize-gripper,
.e-gantt-chart .e-preventEdit .e-progress-resize-gripper,
.e-gantt-chart .e-preventEdit .e-left-connectorpoint-outer-div,
.e-gantt-chart .e-preventEdit .e-right-connectorpoint-outer-div {
display: none;
}
</style>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<div id='Gantt'></div>
</div>
</body>
</html>
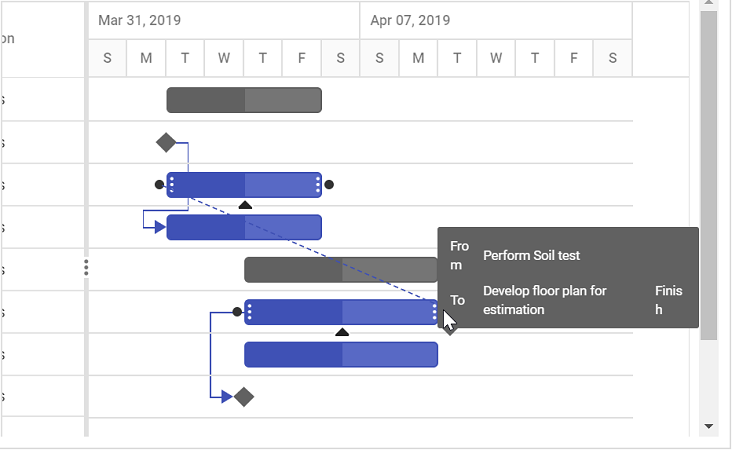
Updating with mouse interaction action

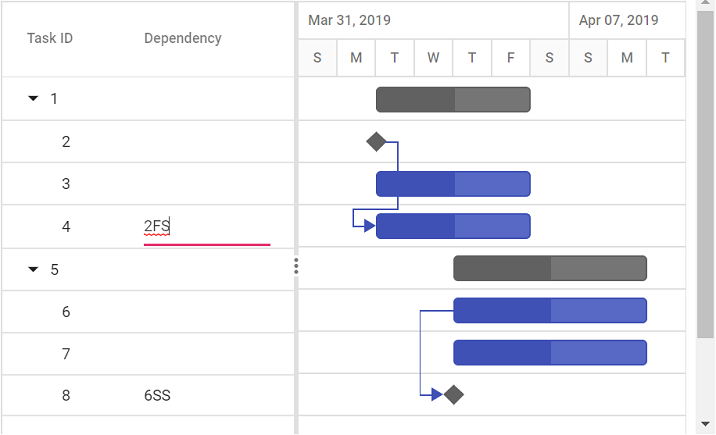
Updating with cell edit

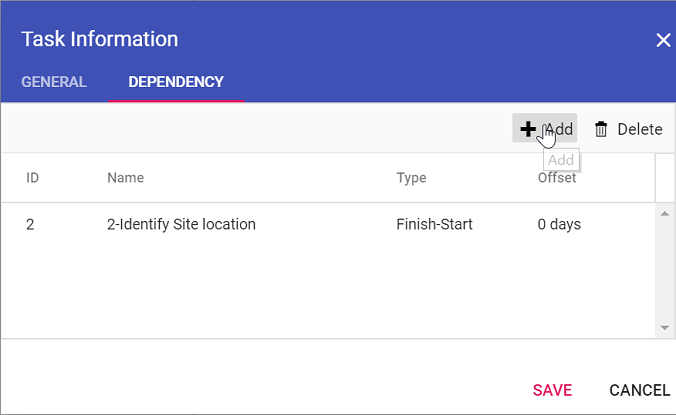
Updating with dialog
Note: When the edit mode is set to Auto, on performing double-click action on TreeGrid side, the cells will be changed to editable mode and on performing double-click action on chart side, the edit dialog will appear for editing the task details.
Update task values using method
Tasks’ value can be dynamically updated by using the updateRecordById method. You can call this method on any custom action. The following code example shows how to use this method to update a task.
NOTE: Using the updateRecordById method, you cannot update the task ID value.

import { Gantt, Edit } from '@syncfusion/ej2-gantt';
import { Button } from '@syncfusion/ej2-buttons';
import { GanttData } from './datasource.ts';
Gantt.Inject(Edit);
let gantt: Gantt = new Gantt({
dataSource: GanttData,
height: '450px',
taskFields: {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
duration: 'Duration',
progress: 'Progress',
parentID: 'ParentID'
},
editSettings: {
allowEditing: true
}
});
gantt.appendTo('#Gantt');
let updateBtn: Button = new Button();
updateBtn.appendTo('#updateRecord');
document.getElementById('updateRecord').addEventListener('click', () => {
let data: Object = {
TaskID: 3,
TaskName: 'Updated by index value',
StartDate: new Date('04/02/2019'),
Duration: 4,
Progress: 50
};
gantt.updateRecordByID(data);
});<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Gantt</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript Gantt Controls" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/tailwind3.css" rel="stylesheet" type="text/css"/>
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<button id="updateRecord">Update Record</button>
<div id='loader'>Loading....</div>
<div id='container'>
<div id='Gantt'></div>
</div>
</body>
</html>