Upload in EJ2 TypeScript File Manager control
18 Dec 202524 minutes to read
The EJ2 TypeScript File Manager control provides an uploadSettings property with various options to customize file uploads, including controlling file size, restricting file types, checking for excessively large and empty files, and enabling chunk uploads.
Directory Upload
The directoryUpload property controls whether users can browse and upload entire directories (folders) in the Syncfusion® EJ2 TypeScript File Manager control.
To enable directory upload, set the directoryUpload property to true in the uploadSettings configuration.
When set to true, this property enables directory upload in the File Manager, allowing users to upload entire folders. If set to false, only individual files can be uploaded.
import { FileManager, Toolbar, NavigationPane, DetailsView } from '@syncfusion/ej2-filemanager';
FileManager.Inject(Toolbar, NavigationPane, DetailsView)
let hostUrl: string = 'https://ej2-aspcore-service.azurewebsites.net/';
// initialize File Manager control
let filemanagerInstance: FileManager = new FileManager({
ajaxSettings: {
url: hostUrl + 'api/FileManager/FileOperations',
getImageUrl: hostUrl + 'api/FileManager/GetImage',
uploadUrl: hostUrl + 'api/FileManager/Upload',
downloadUrl: hostUrl + 'api/FileManager/Download'
},
uploadSettings: { directoryUpload: true },
height: '380px'
});
// render initialized File Manager
filemanagerInstance.appendTo('#filemanager');<!DOCTYPE html>
<html lang="en">
<head>
<title>Essential JS 2 File Manager</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Essential JS 2 File Manager Control" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-layouts/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-filemanager/styles/material.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id="container">
<div id="filemanager"></div>
</div>
</body>
</html>#container {
visibility: hidden;
}
#loader {
color: #008cff;
height: 40px;
width: 30%;
position: absolute;
top: 45%;
left: 45%;
}Note: When
directoryUploadis set totrue, only folders can be uploaded. When it is set tofalse, only individual files can be uploaded. Simultaneous uploading of files and folders is not supported.
To learn more about folder upload actions, refer to this link
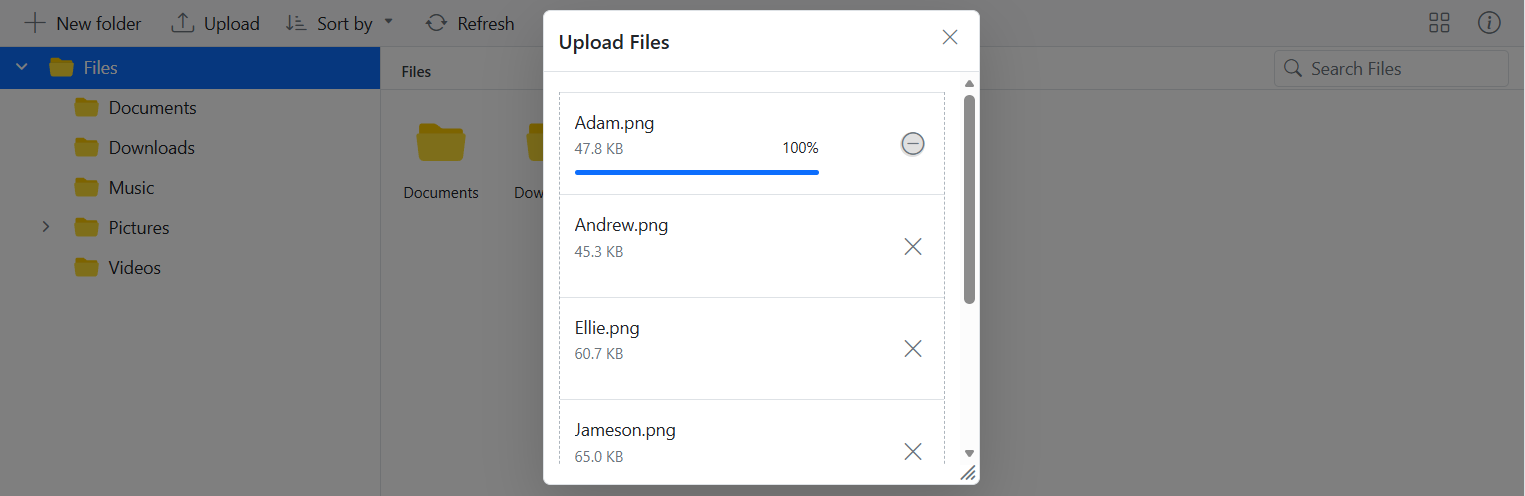
Sequential Upload
The sequentialUpload property controls whether users can upload files one by one in a sequential manner in the Syncfusion® EJ2 TypeScript File Manager control.
To enable sequential upload, set the sequentialUpload property to true in the uploadSettings configuration.
When set to true, the selected files will process sequentially (one after the other) to the server. If the file uploaded successfully or failed, the next file will upload automatically in this sequential upload. This feature helps to reduce the upload traffic and reduce the failure of file upload.
import { FileManager, Toolbar, NavigationPane, DetailsView } from '@syncfusion/ej2-filemanager';
FileManager.Inject(Toolbar, NavigationPane, DetailsView)
let hostUrl: string = 'https://ej2-aspcore-service.azurewebsites.net/';
// initialize File Manager control
let filemanagerInstance: FileManager = new FileManager({
ajaxSettings: {
url: hostUrl + 'api/FileManager/FileOperations',
getImageUrl: hostUrl + 'api/FileManager/GetImage',
uploadUrl: hostUrl + 'api/FileManager/Upload',
downloadUrl: hostUrl + 'api/FileManager/Download'
},
uploadSettings: { sequentialUpload: true },
height: '380px'
});
// render initialized File Manager
filemanagerInstance.appendTo('#filemanager');<!DOCTYPE html>
<html lang="en">
<head>
<title>Essential JS 2 File Manager</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Essential JS 2 File Manager Control" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-layouts/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-filemanager/styles/material.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id="container">
<div id="filemanager"></div>
</div>
</body>
</html>#container {
visibility: hidden;
}
#loader {
color: #008cff;
height: 40px;
width: 30%;
position: absolute;
top: 45%;
left: 45%;
}The screenshot below shows that each file begins uploading only after the previous one completes. This demonstrates how the sequentialUpload property works in the File Manager control.

To learn more about folder upload actions, refer to this link
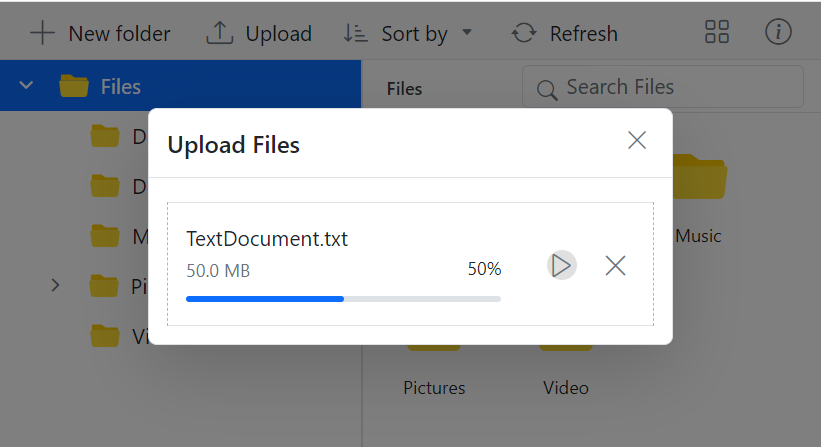
Chunk Upload
The chunkSize property specifies the size of each chunk when uploading large files. It divides the file into smaller parts, which are uploaded sequentially to the server.
This property allows you to enable chunked uploads for large files by specifying a chunkSize.
By specifying a chunkSize, the large file is divided into smaller parts, reducing the load on the network and making the upload process more efficient.
In the following example, the chunkSize is set to 5 MB (5,242,880 bytes), and the maxFileSize is set to 70 MB (73,728,000 bytes). This means files that are up to 70 MB will be uploaded in 5 MB chunks.
import { FileManager, Toolbar, NavigationPane, DetailsView } from '@syncfusion/ej2-filemanager';
FileManager.Inject(Toolbar, NavigationPane, DetailsView)
let hostUrl: string = 'https://ej2-aspcore-service.azurewebsites.net/';
// initialize File Manager control
let filemanagerInstance: FileManager = new FileManager({
ajaxSettings: {
url: hostUrl + 'api/FileManager/FileOperations',
getImageUrl: hostUrl + 'api/FileManager/GetImage',
uploadUrl: hostUrl + 'api/FileManager/Upload',
downloadUrl: hostUrl + 'api/FileManager/Download'
},
uploadSettings: { autoUpload: true, chunkSize: 5242880, maxFileSize: 73728000 },
height: '380px'
});
// render initialized File Manager
filemanagerInstance.appendTo('#filemanager');<!DOCTYPE html>
<html lang="en">
<head>
<title>Essential JS 2 File Manager</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Essential JS 2 File Manager Control" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-layouts/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-filemanager/styles/material.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id="container">
<div id="filemanager"></div>
</div>
</body>
</html>#container {
visibility: hidden;
}
#loader {
color: #008cff;
height: 40px;
width: 30%;
position: absolute;
top: 45%;
left: 45%;
}Chunk upload provides pause and resume options, offering users enhanced control over the file upload process.

Note:
- Chunk upload will function when the selected file size is greater than the specified chunk size. Otherwise, it uploads files normally.
- The pause and resume features are available only when the chunk upload is enabled.
Auto Upload
The autoUpload property controls whether files are automatically uploaded when they are added to the upload queue in the File Manager control.
The default value is true, meaning the File Manager will automatically upload files as soon as they are added to the upload queue. If set to false, the files will not be uploaded automatically, giving you a chance to manipulate the files before uploading them to the server.
import { FileManager, Toolbar, NavigationPane, DetailsView } from '@syncfusion/ej2-filemanager';
FileManager.Inject(Toolbar, NavigationPane, DetailsView)
let hostUrl: string = 'https://ej2-aspcore-service.azurewebsites.net/';
// initialize File Manager Control
let filemanagerInstance: FileManager = new FileManager({
ajaxSettings: {
url: hostUrl + 'api/FileManager/FileOperations',
getImageUrl: hostUrl + 'api/FileManager/GetImage',
uploadUrl: hostUrl + 'api/FileManager/Upload',
downloadUrl: hostUrl + 'api/FileManager/Download'
},
uploadSettings: { autoUpload: false },
height: '380px'
});
// render initialized File Manager
filemanagerInstance.appendTo('#filemanager');<!DOCTYPE html>
<html lang="en">
<head>
<title>Essential JS 2 File Manager</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Essential JS 2 File Manager Control" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-layouts/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-filemanager/styles/material.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id="container">
<div id="filemanager"></div>
</div>
</body>
</html>#container {
visibility: hidden;
}
#loader {
color: #008cff;
height: 40px;
width: 30%;
position: absolute;
top: 45%;
left: 45%;
}Auto Close
The autoClose property controls whether the upload dialog automatically closes after all the files have been uploaded.
The default value is false, meaning the upload dialog remains open even after the upload process is complete. If autoClose is set to true, the upload dialog will automatically close after all the files in the upload queue are uploaded.
import { FileManager, Toolbar, NavigationPane, DetailsView } from '@syncfusion/ej2-filemanager';
FileManager.Inject(Toolbar, NavigationPane, DetailsView)
let hostUrl: string = 'https://ej2-aspcore-service.azurewebsites.net/';
// initialize File Manager Control
let filemanagerInstance: FileManager = new FileManager({
ajaxSettings: {
url: hostUrl + 'api/FileManager/FileOperations',
getImageUrl: hostUrl + 'api/FileManager/GetImage',
uploadUrl: hostUrl + 'api/FileManager/Upload',
downloadUrl: hostUrl + 'api/FileManager/Download'
},
uploadSettings: { autoClose: false },
height: '380px'
});
// render initialized File Manager
filemanagerInstance.appendTo('#filemanager');<!DOCTYPE html>
<html lang="en">
<head>
<title>Essential JS 2 File Manager</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Essential JS 2 File Manager Control" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-layouts/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-filemanager/styles/material.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id="container">
<div id="filemanager"></div>
</div>
</body>
</html>#container {
visibility: hidden;
}
#loader {
color: #008cff;
height: 40px;
width: 30%;
position: absolute;
top: 45%;
left: 45%;
}Prevent upload based on file extensions
The allowedExtensions property specifies which file types are allowed for upload in the File Manager control by defining their extensions.
This property lets you define which file types can be uploaded by specifying allowed extensions, separated by commas. For example, to allow only image files, you would set the allowedExtensions property to .jpg,.png.
By setting the allowedExtensions property, you restrict the file types that can be uploaded. Only files with the specified extensions will be accepted.
If you want to allow only image files like .jpg and .png, you should set the property as follows:
import { FileManager, Toolbar, NavigationPane, DetailsView } from '@syncfusion/ej2-filemanager';
FileManager.Inject(Toolbar, NavigationPane, DetailsView)
let hostUrl: string = 'https://ej2-aspcore-service.azurewebsites.net/';
// initialize File Manager control
let filemanagerInstance: FileManager = new FileManager({
ajaxSettings: {
url: hostUrl + 'api/FileManager/FileOperations',
getImageUrl: hostUrl + 'api/FileManager/GetImage',
uploadUrl: hostUrl + 'api/FileManager/Upload',
downloadUrl: hostUrl + 'api/FileManager/Download'
},
uploadSettings: { allowedExtensions: ".jpg,.png" },
height: '380px'
});
// render initialized File Manager
filemanagerInstance.appendTo('#filemanager');<!DOCTYPE html>
<html lang="en">
<head>
<title>Essential JS 2 File Manager</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Essential JS 2 File Manager Control" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-layouts/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-filemanager/styles/material.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id="container">
<div id="filemanager"></div>
</div>
</body>
</html>#container {
visibility: hidden;
}
#loader {
color: #008cff;
height: 40px;
width: 30%;
position: absolute;
top: 45%;
left: 45%;
}Restrict drag and drop upload
The File Manager control provides support for external drag-and-drop functionality for uploading files by dragging them from the local file system to File Manager.
To completely prevent the external drag-and-drop upload functionality (i.e., disallowing users from dragging and dropping files from outside into the File Manager), you can set the dropArea property to null. This can be done by accessing the File Manager instance via its class methods.
Note: Setting the
allowDragAndDropproperty to false will not prevent the file upload operation through external drag and drop. It will only prevent drag-and-drop actions within the File Manager control.
The following example demonstrates how to prevent the external drag-and-drop upload actions for all types of files in the File Manager control.
import { FileManager, Toolbar, NavigationPane, DetailsView } from '@syncfusion/ej2-filemanager';
FileManager.Inject(Toolbar, NavigationPane, DetailsView)
let hostUrl: string = 'https://ej2-aspcore-service.azurewebsites.net/';
// initialize File Manager control
let filemanagerInstance: FileManager = new FileManager({
ajaxSettings: {
url: hostUrl + 'api/FileManager/FileOperations',
getImageUrl: hostUrl + 'api/FileManager/GetImage',
uploadUrl: hostUrl + 'api/FileManager/Upload',
downloadUrl: hostUrl + 'api/FileManager/Download'
},
created: function () {
filemanagerInstance.uploadObj.dropArea = null; // Restrict file uploads by dragging them from the local file system to the File Manager.
},
height: '380px'
});
// render initialized File Manager
filemanagerInstance.appendTo('#filemanager');<!DOCTYPE html>
<html lang="en">
<head>
<title>Essential JS 2 File Manager</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Essential JS 2 File Manager Control" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-layouts/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-filemanager/styles/material.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id="container">
<div id="filemanager"></div>
</div>
</body>
</html>#container {
visibility: hidden;
}
#loader {
color: #008cff;
height: 40px;
width: 30%;
position: absolute;
top: 45%;
left: 45%;
}