Resizing EJ2 TypeScript AutoComplete control
14 Dec 20244 minutes to read
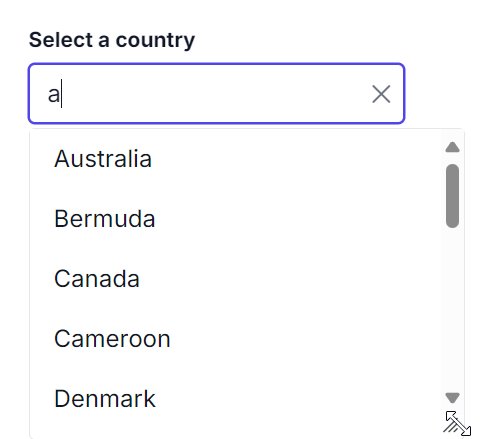
You can dynamically adjust the size of the popup in the Autocomplete component by using the AllowResize property. When enabled, users can resize the popup, improving visibility and control, with the resized dimensions being retained across sessions for a consistent user experience.
import { AutoComplete } from '@syncfusion/ej2-dropdowns';
//define the array of complex data
let statusData: { [key: string]: Object }[] = [
{ "Status": "Open", "State": false },
{ "Status": "Waiting for Customer", "State": false },
{ "Status": "On Hold", "State": true },
{ "Status": "Follow-up", "State": false },
{ "Status": "Closed", "State": true },
{ "Status": "Solved", "State": false },
{ "Status": "Feature Request", "State": false },
{ "Status": "In Progress", "State": false },
{ "Status": "Pending", "State": true },
{ "Status": "Escalated", "State": true },
{ "Status": "New", "State": false },
{ "Status": "Under Review", "State": true },
{ "Status": "Reopened", "State": false },
{ "Status": "Approved", "State": true },
{ "Status": "Awaiting Approval", "State": false },
{ "Status": "Scheduled", "State": false },
{ "Status": "Canceled", "State": true },
{ "Status": "Completed", "State": true },
{ "Status": "Acknowledged", "State": false },
{ "Status": "In Development", "State": false }
];
//initiate the AutoComplete
let atcObject: AutoComplete = new AutoComplete({
// bind the sports Data to datasource property
dataSource: statusData,
// maps the appropriate column to fields property
fields: { value: 'Status'},
//set the placeholder to AutoComplete input
placeholder: "Select Status",
// set true for enable the resize property to AutoComplete
allowResize: true,
});
//render the component
atcObject.appendTo('#atcelement');<!DOCTYPE html>
<html lang="en">
<head>
<title>Essential JS 2 AutoComplete</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript UI Controls" />
<meta name="author" content="Syncfusion" />
<link href="styles.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/material.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>LOADING....</div>
<div id='container' style="margin:0 auto; width:250px;">
<br>
<input type="text" id='atcelement' />
</div>
</body>
</html>