Getting Started with ASP.NET MVC Stock Chart Control
29 Dec 20253 minutes to read
This section briefly explains about how to include ASP.NET MVC Stock Chart control in your ASP.NET MVC application using Visual Studio.
Prerequisites
System requirements for ASP.NET MVC controls
Create ASP.NET MVC application with HTML helper
Install ASP.NET MVC package in the application
To add ASP.NET MVC controls in the application, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), search for Syncfusion.EJ2.MVC5 and then install it.
Install-Package Syncfusion.EJ2.MVC5 -Version 32.1.19NOTE
Syncfusion® ASP.NET MVC controls are available in nuget.org. Refer to NuGet packages topic to learn more about installing NuGet packages in various OS environments. The Syncfusion.EJ2.MVC5 NuGet package has dependencies, Newtonsoft.Json for JSON serialization and Syncfusion.Licensing for validating Syncfusion® license key.
Add namespace
Add Syncfusion.EJ2 namespace reference in Web.config under Views folder.
<namespaces>
<add namespace="Syncfusion.EJ2"/>
</namespaces>
Add stylesheet and script resources
Here, the theme and script is referred using CDN inside the <head> of ~/Pages/Shared/_Layout.cshtml file as follows,
<head>
...
<!-- Syncfusion ASP.NET MVC controls styles -->
<link rel="stylesheet" href="https://cdn.syncfusion.com/ej2/32.1.19/fluent.css" />
<!-- Syncfusion ASP.NET MVC controls scripts -->
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js"></script>
</head>NOTE
Checkout the Themes topic to learn different ways (CDN, NPM package, and CRG) to refer styles in ASP.NET MVC application, and to have the expected appearance for Syncfusion® ASP.NET MVC controls. Checkout the Adding Script Reference topic to learn different approaches for adding script references in your ASP.NET MVC application.
Register Syncfusion® script manager
Also, register the script manager EJS().ScriptManager() at the end of <body> in the ~/Pages/Shared/_Layout.cshtml file as follows.
<body>
...
<!-- Syncfusion ASP.NET MVC Script Manager -->
@Html.EJS().ScriptManager()
</body>Add ASP.NET MVC Stock Chart control
Now, add the Syncfusion® ASP.NET MVC Stock Chart control in ~/Views/Home/Index.cshtml page.
@(Html.EJS().StockChart("container").Series(sr => { sr.Add(); }).Render())Populate Stock Chart With Data
This section explains how to plot below JSON data to the Stock Chart.
Add a series object to the chart by using Series property and then set the JSON data to DataSource property.
Since the JSON contains category data, set the valueType for horizontal axis to Category. By default, the axis valueType is Numeric.
@(Html.EJS().StockChart("container").Load("stockload")
.Series(sr =>
{
sr.Name("Apple").Type(Syncfusion.EJ2.Charts.ChartSeriesType.Candle).XName("x").High("high").Low("low").Open("open").Close("close").Add();
})
.Render())
<script src="~/Scripts/chart/financial-data.js"></script>
<script>
var data = chartData;
function stockload(args) {
args.stockChart.series[0].dataSource = data;
}
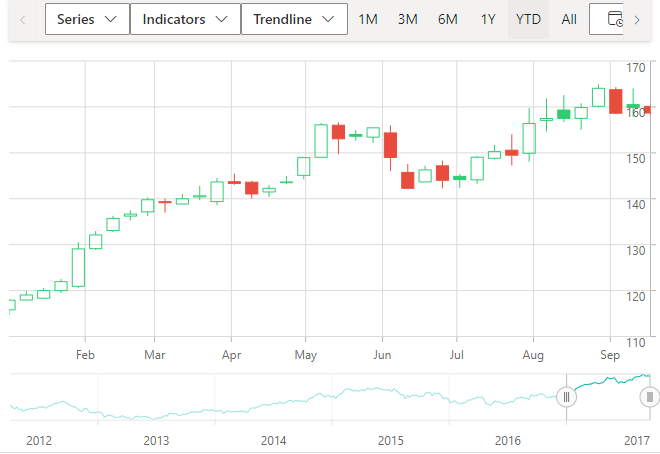
</script>Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to run the app. Then, the Syncfusion® ASP.NET MVC Stock Chart control will be rendered in the default web browser.

NOTE
NOTE
You can refer to our ASP.NET MVC Stock Chart feature tour page for its groundbreaking feature representations. You can also explore our ASP.NET MVC Stock Chart example that shows you how to present and manipulate data.