Getting Started with ASP.NET MVC Skeleton Control
29 Dec 20254 minutes to read
This section briefly explains about how to include ASP.NET MVC Skeleton control in your ASP.NET MVC application using Visual Studio.
Prerequisites
System requirements for ASP.NET MVC controls
Create ASP.NET MVC application with HTML helper
Install ASP.NET MVC package in the application
To add ASP.NET MVC controls in the application, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), search for Syncfusion.EJ2.MVC5 and then install it.
Install-Package Syncfusion.EJ2.MVC5 -Version 32.1.19NOTE
Syncfusion® ASP.NET MVC controls are available in nuget.org. Refer to NuGet packages topic to learn more about installing NuGet packages in various OS environments. The Syncfusion.EJ2.MVC5 NuGet package has dependencies, Newtonsoft.Json for JSON serialization and Syncfusion.Licensing for validating Syncfusion® license key.
Add namespace
Add Syncfusion.EJ2 namespace reference in Web.config under Views folder.
<namespaces>
<add namespace="Syncfusion.EJ2"/>
</namespaces>
Add stylesheet and script resources
Here, the theme and script is referred using CDN inside the <head> of ~/Pages/Shared/_Layout.cshtml file as follows,
<head>
...
<!-- Syncfusion ASP.NET MVC controls styles -->
<link rel="stylesheet" href="https://cdn.syncfusion.com/ej2/32.1.19/fluent.css" />
<!-- Syncfusion ASP.NET MVC controls scripts -->
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js"></script>
</head>NOTE
Checkout the Themes topic to learn different ways (CDN, NPM package, and CRG) to refer styles in ASP.NET MVC application, and to have the expected appearance for Syncfusion® ASP.NET MVC controls. Checkout the Adding Script Reference topic to learn different approaches for adding script references in your ASP.NET MVC application.
Register Syncfusion® script manager
Also, register the script manager EJS().ScriptManager() at the end of <body> in the ~/Pages/Shared/_Layout.cshtml file as follows.
<body>
...
<!-- Syncfusion ASP.NET MVC Script Manager -->
@Html.EJS().ScriptManager()
</body>Add ASP.NET MVC Skeleton control
Now, add the Syncfusion® ASP.NET MVC Skeleton control in ~/Views/Home/Index.cshtml page.
@using Syncfusion.EJ2.Notifications;
<div class="col-sm-6">
<h5>Circle</h5>
@Html.EJS().Skeleton("skeletonCircleSmall").Shape(SkeletonType.Circle).Width("3rem").Render()
@Html.EJS().Skeleton("skeletonCircleMedium").Shape(SkeletonType.Circle).Width("48px").Render()
@Html.EJS().Skeleton("skeletonCircleLarge").Shape(SkeletonType.Circle).Width("64px").Render()
@Html.EJS().Skeleton("skeletonCircleLarger").Shape(SkeletonType.Circle).Width("80px").Render()
</div>Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to run the app. Then, the Syncfusion® ASP.NET MVC Skeleton control will be rendered in the default web browser.

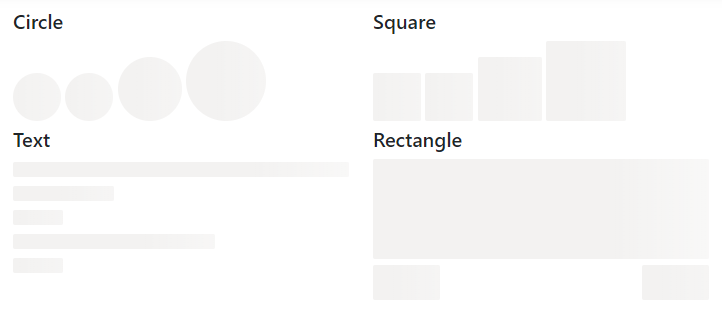
Skeleton Types
The Skeleton control has the following different type of shapes.
- Circle
- Square
- Text
- Rectangle
@using Syncfusion.EJ2.Notifications;
<div class="row skeleton-default">
<div class="col-sm-6">
<h5>Circle</h5>
@Html.EJS().Skeleton("skeletonCircleSmall").Shape(SkeletonType.Circle).Width("3rem").Render()
@Html.EJS().Skeleton("skeletonCircleMedium").Shape(SkeletonType.Circle).Width("48px").Render()
@Html.EJS().Skeleton("skeletonCircleLarge").Shape(SkeletonType.Circle).Width("64px").Render()
@Html.EJS().Skeleton("skeletonCircleLarger").Shape(SkeletonType.Circle).Width("80px").Render()
</div>
<div class="col-sm-6">
<h5>Square</h5>
@Html.EJS().Skeleton("skeletonSquareSmall").Shape(SkeletonType.Square).Width("3rem").Render()
@Html.EJS().Skeleton("skeletonSquareMedium").Shape(SkeletonType.Square).Width("48px").Render()
@Html.EJS().Skeleton("skeletonSquareLarge").Shape(SkeletonType.Square).Width("64px").Render()
@Html.EJS().Skeleton("skeletonSquareLarger").Shape(SkeletonType.Square).Width("80px").Render()
</div>
</div>
<div class="row skeleton-default">
<div class="col-sm-6">
<h5>Text</h5>
@Html.EJS().Skeleton("skeletonText").Shape(SkeletonType.Text).Width("100%").Height("15px").Render()
@Html.EJS().Skeleton("skeletonTextMedium").Width("30%").Height("15px").Render()
<br />
@Html.EJS().Skeleton("skeletonTextSmall").Width("15%").Height("15px").Render()
<br />
@Html.EJS().Skeleton("skeletonTextMedium1").Width("60%").Height("15px").Render()
<br />
@Html.EJS().Skeleton("skeletonTextSmall1").Width("15%").Height("15px").Render()
</div>
<div class="col-sm-6">
<h5>Rectangle</h5>
@Html.EJS().Skeleton("skeletonRectangle").Shape(SkeletonType.Rectangle).Width("100%").Height("100px").Render()
@Html.EJS().Skeleton("skeletonRectangleMedium").Shape(SkeletonType.Rectangle).Width("20%").Height("35px").Render()
@Html.EJS().Skeleton("skeletonRectangleMediumRight").Shape(SkeletonType.Rectangle).Width("20%").Height("35px").Render()
</div>
</div>